Cách tạo biểu đồ chuỗi thời gian trong báo cáo Google data studio
Biểu đồ chuỗi thời gian trong Google data studio cho biết dữ liệu của bạn thay đổi như thế nào trong một khoảng thời gian nhất định. Ví dụ bạn có thể hiển thị số phiên truy cập trang web hàng ngày trong suốt một tuần hoặc tỷ suất lợi nhuận của công ty bạn theo từng quý trong 4 năm qua.
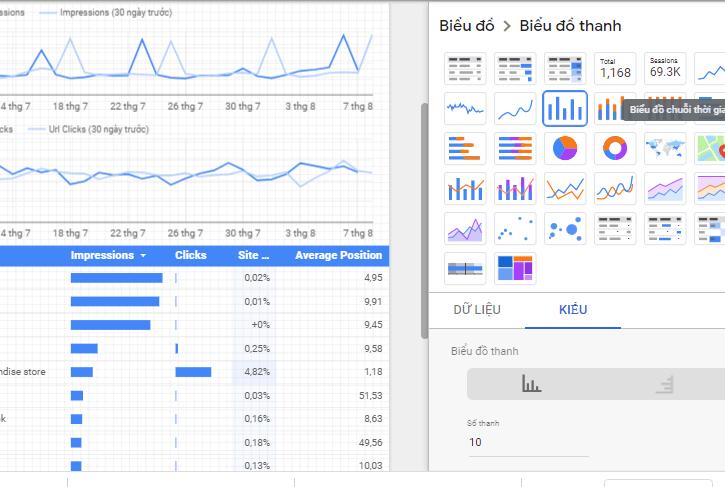
Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo các biểu đồ chuỗi thời gian, các sử dụng các bản thuộc tính data, thuộc tính style để làm đẹp báo cáo của bạn.
Biểu đồ chuỗi thời gian trong Data Studio
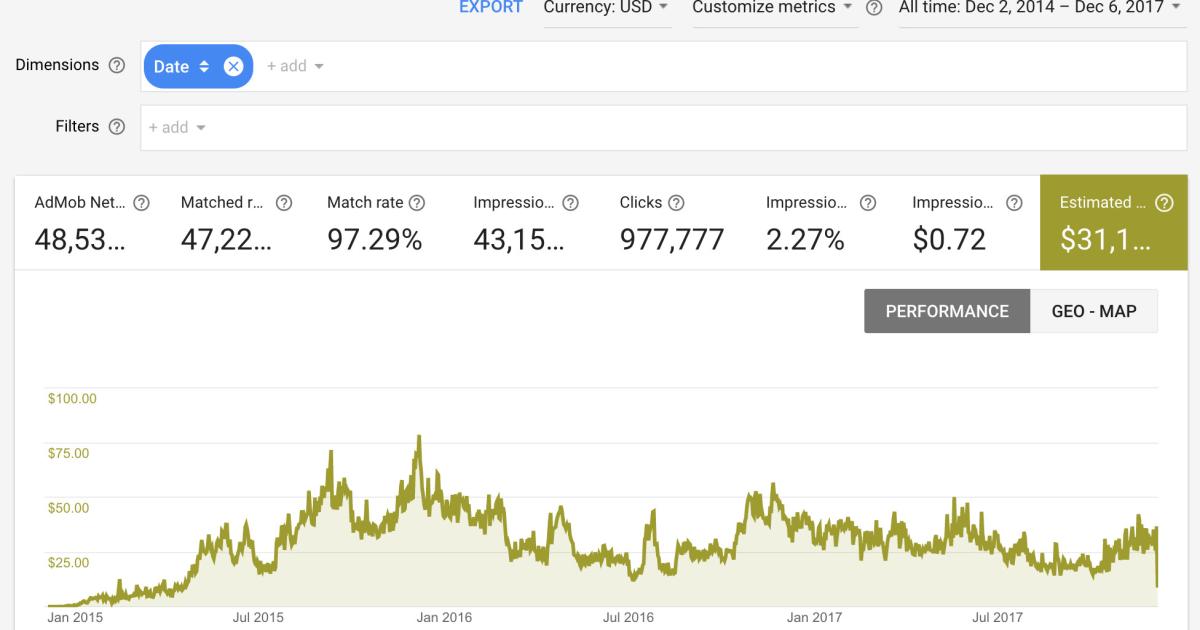
Biểu đồ chuỗi thời gian hiển thị dimension thời gian dưới dạng trục X (trục hoành), với trục Y (trục tung) đại diện cho thang đo. Các chỉ số riêng lẻ được vẽ dưới dạng một chuỗi các điểm dữ liệu (còn được gọi là "điểm đánh dấu") giữa 2 trục. Bạn có thể có trục Y trái và phải riêng biệt trong biểu đồ chuỗi thời gian Data Studio, nếu muốn.
Bạn có thể hiển thị tối đa 5 metric trong biểu đồ chuỗi thời gian của mình. Mỗi chuỗi có thể được hiển thị dưới dạng một đường hoặc thanh trong biểu đồ.

Thuộc tính của dữ liệu trong biểu đồ chuỗi thời gian
Các tùy chọn trong bảng thuộc tính dữ liệu (data property) của biểu đồ ảnh hưởng đến cách dữ liệu được tổ chức và hiển thị bên trong báo cáo của bạn.
Data source
data source cung cấp kết nối giữa thành phần và tập dữ liệu cơ bản. Các tùy chọn data source là:
- Để thay đổi data source của biểu đồ, hãy nhấp vào tên data source hiện tại.
- Để xem hoặc chỉnh sửa data source, hãy nhấp vào biểu tượng Edit (cây bút).
- Nhấp vào BLEND DATA để có thể xem dữ liệu từ nhiều data source trong cùng một biểu đồ.
Dimension
Dimension là danh mục dữ liệu. Giá trị dimension (dữ liệu chứa trong dimension) bao gồm tên, mô tả hoặc các đặc điểm khác của danh mục.
Thêm dimension vào biểu đồ bằng cách kéo các trường từ bảng điều khiển Available Fields ở bên phải. Bạn cũng có thể nhấp vào Add dimension trong tab Data .
Phạm vi ngày (Date range dimension)
Tùy chọn này xuất hiện nếu data source của bạn đã có dimension ngày hợp lệ. Đối với các data source Google Ads và Analytics, tùy chọn này tự động được đặt thành dimension Date.
Dimension phạm vi ngày được sử dụng làm cơ sở để giới hạn phạm vi ngày của biểu đồ. Ví dụ như bạn muốn đặt thuộc tính phạm vi ngày cho biểu đồ hoặc nếu người xem báo cáo sử dụng điều khiển phạm vi ngày để giới hạn khung thời gian.
Thời gian (Time dimension)
Dimension thời gian tạo trục X cho biểu đồ của bạn. Dữ liệu trong dimension này xác định khoảng thời gian của chuỗi thời gian. Dimension thời gian có thể trùng với cột dimension tạo phạm vi ngày hoặc có thể là một dimension riêng biệt. Ví dụ, bạn có thể sử dụng dimension ngày có định dạng YYYYMMDD làm dimension phạm vi ngày, nhưng sau đó sử dụng dimension khác được phân đoạn thành các quý của năm làm dimension trục X trong biểu đồ của bạn.
Dimension phụ (Breakdown dimension)
Dimension phụ giúp chia nhỏ các số liệu có trong một dimension đã chọn. Ví dụ, biểu đồ hiển thị dữ liệu bán hàng hàng năm có thể được chia nhỏ theo từng Khu vực bán hàng để hiển thị doanh số bán hàng theo khu vực hoặc theo dimension ID nhân viên để hiển thị doanh số bán hàng của từng nhân viên khác nhau
Metric
Metric đo lường những thứ có trong dimension và cung cấp thang số và chuỗi dữ liệu cho biểu đồ.
Thêm số liệu vào biểu đồ bằng cách kéo các trường từ bảng Available Fields ở bên phải. Bạn cũng có thể nhấp vào nút Add metric trong tab Data
Bạn có thể hiển thị tối đa 5 chỉ số trong một chuỗi thời gian.
Phạm vi ngày mặc định (Default date range)
Thuộc tính phạm vi ngày mặc định cho phép bạn đặt khung thời gian cho một biểu đồ cụ thể.
Tùy chọn phạm vi ngày mặc định
Bộ lọc (Filter)
Thuộc tính bộ lọc giới hạn dữ liệu được hiển thị trong báo cáo của bạn.
Trong bảng thuộc tính, bộ lọc bao gồm những tùy chọn sau
Bảng thuộc tính Style
Thuộc tính Style của biểu đồ kiểm soát cách trình bày và giao diện tổng thể của biểu đồ. Bảng thuộc tính này gồm các tùy chọn sau:
Màu sắc (Color by)
Tùy chọn này kiểm soát màu sắc dữ liệu của bạn. Các tùy chọn này xuất hiện khi bạn có dimension phụ (breakdown) trong biểu đồ của mình.
Series
Phần này sẽ lặp lại vị trí của mỗi metric được hiển thị trong biểu đồ. Thứ tự của các phần khớp với thứ tự của metric số được liệt kê trong tab DATA.
Dữ liệu bị thiếu (Missing data)
Tùy chọn này xuất hiện khi dimension thời gian của bạn thiếu dữ liệu. Data Studio đưa ra 3 cách xử lý tình huống này.
Lưu ý rằng tùy chọn này không áp dụng cho biểu đồ dạng thanh
Chú thích (Legend)
Các tùy chọn này xác định vị trí của chú giải biểu đồ.
Axes - Hiển thị các trục trong biểu đồ
Các tùy chọn này cho phép bạn hiển thị tiêu đề và tỷ lệ của trục biểu đồ. Phần trục Y bên phải xuất hiện khi bạn có nhiều hơn 1 metric trong biểu đồ của mình.
Các tùy chọn có trong mục Axes gồm.

Như vậy, bạn đã biết cách thêm một biểu đồ chuỗi thời gian trong Google data studio, và cách sử dụng các bảng thuộc tính data và style để làm đẹp báo cáo trực quan của bạn. Để biết thêm các mẹo và thủ thuật Data studio và tin học văn phòng khác, hãy tham gia với GITIHO ngay hôm nay.
Khóa học Google Data Studio tập trung vào kiến thức thực tế, không nặng lý thuyết giúp bạn dễ thực hành và áp dụng ngay vào công việc
Nếu bạn muốn học cách ứng dụng công cụ này để hỗ trợ hiển thị dữ liệu trực quan , tham khảo ngay khóa học Google Data Studio cho người mới bắt đầu của Gitiho nhé.
Nhấn Học thử và Đăng ký ngay!
Google Data Studio cho người mới bắt đầu
Nimbus AcademyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông