Hướng dẫn trình bày thẻ nhiều hàng (Multi-Row Card) trên Power BI
Thẻ nhiều hàng hay còn gọi là Thẻ nhiều hàng, có tên tiếng anh là Multi-Row Card. Đây là một dạng tổng hợp các Thẻ nhỏ (Card). Nếu bạn chỉ có số liệu đơn lẻ thì chỉ cần tạo Thẻ (Card) là đủ, trong bài Hướng dẫn trình bày dữ liệu dạng thẻ trong Power BI sẽ chỉ bạn chi tiết cách thực hiện. Tuy nhiên nếu bạn có rất nhiều số liệu và cần phải trình bày chúng một cách liên kết chặt chẽ thì Thẻ nhiều hàng (Multi-Row Card) chính là một lựa chọn tuyệt vời.
Thẻ nhiều hàng cực kỳ hữu ích nếu dùng để hiển thị dữ liệu ở định dạng là một nhóm, một tập hợp hoặc theo phần. Trong bài này Gitiho sẽ chỉ bạn cách tạo một thẻ nhiều hàng trong Power BI bằng ví dụ minh họa cụ thể.
Cách tạo thẻ nhiều hàng (Multi-Row Card) trên Power BI
Chúng ta có 2 cách để tạo thẻ nhiều hàng, tùy theo tình huống cụ thể bạn có thể chọn cách phù hợp và thuận tiện nhất.
Cách thứ nhất
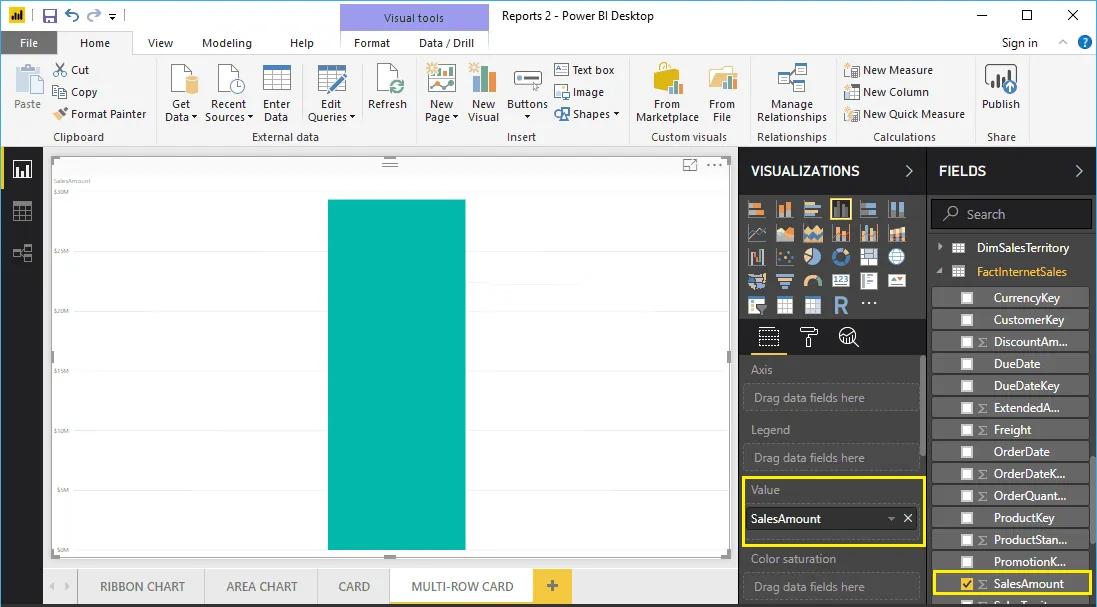
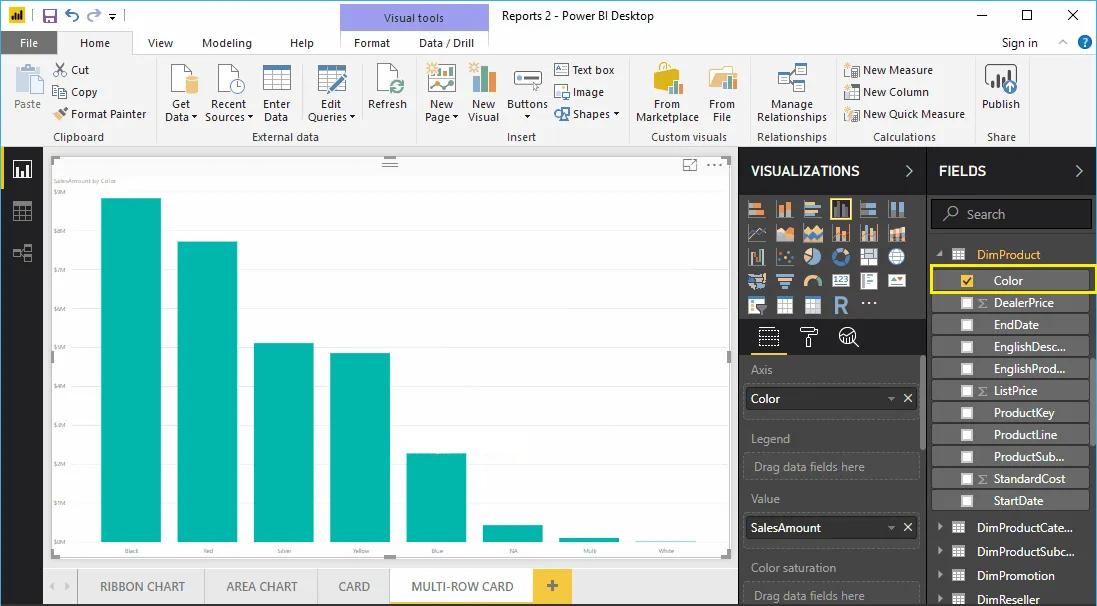
Ta có một bảng dữ liệu thống kê kết quả sản xuất và kinh doanh gồm các mục như hình dưới. Để minh họa cho ví dụ tạo thẻ nhiều hàng ở đây, ta kéo và thả mục Doanh số (Sales Amount) từ mục Fields đến khu vực làm việc. Lúc này Power BI sẽ tự động tạo cho chúng ta một biểu đồ cột. Giống như hình mình họa sau.

Tiếp theo ta sẽ thêm trường Màu sắc (Color) vào trường Axis. Nó sẽ tạo cho chúng ta một biểu đồ cột thể hiện Doanh số bán hàng theo màu sắc sản phẩm (the Sales Amount by the product Color).

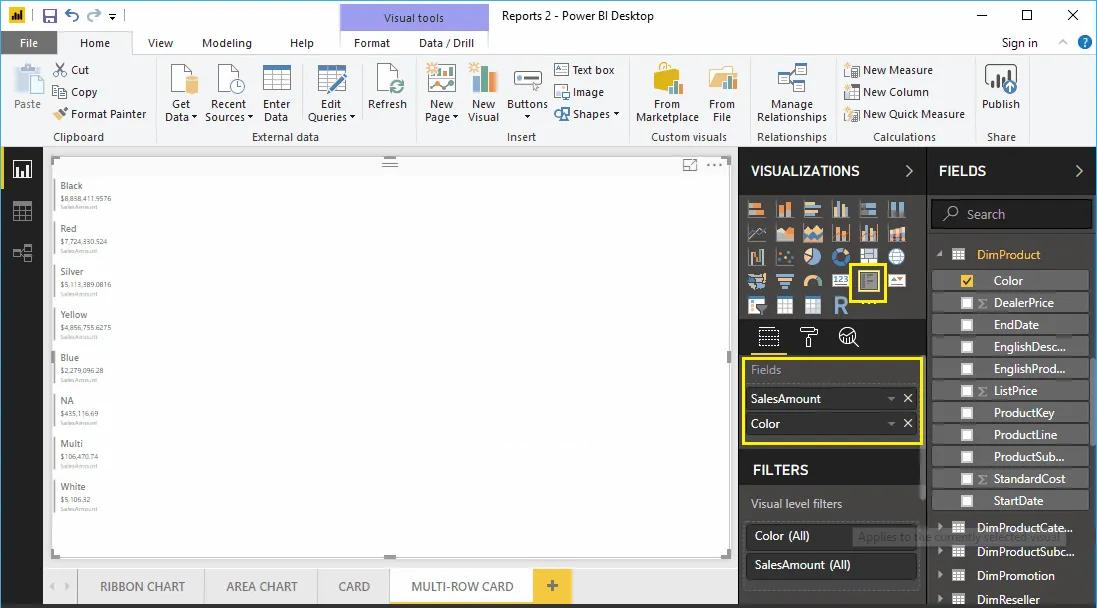
Nhấn vào biểu tượng thẻ nhiều hàng (Multi-Row Card) dưới mục Visualization. Power BI sẽ tự động chuyển đổi biểu đồ cột vừa rồi thành thẻ nhiều hàng. Từ hình dưới đây chúng ta có thể thấy thẻ nhiều hàng này đã trình bày nhóm Tổng Doanh Số theo Màu sắc sản phẩm.

Cách thứ hai
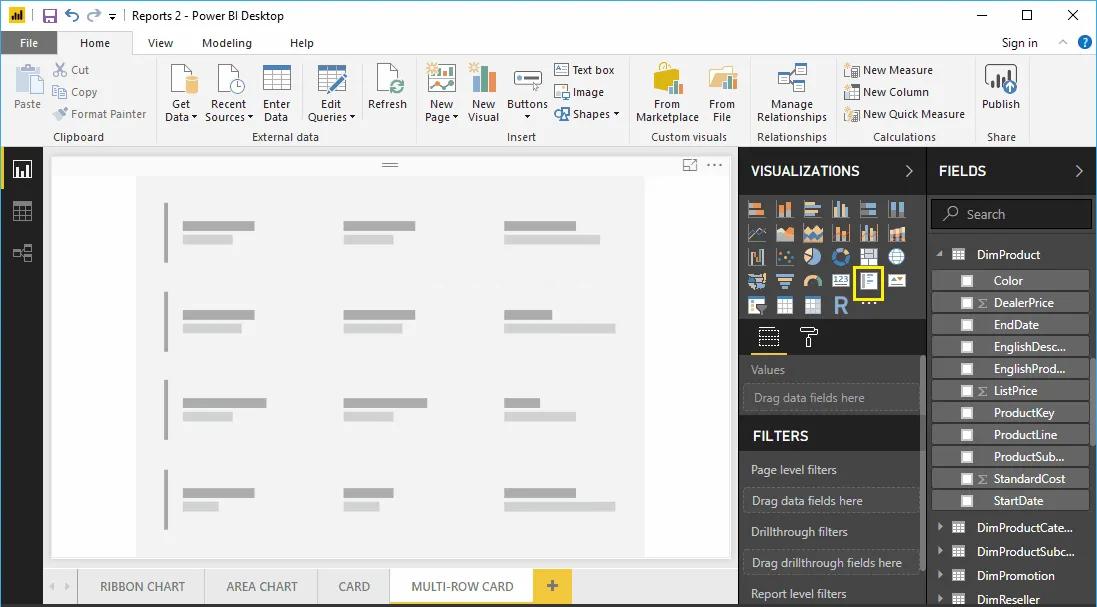
Đầu tiên ta nhấn chuột vào biểu tượng thẻ nhiều hàng (Multi-Row Card) dưới mục Visualization. Power BI sẽ tự động tạo cho chúng ta một thẻ nhiều hàng theo dữ liệu giả định, giống như hình minh họa dưới đây.

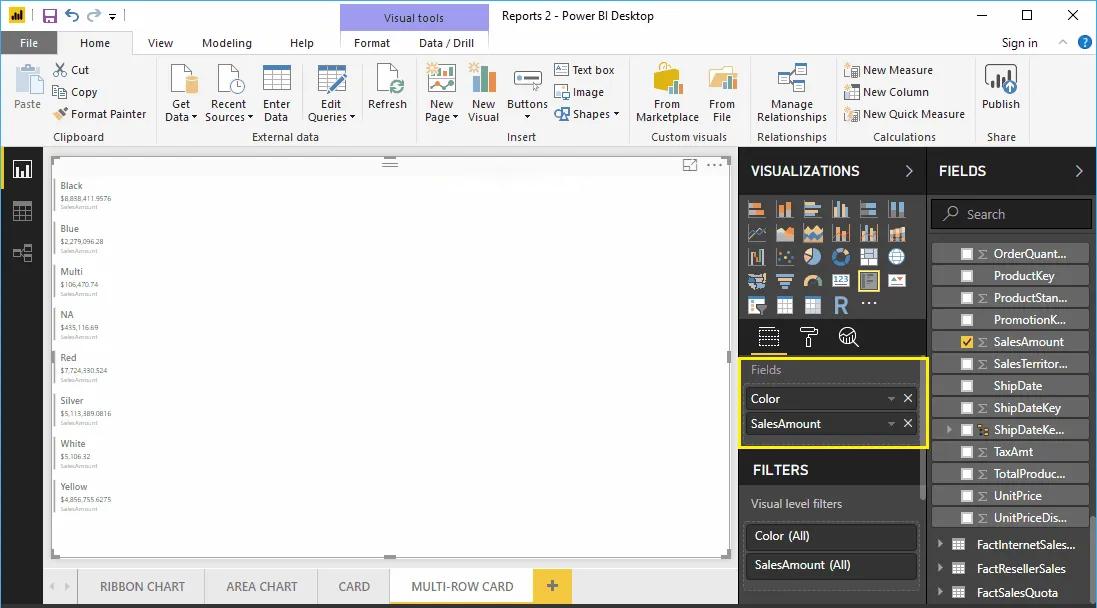
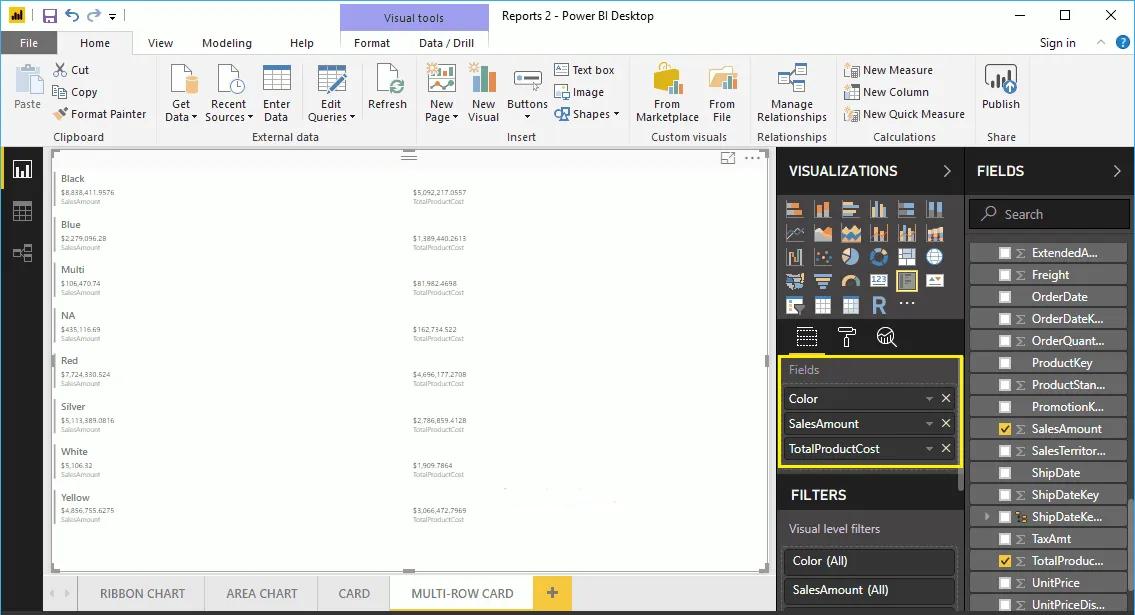
Tiếp theo ta kéo bảng Màu sắc sản phẩm (Product Color) và Doanh số (Sales Amount) tới mục Fields. Như dưới này bạn có thể thấy chúng ta đã có một thẻ nhiều hàng của Màu sắc sản phẩm và Doanh số.

Tiếp theo, chúng ta kéo tiếp vài giá trị số vào như là: Tổng chi phí sản phẩm vào mục Fields. Tương tự ta có thể tạo thêm nhiều hàng thẻ nhỏ bằng cách kéo các trường dữ liệu vào mục Fields này.

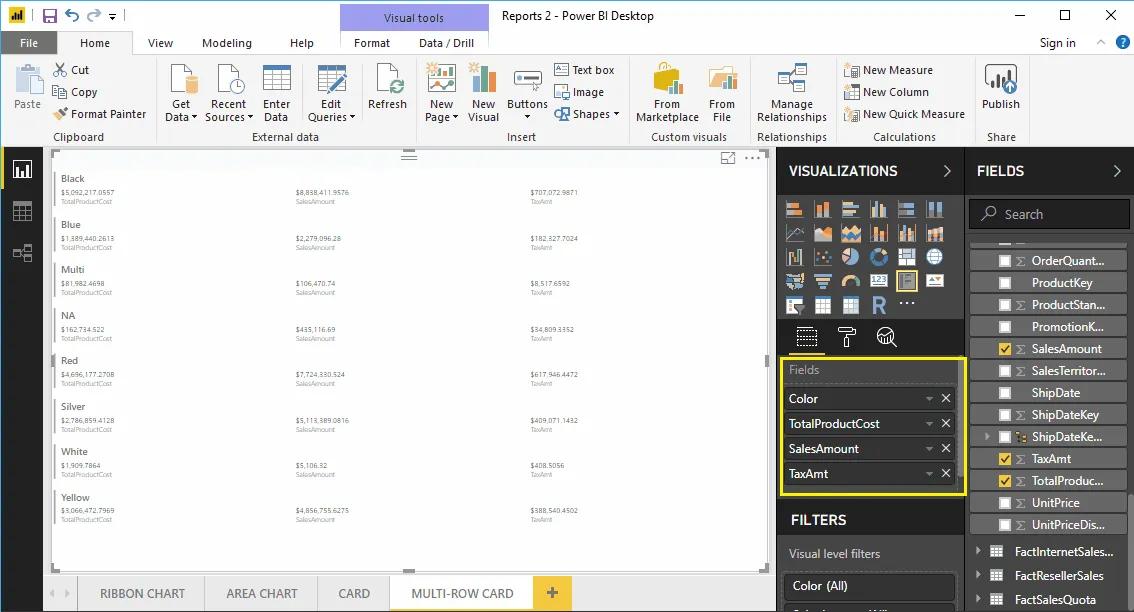
Kéo tiếp tiền thuế (Tax Amount) vào.

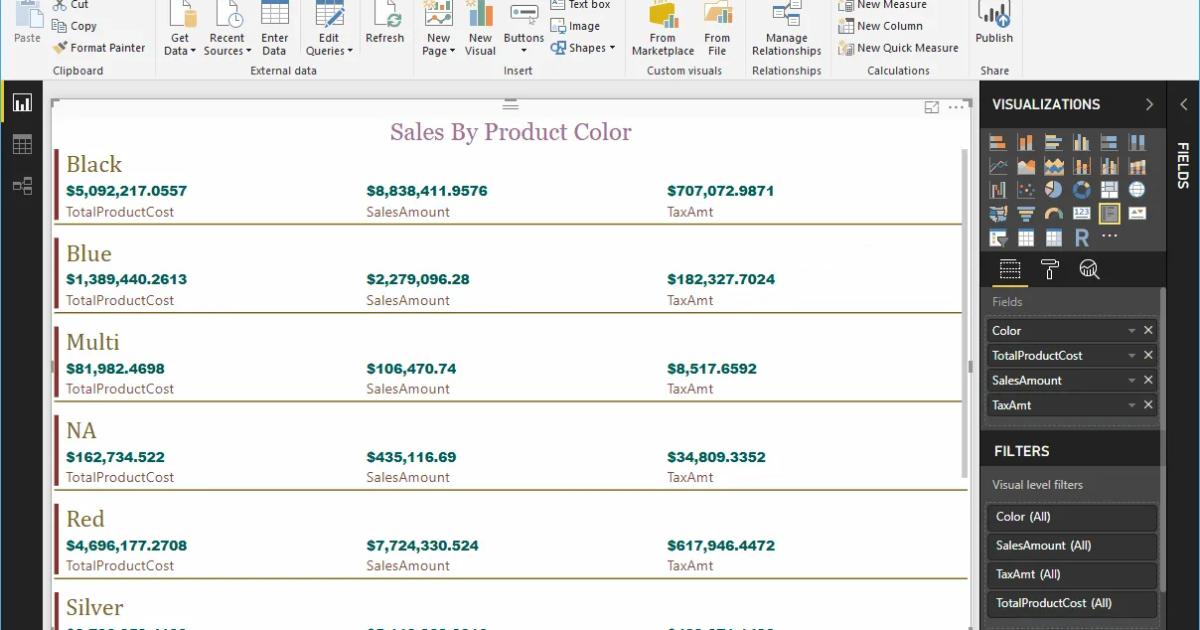
Sau đó thực hiện vài thao tác định dạng nhanh cho thẻ nhiều hàng này và ta được một thẻ nhiều hàng như hình dưới.

Như vậy chúng ta đã có một thẻ nhiều hàng trình bày các số liệu cần thiết thành một nhóm, rất dễ nhìn và dễ phân tích.
Tuy nhiên để thẻ nhiều hàng trở nên đẹp mắt và chuyên nghiệp hơn ta cần định dạng hình thức cho nó. Để thực hiện bước này ta xem tiếp phần Định dạng cho thẻ nhiều hàng dưới đây.
Định dạng thẻ nhiều hàng (Multi-Row Card) trên Power BI
Để định dạng thẻ khiến thẻ trở nên đẹp và chuyên nghiệp hơn ta sẽ thực hiện một loạt các thao tác dưới đây gồm: định dạng nhãn dữ liệu, màu nhãn danh mục, định dạng tiêu đề, loại thẻ, màu nền, vị trí các phần tử,...
Các tính năng chính
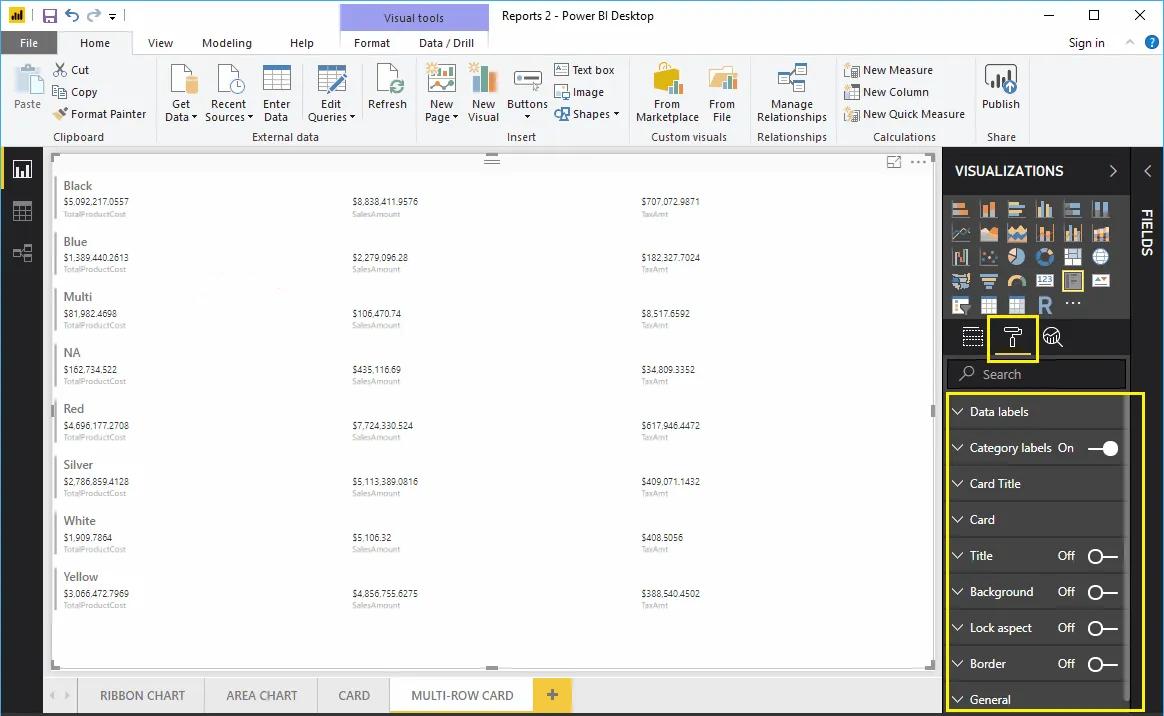
Đầu tiên ta cần nhấn chuột vào biểu tượng con lăn (Format) để mở ra danh sách các tùy chọn có thể sử dụng để định dạng thẻ nhiều hàng.

Định dạng nhãn dữ liệu
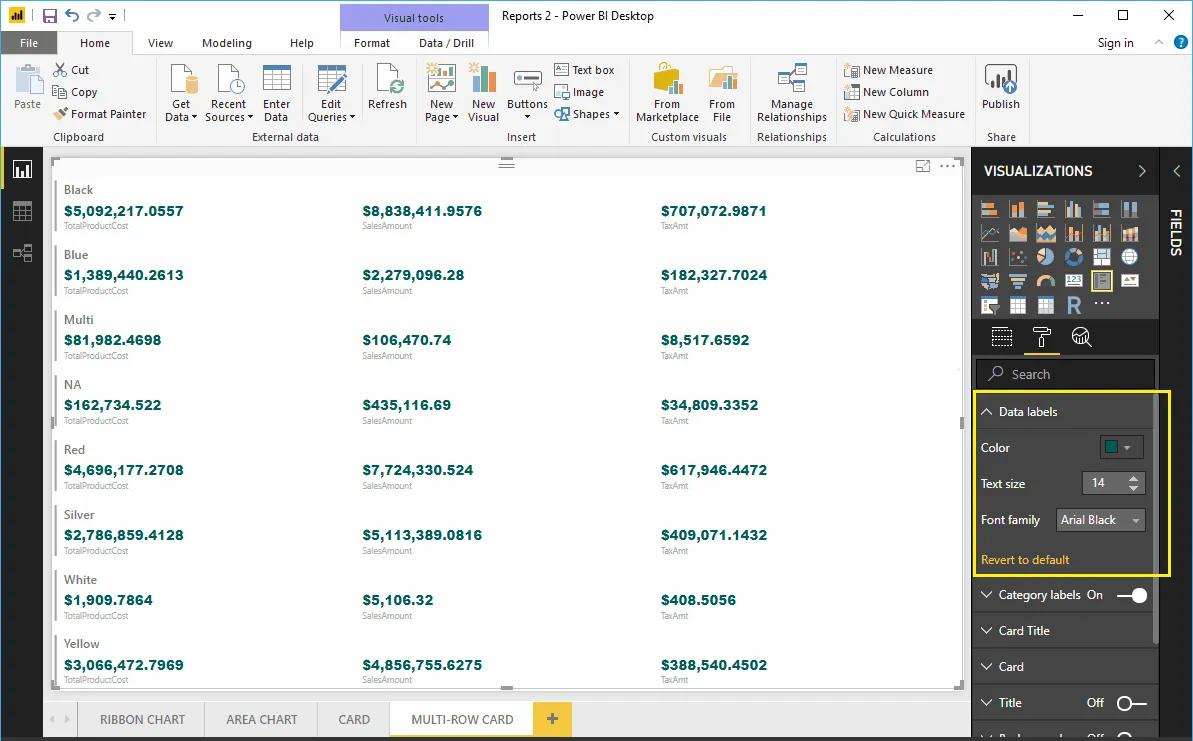
Ta dùng mục Data Labels này để hiển thị các giá trị số (doanh số, đơn hàng hoặc tổng chi phí sản phẩm). Như bạn thấy trong hình minh họa dưới đây, ta đã đổi màu của nhãn dữ liệu thành màu xanh lá, cỡ chữ là 14 và kiểu chữ là Arial Black.

Định dạng nhãn danh mục
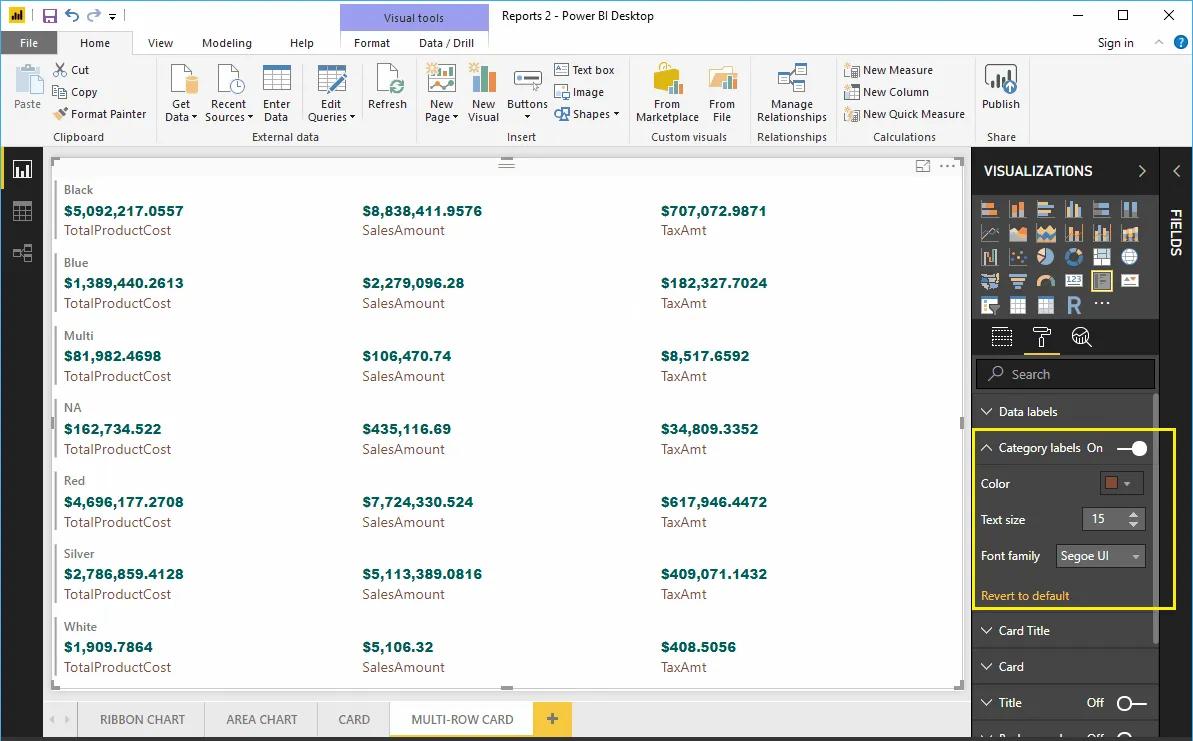
Mục Category Labels này là tên cột của các giá trị số, ta sẽ sử dụng nó để chỉnh sửa nhãn danh mục của thẻ nhiều hàng. Từ hình dưới đây bạn có thể thấy thay đổi giữa trước và sau khi thực hiện thao tác chỉnh sửa. Ta đã đổi nhãn danh mục thành màu nâu và cỡ chữ là 15.

Định dạng tiêu đề của các thẻ nhỏ
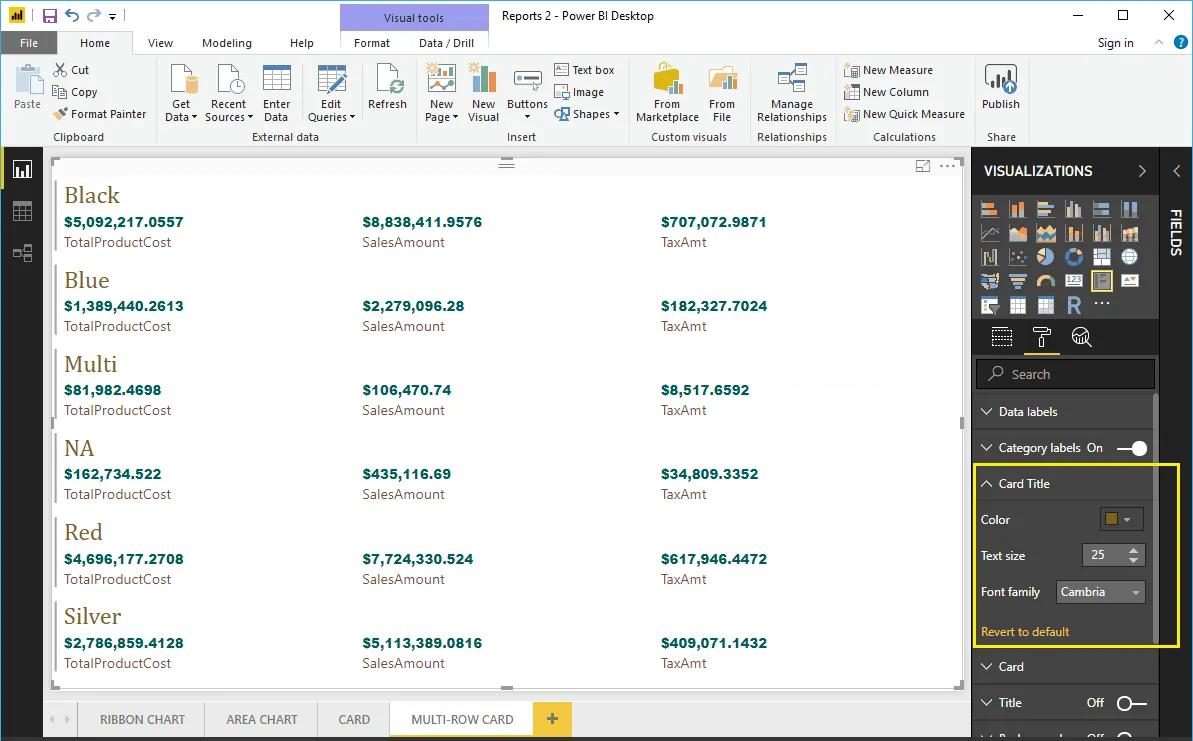
Ở đây ta sẽ tùy chỉnh các tùy chọn trong mục Card Titles. Nó cho phép ta định dạng các tiêu đề của các thẻ nhỏ cùng một lúc. Từ trong hình minh họa dưới đấy, ta có thể thấy màu tiêu đề được đổi thành màu Vàng, kiểu chữ là Cambria, và cỡ chữ là 25.

Định dạng các thẻ nhỏ
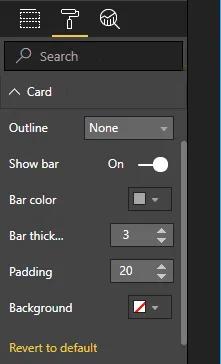
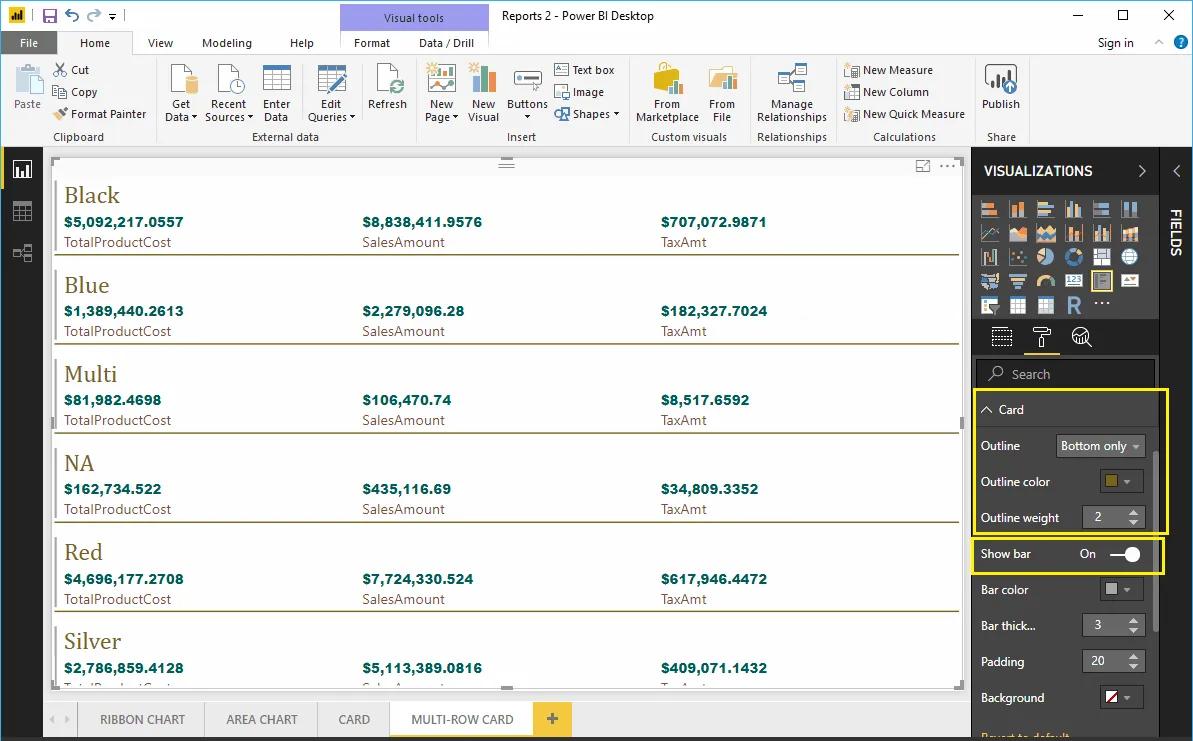
Ta sử dụng mục Card này để thay đổi hình thức của mỗi thẻ riêng lẻ. Dưới hình là danh sách các tùy chọn sẵn có dùng để định dạng thẻ riêng lẻ.

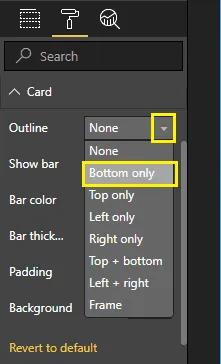
Thuộc tính Outline cho phép ta bật hiển thị các dòng kẻ phân cách các thẻ. Như trong hình dưới đây ta đã bật Outline là Bottom Only, tức là chỉ hiển thị viền dưới.

Tiếp theo, ta đổi màu của đường kẻ cũng như độ dày của nó (Stroke width).

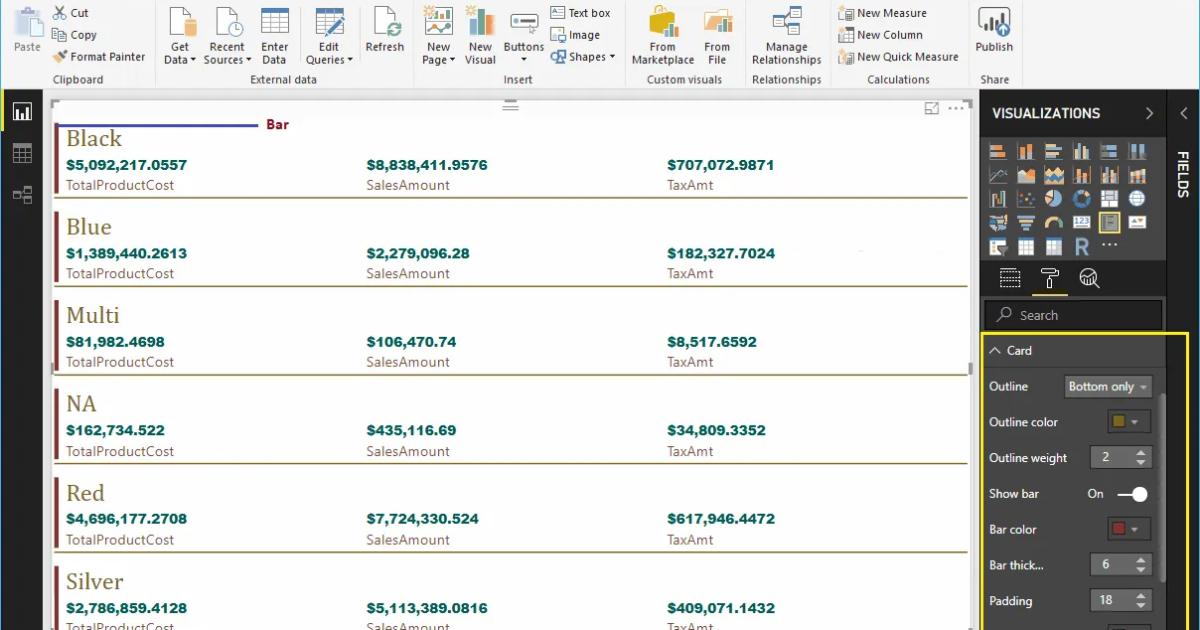
Show Bar có nghĩa là thanh ở bên trái của Thẻ. Ta sẽ đổi màu nó thành màu Đỏ, độ dày của thanh này là 6 và khoảng cách là 18.

Định dạng Tiêu đề
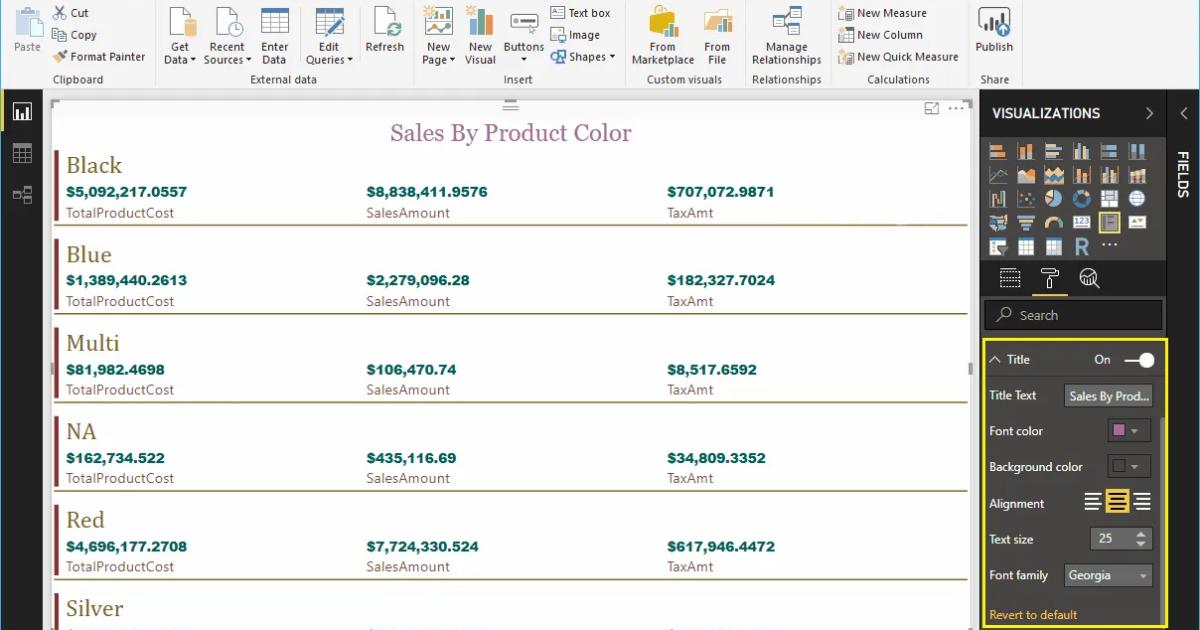
Để hiển thị tiêu đề của thẻ nhiều hàng, ta chuyển đổi trạng thái của Title từ Off thành On.
Từ hình minh họa dưới đây ta có thể thấy Tiêu đề của thẻ đã được đổi thành Sales By Product Color (Doanh số theo màu sắc sản phẩm). Tiếp theo ta đổi màu tiêu đề thành màu Hồng, căn giữa cho nó, kiểu chữ là Georgia và cỡ chữ là 25.

Định dạng màu nền
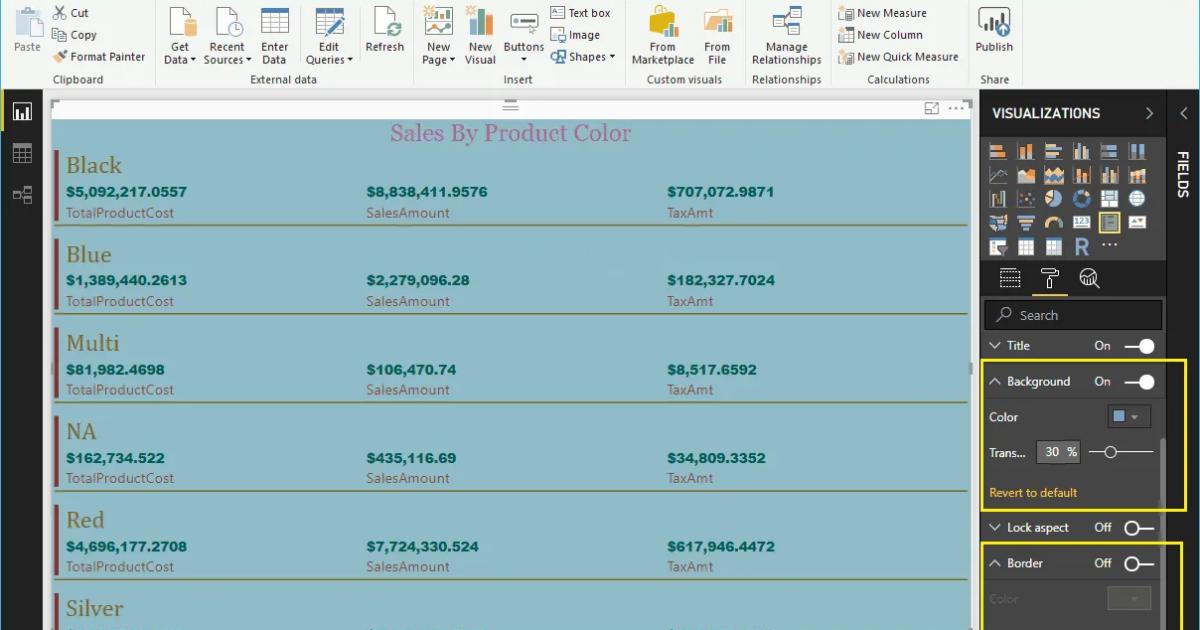
Ta có thể thêm màu nền cho thẻ nhiều hàng bằng cách chuyển đổi trạng thái Background thành On. Để minh họa trong này ta thêm màu ngẫu nhiên và đặt độ trong suốt là 30%.
Tương tự để thêm khung cho thẻ nhiều hàng ta chỉ cần chuyển đổi trạng thái của Border từ Off thành On.

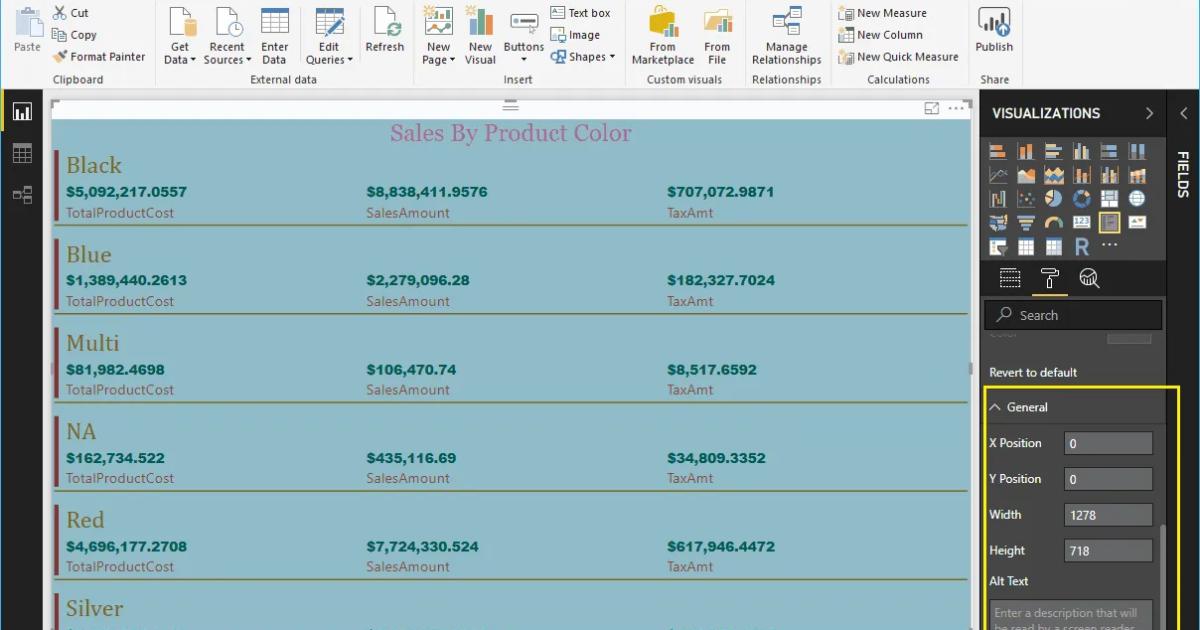
Định dạng chung
Ta sử dụng mục General này để thay đổi vị trí của trục X, Y, độ dày và chiều cao của các thẻ. Lúc này ta ví dụ bằng cách thay đổi các thông số như trong hình để có hiển thị mới.

Như vậy ta đã biết cách để tạo và trình bày một thẻ nhiều hàng gồm nhiều thẻ nhỏ một cách chuyên nghiệp và dễ phân tích. Đây là một thao tác cực kỳ quan trọng khi phân tích dữ liệu, làm bất kỳ báo cáo nào.
Bạn có thể nhanh chóng biến dữ liệu thô thành báo cáo trực quan sinh động, từ đó dễ dàng đưa ra quyết định thông minh, nhanh chóng, kịp thời nhờ Power BI. Khám phá công cụ tuyệt vời này ngay với khóa học “PBIG01 - Tuyệt đỉnh Power BI - Thành thạo trực quan hóa và Phân tích dữ liệu” tại Gitiho. Nhấn vào Đăng ký và Học thử ngay nhé!
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông