5 nguyên lý thiết kế cơ bản các Designer bắt buộc phải ghi nhớ
Làm thế nào để bài thiết kế của mình gây ấn tượng mạnh mẽ cho người xem? Câu trả lời không chỉ đơn giản là bạn có một hiệu ứng đẹp, thay vào đó chính là bố cục thiết kế của bạn có đa dạng và tuân thủ 5 nguyên lý trong thiết kế hay không. Trong bài viết này, hãy cùng G-Multimedia khám phá 5 nguyên lý thiết kế cơ bản đảm bảo giúp cho thiết kế của bạn thêm phần đặc sắc và in dấu mạnh mẽ trong tâm trí khán giả. Cùng tìm hiểu nhé!
Các nguyên lý thiết kế cơ bản
Proximity (Sự gần gũi)
Nguyên lý thiết kế Proximity là sự sắp xếp các đối tượng có điểm chung với nhau sẽ đưa vào một nhóm. Ngược lại, các đối tượng khác biệt sẽ được chia tách ra thành các nhóm riêng. Áp dụng nguyên lý Proximity sẽ giúp cấu trúc bài thiết kế của bạn không quá phức tạp và khó nhìn cho người xem. Với từng đối tượng được đặt riêng biệt, bài thiết kế sẽ rõ ràng hơn và khán giả cũng dễ tiếp nhận được thông tin mà bạn đang muốn truyền tải.

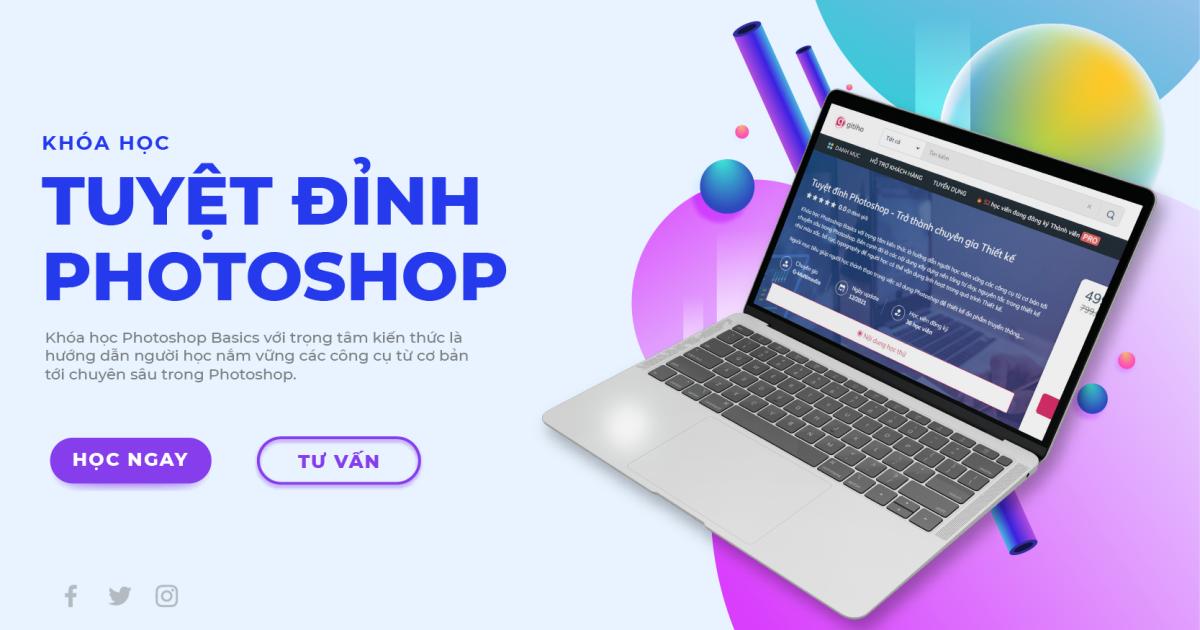
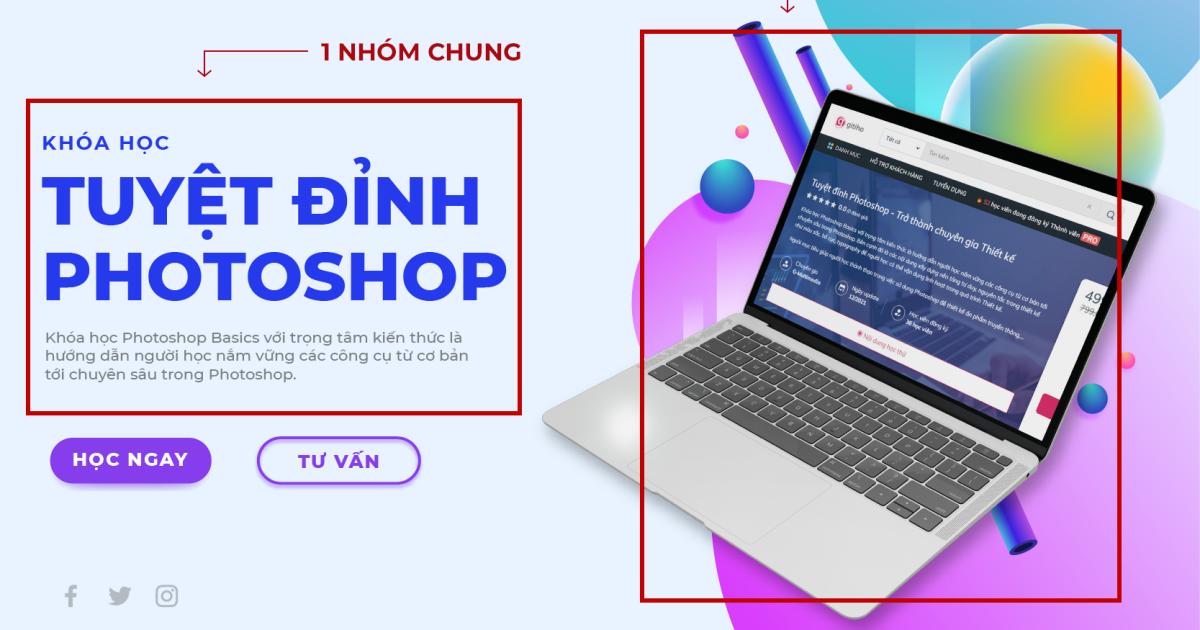
Ví dụ như trong bản thiết kế trên, bạn có thể thấy cụm văn bản sẽ được gộp thành nhóm chung phía bên trái. Trong khi đó, các yếu tố thiết kế (laptop, hình tròn,...) được gộp thành nhóm bên phải. Và, cả hai nhóm đều được tách riêng, không có sự chồng chéo lên nhau. Chỉ cần lướt qua, bạn cũng hiểu được nội dung khái quát của thiết kế là về khóa học Photoshop, và bên cạnh là hình laptop thể hiện yếu tố liên quan. Khá dễ hiểu đúng không nào!

Chỉ cần áp dụng tốt nguyên lý thiết kế này, người xem sẽ hiểu rõ hơn thông điệp đang được đưa ra, dù cho sản phẩm của bạn chỉ thuần văn bản hoặc chứa đựng nhiều yếu tố thiết kế sắc màu.
White space (Khoảng trắng)
Khoảng trắng hay còn được gọi là Negative Space, là khoảng cách giữa các đối tượng trong thiết kế của bạn. Đó có thể là khoảng cách giữa các dòng văn bản, các yếu tố khác nhau, hoặc căn lề. Nguyên lý này giúp bạn định nghĩa và tách riêng được từng mục trong thiết kế của mình, cung cấp cho nội dung của bạn có không gian để "thở". Vì vậy mà White Space và Proximity là hai nguyên lý thiết kế có mối quan hệ tương hỗ lẫn nhau. Bạn chia các đối tượng chung thành từng nhóm và sẽ tách riêng các nhóm bằng White Space.


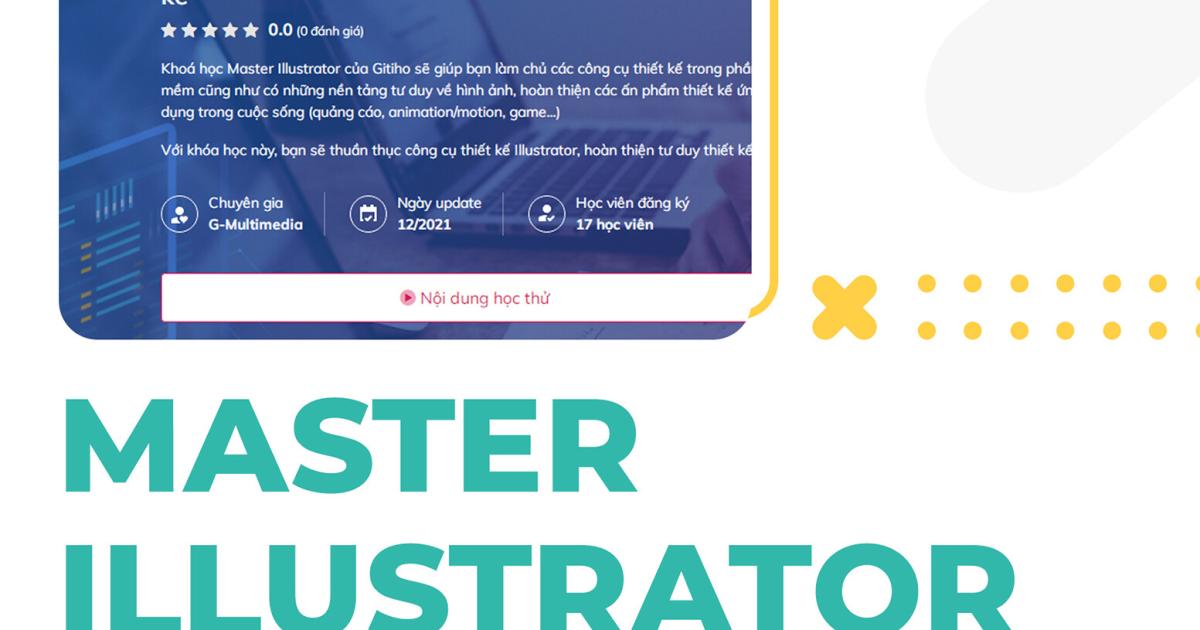
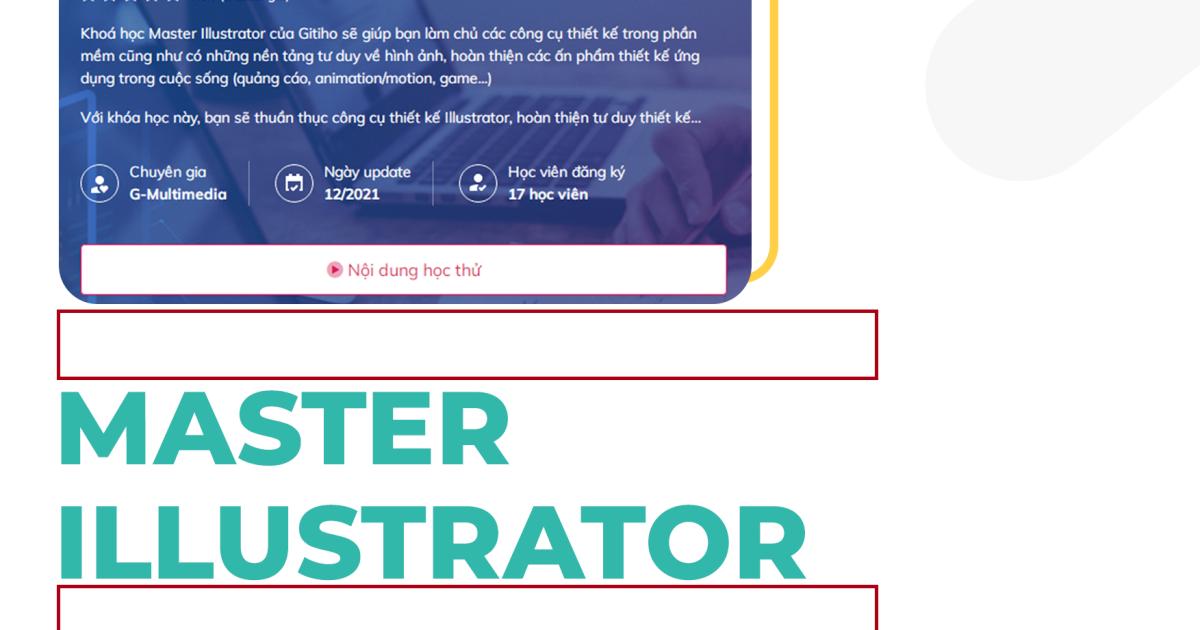
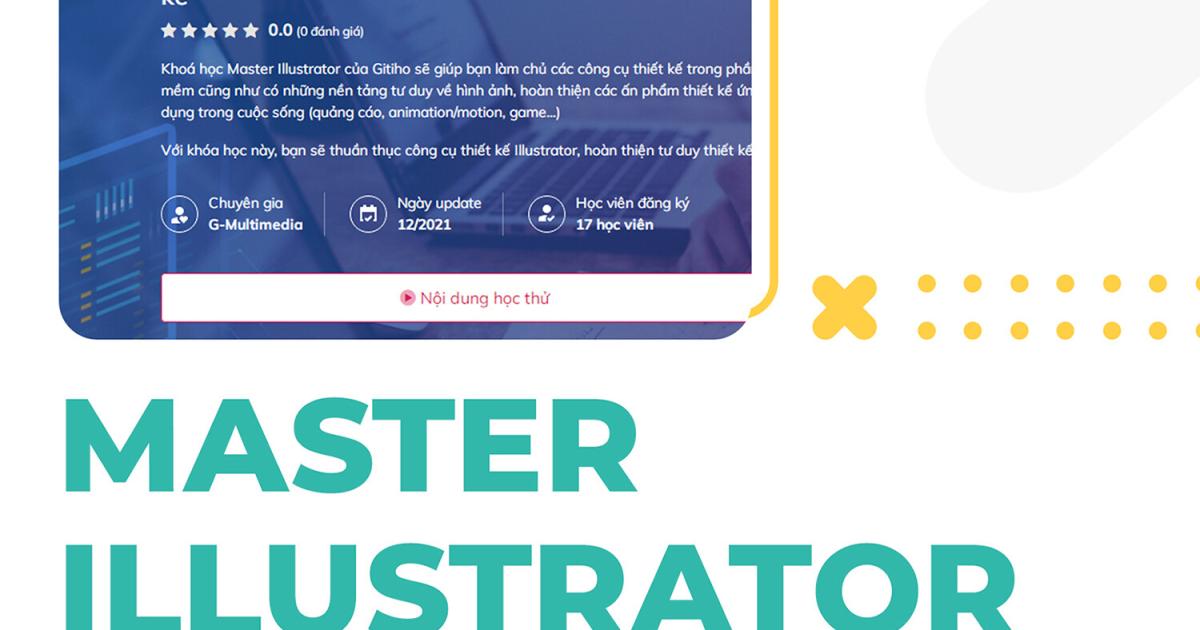
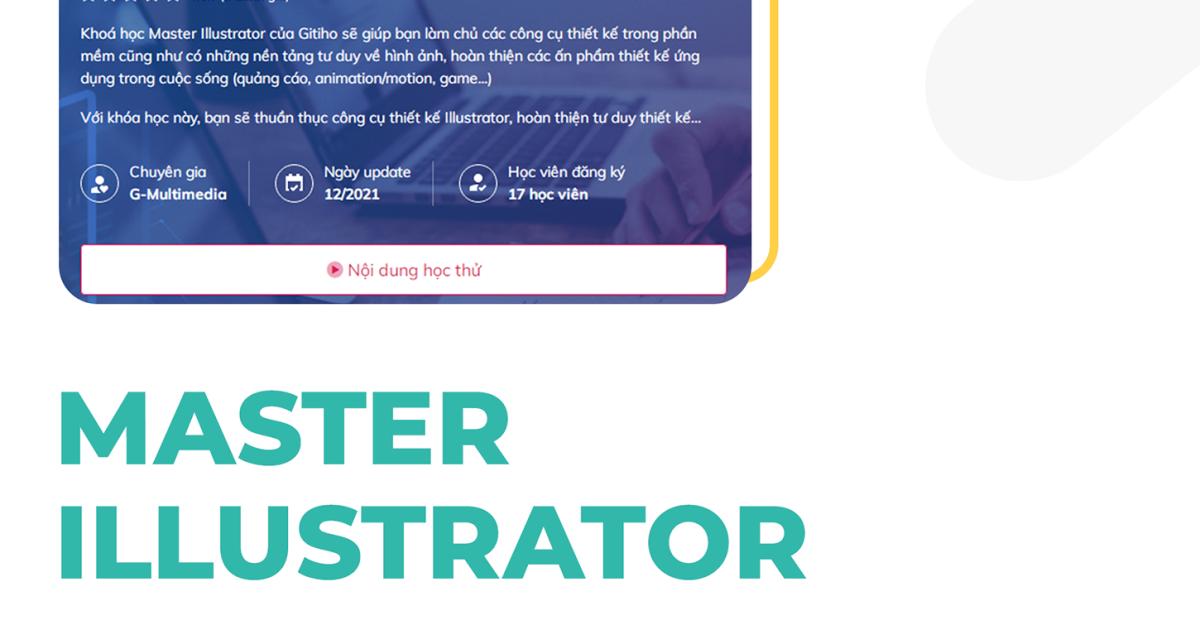
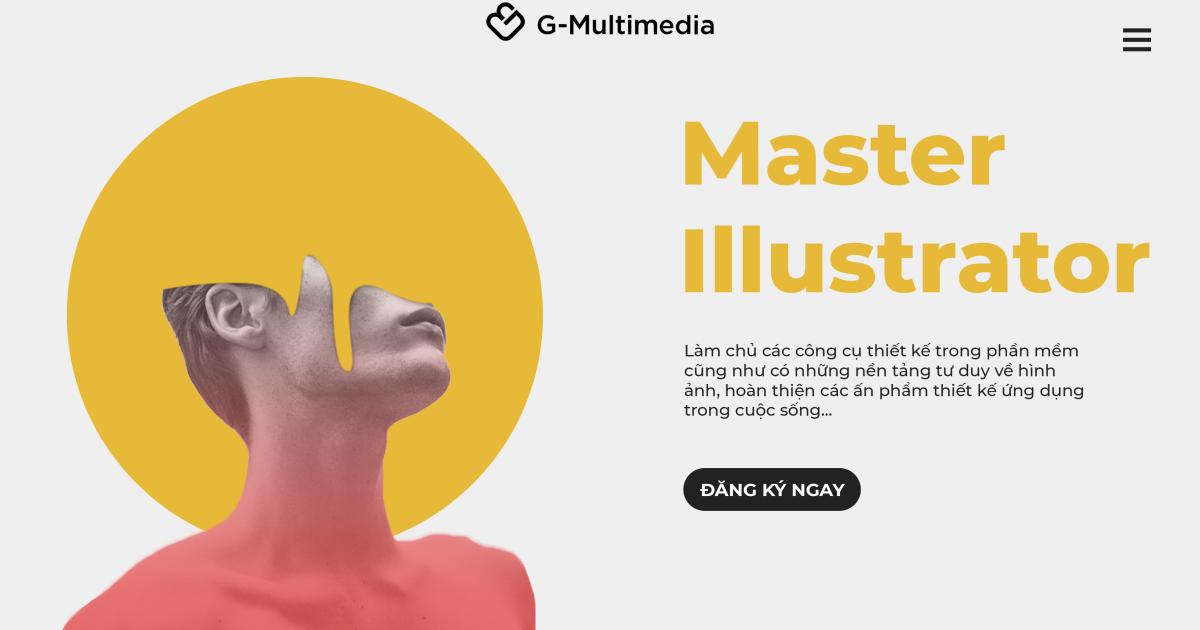
Hãy bắt đầu tìm hiểu kĩ hơn bằng hai hình ảnh ví dụ trên. Với hình bên trái, từ "Master Illustrator" và đoạn văn bản phía dưới đã chiếm 3/4 chiều ngang của bản thiết kế. Mặc dù mục đích là thu hút sự chú ý của khán giả vào khóa học này, nó vẫn tạo cảm giác bí bách cho thiết kế của bạn. Thay vào đó, hãy thay đổi kích cỡ của đối tượng và thêm vào đó các Khoảng trắng (được hiển thị bằng hình chữ nhât màu đỏ). Bản thiết kế đã có phần thông thoáng và dễ nhìn hơn trước (hình bên phải).


Alignment (Sự căn chỉnh)
Sự căn chỉnh là sự sắp xếp các đối tượng trong thiết kế theo một bố cục có tính liên kết. Trong thiết kế đồ họa, ta luôn cần chú ý tới nguyên lý căn chỉnh này, kể cả cho văn bản, ảnh hay yếu tố họa tiết đều phải chính xác. Nếu không có sự căn chỉnh hợp lý, bản thiết kế sẽ thể hiện sự thiếu chuyên nghiệp và khó lòng tạo được thiện cảm từ người xem. Bất chấp có sở hữu hiệu ứng đẹp mắt, một thiết kế có bố cục rời rạc vẫn không được đánh giá cao. Hãy chú ý tới nguyên lý này bạn nhé!

Contrast (Tương Phản)
Nguyên lý thiết kế Tương phản có thể hiểu đơn giản là sự đối lập giữa các đối tượng trong thiết kế. Để tạo ra sự tương phản bạn có thể thử nghiệm với màu sắc, font chữ, hình dáng và kích thước. Sự tương phản rất hữu dụng khi bạn muốn tạo điểm nhấn cho người nhìn vào một đối tượng cụ thể song vẫn đem tới sự hài hòa và đẹp mắt cho tác phẩm của mình.

Ở ví dụ này, sự tương phản được thể hiện rõ qua các màu sắc đối lập: tông vàng, đen so với nền trắng. Ngoài ra còn là sự đối lập giữa giữa kích thước của từ "Master Illustrator" và dòng văn bản phía dưới. Qua đó, ta có thể thấy tác giả muốn thu hút người đọc tập trung vào dòng chữ nói về khóa học "Master Illustrator" và nút "Đăng ký ngay". Ngoài ra hình tròn màu vàng cũng làm nổi bất hình ảnh người đàn ông và mang lại nét đặc sắc cho bản thiết kế.
Xem thêm: Canva là gì? Hướng dẫn sử dụng Canva từ A-Z cho người mới bắt đầu
Repetition (Sự lặp lại)
Nguyên lý Repetition là sự xuất hiện nhiều lần của một đối tượng trong thiết kế để tạo ra dấu ấn. Nếu bạn có một bảng màu cụ thể, hãy sử dụng nó trong tất cả các thiết kế của mình. Hoặc nếu đó là font chữ, hãy nhớ chỉ sử dụng 1 đến 2 font chữ cho mọi tác phẩm. Nguyên lý Repetition được áp dụng bởi nhiều thương hiệu hàng đầu trên thế giới. Bởi nguyên lý này mang lại độ nhận diện hình ảnh thương hiệu rất cao trong trong mắt khách hàng.

Một ví dụ điển hình nhất chính là thương hiệu nước giải khát phổ biến toàn cầu: Coca Cola. Trong tất cả ấn phẩm, bao bì, logo của Coca đều xuất hiện màu chủ đạo là màu đỏ, trắng. Trong đó màu đỏ dù chói lóa nhưng lại rất nổi bật, gây ấn tượng mạnh mẽ. Bất kể ai trong chúng ta nếu được hỏi tên của hãng nước uống giải khát có sắc đỏ, chắc chắn 99% cái tên Coca cola sẽ bật lên đầu tiên.

Đó chính là sức mạnh mà nguyên lý Repetition mang lại. Nếu bạn đang có ý định xây dựng cho mình một thương hiệu cá nhân, đừng bỏ qua nguyên lý cực kì cần thiết này nhé.
Tổng kết
5 nguyên lý thiết kế trên chính là "kim chỉ nam" cho một sản phẩm đồ họa đẹp. Vì vậy, nếu bạn đang thở dài và nghĩ rằng "Thiết kế của mình có gì đó chưa ổn" thì hãy kiểm tra tất cả 5 checklist trên nhé. Ngoài ra, một cách khác giúp bạn sáng tạo các thiết kế khiến người khác phải trầm trồ chính là tham gia vào các lớp học của G-Multimedia tại đây. Chỉ với hơn 11h học, bạn đã có thể sử dụng thuần thục các phầm mềm đồ họa như Photoshop, Illustrator. Vậy còn chần chờ gì mà không đăng ký ngay nào!
G-Multimedia xin cảm ơn bạn đọc và hẹn gặp lại bạn ở bài đọc tiếp theo.
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông