So sánh Figma và Adobe XD: Đâu là phần mềm thiết kế web tốt nhất?
Thiết kế UX/UI đang là một trong những ngành nghề được săn đón nhất hiện nay thuộc lĩnh vực thiết kế đồ họạ. Có hai phần mềm phổ biến nhất được sử dụng để thiết kế UX/UI là Figma và Adobe XD. Vậy đâu là phần mềm tốt nhất cho công việc thiết kế web? Hãy cùng G-Multimedia so sánh hai công cụ sáng tạo UX/UI trong bài viết dưới đây nhé!
Figma là gì?

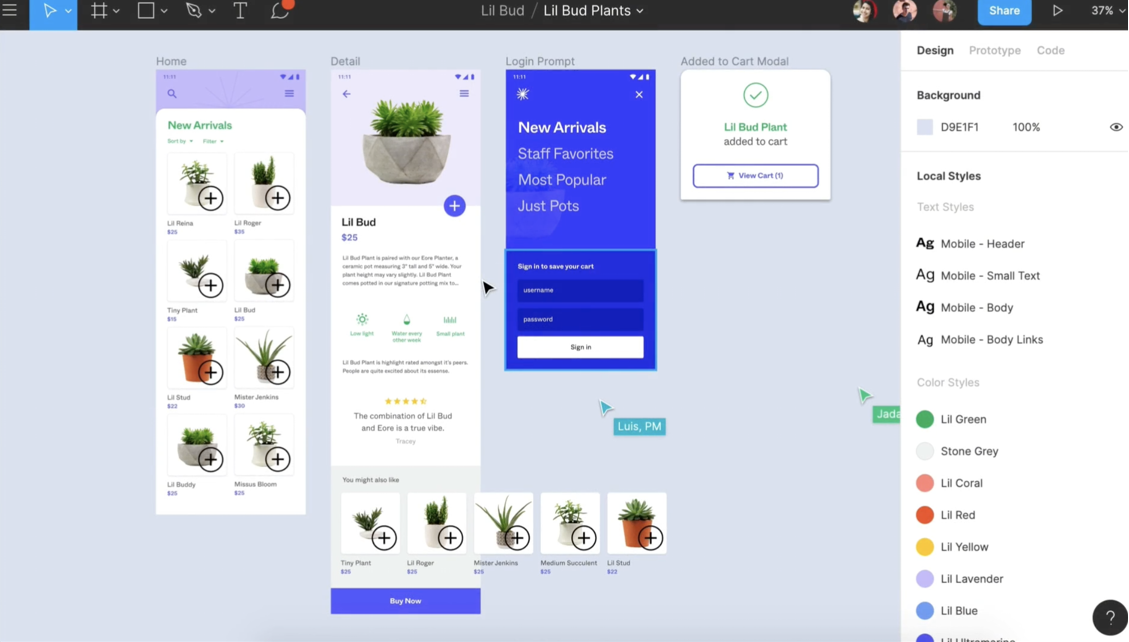
Figma là phần mềm đồ họa Vector chuyên được sử dụng để thiết kế giao diện người dùng cho website hoặc app. Figma hỗ trợ phiên bản chạy trên trình duyệt Web và cả bản tải về cho Desktop (tương thích với hai hệ điều hành MacOS và Windows). Figma được đánh giá là phần mềm rất tốt để thực hiện một dự án nhóm. Figma cung cấp cho bạn mọi công cụ và yếu tố đồ họa mà bạn cần để thiết kế website, prototyping và tạo code cho tính năng Handoff. Và đặc biệt là Figma hoàn toàn miễn phí để sử dụng.
Figma dùng để làm gì?

Một số tính năng, lợi ích khi sử dụng Figma như sau:
- Figma là công cụ thiết kế UI trực tuyến.
- Figma cho phép bạn tạo ra Icons, đồ họa dành cho mạng xã hội, bản thuyết trình mà rất nhiều thứ khác hoàn toàn miễn phí.
- Bạn được phép sử dụng hàng ngàn font chữ, hình dáng và màu sắc khác nhau để tạo ra yếu tố đồ họa đẹp mắt.
- Tạo ra các bản mockup sống động, chân thực và phù hợp cho mọi định dạng thiết bị.
- Cho phép bạn tạo ra ấn phẩm riêng cho bản thân và tham khảo tài nguyên của những tác giả khác miễn phí.
- Bạn có thể sử dụng Figma trên trình duyệt web hoặc tải về Desktop (tất nhiên là miễn phí).
- Và đặc biệt là bạn có thể làm việc nhóm với bạn bè của mình, cùng nhau thiết kế trong trong một dự án trên Figma.
Một số tính năng nổi bật của Figma

Trước tiên, chúng ta cùng tìm hiểu khái niệm Prototyping trong Figma nghĩa là gì? Prototyping giống như một bản mô phỏng cho sản phẩm, có vai trò là bản nháp của sản phẩm thực tế mà bạn sẽ hoàn thành. ói cách khác, prototyping giống như một bản xem trước (preview) giúp cho người xem dễ hình dung về cách thức hoạt động của sản phẩm một khi nó hoàn thành. Sau đây hãy đi tới các tính năng cụ thể của Figma.
Figma là công cụ Prototyping hiệu quả
- Cho phép bạn thiết kế, prototype và trình chiếu cùng một lúc.
- Mọi chỉnh sửa đều tự động cập nhật vào bản prototype mà không cần phải Export lần lượt.
- Bạn có thể chạy Prototypes trên phiên bản điện thoại di động.
- Bạn có thể chạy Prototypes trên nhiều định dạng màn hình của các thiết bị khác nhau (điện thoại, desktop,…)
Figma là công cụ khởi tạo code
- Các Developers có thể kiểm tra, copy và export CSS trực tiếp từ file thiết kế và tương thích nó với hệ điều hành IOS và Android.
- Bạn có thể mô phỏng sản phẩm trên định dạng của điện thoại di động bằng tính năng “live device preview”.
- Bạn có thể chỉnh sửa kích thước của khung hình để xem độ tương thích của sản phẩm trên các định dạng khung thiết bị khác nhau.
Adobe XD là gì?

Adobe XD (Adobe Experience Design) là phần mềm đồ họa Vector chuyên hỗ trợ về thiết kế website và app. Điểm khác biệt của Adobe XD chính là khả năng tương thích với những người anh em một nhà như Adobe Photoshop hoặc Adobe illustrator. Ngoài ra, đây cũng là phần mềm duy nhất trong nhà Adobe sở hữu tính năng Prototyping.
Adobe XD dùng để làm gì?

Tính năng của Adobe XD cho từng dạng thiết kế như sau:
- Web design (thiết kế web): Bạn có thể dễ dàng thiết kế website nhờ các tính năng nổi bật như Stacks, Padding và Repeat Grid. Ngoài ra, Adobe XD cũng có bộ công cụ đầy đủ hỗ trợ cho phần xây dựng, tạo layout và prototyping cho website của bạn.
- App design (thiết kế ứng dụng): Thiết kế app cho điện thoại di động, desktop hoặc cho website đều yêu cầu khá nhiều thao tác phức tạp cùng với bộ sưu tập định dạng khung hình đa dạng. Nhưng với Adobe XD, bạn có thể thực hiện các thao tác trên một cách đơn giản với những tính năng như Responsive Resize, hoặc tính năng hỗ trợ prototyping như auto-animate và dragging triggers.
- Game Design (thiết kế Game): Bạn có thể thử nghiệm menu game, các cài đặt và yếu tố giao diện khác trực tiếp trên Adobe XD bằng cách cắm thiết bị tay cầm chơi game vào.
Adobe XD sở hữu các tính năng khá tương đồng Figma như:
- UI design (thiết kế UI): Vì Adobe XD tích hợp với các phần mềm trên Creative Cloud như Photoshop và illustrator nên bạn dễ dàng phối hợp giữa các công cụ để tạo ra ấn phẩm tốt nhất.
- UX design (thiết kế UX): Bạn có thể kiểm tra, chạy thử sản phẩm để xem có bất kì lỗi gì và từ đó chỉnh sửa một cách nhanh chóng.
- Wireframing: các công cụ ở Adobe XD giúp bạn dễ dàng thiết kế Wireframe, cho phép bạn xác định thứ bậc thông tin, lên bố cục theo cách mà bạn muốn người dùng xử lý thông tin.
- Prototyping: Các tính năng nâng cao của Adobe XD như auto-animate giúp xây dựng các dạng thiết kế mô phỏng và người dùng có thể tương tác và hiểu hơn cách hoạt động - từ đó đưa ra trải nghiệm người dùng tốt hơn.
- Làm việc nhóm hiệu quả: Adobe XD cho phép nhiều người dùng tham gia vào một dự án, từ đó dễ dàng làm việc nhóm hơn.
Sự khác biệt giữa Figma và Adobe XD

Kể từ khi Adobe XD ra đời vào năm 2016, Figma và Adobe XD đã không ngừng cạnh tranh để trở thành phần mềm thiết kế UI/UX tốt nhất. Dù trong khoảng thời gian đầu Adobe XD không được đánh giá cao bởi thiếu khá nhiều tính năng quan trọng, nhưng thời gian gần đây mọi thứ đã được cải thiện rất nhiều. Sự cạnh tranh giữa hai phần mềm giờ đang ngày càng mạnh mẽ và rất khó để chỉ ra đâu là công cụ tốt nhất cho công việc.
Điểm khác biệt lớn nhất giữa Figma và Adobe XD chính là mức giá:
- Figma hoàn toàn miễn phí cho cá nhân sử dụng, và bạn chỉ phải trả phí cho tính năng là việc nhóm mà thôi.
- Trong khi đó Adobe XD yêu cầu bạn phải trả phí trước khi sử dụng.
Ngoài ra, giữa hai công cụ này còn có một số sự khác biệt khác như sau:
Khả năng hỗ trợ các nền tảng khác nhau
| Figma | Adobe XD | |
| Desktop | Windows, MacOS, Linux | Windows, MacOS |
| trình duyệt web trên Desktop | ChromeOS, Linux | cho phép xem preview trên trình duyệt |
| trình duyệt web trên điện thoại di động | Safari, Chrome, Firefox, IOS, Android | có app riêng cho cả IOS và Android |
Các tính năng khác
| Figma | Adobe XD |
| Multiplayer: Một dự án có thể được chỉnh sửa bởi nhiều người cùng một lúc | Coediting: Tính năng này khá giống với tính năng Multiplayer của Figma. Điểm khác biệt là bạn sẽ không nhìn thấy con trỏ của thành viên khác đang thao tác trên file làm việc. |
| Observation Mode: Bạn có thể quan sát màn hình làm việc của đồng nghiệp trong Figma. Từ đó có thể đưa ra các bình luận và hỗ trợ nhau tốt hơn | Linked Assets: Khi file làm việc được lưu lên cloud, bạn có thể chia sẻ chúng bằng cách gửi link. |
| Team Libraries: Bạn có thể xây dựng một thư viện bao gồm các yếu tố đồ họa yêu thích và chia sẻ nó cho nhóm làm việc của bạn. | Creative Cloud libraries: Bạn có thể sắp xếp và truy cập các file làm việc qua CC libraries. Đây là tính năng tương tự như Team libraries của Figma nhưng tốt hơn. |
| Tự động lưu: Mọi chỉnh sửa trong file làm việc đều được lưu lại ngay lập tức. Khi xảy ra sự thay đổi nào, mọi thành viên đều sẽ được thông báo và nắm bắt ngay tức khắc. |
Giao diện sử dụng của hai phần mềm
| Figma | Adobe XD |
| Figma sử dụng các Frame (khung) để tượng trưng cho các điểm nhìn và yếu tố đồ họa như nút bấm (buttons), các phần nội dung, yếu tố căn chỉnh và nhiều thứ các. | Adobe XD sử dụng Artboards (bảng vẽ) để tượng trưng cho các điểm nhìn nhưng chỉ để chứa bản thiết kế. Ví dụ như màn hình điện thoại hoặc màn hình máy tính. Khi sử dụng tính năng Prototyping, bạn có thể liên kết giữa những Artboard này để mô phỏng sự tương tác của người dùng. |
| Figma sở hữu đầy đủ tính năng mà Artboards có, ngoài ra còn có thể cho thêm một số tính năng khác như grids hoặc auto layout (tự đồng dàn trang). | Trong khi Frame của Figma có thể làm mọi thứ mà Artboards làm, Artboards của Adobe XD không thể làm mọi thứ mà Frame của Figma làm. |
Tổng kết
Qua các phân tích trên, liệu Figma có tốt hơn Adobe XD? Câu trả lời là có. Figma là công cụ thường được lựa chọn bởi các tính năng hỗ trợ làm việc nhóm của nó. Figma làm quá trình thiết kế trở nên đơn giản và hiệu quả hơn vì bạn được phép làm việc cùng nhau. Ngoài ra, Desingers còn sở hữu lợi thế khi sử dụng Figma như:
- Figma miễn phí và bạn hoàn toàn có thể sử dụng trên trình duyệt Web thay vì tải về.
- Figma hoạt động trên mọi nền tảng.
- Làm việc nhóm trên Figma đơn giản và hiệu quả hơn.
- Việc chia sẻ file làm việc không phức tạp và dễ dàng.
- Tính năng Prototyping đa dạng.
- Và nhiều tính năng hay ho khác.
Tóm lại, cuộc cạnh tranh giữa Figma và Adobe XD vẫn tiếp tục diễn ra, bởi cả hai vẫn không ngừng phát triển và ngày càng cải thiện hơn. Nếu bạn muốn làm việc nhóm trong dự án thiết kế hiệu quả thì Figma sẽ là lựa chọn tốt. Nhưng nếu bạn là người đã quá quen thuộc với phần mềm nhà Adobe (Photoshop, illustrator,…) thì có lẽ Adobe XD sẽ thích hợp hơn. Tuy nhiên, bạn có thể trải nghiệm cả hai phần mềm để tự đưa ra đánh giá của riêng bản thân mình và xem đâu mới là phần mềm phù hợp với nhu cầu cá nhân.
Bên cạnh đó, có một cách giúp bạn trở thành nhà thiết kế UI/UX chuyên nghiệp nhanh hơn. Đó là cùng G-Multimedia tham gia khóa học Thiết kế UX/UI - Tư duy phát triển sản phẩm đột phá, chỉ trong vòng 24 giờ học, bạn có thể làm chủ công cụ này và trở thành “phù thủy” thiết kế. Khóa học với lộ trình bài bản từ cách sử các công cụ tới thao tác xử lý nâng cao, có đầy đủ bài tập để bạn thực hành cũng như tính ứng dụng cao. Ngoài ra, nếu như có bất kỳ câu hỏi nào về bài học, bạn chỉ cần bình luận, và giảng viên sẽ giải đáp cho bạn chỉ trong vòng 24 giờ. Vậy thì bạn còn chần chừ gì mà không đăng ký ngay nào!
G-Multimedia xin cảm ơn bạn đọc và chúc bạn thành công!
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông