Bài tập thực hành Javascript với câu lệnh điều kiện IF ELSE
Bài tập thực hành Javascript này chúng ta sẽ làm quên với câu lệnh điều kiện IF ELSE. Hãy cùng bắt tay vào tìm hiểu đề bài và cách giải quyết ngay nào!
Khi học Javascript, các bạn phải thực hành nhiều thì mới có thể ghi nhớ được kiến thức. Bài tập thực hành dưới đây sẽ giúp bạn sử dụng câu lệnh điều kiện IF ELSE trong Javascript thành thạo hơn.
Tổng quan về câu lệnh điều kiện IF ELSE
Để hiểu về câu lệnh điều kiện IF ELSE thực chất được tạo ra bằng việc kết hợp lệnh IF và lệnh ELSE với nhau. Bây giờ chúng ta sẽ cùng tìm hiểu kiến thức cơ bản về 2 loại câu lệnh này nhé.
Câu lệnh IF trong Javascipt có cú pháp như sau:
if (condition) {
// đoạn code sẽ được thực hiện nếu điều kiện đúng
}
Cũng giống như trong các phần mềm khác, lệnh IF trong Javascript dùng để tạo ra một chương trình kiểm tra điều kiện. Khi đó sẽ có 2 trường hợp như sau:
- Điều kiện (condition) đúng, các đoạn code phía trong sẽ được thực hiện
- Điều kiện sai, các đoạn code phía trong không được thực hiện
Câu lệnh ELSE dùng để bổ trợ cho câu lệnh IF trong Javascipt có cú pháp như sau:
else {
// đoạn code sẽ được thực hiện nếu điều kiện của mệnh đề If không được thỏa mãn
}
Dưới đây là ví dụ về việc câu lệnh ELSE được sử dụng kết hợp với câu lệnh IF để tạo chương trình kiểm tra điều kiện.

Xem thêm: Kiến thức cơ bản về câu lệnh và biến trong Javascript
Bài tập thực hành Javascript về câu lệnh điều kiện IF ELSE
Đề bài tập thực hành với câu lệnh điều kiện IF ELSE
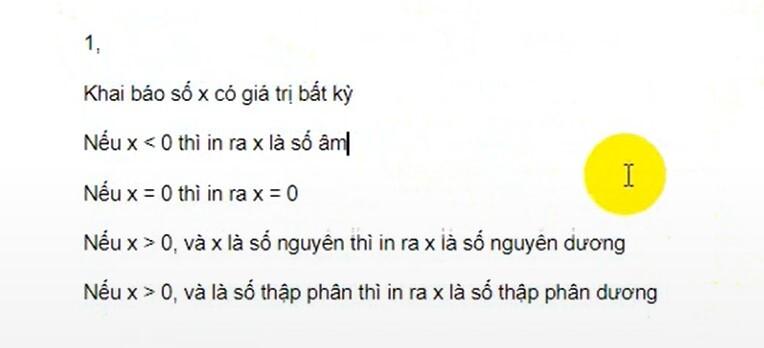
Khai báo số x có giá trị bất kỳ
Nếu x < 0 thì in ra x là số âm
Nếu x = 0 thì in ra x = 0
Nếu x > 0, và x là số nguyên thì in ra x là số nguyên dương
Nếu x > 0 và x là số thập phân thì in ra x là số thập phân dương

Hướng dẫn làm bài tập thực hành Javascript câu lệnh điều kiện IF ELSE
Bước 1: Các bạn mở Visual Studio Code lên rồi tạo một thư mục làm việc mới.

Bước 2: Với yêu cầu đầu tiên "Khai báo số x có giá trị bất kỳ" thì rất đơn giản, các bạn chỉ cần khai báo dưới dạng: "var x = một số bất kỳ;" nhé.
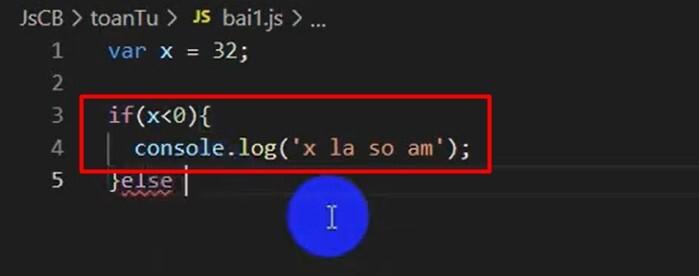
Ở đây chúng mình sẽ khai báo là "var x = 32;"

Bước 3: Với yêu cầu "Nếu x < 0 thì in ra x là số âm" thì chúng ta sẽ sử dụng câu lệnh IF như sau:
if(x<0){
console.log ('x la so am');
}

Xem thêm: Bài tập thực hành với Object và String trong Javascript
Bước 4: Với yêu cầu "Nếu x = 0 thì in ra x = 0" thì chúng ta sẽ nối vào đoạn code trên bằng cách sử dụng thêm câu lệnh ELSE như sau:
if(x<0){
console.log ('x la so am');
} else if (x===0) {
console.log ('x = 0');
}

Trong đoạn code trên chúng mình sử dụng ký hiệu 3 dấu bằng để thực hiện phép so sánh biến x với số 0. Nếu các bạn còn nhớ thì trong bài chia sẻ về các toán tử trong Javascript thì chúng mình để chia sẻ rằng sử dụng 3 dấu bằng là cách so sánh cả giá trị và kiểu dữ liệu. Nếu bạn nào chưa đọc bài viết trước thì hãy dành chút thời gian để tham khảo nhé.
Ngoài ra, với yêu cầu này chúng ta cũng có thể sử dụng riêng một câu lệnh IF khác mà không cần nối thêm câu lệnh ELSE với dưới dạng như sau:
if (x===0) {
console.log ('x = 0');
}
Cả hai cách đều sử dụng được nên các bạn cứ làm theo thói quen nha.
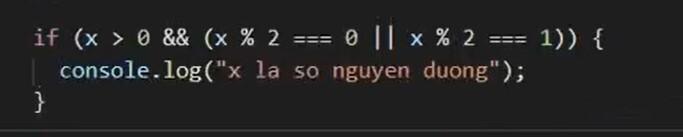
Bước 5: Với yêu cầu "Nếu x > 0, và x là số nguyên thì in ra x là số nguyên dương" thì chúng ta sẽ dùng cách viết riêng một câu lệnh IF khác như trên nhé.
if (x>0 && (x % 2 === 0 || x % 2 === 1 )) {
console.log ("x la so nguyen duong");
}

Các bạn có nhận ra được trong câu lệnh IF ở đây chúng mình đã sử dụng bao nhiêu toán tử không? Ở đây là * toán tử bao gồm:
- Toán tử AND (ký hiệu &&) dùng để liên kết 2 mệnh đề trong điều kiện
- Toán tử OR (ký hiệu ||) dùng để phân tách 2 mệnh đề trong điều kiện
- Toán tử phần trăm (ký hiệu %) dùng để lấy số dư trong phép chia
- Phép so sánh cả về giá trị và kiểu dữ liệu được ký hiệu là "==="
Nếu diễn giải về câu lệnh trên chúng ta sẽ nói như sau: Nếu x > 0 và x là số chẵn (chia 2 dư 0) hoặc x là số lẻ (chia 2 dư 1) thì in ra kết quả "x là số nguyên dương".
Xem thêm: Bài tập thực hành với Array và Object lồng nhau trong Javascript
Bước 6: Với yêu cầu "Nếu x > 0 và x là số thập phân thì in ra x là số thập phân dương" thì trước hết chúng ta cần phân tích như sau. Nếu x là một số thập phân trong thực tế thì nó chia cho 2 sẽ ra một số khác 0 và khác cả 1 vì nó không phải số chẵn hay số lẻ.
Khi đó, câu lệnh IF mà chúng ta sử dụng sẽ có dạng như sau:
if (x>0 && (x % 2 !== 0 || x % 2 !== 1 )) {
console.log ("x la so nguyen duong");
}

Trong câu lệnh trên, có một phần khác với câu lệnh để thực hiện yêu cầu in ra "x là số nguyên dương" là chúng mình đã dùng thêm toán tử ! để tạo phép so sánh giữa 2 vế.
Kết luận
Bài viết này chúng mình đã hướng dẫn cơ bản về câu lệnh điều kiện IF ELSE và hướng dẫn làm một bài tập liên quan đến câu lệnh này mà có áp dụng các toán tử. Hãy theo dõi Gitiho thường xuyên để đón đọc các bài viết mới về Javascript các bạn nhé.
Để học trọn bộ kiến thức từ cơ bản đến nâng cao về Javascript thì các bạn hãy tham gia khóa học:
Lập trình Javascript thực chiến từ A-Z cho người mới bắt đầu
Khóa học phù hợp với những bạn đang thiếu kiến thức nền tảng về Javascript để bắt đầu học lập trình. Tham gia vào khóa học, các bạn sẽ được học theo hệ thống kiến thức từ căn bản đến chuyên sâu. Bài học lý thuyết và bài tập thực hành luôn luôn đi cùng nhau giúp bạn dễ dàng ghi nhớ kiến thức. Giảng viên cũng sẽ giải đáp mọi thắc mắc của bạn trong vòng 24h. Hãy đăng ký ngay đề được nhận ưu đãi về học phí nữa các bạn nhé!
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








