Hướng dẫn chi tiết cách dùng thẻ a trong HTML tạo siêu liên kết
Hướng dẫn chi tiết, chính xác nhất về cách dùng thẻ a trong HTML để tạo siêu liên kết (Hyperlink). Hãy cùng tìm hiểu ngay để biết thêm một kỹ năng viết code HTML nhé.
Trong các bài viết trước, chúng mình đã hướng dẫn các bạn về HTML là gì và cách dùng các thẻ trong HTML. Chúng ta cũng đã tìm hiểu về thẻ text, thẻ img trong HTML. Bây giờ chúng ta sẽ cùng khám phá về thẻ dùng để tạo siêu liên kết (Hyperlink) - thẻ a trong HTML nhé.
Cách dùng thẻ a trong HTML: Thẻ tạo siêu liên kết Hyperlink
Cũng giống như khi tìm hiểu về cách dùng thẻ text và thẻ img thì với thẻ a các bạn cũng cần tạo cho nó một thư mục riêng. Tạo thư mục là thao tác rất đơn giản. Các bạn chỉ cần nhấp chuột phải vào nơi muốn tạo thư mục => chọn New Folder để tạo rồi đặt tên cho dễ nhớ là được. Sau đó các bạn mở thư mục lên trong phần mềm Visual Studio Code như chúng mình đã hướng dẫn ở bài cách dùng VS Code.
Sau khi mở thư mục lên trong VS Code, các bạn bấm chuột phải vào vùng trống => chọn New File => đặt tên file kèm đuôi ".html" để tiến hành viết code. Để sử dụng thẻ a tạo siêu liên kết trong file HTML các bạn hãy làm theo những bước sau:
Bước 1: Tạo khung code
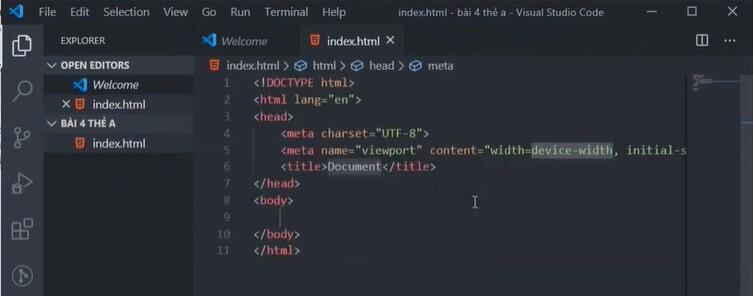
Đây là thao tác quen thuộc mà chúng ta đã biết qua các bài viết trước. Các bạn chỉ cần gõ "html:5" rồi bấm phím Tab là sẽ thấy được bộ khung code như thế này:

Bước 2: Nhập cú pháp thẻ a
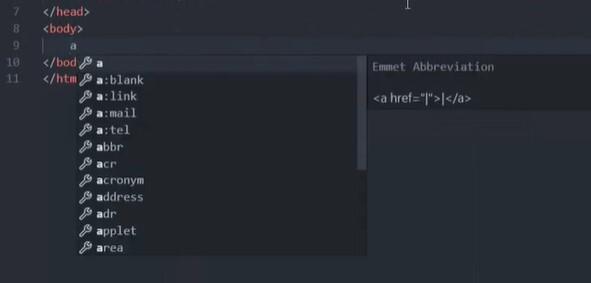
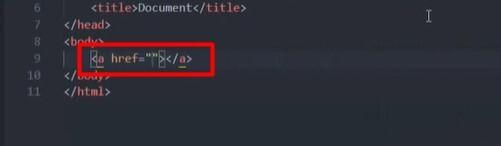
Cú pháp của thẻ a cũng không phức tạp, các bạn nhập chữ "a" vào giữa cặp thẻ và rồi bấm phím Tab trên bàn phím là được nhé.


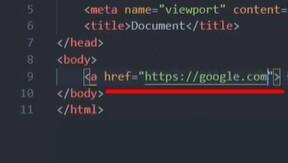
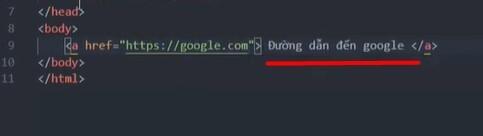
Thẻ a có tác dụng tạo siêu liên kết (Hyperlink) dẫn đến một trang khác. Trong thẻ này có thuộc tính " href" là dùng để truyền đường dẫn. Các bạn sẽ nhập đường dẫn vào phía sau thuộc tính này như trong hình ảnh dưới đây:

Phần nội dung mô tả đó là đường dẫn đến đâu thì các bạn điền ở phía sau:

Bước 3: Chạy thử trên trình duyệt
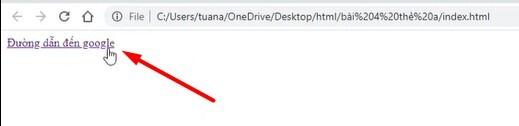
Các bạn bấm Ctrl + S để lưu những thay đổi trên file HTML. Sau đó các bạn nhấp chuột phải vào file và chọn View in Browser thì sẽ thấy file được chạy trên trình duyệt như thế này:

Các bạn chỉ cần click vào dòng chữ màu xanh thì sẽ thấy trình duyệt dẫn đến trang được tạo siêu liên kết bằng thẻ a.
Lưu ý: Chỉ khi bạn cài tiện ích mở rộng View in Browser cho VSCode thì mới nhìn thấy tùy chọn này khi nhấp chuột phải vào file. Bạn nào chưa biết cài thì tham khảo trong bài cách cài Extension hỗ trợ cho VSCode của chúng mình nhé.
Cách tạo siêu liên kết đến một trang HTML có sẵn
Khi làm việc với file HTML thì sẽ có lúc các bạn chỉ muốn tạo siêu liên kết (Hyperlink) đến một trang HTML do bạn tạo thay vì dẫn đến trang khác. Để tạo được siêu liên kết như vậy thì trước hết các bạn tạo một file HTML mới. Sau đó cũng dùng cú pháp "html:5" để tạo bộ khung code. Sau đó các bạn có thể nhập đoạn văn bản bất kỳ vào giữa cặp thẻ và . Như vậy là chúng ta đã tạo được một file HTML có sẵn của mình.
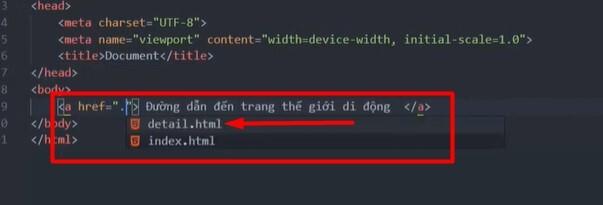
Tiếp theo, chúng ta sẽ tìm hiểu cách viết code trên file HTML ban đầu để khi chạy trên trình duyệ có thể mở đến file HTML mới. Cách làm rất đơn giản là nhập "./" rồi chọn file HTML mà bạn muốn liên kết vào:

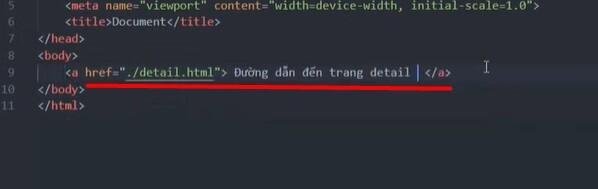
Sau đó các bạn nhớ sửa nội dung mô tả cho siêu liên kết này là được.

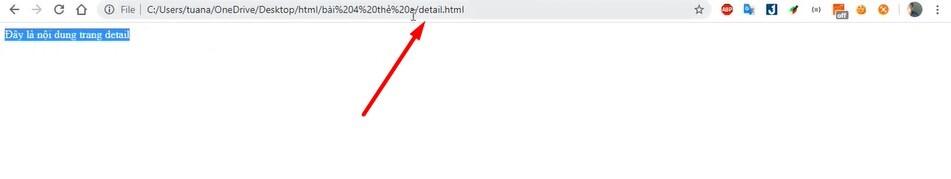
Cuối cùng các bạn bấm Ctrl + S để lưu những thay đổi trên file HTML. Tiếp theo, các bạn quay lại thẻ đang chạy thử file HTML trên trình duyệt rồi bấm F5 để tải lại trang thì sẽ thấy kết quả như sau:

Trong hình ảnh trên các bạn có thể nhìn thấy phần đuôi là "detail.html" thay vì "index.html" có nghĩa là đã chuyển sang một trang chi tiết, không phải trang ban đầu.
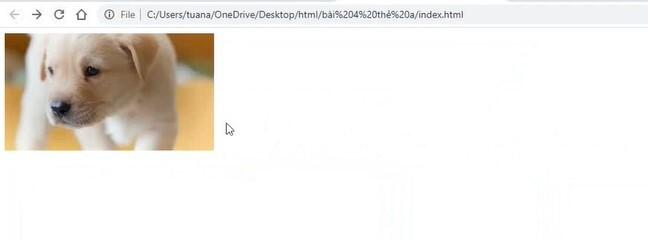
Ngoài ra chúng ta cũng có thể thêm một bức ảnh vào giữa cặp thẻ a bằng thẻ img để hiển thị hình ảnh. Các bạn chỉ cần lưu ý là phải lưu bức ảnh cùng thư mục với thư mục chứ file html là được. Dưới đây là hình ảnh đoạn code mẫu chúng mình đã viết và kết quả thu được khi xem trên trình duyệt


Kết luận
Hy vọng bài chia sẻ về cách dùng thẻ a tạo siêu kết trong HTML của chúng mình có thể giúp các bạn làm việc hiệu quả hơn. Hãy theo dõi Gitiho thường xuyên để cập nhật thêm nhiều kiến thức thú vị hàng ngày các bạn nhé.
Nếu các bạn muốn được học về HTML một cách đẩy đủ và chi tiết thì hãy đăng ký khóa học dưới đây:
Khóa học phù hợp với cả những bạn chưa biết gì về HTML, đang muốn làm quen với ngôn ngữ này. Chương trình học đi từ cơ bản đến nâng cao, lý thuyết đan xen với thực hành giúp các bạn dễ dàng tiếp thu và ghi nhớ. Giảng viên của khóa học sẽ giải đáp mọi thắc mắc của bạn trong vòng 24h để giúp bạn hiểu rõ bài học hơn. Vì vậy, trong quá trình học cứ thoải mái đặt câu hỏi cho giảng viên qua mục Hỏi - Đáp các bạn nhé. Khóa học có giá trị trọn đời nên bạn có thể học mọi lúc mọi nơi. Chúc các bạn học tập hiệu quả!
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








