Biểu đồ Sparkline trong Google Sheets – Tất cả những gì cần biết
Biểu đồ Sparkline là những đường gấp khúc với kiểu biểu đồ thu nhỏ mà bạn có thể tạo trong một ô. Dưới đây Gitiho sẽ giới thiệu tất cả những tính năng quan trọng và cách sử dụng chi tiết của các loại biểu đồ Sparkline.
Biểu đồ Sparkline là gì?
Khái niệm Sparkline này được Edward Tufte giới thiệu vào năm 2006 và nó thực sự trở nên phổ biến khi nó trở thành một tính năng từ Excel 2010 trở đi. Đây là cách trình diễn dữ liệu bằng biểu đồ khác, điều thú vị đó là nó chỉ thể hiện biểu đồ trong ô. Có nghĩa là biểu đồ này sẽ vừa khít với ô và sẽ tự co giãn phụ thuộc vào độ dài và rộng của ô đó.
Biểu đồ Sparkline cực kỳ hữu ích khi bạn đang tạo trang tổng quan và muốn nhanh chóng hiển thị xu hướng, mức tăng hoặc giảm theo mùa hoặc các giá trị ngoại lai (tối đa/tối thiểu) một cách trực quan.
Hãy cùng Gitiho tìm hiểu về những gì Sparklines có thể làm và cách sử dụng công cụ này trong Google Sheets với những ví dụ cụ thể nhất.
Trước khi đi sâu vào việc tạo biểu đồ Sparkline trong Google Sheets, trước tiên hãy để chúng tôi giới thiệu cho các bạn xem một ví dụ rất đơn giản.
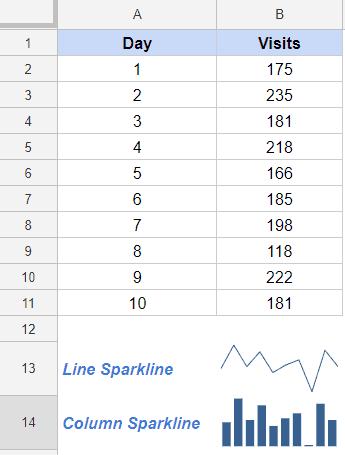
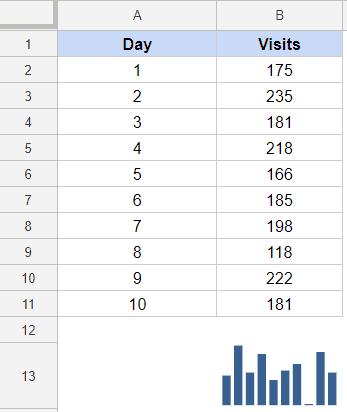
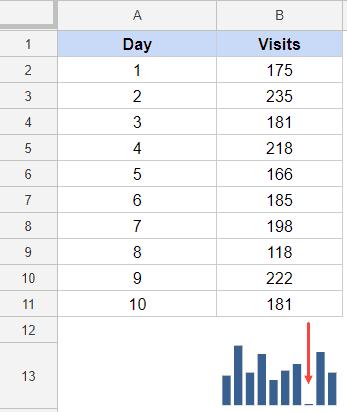
Dưới đây là bảng dữ liệu thể hiện lượt truy cập trang web của một trang web trong 10 ngày và bảng dữ liệu tương tự đã được hiển thị dưới dạng biểu đồ Sparkline (biểu đồ đường và biểu đồ cột).

