Cách tạo File HTML và chạy HTML trong Visual Studio Code
HTML là gì? Lập trình HTML là gì? Hãy cùng chúng mình tìm hiểu ngay về HTML và cách chạy file HTML trong Visual Studio Code hiệu quả trong bài viết ngay dưới đây các bạn nhé.
HTML là gì?
HTML (Hypertext Markup Language) là một loại ngôn ngữ đánh dấu siêu văn bản. HTML được tạo ra để xây dựng hoặc cấu trúc lại một website. HTML giúp chúng ta chuyển đổi từ một văn bản bình thường hoặc một file thiết kế thành một trong giao diện website. HTML sẽ quản lý những nội dung này dưới dạng có thẻ với 3 loại cơ bản là:
- <> và : Bao gồm thẻ mở và thẻ đóng, đi theo cặp cùng nhau.

- <>: Là loại thẻ chỉ mở

- : Là loại thẻ chỉ đóng

Hầu hết các trang Web mà bạn đang lướt hàng ngày được bố cục và định dạng bởi HTML. Để học được cách dùng HTML thì các bạn phải sử dụng một trình soạn thảo có tên là Visual Studio Code (sau đây sẽ gọi tắt VSCode). Giao diện của trình soạn thảo nào có dạng như sau:

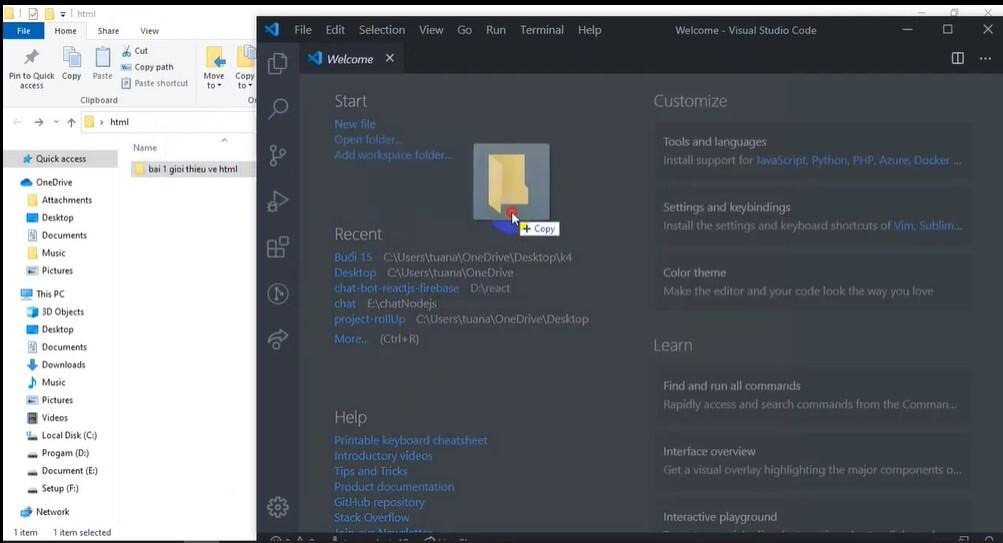
Bây giờ chúng ta sẽ tạo ra một thư mục trống rồi mở nó lên trong VSCode. Cách tạo rất đơn giản mà bạn nào cũng biết là bấm chuột phải => chọn New Folder => đặt tên cho thư mục rồi bấm Enter. Sau đó các bạn chỉ cần kéo thư mục đã tạo vào VSCode, phần mềm sẽ tự động mở nó lên cho bạn:


Trên đây là những kiến thức cơ bản về HTML và VSCode. Chúng ta sẽ cùng tìm hiểu chi tiết hơn trong phần sau của nội dung bài viết này các bạn nhé.
Xem thêm: Hướng dẫn cách chuyển đổi bảng Excel sang HTML
Hướng dẫn cách sử dụng VSCode
Cách tạo một file trong VSCode
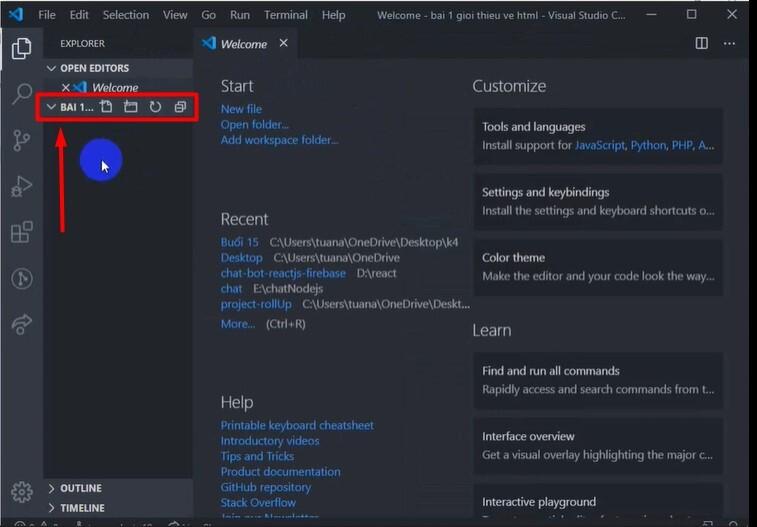
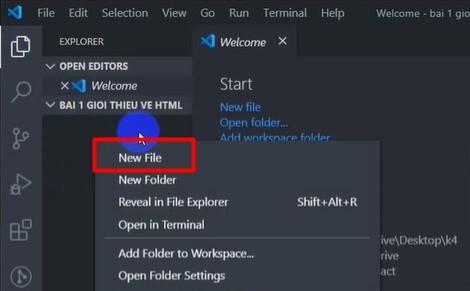
Các bạn nhấp chuột phải vào vùng trống ở trong thư mục mà chúng ta đã đưa vào VSCode. Sau đó các bạn chọn New File:

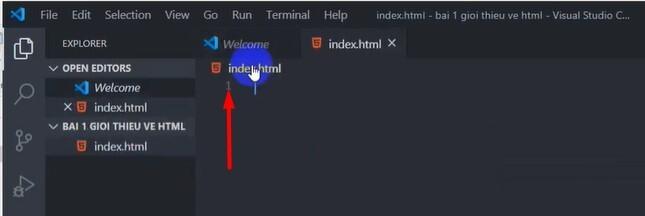
Tiếp theo chúng ta sẽ đặt tên cho file mới này. Có một số lưu ý về đặt tên các bạn cần nhớ như sau:
- Tên file không được chứa ký tự đặc biệt
- Tên file không được bắt đầu bằng các số
Ở đây chúng mình sẽ đặt tên file là "index" với phần đuôi mở rộng là ".html" để máy tính nhận diện được đây là file HTML.

Cách comment trong file HTML
Comment trong file HTML trên VSCode có tác dụng giúp chúng ta ghi chú lại tác dụng của một đoạn code. Để comment được trong file HTML thì các bạn sẽ bôi đen đoạn code, sau đó bấm giữ tổ hợp phím tắt Ctrl + ? nhé. Sau đó các bạn chỉ cần nhập comment vào để phân biệt tác dụng của các đoạn code.

Cách tạo File HTML trong Visual Studio Code
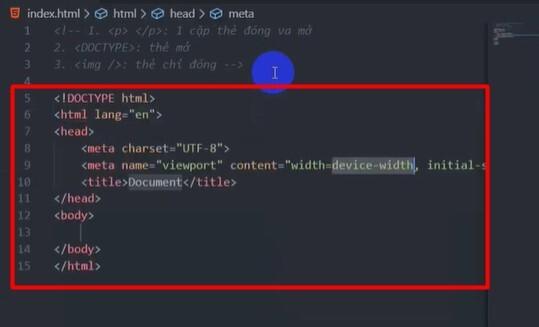
Để tạo cấu trúc một file HTML trong VSCODE, các bạn nhập vào VSCode là "html:5" sau đó bấm phím Tab thì sẽ thấy file hiển thị như sau:

Trong cấu trúc trên các bạn có thể nhìn thấy được cả 3 loại thẻ của HTML là thẻ đi theo cặp đóng - mở, thẻ chỉ mở và thẻ chỉ đóng. Chức năng của các thẻ trong cấu trúc HTML trên cụ thể như sau:
- Thẻ Doctype: Thông báo cho trình duyệt (Browser) biết đây là file được viết là HTML.
- Thẻ <html>: Là phần mở đầu của một trang HTML
- Cặp thẻ <head></head> : Là nơi chứa phần đầu của một trang html. Trong này sẽ có meta, title và các link thư viện. Trong đó thẻ meta là để mô tả tổng quát về website; thẻ title là tiêu đề website.
- Cặp thẻ <body> </body> : Là nơi chứa nội dung của website
Xem thêm: Hướng dẫn cách chuyển file Word sang HTML đơn giản nhất
Cách chạy file HTML trên trình duyệt
Trước khi chạy file thì các bạn phải bấm tổ hợp phím tắt Ctrl + S trong VSCode để lưu lại những đoạn code mới.
Cách 1: Chạy HTML trực tiếp trên trình duyệt
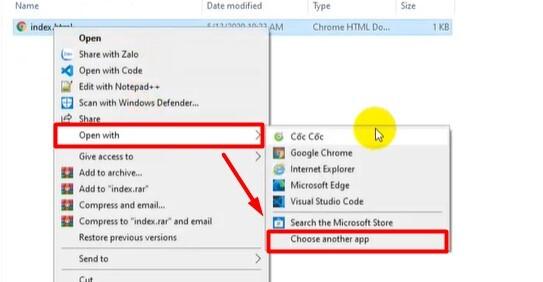
Để mở một file HTML trên trình duyệt thì các bạn đi đến thư mục chứa file đó mà chúng ta đã tạo ban đầu => nhấp chuột phải vào tên file => chọn Open With => chọn Choose another app.

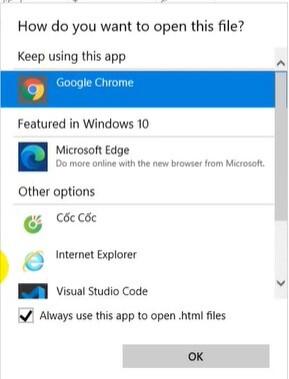
Sau đó các bạn chọn trình duyệt mà mình muốn sử dụng => tích vào ô "Always use this app to open .html files". Thao tác này có nghĩa là sau này tất cả file có đuôi dạng .html sẽ được mở trên trình duyệt bạn đã chọn.

Cách 2: Chạy file HTML trực tiếp trong VSCode
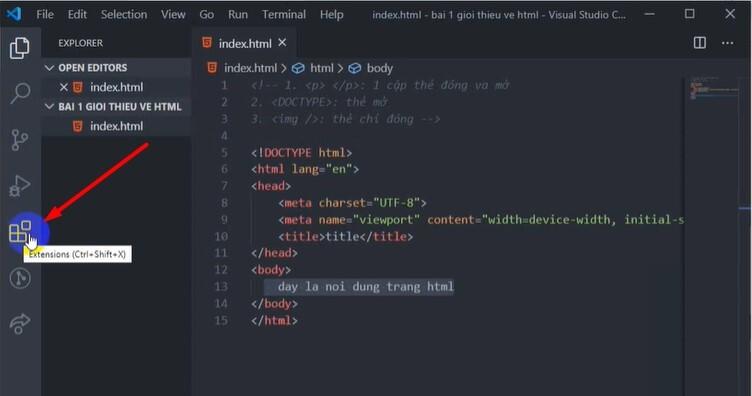
Có một cách chạy file khác là chúng ta sẽ chạy luôn trên VSCode. Tuy nhiên, chúng ta sẽ cần cài đặt một tiện ích mở rộng hay còn gọi Extension. Đây là những tiện ích có sẵn trong VSCode, các bạn chỉ cần cài đặt thôi nhé. Trên giao diện làm việc của VSCode, các bạn bấm vào biểu tượng của Extension như trong hình ảnh dưới đây hoặc bấm tổ hợp phím tắt Ctrl + Shift + X.

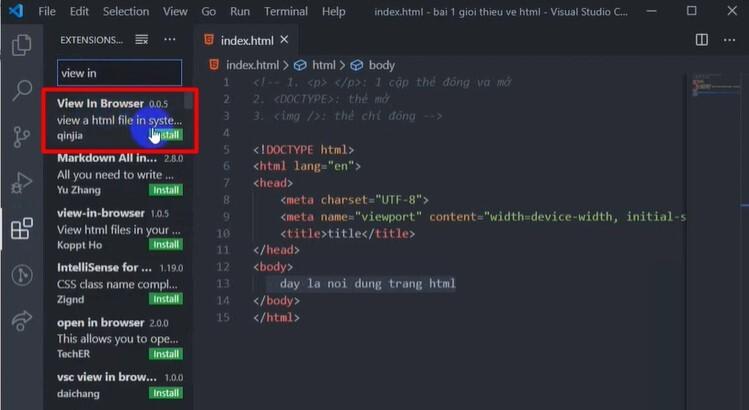
Sau đó các bạn nhập vào thanh tìm kiếm một tiện ích tên là "View in browser". Các bạn chỉ cần kích chuột vào tiện ích đó là nó sẽ được cài đặt tự động.


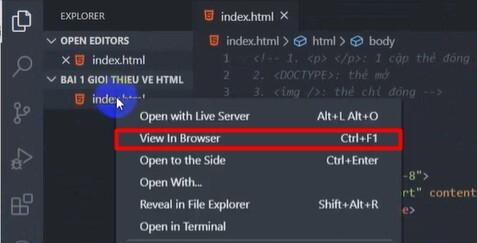
Để chạy thử file HTML trên trình duyệt ngay trong VSCode thì các bạn đến phần lưu file => bấm chuột phải vào file => chọn View in Browser hoặc bấm tổ hợp phím tắt Ctrl + F1 là file sẽ được tự động mở lên trong trình duyệt.

Các bạn làm theo cách tương tự để cài một tiện ích khác là tên là: Auto Rename Tag. Tiện ích này có tác dụng giúp bạn sửa thẻ đóng tự động khi bạn đã sửa thẻ mở trong một cặp thẻ đóng - mở. Khi đã cài đặt xong thì các bạn có thẻ tắt thẻ Extension đi để chúng chạy thử.
Xem thêm: Cách sử dụng hàm importHTML để chuyển một bảng từ trang web HTML sang Google Sheets
Kết luận
Như vậy, chúng mình đã giới thiệu HTML là gì? đồng thời hướng dẫn các bạn về cấu trúc của một file HTML, cách tạo file HTML trong Visual Studio Code và chạy HTML trên VSCode. Hy vọng bài viết này sẽ hữu ích với bạn trong quá trình làm quen với HTML.
Để được học về HTML một cách đầy đủ và chuyên sâu hơn thì các bạn hãy tham gia khóa học:
Khóa học phù hợp với các bạn đang tìm hiểu về lập trình web với ngôn ngữ HTML và CSS. Sau khi hoàn thành tất cả bài học, các bạn sẽ nắm chắc được bản chất và cách thực hoạt động của HTML. Đồng thời, các bạn có thể ứng dụng kiến thức được học về các thẻ tag cơ bản trong HTML để xây dựng bộ khung cho website. Trong quá trình học, các bạn có thể trao đổi về vấn đề chưa hiểu với chuyên gia ngay trong phần Hỏi - Đáp dưới video bài giảng. Mọi thắc mắc sẽ được phản hồi trong vòng 24h các bạn nhé. Chúc các bạn học tập hiệu quả.
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








