Bài tập thực hành với các thẻ định dạng chữ trong HTML
Bài tập thực hành với các thẻ định dạng chữ trong HTML giúp bạn thành thạo ngôn ngữ này hơn. Hãy cùng xem đề bài và hướng dẫn giải chi tiết của Gitiho nhé.
Trong những bài viết trước, chúng mình đã giải đáp cho các bạn về HTML gì, cách cài đặt tiện ích mở rộng cho Visual Studio Code để soạn thảo HTML nhanh hơn và các loại thẻ định dạng chữ trong HTML (thẻ Text). Để ứng dụng những kiến thức đã biết, chúng ta sẽ cùng làm bài tập cơ bản về các thẻ định dạng chữ trong HTML.
Bài tập thực hành HTML về các thẻ định dạng chữ
Đề bài
Nhiệm vụ của chúng ta là dùng HTML để soạn thảo được văn bản sau đây đúng định dạng.
DANH SÁCH BÀI TẬP
Bài tập 1: Triển khai giao thức PAP, CHAP (2 điểm)
Triển khai giao thức PAP, CHAP để xác thực 2 router. Chặn bắt, phân tích các thông điệp được trao đổi trong quá trình xác thực để thấy được sự tương ứng giữa thực tế và lý thuyết.
Bài tập 2: Đặt tên của 2 router là HTV1 và HTV2.
Các bạn đã hình dung được chúng ta sẽ dùng những thẻ nào để viết được đoạn văn bản này bằng HTML chưa? Chỉ quan sát thì có thể thấy chúng ta sẽ dùng đến các thẻ bao gồm:
- Thẻ viết đoạn văn
- Thẻ viết chữ in đậm
- Thẻ viết chữ in nghiêng
Xem thêm: Hướng dẫn cách chuyển file Word sang HTML đơn giản nhất
Hướng dẫn giải
Bước 1: Đầu tiên, các bạn tạo một thư mục mới trong máy tính bằng cách bấm chuột phải vào nơi muốn lưu thư mục => chọn New Folder => đặt tên cho thư mục có liên quan đến bài tập để dễ tìm kiếm => bấm Enter. Tiếp theo các bạn kéo thư mục mới tạo này vào phần mềm Visual Studio Code chuyên dùng để soạn thảo HTML.
Sau khi đã kéo thư mục trống vào, các bạn nhấp chuột phải vào vùng trống => chọn New File => đặt tên liên quan đến bài tập. Hãy nhớ thêm phần đuôi là .html cho tên file các bạn nhé.

Bước 2: Tạo khung cấu trúc HTML
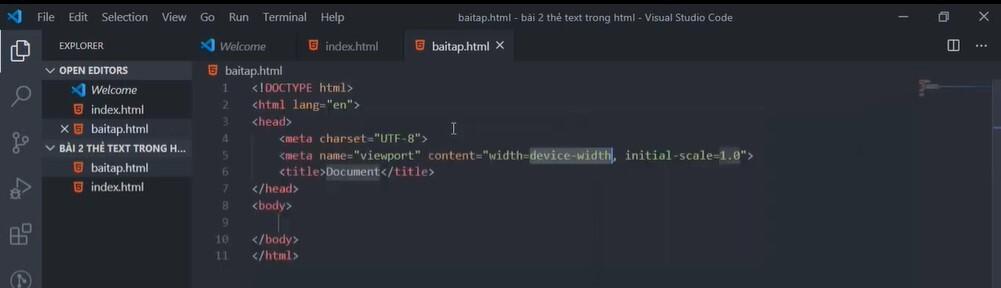
Để tạo khung cấu trúc thì các bạn gõ "html:5" rồi bấm phím Tab là sẽ thấy bộ khung cấu trúc cơ bản của HTML đã hiện ra như trong hình ảnh dưới đây:

Xem thêm: Hướng dẫn cách chuyển đổi bảng Excel sang HTML
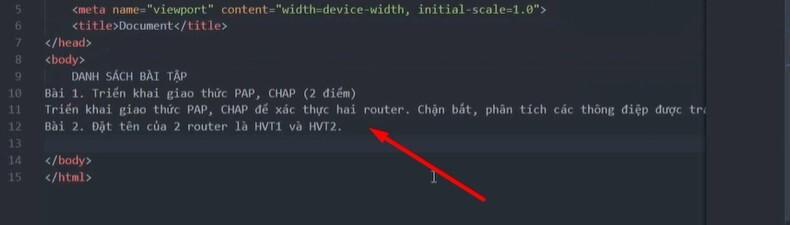
Bước 3: Sao chép đoạn văn bản ở đề bài và dán vào phần giữa cặp thẻ và

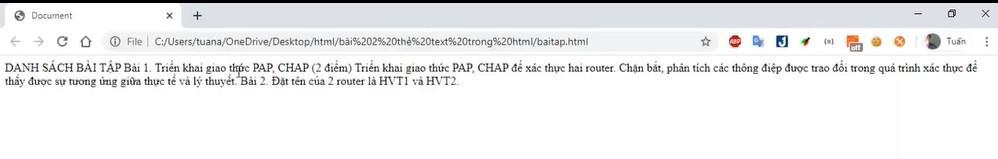
Sau đó các bạn nhấp chuột phải vào file bài tập => chọn View in Browser để xem giao diện của nó khi hiển thị trên trình duyệt. Tùy chọn này chỉ có khi các bạn đã cài tiện ích mở rộng (Extension) có tên View in browser vào phần mềm Visual Studio Code trong máy tính của bạn. Cách cài đặt tiện ích cho VSCode này chúng mình đã hướng dẫn ở bài viết trước rồi nhé. Giao diện khi hiển thị trên trình duyệt của đoạn code này sẽ có dạng như sau:

Xem thêm: Cách sử dụng hàm importHTML để chuyển một bảng từ trang web HTML sang Google Sheets
Bước 4: Phân tách đoạn cho văn bản
Trong hình ảnh ở trên các bạn có thể thấy đoạn văn bản chưa hiển thị đúng như ở đề bài. Để chỉnh định dạng cho đoạn văn bản này trong HTML các bạn làm như sau:
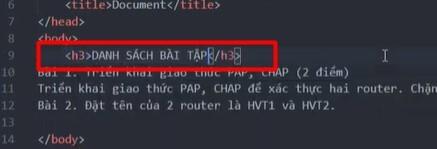
- Câu "DANH SÁCH BÀI TẬP" sử dụng thẻ tiêu đề. Ở đây chúng mình sẽ sử dụng thẻ h3 vì tiêu đề này không phải là tiêu đề quá lớn, nếu chọn h1 hay h2 thì nó sẽ không cân xứng với nội dung. Các bạn vào VSCode => bôi đen câu này rồi bấm Ctrl + X để cắt nội => nhập chữ h3 và bấm phím Tab => đặt con trỏ chuột vào giữa cặp thẻ => bấm Ctrl + V để dán nội dung.

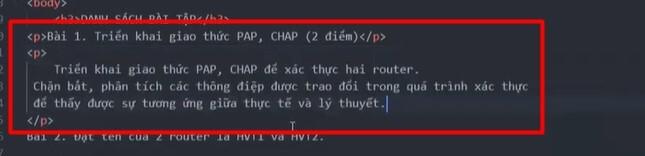
- Phần nội dung của Bài 1 các bạn có thể thấy nó được chia làm 2 đoạn và nằm bên dưới dòng tiêu đề. Như vậy chúng ta sẽ cần 2 thẻ "p" cho phần văn bản này. Các bạn gõ chữ "p" vào VSCode rồi bấm phím Tab để tạo ra cặp thẻ
và
- . Hãy tạo ra 2 cặp thẻ rồi đặt nội dung vào như trong hình ảnh dưới đây:

Lưu ý: Chúng ta có thể xuống dòng thoải mái khi mà nội dung vẫn nằm ở giữa cặp thẻ. Khi chạy trên trình duyệt thì những nội dung nào nằm trong một cặp thẻ sẽ được viết thành một đoạn liền nhau chứ không bị xuống dòng các bạn nhé.
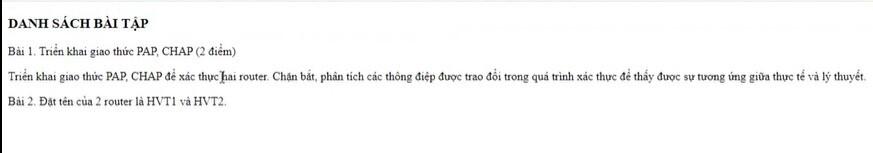
- Phần nội dung của Bài 2 các bạn cũng dùng thẻ "p" để nhập vào VSCode tương tự như thế. Sau đó các bạn lưu lại đoạn code vừa viết bằng cách bấm Ctrl + S và tải lại trang trên trình duyệt thì sẽ thấy văn bản hiện lên như thế này.

Tuy nhiên các bạn có thể thấy đoạn văn trên chưa giống với định dạng của đề bài, chúng ta cần tiếp tục chỉnh sửa. Chúng ta cần làm các công việc như sau:
- Căn giữa cho dòng chữ "Danh sách bài tập"
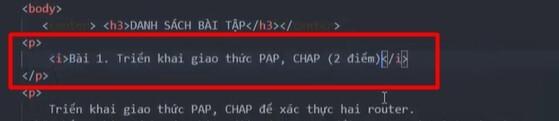
- Viết in nghiên cho dòng chữ "Triển khai giao thức PAP, CHAP (2 điểm)"
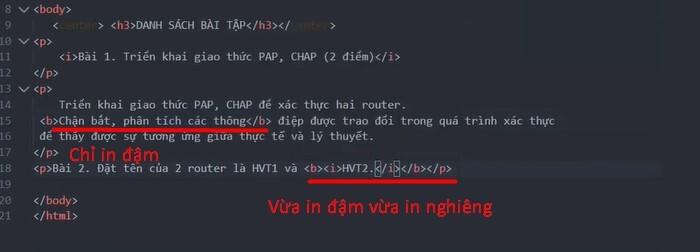
- Viết in đậm cho các phần "Chặn bắt, phân tích các", "router"
- Viết vừa in đậm vừa in nghiêng cho phần "HTV2"
Để biết cách chỉnh sửa, các bạn hãy đọc tiếp ở bước 5.
Xem thêm: Tìm hiểu chi tiết về các thẻ định dạng chữ (Text) trong HTML
Bước 5: Đổi định dạng chữ của văn bản
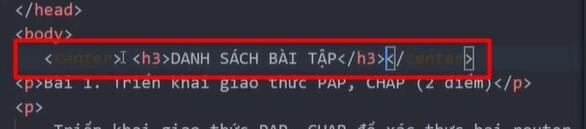
- Bôi đen thẻ h3 => bấm Ctrl + X => nhập một cặp thẻ mới là "center" => bấm Ctrl + V để dán nội dung vừa cắt vào giữa cặp thẻ này.

- Bôi đen phần văn bản cần viết in nghiêng (không bôi đen thẻ "p") => bấm Ctrl + X => nhập một cặp thẻ mới là thẻ "i" => Ctrl + V để dán nội dung đã cắt vào giữa cặp thẻ mới.

- Bôi đen phần văn bản cần viết in đậm (không bôi đen thẻ "p") => bấm Ctrl + X => nhập một cặp thẻ mới là thẻ "b" => Ctrl + V để dán nội dung đã cắt vào giữa cặp thẻ mới.
- Bôi đen phần văn bản cần viết vừa in nghiêng vơaf in đậm (không bôi đen thẻ "p") => bấm Ctrl + X => nhập một cặp thẻ mới là thẻ "b" => nhập tiếp 1 cặp thẻ mới là thẻ "i" nằm bên trong cặp thẻ "b" => Ctrl + V để dán nội dung đã cắt vào giữa cặp thẻ mới.

Đây là kết quả cuối cùng mà chúng ta thu được khi xem trên trình duyệt, đã giống với yêu cầu của đề bài,
Kết luận
Qua bài tập nhỏ này các bạn có thể thấy việc viết một văn bản thông thường trong HTML không quá khó. Các bạn chỉ cần nhớ đúng loại thẻ Text cần dùng là được. Nếu các bạn thực hành nhiều thì các bạn sẽ ghi nhớ được tên và chức năng của các loại thẻ. Để được học kiến thức đầy đủ, chi tiết hơn đồng thời làm thêm nhiều bài tập thực hành về HTML thì các bạn hãy tham gia khóa học của chuyên gia Nguyễn Đình Nam trên Gitiho:
Khóa học cung cấp cho bạn hệ thống kiến thức từ cơ bản đến nâng cao về HTML. Các bài học lý thuyết luôn đan xen với bài tập thực hành để giúp bạn nắm chắc kiến thức. Bên cạnh đó, giảng viên của khóa học cũng luôn sẵn lòng giải đáp mọi thắc mắc trong vòng 24h giúp bạn học tập hiệu quả hơn. Hãy tham gia khóa học để trang bị thêm một kỹ năng mới giúp bạn vững bước trên con đường sự nghiệp trong ngành IT nhé. Chúc các bạn thành công!
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