Sparkline là một cách nhanh chóng để làm cho dữ liệu nhàm chán trở nên trực quan và giúp người dùng/người đọc nhanh chóng đánh giá xu hướng hoặc trực quan thấy bất kỳ ngoại lệ nào. Trong biểu đồ trên, bạn có thể thấy rằng lưu lượng truy cập đã giảm vào ngày thứ tám.
Ví dụ trên là một Sparkline cơ bản mà bạn có thể tạo trong Google Sheets. Tuy nhiên thực tế có nhiều tùy chọn mà bạn có thể tạo các loại biểu đồ cũng như tùy biến dựa theo nhu cầu.
Lưu ý: Excel và Google Sheets xử lý biểu đồ Sparkline rất khác nhau. Trong Excel thì đây là một tính năng mà bạn có thể truy cập bằng thông qua tùy chọn trên thanh công cụ Ribbon, còn trên Google Sheets, bạn có thể tạo các đường gấp khúc bằng hàm SPARKLINE.
Có tất cả 4 loại Sparklines mà bạn có thể sử dụng trong Google Sheets bao gồm.
1/ Biểu đồ đường
2/ Biểu đồ cột
3/ Biểu đồ thanh
4/ Biểu đồ Win-loss
Cú pháp hàm Sparkline trong Google Sheets
Trong Google Sheets, Sparkline là một hàm lấy dữ liệu làm đầu vào và trả về biểu đồ Sparkline làm đầu ra. Dưới đây là cú pháp của hàm Sparkline trong Google Sheets:
SPARKLINE(data, [options])
- data: Thường là tham chiếu ô chứa dữ liệu (mà bạn muốn tạo Sparkline).
- [Options]: Đây là nơi bạn chỉ định các tùy chọn dựa trên đó, loại và định dạng biểu đồ Sparkline mà bạn muốn. Nếu không chỉ định gì, hàm Sparkline sẽ tạo biểu đồ đường.
Có rất nhiều tùy chọn cho đối số [options] mà bạn sẽ thấy trong các ví dụ dưới đây. Dưới đây là một số điều cơ bản cần biết về đối số [options]:
- Đối số [option] luôn bắt đầu và kết thúc bằng dấu ngoặc nhọn {}.
- Nó nằm trong đối số [option] nơi bạn chỉ định loại biểu đồ bạn cần. Ví dụ: nếu muốn một biểu đồ thanh, công thức sẽ là:
=SPARKLINE($B$2:$B$11,{“charttype”,“column”})
Lưu ý: Trong dấu ngoặc nhọn bao gồm từ khóa "charttype" để chỉ định loại biểu đồ cho hàm Sparkline, còn "column" là dạng biểu đồ.
- Sau khi loại biểu đồ đã được chỉ định, có nhiều tùy chọn trong mỗi dạng biểu đồ. Ví dụ: nếu muốn chỉ định chiều rộng đường của biểu đồ đường hoặc màu của biểu đồ đường, bạn hoàn toàn có thể thay đổi dễ dàng với công thức kiểu như sau:
=SPARKLINE($B$2:$B$11,{“charttype”,“line”;“linewidth”,2})
- Tất cả các tùy chọn xảy ra theo cặp (như “charttype”,“column”), trong đó tùy chọn đầu tiên là loại và tùy chọn thứ hai là giá trị của nó. Trong công thức trên chúng ta thấy có hai cặp {“charttype”,“line”;“linewidth”,2}
- Tất cả các cặp tùy chọn và giá trị được phân tách bằng dấu chấm phẩy.
- Số và TRUE/FALSE không cần đặt trong dấu ngoặc kép.
Đọc đến đây các bạn khoan vội choáng ngợp vì những điều ở trên. Mọi thứ sẽ trở nên dễ dàng hơn để làm theo khi bạn xem qua các ví dụ dưới đây. Bây giờ chúng ta hãy xem xét từng loại biểu đồ Sparkline và các tùy chọn có sẵn trong mỗi loại.
Biểu đồ đường
Dưới đây là ví dụ về cách tạo biểu đồ đường Sparkline trong Google Sheets. Đầu tiên bạn có bảng dữ liệu như hình dưới đây.

Để tạo biểu đồ đường, bạn có thể sử dụng công thức dưới đây:
=SPARKLINE($B$2:$B$11)
Vì biểu đồ đường là loại biểu đồ mặc định, nên trong trường hợp này bạn chỉ phải xác định phạm vi. Do đó công thức sau sẽ thực hiện tương tự:
=SPARKLINE($B$2:$B$11,{"charttype","line"})
Bây giờ chúng ta hãy xem xét các tùy chọn có sẵn trong loại biểu đồ đường nhé.
Tùy chọn | Ý nghĩa |
“linewidth” | Xác định độ dày của đường trong biểu đồ. Số càng lớn thì đường càng dày |
“color” | Chỉ định màu cho đường |
“empty” | Cài đặt cách xử lý các ô trống. Các giá trị tương ứng có thể có bao gồm: “zero” hoặc “ignore”. |
“nan” | Cài đặt cách xử lý các ô có dữ liệu không phải số. Các tùy chọn là “convert”và “ignore”. |
“rtl” | Xác định xem biểu đồ có được hiển thị từ phải sang trái hay không. Các lựa chọn đúng hay sai. |
“xmin” | Đặt giá trị nhỏ nhất dọc theo trục hoành. |
“xmax” | Đặt giá trị lớn nhất dọc theo trục hoành. |
“ymin” | Đặt giá trị nhỏ nhất dọc theo trục tung. |
“ymax” | Đặt giá trị lớn nhất dọc theo trục tung. |
Giờ hãy cùng tìm hiểu chi tiết hơn các tùy chọn liên quan đến biểu đồ đường thông qua các ví dụ đơn giản và trực quan.
Tùy chọn Linewidth
Tùy chọn này cho phép bạn chọn độ dày, mỏng cho đường kẻ.

Ví dụ công thức dưới đây sẽ làm cho dòng của biểu đồ đường dày hơn bình thường.
=SPARKLINE($B$2:$B$11,{"charttype","line";"linewidth",2})
Trong hình trên, hình phía trên là đường gấp khúc thông thường và hình dưới là chiều rộng đường đã được chỉ định là 2.
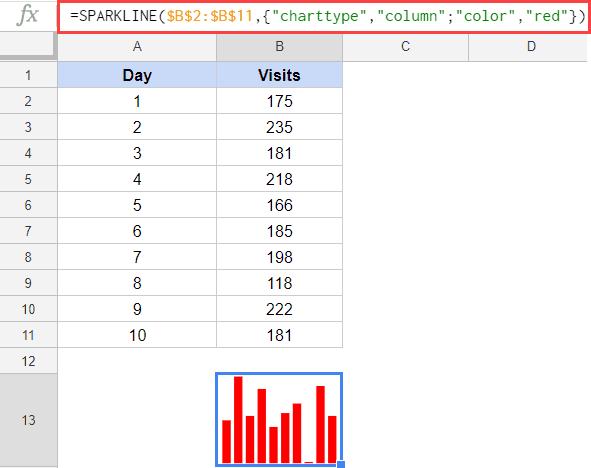
Tùy chọn Color
Trong tùy chọn này, bạn có thể chỉ định màu muốn sử dụng cho đường. Công thức dưới đây sẽ chỉ định màu cho biểu đồ đường là màu đỏ:
=SPARKLINE($B$2:$B$11,{"charttype","line";"color","red"})

Bạn cũng có thể sử dụng mã hex của màu trong trường hợp này nhưng hãy nhớ đặt nó trong dấu ngoặc kép.
Lưu ý: Mặc dù tùy chọn này khả dụng, nhưng cách đơn giản nhất để thay đổi màu của biểu đồ đường gấp khúc là thay đổi màu font chữ của ô.
Tùy chọn Empty
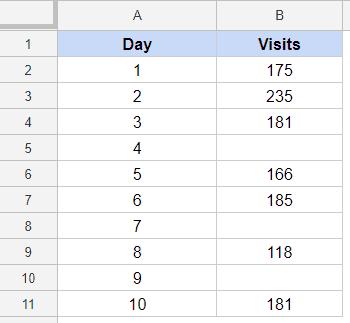
Trong tùy chọn này, bạn sẽ chỉ cho hàm Sparkline biết cách xử lý những ô trống dữ liệu. Ví dụ bạn có bảng dữ liệu như hình dưới đây:

Nếu tạo biểu đồ đường bằng bảng dữ liệu này, kết quả nhận được sẽ như sau:

Theo mặc định, loại biểu đồ đường sẽ bỏ qua các ô trống dữ liệu. Vì vậy, nó chỉ đơn giản là vẽ biểu đồ đường như thể những ô trống dữ liệu không tồn tại. Tuy nhiên bạn có thể chọn để vẽ biểu đồ đường với các ô trống này là 0. Công thức sau sẽ thực hiện điều đó:
=SPARKLINE($B$2:$B$11,{"charttype","line";"empty","zero"})
Lúc đó biểu đồ đường sẽ như hình dưới đây:

Tùy chọn NaN
Nếu bạn có bảng dữ liệu trong đó có các giá trị văn bản cùng với dữ liệu số, bạn có thể sử dụng tùy chọn này để chỉ định có muốn bỏ qua (Ignore) các giá trị này hoặc chuyển đổi thành 0. Theo mặc định (nếu bạn không chỉ định bất kỳ điều gì), hàm Sparkline sẽ bỏ qua các giá trị văn bản này.
Trong trường hợp bạn muốn chuyển đổi văn bảng thành giá trị 0, có thể sử dụng công thức dưới đây:
=SPARKLINE($B$2:$B$11,{"charttype","line";"nan","convert"})
Tùy chọn RTL
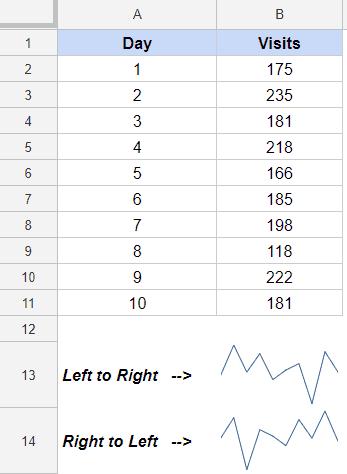
Tùy chọn này cho phép bạn hiển thị biểu đồ từ phải sang trái hoặc từ trái sang phải. Các giá trị, trong tùy chọn này là TRUE - cho từ phải sang trái và FALSE cho từ trái sang phải. Nếu không chỉ định bất kỳ điều gì, biểu đồ sẽ được hiển thị từ trái sang phải.
Dưới đây là công thức sẽ hiển thị nó từ phải sang trái:
=SPARKLINE($B$2:$B$11,{"charttype","line";"rtl",TRUE})

Tùy chọn này sẽ rất hữu ích khi bạn có dữ liệu theo thứ tự ngược lại và muốn tạo biểu đồ mà không thay đổi tập dữ liệu ban đầu.
Tùy chọn XMAX và XMIN
Các tùy chọn này cho phép bạn giới hạn trục X của biểu đồ đường. Ví dụ, trong bảng dữ liệu lưu lượng truy cập trang web dưới đây, nếu bạn muốn bắt đầu từ ngày thứ 3 trở đi, bạn có thể chỉ định Xmin là 3.
Hoặc chỉ muốn lập biểu đồ dữ liệu từ ngày thứ 3 đến thứ 7, bạn có thể chỉ định Xmin là 3 và Xmax là 7. Dưới đây là công thức sẽ vẽ dữ liệu chỉ từ ngày thứ 3 đến thứ 7.
=SPARKLINE($A$2:$B$11,{"charttype","line";"xmin",3;"xmax",7})

Lưu ý trong ví dụ trên, phạm vi được sử dụng là $A$2:$B$ 11.
Tùy chọn YMAX và YMIN
Cũng giống như Xmin và Xmax ở trên, trong đó bạn có thể hạn chế các giá trị trục X, với Ymax và Ymin để hạn chế trục Y của biểu đồ đường.
Ví dụ: Nếu chỉ muốn xem lưu lượng truy cập trên 200 vào những ngày nào, bạn có thể sử dụng công thức dưới đây:
=SPARKLINE($A$2:$B$11,{"charttype","line";"ymin",200})

Biểu đồ cột Column
Dưới đây là ví dụ về biểu đồ cột trong Google Sheets:

Công thức dưới đây sẽ tạo biểu đồ cột trong Google Sheets:
=SPARKLINE($B$2:$B$11,{"charttype","column"})
Tùy chọn | Ý nghĩa |
| “color” | Đặt màu cho các cột biểu đồ. |
| “lowcolor” | Đặt màu cho giá trị thấp nhất trong biểu đồ |
| “highcolor” | Đặt màu cho giá trị cao nhất trong biểu đồ |
| “firstcolor” | Đặt màu của cột đầu tiên |
| “lastcolor” | Đặt màu của cột cuối cùng |
| “negcolor” | Đặt màu của tất cả các cột phủ định |
| “empty” | Đặt cách xử lý các ô trống. Các giá trị tương ứng có thể có bao gồm: “zero” hoặc “ignore”. |
| “nan” | Đặt cách xử lý các ô có dữ liệu không phải số. Các tùy chọn là: “convert” hoặc “ignore”. |
| “axis” | Quyết định xem có cần vẽ một trục không (true/false) |
| “axiscolor” | Đặt màu của trục (nếu có) |
| “ymin” | Đặt giá trị dữ liệu tối thiểu tùy chỉnh sẽ được sử dụng để chia tỷ lệ chiều cao của các cột (không áp dụng cho trường hợp thắng/thua) |
| “ymax” | Đặt giá trị dữ liệu tối đa tùy chỉnh sẽ được sử dụng để chia tỷ lệ chiều cao của các cột (không áp dụng cho trường hợp thắng/thua) |
| “rtl” | Xác định xem biểu đồ có được hiển thị từ phải sang trái hay không. Các lựa chọn đúng hay sai. |
Bây giờ chúng ta cùng tìm hiểu chi tiết từng tùy chọn của biểu đồ dạng cột này với những ví dụ chi tiết nhé.
Tùy chọn Color
Tùy chọn này cho phép bạn tô màu các cột của biểu đồ theo màu được chỉ định. Công thức dưới đây sẽ tô màu các cột là màu đỏ:
=SPARKLINE($B$2:$B$11,{"charttype","column";"color","red"})

Mặc dù bạn có thể làm điều này bằng cách sử dụng công thức, nhưng cách dễ nhất để thực hiện đó là thay đổi màu font chữ của ô (trừ khi bạn đang tạo biểu đồ Sparkline tương tác trong đó giá trị màu dựa trên lựa chọn của người dùng hoặc đầu ra công thức).
Tùy chọn LowColor và HighColor
Sử dụng các tùy chọn này, bạn có thể đánh dấu điểm thấp nhất và cao nhất trong biểu đồ bằng một màu khác. Điều này sẽ rất hữu ích vì nó cho phép đánh dấu các điểm dữ liệu cụ thể và giúp bạn dễ dàng phát hiện các điểm cao/thấp.
Công thức dưới đây sẽ đánh dấu thanh cao nhất có màu xanh lục và thanh thấp nhất có màu đỏ.
=SPARKLINE($B$2:$B$11,{"charttype","column";"lowcolor","red";"highcolor","green"})

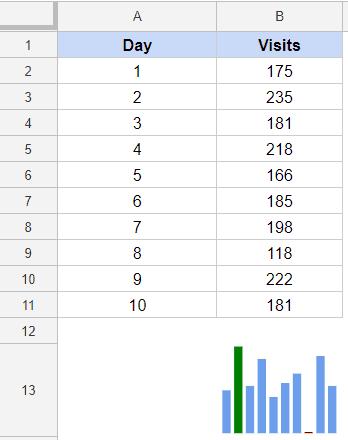
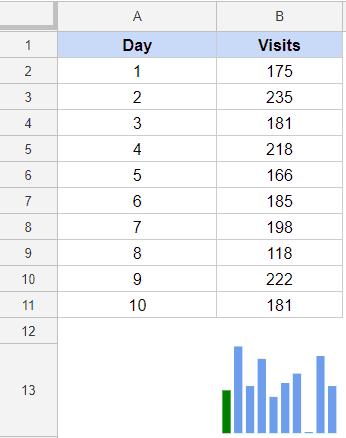
Tùy chọn FirstColor và LastColor
Sử dụng các tùy chọn này, bạn có thể đánh dấu điểm đầu tiên hoặc điểm cuối cùng trong biểu đồ cột bằng một màu khác. Công thức dưới đây sẽ tô sáng cột đầu tiên của biểu đồ bằng màu xanh lục.
=SPARKLINE($B$2:$B$11,{"charttype","column";"firstcolor","green"})

Tùy chọn NegColor
Trong trường hợp bạn có các giá trị âm cần vẽ trong biểu đồ thu nhỏ, bạn có thể sử dụng tùy chọn này để chỉ định màu mà bạn muốn đánh dấu các giá trị âm này.
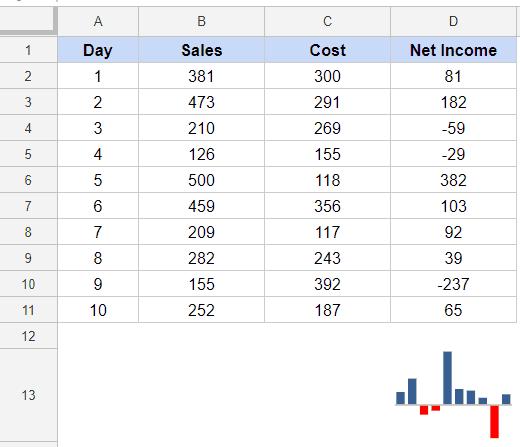
Công thức dưới đây sẽ đánh dấu các giá trị âm màu đỏ trong tập dữ liệu đã cho:
=SPARKLINE($D$2:$D$11,{"charttype","column";"negcolor","red"})

Tùy chọn Axis và AxisColor
Trong ví dụ trên (nơi các thanh giá trị âm được đánh dấu màu đỏ), bạn có thể thấy có một trục vô hình. Phía trên trục là các giá trị dương và bên dưới trục là các giá trị âm.
Bạn có thể làm cho một trục xuất hiện bằng cách sử dụng tùy chọn Axis. Khi cài đặt thành có, bạn có thể thấy trục của biểu đồ. Công thức sau sẽ thực hiện điều này:
=SPARKLINE($D$2:$D$11,{"charttype","column";"negcolor","red";"axis",TRUE})

Bạn cũng có thể chỉ định màu của trục nếu muốn. Công thức sau sẽ tô màu cho trục hoành là màu đỏ:
=SPARKLINE($D$2:$D$11,{"charttype","column";"negcolor","red";"axis",TRUE;"axiscolor","red"})

Tùy chọn Empty
Trong tùy chọn này, bạn sẽ chỉ cho hàm Sparkline biết cách xử lý những ô trống dữ liệu. Ví dụ bạn có bảng dữ liệu như hình dưới đây:

Nếu tạo một cột Sparkline bằng dữ liệu này, kết quả nhận được như sau:

Theo mặc định, loại biểu đồ cột sẽ bỏ qua khoảng trống dữ liệu. Vì vậy, nó chỉ đơn giản vẽ biểu đồ cột như thể những ô có khoảng trống dữ liệu không tồn tại.
Bạn có thể chọn để vẽ những khoảng trống này là 0. Công thức sau sẽ thực hiện điều đó:
=SPARKLINE($B$2:$B$11,{"charttype","column";"empty","zero"})
Kết quả trả về cho thấy Sparkline như hình dưới đây:

Tùy chọn NaN
Nếu bạn có bảng dữ liệu trong đó có các giá trị văn bản cùng với dữ liệu số, bạn có thể sử dụng tùy chọn này để chỉ định có muốn bỏ qua (Ignore) các giá trị này hoặc chuyển đổi thành 0. Theo mặc định (nếu bạn không chỉ định bất kỳ điều gì), hàm Sparkline sẽ bỏ qua các giá trị văn bản này.
Trong trường hợp muốn chúng được chuyển đổi thành 0, bạn có thể sử dụng công thức dưới đây:
=SPARKLINE($B$2:$B$11,{"charttype","column";"nan","convert"})
Tùy chọn RTL
Tùy chọn này cho phép bạn hiển thị biểu đồ từ phải sang trái hoặc từ trái sang phải. Các giá trị, trong tùy chọn này là TRUE cho từ phải sang trái và FALSE cho từ trái sang phải. Nếu không chỉ định bất kỳ điều gì, biểu đồ sẽ được hiển thị từ trái sang phải.
Dưới đây là công thức sẽ hiển thị nó từ phải sang trái:
=SPARKLINE($B$2:$B$11,{"charttype","column";"rtl",TRUE})

Tùy chọn này có thể hữu ích khi bạn có dữ liệu theo thứ tự ngược lại và muốn tạo biểu đồ mà không thay đổi tập dữ liệu ban đầu.
Tùy chọn YMIN và YMAX
Trong tất cả các biểu đồ cột được đề cập ở trên, bạn sẽ nhận thấy rằng thanh giá trị thấp nhất hầu như không nhìn thấy.

Nhưng nếu bạn nhìn vào giá trị của nó, nó là 118. Điều này có thể gây hiểu lầm vì trực quan giá trị trông gần bằng 0. Điều này xảy ra khi biểu đồ cột Sparkline tự động điều chỉnh Yaxis dựa trên dữ liệu.
Bạn có thể điều khiển trục Y bằng tùy chọn Ymin và Ymax.
Ví dụ: Công thức dưới đây sẽ làm cho trục Y bắt đầu từ 0 (cũng sẽ làm cho điểm dữ liệu thấp nhất dễ nhìn thấy hơn).
= SPARKLINE ( $ B $ 2: $ B $ 11 , { "charttype" , "column" ; "ymin" , 0 } )

Biểu đồ trên sẽ thể hiện dữ liệu tốt hơn vì bây giờ bạn có thể thấy chính xác độ lớn cũng như sự thay đổi trong các điểm dữ liệu. Như một phương pháp hay nhất để lập biểu đồ, luôn tốt hơn nếu trục bắt đầu từ 0.
Biểu đồ thanh
Dưới đây là ví dụ về biểu đồ thanh trong Google Sheets:

Không giống như biểu đồ đường và cột, biểu đồ dạng thanh không nhận nhiều giá trị trên mỗi biểu đồ. Như trong hình trên, trong ô C2, chỉ cần một giá trị (175) để tạo biểu đồ thanh.
Trong Google Sheets, biểu đồ dạng thanh được thiết kế để sử dụng hiệu quả với tối đa 3 giá trị, vì vậy bạn có thể sẽ có các biểu đồ thanh xếp chồng lên nhau trong mỗi ô. Mặc dù có thể sử dụng với nhiều hơn 3 biểu đồ, nhưng không có cách nào để có các màu khác nhau cho mỗi giá trị dữ liệu.
Dưới đây là ví dụ trong đó hai thanh được tạo trong cùng một biểu đồ Sparkline:

Bây giờ chúng ta hãy xem xét các tùy chọn có sẵn trong loại biểu đồ thanh.
Tùy chọn | Ý nghĩa |
| “max” | Đặt giá trị lớn nhất dọc theo trục hoành. |
| “color1” | Đặt màu đầu tiên được sử dụng cho các thanh trong biểu đồ. |
| “color2” | Đặt màu thứ hai được sử dụng cho các thanh trong biểu đồ. |
| “empty” | Đặt cách xử lý các ô trống. Các giá trị tương ứng có thể có bao gồm: “zero” hoặc “ignore”. |
| “nan” | Đặt cách xử lý các ô có dữ liệu không phải số. Các tùy chọn là: “convert” và “ignore”. |
| “rtl” | Xác định xem biểu đồ có được hiển thị từ phải sang trái hay không. Các lựa chọn đúng hay sai. |
Bây giờ chúng ta cùng tìm hiểu chi tiết từng tùy chọn của biểu đồ dạng thanh này với những ví dụ cụ thể.
Tùy chọn Max
Khi bạn tạo biểu đồ thanh, vì mỗi ô chỉ biết giá trị của thanh mà nó cần tạo nên không có cách nào để biết thanh đó có thể dài bao nhiêu.
Ví dụ: Dựa trên bảng dữ liệu như hình dưới đây và sử dụng công thức sau, chúng ta sẽ nhận được các thanh kích thước giống nhau trong mỗi ô.
=SPARKLINE(B2,{“charttype”,“bar”})

Tất cả các thanh có cùng độ dài, nhưng công thức không có cách nào để biết giá trị của ô này so với các giá trị khác. Do đó, để đảm bảo chúng ta có được chế độ xem so sánh, chúng ta cần sử dụng tùy chọn Max.
Trong trường hợp giá trị tối đa, bạn có thể nhập giá trị theo cách thủ công hoặc sử dụng giá trị lớn nhất trong danh sách để nhận giá trị tối đa.
Công thức dưới đây sẽ cung cấp cho bạn giá trị lớn nhất từ danh sách và tất cả các thanh khác được điều chỉnh liên quan đến nó.
=SPARKLINE(B2,{“charttype”,“bar”;“max”,MAX($B$2:$B$11)})

Trong trường hợp bạn muốn tạo biểu đồ thu nhỏ thanh cho hai tập dữ liệu, bạn có thể sử dụng công thức dưới đây:
=ArrayFormula(SPARKLINE(B2:C2,{"charttype","bar";"max",MAX($B$2:$B$11+$C$2:$C$11)}))

Trong trường hợp này đã sử dụng hàm MAX làm giá trị của tùy chọn tối đa - MAX($B$2:$B$11+$C$2:$C$11)
Công thức trên sẽ cung cấp giá trị lớn nhất của tổng cột B và C. Vì đây là một hàm mảng nên phải gọi là ArrayFormula trong Google Sheets.
Tùy chọn Color1 và Color2
Bạn có thể chỉ định màu mình muốn cho các thanh (trong trường hợp có biểu đồ thanh xếp chồng lên nhau). Nếu chỉ có một thanh giá trị duy nhất thì chỉ cần thay đổi màu font chữ cho đơn giản.
Công thức dưới đây sẽ chỉ định màu đỏ cho phần đầu tiên của thanh và màu xanh lá cây cho phần thứ hai.
=ArrayFormula(SPARKLINE(B2:C2,{"charttype","bar";"max",MAX($B$2:$B$11+$C$2:$C$11);"color1","red";"color2","green"}))

Tùy chọn Empty
Trong tùy chọn này, bạn sẽ chỉ cho hàm Sparkline biết cách xử lý những ô trống dữ liệu. Ví dụ bạn có bảng dữ liệu như hình dưới đây:

Để tạo biểu đồ thanh và chỉ định để bỏ qua những ô trống hoặc coi chúng là 0. Mỗi tùy chọn sẽ cho các kết quả khác nhau. Dưới đây, là các tùy chọn để tạo biểu đồ thanh bằng cách sử dụng bảng dữ liệu với ba trường hợp:
Khi tùy chọn Empty có giá trị "Zero"
=ArrayFormula(SPARKLINE(B2:C2,{"charttype","bar";"max",MAX(B2:B11+C2:C11);"empty","zero"}))
Khi tùy chọn Empty có giá trị “Ignore”
=ArrayFormula(SPARKLINE(B2:C2,{"charttype","bar";"max",MAX(B2:B11+C2:C11);"empty","ignore"}))
Khi tùy chọn Empty không được sử dụng.
=ArrayFormula(SPARKLINE(B2:C2,{"charttype","bar";"max",MAX(B2:B11+C2:C11)}))
Và dưới đây là kết quả của ba tùy chọn trên:

Mặc dù các kết quả khác nhau (như được đánh dấu). Nhưng nếu các ô trống được coi là 0, màu tiếp theo sẽ được vẽ, nhưng trong các trường hợp khác nó hoàn toàn bị bỏ qua.
Tùy chọn NaN
Nếu bạn có bảng dữ liệu trong đó có các giá trị văn bản cùng với dữ liệu số, bạn có thể sử dụng tùy chọn này để chỉ định xem muốn bỏ qua các giá trị này hay chuyển đổi thành 0. Nếu bạn không chỉ định bất kỳ điều gì hoặc sử dụng tùy chọn Bỏ qua (Ignore), hàm Sparkline sẽ trả về lỗi.
Trong trường hợp muốn chuyển đổi thành 0, bạn có thể sử dụng công thức dưới đây:
=SPARKLINE($B$2:$B$11,{"charttype","column";"nan","convert"})
Dưới đây là so sánh hiển thị kết quả trong cả hai trường hợp (khi giá trị NaN là "zero" và "Ignore").

Tùy chọn RTL
Tùy chọn này cho phép bạn hiển thị biểu đồ từ phải sang trái hoặc từ trái sang phải. Các giá trị, trong tùy chọn này là TRUE - cho từ phải sang trái và FALSE cho từ trái sang phải. Nếu không chỉ định bất kỳ điều gì, biểu đồ sẽ được hiển thị từ trái sang phải.
Tùy chọn này chỉ hữu ích nếu biểu đồ có nhiều cột. Dưới đây là công thức sẽ hiển thị nó từ phải sang trái:
=SPARKLINE($B$2:$B$11,{"charttype","column";"rtl",TRUE})
Dưới đây là một ví dụ so sánh việc sử dụng TRUE và FALSE làm giá trị của “RTL”.

Biểu đồ Win-Loss
Biểu đồ Win-Loss cũng giống như biểu đồ cột, với một ngoại lệ những biểu đồ này không hiển thị độ lớn. Trong ví dụ dưới đây, bạn có thể thấy sự khác biệt trong biểu đồ cột và biểu đồ Win-Loss.

Biểu đồ Win-Los có thể được sử dụng nếu dữ liệu là nhị phân. Còn lại các tùy chọn và giá trị cho biểu đồ Win-Los hoàn toàn giống với biểu đồ cột.
Tùy chọn Color
Tùy chọn này cho phép bạn tô màu các cột theo màu được chỉ định. Công thức dưới đây sẽ tô màu các thanh là màu đỏ:
=SPARKLINE($B$2:$B$11,{"charttype","winloss";"color","red"})

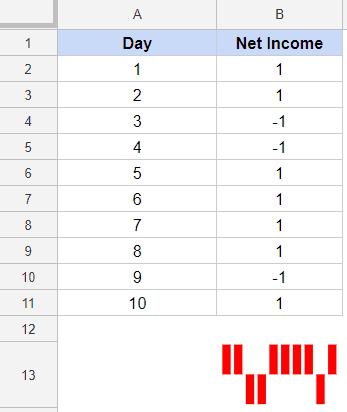
Cũng trong bảng dữ liệu trên, nếu thế số dương bằng 1 và mỗi số âm bằng -1, biểu đồ kết quả sẽ hoàn toàn giống nhau, giống như hình dưới đây.

Mặc dù bạn có thể làm điều này bằng cách sử dụng công thức, nhưng cách dễ nhất để thực hiện là thay đổi màu font chữ của ô (trừ khi bạn đang tạo biểu đồ Sparkline tương tác trong đó giá trị màu dựa trên lựa chọn của người dùng hoặc đầu ra công thức).
Tùy chọn LowColor và HighColor
Mặc dù biểu đồ đường gấp khúc Win-Loss không hiển thị độ lớn của giá trị nhưng bạn vẫn có thể đánh dấu các giá trị tối đa và tối thiểu bằng một màu khác.
Công thức dưới đây sẽ đánh dấu thanh cao nhất có màu xanh lục và thanh thấp nhất có màu đỏ.
=SPARKLINE($B$2:$B$11,{"charttype","winloss";"lowcolor","red";"highcolor","green"})

Tùy chọn FirstColor và LastColor
Sử dụng các tùy chọn này, bạn có thể đánh dấu điểm đầu tiên hoặc điểm cuối cùng trong biểu đồ Win-Loss bằng một màu khác.
Công thức dưới đây sẽ đánh dấu thanh đầu tiên của biểu đồ với màu xanh lá cây và thanh cuối cùng có màu đỏ.
=SPARKLINE($B$2:$B$11,{"charttype","winloss";"firstcolor","green";"lastcolor","red"})

Tùy chọn NegColor
Bạn có thể sử dụng tùy chọn " NegColor" để chỉ định màu mà mình muốn đánh dấu các giá trị âm.
Công thức dưới đây sẽ đánh dấu các giá trị âm màu đỏ:
=SPARKLINE($D$2:$D$11,{"charttype","column";"negcolor","red"})

Tùy chọn Axis và AxisColor
Trong ví dụ trên (nơi các thanh giá trị âm được đánh dấu màu đỏ), bạn có thể thấy có một trục vô hình. Phía trên trục là các giá trị dương và bên dưới trục là các giá trị âm.
Bạn có thể làm cho trục này xuất hiện bằng cách sử dụng tùy chọn Axis. Khi đặt thành có, bạn sẽ thấy trục của biểu đồ.
Công thức sau sẽ thực hiện điều này:
=SPARKLINE($D$2:$D$11,{"charttype","winloss";"negcolor","red";"axis",TRUE})

Để dễ dàng phân biệt, bạn có thể chỉ định màu của trục hoành là màu đỏ với công thức dưới đây:
=SPARKLINE($D$2:$D$11,{"charttype","column";"negcolor","red";"axis",TRUE;"axiscolor","red"})

Tùy chọn Empty
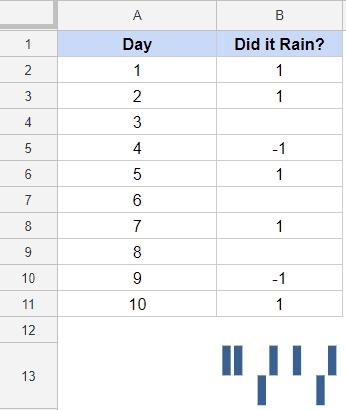
Trong tùy chọn này, bạn sẽ chỉ cho hàm Sparkline biết cách xử lý các ô trống dữ liệu khi tạo biểu đồ Win-Loss. Ví dụ chúng ta có bảng dữ liệu như hình dưới đây:

Sử dụng công thức dưới đây để tạo biểu đồ Win-Loss, trong đó nó sẽ bỏ qua các ô trống và vẽ phần còn lại dưới dạng biểu đồ liên tục.
=SPARKLINE($B$2:$B$11,{"charttype","winloss"})

Theo mặc định, loại biểu đồ cột sẽ bỏ qua ô trống dữ liệu. Vì vậy, nó chỉ đơn giản vẽ biểu đồ cột như thể những ô trống dữ liệu không tồn tại. Bạn có thể chọn để vẽ những ô trống này là 0. Công thức sau sẽ thực hiện điều đó:
=SPARKLINE($B$2:$B$11,{"charttype","winloss";"empty","zero"})
Kết quả sẽ trả về cho bạn biểu đồ Sparkline như hình dưới đây:

Tùy chọn NaN
Nếu bạn có bảng dữ liệu trong đó có các giá trị văn bản cùng với dữ liệu số, bạn có thể sử dụng tùy chọn này để chỉ định xem muốn bỏ qua các giá trị này hay chuyển đổi thành 0. Nếu bạn không chỉ định bất kỳ điều gì hoặc sử dụng tùy chọn Bỏ qua (Ignore), hàm Sparkline sẽ trả về lỗi.
Trong trường hợp muốn chuyển đổi thành 0, bạn có thể sử dụng công thức dưới đây:
=SPARKLINE($B$2:$B$11,{"charttype","column";"nan","convert"})
Tùy chọn RTL
Tùy chọn này cho phép bạn hiển thị biểu đồ từ phải sang trái hoặc từ trái sang phải. Các giá trị, trong tùy chọn này gồm là TRUE - cho từ phải sang trái và FALSE cho từ trái sang phải. Nếu không chỉ định bất kỳ điều gì, biểu đồ sẽ được hiển thị từ trái sang phải.
Dưới đây là công thức sẽ hiển thị từ phải sang trái:
=SPARKLINE($B$2:$B$11,{"charttype","column";"rtl",TRUE})
Bây giờ chúng ta hãy xem xét các tùy chọn có sẵn trong loại biểu đồ đường nhé.
Gitiho đã cho ra mắt khóa học Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel giúp bạn hoàn toàn có thể tự tin phân tích và xử lý dữ liệu trên Google Sheet, lập bảng biểu, báo cáo trực quan và hơn thế nữa. Bấm vào để học thử ngay!
Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel
Nguyễn Văn QúyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông