Bài tập thực hành với Object và String trong Javascript
Trong các bài chia sẻ trước của Gitiho, các bạn đã được biết Object và String là 2 kiểu dữ liệu được sử dụng phổ biến trong Javascript. Chúng ta hãy bắt tay vào làm ngay bài tập thực hành với Object và String trong Javascript để nắm rõ cách sử dụng hơn các bạn nhé.
Trước hết, chúng ta hãy nhớ lại một chút về lý thuyết liên quan đến Object và String trong Javascript.
- String: Là kiểu dữ liệu gồm một chuỗi ký tự được đặt trong cặp dấu ' ' hoặc " " hoặc ``.
- Object: Là kiểu dữ liệu được dùng để đóng gói các biến có dữ liệu liên quan với nhau hay có mối liên hệ với nhau. Khi khai báo kiểu dữ liệu này thì phần bao bên ngoài sẽ là dấu ngoặc nhọn { } nhé.
Bài tập thực hành với Object trong Javascript
Đề bài
Trước hết, chúng ta cùng quan sát đề bài tập thực hành với Object trong Javascript:
Cho object user = {
ten: 'tung'
tuoi: 20
};
a, hãy in ra tên và tuổi của user
b, hãy thêm cho user họ là "nguyễn"
c, hãy thay đổi tuổi thành 30
Hướng dẫn thực hành
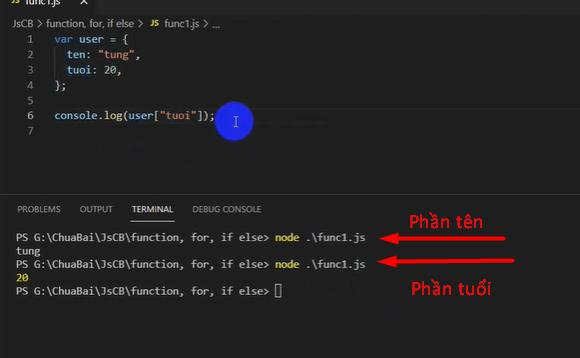
Câu hỏi 1: In ra tên và tuổi của user
Để lấy một giá trị của Object trong Javascript thì chúng ta dùng công thức sau: "tên object ["từ khóa muốn lấy"]".
Theo đề bài trên thì chúng ta sẽ dùng công thức console.log(user["ten"]); để lấy được dữ liệu về tên. Chúng ta cũng làm tương tự như vậy, chỉ thay từ khóa để lấy được thông tin về phần tuổi. Kết quả thu được sẽ như sau:

Có một công thức khác cũng được dùng để in ra một phần giá trị cụ thể của Object trong Javascript là: "tên object + dấu chấm + từ khóa muốn lấy giá trị". Như trong bài tập này thì công thức để lấy giá trị tên sẽ là: "console.log(user.ten);".
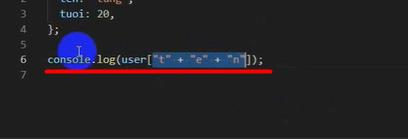
Điểm khác biệt của 2 công thức này là: Nếu bạn dùng công thức chứa dấu chấm thì sẽ chỉ in ra đúng kết quả của từ khóa được điền vào.Còn nếu bạn dùng công thức chứa dấu ngoặc vuông thì chúng ta có thể ghép chuỗi như trong hình ảnh sau để truy vấn ra kết quả.

Xem thêm: Hướng dẫn cài đặt Visual Studio Code cho người mới học lập trình
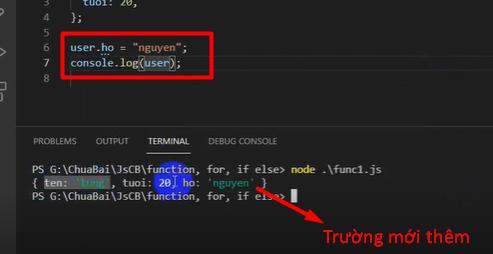
Câu hỏi 2: Thêm cho user họ là "nguyễn"
Để thêm một trường cho Object trong Javascript thì chúng ra dùng công thức sau: tên object + dấu chấm + tên trường mới = "giá trị của trường mới";
Hoặc chúng ta cũng có thể dùng công thức sau để thêm trường mới: tên object ["tên trường mới"] = "giá trị của trường mới";
Ở bài tập này đang yêu cầu thêm trường họ là "nguyễn" cho đối tượng thì chúng ta dùng công thức sau: user.ho = "nguyen"; hoặc user ["ho"] = "nguyen";
Lúc này nếu chạy thử thì các bạn sẽ thấy trường họ đã được thêm vào object:

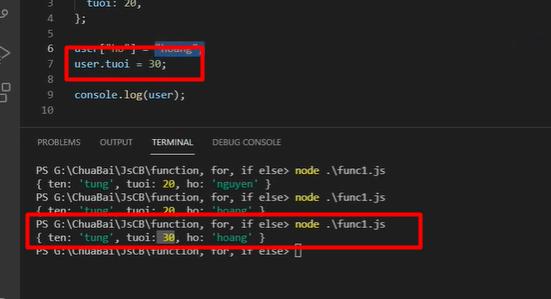
Câu hỏi 3: Thay đổi tuổi thành 30
Để ghi đè một giá trị mới cho trường có sẵn thì các bạn sử dụng công thức sau: tên object + dấu chấm + tên trường muốn thay đổi giá trị = giá trị mới;Với bài tập này thì cú pháp cụ thể sẽ như sau: user.tuoi = 30;

Xem thêm: Hướng dẫn chi tiết cách khởi tạo chương trình đầu tiên với Javascript
Bài tập thực hành với String trong Javascript
Đề bài
var age = 20,
var name = 'tung'
Yêu cầu: Hãy tạo ra String Greet theo mẫu:
`
xin chao, tôi là ${name} , tôi $ {age} tuoi.
tên bạn là gì?
`
Hướng dẫn thực hành
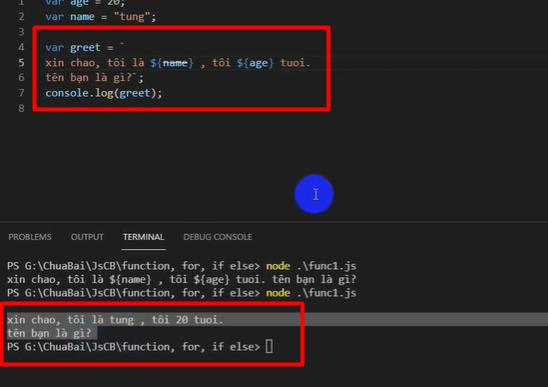
Các bạn cần khai báo một biến mới là var greet = `xin chao, tôi là ${name} , tôi $ {age} tuoi.
tên bạn là gì?`;
Các bạn chú ý là ở bước này chúng ta phải dùng dấu ` ở hai bên đầu thì mới xuống dòng được theo mẫu nhé.

Phần bài tập thực hành với String trong Java thì không có gì khó khăn, các bạn chỉ cần ghi nhớ là chúng ta sử dụng đúng dấu bao ở 2 đầu của giá trị cho biến là được. Các bạn có thể mở Visual Studio Code lên và thực hành ngay để nắm rõ các thao tác đã được hướng dẫn ở trên. Nếu trong lúc thực hành các bạn có gặp khó khăn gì thì hãy để lại bình luận để chúng mình giải đáp nhé.
Xem thêm: Kiến thức cơ bản về câu lệnh và biến trong Javascript
Kết luận
Hy vọng bài hướng dẫn thực hành cùng Object và String trong Javascript của chúng mình đã giúp được các bạn nắm rõ cách sử dụng 2 kiểu dữ liệu này. Để làm thêm nhiều bài tập thực hành về các kiểu dữ liệu khác trong Javascript, các bạn hãy tham gia khóa học:
Lập trình Javascript căn bản từ A-Z thực chiến cho người mới
Ngoài 2 kiểu dữ liệu trong bài viết này thì khóa học còn có nhiều bài tập thực tế về các kiểu dữ liệu như Number, Array hay Boolean. Hệ thống bài giảng của khóa học luôn được sắp xếp lý thuyết đi kèm bài tập thực hành. Các bạn sẽ học lý thuyết trước rồi đến các bài tập thực tế sau. Hoàn thành khóa học, các bạn sẽ xây dựng được nền tảng căn bản về Javascript, nắm chắc kiến thức trọng tâm, sử dụng thành thạo các hàm và có kinh nghiệm thực tiễn trong việc xử lý các bài toán trong công việc lập trình. Những kiến thức trong khóa học sẽ giúp bạn có thêm một kỹ năng mới, tự tin bước vào ngành lập trình với nền tảng tốt.
Các bạn cứ yên tâm đăng ký khóa học vì bạn sẽ không phải học một mình mà luôn có sự hỗ trợ từ giảng viên. Mọi câu hỏi của học viên tại Gitiho sẽ được giải đáp trong vòng 24h các bạn nhé. Các bạn cũng không cần phải theo một lịch học cố định mà có thể học thoải mái mọi lúc, mọi nơi tùy vào thời gian phù hợp với bạn. Các khóa học của Gitiho đều có giá trị sử dụng trọn đời, không giới hạn số lượt học nhé. Chúc các bạn học tập hiệu quả!
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








