Cách lập trình web - làm thế nào để tạo website hoàn chỉnh
Bạn là người mới học lập trình và đang muốn tạo một website nhưng không biết phải làm thế nào? Bạn đã đọc các hướng dẫn tạo website nhưng vẫn không biết cách lập trình web trên một dự án cụ thể?
Đừng quá lo lắng, hôm nay Gitiho sẽ hướng dẫn bạn quy trình để tạo ra một trang web hoàn chỉnh từ đầu. Bạn có thể sẽ gặp một chút khó khăn nếu như mới làm quen với viết code, nhưng không sao, chỉ cần cố gắng và kiên trì thì sẽ gặt hái được thành quả bạn nhé!
Các bước để tạo một website hoàn chỉnh
Về cơ bản, cách lập trình web từ ban đầu đến khi đưa vào vận hành thì chúng ta cần làm những công việc sau:
Lên ý tưởng cho trang web mới
Trước khi bắt đầu, bạn cần xác định mục tiêu của trang web cũng như các yêu cầu cần thiết. Điều này sẽ quyết định nội dung, tính năng và các công nghệ sẽ được sử dụng trong web. Và để tạo được một website phù hợp với ý định của bạn, cần lưu ý các điều dưới đây:
1. Chọn loại hình website phù hợp
Trên thực tế, có nhiều loại hình website với thiết kế, giao diện và tính năng đa dạng phù hợp với từng nhu cầu kinh doanh khác nhau. Bạn nên chọn kiểu website phù hợp với mục đích sử dụng của bản thân hay doanh nghiệp, chẳng hạn như:
- Website bán hàng: Loại trang web này tập trung vào việc bán sản phẩm hoặc dịch vụ trên gian hàng trực tuyến để người dùng mua hàng và thường đi kèm với hệ thống thanh toán điện tử.
- Website dạng Blog cá nhân: thường chia sẻ thông tin, kiến thức, kinh nghiệm, suy nghĩ và nhiều chủ đề khác.
- Website dạng forum: là nơi người dùng trao đổi thông tin, thảo luận và đặt câu hỏi về các chủ đề cụ thể.
- Website dành cho doanh nghiệp, công ty: để giới thiệu, quảng bá và cung cấp thông tin về doanh nghiệp hoặc công ty.
- Website giáo dục: dành cho trường học, trung tâm giáo dục hay cung cấp học liệu, tài liệu và khóa học trực tuyến.
- Website tin tức, báo điện tử: cung cấp tin tức, bài viết và thông tin mới nhất về các sự kiện, chủ đề đang diễn ra.
- Website dạng Landing Page: được thiết kế để tập trung vào một mục tiêu duy nhất, thường là khuyến mãi, tiếp thị sản phẩm hoặc thu thập thông tin liên hệ.

2. Xác định tính năng và công nghệ cần thiết cho website:
Trang bị các chức năng hay công nghệ cho website là điều cần thiết cho bất kỳ website nào. Chẳng hạn như với website bán hàng cần có chức năng mua hàng theo quy trình tự động (thêm sản phẩm vào giỏ hàng, đặt hàng, hay thanh toán trực tuyến), hay website forum cần có tính năng đăng ký tài khoản, đăng tải topic thảo luận hay bình luận,...

Ngoài ra, bạn cũng cần quan tâm đến một số yếu tố về mặt công nghệ cho website để tạo trải nghiệm tốt cho người dùng như:
- Tốc độ tải website nhanh
- Độ bảo mật cao
- Website hỗ trợ SEO tốt
- Trang quản trị của website dễ sử dụng
- Tối ưu website về mặt UX/UI
- Website dễ dàng nâng cấp, và cài đặt bổ sung các tính năng tiện ích theo nhu cầu của người dùng.
….
Có thể nói các ý tưởng tuyệt vời cho trang web được hình thành khi mà bạn xác định rõ được mục tiêu và ý định của mình. Bây giờ hãy tiến hành đến bước tiếp theo: Đăng ký mua tên miền và thuê hosting.
Đăng ký mua tên miền (domain) cho website
Tên miền được ví như địa chỉ của ngôi nhà mà bạn đang xây. Thông qua địa chỉ miền, người dùng có thể tìm thấy website của bạn. Bởi thế, hãy lựa chọn cho website của mình một tên miền ưng ý và phản ánh nội dung của web một cách rõ ràng.
Để đăng ký tên miền website, bạn có thể thực hiện theo các bước sau:
- Nghĩ tên miền cho website của bạn
Bạn có thể lựa chọn tên miền với các ý tưởng vô cùng đa dạng theo sở thích của mình hoặc dựa trên các dấu hiệu đặc biệt liên quan đến cá nhân/ doanh nghiệp/ thương hiệu/ sản phẩm.
- Kiểm tra tên miền khả dụng
Để kiểm tra xem tên miền của bạn vừa nghĩ ra đã có bên nào đăng ký trước chưa, bạn có thể truy cập vào trang web một số đơn vị cung cấp tên miền uy tín chẳng hạn như GoDaddy, Namecheap, Google Domains, Name.com, Bluehost,...
Nếu tên miền chưa được đơn vị nào đăng ký trước, bạn có thể lựa chọn đặt mua theo mức giá công khai trên trang web. Ngoài ra, chi phí có thể thay đổi tùy thuộc vào đuôi miền mà bạn chọn. Chẳng hạn .com hoặc .vn sẽ có mức giá cao hơn các đuôi miền khác (.net, .online,...)
- Liên hệ và đăng ký mua tên miền đã chọn
Bạn có thể chọn một nhà cung cấp tên miền uy tín và đăng ký mua tên miền cho website của bạn. Một số lưu ý mà bạn nên tránh khi đăng ký tên miền như sau:
- Chọn tên miền ngắn gọn, tránh đặt tên quá dài, không sử dụng số hoặc ký tự đặc biệt.
- Xem xét các tùy chọn miền như .com, .vn, .com.vn, .org, .net...
- Tránh tên miền khó phát âm hoặc liên quan đến nội dung không tốt theo luật pháp.
Thuê web hosting
Web Hosting (hoặc dịch vụ lưu trữ web) là dịch vụ lưu trữ trang web và các tệp tin liên quan trên máy chủ đặc biệt được kết nối với Internet để người dùng có thể truy cập website và tải dữ liệu khi cần.

Khi bạn chọn gói web hosting, có một số điều quan trọng bạn cần xem xét:
- Khả năng chứa bao nhiêu trang web: tức là số lượng trang web bạn có thể đưa lên hosting.
- Chứng chỉ bảo mật SSL: đảm bảo rằng thông tin truyền qua trang web của bạn được mã hóa và bảo mật.
- Dung lượng database và băng thông: đảm bảo rằng bạn có đủ không gian lưu trữ và băng thông để hỗ trợ nhu cầu của trang web.
- Ram (Bộ nhớ trong): quyết định tốc độ hoạt động của trang web. Một bộ nhớ lớn giúp trang web hoạt động nhanh hơn.
- Trang quản trị thân thiện (Control Panel)
- Đội ngũ tư vấn của nhà cung cấp hosting thân thiện, chuyên nghiệp và sẵn lòng hỗ trợ bạn trọn đời.
Với dạng website dạng tự lưu trữ (Self-hosted) như Wordpress, Woo Commerce hoặc trang web tự code, nếu không có nhiều kiến thức về công nghệ và lập trình, việc tự thuê hosting và cài đặt có thể phức tạp.
Tuy nhiên, nếu bạn chọn nền tảng Cloud Platform như Sapo Web hoặc Shopify, bạn không cần phải quan tâm nhiều về việc lưu trữ (hosting) hoặc bảo mật SSL. Thay vào đó, trang web của bạn sẽ được xây dựng trực tiếp trên nền tảng của đơn vị cung cấp, giúp tiết kiệm thời gian và công sức.
Chọn nền tảng phù hợp để tạo website
Lựa chọn nền tảng website phù hợp là bước quan trọng trong cách lập trình web bởi nó sẽ ảnh hưởng đến quá trình hoạt động của trang web về sau. Có 4 nền tảng web phổ biến để tạo website như:
Tạo website với CMS
CMS (Content Management System) là một trong những công cụ phổ biến nhất dùng để thiết kế và quản lý nội dung trang web.
3 nền tảng CMS nổi tiếng nhất là WordPress, Drupal và Joomla. Trong số này, WordPress thường được đánh giá là có hệ thống quản lý nội dung (CMS) mạnh mẽ nhất.

Tạo website dựa trên sự hỗ trợ của các công cụ (Website Builder)
Website Builders là các nền tảng cho phép người dùng thiết kế và xây dựng trang web một cách dễ dàng mà không cần có kiến thức lập trình sâu.
Wix là một ví dụ điển hình của nền tảng Website Builders. Được đánh giá là công cụ tạo website đơn giản, nhanh chóng và dễ sử dụng, đặc biệt phù hợp cho người mới bắt đầu học tạo website và không muốn tốn quá nhiều thời gian để nghiên cứu.

Tạo web với website nền tảng (Cloud Platform)
Cloud Platform có thể được hiểu là việc phát triển một trang web sử dụng các dịch vụ và tài nguyên được cung cấp bởi một nền tảng đám mây, được ứng dụng trong thiết kế website bán hàng và website doanh nghiệp.
Một số nền tảng tạo website Cloud Platform phổ biến bao gồm Sapo Web, Shopify, Haravan,... Khác với các nền tảng website phải tự thuê hosting như Wordpress, thì Cloud Platform lại dễ dàng hơn nhiều bởi bạn không cần phải quan tâm đến hosting, SSL hay bất cứ yếu tố lập trình nào khác.

Đối với người mới học lập trình web từ đầu hay thậm trí đã rành về IT thì đây là phương án tối ưu để tạo website. Tuy nhiên, bạn sẽ bị phụ thuộc vào đơn vị cung cấp mà không được tự do tùy chỉnh cấu trúc, tính năng website theo ý muốn.
Website tự code
Đây là cách lập trình web mà bạn phải viết mã nguồn từ đầu bằng ngôn ngữ lập trình web như HTML, CSS, JavaScript, PHP, Python, Ruby, và các ngôn ngữ khác.
Khi bạn xây dựng một trang web tự code, bạn hoàn toàn có quyền kiểm soát hoàn toàn về cấu trúc, chức năng và giao diện của trang web. Điều này cho phép bạn tùy chỉnh từng phần của trang web theo nhu cầu cụ thể của doanh nghiệp hoặc dự án của bạn.
Tuy nhiên, cách lập trình web tự code yêu cầu kiến thức lập trình sâu và có thể đòi hỏi thời gian và chi phí cao nếu bạn thuê đơn vị lập trình bên ngoài.
Lập kế hoạch phát triển web
1. Lên kế hoạch phát triển nội dung trang web:
Bạn cần có kế hoạch phát triển nội dung cụ thể cho từng loại hình website khác nhau theo từng ngành nghề, lĩnh vực và mục tiêu của website. Ví dụ
Website bán hàng:
- Hình ảnh sản phẩm: cần sắc nét, tối ưu kích thước và chuẩn SEO.
- Thông tin mô tả sản phẩm: cung cấp đầy đủ chi tiết quy cách, đặc tính của sản phẩm.
- Nội dung tư vấn: Hướng dẫn sử dụng, bảo quản.
- Chính sách: Bảo hành, vận chuyển, thanh toán, đổi trả, khuyến mại.
- Thông tin liên hệ
- Xây dựng nội dung trang Blog cho website của bạn (nếu cần)
Website doanh nghiệp:
- Trang giới thiệu: Thông tin liên hệ, lịch sử, sứ mệnh, lĩnh vực kinh doanh, thương hiệu, giải thưởng của doanh nghiệp.
- Dự án: Các thành tựu, sản phẩm, thương hiệu mà doanh nghiệp đã thực hiện được.
- Thông tin nhân sự/ Cơ cấu tổ chức.
- Trang liên hệ.
2. Lên kế hoạch và triển khai chiến lược Marketing
Một website có đẹp và hữu ích cho người dùng bao nhiêu thì cũng vô dụng nếu như không được người dùng biết tới. Bởi vậy, chúng ta cần làm thế nào để quảng bá website của bạn tới nhiều người để tăng lượt truy cập và chuyển đổi doanh thu hiệu quả như mong muốn.

Chiến lược marketing hiệu quả sẽ được xây dựng để phù hợp phù hợp với từng giai đoạn phát triển web:
- Promote Social: Chia sẻ trang web trên mạng xã hội như Facebook, Instagram, Youtube, Tiktok, Twitter để quảng bá trang web của bạn.
- Promote Forum: Tham gia diễn đàn để giới thiệu trang web của bạn trên các diễn đàn có liên quan và chất lượng.
- SEO web: Tối ưu hóa công cụ tìm kiếm (SEO) nhằm đưa trang web lên TOP Google thông qua kỹ thuật SEO, thu hút traffic tự nhiên mà không cần quảng cáo.
- Quảng cáo trực tuyến: Sử dụng Google Ads hoặc Facebook Ads để tăng lượng truy cập và chuyển đổi trên trang web.
- Tiếp thị truyền thống: Ghi thông tin trang web trên các vật phẩm in ấn như bao bì sản phẩm, poster, tờ rơi, card visit, catalogue…
Một số công cụ cần thiết khi phát triển website:
- Nghiên cứu từ khóa: Công cụ từ khóa như Google Keyword Planner, SEMrush, Ahrefs, Moz Keyword Explorer.
- Phân tích website: Google Analytics, Google Search Console, Bing Webmaster Tools.
- Kiểm tra trùng lặp content: Copyscape, Siteliner, Grammarly.
- Tối ưu SEO onpage: Yoast SEO (dành cho WordPress), Moz, SEOptimer.
- Nghiên cứu đối thủ cạnh tranh: SEMrush, Ahrefs, SpyFu.
- Kiểm tra thứ hạng từ khóa:Google Keyword Planner, SEMrush, Ahrefs, Moz.
- Kiểm tra tốc độ tải trang:Google PageSpeed Insights, GTmetrix, Pingdom.
Bảo trì, nâng cấp và chăm sóc website
Sau khi làm xong các bước trong cách lập trình web và đưa vào sử dụng chưa có nghĩa là quá trình đã kết thúc. Bởi trong quá trình sử dụng, website có thể phát sinh một số vấn đề cần sửa lỗi, hay nâng cấp tính năng sao cho phù hợp với nhu cầu sử dụng.
Bởi vậy, website cần được đo lường và kiểm tra định kỳ các tính năng, trải nghiệm người dùng, sửa lỗi (nếu có), tối ưu tốc độ tải trang, hay cập nhật các tính năng mới. Nếu sử dụng các nền tảng tạo web có sẵn như Sapo Web hay Shopify, bạn sẽ được hỗ trợ trong suốt quá trình từ lúc tạo lập web cho đến khi kết thúc.
Cách lập trình web cơ bản bằng HTML
Phần hướng dẫn cách lập trình web này chỉ đơn giản sử dụng ngôn ngữ HTML để tạo khung cơ bản cho website. Các bước làm như sau:
Bước 1: Mở bất kỳ chương trình soạn thảo yêu thích trên máy tính của bạn chẳng hạn như Notepad, Notepad++,...

Bước 2: Viết code cho website của bạn
Ví dụ tôi muốn viết một đoạn code cho trang giới thiệu khóa học của Gitiho cơ bản như sau:
<!DOCTYPE html>
<html>
<head>
<title>Fullstack Developer Gitiho</title>
</head>
<body>
<h1>Welcome Fullstack Developer Course Package by Gitiho!</h1>
<p>Become a FullStack Developer with 8 personal projects - Confidently apply for hot jobs</p>
<h2>Promotion program just for you</h2>
<p>30% Discount at this time - Register now!</p>
<h2>How to register?</h2>
<p>This is the link to FullStack Developer Course Package: <a href="https://lotrinhfullstackdeveloper.gitiho.com/">FullStack Developer Course Package</a></p>
</body>
</html>Trong đoạn code trên bao gồm các thẻ:
- <!DOCTYPE html>: dùng để báo cho trình duyệt web biết đây là văn bản HTML
- <html>: thẻ mở đầu mã HTML, bao quanh toàn bộ nội dung trang web.
- <head>: Phần này chứa các thẻ và thông tin định nghĩa về trang web như tiêu đề (title), các thẻ meta, và các liên kết đến các tệp CSS hoặc JavaScript.
- <title>: Xác định tiêu đề của trang web. Trình duyệt sử dụng nó để hiển thị trong thanh tiêu đề của cửa sổ hoặc tab trình duyệt.
- <body>: Chứa nội dung chính của trang web, bao gồm văn bản, hình ảnh, liên kết, và các phần tử khác.
- <h1> và <h2>: Đây là các tiêu đề (heading) của trang. <h1> là tiêu đề lớn nhất, <h2> là tiêu đề cấp thấp hơn.
- <p>: Đây là các đoạn văn bản.
- <a>: Đây là một liên kết (anchor) đến một trang web khác.
- href: Đây là thuộc tính địa chỉ URL mà liên kết trỏ đến.
- <a> trong <p>: Đây là một liên kết được nhúng trong đoạn văn bản. Người dùng có thể nhấp vào liên kết này để chuyển đến địa chỉ được xác định.
Bước 3: Lưu đoạn code lại và mở trang web
Tại Notepad, nhấn vào File > Save as.

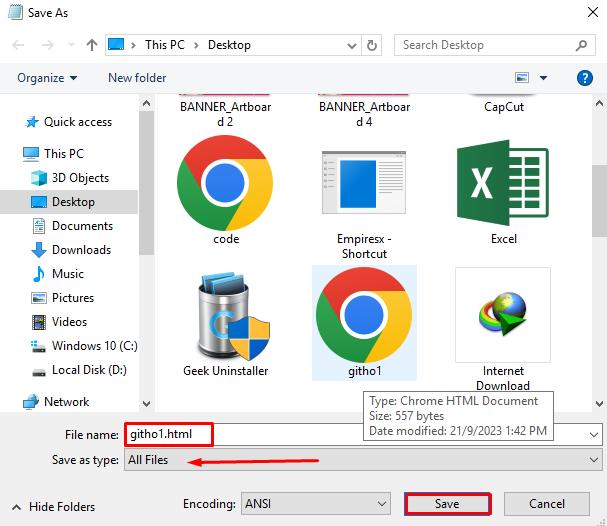
Trong hộp thoại Save as > Chọn All Files trong mục Save as type > đặt tên cho file kèm theo đuôi “.html” (Ví dụ gitiho1.html) > Nhấn vào Save để lưu tập tin này lại.

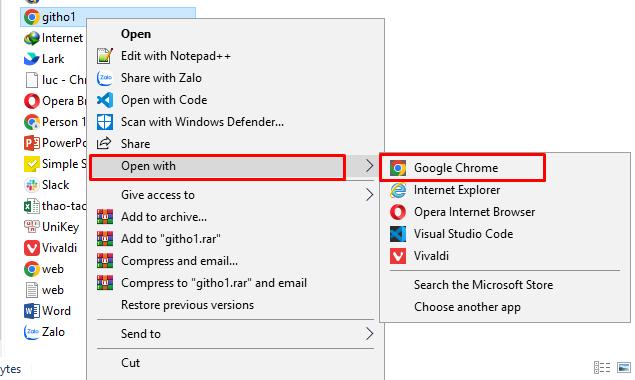
Vào thư mục vừa lưu trang web trên máy tính, click chuột phải chọn Open with để mở trang web trên trình duyệt yêu thích của bạn.

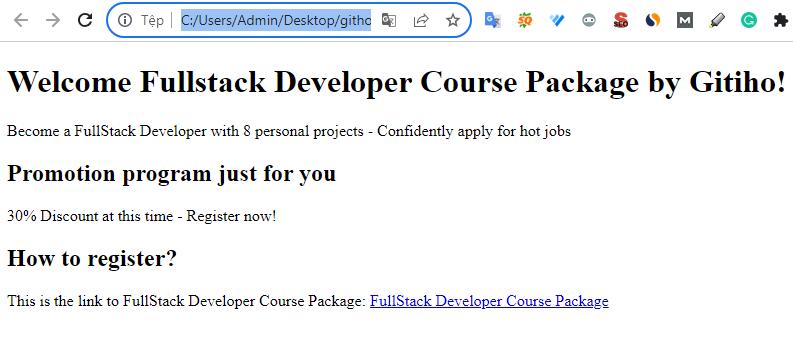
Và đây là khung trang web đơn giản mà chúng ta vừa tạo bằng mã html.

Tuy nhiên, ngôn ngữ lập trình HTML chỉ mới giúp chúng ta tạo nên phần khung xương cơ bản cho trang web. Muốn tạo nên một web như chúng ta thường thấy trên mạng với các định dạng, hiệu ứng đẹp mắt cũng như tính năng hữu ích cho người dùng thì ta cần kết hợp thêm ngôn ngữ lập trình khác như CSS hay Javascript.
Có thể nói lập trình web không phải quá khó, tuy nhiên chúng ta cần phải có người hướng dẫn hay nguồn học chất lượng để nhanh chóng áp dụng vào thực tế. Ngày nay, người học thường có xu hướng lựa chọn các khóa học trực tuyến để tiết kiệm thời gian di chuyển và có thể xem đi xem lại nhiều lần. Tuy nhiên, họ thường phải bỏ ra một khoản chi phí lớn để học các khóa lẻ tẻ như ngôn ngữ html, C++, Javascript,...
Nắm bắt được điều đó, Gitiho đã cho ra mắt trọn bộ khóa học lập trình web cơ bản giúp bạn từ con số 0 trở thành Fullstack Developer. Với mức chi phí tiết kiệm, tài liệu học lập trình web phong phú, và đăng ký một lần, bạn sẽ được học trọn đời các kiến thức để lập trình web như sau:
.jpg)
- Lập trình web cơ bản với HTML & CSS.
- Thiết kế web với Flexbox, Bootstrap và Semantic UI.
- Học Javascript căn bản cho lập trình web.
- Lập trình ReactJS toàn tập.
- Thiết kế website tương tác với Dom, Vue.Js và jQuery.
- Lập trình web với NodeJS,Express, MongoDB.
- Lập trình web với PHP cho người mới bắt đầu.
- Đi kèm là 8 project trong gói khóa học giúp bạn thực hành và ứng dụng vào công việc.
Kết thúc quá trình học là bạn đã có trong tay 8 project cá nhân, kèm với chứng chỉ hoàn thành khóa học của Gitiho để thêm vào CV và tự tin apply vào các công ty công nghệ với mức lương cao.
.jpg)
Sử dụng các công cụ hỗ trợ để đơn giản hóa cách lập trình web
Như bạn thấy việc tạo một trang web từ đầu cho người mới học các ngôn ngữ lập trình là tương đối khó khăn. Nó đòi hỏi bạn cần dành nhiều thời gian để học và thực hành.
Lúc này, nếu bạn muốn tạo một website nhanh chóng để bắt đầu công việc kinh doanh cho cá nhân hay doanh nghiệp bạn, thì không còn lựa chọn nào khác ngoài tốn hàng ngàn đô để thuê lập trình viên hoặc các đơn vị code website bên ngoài.
Tuy nhiên gần đây, các nhà phát triển web đang có xu hướng sử dụng các nền tảng Cloud Platform hỗ trợ tạo web như Wordpress, hay CMS,... để đẩy nhanh quá trình xây dựng trang web.
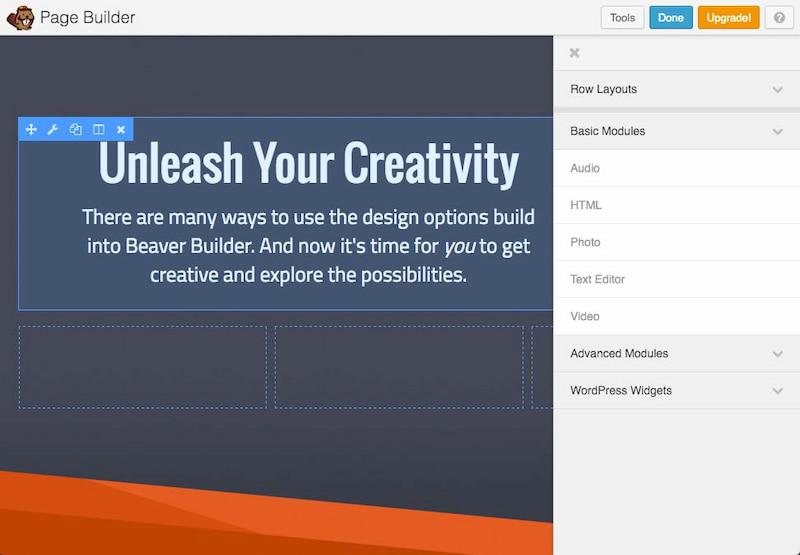
Khi tạo web bằng Wordpress, bạn cần có tên miền và dịch vụ web hosting như Bluehost hoặc SiteGround,... Sau đó bạn cần tải trình tạo trang kéo và thả plugin Beaver Builder cho Wordpress. Đồng thời, bạn cũng có thể sử dụng nó để tạo theme Wordpress tùy chỉnh của riêng mình từ đầu.

Một số công cụ tạo và chỉnh sửa trang web trực tiếp trên WordPress thay thế cho Beaver Builder bao gồm:
- Divi Builder - Theme và công cụ tạo trang với tính năng kéo và thả.
- Elementor - Công cụ tạo trang với giao diện kéo và thả.
- Astra - Chủ đề có khả năng tùy chỉnh cao kèm theo các trang web sẵn có mà bạn có thể cài đặt chỉ với một cú nhấp chuột.
Một cách lập trình web dễ hơn nữa mà bạn không cần biết code, không cần cài đặt hosting. Đó chính là sử dụng nền tảng tạo web Cloud Platform.
Cách lập trình 1 trang web trên nền tảng Cloud Platform
Cách lập trình web trên nền tảng Cloud Platform bao gồm các bước sau:
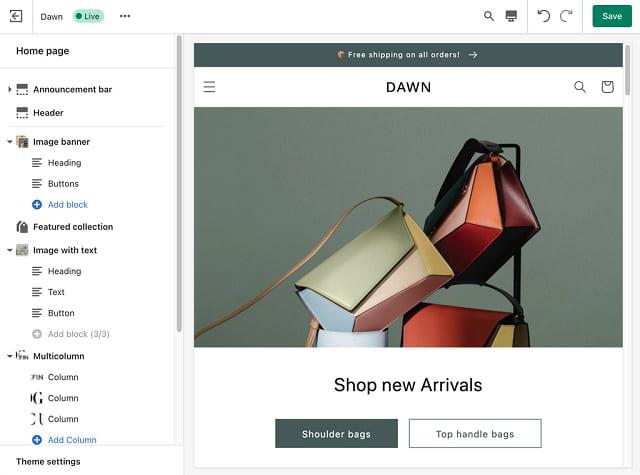
Bước 1: Lựa chọn và Tùy chỉnh Giao diện
Bạn có thể chọn một chủ đề mẫu (theme) website phù hợp với lĩnh vực, ngành nghề và đối tượng người dùng của website. Bởi phong cách thiết kế, tính năng hay ứng dụng nổi bật của mỗi theme sẽ khác nhau tùy theo lĩnh vực kinh doanh và đối tượng khách hàng.
Mặc dù chúng ta chọn mẫu theme website có sẵn, nhưng chúng ta vẫn có thể tùy chỉnh được các yếu tố trong mẫu như logo, menu, màu sắc, bố cục, hiệu ứng,.. Do đó, khi chúng ta lựa chọn theme càng đúng với mục tiêu và ý tưởng ban đầu của website thì bạn càng tiết kiệm thời gian và công sức chỉnh sửa lại trang web.

Lưu ý: Khi thiết lập website hãy đảm bảo các yếu tố trên giao diện cần thống nhất và phù hợp với bộ nhận diện thương hiệu của cá nhân/ doanh nghiệp nhé.
Bước 2: Cài đặt các tính năng, tiện ích cho website
Các website nền tảng thường có sẵn các ứng dụng tiện ích (tương tự như chức năng Plugin trong nền tảng Wordpress) là công cụ hỗ trợ cài đặt thêm các tính năng nào đó vào website.
Một số tiện ích được sử dụng cho web nhiều nhất hiện nay:
- Sao lưu dữ liệu
- Tối ưu hóa tốc độ tải trang
- Bảo mật
- Tối ưu hóa SEO
- Tìm kiếm thông minh
- Liên hệ và biểu mẫu (Contact Form)
- Facebook Live Chat
- Mua hàng trả góp
- Đánh giá sản phẩm
- Ae đa ngôn ngữ
- Google Products Feed
Bước 3: Thêm nội dung vào web
Content web chính là hạt giống mà một trang web cần để phát triển bởi đây là yếu tố tương tác trực tiếp với người dùng. Qua các bài chia sẻ nội dung hữu ích, website của bạn có thể tạo dựng mối quan hệ và tạo ra giá trị cho người sử dụng.
Content chất lượng thu hút sự chú ý, duy trì sự quan tâm bởi thông tin hữu ích và giải đáp vấn đề của người đọc. Từ đó giúp tăng tỷ lệ tiếp cận, thứ hạng trang web và tỷ lệ chuyển đổi.
Nội dung bao gồm cả dạng văn bản và hình ảnh, được đặt ở nhiều vị trí trên website như header, body, footer, menu và trang chủ, các trang danh mục, và trang chi tiết,...

Bước 4: Đưa website vào hoạt động
Sau khi hoàn thành thiết kế và nội dung, hãy đưa trang web vào hoạt động. Đồng thời tiến hành kiểm tra trên các thiết bị để phát hiện và sửa lỗi kịp thời.
Kết luận:
Hy vọng qua bài viết trên đã giúp bạn hình dung ra cách lập trình web cơ bản từ việc lên ý tưởng, cho đến viết code và đưa vào sử dụng. Nếu bạn đã xác định theo con đường này thì chắc chắn lập trình không khó. Hãy dành nhiều thời gian để học tập và thực hành hơn bạn nhé.
Nếu có bất kỳ thắc mắc gì bạn có thể ghé thăm blog viết về lập trình của Gitiho để tìm các lời giải đáp. Gitiho chúc bạn thành công!
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








