Hướng dẫn chi tiết cách khởi tạo chương trình đầu tiên với Javascript
Hướng dẫn cách khởi tạo ứng dụng đầu tiên (Hello Word) với Javascript chi tiết, dễ hiểu, dễ thao tác nhất. Các bạn đang mới bắt đầu học Javascript hãy cùng tìm hiểu ngay nhé.
Trong video trước, chúng mình đã hướng dẫn các bạn cách cài đặt Visual Studio Code để học lập trình Javascript. Bây giờ chúng ta sẽ cùng tìm hiểu cách khởi tạo ứng dụng đầu tiên (Hello Word) với Javascript.
2 cách chạy chương trình đầu tiên với Javascript
Sử dụng Javascript trên Web browser
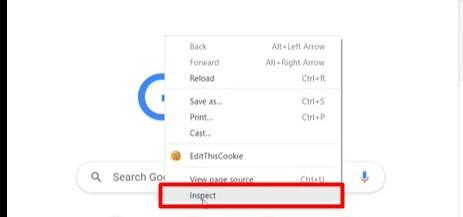
Trước hết, các bạn mở trình duyệt Google Chrome lên sau đó bấm chuột phải vào vùng trống và chọn Inspect.

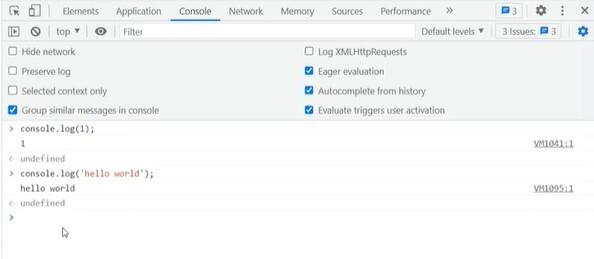
Tiếp theo, các bạn trỏ sang thẻ Console ở cửa sổ vừa hiển thị và nhập câu lệnh như sau:
> console.log (1);1< undefined> console.log ('hello world');
Sau đó các bạn bấm Enter thì sẽ thấy giao diện như sau:

Như vậy là bạn đã chạy được chương trình đầu tiên bằng Javascript trên Web browser. Cách làm này có thể dùng cho mọi câu lệnh từ Javascript các bạn nhé.
Đầu tiên, các bạn cần cài đặt Visual Studio Code và tích hợp Node JS vào nó như chúng mình đã hướng dẫn ở bài viết trước. Tiếp theo tạo ra một thư mục mục bất kỳ trong máy tính để lưu file làm việc.
Các bạn khởi động Visual Studio Code lên => mở lên một thư mục làm việc vừa tạo trong đó => nhấp chuột phải vào vùng trống và chọn New File => đặt tên file là "index.html". Sở dĩ chúng ta phải làm bước này vì những Web browser như Google Chorme chỉ dùng để đọc code được, còn phần soạn thảo code thì các bạn phải viết trên file html ở trong Visual Studio Code.
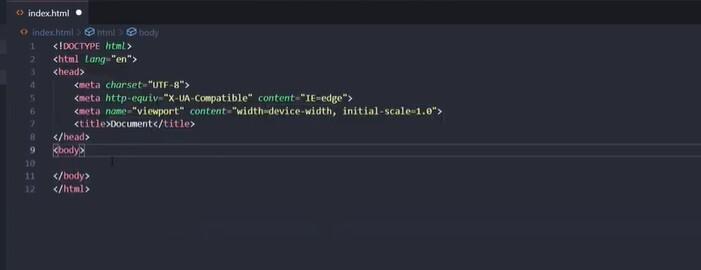
Tiếp theo, các bạn nhập "html:5" rồi bấm phím Tab để tạo bộ khung code.

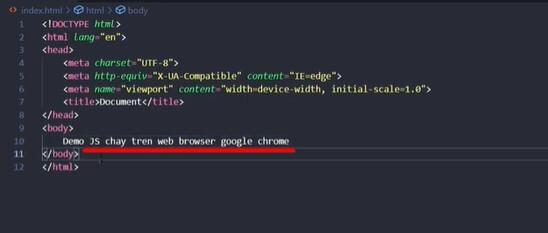
Bây giờ các bạn nhập vào giữa cặp thẻ body một đoạn văn bản như sau:

Tiếp theo, các bạn tạo ra cặp thẻ đóng - mở "script". Phần bên trong 2 thẻ này chúng ta sẽ viết code Javascript thay vì code html như ở phần giữa cặp thẻ "body". Các bạn hãy viết một dòng code như sau:
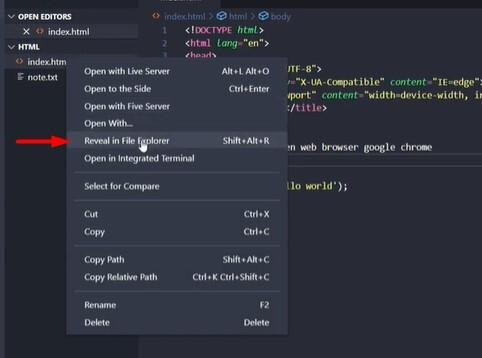
console.log('hello word');Để chạy thử trên trình duyệt thì các bạn bấm chuột phải vào tên file HTML => chọn View in browser. Tùy chọn này chỉ có khi các bạn đã cài tiện ích mở rộng View in browser. Nếu các bạn chưa cài thì hãy bấm chuột phải => chọn Reveal in File Browser => phần mềm sẽ mở đến thư mục mà bạn lưu file.

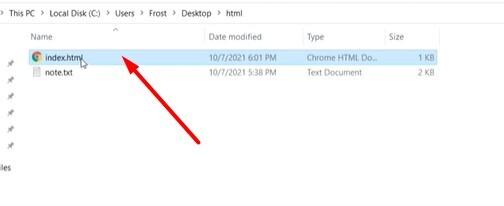
Các bạn nháy đúp chuột vào file HTML để chạy thử nó trên trình duyệt:

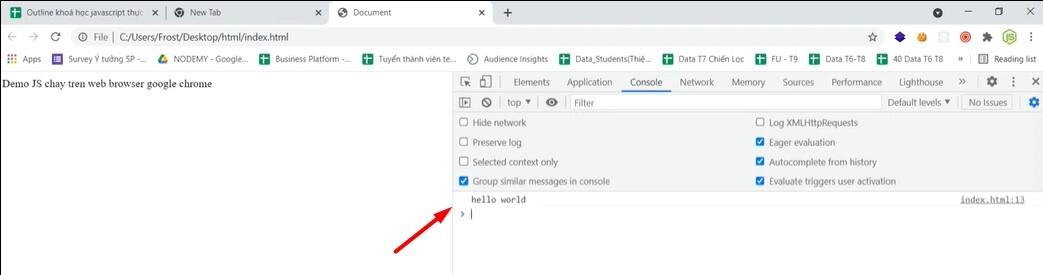
Sau đó các bạn sẽ thấy một thẻ mới được chạy trên trình duyệt với nội dung là phần được nhập vào giữa cặp thẻ "body", còn khi mở Inspect => chọn thẻ Console thì sẽ thấy phần văn bả được nhập vào giữa 2 thẻ "script". Điều này có nghĩa là trang web đã được tích hợp Javascript.

Xem thêm: HTML là gì? Làm quen với HTML và các Extension hỗ trợ VSCode
Sử dụng Javascript trên Node JS
Cách chạy câu lệnh trên Node JS
Chạy chương trình Javascript trên trình duyệt là cách làm dành cho các bạn chưa cài Node JS. Nếu các bạn đã cài theo hướng dẫn của chúng mình trong bài viết trước về cài đặt Visual Studio Code và các ứng dụng bổ trợ cho nó thì có thể thử ngay các chạy chương trình trên máy tính này.
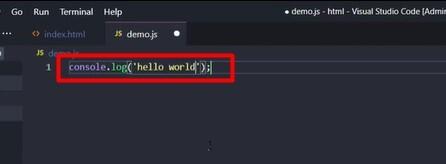
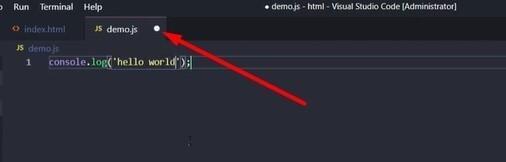
Đầu tiên các bạn tạo ra một file có đuôi ".js" trong Visual Studio Code. Tiếp theo các bạn nhập "cl" rồi bấm phím Tab để thấy console.log hiện lên. Sau đó các bạn nhập nội dung như trong hình ảnh dưới đây:

Có một điều quan trọng các bạn cần nhớ là nếu trên thẻ mà bạn đang làm việc trên Visual Studio Code có hiện một dấu chấm tròn thì có nghĩa là các thay đổi bạn thực hiện chưa được lưu. Bạn cần bấm Ctrl + S để lưu thay đổi trên file nhé.

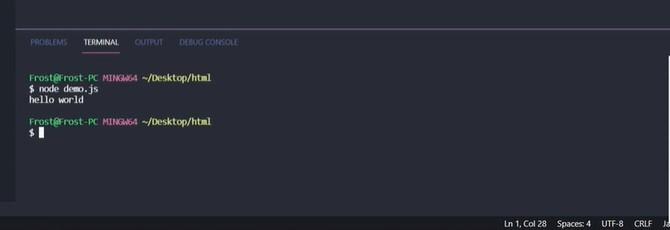
Tiếp theo, các bạn bấm vào thẻ Terminal => chọn New Terminal => nhập câu lệnh để chạy trên Node JS. Câu lếnh sẽ được viết theo công thức node + tên file. Ví dụ ở đây file của chúng mình tên là demo.js thì câu lệnh sẽ là node demo.js. Nhập câu lệnh xong thì các bạn bấm Enter là sẽ thu được kết quả như sau:

Với cách làm này các bạn có thể chạy thử chương trình đầu tiên với Javascript và chạy thử mọi câu lệnh khác bằng Node JS mà không cần phụ thuộc vào việc xem trên trình duyệt.
Xem thêm: Hướng dẫn cách chuyển file Word sang HTML đơn giản nhất
Thứ tự chạy câu lệnh trên Node JS
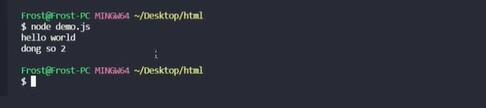
Các bạn ghi nhớ quy tắc chạy câu lệnh của Javascript là từ trên xuống dưới và từ trái qua phải. Giả sử chúng mình có 2 dòng lệnh như trong hình ảnh dưới đây thì dòng 1 sẽ chạy trước rồi mới đến dòng 2.

Đây là kết quả khi chạy trên Node JS, đúng theo thứ tự từ trên xuống dưới và từ trái qua phải:

Xem thêm: Hướng dẫn cách dùng thẻ div và cách tạo danh sách trong HTML
Kết luận
Như vậy, chúng mình đã hướng dẫn các bạn về cách khởi tạo chương trình đầu tiên với Javascript. Nếu các bạn muốn được học kiến thức chuyên sâu và có hệ thống rõ ràng đi từ cơ bản đến nâng cao về Javascript thì hãy tham gia khóa học:
Lập trình Javascript căn bản từ A-Z thực chiến cho người mới
Khóa học giúp các bạn xây dựng nền tảng căn bản về Javascript, nắm chắc kiến thức cốt lõi, sử dụng thành thạo các hàm và có kinh nghiệm thực tiễn trong việc xử lý các bài toán trong công việc lập trình. Trong quá trình học, nếu có phần nào bạn chưa hiểu thì có thể để lại câu hỏi trong mục Hỏi Đáp ngay bên dưới video bài giảng. Giảng viên sẽ phản hồi cho bạn trong vòng 24h. Các bạn được học thoải mái mọi lúc, mọi nơi mà không bị giới hạn về thời gian hay số lượt học. Tất cả khóa học tại Gitiho đều có giá trị sử dụng trọn đời. Hãy đăng ký ngay hôm nay để được nhận ưu đãi về học phí các bạn nhé!
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








