Bài tập thực hành với Array trong Javascript cho người mới bắt đầu
Bài tập thực hành với Array trong Javascript cơ bản cho người mới bắt đầu. Hãy cùng Gitiho xem đề bài và tìm hiểu cách làm ngay để làm quen với Array trong Javascript nào.
Như các bạn đã biết trong những bài chia sẻ trước của chúng mình thì Array trong Javascript là một kiểu dữ liệu của biến tập hợp các giá trị phần tử. Chúng ta sẽ cùng làm ngay một bài tập thực hành về Array trong Javascript dạng cơ bản cho người mới bắt đầu để nắm rõ kiến thức hơn nhé.
Đề bài
Cho array = [1,6,8,7,6,9]
a, array trên có bao nhiêu phần tử
b, hãy in ra phần tử đầu tiên và phần từ cuối cùng trong array
c, hãy thêm 1 phần tử vào cuối array
d, hãy thay đổi giá trị của phần tử đầu tiên trong array thành số 10
Hướng dẫn thực hành
Câu hỏi 1: Đếm số phần tử trong Array
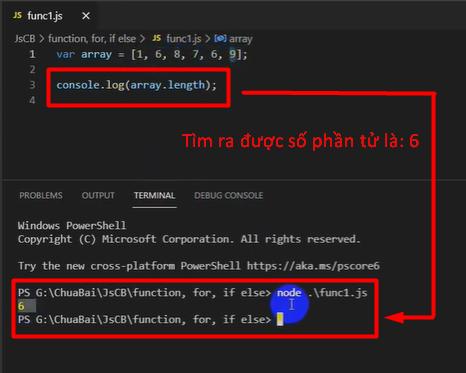
Bằng mắt thường thì chúng ta đếm được chuỗi array trong Javascript này có chứa 6 phần tử. Tuy nhiên trong thực tế công việc chúng ta sẽ không đếm thủ công mà sẽ dùng hàm để đếm.
Hàm để lấy ra được số phần tử trong array có công thức là: tên array + dấu chấm + length.
Ở đây, trong ví dụ của chúng mình thì chuỗi array này có tên là array luôn. Vì vậy, chúng ta sẽ nhập vào Visual Studio Code là: console.log(array.length);

Xem thêm: Hướng dẫn chi tiết cách khởi tạo chương trình đầu tiên với Javascript
Câu hỏi 2: In ra phần tử đầu tiên và cuối cùng của Array
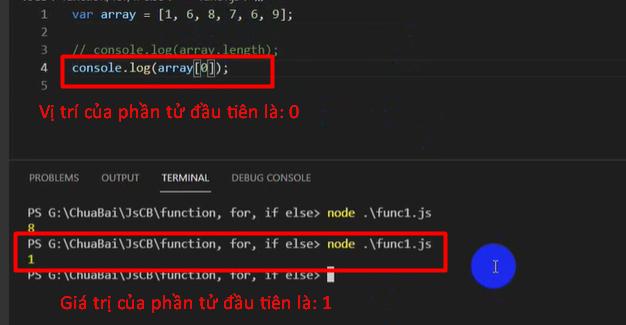
Để lấy ra được một giá trị của Array trong Javascript, chúng ta sử dụng công thức: tên array + [vị trí của giá trị] để nhập vào console.log.
Ở đây chúng mình là một chuỗi array cũng tên là array thì công thức để lấy phần tử đầu tiên sẽ là: "console.log(array[0]);". Lý do chúng ta nhập vị trí của phần tử đầu tiên là 0 bởi vì một chuỗi array trong Javascript luôn bắt đầu với vị trí bằng 0.

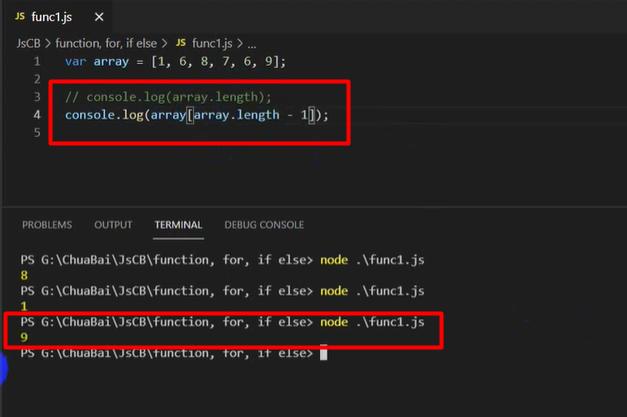
Cũng với array như trong hình ảnh trên, công thức để lấy phần tử cuối cùng sẽ là: "console.log(array[5]);". Bởi vì đây là một chuỗi array ngắn nên chúng ta có thể đếm thủ công để tìm ra vị trí của phần tử cuối cùng. Tuy nhiên, trong thực tế các chuỗi array không ngắn như vậy nên chúng ta cần dùng một công thức khác là: "console.log(array[array.length - 1]".

Các bạn chỉ cần nhớ là vị trí của phần tử cuối cùng luôn bằng độ dài array trừ đi 1 là được nhé.
Xem thêm: Kiến thức cơ bản về câu lệnh và biến trong Javascript
Câu hỏi 3: Thêm 1 phần tử vào cuối array
Thêm một phần tử vào array trong Javascript là thao tác chỉnh sửa chuỗi array. Để thực hiện thao tác này thì các bạn khai báo trong Visual Studio Code theo công thức sau: tên array[vị trí muốn thêm phần tử] = giá trị của phần tử;
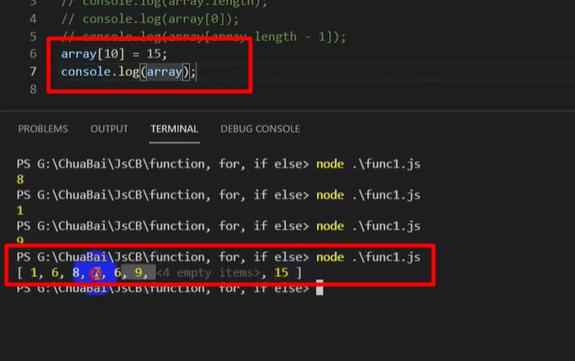
Giả sử ở đây chúng mình muốn thêm giá trị bằng 15 vào vị trí thứ 10 trong chuỗi array sẵn có thì công thức sẽ là: array[10]=15;
Sau khi áp dụng công thức này, các bạn có thể chạy thử bằng dùng công thức sau: "console.log(array);" thì sẽ thu được kết quả như trong hình ảnh dưới đây:

Dòng thông báo ở Terminal có ý nghĩa là: Đã thêm phần tử có giá trị bằng 15 vào vị trí thứ 10 trong chuỗi array, vẫn còn 4 vị trí trống ở giữa chưa có giá trị.
Trong trường hợp các bạn muốn thêm giá trị mới vào vị trí liền sau vị trí hiện tại của giá trị cuối cùng trong array thì chúng ta sẽ dùng công thức là: tên array[array.length]=giá trị của phần tử mới. Các bạn nhìn lại câu hỏi 2 thì có thể thấy vị trí cuối cùng của chuỗi array được xác định theo công thức array.length - 1, nên vị trí liền sau nó sẽ là array.length, đúng bằng với độ dài của array.
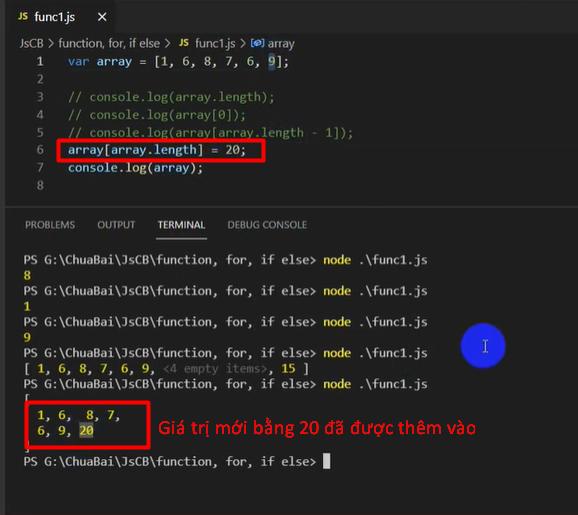
Ví dụ: Ở đây chúng mình muốn thêm giá trị bằng 20 vào cuối chuỗi array hiện có thì công thức sẽ là: "array[array.length]=20;". Kết quả mà chúng ta thu được khi chạy thử sẽ giống như trong hình ảnh sau:

Câu hỏi 4: Thay đổi giá trị của phần tử đầu tiên trong Array thành 10
Muốn thay đổi giá trị cho một phần tử của array trong Javascript chúng ta dùng công thức rất đơn giản như sau: tên array + [0] = giá trị mới muốn thay đổi;
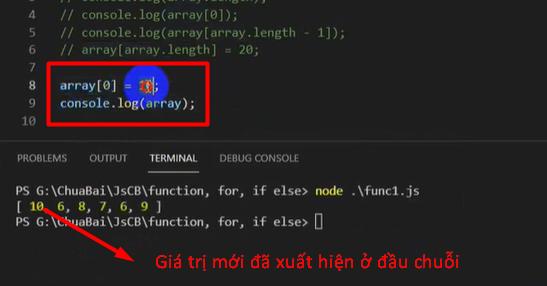
Ở đây đề bài yêu cầu thay đổi giá trị của phần tử đầu tiên trong Array thành 10 thì công thức nhập vào Visual Studio Code sẽ là: "array[0]=10;". Sau đó chạy thử thì bạn sẽ thấy giá trị mới đã được thay thế vào chuỗi array.

Xem thêm: HTML là gì? Làm quen với HTML và các Extension hỗ trợ VSCode
Kết luận
Qua bài tập thực hành với Array trong Javascript gồm 4 câu hỏi cơ bản này chắc các bạn đã làm quen được với cách sử dụng kiểu dữ liệu này rồi phải không? Để được làm thêm nhiều bài tập thực hành cực hay khác trong Javascript thì các bạn hãy đăng ký khóa học:
Lập trình Javascript căn bản từ A-Z thực chiến cho người mới
Trước khi làm bài tập thực hành thì sẽ luôn có bài học lý thuyết với hệ thống kiến thức đi từ cơ bản đến nâng cao. Dù bạn mới bắt đầu học lập trình thì cũng sẽ dễ dàng tiếp thu được kiến thức của khóa học này. Trong quá trình học, giảng viên sẽ hỗ trợ nhiệt tình, giải đáp mọi thắc mắc của bạn trong vòng 24h để bạn học tập hiệu quả hơn. Các bạn có thể học mọi lúc, mọi nơi trên cả website và ứng dụng di động của Gitiho. Tất cả khóa học của Gitiho đều có giá trị sử dụng trọn đời, không giới hạn thời gian và số lượt học các bạn nhé. Hãy đăng ký ngay hôm nay để trang bị thêm một kỹ năng mới giúp bạn đặt chân vào ngành lập trình, mở ra những bước phát triển mới cho sự nghiệp trong tương lai của chính mình.
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








