Tổng hợp kiến thức trình bày chữ Typography cần nhớ (Phần 2)
Rất nhiều người đã bắt đầu trở thành một marketer trước khi biết đến thiết kế. Vì công việc đưa đẩy mà bước vào một thế giới mới pha trộn giữa nghệ thuật, insight khách hàng cùng thẩm mỹ của bản thân. Điều này hẳn là không dễ với một marketer khi chưa biết gì về thiết kế. Đồng thời không chỉ những marketer mà rất nhiều người cảm thấy bản thân yêu thích công việc thiết kế. Muốn bước chân vào lĩnh vực này. Tuy nhiên cũng hoang mang giữa biển kiến thức thiết kế mênh mông. Đâu sẽ là những bậc thang đúng đắn đầu tiên dành cho chúng ta.
Biến thiết kế thành công cụ Marketing Viral
Ta có thể đã biết được một số thủ thuật để tạo một PowerPoint đẹp và các thao tác Photoshop đơn giản để ra vài sản phẩm phục vụ công việc. Tuy nhiên nếu để nói đến nâng cao kỹ năng thiết kế lên một tầm mới thì nhiều người chưa biết nên bắt đầu từ đâu.
Trong bài này chúng ta sẽ cùng đi con đường nhanh và trực tiếp tới nghề thiết kế. Đó là tham gia học, tìm hiểu một chuỗi bài giảng về typography (nghệ thuật trình bày chữ). Đây là kinh nghiệm của rất nhiều nhà thiết kế đã đúc kết ra sau nhiều năm kinh nghiệm làm việc của mình.

Xem thêm: Tổng hợp kiến thức trình bày chữ Typography cần nhớ
Nội dung chính
Tầm quan trọng của Typography
Ta thường bỏ qua tầm quan trọng của Typography trong khi nó mang lại tác dụng cực kỳ lớn trong việc củng cố thương hiệu của ta. Giúp ta tạo ra được sự hứng thú đối với sản phẩm. Còn nêu bật được thông điệp mà ta muốn gửi gắm trong sản phẩm, dịch vụ của mình.
Việc ta chú ý tới cả những chi tiết nhỏ nhất cũng có thể đem tới những khác biệt to lớn khi ta trình bày một email, ebook, hoặc hình ảnh truyền thông.
Đối với nhiều người Typography chỉ dừng lại ở việc cuộn hết danh mục kiểu chữ và kéo chuột xuống dưới để tìm một phông chữ cảm thấy có thể sử dụng. Nhưng hóa ra để có được tầm ảnh hưởng lớn lao của ngôn từ tới thị giác thì còn cần nhiều hơn thế.
Typography là nghệ thuật và kỹ thuật sắp xếp kiểu chữ, loại chữ và các ký tự có nghĩa. Nó không chỉ là các bản thiết kế của các chữ cái và ký tự. Nó còn là sự sắp xếp, trình bày theo vô vàn cách sáng tạo khác. Hãy tưởng tượng trước sự kết hợp của rất nhiều kích thước chữ, độ dài dòng và khoảng cách, tách chữ, bố cục từ trong một dòng hay cả một trang thì ta đã có vô vàn cách thể hiện tác phẩm của mình.

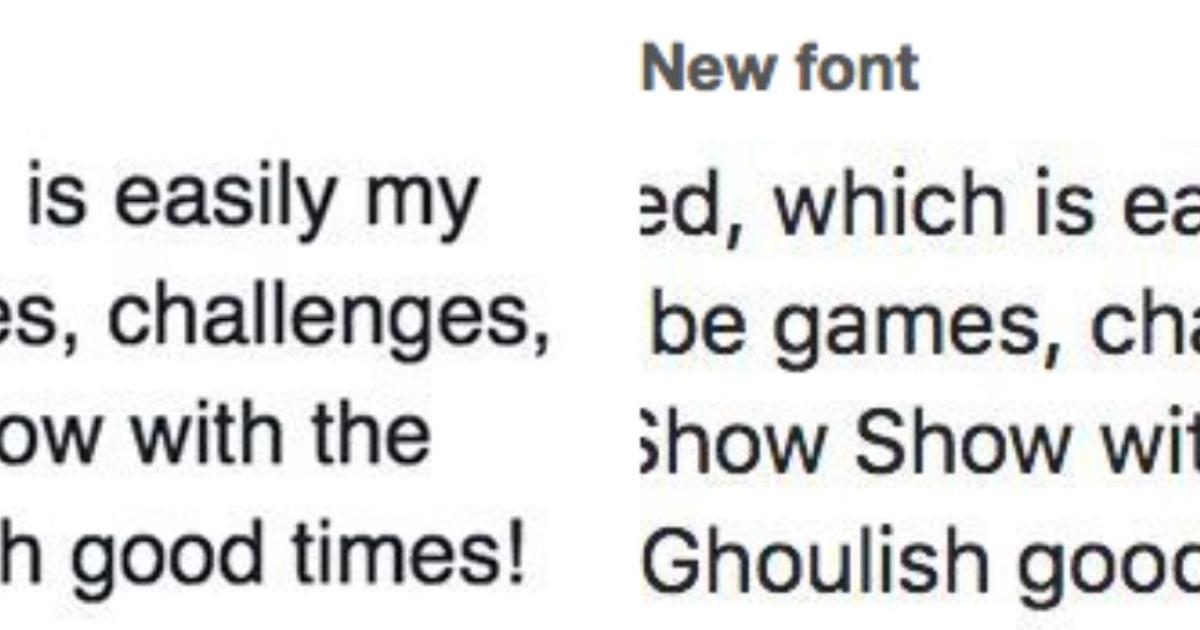
Ví dụ như tháng 6 năm 2020, Facebook đã cho người dùng của mình thử nghiệm phông chữ mới. Tên nó là Geneva. Dù phông chữ mới chỉ mỏng hơn và mảnh mai hơn phông chữ Helvetica truyền thống nhưng nó đã tạo ra sự khác biết rất lớn. Cụ thể nó đem lại hiệu ứng tổng thể là giúp cho một khối văn bản trông gọn gàng, thanh thoát hơn, hiện đại hơn.

Đây cũng là điều tương tự mà Apple đã thực hiện. Khi thay đổi phông chữ mặc định Helvetica Neue thành một phông chữ mới là San Francisco. Phông chữ mới được chính các nhà thiết kế nội bộ của Apple phát triển. Cho thấy được Apple đánh giá tầm quan trọng của Typography như thế nào với trải nghiệm cho người dùng. Để lý giải nguyên nhân cho sự thay đổi này, ta xuất phát từ hiệu quả phông chữ mới đem lại. Giữa Helvetica và San Francisco có sự khác biệt rất nhỏ, cần tinh mắt để nhìn nhận ra. Tuy nhiên San Francisco lại đậm nét và thân thiện hơn Helvetica Neue.
Dựa trên kiểu chữ cơ bản DIN của Đức, San Francisco trình bày chữ khiến không gian khối văn bản thoáng hơn. Giúp người xem màn hình di động vốn đã nhỏ rồi, sẽ thấy dễ đọc hơn rất nhiều. Nó giống như kiểu chữ Roboto tùy chỉnh của Google vậy.
Mặt khác, hẳn bạn cũng còn nhớ một trong những khóa học thêm duy nhất ở đại học của Steve Jobs là về thư pháp và kiểu chữ. Ông tin rằng môn học này đóng vai trò quan trọng trong sự thành công của Apple. Trong bài phát biểu của ông tại buổi khai giảng của trường Đại học Stanford ông đã nói rằng: "Nếu tôi chưa bào giờ học khóa học đó tại trường đại học thì Mac sẽ không bao giờ có nhiều kiểu chữ hoặc phông chữ cân xứng, hợp lý như bây giờ". Ta hẳn có thể tưởng tượng được Apple sẽ như thế nào nếu không có những thiết kế đẹp và tinh tế.
Ta cùng xem một số ví dụ dưới đây để hiểu rõ hơn về những sự khác biệt nhỏ trong lựa chọn phông chữ đem lại thay đổi lớn như nào.




Các thuật ngữ và định nghĩa của Typography
Kiểu chữ và Phông chữ trong thiết kế
Như trong bài trước ta đã biết được sự khác nhau giữa Kiểu chữ (Typeface) và phông chữ (Fonts). Đây là hai thuật ngữ thường bị hiểu nhầm và dùng lẫn lộn cho nhau. Tuy nhiên bản chất chúng lại khác nhau.
Để nói dễ hiểu hơn sự khác nhau giữa chúng, ta có thể tưởng tượng như sau. Kiểu chữ (Typeface) giống như là bài hát. Còn phông chữ (Fonts) giống như là định dạng mp3. Khi ta nói ta yêu thích một giai điệu cụ thể nào đó, ta sẽ nói rằng "Tôi thích bài hát này", mà không nói "tôi thích mp3 này". Bài hát là một tác phẩm nghệ thuật, trong khi đó mp3 chỉ là một kiểu định dạng âm thanh.
Cũng tương tự như vậy Kiểu chữ (Typeface) là một tác phẩm sảng tạo, một thuật ngữ thiết kế trừu tượng. Được sử dụng khi ta nói đến cách nhìn hoặc cảm nhận về một bộ sưu tập cụ thể. Ví dụ như Helvetica là một kiểu chữ.
Ngược lại khi ta miêu tả về một định dạng cụ thể của chữ cái và ký tự, ta sẽ sử dụng phông chữ (Fonts). Nó là đại diện hiện hữu của bộ sưu tập chữ cái và ký tự. Ví dụ như: Helvetica Bold (phông chữ Helvetica in đậm) và Helvetica Light Oblique (phông chữ helvetica xiên và mảnh).
Xem thêm: CÁC CÔNG CỤ THIẾT KẾ CƠ BẢN DÀNH CHO TIN HỌC VĂN PHÒNG
Phân tích cấu trúc của kiểu chữ
Chúng ta đều biết, ta sẽ dễ dàng giao tiếp cùng các nhà thiết kế hơn khi ta cũng nói được ngôn ngữ của họ. Do đó hiểu được cấu trúc của một kiểu chữ là điều kiện cực kỳ quan trọng.
Mỗi một phần của chữ cái có tên một thuật ngữ riêng biệt. Giống như tên mỗi khúc xương trên cơ thể con người. Trong hình dưới đây ta có ba sơ đồ giải thích cấu tạo của các chữ cái riêng lẻ, cách mà mỗi bộ phận liên kết với nhau trên cùng một dòng.
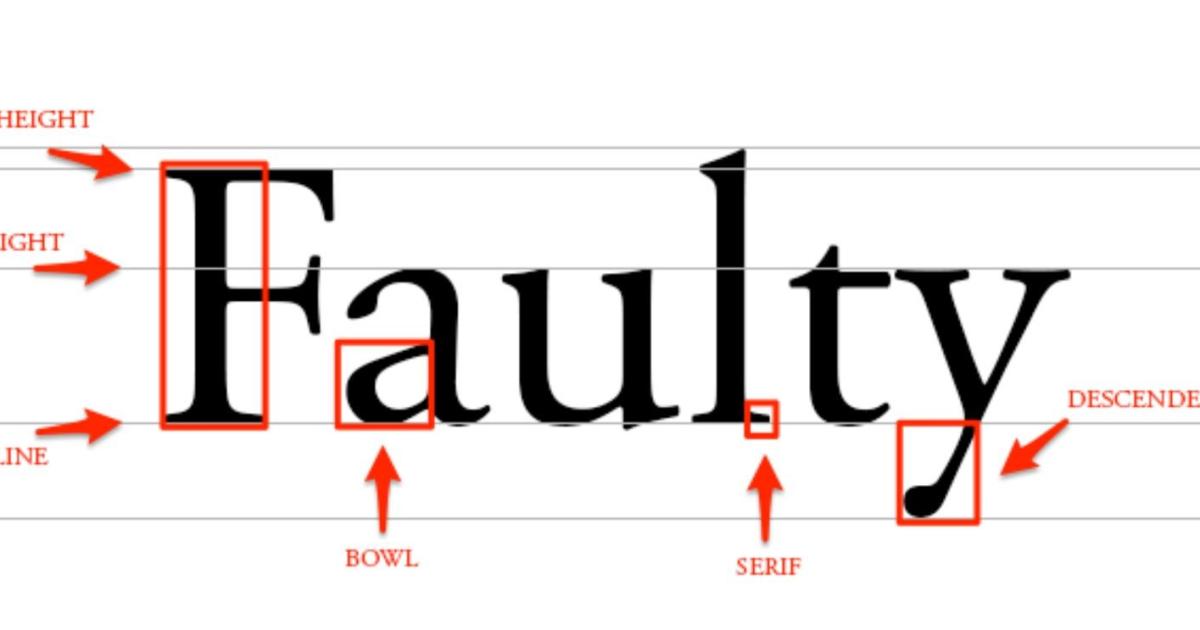
Ví dụ như từ Faulty dưới đây.

Ta có các thuật ngữ cụ thể như sau:
- Đường cơ sở (Baseline): Các chữ cái được đặt trên cùng một đường thẳng này.
- Độ cao chữ in hoa (Cap height): Là khoảng cách từ đường cơ sở tới đầu của chữ cái in hoa.
- Chiều cao x (x-height): Là chiều cao của phần thân chữ thường, nằm giữa đường cơ sở và chiều cao của chữ in hoa. Như trong ví dụ này ta thấy các chữ a, u và y có x-height.
- Bụng chữ (Bowl): Là phần cong của ký tự bao quanh các phần tròn hoặc cong của chữ cái. Ví dụ như các chữ: d, b, o, D và B. Trong ví dụ này ta thấy chữ a có bụng chữ tròn ở đằng trước.
- Chân chữ (Serif): Là chân đế nhỏ xuất hiện mỗi khi kết thúc một nét của một chữ cái trong các kiểu chữ nhất định. Trong ví dụ này, ta thấy chữ l có đế.
- Đuôi chữ (Descender): Là phần dưới của ký tự tính từ đường cơ sở.
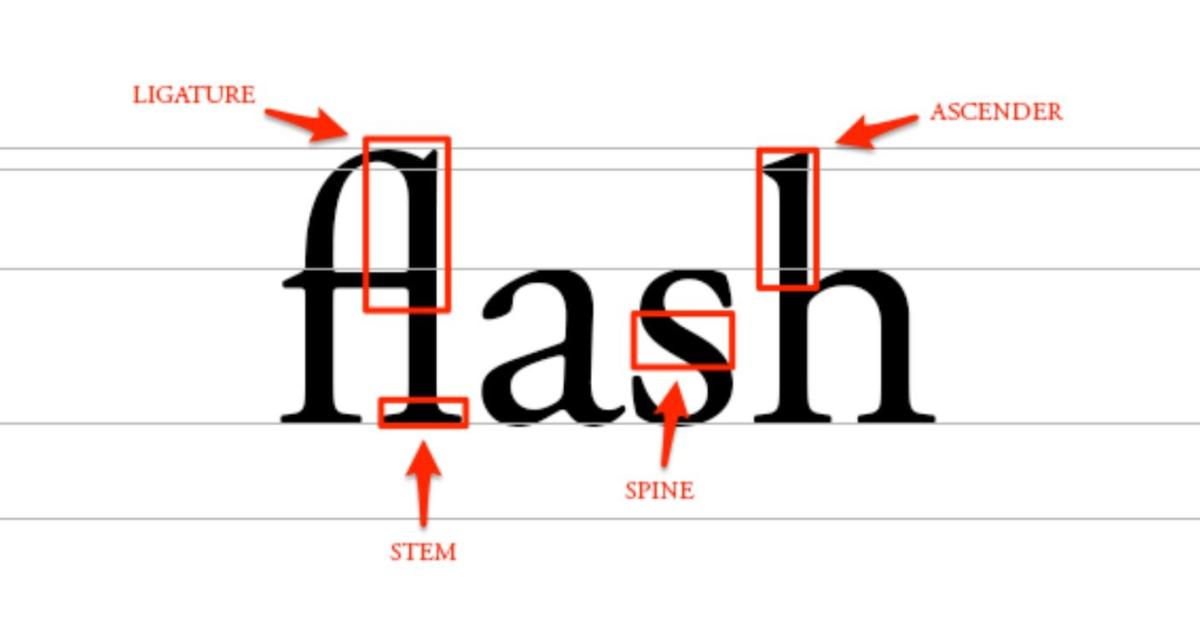
Tiếp theo chúng ta cùng nhìn chữ flash dưới đây:

Chúng ta có các thuật ngữ và định nghĩa như sau:
- Nét nối (Ligature): Là nét nối các chữ cái liền kề. Trong ví dụ này ta thấy chữ f và chữ l có thể nối với nhau để tạo thành một ký tự.
- Nét chữ chính (Stem): Phần gốc của một ký tự, giống như phần thân của một bông hoa.
- Đường cong chữ S (Spine): Chỉ phần thân cong của chữ cái S. Đây là một thuật ngữ riêng vì các chữ khác đều có khung thẳng đứng hoặc nằm ngang.
- Phần trên của chữ (Ascender): Là phần trên của chữ cái kéo dài trên dòng trung bình của phông chữ. Tức là phần chữ cao hơn chiều cao của chữ x (x-height). Trong ví dụ này ta thấy chữ h cao gấp đôi chữ x.
Ví dụ tiếp theo là chữ "Beef", ta có thể thấy nhiều thuật ngữ từ đó.

Đây là minh họa rõ ràng nhất cho 04 thuật ngữ:
- Thanh ngang của chữ (Cross bar): Là thanh ngang bên trong chữ cái, kết nối bên này với bên kia của chữ. Ta thấy trong hình trên chữ cái B in hoa có thanh nằm ngang ở giữa gọi là Cross bar.
- Vùng rỗng trong chữ (Counter): Là khoảng trống ở giữa các chữ cái như B, O hoặc A.
- Đuôi móc (Finial): Là phần cuối thuôn nhọn của các chữ cái như chữ e hoặc c.
- Nét cong kết thúc (Terminal): Là loại đường cong như ta thấy trên đầu ký tự f hoặc cuối ký tự j. Phần kết thúc của nét nhưng không phải là chân serif.
Thứ bậc văn bản trong thiết kế
Thứ bậc văn bản trong thiết kế (thuật ngữ tiếng Anh là Typographic Hierarachy). Đây là một yếu tố quan trọng trong thiết kế vì chúng cho phép người đọc hiểu và nắm bắt được thứ tự quan trọng của thông tin một cách nhanh chóng.
Khi ta đọc một bài đăng trên blog, ta sẽ nhận thấy có một số từ, một số dòng nổi bật hơn những từ khác. Đây là điều mà nhà thiết kế muốn tạo cho chúng ta thấy. Nó gọi là Hierarchy (phân cấp thứ bậc văn bản).
Ta sẽ sử dụng nét đậm nhạt khác nhau của chữ (bold, regular, light), kiểu (italic) và kích cỡ chữ để tạo nên cảm giác văn bản có hệ thống trật tự. Nó không chỉ giúp dễ đọc các khối văn bản mà còn biết được những điểm quan trọng nhất của phần chữ.
Ta có thể thấy rõ điều này trong hình minh họa dưới đây:

Ta thường muốn đọc tiêu đề trước. Đó là lí do cần tăng kích cỡ tiêu đề, thậm chí là tô đậm hơn nhiều so với nối dung. Dấu ngoặc kép dùng để viết những câu trích dẫn, có thể cần làm nổi bật hơn phần còn lại của văn bản bằng cách in đậm và in nghiêng.
Sử dụng cách này để phân cấp thứ bậc văn bản cho phép người đọc chuyển nhanh từ phần này sang phần khác của trang thiết kế mà vẫn nắm nhanh được những điểm quan trọng nhất.
Xem thêm: Hướng dẫn cách tạo một Infographic (Đồ họa thông tin) trong PowerPoint
Phân loại kiểu chữ trong thiết kế
Phân loại kiẻu chữ hay còn gọi là Type Classifications. Có hai loại phân loại kiểu chữ chính mà ta thường thấy gọi là serif và sans serif. Còn các loại khác gặp ít hơn gồm: slab serif, blackletter, script, modern và decorative.
Trong bài trước Tổng hợp kiến thức trình bày chữ Typography cần nhớ Phần 1 ta đã tìm hiểu sơ qua về khái niệm chữ có chân và chữ không chân. Phần này sẽ đi vào phân tích kỹ hơn về hai loại kiểu chữ chính này.
Chữ có chân (Serif)
Hẳn ta còn nhớ tới ví dụ chữ Faulty ở trên, cuối mỗi chữ đều có chân đế. Đúng vậy, kiểu chữ mà có chân cuối nét gọi là Serif. Ta có thể thấy rõ hơn những chân đế nhỏ của mỗi chữ qua hình minh họa dưới đây, chúng đã được bao khung viền chữ nhật màu đỏ.

Các kiểu chữ có chân phổ biến mà ta thường thấy là:
- Times New Roman
- Georgia
- Garamond
Nếu để ý ta có thể thấy các cuốn tiểu thuyết thường dùng định dạng chữ có chân. Bởi vì kiểu chữ này có sự khác biệt giữa các chữ cái rõ ràng giúp cho các ấn phẩm in có độ dài đáng kể trở nên dễ đọc hơn.
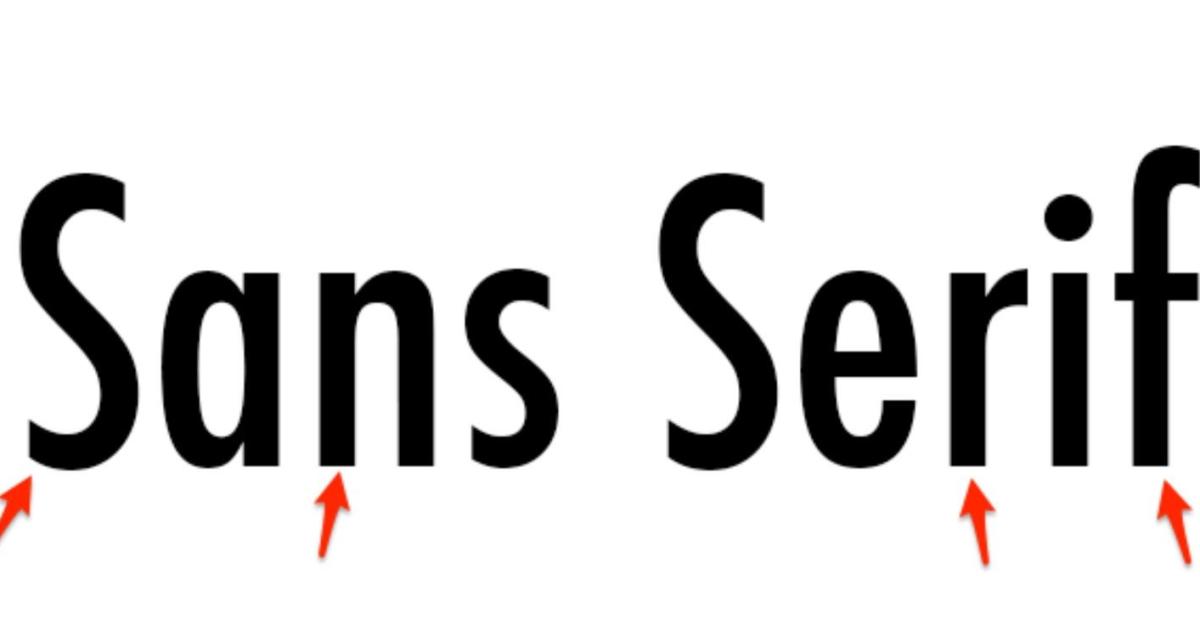
Chữ không chân (Sans Serif)
Trong tiếng Pháp, từ sans có nghĩa là không có. Cho nên thuật ngữ Sans serif có nghĩa đen là không có chân. Như hình bên dưới, ta có thể thấy được các chữ đều thiếu chân đế serif, khác hẳn với hình bên trên.
Cùng chú ý vào điểm mà mũi tên màu đỏ chỉ hướng nhé.

Các kiểu chữ không chân phổ biến mà ta thường thấy nhất là:
- Arial
- Verdana
- Futura
Kiểu chữ này thường được sử dụng trong các bài blog, tài liệu trên web. Bởi vì kiểu chữ này tạo cảm giác hiện đại và dùng các dòng điện thoại có độ phân giải thấp vẫn rất dễ nhìn.
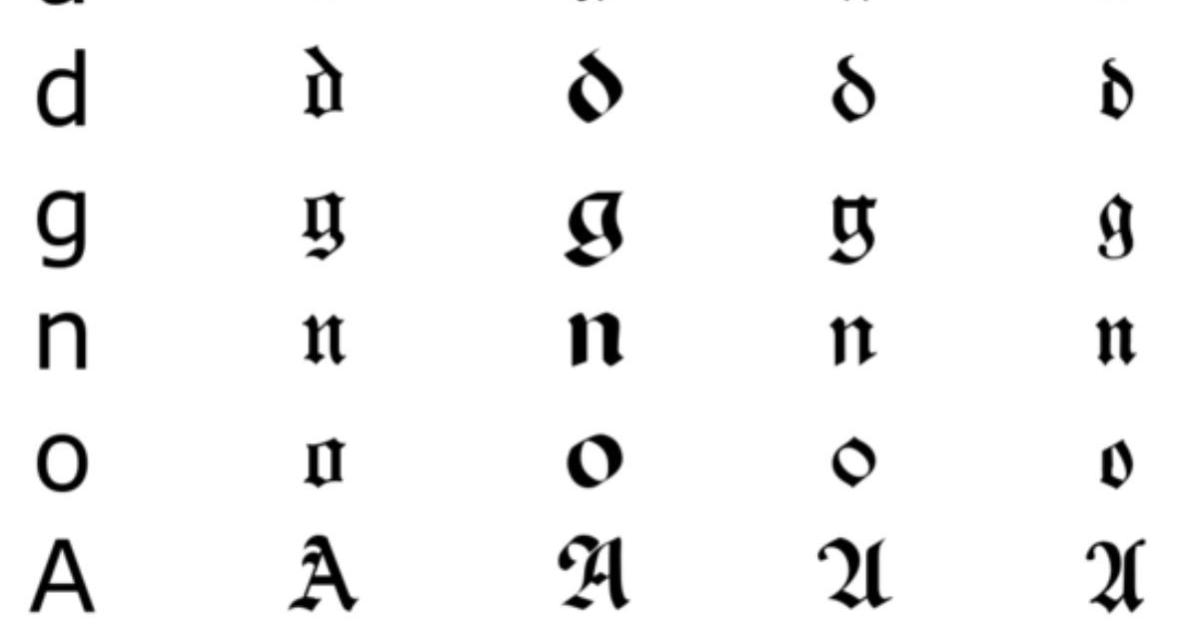
Chữ Gô-tích (Blackletter)
Kiểu chữ Blackletter hay còn gọi là chữ Gô-tích, Fraktur hoặc Old English. Kiểu chữ này có đặc điểm dễ nhận diện nhất là độ tương phản dày mỏng giữa các nẻt và các đường xoáy phức tạp ở chân của chữ. Kiểu chữ này đã xuất hiện từ rất sớm. Có thể thấy nó đã được sử dụng để viết bản Kinh thánh đầu tiên của Gutenberg's. Đây là một trong những cuốn sách được in ấn đầu tiên tại Châu Âu và rất phổ biến trước những năm 1500. Ngày nay lại ít thấy hơn rất nhiều.

Chúng ta đều thấy được kiểu chữ Gô-tích này tương đối khó đọc. Cho nên chúng không được sử dụng để viết phần văn bản nội dung. Ngược lại kiểu chữ này thường dùng cho tiêu đề, logo, poster và bảng hiệu.
Nhìn kĩ lại, ta sẽ thấy logo của Thời báo New York đã sử dụng kiểu chữ này. Hoặc trên tiêu đề của bằng cấp, chứng chỉ, giấy chứng nhận,...cũng hay được sử dụng kiểu chữ này.
Các kiểu chữ Gô-tích được dùng phổ biến nhất là:
- Cloister Black
- Deutsche Zierschrift
- Germanica

Chữ viết tay
Chữ viết tay (Script) thường được tạo bởi các nét vẽ đa dạng, đa phần là dựa theo chữ viết tay. Dưới sự trợ giúp của máy tính, các ký tự trong tập chữ kiểu này đã tự động xâu chuỗi, ghép nối với nhau để ra một bản thảo giống như được viết tay trên giấy. Đây là một cách thể hiện tuyệt vời và rất cần thiết trong thiết kế.
Trong kiểu chữ viết tay này thường chia ra hai loại cơ bản là: Trang trọng (Formal) và Tự nhiên (Casual).
Chữ viết tay trang trọng (Formal): Thường được sử dụng trong các mẫu thư viết tay phổ biến vào thế kỷ thứ 17 và thế kỷ 18. Loại chữ này được dùng trong thiết kế thư mời, văn bằng trang nhã: tiêu đề hoặc những chữ cần được nhấn mạnh mà không phải là phần nội dung văn bản dài.

Kiểu chữ tự nhiên (Casual): Được gọi là kiểu chữ thông thường hay chữ không nghi thức. Đây là kiểu chữ viết tay ít trang trọng hơn và trông giống như các văn bản viết tay hàng ngày.

Type-family
Type-family là tập hợp của các kiểu chữ (Typeface) có chung đặc điểm thiết kế. Một Type-family có thể chứa nhiều biến thể tuy nhiên ta luôn có thể nhìn thấy những đặc điểm của mỗi kiểu chữ trong cùng một họ chữ.
Ví dụ 1: Helvetica là một Type-family. Trong Type-family này chứa các kiểu chữ (Type face) là helvetica-neune, helvitca-LT, helvetica-rounded,... Điều này giúp các nhà thiết kế có thể duy trì tính đồng nhất trên cùng một bản thiết kế, ấn phẩm của mình mà không bị nhàm chán khi sử dụng cùng lúc nhiều kiểu chữ (Type face) trong cùng một bộ chữ (Type-family).
Ví dụ 2: Ta cũng có thể thấy Proxima Nova có nhiều biến thể như là đậm (bold), rất đậm (extra bold), thường (regular), mảnh (light), mảnh và nghiêng (light italic), nghiêng thường (regular italic).

Các nhà thiết kế cũng sử dụng các phông chữ khác nhau trong cùng một bộ chữ để phân cấp văn bản. Thiết kế các phần quan trọng và cần nổi bất nhất như tiêu đề và trích dẫn thì dùng các phông in đậm, vừa nghiêng vừa đậm hoặc chữ cái in hoa,... Làm nổi bật hơn hẳn so với phần còn lại của văn bản.
Xem thêm: Cách xây dựng báo cáo realtime đẹp như thiết kế trên Photoshops
Kết luận
Chúng ta đã kết thúc phần 2 của hành trình khám phá Nghệ thuật sắp đặt chữ Typography tại đây. Chúc bạn áp dụng thành công vào công việc của mình nhé! Để thực hành ngay các bạn hãy bắt đầu với 2 công cụ thiết kế mạnh nhất đó là Photoshop Biến thiết kế thành công cụ Marketing Viral và Tư duy thiết kế cùng công cụ Adobe Illustrator nhé.
Nhận tư vấn khóa học tại đây
Bài viết tham khảo khác:
CÁC CÔNG CỤ THIẾT KẾ CƠ BẢN DÀNH CHO TIN HỌC VĂN PHÒNG
Tổng hợp kiến thức trình bày chữ Typography cần nhớ
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông