Pattern trong thiết kế là gì? Hướng dẫn cách tạo Pattern trong illustrator
Pattern là dạng lặp đi lặp của một hoặc nhiều biểu tượng và lấp đầy một bề mặt nào đó. Đây là một khái niệm được sử dụng rất nhiều trong thiết kế đồ họa, đặc biệt là với phần mềm illustrator. Vậy Pattern trong thiết kế là gì? Hãy cùng G-Multimedia tìm hiểu định nghĩa cũng như cách tự tạo Pattern trong phần mềm đồ họa illustrator qua bài viết sau đây nhé!
- 1 Giới thiệu về Pattern trong thiết kế
- 2 Các loại Pattern trong thiết kế đồ họa
- 2.1 Geometric Pattern (Họa tiết dạng hình học)
- 2.2 All-over Pattern
- 2.3 Floral Pattern
- 2.4 Communicative Pattern
- 2.5 Textural Pattern
- 2.6 Kết hợp nhiều loại Pattern
- 3 Các phương pháp giúp tạo ra pattern của riêng mình
- 3.1 Pattern phải phù hợp với đối tượng sử dụng
- 3.2 Tận dụng họa tiết của logo
- 3.3 Sử dụng đúng màu sắc phù hợp
- 4 Kết luận
Mục lục
Giới thiệu về Pattern trong thiết kế
Pattern là gì?
Pattern được hiểu là một dạng họa tiết trong đó các yếu tố hình học, biểu tượng, hình vẽ sẽ lặp đi lặp lại nhiều lần.Về cơ bản, Pattern xuất hiện khi một hoặc nhiều đối tượng tự lặp lại và lấp đầy một bề mặt theo cấu trúc. Sự lặp lại này có thể liên tục hoặc không liên tục, hiệu ứng của pattern thay đổi tùy thuộc biểu tượng nào được sử dụng và cách chúng được lặp lại.

Hiện tại, Pattern trong thiết kế đang là xu hướng nhưng về mặt kĩ thuật, chúng đã tồn tại từ rất lâu rồi. Ví dụ như trong thế giới thiên nhiên, chúng ta cũng bắt gặp nhiều pattern như cây cối, các đường viền trên vỏ sò…Vì vậy, không có gì ngạc nhiên khi trong suốt sự tồn tại của con người pattern đã trở nên quen thuộc. Điển hình như những bản vẽ hoa văn của người Ai cập hoặc các hoa văn thường thấy trên quần áo của người dân tộc Việt Nam.

Pattern cũng được áp dụng rất nhiều trong lĩnh vực kiến trúc, nghệ thuật và thời trang. Bằng cách lấp đầy bề mặt bằng những đối tượng lặp đi lặp một cách có quy luật khiến não bộ của con người tò mò và bị thu hút bởi nó.

Xem thêm: Collage Art: Kĩ thuật sáng tạo nghệ thuật trong thiết kế đồ họa
Các loại Pattern trong thiết kế đồ họa
Các loại Pattern trong thiết kế được phân loại theo những yếu tố như họa tiết hoặc cách sắp xếp, dưới đây là cách chúng được tạo ra và hiệu ứng mà chúng mang lại.
Geometric Pattern (Họa tiết dạng hình học)
.jpg)
Geometric Pattern sở hữu các họa tiết bằng nhau được sắp xếp theo một trật tự nhất định. khoảng cách giữa các hoạt tiết không đều, hiệu ứng sẽ lộn xộn hơn nhưng cũng không kém phần đặc sắc. Để mang tới hiệu ứng thị giác cho người xem, bạn có thể xoay các họa tiết với mỗi lần lặp lại để tăng tính đa dạng.
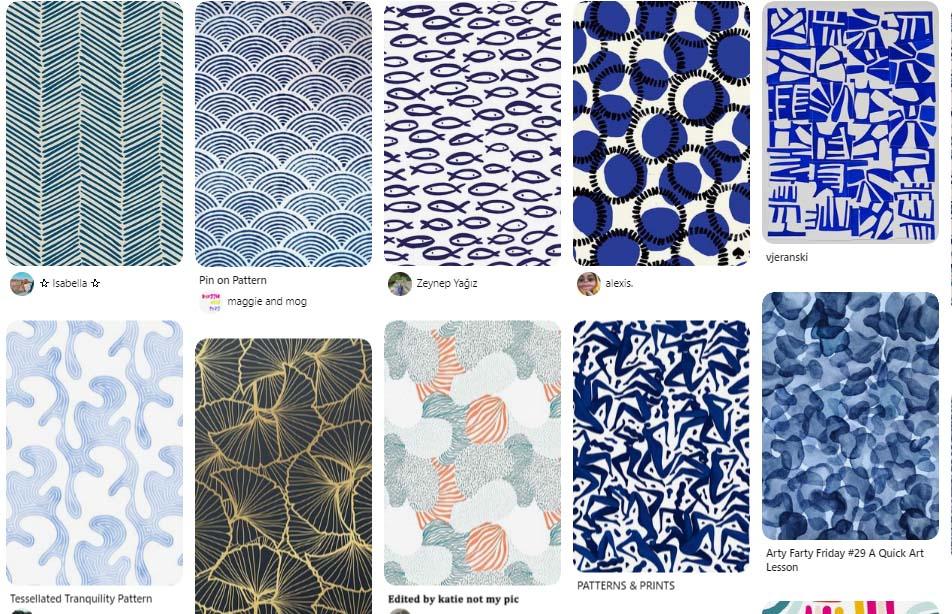
All-over Pattern
All-Over Pattern kết hợp nhiều ký hiệu khác nhau và không có cấu trúc vị trí cố định nào cả. Hiệu ứng này có thể được đổ màu đơn sắc để thu hút sự chú ý vào đồ họa hoặc đổ màu đa dạng để mang tới sự sống động.

Tất cả những gì chúng ta cần để tạo ra All-over Pattern là lấp đầy một khoảng bằng các đối tượng, ký hiệu khác nhau, bạn không cần phải tuân thủ theo một quy tắc sắp xếp nào cả. Các đối tượng sử dụng để lấp đầy có thể là dạng hình học hoặc các hình vẽ phức tạp, tùy thuộc theo nhu cầu sở thích của bạn.
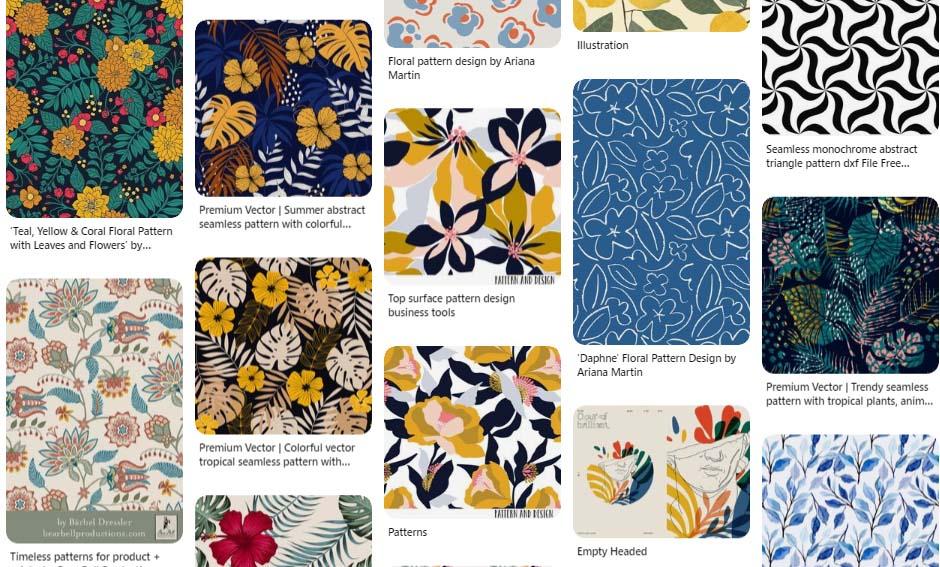
Floral Pattern

Floral Pattern là một biến thể của All-over Pattern, sự khác biệt là Floral Pattern tập trung chủ yếu vào họa tiết hoa lá. Sử dụng Floral Pattern kết hợp với màu sắc sẽ mang tới cảm xúc khác nhau cho người xem như đơn sắc, đa sắc màu hoặc màu pastel.

.jpg)
.jpg)
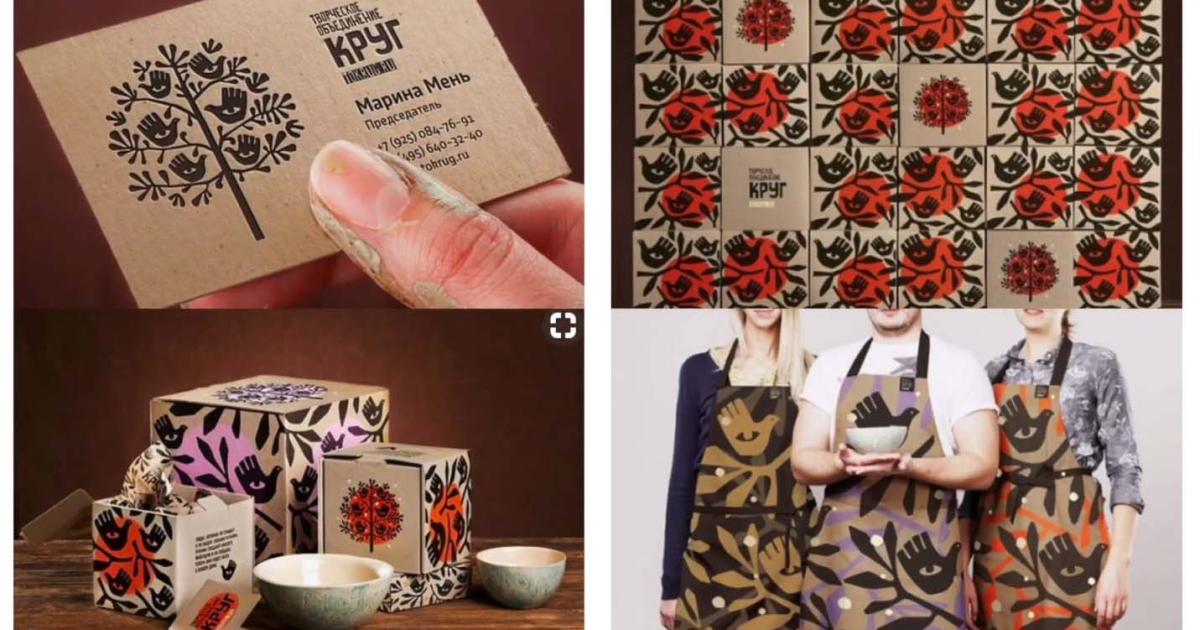
Communicative Pattern

Communicative Pattern là cách tuyệt vời để truyền tải tới người xem những gì mà chúng ta đang làm và giúp họ có thể dễ dàng hình dung về sản phẩm. Nói cách khác là bán gì thì sẽ dùng chính sản phẩm đó để thiết kế Pattern cho bao bì, poster, trang web.

Texture Pattern

Dạng Pattern này được bắt gặp rất nhiều trong thực tế, ví dụ như trên thân gỗ, kim loại, da…Nói chung, Texture liên quan tới bề mặt của một vật thể và có kích thước, hình dáng, mật độ, sự sắp xếp cũng như tỉ lệ cơ bản của vật thể.
.jpg)
Nhìn vào texture chúng ta có thể biết được chất liệu của vật thể đó, có một số dạng texture rất được ưu chuộng trong thiết kế hiện nay như: texture giấy, texture màu nước…
Kết hợp nhiều loại Pattern
.jpg)
Một cách thiết kế Pattern sáng tạo khác chính là kết hợp nhiều loại với nhau. Tuy nhiên, hãy đảm bảo rằng sự kết hợp các Pattern trông hài hòa trên tổng thể và phù hợp với thương hiệu hoặc đối tượng tiếp cận. Theo nguyên tắc chung, phải có ít nhất một yếu tố liên kết các Pattern với nhau - chẳng hạn như các đường Line Art đơn sắc hoặc sự kết hợp giữa họa tiết Floral + màu nước, hình khối geometric…
.jpg)
Xem thêm: Manipulation là gì? Phong cách thiết kế đồ họa đỉnh cao trong Photoshop
Các phương pháp giúp tạo ra pattern của riêng mình
Như chúng ta thấy, ứng dụng của Pattern trong thiết kế là vô tận, nhưng để Pattern có dấu ấn cá nhân hoặc có sự nhất quán cho thương hiệu thì phải làm sao? hãy cùng xem những phương pháp dưới đây nhé.
Pattern phải phù hợp với đối tượng sử dụng
Trước khi thiết kế Pattern, Designer cần xác định rõ đối tượng khách hàng muốn nhắm tới là ai, muỗn truyền tải tone và mood của sản phẩm như thế nào? Giả sử Floral Pattern là dạng họa tiết rất phổ biến nhưng sẽ không phù hợp với mọi thương hiệu.
.jpg)
Hãy tưởng tượng nếu sử dụng họa tiết hoa trên danh thiếp của một luật sư, điều này sẽ mang đến hình ảnh không nghiêm túc và bay bổng, khác xa với lĩnh vực và tính cánh mà một luật sư nên có. Nhưng nếu đó lại là danh thiếp, bao bì của một thương hiệu bán hoa thì hoàn toàn phù hợp. Lí do rất rõ ràng, những bông hoa trong Floral Pattern kết nối trực tiếp tới sản phẩm của lĩnh vực này.
.jpg)
Tận dụng họa tiết của logo
Logo vốn là nền tảng của bản sắc thương hiệu, vì vậy nếu bạn muốn logo có sức ảnh hưởng lớn hơn nữa, hãy thử cân nhắc biến Logo thành dạng Pattern. Điều này sẽ đem tới sự nhận diện thương hiệu mạnh mẽ trên tất cả bộ nhận diện như bao bì, sản phẩm, đồng phục, danh thiếp…

Sử dụng đúng màu sắc phù hợp
Với nhiều trường hợp, khi tạo Pattern sẽ sử dụng màu sắc chuẩn của thương hiệu. Tuy nhiên, bạn hoàn toàn có thể sử dụng linh động các bảng màu khác, miễn là nó phù hợp với ý nghĩa thương hiệu cũng như đối tượng khách hàng thương hiệu cần truyền tải tới.
.jpg)
Nếu đối tượng khách hàng trẻ trung, yêu thích sự vui nhộn thì hãy sử dụng gam màu tươi sáng để mang tới sự tích cực. Các màu Pastel hoặc màu tông trầm sẽ tạo ra hiệu ứng hài hòa, phù hợp với đối tượng khách hàng trưởng thành. Còn nếu hướng tới sự hiện đại và cao cấp, hãy giữ cho pattern đơn giản cũng như hạn chế số lượng màu càng nhiều càng tốt, sử dụng màu đơn sắc cũng không phải lựa chọn tồi.
Xem thêm: Ý nghĩa của màu sắc trong thiết kế đồ họa mà Designer cần biết (Phần 1)
Kết luận
Trên đây là ý nghĩa về khái niệm Pattern và các ứng dụng của nó trong thiết kế đồ họa. Mong rằng những thông tin trên có ích trong quá trình học tập và làm việc của bạn.
Bên cạnh đó, nếu bạn muốn trở thành “phù thủy” thiết kế chỉ trong vòng 24 giờ học, hãy cùng G-Multimedia tham gia ngay khóa học Master Illustrator: làm chủ từ Tư duy đến Công cụ thiết kế. Khóa học với lộ trình bài bản từ cách sử dụng các công cụ tới thao tác xử lý nâng cao, có đầy đủ bài tập để bạn thực hành cũng như tính ứng dụng cao. Ngoài ra, nếu như có bất kỳ câu hỏi nào về bài học, bạn chỉ cần bình luận, và giảng viên sẽ giải đáp cho bạn chỉ trong vòng 24 giờ. Vậy thì bạn còn chần chừ gì mà không đăng ký ngay nào!
G-Multimedia xin cảm ơn bạn đọc và chúc bạn thành công!
Học cách tạo hình vẽ minh họa, vẽ hoạt hình, thiết kế poster quảng cáo, thiết kế nhận diện thương hiệu… với khóa học AIG01 - Tư duy thiết kế cùng công cụ Adobe Illustrator tại Gitiho. Ngoài cung cấp những kỹ năng thì khóa học còn thay đổi hoàn toàn tư duy thiết của bạn, giúp bạn vận dụng để tạo nên những thiết kế đa sắc màu, độc đáo và ấn tượng đấy nhé!
AIG01 - Tư duy thiết kế cùng công cụ Adobe Illustrator
Hải Nguyễn BrandGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông




.jpg)

.jpg)
.jpg)