Hướng dẫn cài đặt Visual Studio Code cho người mới học lập trình
Hướng dẫn cách tải visual studio code học lập trình, các bạn sẽ phải viết ra các câu lệnh cho máy tính hiểu và thực thi một cách tự động. Để lập trình cho các câu lệnh đó chúng ta phải sử dụng IDE (Integrated Development Environment) - phần mềm hợp nhất các công cụ cơ bản cần thiết để viết và kiểm tra phần mềm. Trong bài viết này chúng mình sẽ hướng dẫn các bạn cài một IDE khá phổ biến là Visual Studio Code.
Cách cài đặt Visual Studio Code
Bước 1: Cách tải visual studio code và hướng dẫn cài visual studio code
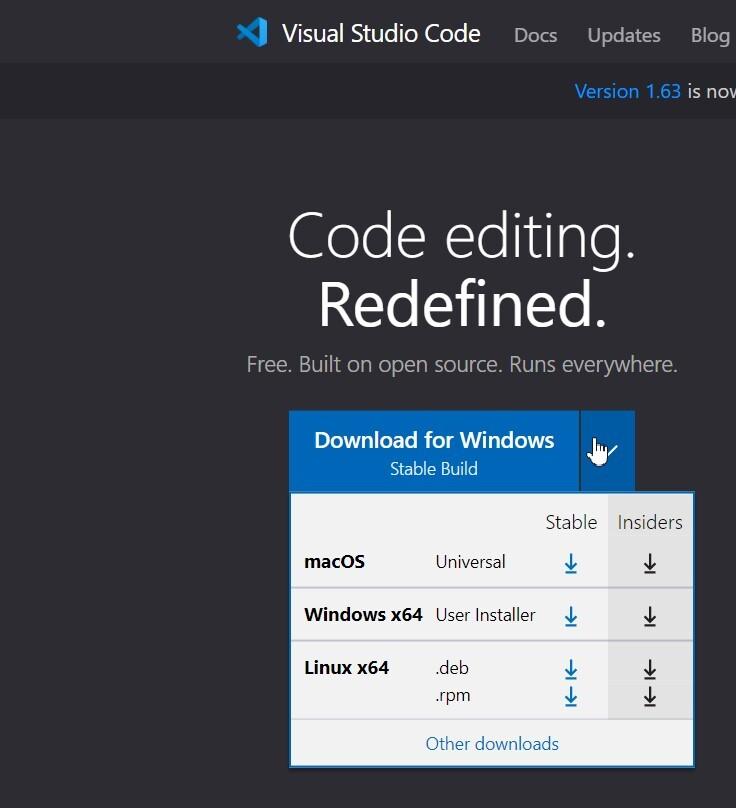
Các bạn lên Google và tìm kiếm từ khóa "Visual Studio Code" là sẽ thấy trang code.visualstudio.com của nhà cung ứng. Sau đó các bạn chọn phiên bản phù hợp với hệ điều hành máy tính của mình. Các cài Visual Studio Code có thể cài được trên Windows, macOS, Linux x64.

Khi hoàn tất quá trình tải về thì các bạn chỉ cần bấm chuột phải vào tên file của phần mềm => chọn Run as adminitrator => bấm Next ở tất cả các bước cho đến khi xong hết các bước thì bấm Finish.
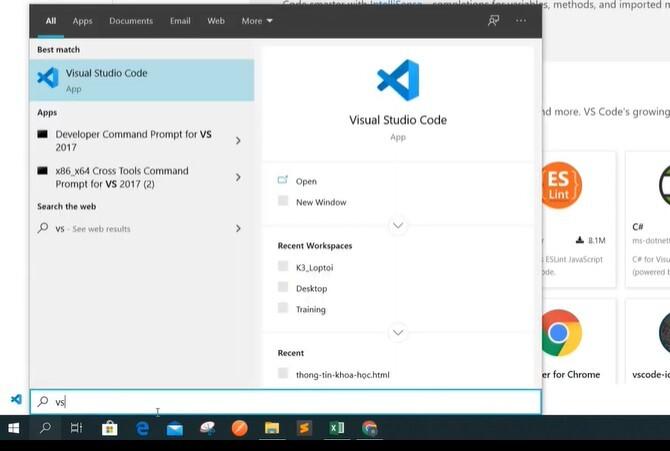
Sau khi cài đặt Visual Studio Code thì các bạn có thể tìm thấy phần mềm này trong máy tính bằng cách sử dụng thanh tìm kiếm. Sau khi đã cài vscode bạn sẽ vào phần tìm kiếm và gõ Visual Studio Code trên hệ điều hành Windows.

