Bài tập thực hành Javascript với toán tử ++ kèm hướng dẫn giải
Hãy bắt tay vào làm ngay một bài tập thực hành với toán tử ++ trong Javascript để nắm vững cách sử dụng của nó. Bài viết có đề bài và hướng dẫn giải chi tiết cho bạn.
Bài tập thực hành Javascript với toán tử ++
Đề bài
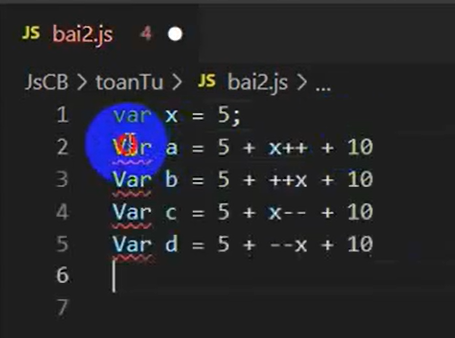
Var x = 5
Var a = 5 + x++ + 10
Var b = 5 + ++x +10
Var c = 5 + x-- + 10
Var d = 5 + --x +10
Hỏi: a, b, c, d có giá trị là bao nhiêu?
Trong bài viết trước, chúng mình đã hướng dẫn cho các bạn về các toán tử trong Javascript trong đó có đề cập đến toán tử cộng cộng. Nếu bạn đã đọc bài thì bạn sẽ biết đây là toán tử dùng để tăng/giảm giá trị biến đi một đơn vị. Trong đó ++ là tăng một đơn vị còn -- là giảm một đơn vị. Nếu bạn chưa đọc bài thì nên dành chút thời gian tìm hiểu để có thể hiểu rõ bài tập thực hành này hơn nhé.
Hướng dẫn xử lý
Trước hết, các bạn mở Visual Studio Code lên, tạo file làm việc mới rồi nhập dữ liệu của biến như đề bài đã cho:

Bây giờ chúng ta sẽ đi vào từng bước xử lý chi tiết của bài tập thực hành này nhé.
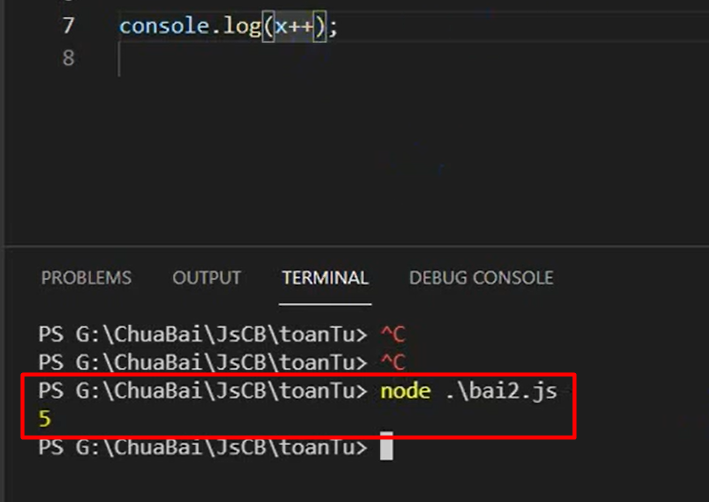
Đầu tiên, các bạn in ra giá trị của x++ bằng cách sử dụng console.log (x++);

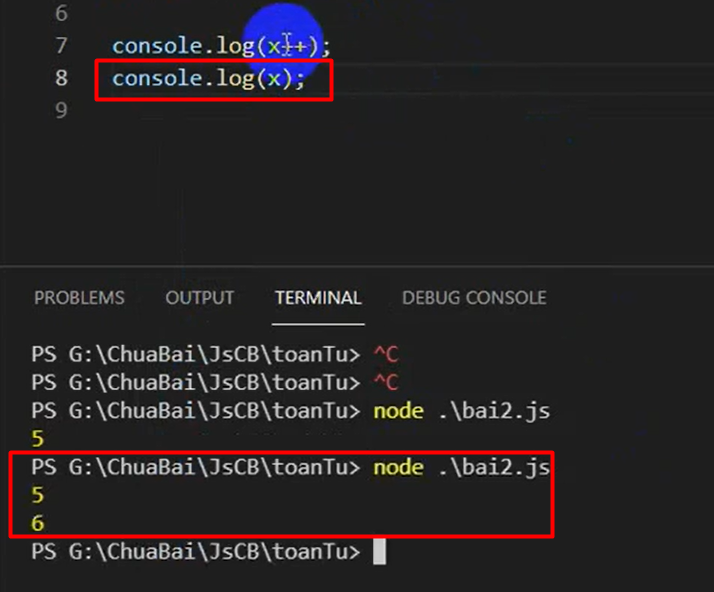
Ở đây các bạn sẽ thấy kết quả in ra của x++ là 5. Vậy vấn đề đặt ra là tại sao đề bài cho x = 5 rồi mà x++ lại vẫn bằng năm? Để tìm nguyên nhân thì chúng ta có thể kiểm tra ngay giá trị của x bằng console.log (x); Hình ảnh dưới đây là kết quả mà chúng mình thu được:

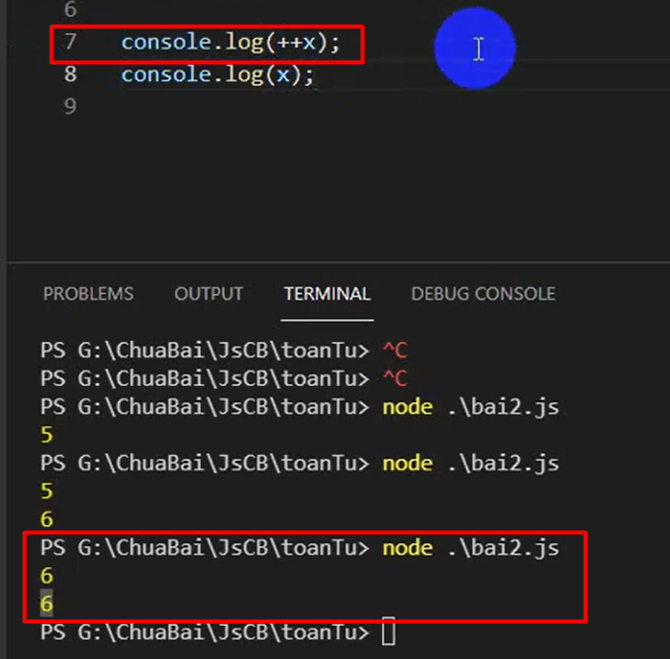
Nguyên nhân xảy ra trường hợp này là với toán tử ++ trong Javascript thì sẽ ưu tiên lấy giá trị của x trước rồi mới cộng thêm đơn vị vào. Do đó khi in console.log (x) ở phía sau sẽ ra kết quả là 6. Nếu các bạn sử dụng là console.log (++x) thì việc tăng đơn vị sẽ ưu tiên thực hiện trước và sẽ thu được kết quả bằng 6 như sau:

Đến đây chúng ta sẽ nhắc lại kiến thức về toán từ ++ là sự khác biệt của x++ và ++x là thời điểm tăng đơn vị. Nếu ++ nằm phía sau biến thì việc tăng đơn vị không được ưu tiên bằng việc lấy giá trị của biến. Ngược lại, khi ++ nằm trước biến thì việc tăng đơn vị sẽ được ưu tiên thực hiện trước.
Như vậy trong phép tính thứ nhất var a = 5 + x++ + 10 thì kết quả sẽ bằng 20, suy ra giá trị của a = 20. Sau khi thực hiện phép tính này thì x sẽ được cộng thêm một đơn vị nên lúc này x sẽ bằng 6.
Do đó khi thực hiện phép tính để tìm giá trị của b là var b = 5 + ++x +10 sẽ là 22. Bởi vì phép tính thực hiện trước đó đã có x = 6, ở đây dùng ++x nên chúng ta phải ưu tiên thực hiện việc tăng đơn vị cho x trước do đó ++x có giá trị bằng 7. Cuối cùng chúng ta rút ra được kết quả b = 22.
Ở phép tính thứ ba, chúng ta cần tìm giá trị của c theo biểu thức var c = 5 + x-- + 10. Tương tự như x++ thì x-- cũng ưu tiên việc lấy giá trị của x trước rồi mới bớt đi một đơn vị. Điều đó có nghĩa là kết quả của phép tính c = 22 nhưng x sau phép tính này sẽ có giá trị bằng 6.
Đến phép tính cuối cùng, trước khi thực hiện nó thì x của chúng ta đang bằng 6. Tuy nhiên vì biểu thức là var d = 5 + --x +10 nên cần phải bớt một đơn vị của x trước khi thực hiện. Vậy ta sẽ thu được kết quả là d = 20.
Cuối cùng, chúng ta đã có thể trả lời được câu hỏi của đề bài là:
- Giá trị của a = 20
- Giá trị của b = 22
- GIá trị của c = 22
- Giá trị của d = 20
Các bạn hãy thử thực hành với bài tập Javascript cùng toán tử ++ này ngay để hiểu rõ hơn về cách sử dụng của nó. Cách để giúp bạn có thể xử lý tốt các bài toán trong Javascript đó là cứ thực hành nhiều là sẽ quen thuộc với biến, kiểu dữ liệu và các toán tử.
Xem thêm: Bài tập thực hành Javascript với câu lệnh điều kiện IF ELSE
Kết luận
Qua bài viết này, chắc hẳn bạn đã có hiểu biết rõ ràng về toán tử ++ trong Javascript. Để được học kiến thức về Javascript một cách bài bản, đầy đủ với sự hướng dẫn chi tiết từ chuyên gia thì các bạn hãy tham gia khóa học dưới đây:
Lập trình Javascript thực chiến từ A-Z cho người mới bắt đầu
Đây là khóa học phù hợp với các bạn đang muốn bắt đầu tìm hiểu về lập trình, đang thiếu kiến thức căn bản và kinh nghiệm thực tế. Khóa học giúp các bạn nắm trọn kiến thức cốt lõi về Javascript, xây dựng nền tảng hiểu biết căn bản về lập trình, sử dụng thành thạo các hàm và tích lũy kinh nghiệm thực tiễn trong việc xử lý các bài toán cực hay. Nếu các bạn gặp vấn đề chưa hiểu rõ trong quá trình học thì cứ đặt câu hỏi ngay bên dưới video nhé. Giảng viên luôn đảm bảo việc trả lời các bạn trong vofg 24h sau khi bạn gửi câu hỏi nhé.
Khóa học này có giá trị sử dụng trọn đời, không giới hạn số lượt học các bạn nhé. Do đó, các bạn cứ thoải mái sắp xếp thời gian học phù hợp cho bản thân. Các bạn có thể học trên mọi thiết bị vì Gitiho đã phát triển đồng thời cả website và ứng dụng học tập trên di động. Hãy đăng ký ngay hôm nay để được nhận ưu đãi về học phí các bạn nhé!
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








