Hướng dẫn tự học lập trình từ A - Z cho người mới
Bạn đang muốn học về lập trình web nhưng không biết bắt đầu từ đâu? Bạn là Non-IT muốn chuyển ngành, sinh viên mới ra trường chưa biết gì về lập trình và thiết kế web hay đơn giản muốn học code website để kiếm thêm thu nhập.
Bạn cảm thấy choáng ngợp với hàng tá các loại ngôn ngữ lập trình và nguồn học tập khổng lồ và không theo lộ trình.
Đừng lo lắng, rất nhiều người mới học lập trình cũng gặp vấn đề này giống bạn. Vậy nên hôm nay hãy cùng Gitiho tìm hiểu lộ trình tự học lập trình web cơ bản đến nâng cao cho người mới bắt đầu nhé.
Lập trình web là gì?
Lập trình web là một khâu trong quy trình tạo ra một trang web hoàn chỉnh thông qua việc sử dụng các ngôn ngữ lập trình web. Nó bao gồm các bước từ việc thiết kế giao diện, xây dựng cơ sở dữ liệu, và phát triển các chức năng hoặc tính năng mà người dùng có thể tương tác trên trình duyệt web.
Đây là công đoạn sử dụng ngôn ngữ lập trình để tạo nên hệ thống website tương tác với cơ sở dữ liệu sau khi website hoàn thiện.
Hướng dẫn lộ trình tự học lập trình website cơ bản
Tự học lập trình web bắt đầu từ đâu là câu hỏi mà các newbie mới trong ngành thắc mắc. Sau đây là những kiến thức cơ bản mà người mới cần tìm hiểu:
Các ngôn ngữ lập trình phổ biến cho lập trình web
Bước đầu tiên trong quá trình tự học lập trình web là bạn cần nắm rõ các ngôn ngữ lập trình phổ biến cho lập trình web, bao gồm:
HTML (HyperText Markup Language):
- Là một ngôn ngữ tạo nên các trang web dùng để “xây dựng nội dung” bên trong trang web. Đây là ngôn ngữ bạn nên học đầu tiên cần học nếu muốn theo đuổi ngành lập trình web.
- Ví dụ, các hình ảnh, văn bản, liên kết hay video mà bạn thấy trên website đó là nhờ vào HTML

PHP (Hypertext Preprocessor):
- Là một ngôn ngữ lập trình kịch bản chạy ở phía Server (máy chủ) được dùng để “xây dựng chức năng phía máy chủ”. Ngôn ngữ PHP được nhiều doanh nghiệp lựa chọn bởi chi phí tiết kiệm do có mã nguồn mở, cũng như cài đơn khá đơn giản và ổn định.
- Ví dụ: Khi đăng ký tài khoản trên một website, chẳng hạn Gitiho.com thì người dùng sẽ nhập thông tin của họ rồi bấm đăng ký, khi đó máy chỉ sẽ kiểm tra những thông tin mà người dùng vừa nhập vào sau đó tạo tài khoản nhờ PHP.
JavaScript: là một ngôn ngữ lập trình phía client-side, nghĩa là nó được thực thi trực tiếp trên trình duyệt của người dùng. Ngôn ngữ lập trình này cho phép bạn tạo ra các chức năng web khó như cập nhật, chỉnh sửa nội dung, tương tác hình ảnh. Tích hợp Javascript với HTML và CSS được coi là bộ tiêu chuẩn lập trình web phổ biến nhất hiện nay.
C++: mặc dù ban đầu không phải là một ngôn ngữ web, tuy nhiên sau này C++ đã được sử dụng trong việc phát triển web. C++ là ngôn ngữ đời sau của lập trình C, bao gồm tất cả các chức năng của ngôn ngữ lập trình cấp thấp C, Pascal, Java.
Và trên đây chỉ là một số ngôn ngữ phổ biến, và còn nhiều ngôn ngữ khác cũng được sử dụng trong lập trình web như Java, Python, Ruby, C#,... Mỗi ngôn ngữ có điểm mạnh và ứng dụng đặc biệt của riêng nó trong lĩnh vực phát triển web.
Xem thêm: Hướng dẫn chi tiết cách khởi tạo chương trình đầu tiên với Javascript
Các công cụ hỗ trợ lập trình
PHP designer: là công cụ có các tính năng vô cùng hữu ích cho cả những người mới học lập trình hay đã có kinh nghiệm lâu năm trong nghề như cắt chèn một số đoạn code trong các chương trình đã viết, tô màu cho chữ, tìm các đoạn lỗi code khi sử dụng ngôn ngữ PHP.

Notepad ++: Đây là phần mềm viết code miễn phí được xây dựng phù hợp với hầu hết các ngôn ngữ lập trình như Java, PHP, C++,... Công cụ này khá phổ biến và được sử dụng để hỗ trợ lập trình nhiều nhất hiện nay với các tính năng nhận biết và sửa lỗi code, gợi ý các hàm trong quá trình viết.

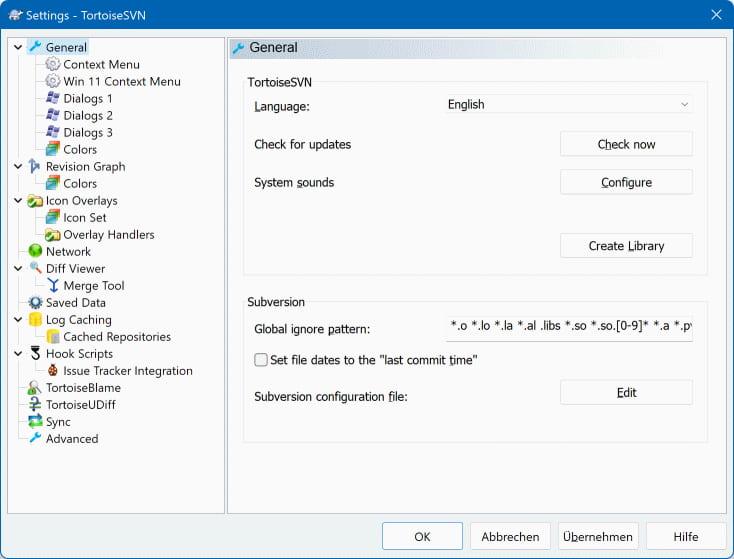
TortoiseSVN: là một trình hỗ trợ quản lý các tập tin, các tài nguyên mã code, cây mã nguồn,... TortoiseSVN đóng vai trò quan trọng trong phát triển phần mềm với các tính năng như tích hợp Windows explorer, commit nguyên tử, xử lý dữ liệu nhất quán, truy cập và thay đổi một phần của tập tin khi cần thiết, hay phát triển phần mềm đồng thời trên các nền tảng khác nhau.