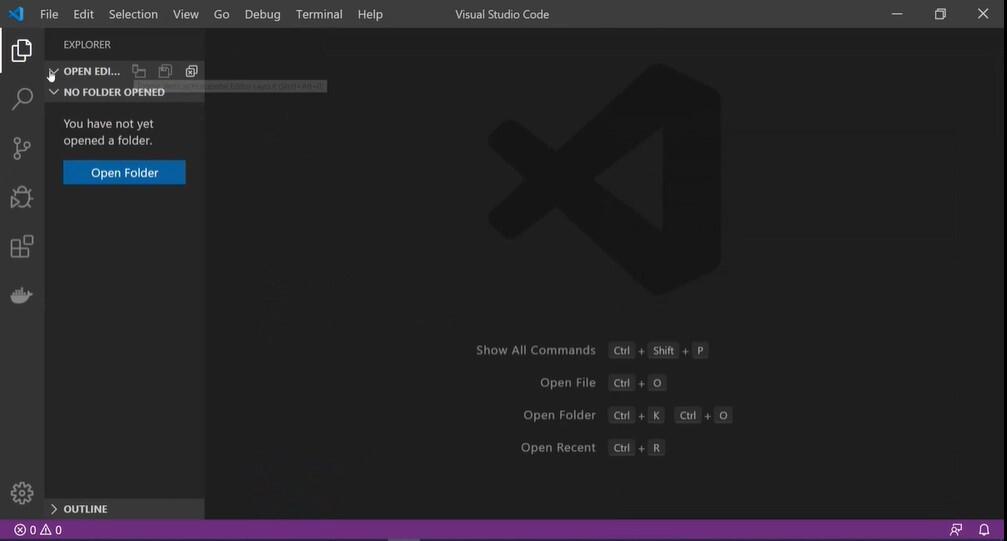
Sau khi đã đó các bạn mở phần mềm lên thì có thể thấy được giao diện làm việc Visual Studio Code như sau:

Xem thêm: HTML là gì? Làm quen với HTML và các Extension hỗ trợ VSCode
Bước 2: Làm quen với Visual Studio Code
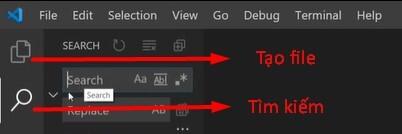
Trong giao diện đầu tiên của Visual Studio Code, những người mới học lập trình chỉ cần chú ý đến 2 công cụ là:
- Công cụ tạo file (biểu tượng hình 2 file chồng lên nhau): Dùng để tạo các file viết code cho bạn.
- Công cụ tìm kiếm (biểu tượng hình kính lúp): Dùng để tìm kiếm những từ khóa trong văn bản mà bạn đã viết ở Visual Studio Code

Trước khi tạo file mới trong Visual Studio Code thì bạn phải có thư mục làm việc để lưu file đó. Các bạn có thể tạo thư mục mới hoặc sử dụng thư mục có sẵn. Có 3 cách để mở một thư mục mới trong phần mềm này là:
- Cách 1: Bấm vào công cụ tạo file => chọn nút Open folder => tìm đến thư mục => nhấp chuột trái để chọn thư mục rồi bấm Select Folder
- Cách 2: Vào thẻ File => chọn Open folder => tìm đến thư mục => nhấp chuột trái để chọn thư mục rồi bấm Select Folder
- Cách 3: Kéo thả thư mục làm việc của bạn vào Visual Studio Code.
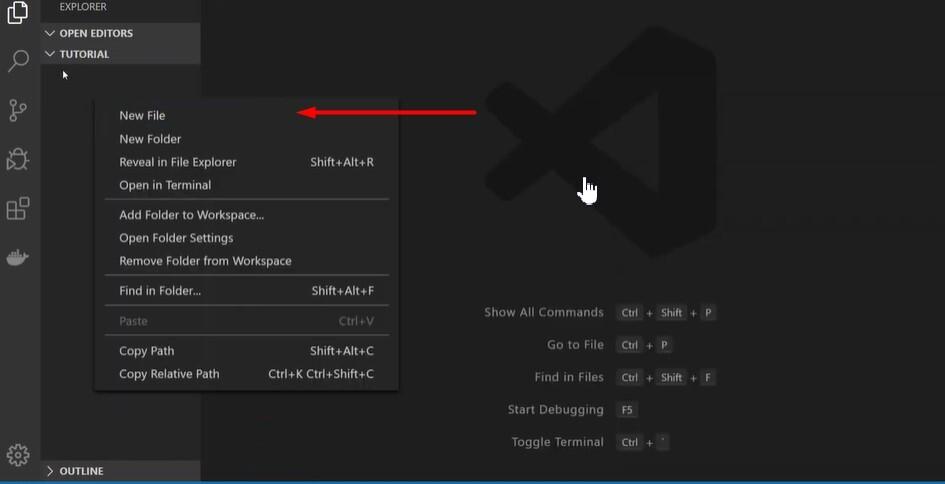
Sau khi mở thư mục làm việc lên rồi thì các bạn nhấp chuột phải vào vùng trống => chọn New File để tạo một file làm việc trong Visual Studio Code.

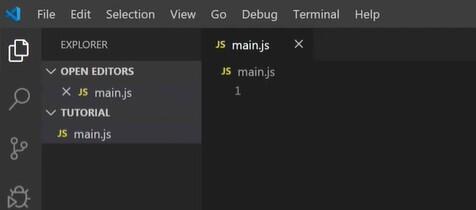
Các bạn đang sử dụng Visual Studio Code để viết loại ngôn ngữ lập trình nào thì phải đặt tên tương ứng với nó. Ở đây chúng mình chuẩn bị sử dụng ngôn ngữ lập trình Javascript nên sẽ đặt tên file là .js nhé.

Xem thêm: Hướng dẫn cách dùng thẻ div và cách tạo danh sách trong HTML
Cài đặt phần mềm bổ trợ cho Visual Studio Code
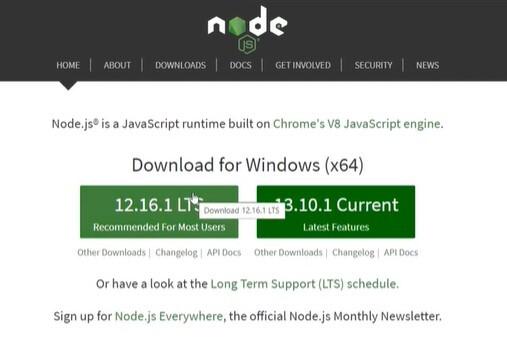
Hướng dẫn cách cài Visual Studio Code và để lập trình Javascript nên sẽ phải cài thêm một phần mềm bổ trợ là Nodejs. Để cài đặt vscode, các bạn lên Google tìm kiếm từ khóa "nodejs" là sẽ thấy ngay nhé. Sau đó các bạn chọn phiên bản phù hợp để tải về.

Trong hình ảnh trên bạn có thể thấy 2 bản là LTS và Current. Bản Current là bản mới nhất, nhiều chức năng nhất; còn bản LTS là bản ổn định nhất. Tùy vào nhu cầu sử dụng mà bạn chọn bản phù hợp để tải về nhé. Ở đây chúng mình sẽ chọn bản LTS vì tính ổn định của nó và phần lớn các lập trình viên cũng đang sử dụng phiên bản này.
Hướng dẫn cài đặt visual studio code phần mềm này cũng có cách cài vscode tương tự như cách cài đặt Visual Studio Code và mọi phần mềm khác của máy tính. Các bạn cài như bình thường là được nhé.
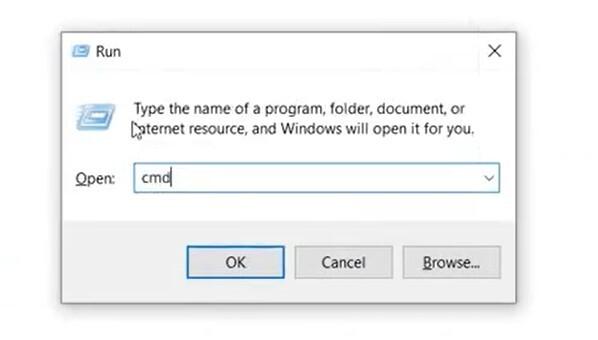
Sau đó, các bạn có thể kiểm tra xem đã cài đặt thành công hay chưa bằng cách: Bấm tổ hợp phím tắt Window + R => nhập từ "cmd" vào cửa sổ Run => bấm Enter.

Tiếp theo các bạn gõ lệnh "node - v" rồi bấm Enter, Nếu trên cửa sổ hiện lên tên phiên bản thì tức là đã cài đặt thành công:


Sau đó các bạn tắt Visual Studio Code rồi bật lại để Nodejs có thể hiệu ứng được trên phần mềm này. Chúng ta cần làm thêm một bước nữa để tải môi trường Nodejs vào Visual Studio Code như sau:
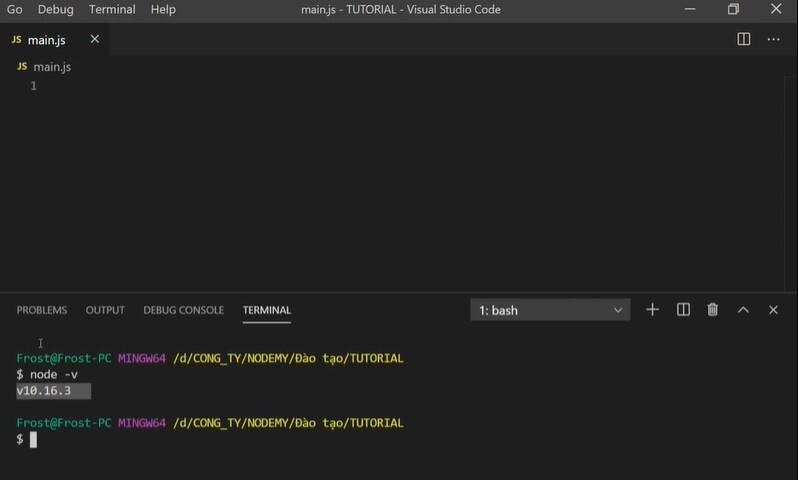
Vào thẻ Terminal trong Visual Studio Code => chọn New Terminal => nhập lệnh "node - v" => bấm Enter.

Khi đã tích hợp Nodejs vào Visual Studio Code thì bạn sẽ không cần chuyển ra chuyển vào giữa 2 phần mềm này nữa rất tiện dụng.
Xem thêm: Hướng dẫn cách dùng thẻ IMG hiển thị hình ảnh trong HTML
Cách tải Visual Studio Code và cài tiện ích phím tắt
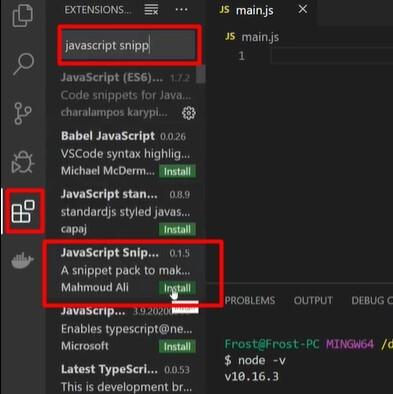
Cũng như mọi phần mềm khác, khi sử dụng Visual Studio Code các bạn cũng nên dùng phím tắt để làm việc nhanh và hiệu quả hơn. Trước hết các bạn cần cài đặt phím tắt bằng cách nhấp vào công cụ Extension (biểu tượng hình ô vuông) ở góc trái giao diện làm việc. Sau đó các bạn gõ từ khóa "Javascript Snippets" vào thanh tìm kiếm => tìm đúng tiện ích mở rộng có tên như vậy => bấm Install để cài đặt.

Sau khi cài đặt xong, việc soạn thảo các dòng code của bạn sẽ trở nên nhanh gọn hơn nhiều. Ví dụ: Thông thường bạn sẽ phải gõ ra cả cụm "console.log" nhưng khi đã cài tiện ích này thì các bạn chỉ cần gõ "cl" rồi bấm phím Tab là được.
Kết luận
Như vậy chúng mình đã hướng dẫn xong cho các bạn về cách cài đặt và sử dụng cơ bản của Visual Studio Code. Phần mềm này có rất nhiều ứng dụng khác nhau trong đó có việc sử dụng để lập trình Javascript.
Nếu các bạn muốn được học lập trình Javascript từ cơ bản đến nâng cao thì hãy đăng ký ngay khóa học dưới đây:
Lập trình Javascript thực chiến từ A-Z cho người mới bắt đầu
Khóa học cung cấp cho các bạn những bài giảng lý thuyết chi tiết, bài tập thực hành thực tế có hướng dẫn thực hiện và nhiều tài liệu học tập thú vị. Trong quá trình học, giảng viên sẽ hỗ trợ tận tình cho các bạn bằng cách giải đáp mọi thắc mắc trong vòng 24h. Các bạn có thể học mọi lúc, mọi nơi trên cả máy tính và ứng dụng di động của Gitiho. Khóa học có giá trị sử dụng trọn đời, không giới hạn số lượt học các bạn nhé. Chúc các bạn thành công!
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








