6 kĩ thuật nâng cao cần nắm vững trong Google Data Studio
Google đã ra mắt một công cụ thông minh mới dành
cho doanh nghiệp có tên là Data Studio vào tháng 5 năm 2016. Đây là một công cụ
báo cáo thực sự cần thiết trong việc nhanh chóng tạo các dashboard hữu dụng nhưng vô cùng đẹp
mắt từ nhiều nguồn dữ liệu của Google.
Đó là một lựa chọn tuyệt vời cho các doanh nghiệp
vừa và nhỏ đã sử dụng công cụ của Google, những người đã xây dựng các dashboard riêng cho góc
nhìn tổng quan về doanh nghiệp của họ.
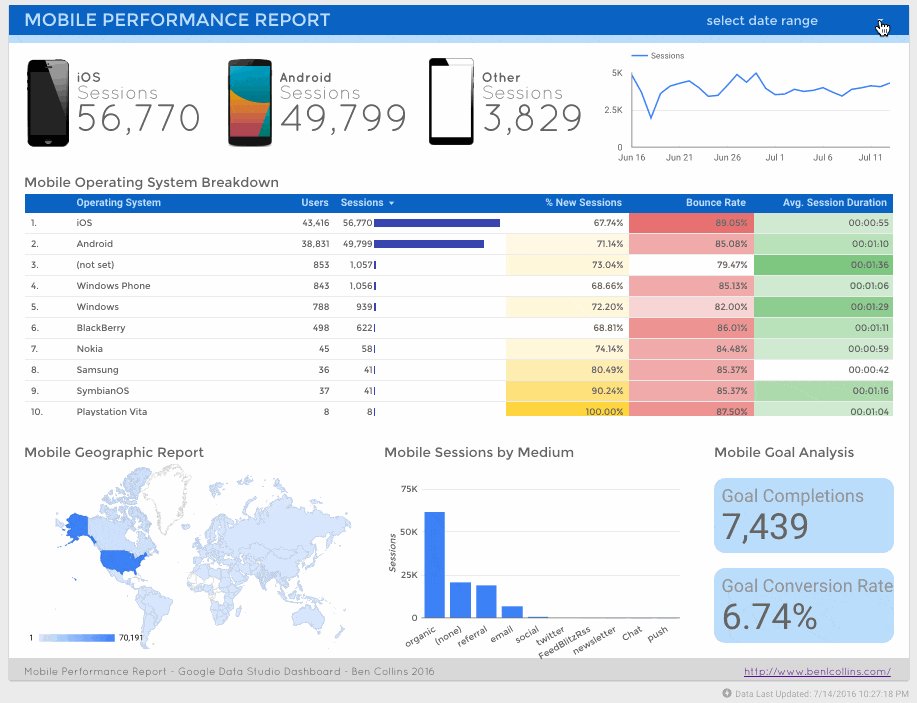
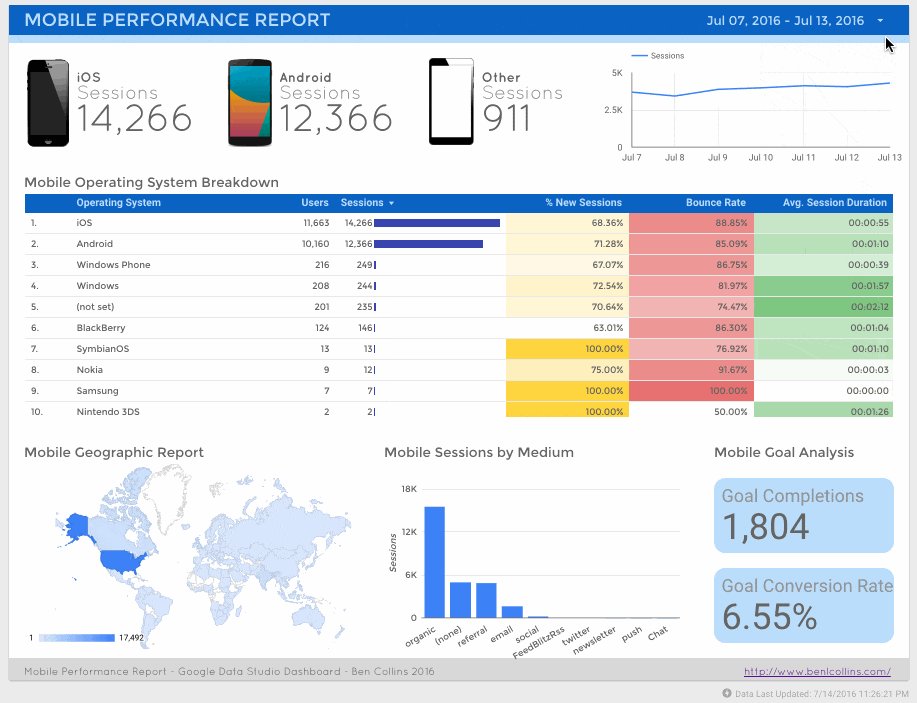
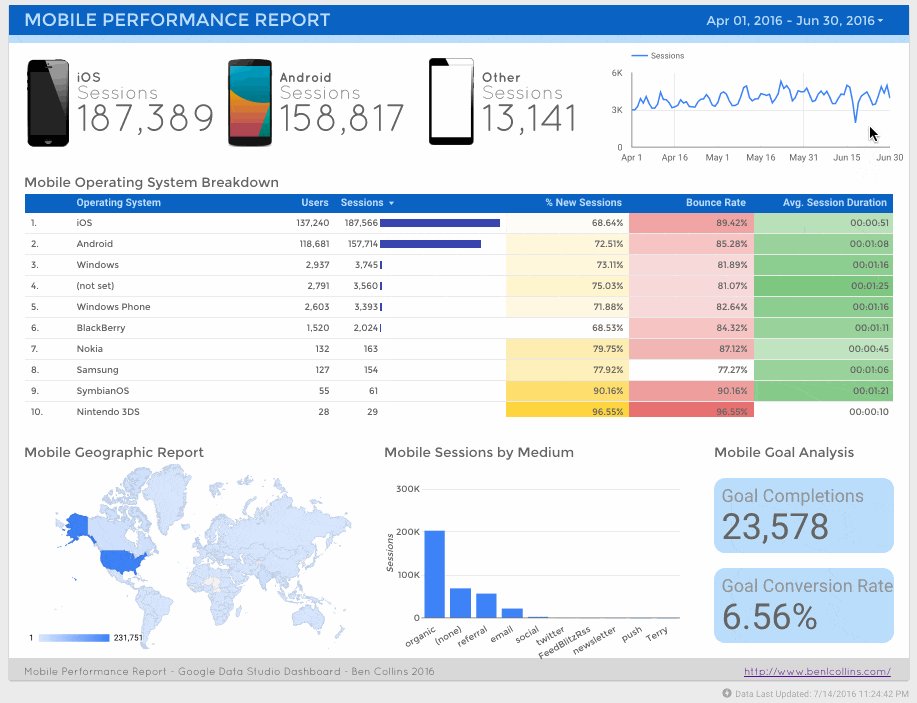
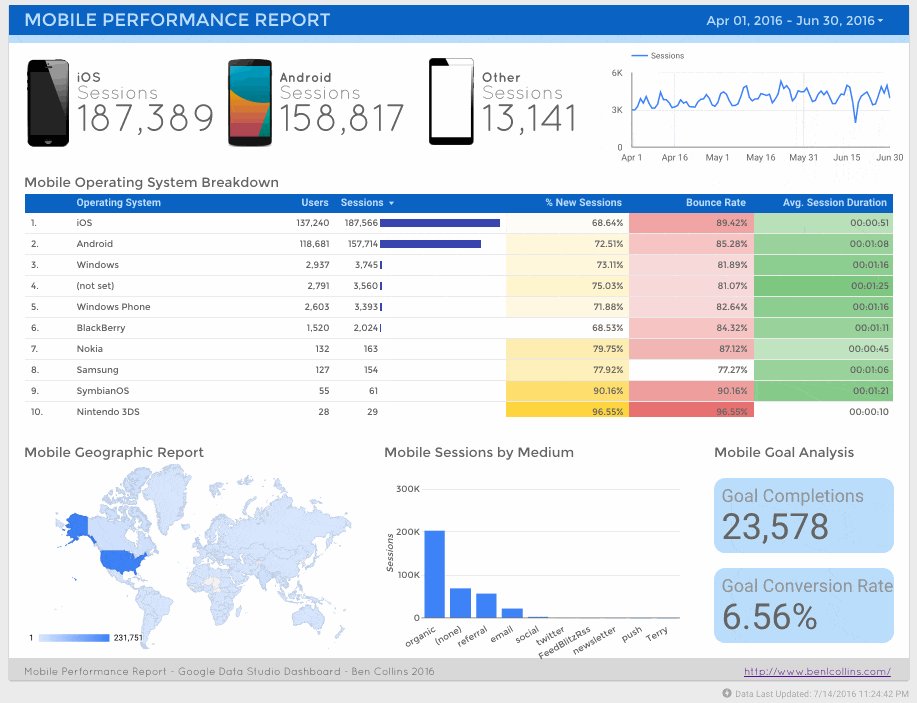
Một ví dụ về bản báo
cáo tạo từ Google Data Studio
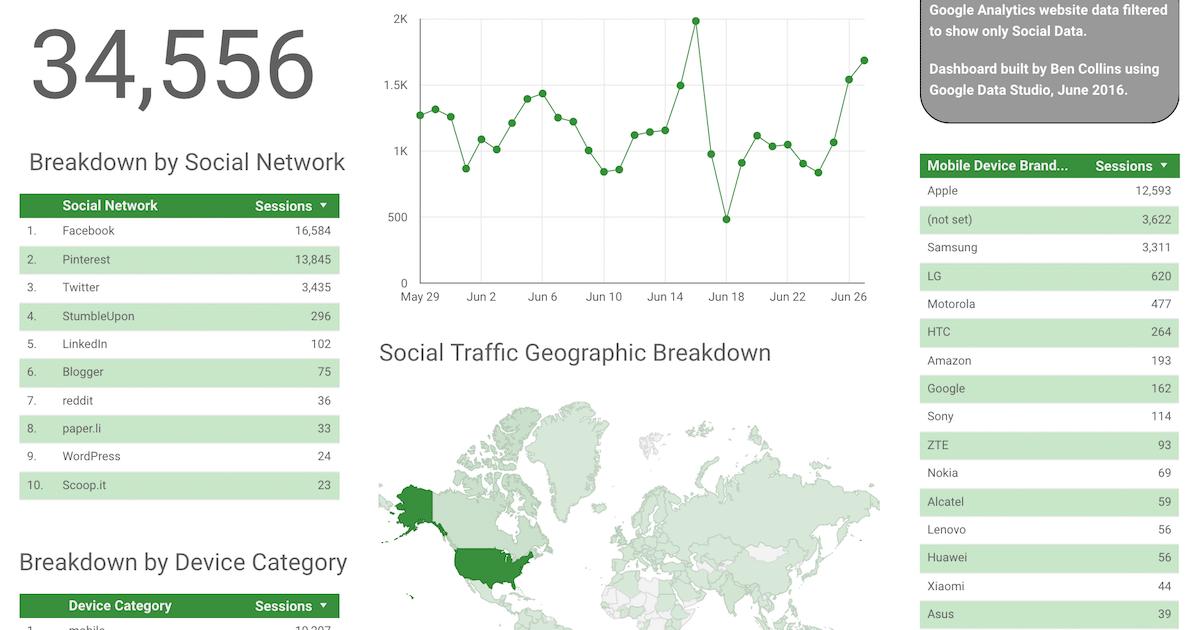
Dưới đây là hai bản báo cáo ví dụ cho một trang
web cỡ trung bình(khoảng trên dưới 500 nghìn lượt xem mỗi tháng)
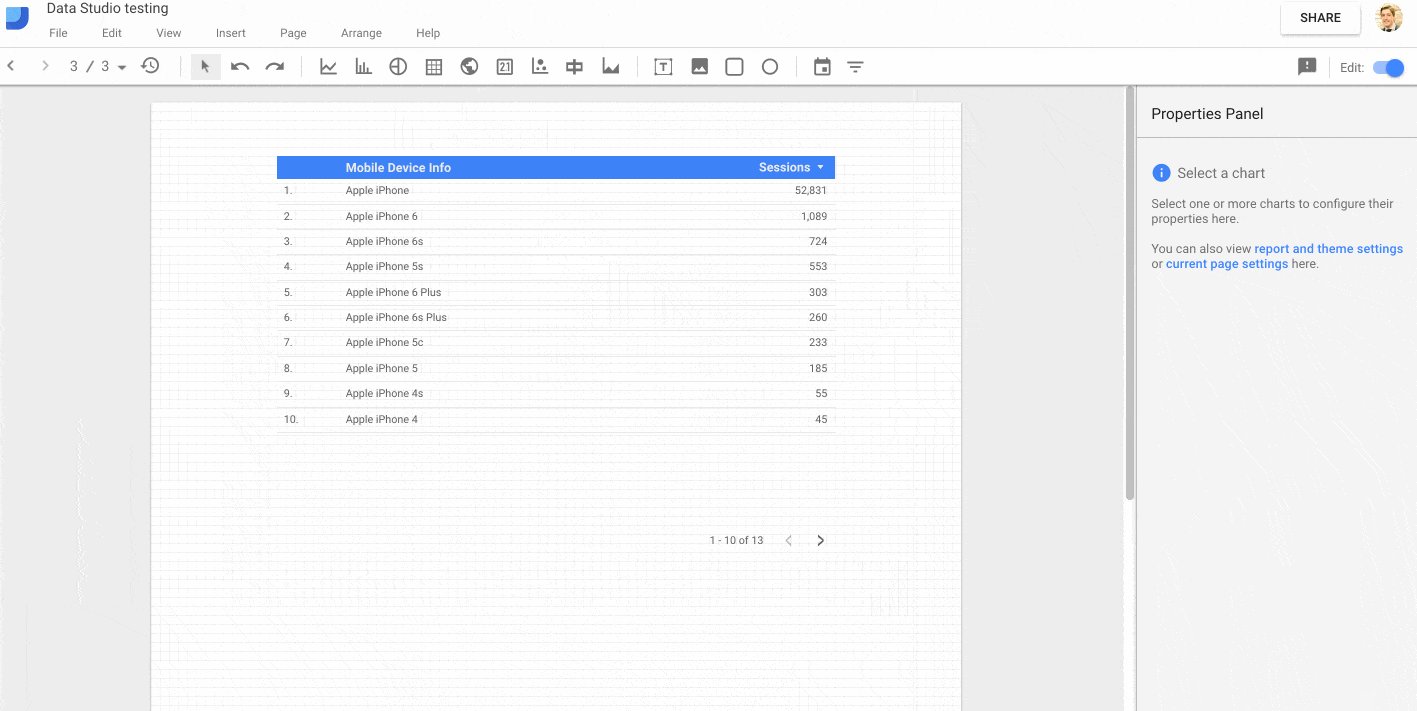
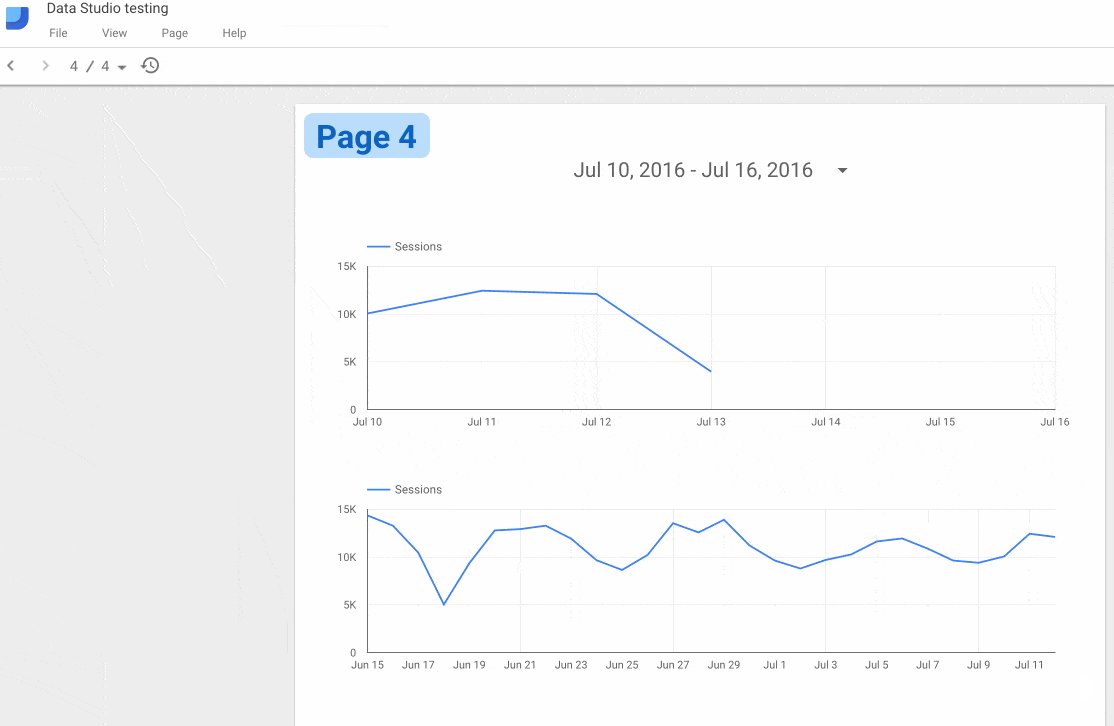
Đầu tiên là một dashboard thể hiện hiệu suất trên các thiết bị di động:


Gitiho đã có bài viết giới thiệu cụ thể về Google Data Studio, vì vậy đây là một nơi tốt để bắt đầu nếu bạn muốn tìm hiểu thêm về nó.
6 mẹo nâng cao để làm việc với Google Data Studio
Trong bài viết này,chúng ta sẽ tìm hiểu cụ thể hơn một chút về
công cụ này
và xem xét 6 kĩ thuật cần nắm vững để tạo một bản báo cáo dashboard sử dụng công cụ này:
1. Làm việc với các trang
Các trang (Pages) cho phép bạn hiển thị nhiều bản báo cáo dashboard trong
một báo cáo Data Studio. Chúng hữu ích và dễ thực hiện trong Data Studio.
Bạn có thể sử dụng các trang để phân tích các dữ liệu của mình một cách chi tiết, bắt đầu với một bảng tóm tắt tổng
thể và sau đó đi vào những chi tiết cụ thể hơn trong những trang tiếp theo.
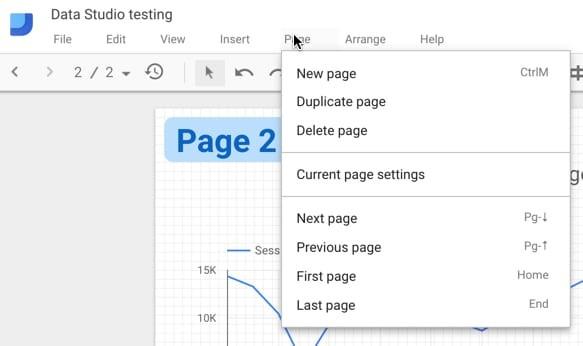
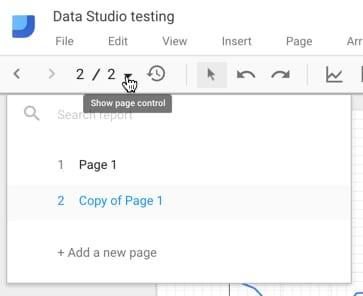
Có hai danh sách để làm việc với các trang, một trong số đó là thanh công cụ chính:


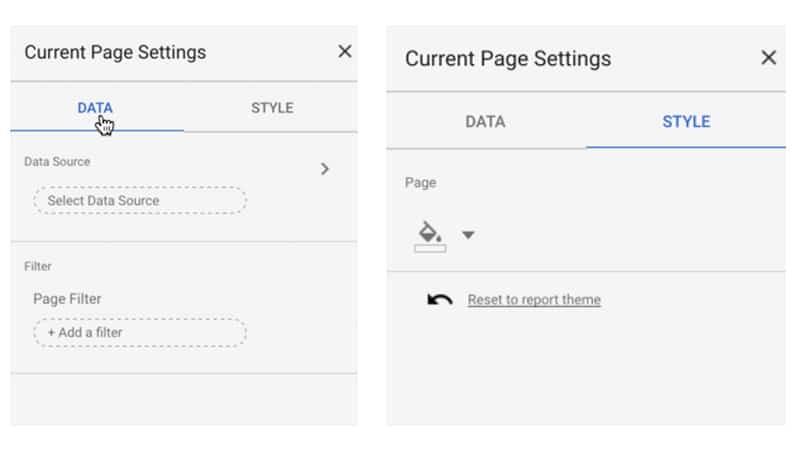
Tùy chọn “Current page settings” cho phép bạn chỉ định một nguồn dữ liệu cụ thể (xem thêm mục 2 bên dưới) cho trang và kiểm soát bảng màu cho background của trang:

2. Thêm và lọc dữ liệu ở cấp độ trang
Bạn có thể chỉ định nguồn dữ liệu cho toàn bộ trang , thay
vì riêng lẻ cho từng biểu đồ
(mặc dù bạn vẫn
có thể chỉ định nguồn dữ liệu cho từng biểu đồ nếu bạn muốn). Ưu điểm của cách tiếp cận cho
toàn bộ trang này là bạn có thể áp dụng các bộ lọc có thể được triển khai
trên tất cả các biểu đồ của bạn trong trang đó.
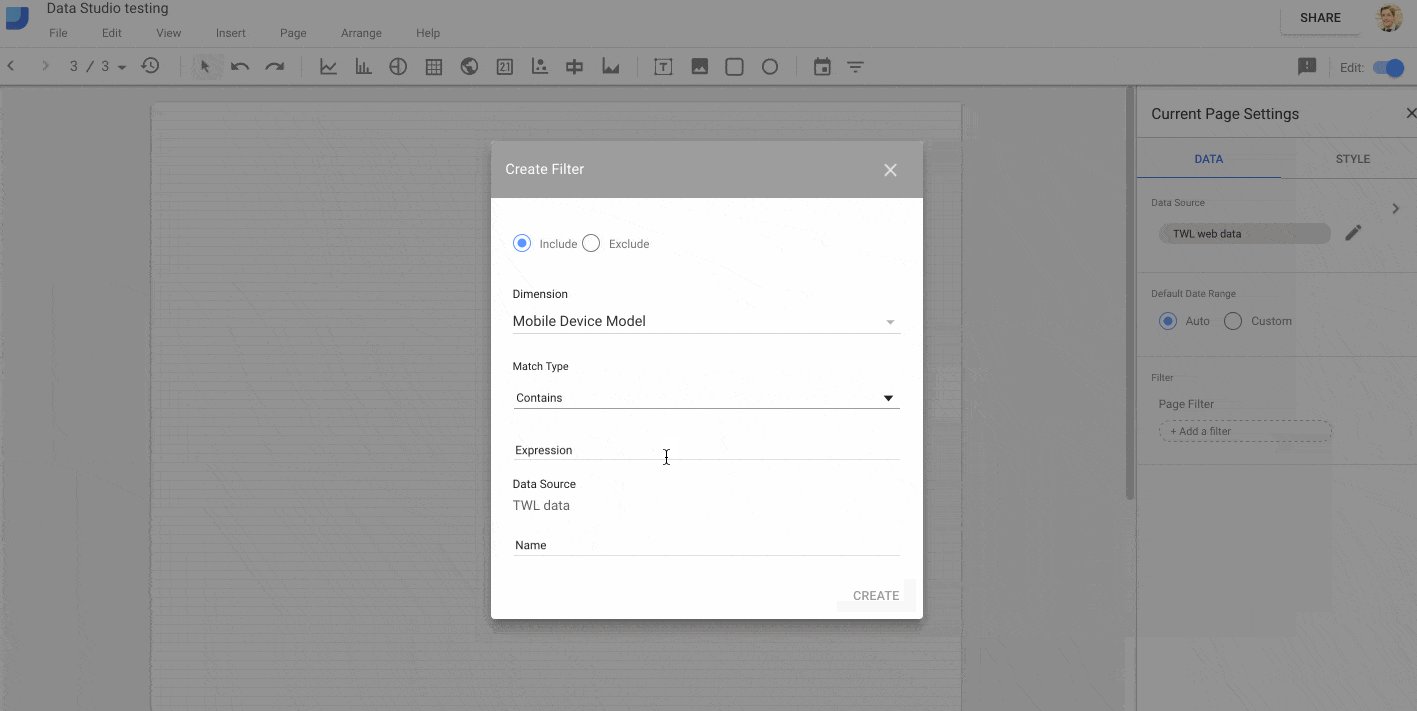
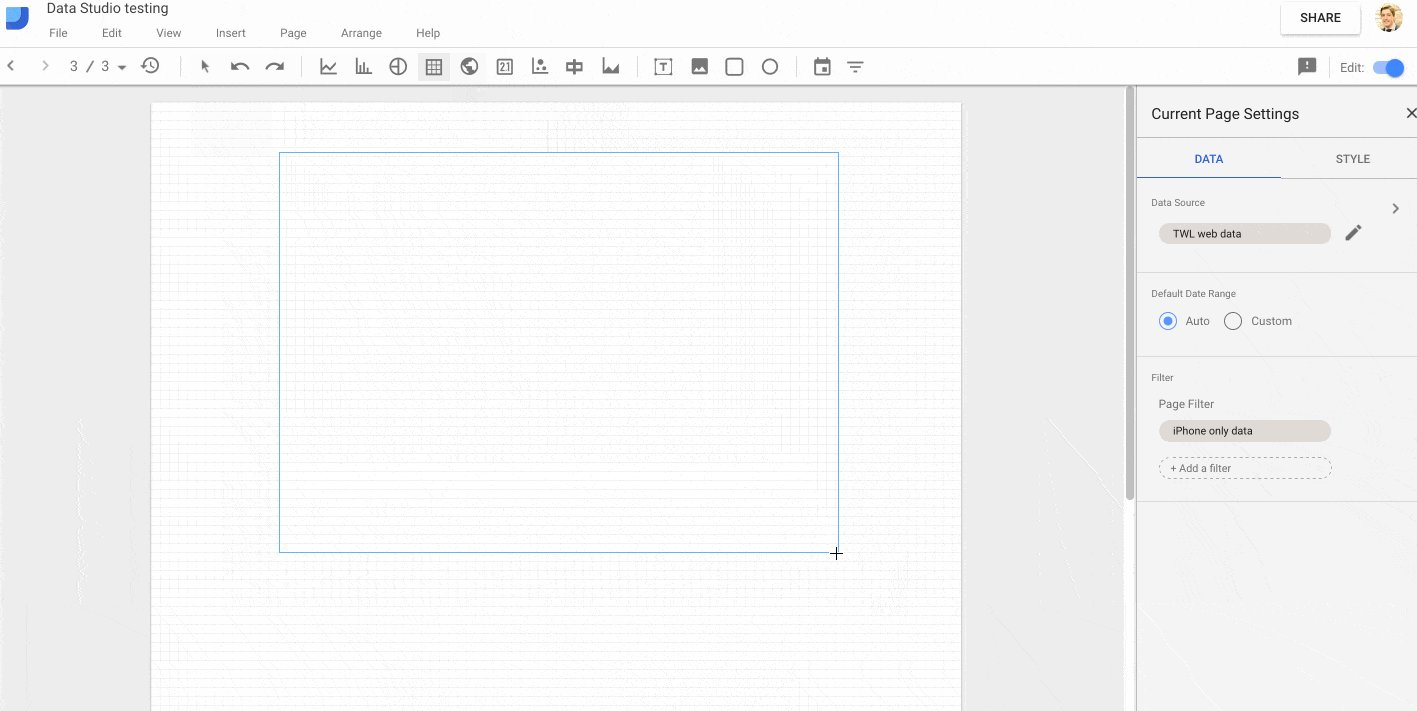
Ví dụ, trong ảnh GIF này, tôi đã thêm nguồn dữ liệu web của mình và sau đó hạn chế để nguồn dữ liệu chỉ thuộc "Iphone" bằng cách tạo bộ lọc cho Mô hình thiết bị di động:

Nếu bạn sử dụng bộ lọc cho toàn bộ trang, nhưng sau đó lại muốn thêm biểu đồ KPI trên dữ liệu chưa được lọc (filter), thì bạn có thể chuyển đổi tùy chọn "Inherit Filters" ở cuối danh sách tùy chọn của biểu đồ trong thanh menu bên phải. Thao tác này đồng nghĩa với việc bộ lọc cấp độ trang sẽ không được áp dụng cho duy nhất biểu đồ đó. GIF sau đây thể hiện chuyển đổi này:

Đây chính xác là bộ lọc cấp độ trang mà tôi đã sử dụng khi tạo bảo báo cáo dashboard hiệu suất trên các thiết bị di động:

3. Thêm bộ lọc phạm vi ngày (Date filter)
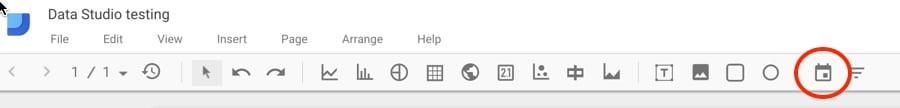
Bộ lọc phạm vi ngày (Date filter) được đặt ở vị trí góc trên bên phải của thanh công cụ chính:

Và bộ lọc phạm vi ngày (Date filter) là bộ lọc đầu
tiên trong hai bộ lọc đó
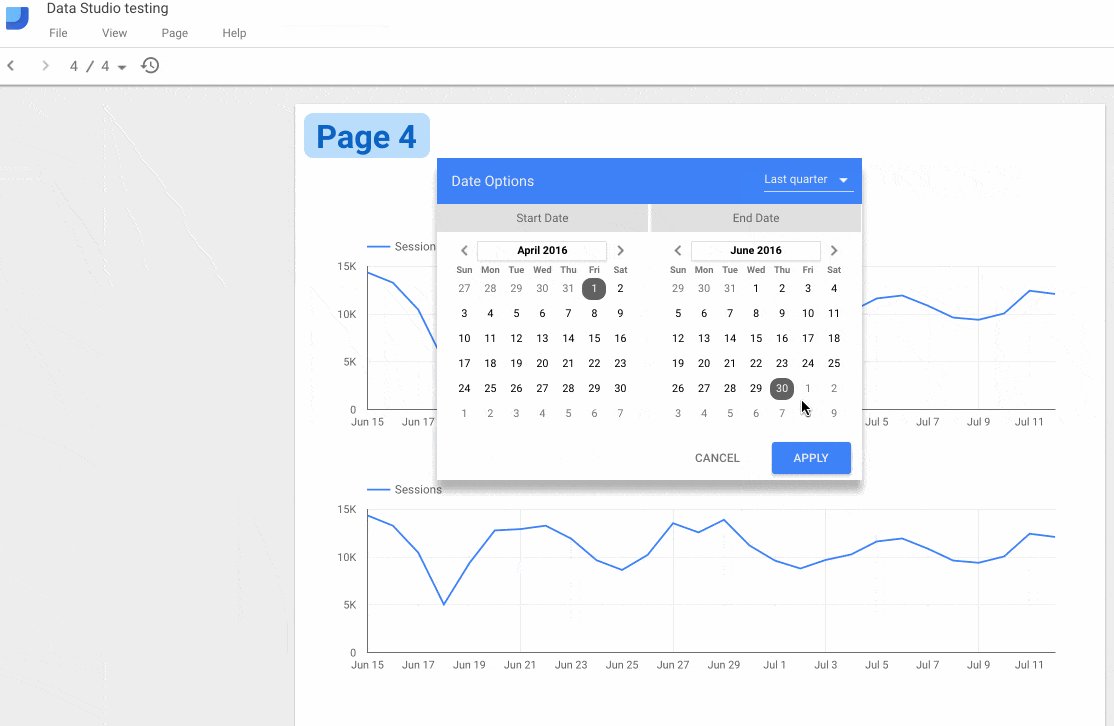
Date filter được thêm vào bằng cách chọn biểu tượng đó và sau đó xác định một phạm vi trên bản báo cáo mà bạn muốn bộ lọc
ngày hoạt động. Theo mặc định, bộ lọc này sẽ được áp dụng cho tất
cả các biểu đồ, bảng biểu và bảng điểm cân bằng trên trang của bạn.
Nhưng nếu như bạn không
muốn bộ lọc thực hiện thao tác đó thì sao? Bạn cũng có thể hạn chế để bộ lọc này chỉ hoạt động
trên một biểu
đồ hoặc với một biểu đồ được chọn
cụ thể.
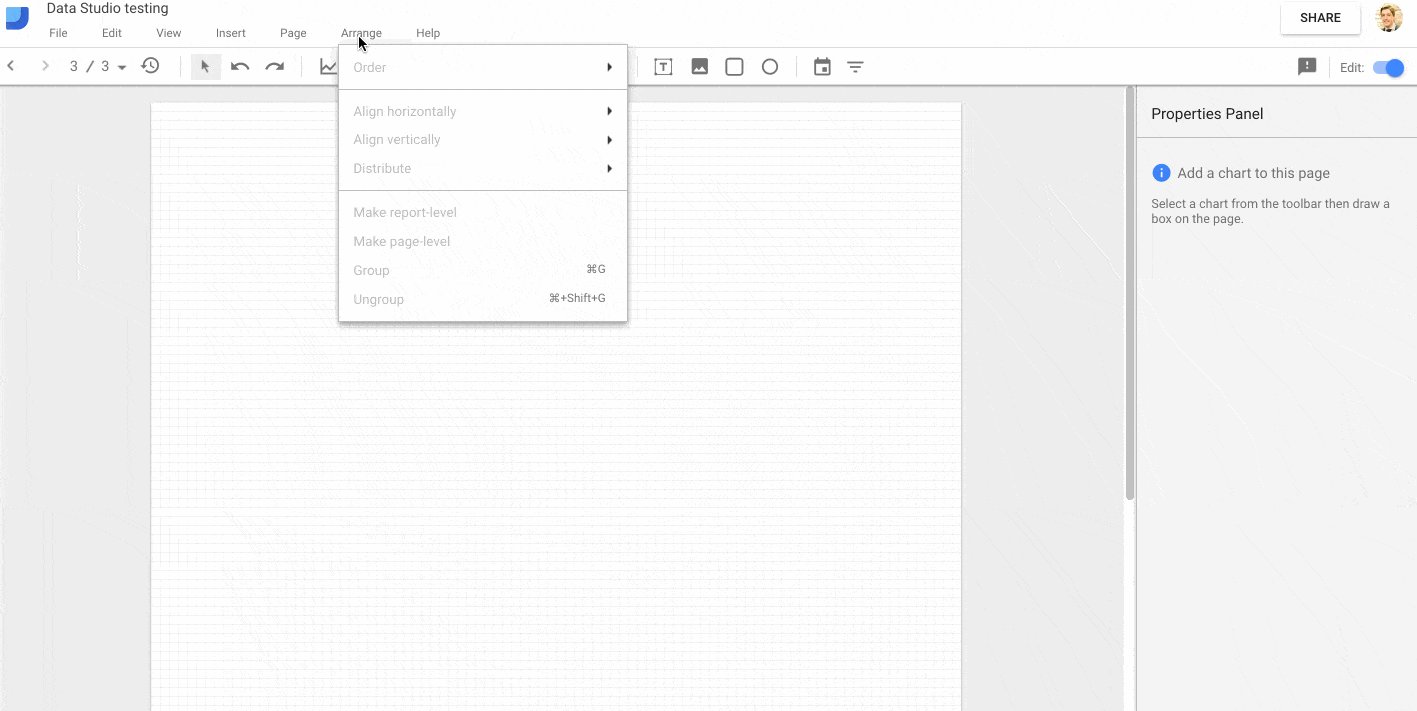
Bằng cách nhóm (group) các yếu tố của biểu đồ bằng bộ lọc phạm vi ngày, cụ thể hơn là highlight các yếu tố đó cùng một
lúc, bộ lọc sẽ chỉ được
áp dụng cho các yếu tố đã được
highlight hay được nhóm lại. Bạn nhóm các yếu tố này lại bằng cách
chọn tất cả, sau đó nhấp chuột phải và chọn “ Group” hoặc chuyển đến danh sách sắp xếp và chọn “Group”, hoặc bạn cũng có
thể nhấn tổ hợp phím tắt Command
+G, ⌘G.
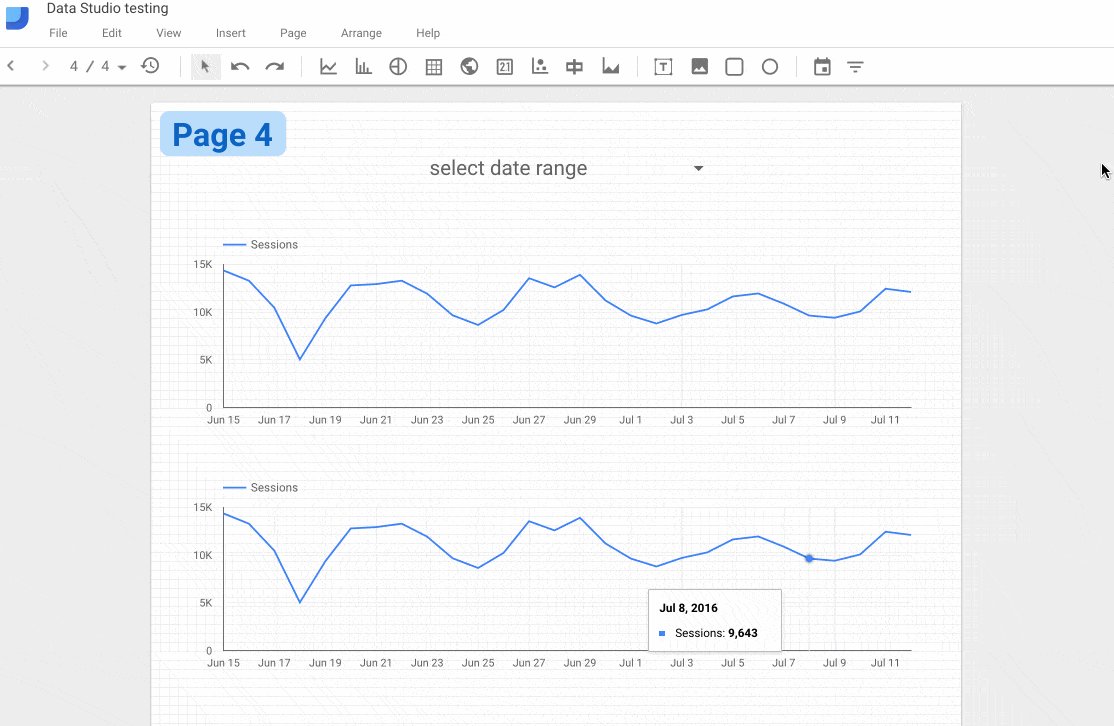
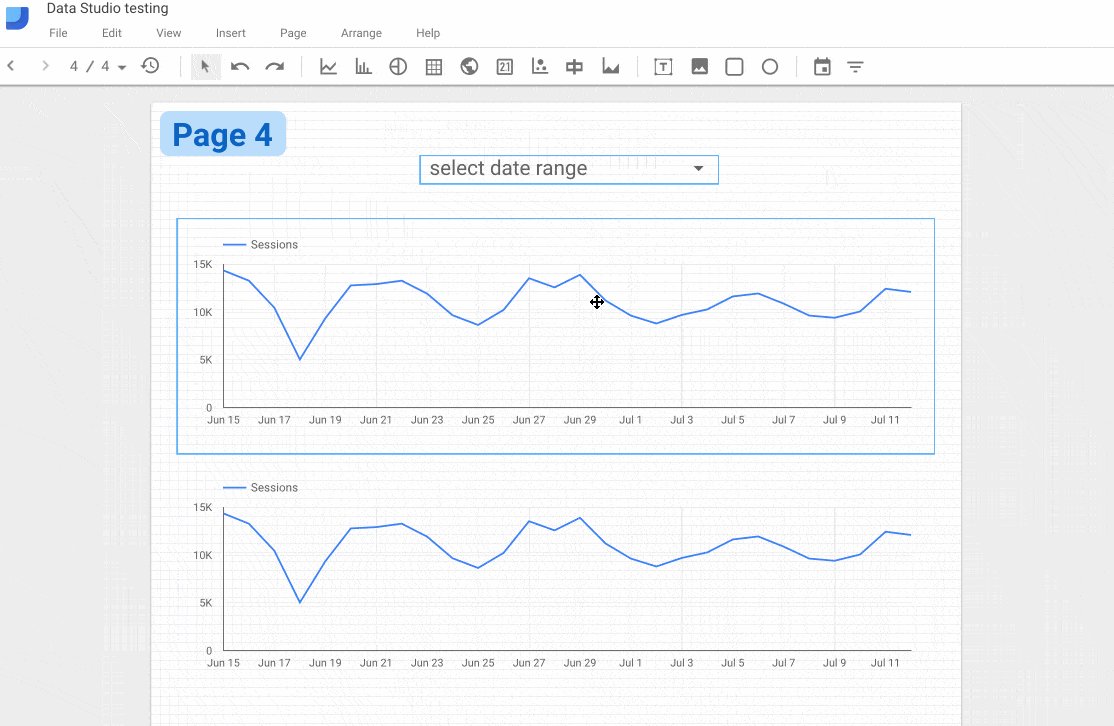
Ảnh gif sau đây cho thấy quá trình này:

Trước khi nhóm các yếu tố ở trên, bộ lọc ngày đã được áp dụng cho cả
hai biểu đồ. Tuy nhiên sau khi nhóm biểu đồ phía trên và Date filter, bộ lọc bây giờ chỉ được áp dụng cho biểu đồ phía trên. Biểu đồ bên dưới cùng vẫn không
thay đổi mặc dù chúng ta đã thay đổi bộ lọc.
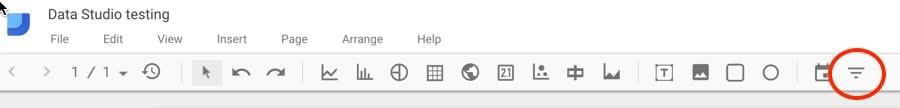
4. Thêm điều khiển bộ lọc (Filter Controls)
Tùy chọn kiểm soát bộ lọc (Filter Controls) là biểu tượng cuối cùng của thanh công cụ chính, biểu tượng thứ hai trong số hai biểu tượng được đánh dấu ở đây:

Filter Control được thêm theo cách giống như Date Filter bằng cách chọn biểu tượng sau đó xác định một phạm vi trên bản báo cáo mà bạn muốn bộ lọc hoạt động.
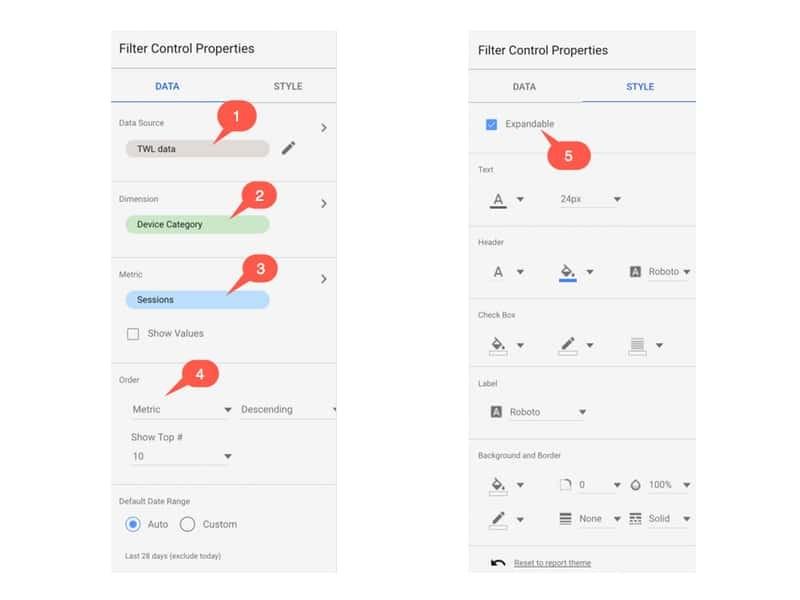
Có các tùy chọn như "Dữ liệu" (Data) hay "Style" (Phong cách) mà bạn có thể chọn trong danh dách lựa chọn được thêm vào các thanh bên như dưới đây:

Tôi đã thêm các số màu đỏ để làm nổi bật một số
tính năng cụ thể, trước tiên là trong menu "Dữ liệu":
1. Nguồn dữ liệu - bạn có thể chỉnh sửa lựa
chọn này nếu như bạn thấy cần thiết nhưng nó phải được đặt
mặc định giống như cài đặt trang của bạn, điều mà bạn nhất định phải làm.
2. Thuộc tính mà bộ lọc của
bạn kiểm soát (Dimension), cụ thể hơn là danh mục được thể hiện cho người dùng
dưới dạng các
lựa chọn để
thu hẹp những dữ liệu sẽ được hiển thị trong biểu đồ và báo cáo của bạn. Trong ví dụ này, tôi đã chọn
danh mục các
thiết bị (Device Category), cho phép người dùng chọn từ máy tính để bàn hoặc máy tính bảng hoặc
thiết bị di động trong báo cáo.
3, Chỉ số (Metric) sẽ được hiển thị, Theo ý kiến cá nhân của tôi, đây không phải là yếu tố mà tôi thấy cần phải được hiển thị trong bộ lọc của mình, vì vậy tôi đã bỏ chọn mục này.
4. Thứ tự sắp xếp và số lượng các tùy chọn sẽ hiển thị. Trong trường hợp này, các tùy chọn trong phần kiểm soát bộ lọc của tôi sẽ được sắp xếp từ cao nhất đến thấp nhất theo các phiên làm việc. Vì vậy máy tính để bàn đứng đầu vì nó có lượt truy cập cao nhất.
Trong menu "Phong cách":
5. Nếu bạn muốn phần Kiểm soát bộ lọc (Filter Control) của bạn mở rộng thêm, bạn có thể chọn vào ô đánh dấu. Thông thường bạn sẽ muốn đặt bộ kiểm soát của bạn thành "Expandable" trừ khi bạn chỉ có một số lượng rất nhỏ các lựa chọn trong bộ kiểm soát.
Các lựa chọn còn lại trong menu "Phong cách" là các định dạng cho những yếu tố như đường viền, backgrounds, văn bản và font chữ. Vì vậy bạn có thể tự trải nghiệm để tìm ra phong cách riêng của mình.
Giống như bộ lọc phạm vi ngày (Date Filter), bộ lọc kiểm soát (Filter Control) được áp dụng cho tất cả các yếu tố trong biểu đồ của bạn trên cùng một trang dựa
trên cùng một nguồn dữ liệu. Trong trường hợp bạn chỉ muốn áp dụng cho một số các yếu tố nhất định trong các biểu đồ thì bạn phải group chúng lại( xem ở trên).
5. Các yếu tố theo cấp độ trang và theo cấp độ toàn bản báo cáo
Đối
với các bản báo cáo có nhiều trang, bất kỳ yếu tố nào trong bản báo cáo của bạn có thể
được đặt thành cấp độ toàn bản báo cáo (Report-level) hoặc Cấp độ trang (Page-level). Các yếu tố ở Report -level đều sẽ được sao chép trên tất
cả các trang trong bản báo cáo của bạn, với cùng một vị trí trên mỗi trang. Do đó bạn có thể áp dụng điều này cho các yếu tố như header hay footers, hoặc có thể là một bảng điểm KPI quan trọng mà bạn cảm thấy cần phải được hiển
thị trên mỗi trang.
Để truy cập tùy chọn này, hãy nhấp chuột
phải vào yếu tố bạn muốn sao chép trên tất cả các trang và chọn tùy chọn cuối cùng
"Make report-level".
Trong ảnh GIF sau, biểu đồ theo dạng gạch đầu dòng (bullet chart) đã được sao chép sang cả 3 trang:

Lưu ý: Một khi bạn đã đặt bất kỳ yếu tố nào thành Report-level thì cũng đồng nghĩa với việc yếu tố đó sẽ không được áp dụng bất kỳ bộ lọc nào mà bạn đã đặt cho nó trước đó.
6. Tạo các trường tính toán
Cuối cùng là tip hữu dụng nhất trong toàn bộ 6 mẹo này. Bạn có thể xác định các trường dữ liệu mới
để sử dụng trong các biểu đồ và báo cáo của mình.
Ý
tôi là gì?
Bạn có thể thêm các trường mới vào tập dữ liệu, tệp mà bạn đang sử dụng để thực hiện các phép tính trong các trường dữ liệu hiện có.
Tôi sẽ hướng dẫn cho bạn hai ví dụ, một ví dụ đơn giản và một ví dụ về việc sử dụng KPI một cách hữu dụng hơn một chút.
Đầu
tiên, tạo một trường tính toán để hiển thị các dimension (Thuộc tính) Trung gian của dữ liệu theo kiểu chữ in hoa, thay vì kết hợp giữa kiểu chữ thường và định dạng mặc định của nó. Điều này có thể được thực hiện bằng cách áp dụng một
công thức đơn giản cho cho phần Medium Dimension (Thuộc tính trung gian).
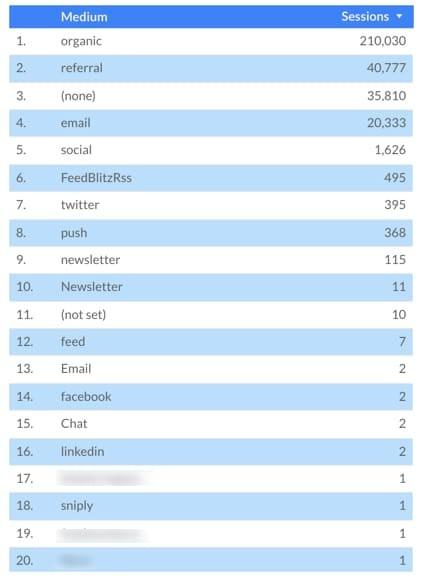
Đây
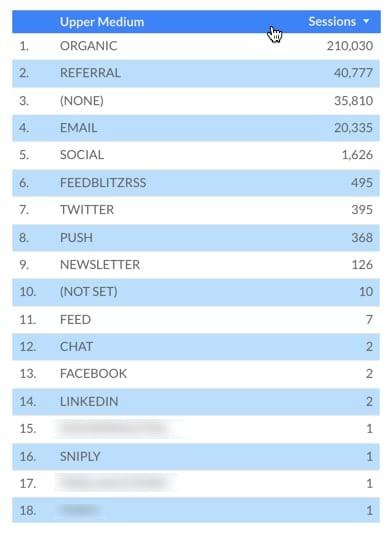
là sẽ là bảng biểu của bạn khi sử dụng định dạng căn bản cho phần thuộc tình trung gian:

Bạn hãy chú ý đến việc các danh mục khác nhau trong cột Trung gian đang được thể hiện với các cách viết khác nhau: một số dang mục được viết hoa,
một số thì không có. Bảng biểu của chúng ta nhiều rất lộn xộn và không nhất quán, bây giờ chúng ta hãy sửa nó nhé.
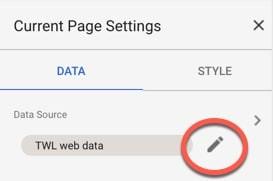
Trong phần cài đặt cấp độ trang, bạn hãy vào mục dữ liệu, nhấp vào biểu tượng chỉnh sửa ở bên phải nguồn dữ liệu:

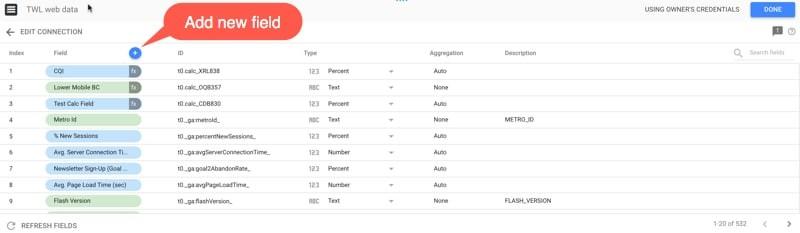
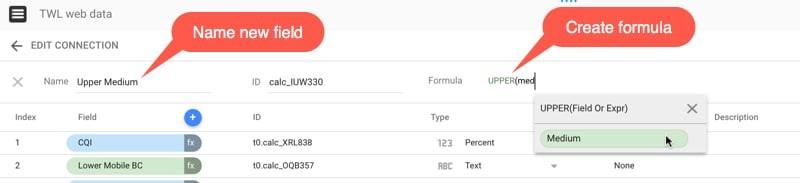
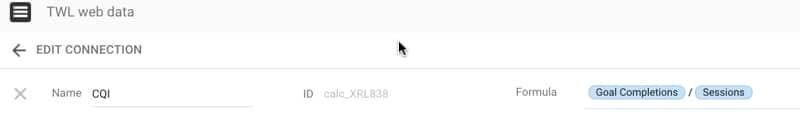
Chính tại thao tác này, bạn cũng có thể thêm vào một trường tính toán mới, từ đó bạn sẽ có sẵn một trường để sử dụng trong biểu đồ trong trường hợp cần thiết. Để thêm một trường mới, bạn hãy nhấp vào dấu cộng nhỏ màu xanh phía trên danh sách trường hiện tại để thêm trường mới:




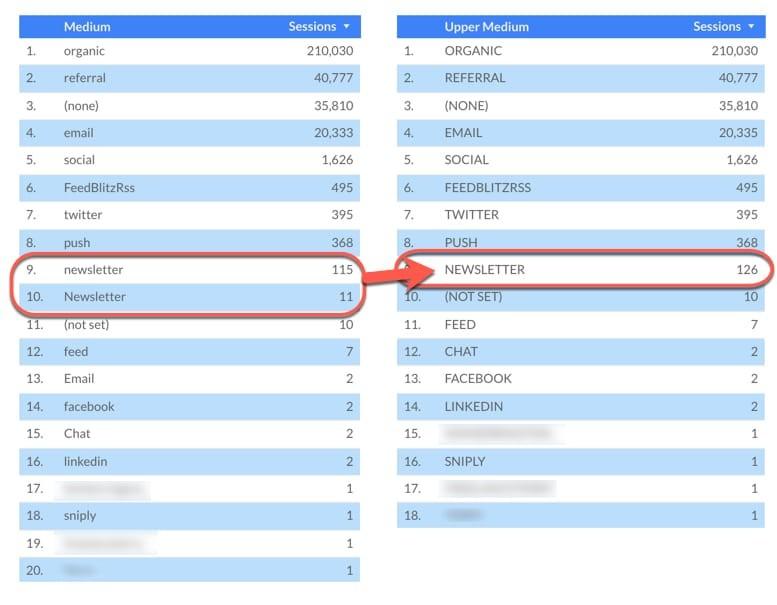
Bây giờ bạn đã có thể sử dụng trường mới này trong các biểu đồ của bạn. Bạn hãy tạo một phiên bản khác cho bảng gốc nhưng thay Medium bằng Upper Medium (trường tính toán mới). Bảng biểu mới sẽ trông như thế này:

Và bạn có nhận thấy điều gì khác biệt không? Trong bảng biểu này có ít danh mục hơn, vì các sự khác biệt trước đó, cụ thể hơn là "newsletter" và "Newsletter" trong bản gốc của chúng ta, bây giờ đã được tập hợp lại với nhau vì chúng là một, được thay đổi thành "NEWSLETTER".


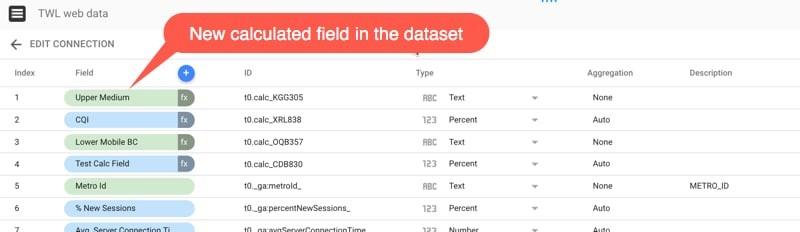
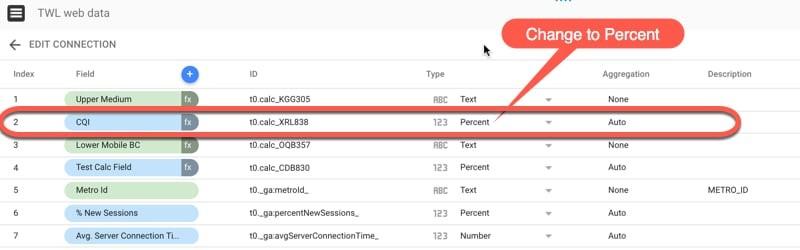
Sau khi nhấn vào nút Create, chỉ số "CQI" mới này đã được thêm vào danh sách các trường của chúng ta trong tập dữ liệu:
Sau khi nhấp vào tạo, chỉ số mới này "CQI" được thêm vào danh sách trường của chúng tôi trong tập dữ liệu:


Vậy trong bài viết này bạn đã nắm thêm một chút kiến thức về các công cụ của Google rồi, cụ thể là 6 kỹ thuật nâng cao cần nắm vững trong Google Data Studio. Để tìm hiểu thêm về các kiến thức liên quan đến Google Data Studio, bạn hãy truy cập trang gitiho.com nhé.
Thời đại công nghệ 4.0 đang dần đi vào cuộc sống đòi hỏi mọi người phải tự trang bị kiến thức tin học cho phù hợp để có thể bắt kịp nhưng thay đổi nhanh chóng này. Chẳng ai khác ngoài bạn hiểu mình cần trang bị thêm kiến thức gì. Hãy tìm hiểu ngay TẠI ĐÂY những khóa học hấp dẫn, có tính thực tế cao của Gitiho và đăng ký nhận tư vấn ngay hôm nay.
Khóa học Google Data Studio tập trung vào kiến thức thực tế, không nặng lý thuyết giúp bạn dễ thực hành và áp dụng ngay vào công việc
Nếu bạn muốn học cách ứng dụng công cụ này để hỗ trợ hiển thị dữ liệu trực quan , tham khảo ngay khóa học Google Data Studio cho người mới bắt đầu của Gitiho nhé.
Nhấn Học thử và Đăng ký ngay!
Google Data Studio cho người mới bắt đầu
Nimbus AcademyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông