Top doanh nghiệp đã đăng ký cho nhân viên









Bạn sẽ học được gì?
Khoá học này sẽ có:
Video
12h 08m giờ học
Article
0 bài viết chuyên môn
Material
0 tài liệu đính kèm
Exam questions
0 đề thi ghi nhớ kiến thức
Nội dung khoá học
9 Chương . 85 bài giảng . 12h 08m giờ học
Mở rộng tất cả các phầnGiới thiệu khóa học
-
 1. 1. Giới thiệu khóa họcXem trước04:16
1. 1. Giới thiệu khóa họcXem trước04:16 -
 2. Tài liệu khóa học
2. Tài liệu khóa học
Cơ bản về ReactJS
-
 3. 2. Giới thiệu ReactjsXem trước04:37
3. 2. Giới thiệu ReactjsXem trước04:37 -
 4. 3. Cài đặt Node.jsXem trước03:54
4. 3. Cài đặt Node.jsXem trước03:54 -
 5. 4. React App - Hello World10:30
5. 4. React App - Hello World10:30 -
 6. 5. Các cách thực hiện return JSX06:50
6. 5. Các cách thực hiện return JSX06:50 -
 7. 6. Cấu trúc lại React App08:35
7. 6. Cấu trúc lại React App08:35 -
 8. 7. Áp dụng Style cho ứng dụng10:08
8. 7. Áp dụng Style cho ứng dụng10:08 -
 9. 8. Xử lý các sự kiện11:30
9. 8. Xử lý các sự kiện11:30 -
 10. 9. State09:40
10. 9. State09:40 -
 11. 10. Props trên component dựa trên hàm15:06
11. 10. Props trên component dựa trên hàm15:06 -
 12. 11. Props trên component dựa trên lớp05:57
12. 11. Props trên component dựa trên lớp05:57 -
 13. 12. Component children08:52
13. 12. Component children08:52 -
 14. 13. Lọc các mẫu tin10:18
14. 13. Lọc các mẫu tin10:18 -
 15. 14. Component life cycle12:12
15. 14. Component life cycle12:12 -
 16. 15. Component Updating life cycle13:53
16. 15. Component Updating life cycle13:53 -
 17. 16. Giới thiệu về Hook05:15
17. 16. Giới thiệu về Hook05:15 -
 18. 17. Sử dụng useState Hook11:18
18. 17. Sử dụng useState Hook11:18 -
 19. 18. useState Hook với nhiều giá trị13:19
19. 18. useState Hook với nhiều giá trị13:19 -
 20. 19. Sử dụng useEffect Hook11:17
20. 19. Sử dụng useEffect Hook11:17 -
 21. 20. Sử dụng useCallback Hook11:15
21. 20. Sử dụng useCallback Hook11:15 -
 22. 21. Sử dụng useRef Hook13:07
22. 21. Sử dụng useRef Hook13:07 -
 23. 22. useContext căn bản16:24
23. 22. useContext căn bản16:24 -
 24. 23. Sử dụng Context để truyền đi một hàm09:40
24. 23. Sử dụng Context để truyền đi một hàm09:40 -
 25. 24. Sử dụng Context trong component dựa trên class06:45
25. 24. Sử dụng Context trong component dựa trên class06:45
Ứng dụng minh họa: Ai trả tiền
-
 26. 25. Giới thiệu ứng dụngXem trước02:44
26. 25. Giới thiệu ứng dụngXem trước02:44 -
 27. 26. Cài đặt cơ bản03:36
27. 26. Cài đặt cơ bản03:36 -
 28. 27. Tạo context và component09:42
28. 27. Tạo context và component09:42 -
 29. 28. Cài Bootstrap và thêm CSS07:23
29. 28. Cài Bootstrap và thêm CSS07:23 -
 30. 29. Xây dựng component Stage 116:47
30. 29. Xây dựng component Stage 116:47 -
 31. 30. Thêm người chơi vào danh sách07:01
31. 30. Thêm người chơi vào danh sách07:01 -
 32. 31. Hiển thị danh sách người chơi06:32
32. 31. Hiển thị danh sách người chơi06:32 -
 33. 32. Chức năng xóa người chơi06:52
33. 32. Chức năng xóa người chơi06:52 -
 34. 33. Áp dụng Toastify08:47
34. 33. Áp dụng Toastify08:47 -
 35. 34. Xây dựng component Stage 206:04
35. 34. Xây dựng component Stage 206:04 -
 36. 35. Hiển thị người phải trả tiền06:44
36. 35. Hiển thị người phải trả tiền06:44
React Router
-
 37. 36. Giới thiệu React Router06:20
37. 36. Giới thiệu React Router06:20 -
 38. 37. Cấu hình Route06:34
38. 37. Cấu hình Route06:34 -
 39. 38. Link09:08
39. 38. Link09:08 -
 40. 39. Định dạng header06:05
40. 39. Định dạng header06:05 -
 41. 40. Params05:45
41. 40. Params05:45 -
 42. 41. NavLink05:39
42. 41. NavLink05:39 -
 43. 42. Route lồng nhau06:01
43. 42. Route lồng nhau06:01 -
 44. 43. Điều hướng trang Navigate05:53
44. 43. Điều hướng trang Navigate05:53 -
 45. 44. Xử lý lỗi 40404:03
45. 44. Xử lý lỗi 40404:03
Cơ bản về React Phần 2
-
 46. 45. Giới thiệu và cài đặt06:19
46. 45. Giới thiệu và cài đặt06:19 -
 47. 46. Pure Component11:45
47. 46. Pure Component11:45 -
 48. 47. Các phần tử kề07:19
48. 47. Các phần tử kề07:19 -
 49. 48. Component bậc cao (HOC)08:31
49. 48. Component bậc cao (HOC)08:31 -
 50. 49. HOC phần 210:58
50. 49. HOC phần 210:58 -
 51. 50. Transition Component11:44
51. 50. Transition Component11:44 -
 52. 51. Transition kết hợp thay đổi className06:32
52. 51. Transition kết hợp thay đổi className06:32 -
 53. 52. CSS Transition09:54
53. 52. CSS Transition09:54 -
 54. 53. Transition Group17:24
54. 53. Transition Group17:24
Redux
-
 55. 54. Giới thiệu Redux03:51
55. 54. Giới thiệu Redux03:51 -
 56. 55. Kết nối React với Redux05:31
56. 55. Kết nối React với Redux05:31 -
 57. 56. Giải thích các thuật ngữ05:31
57. 56. Giải thích các thuật ngữ05:31 -
 58. 57. Viết các Slide10:18
58. 57. Viết các Slide10:18 -
 59. 58. Logic bất đồng bộ04:31
59. 58. Logic bất đồng bộ04:31 -
 60. 59. Component Counter12:18
60. 59. Component Counter12:18 -
 61. 60. Redux DevTool04:07
61. 60. Redux DevTool04:07
Ứng dụng minh họa: Hiển thị tin tức
-
 62. 61. Giới thiệu ứng dụng02:55
62. 61. Giới thiệu ứng dụng02:55 -
 63. 62. Thiết lập cơ bản08:17
63. 62. Thiết lập cơ bản08:17 -
 64. 63. Header và main layout13:57
64. 63. Header và main layout13:57 -
 65. 64. JSON Server08:52
65. 64. JSON Server08:52 -
 66. 65. Lấy dữ liệu từ server11:57
66. 65. Lấy dữ liệu từ server11:57 -
 67. 66. Lọc một phần dữ liệu08:45
67. 66. Lọc một phần dữ liệu08:45 -
 68. 67. Chức năng nút Xem thêm12:09
68. 67. Chức năng nút Xem thêm12:09 -
 69. 68. Hiển thị danh sách bài viết13:54
69. 68. Hiển thị danh sách bài viết13:54 -
 70. 69. Xây dựng form newsletter07:34
70. 69. Xây dựng form newsletter07:34 -
 71. 70. Viết api addNewsletter và userSlide tương ứng14:53
71. 70. Viết api addNewsletter và userSlide tương ứng14:53 -
 72. 71. Hoàn chỉnh Newsletter11:34
72. 71. Hoàn chỉnh Newsletter11:34 -
 73. 72. Lấy thông tin bài viết theo ID08:58
73. 72. Lấy thông tin bài viết theo ID08:58 -
 74. 73. Hoàn chỉnh PostComp07:18
74. 73. Hoàn chỉnh PostComp07:18 -
 75. 74. Sửa lỗi thông báo newsletter và handle 40405:26
75. 74. Sửa lỗi thông báo newsletter và handle 40405:26
Thao tác Form với Formik
-
 76. 75. Giới thiệu và các thiết lập cơ bản09:05
76. 75. Giới thiệu và các thiết lập cơ bản09:05 -
 77. 76. Bắt đầu với Formik08:24
77. 76. Bắt đầu với Formik08:24 -
 78. 77. Validation với Formik11:06
78. 77. Validation với Formik11:06 -
 79. 78. Validation với yup06:09
79. 78. Validation với yup06:09 -
 80. 79. Sử dụng Hook useFormik08:36
80. 79. Sử dụng Hook useFormik08:36 -
 81. 80. Sử dụng các component của Formik08:36
81. 80. Sử dụng các component của Formik08:36 -
 82. 81. Custom Field10:00
82. 81. Custom Field10:00
Hoàn thiện Project và kết thúc khóa học
-
 83. 82. Xây dựng contact form10:58
83. 82. Xây dựng contact form10:58 -
 84. 83. Ghi dữ liệu lên json server09:12
84. 83. Ghi dữ liệu lên json server09:12 -
 85. 84. Tổng kết khóa học00:59
85. 84. Tổng kết khóa học00:59
Mô tả khoá học
Ngày nay, ReactJS đã trở nên rất phổ biến bởi những tính năng linh hoạt và đơn giản với hơn 1,300 developer và hơn 94,000 trang web đang sử dụng ReactJS. Nhiều người ám chỉ rằng ReactJS sẽ là tương lai của việc phát triển web.
React là một thư viện front-end được phát triển bởi Facebook. Nó được sử dụng để xử lý lớp xem cho các ứng dụng web và di động. ReactJS cho phép chúng ta tạo các thành phần UI có thể tái sử dụng. Nó hiện là một trong những thư viện JavaScript phổ biến nhất và có một nền tảng vững chắc và cộng đồng lớn đằng sau nó.
Khoá học Lập trình ReactJS toàn tập này sẽ giúp các lập trình viên JavaScript nhìn tổng quát hơn về ReactJS. Sau khi hoàn thành tất cả các chương, bạn sẽ cảm thấy tự tin khi làm việc với ReactJS. Bên cạnh đó, khóa học sẽ giới thiệu các yếu tố bổ sung hoạt động tốt với ReactJS để giúp bạn tìm hiểu các thực tiễn tốt nhất và theo các xu hướng JavaScript hiện đại
Giảng viên:

-
5 điểm đánh giá
-
3 đánh giá
-
154 học viên
-
10 khóa học
Xin chào, Tôi là Trọng Nghĩa. Tôi thích viết code và cũng thích giúp mọi người viết được code. Tôi đã có hơn 10 năm kinh nghiệm lập trình và giảng dạy. Hiện đang giảng dạy tại bộ môn Khoa học dữ liệu và Trí tuệ nhân tạo.
Tôi có thể hỗ trợ các bạn về các vấn đề liên quan đến AI, Data Science và Full-stack Web developer, với các ngôn ngữ lập trình như python, JavaScript, PHP, C#, java, cùng với các thư viện để thực hiện công việc như Flask, Django, React, Nodejs, …
Hy vọng được kết nối với các bạn ❤️❤️❤️
Học viên cũng mua
Hỏi đáp khóa học
Thảo luận về bài học
16 thảo luận
Lê Hùng
Nhờ thầy gởi giúp tài liệu.

Đinh Nguyễn Trọng Nghĩa [Giảng viên]
Trong chương 1 có phần Tài liệu khóa học đó bạn
Lê Hùng
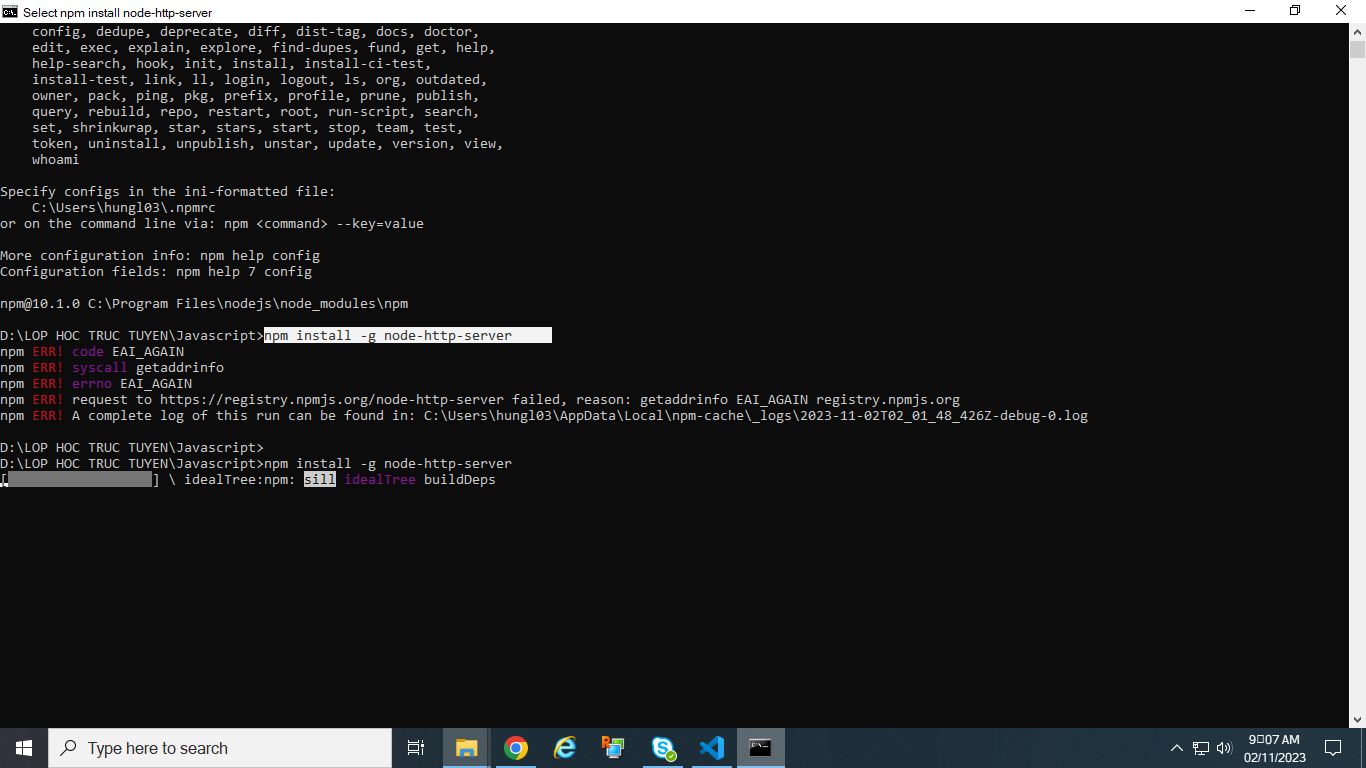
.png)

Đinh Nguyễn Trọng Nghĩa [Giảng viên]
Theo hình thì câu lệnh trên lỗi do kết nối đến server bị lỗi. Bạn kiểm tra lại kết nối mạng của mình nhé.
Ngoài ra, câu lệnh này để cài node-http-server trong trường hợp ta cần một http server để test app. Khi bạn cài project Reactjs mới sẽ có kèm một http-server nên cũng không nhất thiết cần đến gói này.
Gửi bạn thêm thông tin ^^
Lê Hùng
Nhờ thầy xem giúp, Lỗi dòng lệnh npm install -g node-http-server


Đinh Nguyễn Trọng Nghĩa [Giảng viên]
Theo hình thì câu lệnh trên lỗi do kết nối đến server bị lỗi. Bạn kiểm tra lại kết nối mạng của mình nhé.
Câu lệnh thứ hai thì chưa có lỗi xuất hiện.
Nguyễn Hữu Đại


Đinh Nguyễn Trọng Nghĩa [Giảng viên]
Bạn nhớ thực hiện lệnh cd để di chuyển vào trong thư mục đã tạo project Reactjs. Sau đó mới chạy được lệnh npm start.
Nguyễn Hữu Đại

Trợ Giảng Gitiho
Dạ vâng chúc Anh/Chị học tốt cùng Gitiho ạ!
Giá ưu đãi chỉ còn 1 ngày
499,000đ
799,000đĐăng ký cho doanh nghiệp
Giúp nhân viên của bạn truy cập không giới hạn 500+ khoá học, mọi lúc, mọi nơi
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở Kế hoạch và Đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ Thông tin và Truyền thông