Tổng hợp kiến thức trình bày chữ Typography cần nhớ
Cách trình bày sắp đặt chữ là một phần cực kỳ quan trọng và cần thiết cho mỗi người thiết kế. Ta có thể thấy chữ xuất hiện ở khắp mọi nơi, từng tấm quảng cáo trên dọc đường đi, các trang mạng xã hội, các trang web...từ offline cho đến online đều thấy được tầm quan trọng của việc ứng dụng trình bày sắp đặt chữ. Nâng tầm khả năng trình bày sắp đặt chữ giúp ta gia tăng được sự thu hút, hấp dẫn, dễ nhớ, dễ hiểu của bản thiết kế. Từ đó mục đích quảng bá của ta cũng vượt ngoài mong đợi. Về mặt doanh số của doanh nghiệp sẽ tăng mà về tính thẩm mỹ, nghệ thuật đối với mỗi designer cũng càng tăng mạnh.
Bài này dành cho mọi đối tượng, mọi lứa tuổi, mọi ngành nghề. Vì nghệ thuật trình bày, sắp đặt chữ xuất hiện khắp mọi nơi trong công việc lẫn cuộc sống của chúng ta.
Trước hết chúng ta cùng tìm hiểu các thuật ngữ quan trọng trong thế giới sắp đặt chữ. Ở phần này, ta cần làm rõ một số thuật ngữ thường bị dùng sai, làm quen với các kiểu ký tự và kiểu số. Đồng thời giải thích một số thuật ngữ trong Typography không thể không biết.
Trong thế giới thiết kế sắp đặt chữ, các nhà thiết kế mới vào nghề cần phải biết rất nhiều các thuật ngữ. Và trong số những thuật ngữ này thì khá nhiều từ bị nhầm lẫn và dùng sai. Phần hướng dẫn cơ bản về kiểu chữ này sẽ sắp xếp các giải thích các thuật ngữ từ đơn giản đến phức tạp mà ta cần phải biết và nắm chắc.
Đầu tiên là định nghĩa lại các thuật ngữ cơ bản bị hiểu lầm, ví dụ như sự khác nhau giữa kiểu chữ (typeface) và phông chữ (font). Giải thích sự khác nhau giữa kiểu kí hiệu (type of symbols) và kiểu số (type of figures). Tất nhiên ta cũng sẽ giải thích thêm về một số cách sắp chữ chi tiết cần thiết kèm minh họa cụ thể.
Nội dung chính
- 1 Typeface và Font
- 2 Các kiểu phông chữ
- 3 Độ dày của chữ
- 4 Các kiểu tệp của phông chữ
- 5 Kiểu số, dấu hiệu và biểu tượng
- 6 Chỉ số trên và chỉ số dưới
- 7 Chữ cái in hoa cỡ nhỏ
- 8 Ghép chữ: kiểu tiêu chuẩn và kiểu tự do
- 9 Dấu gạch nối và dấu gạch ngang
- 10 Ký hiệu &
- 11 Các ký hiệu pháp lý (™ ® ©)
- 12 Chi tiết về Typography
- 12.1 Tính rõ ràng
- 12.2 Dễ đọc
- 12.3 Cỡ chữ
- 12.4 Chiều dài của dòng
- 12.5 Khoảng cách giữa các dòng
- 12.6 Khoảng cách chữ
- 12.7 Co giãn chữ
- 12.8 Căn chỉnh chữ
- 13 Kết luận
Typeface và Font
Một trong những sai lầm thường thấy nhất là việc dùng nhầm lẫn giữa kiểu chữ (typeface) và phông chữ (font). Để giải thích sự khác biệt giữa chúng là việc tương đối trừu tượng. Vì vậy ta sẽ nói về ý nghĩa khác nhau của chúng trước.
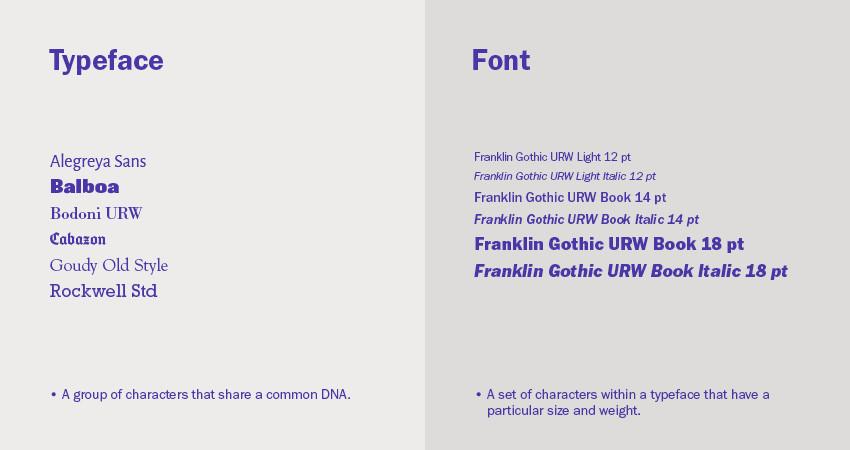
Kiểu chữ (typeface) là một nhóm ký tự có chung một DNA (hay nói cách khác là có chung những đặc điểm dễ nhận biết nhất). Ví dụ như Alegreya Sans là một kiểu chữ khác biệt với Rockwell Std.
Phông chữ (font) là tập hợp các nét trong kiểu chữ. Ví dụ như phông chữ 12 pt Franklin Gothic URW Light khác với phông chữ 14 pt Franklin Gothic URW Light. Đây là sự khác nhau về kích cỡ chữ. Ta sẽ sử dụng cùng một định nghĩa để nói về các cỡ chữ khác nhau. 12 pt Franklin Gothic URW Light khác với phông chữ 18 pt Franklin Gothic URW Book.
Trong nhiều thế kỷ trước, văn bản được đặt riêng lẻ thủ công và mỗi chữ cái là một mảnh kim loại đúc nhỏ. Mỗi ký tự được đặt trong những ngăn kéo bằng gỗ được chia thành nhiều ngăn nhỏ. Một ngăn kéo mỗi loại cụ thể sẽ có bộ chữ cái đầy đủ cùng các bảng khắc chữ có cùng kích cỡ. Do đó, thuật ngữ phông chữ (font) mang một ý nghĩa cụ thể và khác hoàn toàn với kiểu chữ (typeface).
Ngày nay hai từ này thường được sử dụng thay thế cho nhau, tuy nhiên ta vẫn cần phân biệt được chúng. Vì đây là sự bắt đầu kỳ diệu của nghệ thuật sắp đặt chữ.
Có thể minh họa dễ hiểu hơn, ta tưởng tưởng có rất nhiều album và các bài hát, thì trong đó, kiểu chữ chính là các album khác nhau còn phông chữ là các bài hát trong album đó.

Các kiểu phông chữ
Loại chữ đầu tiên được phát minh ra được thiết kế như chữ La Mã. Mãi đến đầu thế kỷ 16 thì phông chữ in nghiêng mới ra đời. Nó bắt nguồn từ nước Ý và chữ in nghiêng là một nhóm riêng biệt, giống như chữ có chân (serifs) và chữ không có chân (sans serifs).
Đến đầu thế kỷ 18, các xưởng đúc bắt đầu ghép nối các thiết kế chữ La Mã và chữ in nghiêng, Lúc này chữ in nghiêng được dùng để nhấn mạnh các quan điểm quan trọng có trong đoạn văn.
Chữ in nghiêng chân chính (Italics or true italics) là những kiểu chữ được ảnh hưởng mạnh mẽ từ nghệ thuật viết chữ đẹp, nói cách khác là thư pháp. Dáng nghiêng của chúng bắt chước chuyển động cơ của lối viết chữ thảo. Kiểu chữ in nghiêng được thiết kế đặc biệt cho các phông chữ La Mã có hình dáng tương tự (ngoại trừ một ít ký tự khác). Các ký tự viết thường như chữ a, f và g có hình dáng bị thay đổi nhiều khi được thiết kế dưới dạng chữ in nghiêng.
Chữ xiên (Oblique) ít mang phong cách thư pháp hơn so với kiểu chữ in nghiêng. Không có các nét thanh nét đậm trong các phông chữ xiên. Một số ký tự hơi nghiêng trong khi những kí tự khác lại duy trì phong cách chỉnh tề như ký tự La Mã của chúng. Khi dùng phông chữ xiên trong đoạn văn thì chữ xiên không nổi bật hay tương phản nhiều so với phông chữ La Mã trước đây của nó.
Ta có thể thấy được sự khác nhau rõ rệt của phông chữ in nghiêng và chữ xiên qua hình dưới đây.

Độ dày của chữ
Từ cuối thế kỷ 19 đến đầu thế kỷ 20, xuất hiện kiểu chữ lớn. Trong đó Morris Fuller Benton là người tạo ra và đề xướng sử dụng các nhóm chữ lớn. Đây là một ý tưởng về các ký tự trong cùng một nhóm sẽ mang những đặc điểm chung nổi bật, sự khác biệt giữa các ký tự trong nhóm này cũng rất nhỏ.
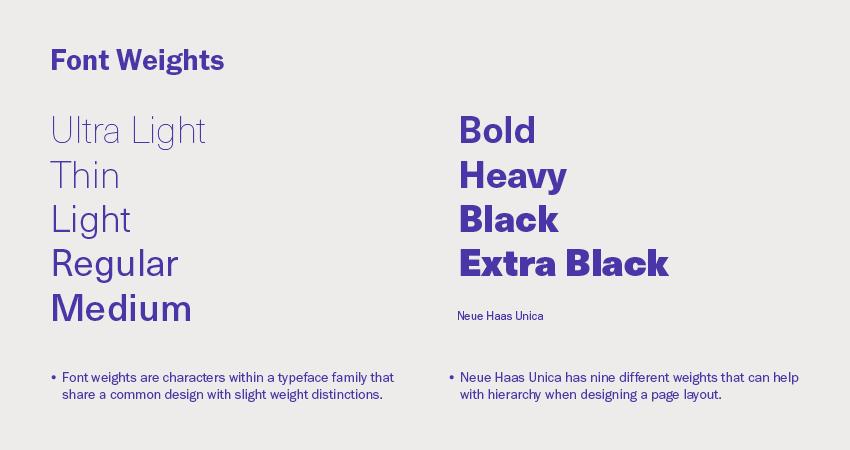
Các phông chữ phổ biến nhất mà ta thường thấy trong một kiểu chữ là phông chữ thường và phông chữ in đậm. Một số kiểu chữ như Neue Haas Unica lại có độ dày cực kỳ đáng kể. Kiểu chữ này gồm rất nhiều loại phông dày mỏng. Đó là: cực kỳ mảnh (untra light), mảnh (thin), mỏng (light), chữ thường (regular), trung bình (medium), in đậm (bold), chữ dày (heavy), khá dày (black) và cực kỳ dày (extra black). Một khoảng từ mỏng đến dày của chữ khác nhau như này mang lại rất nhiều lợi thế cho kiểu chữ này. Nó cực kỳ hữu ích khi ta dùng để phân cấp chính phụ các nội dung trong một trang được bố cục chuyên nghiệp.

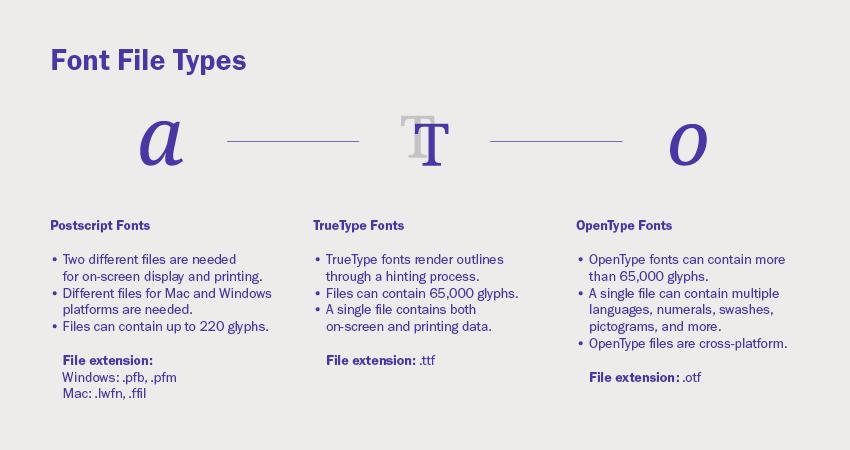
Các kiểu tệp của phông chữ
Một tình huống rất phổ biến là khi ta tải và cài đặt một phông chữ, ta sẽ tự hỏi rằng mình đã chọn đúng định dạng tệp chưa. Vậy bạn đã biết được sự khác nhau giữa các định dạng tệp phông chữ này chưa. Trong phần dưới này ta sẽ cùng phân biệt sự khác nhau giữa các kiểu tệp của phông chữ.
Tệp PostScript (gồm các đuôi có dạng .pfb, .pfm, .lwfn, .ffil). Đây là tệp được Adobe phát triển trong giữa những năm 80 của thế kỷ trước. Một máy tính sẽ cần 2 loại tệp khác nhau: một loại dùng để hiển thị trên màn hình máy tính và loại còn lại dùng để in ấn. Loại tệp PostScript không dùng được trên đa nền tảng. Nên máy tính Mac hay Windows sẽ cần có các tệp khác nhau. Gây cản trở rất lớn khi xử lý các tệp trên các hệ điều hành khác nhau. Được biết loại tệp này chỉ chứa tối đa 220 nét.
Tệp TrueType Font (gồm các tệp có đuôi dạng .ttf) được phát triển bởi Apple và Microsoft trong đầu những năm 90. Loại tệp này cho phép hiển thị ký tự dưới dạng có phác thảo gợi ý dễ nhìn nhất trên các thiết bị có độ phân giải thấp. Tuy nhiên việc kết hợp phác thảo này tốn tương đối nhiều thời gian và không phải phông chữ nào cũng tận dụng được lợi ích này. Một tệp đơn dùng cho cả hiển thị trên màn hình lẫn in ấn dữ liệu có tối đa 65.000 nét.
Tệp OpenType Font (gồm tệp có đuôi .otf) được phát triển bởi Adobe và Microsoft trong những năm cuối của những năm 90. Những phông này đều được Unicode hỗ trợ, như vậy thì một tệp này có thể chứa nhiều hơn 65.000 nét. So với trước đây, các kiểu chữ từ nhiều ngôn ngữ cần có một tệp riêng thì bây giờ phông chữ OpenType này có thể chứa tất cả chúng trong một tệp duy nhất. Bao gồm cả dấu gạch chéo, kiểu chữ số, chữ tượng hình,... Loại tệp này có thể dùng được trên đa nền tảng, dễ dàng xử lý dù ta làm việc trên Mac hay Windows.

Kiểu số, dấu hiệu và biểu tượng
Chúng ta có thể thấy các chữ số ở mỗi kiểu chữ cũng sẽ được thiết kế khác nhau. Mỗi một kiểu số có cách sử dụng đặc biệt giúp cho việc thiết kế trở nên dễ dàng hơn.
Kiểu số Lining và Old style có các đường căn chỉnh khác nhau. Còn các số liệu dạng bảng và tỷ lệ có độ rộng khác nhau. Và nếu sử dụng trên nhiều dòng thì các số đó có thể sẽ không thẳng hàng nhau. Cùng xem sự khác nhau giữa các kiểu số khi ta sử dụng chúng nhé.
Lining Figures thường là các số mặc định mà ta có thể tìm thấy trong một kiểu chữ. Các số trong đó cùng nằm trên đường cơ sở căn chỉnh giống các kí tự còn lại. Và các số này đứng cạnh các chữ in hoa sẽ đẹp hơn bởi vì có chiều cao tương đương nhau.
Old Style Figures hoặc non-lining là các số kéo lên cao hoặc xuống dưới đường cơ sở. Kiểu này rất tuyệt nếu ta sử dụng để viết các đoạn văn bản. Xét về mặt trực quan thì chiều cao thay đổi kết hợp hài hòa giữa chữ hoa và chữ thường.

Tabular Figures (số liệu dạng bảng) có độ rộng theo sét. Tương tự như phông chữ monospaced. Kiểu số này dùng để lên kế hoạch sắp xếp các bảng, biểu đồ hoặc danh sách được đánh số sẽ rất tuyệt vời. Vì chúng sẽ tự căn chỉnh theo chiều dọc mà ta không cần phải chỉnh sửa. Tránh sử dụng kiểu số này cho các khối văn bản vì chiều rộng của nó sẽ khiến các chữ số không đẹp nữa.
Proportional Figures (số liệu dạng tỷ lệ). Ngược lại với số liệu dạng bảng ở trên. Các số có hình dáng khác nhau sẽ có độ dày khác nhau. Do đó, các con số này không được căn chỉnh theo hàng dọc. Ta sử dụng kiểu số này cho nội dung văn bản sẽ giúp người đọc dễ tiếp nhận hơn.

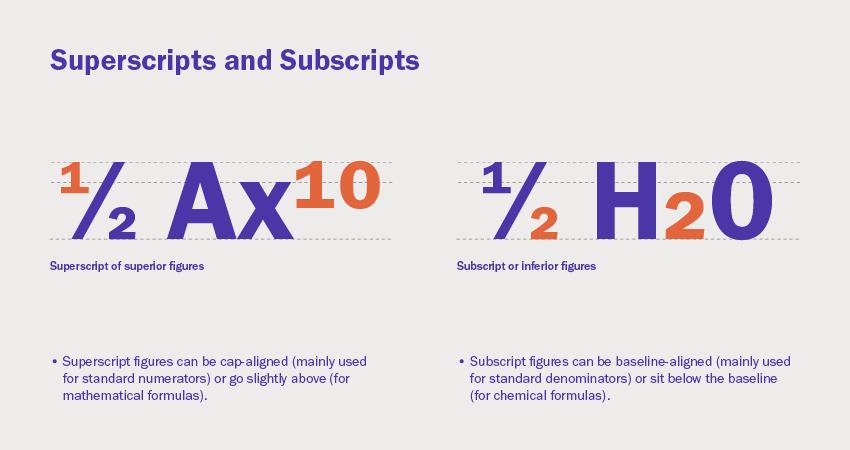
Chỉ số trên và chỉ số dưới
Chỉ số trên và chỉ số dưới là các số có kích thước nhỏ hơn so với kích thước đầy đủ vì chúng phải trình bày ở các vị trí đặc biệt như là số trong các phân số, số mũ,... Hoặc chúng cũng được sử dụng trong chú thích chân trang và cuối trang, ký hiệu hóa học,... Các số này không phải luôn nằm trong một kiểu chữ, nhưng phần mêm như InDesign sẽ có những tùy chọn để tạo một kiểu mẫu số giả định. Và các số đã được thiết kế này đã được hoàn thiện về thẩm mỹ, hài hòa về độ dày và tỷ lệ.
Chỉ số trên (Superscripts hoặc superior figures) đã được căn chỉnh chuẩn cho các vị trí tử số của phân số hoặc chỉnh cao hơn để phù hợp với các công thức toán. Một số kiểu chữ có thể gồm các loại trên hoặc chỉ có một loại.
Chỉ số dưới (Subscripts hoặc inferior figures) được căn chỉnh theo đường cơ sở dùng cho mẫu số của phân số hoặc nằm dưới được cơ sở để dùng cho các công thức hóa học.

Chữ cái in hoa cỡ nhỏ
Chữ cái in hoa cỡ nhỏ (Small Caps) là dạng chữ hoa ngắn hơn chữ hoa thông thường. Có chiều cao tương đương với các chữ cái viết thường hoặc cao hơn một chút. Vì vậy tạo cảm giác hài hòa về thị giác. Nếu ta muốn làm nổi bận một dòng chữ mà không muốn dùng kiểu in đậm hoặc in nghiêng thì có thể dùng kiểu chữ cái in hoa cỡ nhỏ này.
Không may rằng nhiều chữ cái in hoa cỡ nhỏ ngày nay được tạo ra bởi máy tính. Cho nên hãy chú ý khi sử dụng các kiểu chữ in hoa cỡ nhỏ này. Các chữ cái in hoa được thiết kế tốt là các bản được hoàn thiện về cả độ dày và tỷ lệ của chữ cái, tạo cảm giác hài hòa, đẹp và bắt mắt. Tránh sử dụng nút Small Caps trong InDesign thì thực chất nó chỉ là chữ in hoa được thu nhỏ theo tỷ lệ. Cho nên tạo cảm giác khá nhạt nhòa, khoảng cách quá hẹp.

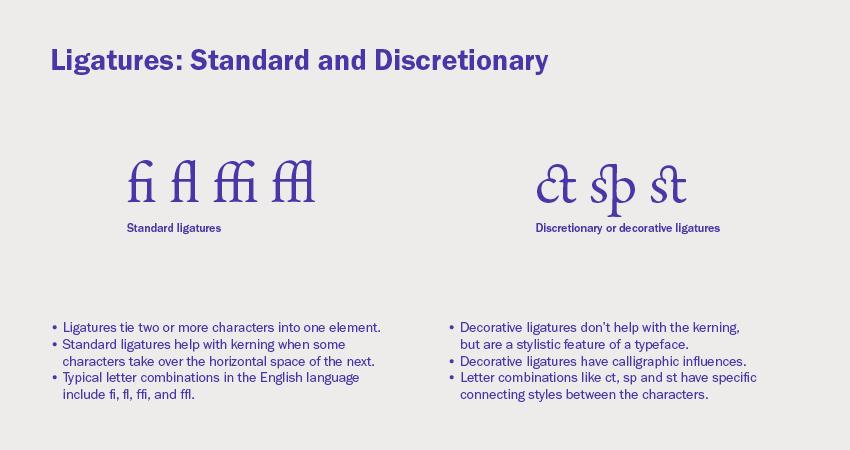
Ghép chữ: kiểu tiêu chuẩn và kiểu tự do
Chúng ta đã bắt gặp những kiểu thiết kế này trước đây tuy nhiên lại không nhận ra nó. Từ Ligatures (ghép chữ) bắt nguồn từ chữ ligare trong tiếng Latin, có nghĩa là cái thắt lưng. Tưởng tượng như có một sợi dây sẽ thắt hai hoặc nhiều chữ lại với nhau thành một chữ đơn để tạo hiệu quả cho mục đích trang trí. Ta cùng phân tích chi tiết như thế này:
Ghép chữ tiêu chuẩn (Standard ligatures) có thể điều chỉnh khoảng cách giữa các ký tự trong một font chữ theo tỷ lệ nhất định (kerning) khi có một số ký tự chiếm không gian ngang của ký tự tiếp theo. Ví dụ như chữ f có xu hướng chiếm không gian của vì phần móc trên đầu của nó ngả sang bên phải. Điều này sẽ càng rõ rệt khi sử dụng phông chữ in nghiêng. Các chữ ghép điển hình trong tiếng Anh gồm các kết hợp với các chữ cái như fi, fl, ffi và ffl. Tùy vào loại ngôn ngữ mà các kiểu ghép chữ sẽ khác nhau.
Ghép chữ tự do và ghép chữ trang trí (Discretionary or decorative ligatures) không quá chú trọng thao tác điều chỉnh khoảng cách giữa các ký tự trong một phông chữ theo tỷ lệ nào tuy nhiên phải tuân theo phong cách của một kiểu chữ. Kiểu ghép chữ này có hình thức thư pháp và có thể thêm các nét nhấn riêng biệt cho mỗi ký tự. Ví dụ như các tổ hợp chữ cái như ct, sp và st có sự kết nối được xác định trước giữa các ký tự. Minh họa như hình dưới đây.

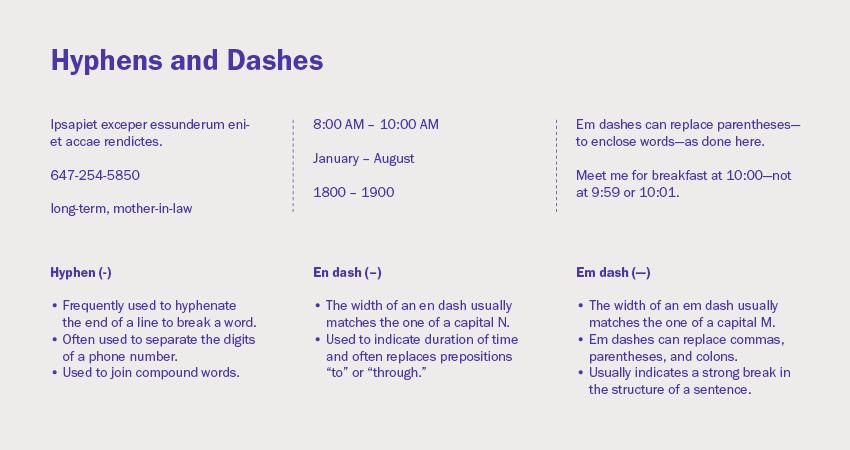
Dấu gạch nối và dấu gạch ngang
Dấu gạch nối và dấu gạch ngang là loại dấu câu thường bị hiểu nhầm dẫn đến dùng sai. Dù về hình thức thì khá giống nhau tuy nhiên độ dài lại khác nhau và mục đích sử dụng lại khác nhau và giữ chức năng cụ thể riêng biệt. Ba ký tự này là các nét ngang, tùy theo việc nằm trong kiểu chữ nào mà chúng có các đặc điểm cụ thể. Tuy nhiên nhìn chung ta có thể phân biệt như sau:
Dấu gạch nối (hyphen) là một dấu ngắn được sử dụng để nốt các chữ hoặc nối các chữ bị xuống dòng. Dấu gạch nối thường được sử dụng để tách các số trong số điện thoại, nối các từ ghép ví dụ như long-term.
Dấu gạch ngang ngắn (en dash) sẽ dài hơn giấu gạch nối và có độ rộng tương đương với chữ N. Được sử dụng trong các cụm chỉ khoảng thời gian, thường thay thế giới từ "to" (đến) hoặc"through" (qua).
Dấu gạch ngang dài (em dash) là dấu gạch ngang dài nhất và độ dài của dấu tương đương với độ rộng của chữ M. Thường được sử dụng thay cho dấu phẩy, dấu ngoặc đơn hoặc dấu hai châm. Dấu gạch ngang dài cũng được sử dụng cho biết sự ngắt quãng lâu trong một câu hoặc sự thay đổi ý nghĩ hoặc mang tính nhấn mạnh. Nhiều kiểu máy đánh chữ không có dấu gạch ngang dài mà chỉ có dấu gạch nối. Do đó nhiều người sử dụng hai dấu gạch nối để thay cho dấu gạch ngang dài. Chú ý điều này không thể sử dụng và không chính các trong nghệ thuật trình bày sắp đặt chữ Typography.

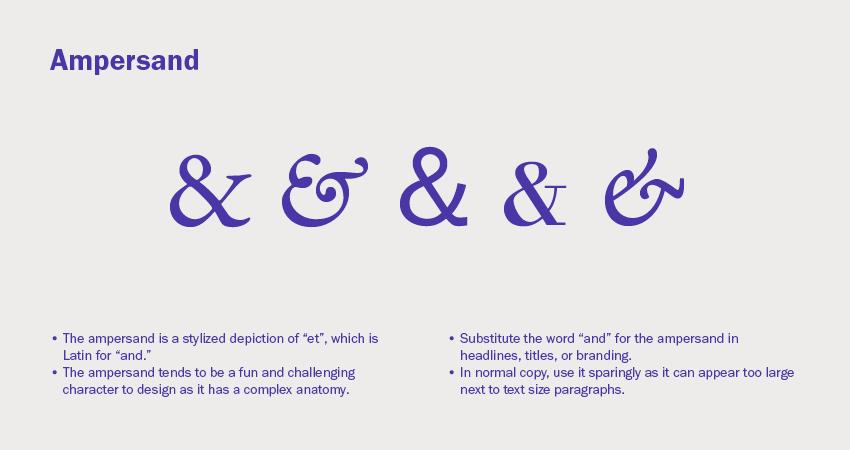
Ký hiệu &
Một trong những ký tự đẹp nhất của một kiểu chữ là ký hiệu và (& Ampersand). Biểu tượng này là mô tả cách điệu của "et", trong tiếng Latin nghĩa là Và. Các nhà thiết kế thường nhân cơ hội để thết kế ký hiệu & này như một cách thể hiện đặc điểm và cá tính riêng. Ta có thể thay thế từ và bằng dấu & trong các trường hợp như: tiêu đề, đề mục và thương hiệu. Hoặc để nối các từ trong danh sách. Hãy ít sử dụng ký hiệu & hoặc đừng dùng trong các bản sao chép vì nó sẽ trông lớn bất thường.

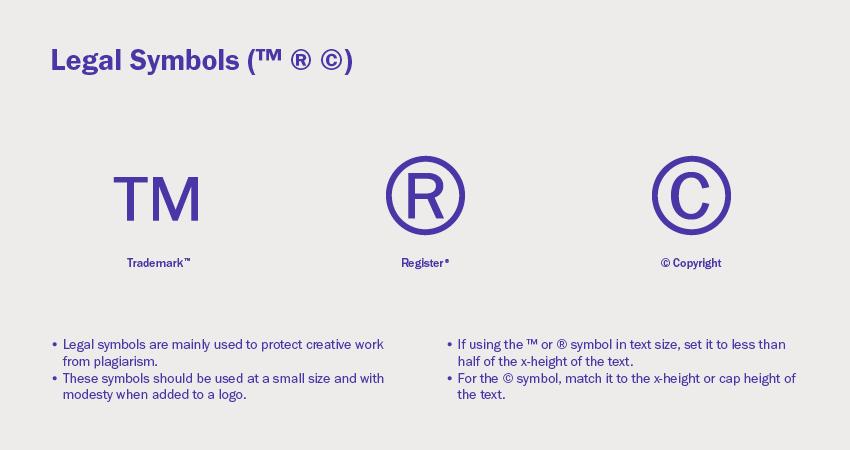
Các ký hiệu pháp lý (™ ® ©)
Nhãn hiệu, đăng ký và bản quyền là các biểu trượng quan trọng thường được sử dụng khi ta thiết kế ra một bộ nhận diện thương hiệu. Chúng giúp ta bảo vệ tác phẩm và chống lại việc bị đạo văn. Thông thường những biểu tượng này thường được sử dụng ở kích cỡ nhỏ tạo cảm giác cân đối và khiêm tốn khi chúng đi kèm Logo.
Các nhà thiết kế thích sử dụng các ký hiệu có chân trong các phông chữ có chân và kiểu ký hiệu không chân trong các logo. Có thể sử dụng ký hiệu này kiểu không có chân trong các logo có chân (serif logo) bởi vì trông vẫn dễ đọc dù ở kích thước nhỏ hơn.
Nếu sử dụng ™ hoặc ® ở kích thước văn bản, hãy đặt nó nhỏ hơn một chiều cao của chữ x. Khi văn bản lớn hơn các ký hiệu sẽ giảm kích thước để trông cân đối hơn. Đối với biểu tượng ©, hãy đặt nó bằng chiều cao chữ x hoặc chiều cao của chữ hoa trong văn bản.

Chi tiết về Typography
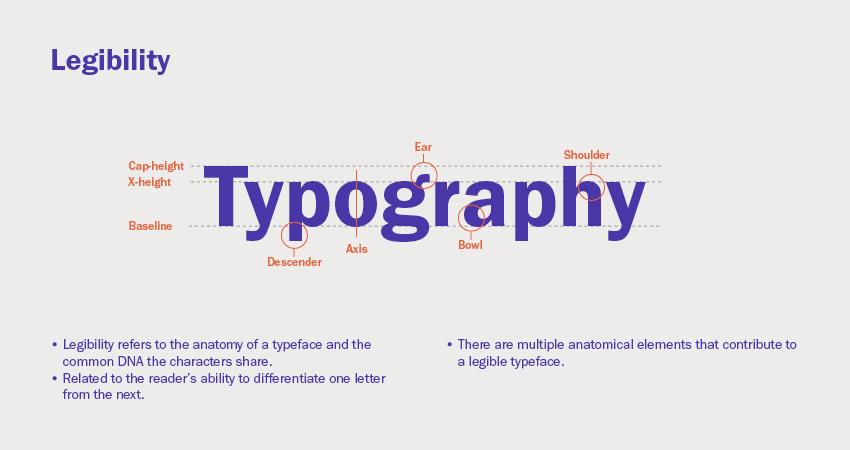
Tính rõ ràng
Tính rõ ràng thể hiện qua cấu trúc chi tiết của một kiểu chữ cũng như các đặc điểm riêng biệt mà các ký tự thể hiện. Nó giúp người đọc phân biệt một chữ cái với chữ cái tiếp theo. Có nhiều yếu tố góp phần tạo nên một kiểu chữ dễ đọc. Ví dụ như chiều cao cơ bản, độ rộng của ký tự, độ dày, số lượng, có chân hay không, độ tương phản các nét,...

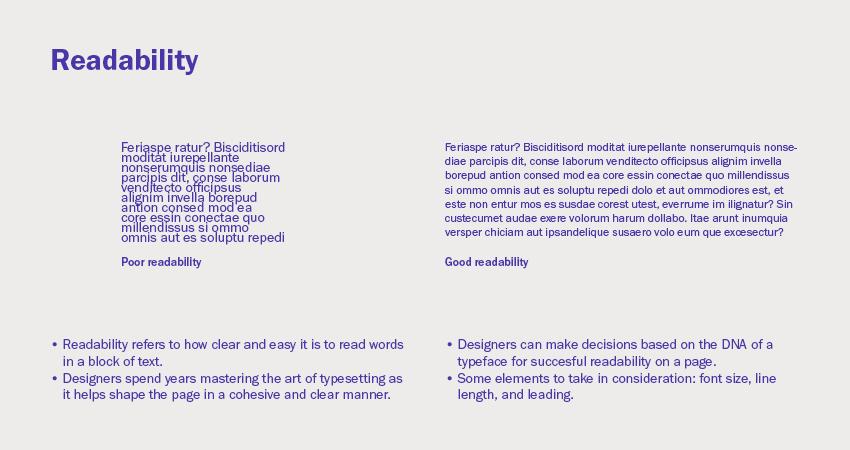
Dễ đọc
Tính dễ đọc thể hiện qua mức độ cân đối và dễ dàng đọc được các từ trong một đoạn văn hay không. Rất nhiều nhà thiết kế đã dành nhiều năm để nắm vững nghệ thuật sắp chữ, vì nó giúp định hình một trang trở nên gắn kết và cân đối. Việc sắp chữ có hướng chi tiết và nó là sự kết hợp của cả tính rõ ràng lẫn khả năng dễ đọc. Tùy thuộc vào đặc điểm riêng của từng kiểu chữ mà các nhà thiết kế sẽ cân nhắc xem nó có dễ đọc trên một trang của mình không. Cỡ chữ, độ dài của dòng và đầu mục,...là một số yếu tố cần được xem xét để giúp văn bản trở nên dễ đọc.

Cỡ chữ
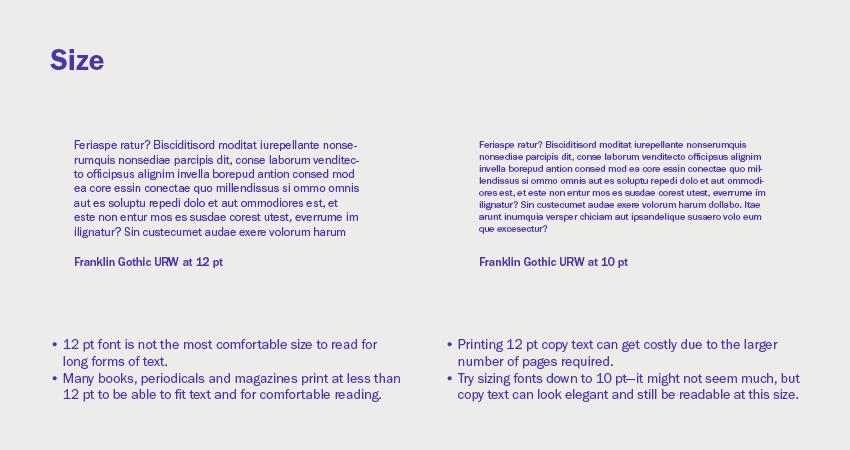
Phông 12 pt thường được sử dụng để tạo các văn bản, tài liệu. Tuy nhiên nó lại không phải là cỡ chữ dễ đọc nhất để đọc các dạng văn bản dài. Rất nhiều cuốn sách, tạp chí nhiều ký và tạp chí chọn phông 12 để in ấn. Điều này không chỉ vì tính thẩm mỹ mà nó còn gia tăng chi phí in ấn nhiều hơn.
Dù mỗi kiểu chữ ở 12 pt trông sẽ khác nhau, ta hãy thử in nó ra và đọc. Giảm kích thước xuống còn 10 pt thì trông sẽ thanh lịch hơn. Cũng đừng ngại nếu chỉ giảm 0.25 pt hay 0.5 pt vì nó có thể đem lại sự khác biệt lớn. Đây là tất cả các điều cần chú ý.
Tùy thuộc vào ta đang thiết kế sản phẩm gì mà điều chỉnh cho phù hợp. Ví dụ như danh thiếp thường dùng chữ 7 hay 8 pt.

Chiều dài của dòng
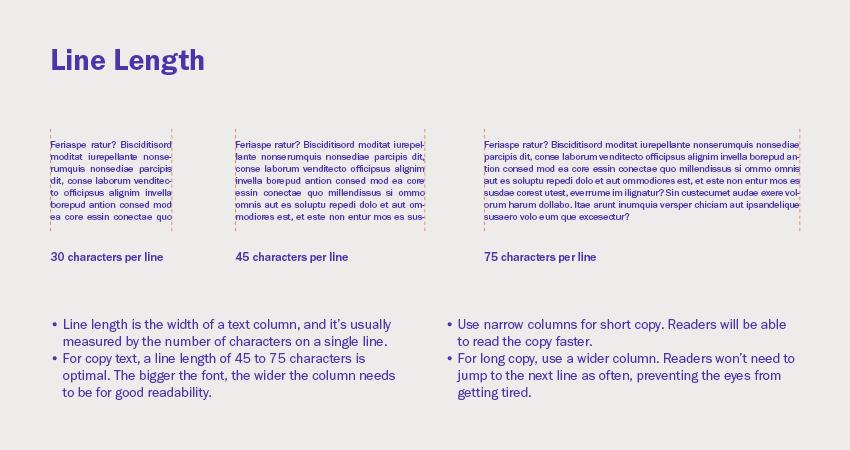
Trên mỗi bản thiết kế có nhiều cột văn bản, hay nói cách khác là các ô text. Mỗi dòng của ô hay khung chứa chữ này sẽ chứa bao nhiêu ký tự thì đó là đơn vị đo chiều dài của dòng (Line Length). Như trong hình minh họa bên dưới ta thấy cột văn bản nhỏ đầu tiên có 30 ký tự trên một dòng.
Tùy theo kích cỡ chữ của văn bản trong cột mà độ dài của dòng sẽ khác nhau. Độ dài dòng tối ưu là từ 45 - 75 ký tự. Nếu ta tăng cỡ phông chữ thì ta cũng cần tăng độ dài của dòng.
Các dòng hẹp phù hợp với các văn bản ngắn, giúp cho mắt của người xem không cần phải di chuyển hướng nhìn quá xa để đọc tiếp phần tiếp theo.
Đối với các văn bản dài ta cần chọn thiết lập các cột rộng hơn, như vậy giúp người đọc không cần phải nhìn xuống dòng thường xuyên. Bố cục cho thiết kế cũng dễ dàng hơn.

Khoảng cách giữa các dòng
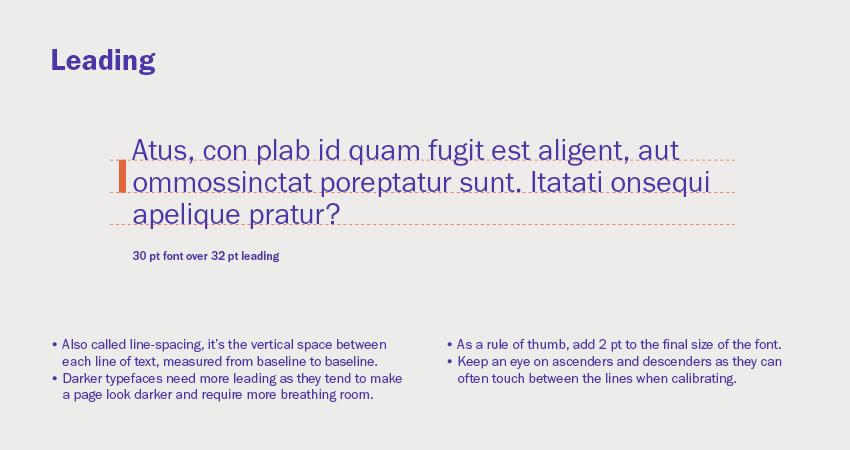
Khoảng cách giữa các dòng (Leading) là một khía cạnh thiết kế quan trọng quyết định cho tính dễ đọc của văn bản. Nói theo cách khác Leading là khoảng cách thẳng đứng giữa mỗi dòng văn bản và được đo từ đường cơ sở đến đường cơ sở.
Đối với nội dung có nhiều dòng văn bản, việc tăng khoảng cách giữa các dòng sẽ đảm bảo giữa các dòng chữ có đủ khoảng trống thích hợp. Giúp cho người xem dễ đọc, đọc nhanh và ghi nhớ vào não bộ dễ dàng hơn.
Tùy thuộc vào kiểu chữ mà ta đang sử dụng để quyết định nên tăng hay giảm khoảng cách giữa các dòng. Những kiểu chữ in đậm cần tăng khoảng cách giữa các dòng nhiều hơn. Vì kiểu chữ này khiến trang trở nên tối hơn và cần được gia tăng khoảng cách để bản thiết kế dễ nhìn, đẹp mắt hơn. Ta có một mẹo chúng là hãy thêm 2 pt vào kích cỡ cuối cùng của chữ.
Chú ý đến phần chữ nằm trên đường cơ sở (ascenders), nó có ở trong các chữ như h, l, k,... và phần chữ nằm dưới đường cơ sở có (descender) trong các chữ như p, g, y, q,... vì chúng có thể sẽ chạm vào các dòng trên hoặc dưới.

Khoảng cách chữ
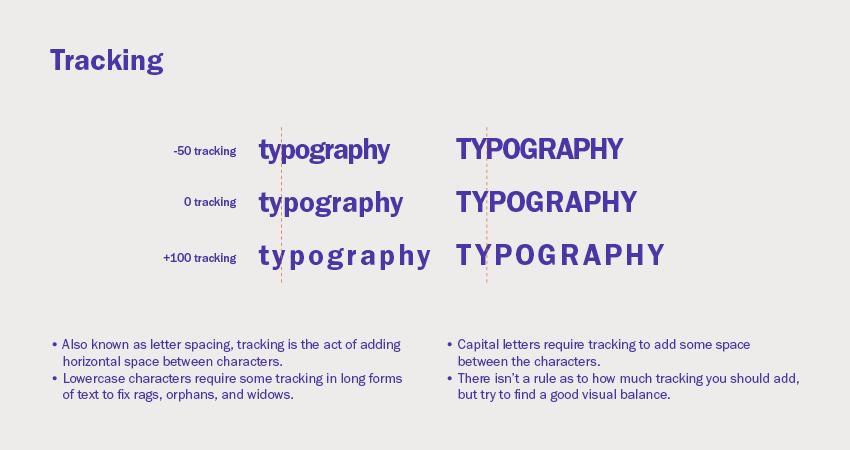
Khoảng cách chữ (Tracking) còn được gọi là khoảng cách giữa các chữ cái. Thao tác tăng giảm khoảng cách chữ là việc thêm hay bớt khoảng cách bề ngang giữa các ký tự.
Các ký tự viết thường yêu cầu giãn cách khoảng cách chữ nhiều hơn như là các phông chữ rags, phông chữ orphans, và phông chữ windows.
Giữa các chuỗi chữ in hoa cũng cần gia tăng khoảng cách giữa các ký tự.
Dù không có quy tắc nào cho Khoảng cách chữ này, nhưng ta có thể tự dùng chính ánh mắt mình để lựa chọn khoảng cách căn chỉnh cho phù hợp.

Co giãn chữ
Khác với khoảng cách chữ (tracking) làm tăng hay giảm khoảng cách giữa các ký tự trong một từ. Co giãn chữ (kerning) là khoảng cách kết hợp giữa hai ký tự. Nói cách khác Kering cũng là điều chỉnh khoảng cách nhưng là khoảng cách giữa hai chữ cái. Đặt quá gần nhau thì không thể đọc được những từ đó. Mà đặt quá xa nhau thì giống như viết từng chữ rời rạc. Khiến cho người đọc không hiểu được nội dung cần truyền tải.
Hầu hết các kiểu chữ đều có tích hợp sẵn các cặp chữ được co giãn được thiết kế cẩn thận bởi nhà thiết kế. Tuy nhiên có nhiều chữ kết hợp với nhau mà trong đó có một số không thể co giãn theo mặc định, trông sẽ khônng đẹp.
Cho nên không có quy tắc toán học nào cho việc co giãn chữ này cả mà chỉ có công cụ duy nhất là đôi mắt của mình.
Mục tiêu của co giãn chữ là tạo ra được khoảng cách bằng nhau giữa các cặp chữ sao cho các từ đầy đủ trông cách đều nhau.
Các ký tự có nét chéo rất khó để co giãn bởi vì không gian các nét chéo đó chiếm nhiều và có thể chồng chéo nhau khi một vài chữ có nét chéo kết hợp nhau.

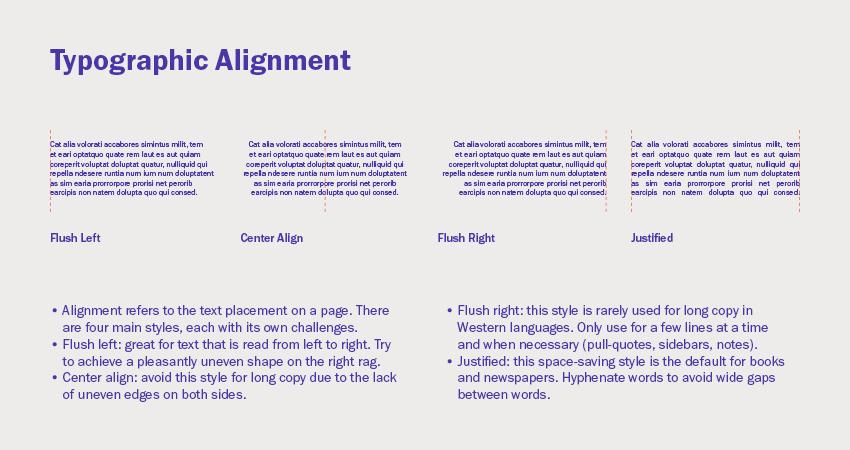
Căn chỉnh chữ
Cẳn chỉnh chữ (Typographic Alignment) tham chiếu tới vị trí của văn bản trên một trang. Và nó là một trong những điều đầu tiên mà ta phải quyết định khi bắt đầu một thiết kế. Mỗi cách căn chĩnh chữ khác nhau sẽ áp dụng cho các tình huống khác nhau. Mỗi loại đều có chỗ khó riêng mà ta cần giải quyết để cho văn bản của mình có thể tăng tính dễ đọc lên cao nhất.
Có 4 kiểu căn chỉnh chữ, bao gồm:
Gạt sang trái (Flush Left): Nếu ta cần sắp xếp một lượng lớn văn bản thì ta có thể gạt chúng sang trái. Đây là một lựa chọn tuyệt vời vì các ngôn ngữ được đọc từ trái sang phải. Hãy sử dụng gạch nối để làm mịn đoạn văn của mình.
Căn giữa (Center Align): Ta sử dụng căn giữa cho lượng văn bản ít hơn. Ví dụ như là đầu đề, lời mời trang trọng và bản giới thiệu. Tránh sử dụng kiểu này cho các văn bản dài vì nó sẽ khiến phần chữ trên bản thiết kế khó đọc vì các cạnh không đồng đều.
Gạt sang phải (Flush Right): Kiểu căn chỉnh chữ này hay được áp dụng cho các ngôn ngử đọc từ phải sang trái. Ví dụ như tiếng Do Thái và tiếng Ba Tư. Ta có thể sử dụng kiểu này cho một ít dòng và khi cần như lời trích dẫn, ghi chú, thanh bên cạnh...
Căn đều (Justified) Văn bản được căn đều đồng thời cả hai bên. Kiểu này được dùng rất phổ biến trong sách báo. Giúp tiết kiệm không gian, có thể ghép nhiều ký tự nhất trên một dòng. Ta cần sử dụng các dấu gạch nối cho kiểu chữ này để tránh các khoảng cách rộng giữa các từ.

Kết luận
Trong bài viết này, chúng ta đã được giới thiệu và phân tích rõ sự khác nhau giữa các thuật ngữ thiết kế quan trong trong nghệ thuyệt trình bày chữ.
Điều quan trọng chúng ta cần làm là học những điều nên và không nên trong nghệ thuật trình bày chữ. Ta sẽ hiểu được vì sao một số kiểu chữ có thể dùng trong khung nhỏ hoặc vì sao chữ sẽ dễ đọc hơn trong một cột rộng. Mặc dù bài hướng dẫn này có chỉ ra nhiều quy tắc nhưng quy tắc là thứ được tạo ra để phá vỡ. Vì vậy bạn cũng đừng ngại sáng tạo và thử nghiệm. Khi ta nắm vững kiến thức, thực hành và áp dụng những điều cơ bản này rồi. Bạn hoàn toàn có thể tự do khám phá chân trời mới của nghệ thuật sắp đặt chữ Typography.
Tới đây bạn hãy thực hành luôn với Bài học về Photoshop và Bài học về Adobe Illustrator. Đây là 02 công cụ cực kỳ nổi tiếng những cũng rất dễ sử dụng để biến thiết kế trong đầu bạn thành bản thiết kế chân thực trước mắt.
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông