Hướng dẫn cách dùng thẻ div và cách tạo danh sách trong HTML
Hướng dẫn từng bước chi tiết cách dùng thẻ div và cách tạo danh sách trong HTML. Chỉ với các thao tác cực kỳ đơn giản bạn đã có thể sử dụng thành thạo. Hãy cùng tìm hiểu ngay dưới đây nhé.
Nếu các bạn đã đọc những bài hướng dẫn trước về HTML của Gitiho thì sẽ biết trước khi học cách làm việc với một loại thẻ mới thì chúng ta luôn cần tạo thư mục cho riêng nó. Việc tạo và mở thư mục trong Visual Studio Code rất dễ thực hiện, chúng mình cũng đã có bài hướng dẫn riêng. Các bạn hãy dành chút thời gian tham khảo nhé.
Cách dùng thẻ div trong HTML
Bước 1: Tạo file HTML mới
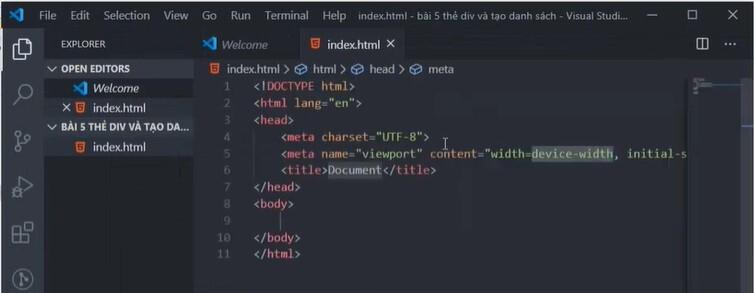
Sau khi đã mở được thư mục lên trong VS Code thì các bạn nhấp chuột phải vào vùng trống => chọn New File để tạo một file mới. Hãy nhớ đặt tên file có đuôi là ".html". Sau đó, các bạn tạo ra bộ khung code bằng cách gõ "html:5" rồi bấm phím Tab.

Xem thêm: Bài tập thực hành với các thẻ định dạng chữ trong HTML
Bước 2: Nhập và sử dụng thẻ div
Thẻ div trong HTML có công dụng giúp chúng ta phân chia bố cục của một website. Điều đó có nghĩa là bạn có thể dùng thẻ div để phân chia code thành những khối nhỏ. Các bạn thử mở một vài website bất kỳ thì sẽ thấy bố cục của chúng bao gồm 3 phần là:
- Header: Phần đầu website
- Content: Phần nội dung website nằm ở giữa
- Footer: Phần chân trang website
Các phần trong bố cục của website được chia ra bằng thẻ div các bạn nhé. Mỗi thẻ div sẽ đại diện cho một phần trong bố cục website.
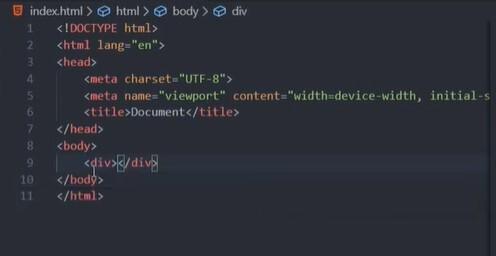
Cũng như mọi thẻ khác như thẻ text, thẻ img hay thẻ a thì chúng ta sẽ đặt thẻ div ở giữa cặp thẻ và . Để viết được thẻ này thì các bạn chỉ cần nhập chữ "div" rồi bấm phím Tab là sẽ thấy cặp thẻ div hiện lên như trong hình ảnh dưới đây.

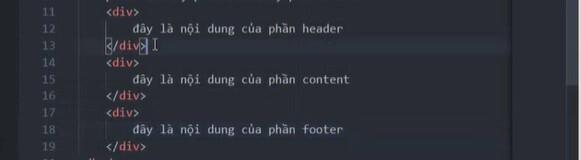
Ví dụ: Trong hình ảnh dưới đây chúng mình đã tạo ra 3 cặp thẻ "div" để chia website thành 3 phần khác nhau bao gồm header, content và footer.

Xem thêm: Hướng dẫn chi tiết cách dùng thẻ a trong HTML tạo siêu liên kết
Bước 3: Lưu và chạy thử file HTML trên trình duyệt
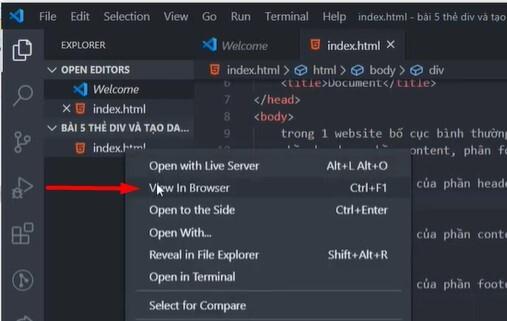
Các bạn bấm tổ hợp phím tắt Ctrl + S để lưu lại những thay đổi đã nhập vào file HTML của mình. Sau đó các bạn nhấp chuột phải vào tên file => chọn View in Browser để xem nó trên trình duyệt.
Lưu ý: Tùy chọn View in Browser chỉ xuất hiện khi các bạn đã cài đặt tiện ích mở rộng (Extension) View in Browser cho Visual Studio Code. Nếu bạn chưa cài đặt thì xem hướng dẫn cài Extension cho VS Code của chúng mình ở bài viết trước nhé.

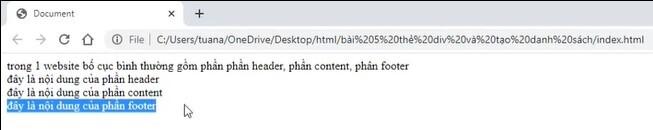
Sau đó các bạn sẽ nhìn thấy file HTML được mở trên trình duyệt có dạng như trong hình ảnh dưới đây:

Xem thêm: Hướng dẫn cách dùng thẻ IMG hiển thị hình ảnh trong HTML
Cách tạo danh sách trong HTML
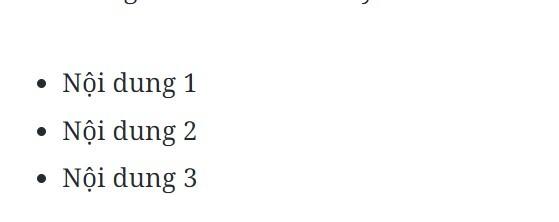
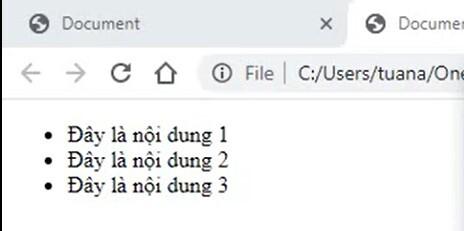
Có thể các bạn đã từng thấy nhiều trang web sắp xếp nội dung dưới dạng danh sách như trong hình ảnh dưới đây.

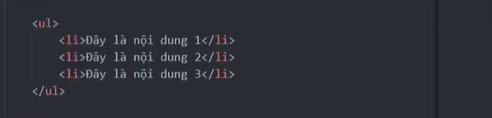
Danh sách giúp cho người đọc dễ theo dõi và nắm bắt thông tin hơn. Để tạo được danh sách trong HTML thì chúng ta phải sử dụng kết hợp 2 cặp thẻ là "ul" và "li". Trong đó cặp thẻ "li" phải nằm bên trong cặp thẻ "ul". Cách viết 2 thẻ này rất đơn giản. Đầu tiên, các bạn nhập chữ "ul" vào file HTML rồi bấm phím Tab là sẽ thấy cặp thẻ "ul" đã hiện lên như trong hình ảnh dưới đây:

Tiếp theo, các bạn đi con trỏ chuột vào giữa cặp thẻ "ul" rồi nhập "li" và bấm phím Tab thêm lần nữa sẽ thấy cặp thẻ li hiện lên như sau:

Sau đó các bạn nhập nội dung vào giữa cặp thẻ "li". Tiếp theo các bạn đặt con trỏ chuột vào cuối dòng, phía sau dấu đóng ngoặc của thẻ rồi bấm tổ hợp phím tắt Ctrl + C => tiếp tục bấm Ctrl + V để sao chép ra thêm 2 dòng nữa như sau:

Khi đã viết xong các bạn bấm Ctrl + S để lưu lại rồi bấm View in Browser để xem trên trình duyệt.

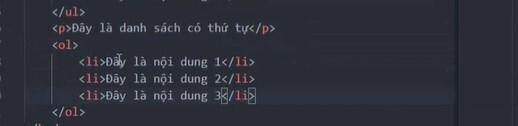
Trong hình ảnh trên các bạn có thể thấy danh sách được tạo ra nhưng chưa có số thứ tự. Để tạo được danh sách có số thứ tự thì các bạn dùng cặp thẻ "ol" kết hợp "li". Cách dùng tương tự với thẻ ul các bạn nhé.

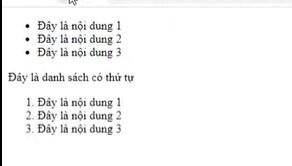
Sau đó các bạn cũng vào View in Browser để xem trên trình duyệt thì sẽ thu được kết quả như sau:

Xem thêm: Hướng dẫn cách chuyển đổi bảng Excel sang HTML
Kết luận
Như vậy, chúng mình đã hướng dẫn xong cho các bạn về thẻ div và cách tạo danh sách trong HTML. Nếu các bạn muốn được học cách làm việc với HTML đầy đủ và chi tiết hơn thì hãy đăng ký khóa học:
Tham gia khóa học, các bạn sẽ được cung cấp hệ thống bài giảng lý thuyết, bài tập thực hành và tài liệu tham khảo cực bổ ích. Các bạn học đế đâu có thể thực hành luôn đến đó và trao đổi cùng chuyên gia qua mục Hỏi - Đáp để nắm rõ kiến thức hơn. Đừng ngại ngần đặt câu hỏi trong quá trình học vì mọi thắc măc sẽ được giải đáp trong vòng 24h các bạn nhé. Gitiho không giới hạn thời gian và số lượt học nên bạn cứ sắp xếp lịch học phù hợp nhất với bản thân. Chúc các bạn luôn học tập tốt.
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