Lưu ý rằng việc lựa chọn công cụ phụ thuộc vào ngôn ngữ và mục tiêu phát triển cụ thể của mỗi dự án. Và ngoài các công cụ trên bạn có thể tìm hiểu một số công cụ khác như Dreamweaver, Komodo Edit,...
Tìm hiểu những thuật ngữ cơ bản của lập trình web
Nếu muốn theo đuổi ngành lập trình web thì chắc chắn bạn cần phải hiểu các thuật ngữ liên quan đến ngành này để thuận tiện cho quá trình học hỏi và trao đổi thông tin công việc.
Thuật ngữ chuyên môn trong lập trình web được sử dụng khá nhiều chẳng hạn như code (mã), source code (mã nguồn), bug (lỗi), release (phát hành),... Nếu không hiểu những thuật ngữ cơ bản này, bạn sẽ gặp khó khăn trong quá trình học tập cũng như giao tiếp với đồng nghiệp đấy.
Ngoài ra, học lập trình web cũng đòi hỏi bạn hiểu được khái niệm các thành phần cấu thành bên trong website như Hosting, CMS, Database, database. Chúng tôi sẽ giải thích một số thuật ngữ cơ bản như:
- CSS (Cascading Style Sheets): Ngôn ngữ định dạng được sử dụng để tùy chỉnh kiểu dáng, màu sắc, và bố cục của trang web.
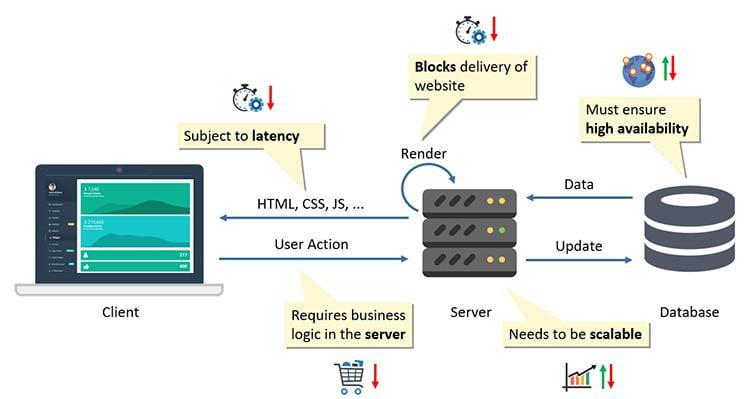
- Backend: Phần xử lý các yêu cầu từ trình duyệt, tương tác với cơ sở dữ liệu, và trả về kết quả cho trình duyệt.
- Frontend: là phần của ứng dụng web mà người dùng thấy và tương tác trực tiếp, bao gồm HTML, CSS, và JavaScript.
- Server: Máy tính hoặc hệ thống mà các ứng dụng web chạy trên đó.
- Client: Trình duyệt web hoặc ứng dụng mà người dùng sử dụng để truy cập vào trang web.
- URL (Uniform Resource Locator): Địa chỉ web độc nhất chỉ định vị trí của một trang web trên internet.
- API (Application Programming Interface): Tập hợp các quy tắc và giao thức cho phép các phần mềm khác tương tác với ứng dụng hoặc dịch vụ cụ thể.
- Database (Cơ sở dữ liệu): Nơi lưu trữ và quản lý dữ liệu của ứng dụng web.
- Framework: Bộ công cụ, thư viện, và quy tắc được thiết kế để giúp lập trình viên xây dựng ứng dụng nhanh chóng và hiệu quả hơn.
- CMS (Content Management System): Hệ thống quản lý nội dung cho phép người dùng tạo, chỉnh sửa, và quản lý nội dung trên trang web mà không cần kiến thức về lập trình.
- Hosting: Dịch vụ cung cấp không gian lưu trữ và tài nguyên để đưa trang web lên internet.
- MySQL: là một hệ quản trị cơ sở dữ liệu phổ biến, sử dụng ngôn ngữ truy vấn cấu trúc (SQL) để lưu trữ và truy xuất dữ liệu. Ví dụ khi bạn đăng tải hay xóa một bình luận trên một diễn đàn nào đó thì các dữ liệu này sẽ được lưu lại và quản lý bởi MySQL.
Tự học kỹ năng lập trình trang web cơ bản
Kỹ năng lập trình Front End
Lập trình Front End là chúng ta thiết kế các chức năng của website mà tương tác trực tiếp với người dùng ví dụ như font chữ, hiệu ứng chuyển động hay thay đổi màu sắc,...
Để tự học lập trình trung cấp front end, các bạn cần nắm rõ HTML, CSS, JavaScript hay framework.

Kỹ năng Back End cơ bản
Lập trình Back end là quá trình viết mã và xây dựng các phần của một ứng dụng web hoặc phần mềm mà người dùng không nhìn thấy hoặc tương tác trực tiếp. Backend xử lý các tác vụ quan trọng như xây dựng dữ liệu, thuật toán, nhằm giải quyết các yêu cầu đặt ra.
Ngôn ngữ Backend yêu cầu người dùng thành thạo ít nhất một ngôn ngữ phía máy chủ như Python, Java, Ruby, Node.js, PHP, hoặc C#, framework MVC cũng như các phần mềm quản lý.

Kỹ năng server cơ bản
Từ việc di chuyển tệp đến truyền tải dữ liệu, các thao tác cơ bản này đều diễn ra trên cùng một máy chủ. Để thành thạo trong việc quản lý một Server cơ bản, việc nắm vững các kiến thức về FTP, FTPS hoặc SFTP là vô cùng quan trọng.
Để sử dụng các giao thức truyền tin này, trước tiên bạn cần phải có một tài khoản trên máy chủ. Sau đó, bạn có thể sử dụng các phần mềm như Filezilla hoặc CyberDuck để thực hiện các thao tác này.
Tìm hiểu về cấu trúc web
Hiểu được cấu trúc web như nào là điều tất yếu đối với những ai học lập trình web. Nếu bạn không hiểu được nó thì làm sao hình dung được cách xây nó như nào.
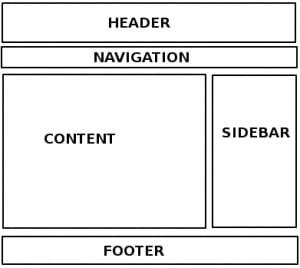
Một website thông thường sẽ có 3 phần chính trên giao diện bao gồm header (đầu), body (thân), và footer (phần chân trang).
- Header: Chúng ta thường đặt các logo, slogan, những hiệu ứng nổi bật, hay những mục quan trọng ở đây.
- Body: là phần nội dung chính của trang web chứa các thông tin bạn muốn truyền tải tới khách hàng.
- Footer: chúng ta thường đặt ở đây các thông tin thêm về công ty, cách thức liên hệ, chính sách khách hàng, sản phẩm hay đối tác nổi bật…

Ngoài ra, một website bao gồm nhiều trang với cấu trúc như sau: một trang chủ (homepage), các trang danh mục (category page) và các trang chi tiết (detailed page).
Thực hành tự làm website với WordPress
Khi đã nắm rõ được các kiến thức lập trình cơ bản, bạn có thể bắt tay vào thực hành lập trình web từ những thứ dễ nhất chẳng hạn như các nền tảng lập sẵn có như Wordpress, Blogger, Wix, Tumblr, Weebly,...
Trong đó, Wordpress là nền tảng khá được dân lập trình ưa chuộng hiện nay với các template có sẵn mà bạn không cần phải sử dụng nhiều đến code. Thậm chí, bạn chỉ cần biết dùng các theme (chủ đề) với các plugin đi kèm là bạn hoàn toàn có thể tạo được một trang web với các bước đơn giản như sau:
Bước 1: Lên ý tưởng cho web dựa trên mục đích để làm gì? Web ở lĩnh vực nào? Từ đó phác thảo ra các ý tưởng thiết kế web ra sao.
Bước 2: Đăng ký mua tên miền và hosting để sở hữu tên miền của riêng mình.
Bước 3: Thiết kế lại web dựa trên template có sẵn.

Bước 4: Kiểm tra tất cả mọi thứ trên web từ giao diện hiển thị, chức năng cho đến các thông tin,...Nếu website đã sẵn sàng thì bạn có thể triển khai vào thực tế.
Những lời khuyên về học lập trình web căn bản
Một lời khuyên dành cho bất kỳ ai đang tự học lập trình web hay bất cứ một ngành nghề nào khác là hãy kiên trì và quyết tâm theo đuổi mục tiêu đến cùng.
Với những người mới, đặc biệt là người trái ngành mới chuyển sang lĩnh vực này thường cảm thấy hoang mang vì không biết lập trình web nên bắt đầu từ đâu và học từ nguồn nào. Có hàng tá những điều mới cần học đôi khi khiến chúng ta cảm thấy quay cuồng trong khối kiến thức khổng lồ.
Ngay cả khi bạn biết nguồn tự học ở đâu, nhưng nếu không có lộ trình cụ thể và cách học hiệu quả, bạn sẽ rất mất rất nhiều thời gian và có thể bỏ cuộc khi đang đi đến nửa đường. Nếu bạn có tài chính, bạn có thể phải tốn nhiều tiền để đăng ký các khóa học riêng lẻ ở trung tâm dạy lập trình web... mà kiến thức lan man, không đúng trọng tâm như bạn muốn.
Chính vì những lí do trên, Gitiho đã cho ra mắt trọn bộ khóa học lập trình web giúp bạn từ con số 0 trở thành FullStack Developer. Gói khóa học này đã được Gitiho thiết kế lộ trình đầy đủ và phù hợp với yêu cầu tuyển dụng của mọi doanh nghiệp, giúp bạn tự tin apply các vị trí lập trình viên Full Stack ở các công ty Product, Outsourcing,...

Với gói lập trình web này, bạn sẽ được học:
- Lập trình web cơ bản với HTML & CSS.
- Thiết kế web với Flexbox, Bootstrap và Semantic UI.
- Học Javascript căn bản cho lập trình web.
- Lập trình ReactJS toàn tập.
- Thiết kế website tương tác với Dom, Vue.Js và jQuery.
- Lập trình web với NodeJS,Express, MongoDB.
- Lập trình web với PHP cho người mới bắt đầu.
- Đi kèm là 8 project trong gói khóa học giúp bạn thực hành và ứng dụng vào công việc.
Sau khi học xong các khóa lập trình trên, bạn sẽ được cung cấp chứng chỉ hoàn thành độc quyền của Gitiho, giúp bạn tự tin ghi vào CV và apply ngay vào các công ty công nghệ với mức lương cao.
Kết luận
Trên đây là lộ trình tự học lập trình web cơ bản từ A - Z dành cho người mới bắt đầu. Để nâng cao nhanh trình độ của bản thân, hãy tham khảo trọn gói khóa học lập trình web cho người mới bắt đầu mà chúng tôi vừa đề cập ở trên nhé.
Đừng quên tập viết code hàng ngày để nhanh chóng thành thạo các ngôn ngữ lập trình hơn nhé. Gitiho chúc bạn thành công!
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








