Hướng dẫn sử dụng tính tương tác khi Trực quan hóa dữ liệu (Phần 1: Giới thiệu về khả năng tương tác)
Bạn thành thạo Microsoft Office như Word, Excel, Power Point? Ngày nay ai cũng có thể đạt được những điều đó. Quá trình phân tích dữ liệu đã trở thành một phần không thể thiếu của việc đưa ra các quyết định của các doanh nghiệp. Nhưng từ những dữ liệu đó, bạn có thể rút ra các kết luận như thế nào mới là điều mới thật sự quan trọng. Trực quan hóa dữ liệu (Data Visualizaion) đang dần trở thành một xu hướng, vậy liệu bạn muốn cải thiện bản thân hay trở thành một người lạc hậu? Hãy cùng Gitiho tìm hiểu về việc này nhé, cụ thể là về khái niệm tương tác khi thiết kế biểu đồ.
Hình thức (form) sẽ đi sau chức năng. Câu ngạn ngữ của ngành thiết kế vẫn có thể áp dụng vào trực quan hóa dữ liệu.
Khi nói đến hình thức hay chức năng của các biểu đồ của chúng ta, đầu
tiên chúng ta cần phải suy nghĩ về những việc mà các khách hàng có thể sử dụng
các dữ liệu của chúng ta (chức năng) và sau đó thể hiện các dữ liệu đó trên biểu
đồ (hình thức) để việc tiếp nhận thông tin dễ dàng hơn. Trong bài viết này,
chúng ta sẽ tìm hiểu về cách mà các khái niệm thiết kế truyền thống có thể được
áp dụng vào việc thể hiện dữ liệu. Chúng ta sẽ tìm hiểu về tính chất như:
- Khả năng tương tác
- Khả năng tiếp cận
- Tính thẩm mỹ
Đồng thời chúng ta cũng sẽ tìm hiểu
về các khái niệm mà chúng ta đã biết đến ở những bài viết trước nhưng qua một
góc nhìn khác. Chúng ta cũng sẽ nói về các chiến lược để thu hút sự đồng tình của
khán giả với các thiết kế biểu đồ của bạn.
Khả năng tương tác
Trong chuyên ngành thiết kế, các
chuyên gia nhận định mọi vật dựa trên “tính tương tác” của nó. Đây là các tính
chất thuộc về mặt thiết kế giúp nhận biết rõ ràng hơn về chức năng của một vật.
Ví dụ như một tay nắm cửa là dùng để xoay, một cái nút được dùng để bật, và dây
đàn là dùng để kéo. Các tính chất này gợi ý cho chúng ta về cách sử dụng cũng
như tương tác với các vật đó. Khi mà các tính chất này rõ ràng thì việc thiết kế
sẽ ẩn vào background và bạn gần như không nhận thấy nó.
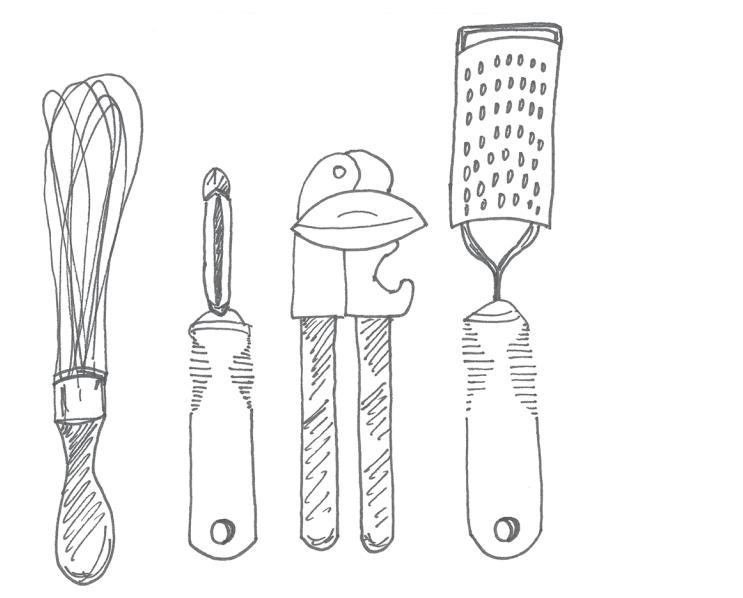
Để hiểu qua cách áp dụng tính tương tác trong thực tiễn, chúng ta hãy xem qua ví dụ về hãng OXO. Trên trang web của họ, họ nhận định các mặt hàng nổi bật của họ là “Thiết kế phổ quát” – một triết lý về việc thiết kế sản phẩm phù hợp cho sự đa dạng người dùng. Cụ thể hơn là các vật dụng nhà bếp của họ (thường được quảng cáo là “các vật dụng mà bạn cầm nắm”). Các vật dùng này được thiết kế theo cách mà người dùng chỉ có duy nhất một cách để sử dụng chúng, đương nhiên theo cách đúng. Bằng cách này, các vật dụng nhà bếp của OXO dễ dùng, mà phần lớn người dùng đều không nhận ra được là do cách thiết kế có chủ ý của họ.
Hình 1: Dụng cụ nhà bếp OXO
Hãy tìm hiểu xem chúng ta có thể
làm cách nào để chuyển thể khái niệm của sự tương tác trong việc thể hiện dữ liệu
nhé. Chúng ta có thể sử dụng sự tương tác của biểu đồ để hướng dẫn người dùng
cách hiểu cũng như tương tác với nó. Chúng ta sẽ tìm hiểu về 3 bài học chính
trong vấn đề này:
- Làm nổi bật những dữ liệu quan trọng
- Loại bỏ những xao nhãng
- Thiết lập một trật tự thông tin.
Làm nổi bật những dữ liệu quan trọng
Chúng ta đã tìm hiểu về các cách sử
dụng yếu tố nhận biết để thu hút sự chú ý của khán giả tới những chỗ mà chúng
ta muốn, hay nói cách khác, làm nổi bật những dữ liệu quan trọng. Hãy cùng khám
phá khía cạnh này nhé! Điều quan trọng ở đây là chỉ làm nổi bật một phần của tổng
thể biểu đồ, do sự nổi bật sẽ giảm đi khi có quá nhiều thứ được làm nổi bật
trong biểu đồ. Trong cuốn Universal Principles of Design (Lidwell, Holden, and
Butler, 2003), tác giả khuyên các bạn chỉ nên làm nổi bật 10% trên toàn biểu đồ.
Họ đưa ra các lời khuyên như sau:
- Font Bold, Italic và Underline: nên dùng cho tiêu đề, nhãn dán, chú thích và các câu ngắn để giúp phân biệt dữ liệu.
- Bôi đậm thường được ưu thích nhiều hơn font nghiêng và gạch dưới do tác động lên thiết kế chung rất ít nhưng lại làm nổi bật những dữ kiện bạn muốn.
- Font in nghiêng cũng ít tác động lên thiết kế nhưng không thật sự nổi bật do đó cũng không được ưu dùng.
- Font gạch dưới tác động lớn lên thiết kế tổng
thể đồng thời sẽ gây xao nhãng vì vậy bạn nên dùng một cách có chọn lọc (nếu bạn
thật sự phải dùng).
- IN HOA và các kiểu chữ: chữ in
hoa trong những câu ngắn thường rất dễ nhận biết, do đó rất hiệu quả với tiêu đề,
nhãn dán và các từ khóa. Hãy tránh việc sử dụng một font khác như là một cách để
làm nổi bật do rất khó để thể hiện được sự nhấn mạnh nếu không muốn ảnh hưởng đến
tính thẩm mỹ chung.
- Màu sắc
là một cách làm nổi bật vô cùng hữu hiệu khi sử dụng có mục đích trong bối
cảnh có các cách làm nổi bật khác (ví dụ như in đậm).
- Các yếu tố
trái ngược rất
hiệu quả trong việc thu hút sự chú ý, tuy nhiên chúng cũng gây xao nhãng lên
thiết kế tổng thể do đó bạn nên lưu ý khi dùng.
- Kich
thước cũng là một cách
để thu hút sự chú ý qua đó thể hiện tầm quan trọng của dữ liệu.
Hãy lưu ý rằng các yếu tố nhận biết có thể được sử dụng cùng một lúc, do đó nếu bạn có một dữ kiện vô cùng quan trọng, bạn có thể thu hút sự chú ý vào nó bằng việc làm nó lớn hơn, sử dụng màu sắc lên nó và tô đậm dữ liệu này lên.
Vậy trong bài viết này bạn đã nắm thêm một chút kiến thức về Trực quan hóa dữ liệu rồi rồi, cụ thể là về khái niệm tương tác khi thiết kế biểu đồ. Để tìm hiểu thêm về các kiến thức liên quan đến Trực quan hóa dữ liệu, bạn hãy truy cập trang gitiho.com nhé.
Thời đại công nghệ 4.0 đang dần đi vào cuộc sống đòi hỏi mọi người phải tự trang bị kiến thức tin học cho phù hợp để có thể bắt kịp nhưng thay đổi nhanh chóng này. Chẳng ai khác ngoài bạn hiểu mình cần trang bị thêm kiến thức gì. Hãy tìm hiểu ngay TẠI ĐÂY những khóa học hấp dẫn, có tính thực tế cao của Gitiho và đăng ký nhận tư vấn ngay hôm nay.
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông