Hướng dẫn sử dụng tính tương tác khi Trực quan hóa dữ liệu (Phần 4: Loại bỏ các yếu tố xao nhãng trong biểu đồ)
Bạn thành thạo Microsoft Office như Word, Excel, Power Point? Ngày nay ai cũng có thể đạt được những điều đó. Quá trình phân tích dữ liệu đã trở thành một phần không thể thiếu của việc đưa ra các quyết định của các doanh nghiệp. Nhưng từ những dữ liệu đó, bạn có thể rút ra các kết luận như thế nào mới là điều mới thật sự quan trọng. Trực quan hóa dữ liệu (Data Visualizaion) đang dần trở thành một xu hướng, vậy liệu bạn muốn cải thiện bản thân hay trở thành một người lạc hậu? Hãy cùng Gitiho tìm hiểu về việc này nhé, cụ thể là cách loại bỏ sự xao nhãng khi thiết kế biểu đồ.
Loại bỏ các yếu tố xao nhãng trong biểu đồ
Chúng
ta đã tìm hiểu về sự xao nhãng trong bài viết trước. Giờ khi đã biết đến cách để
xác định các yếu tố xao nhãng ở trong biểu đồ rồi, chúng ta hãy cùng nhau tìm
hiểu cách áp dụng nhé.
Hãy quay lại với ví dụ về trung tâm nghiên cứu Pew ở Phần 2.

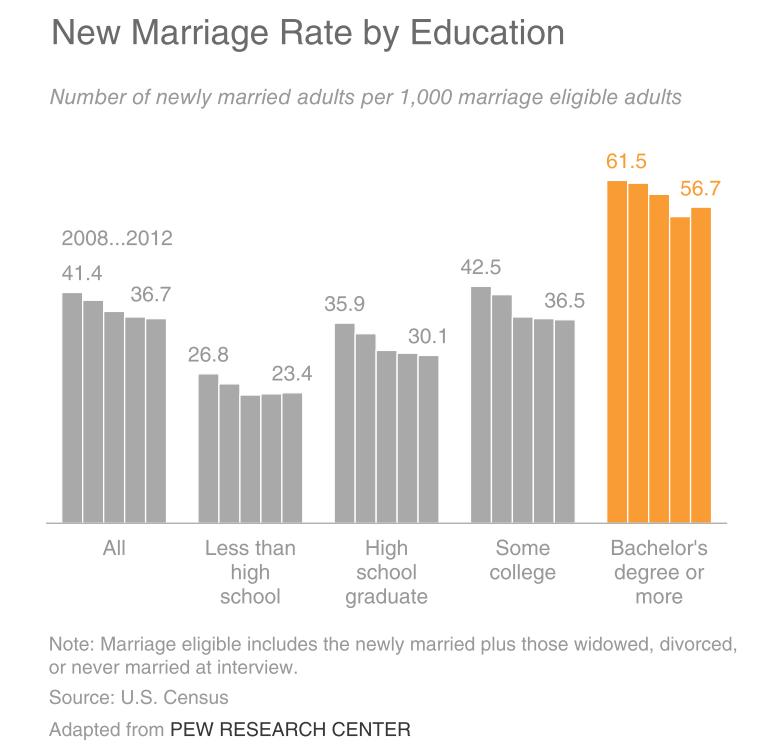
Hình 1: Biểu đồ với việc làm nổi bật các yếu tố chính
Trong hình 1, chúng ta đã sử dụng màu sắc có chọn lọc từ đó làm nổi bật lên những yếu tố chính trong biểu đồ của chúng ta. Chúng ta vẫn có thể cải thiện biểu đồ này bằng cách loại bỏ đi những thứ xao nhãng như trong hình 2.

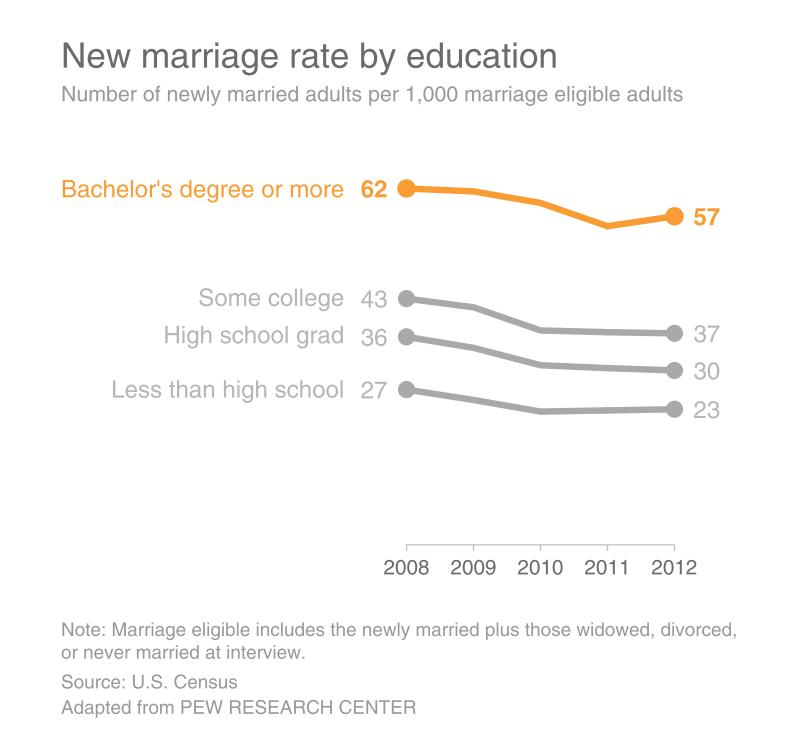
Hình 2: Biểu đồ sau khi loại bỏ các yếu tố xao nhãng.
Hình
2 đã có một số thay đổi để loại bỏ sự xao nhãng. Thay đổi lớn nhất đó là chuyển
từ dạng biểu đồ cột sang biểu đồ đường. Như chúng ta đã tìm hiểu ở những bài viết
trước, biểu đồ đường vô cùng hiệu quả trong việc thể hiện xu hướng theo thời
gian. Sự thay đổi đã giúp loại bỏ các yếu tố rời rạc ra khỏi biểu đồ, do dữ liệu
chính được thể hiện bằng 5 cột với biểu đồ ban đầu đã giảm xuống thành một đường
thẳng duy nhất với các điểm đánh dấu dữ liệu được làm nổi bật.
Khi
chúng ta tính trên toàn dữ liệu thì biểu đồ đã giảm từ 25 cột xuống còn 4 đường
thẳng. Việc thể hiện dữ liệu qua biểu đồ đường còn cho phép việc sử dụng một trục
hoành cho cả 4 hạng mục. Thay đổi này đã đơn giản hóa việc phân tích dữ liệu so
với việc phải nhớ các năm trong nhãn dán ở bên trái (hình 1) sau đó sử dụng thông
tin này cho tất cả các hạng mục trong biểu đồ.
Và
với hạng mục “All” trong biểu đồ gốc đã bị loại bỏ hoàn toàn. Đây là tổng hợp của
tất cả các hạng mục khác do đó việc thêm một hạng mục dành riêng cho nó là thừa
thải và chẳng cung cấp thêm bất cứ thông tin nào. Tuy nhiên không phải lúc nào
bạn cũng làm như vậy, nhưng trong trường hợp này, việc thêm một hạng mục riêng
không đóng góp gì cho câu chuyện mà chúng ta đang kể.
Các
con số thập phân được sử dụng cho các nhãn dán dữ liệu được thay thế bằng việc
làm tròn lên các số nguyên gần nhất. Các dữ liệu được thể hiện cho “Số người
trưởng thành đã kết hôn trên tổng số 1000” và vì vậy tôi cảm thấy vô cùng lạ
khi nói về số người trưởng thành bằng các số thập phân! Ngoài ra độ lớn của con
các số cũng như sự khác biệt có thể nhận thấy được giữa chúng nghĩa là chúng ta
không nhất thiết phải cần đến độ chính xác cũng như độ chi tiết mà số thập phân
mang lại. Việc lưu ý đến ngữ cảnh của vấn đề là vô cùng quan trọng khi bạn đưa
ra các quyết định thiết kế như thế này.
Font
in nghiêng của phụ đề được chỉnh lại thành font thông thường. Không có bất kỳ
lý do nào cần phải thu hút sự chú ý đến chúng. Ngoài ra, tôi còn nhận thấy được
có một khoảng cách giữa tiêu đề và phụ đề. Việc này đã dẫn đến việc phụ đề thu
hút sự chú ý không cần thiết nên khoảng cách này cũng được loại bỏ.
Và
cuối cùng là việc sử dụng màu cam cho hạng mục “Bachelor’s degree or more” (có bằng đại
học và hơn thế) trong biểu đồ của hình 1 được giữ lại và được mở rộng thêm để bao gồm
cả tên hạng mục cũng như các nhãn dán dữ liệu. Đây là
một cách để liên kết các dữ liệu liên quan đến nhau trong biểu đồ giúp đơn giản
hóa quá trình tiếp nhận thông tin cho khán giả.
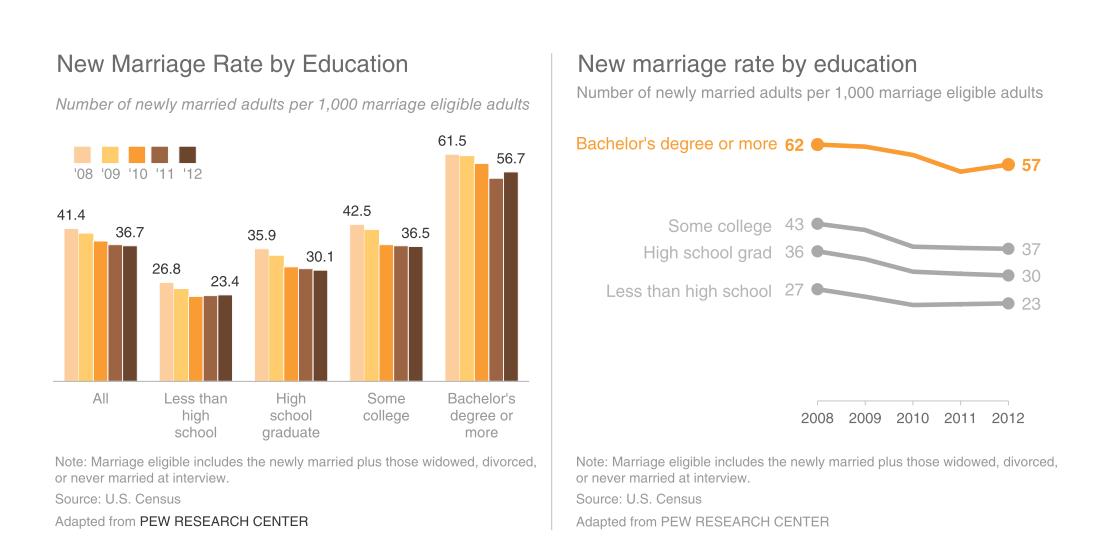
Hình 3 thể hiện trước và sau khi thay đổi:

Hình 3: 2 biểu đồ sau khi thay đổi
Bằng
việc làm nổi bật các vấn đề trọng tâm và loại bỏ đi các yếu tố xao nhãng, biểu
đồ của chúng ta đã được cải thiện rõ rệt.
Vậy trong bài viết này bạn đã nắm thêm một chút kiến thức về Trực quan hóa dữ liệu rồi rồi, cụ thể là cách loại bỏ sự xao nhãng khi thiết kế biểu đồ. Để tìm hiểu thêm về các kiến thức liên quan đến Trực quan hóa dữ liệu, bạn hãy truy cập trang gitiho.com nhé.
Thời đại công nghệ 4.0 đang dần đi vào cuộc sống đòi hỏi mọi người phải tự trang bị kiến thức tin học cho phù hợp để có thể bắt kịp nhưng thay đổi nhanh chóng này. Chẳng ai khác ngoài bạn hiểu mình cần trang bị thêm kiến thức gì. Hãy tìm hiểu ngay TẠI ĐÂY những khóa học hấp dẫn, có tính thực tế cao của Gitiho và đăng ký nhận tư vấn ngay hôm nay.
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông