Cách sử dụng mẫu báo cáo để theo dõi SEO của bạn trong Google Data Studio.
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách sử dụng mẫu báo cáo CrUX và trình kết nối (Connector) để theo dõi kỹ thuật SEO của bạn trong Data Studio.
Vài tháng trước, Google đã ra mắt một công cụ mới có tên “Core Web Vitals”. Đây là một chương trình mới giúp bạn đo lường chất lượng trải nghiệm người dùng trên trang web của mình. Bất cứ khi nào Google ra mắt mốt cái gì đó mới thì đều có ảnh hưởng nhất định đến SEO của bạn.
Trên thực tế, bạn có thể đã nhận thấy những thay đổi nhất định được phản ánh trong Google Search Console của bạn. Vì có nhiều chỉ số quan trọng trong “Core Web Vitals”, việc có một dashboard để theo dõi chúng có thể khá hữu ích.
Dưới đây, chúng tôi đã tổng hợp nhanh về các kỹ thuật thiết lập và giải thích mẫu báo cáo CrUX.
Nội dung chính
Làm cách nào để thiết lập báo cáo Chrome UX (CrUX)?
Bạn có thể làm theo hướng dẫn nhanh này để thiết lập mẫu dashboard CrUX và thử nghiệm mẫu này cho tên miền của riêng bạn.
1. Điều hướng đến URL CrUX dashboard: g.co/chromeuxdash
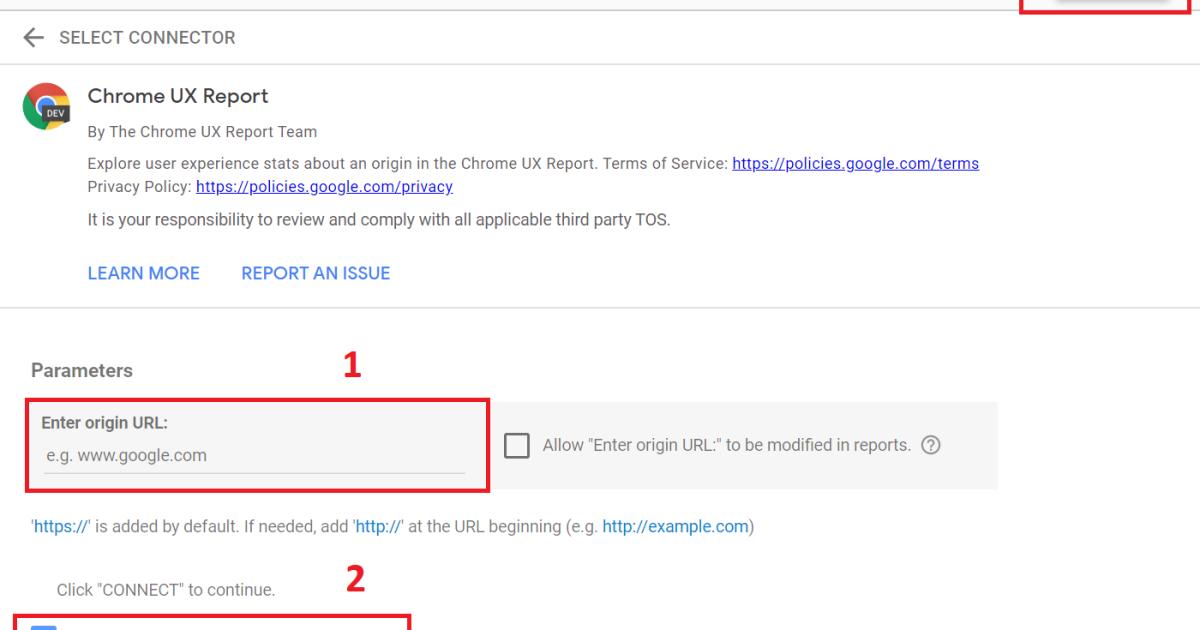
Sau khi tải trang, bạn sẽ phải nhập tên miền của mình. Mẫu chỉ hoạt động dựa trên một URL gốc (Số 1). Do đó, nếu bạn gõ vào một trang cụ thể, bạn sẽ gặp lỗi.
Điều quan trọng là check vào hộp tùy chọn (Số 2), để mẫu báo cáo có thể được tạo tự động.
Sau đó nhấp vào nút Connect để Kết nối.

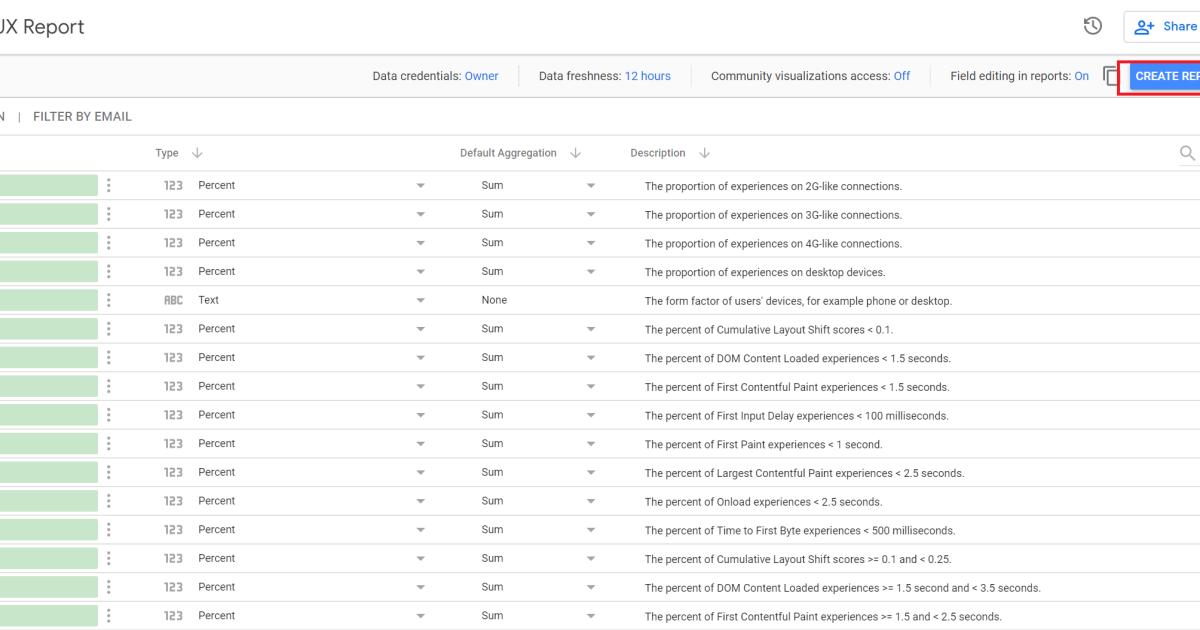
2. Tiếp đến, bạn cần xem qua data schema (lược đồ data) và sau đó nhấn “Create Report” để tạo báo cáo.
Như thường lệ, data schema trong Data Studio sẽ cung cấp cho bạn thông tin bổ sung về từng metric và dimension có sẵn trong trình kết nối. Bây giờ, phần tốt ở đây, là Google đã thêm các mô tả toàn diện cho từng trường; giúp cho việc kết nối trở nên dễ dàng hơn nhiều.

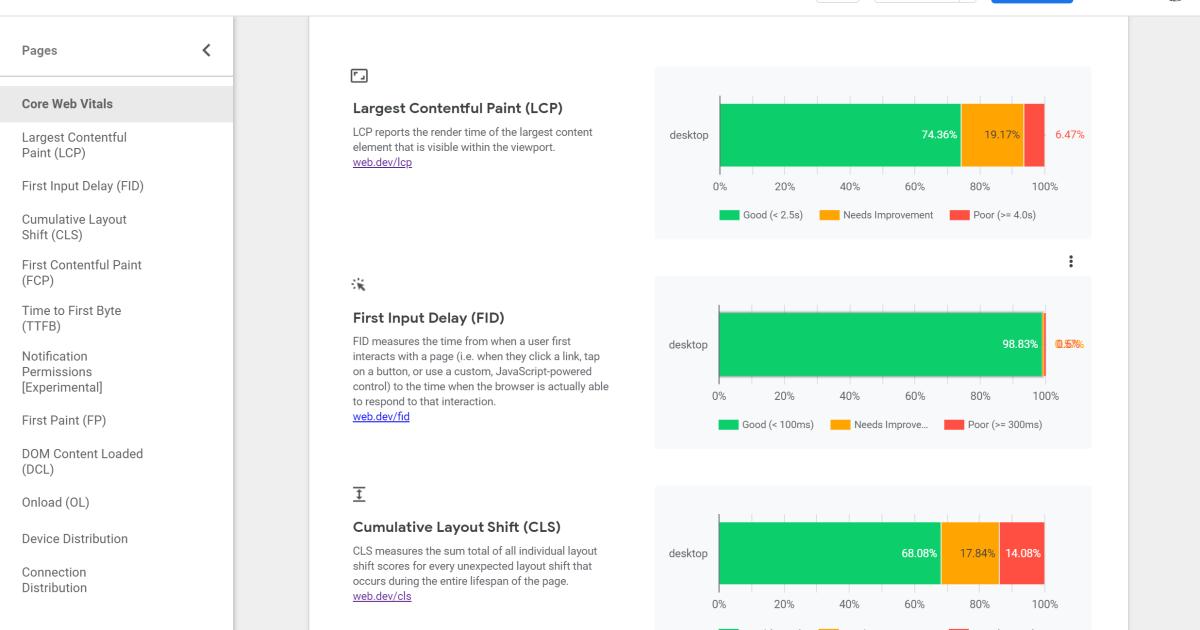
3. Chuyển sang chế độ “View” để khám phá các trang khác nhau trong mẫu dashboard của bạn.
Trang “Core Web Vitals” cung cấp bản tóm tắt các chỉ số chính trong biểu đồ dấu đầu dòng. Bạn có thể chỉnh sửa bất kỳ biểu đồ nào và xem chúng được thiết lập như thế nào, điều này thực sự hữu ích. Ngoài ra, bạn có thể lọc theo Tháng và Thiết bị truy cập.

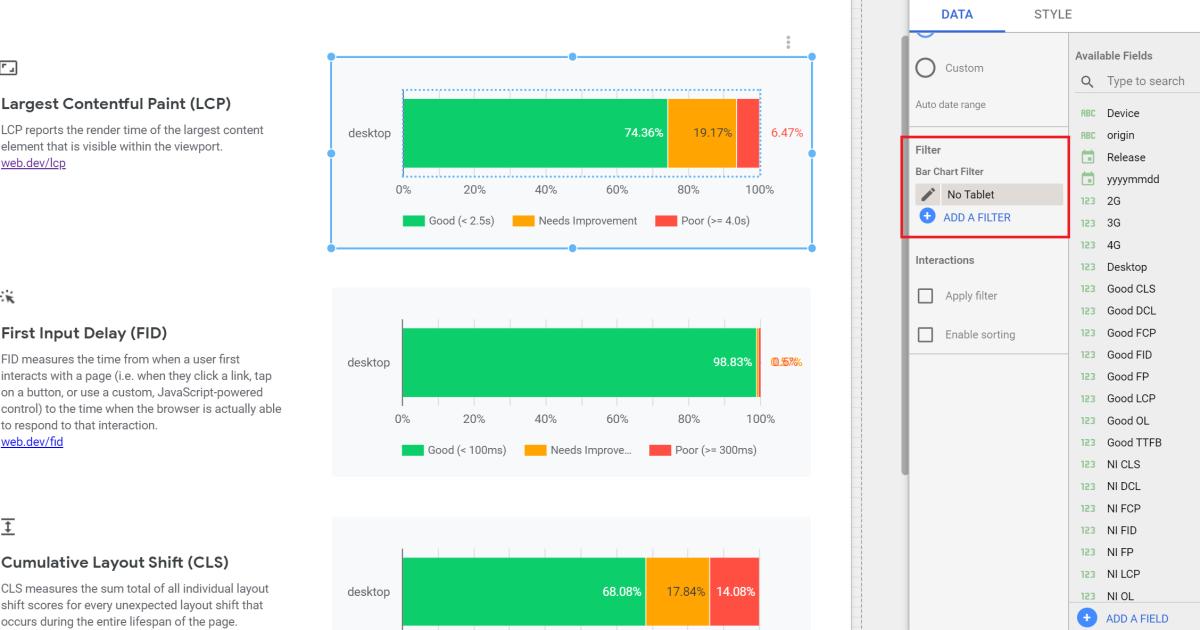
4. Chỉnh sửa biểu đồ của bạn để thêm “Tablet” vào loại thiết bị
Các biểu đồ trong dashboard đi kèm với bộ lọc "No Tablet" mặc định và nếu đó là nguồn lưu lượng truy cập quan trọng đối với bạn, thì bạn có thể xóa tùy chọn này.

Trang tổng quan CrUX hoạt động thông qua trình kết nối bên thứ ba của Google Data Studio và đây là một công cụ nguồn mở. Lưu ý rằng bộ dữ liệu hàng tháng được cập nhật mới vào ngày thứ Ba của tuần thứ hai hàng tháng.
Mẫu bảng điều khiển CrUX thực sự là một tùy chọn linh hoạt và thuận tiện để khám phá thiết lập kỹ thuật SEO của bạn. Tuy nhiên, nếu bạn là người sử dụng SQL, bạn cũng có thể truy cập tập dữ liệu BigQuery và viết các truy vấn của riêng bạn cho các miền khác nhau.
Ý nghĩa các chỉ số chính trong dashboard CrUX?
Bảng điều khiển CrUX bao gồm rất nhiều chi tiết, nhưng có ba khía cạnh chính của trải nghiệm người dùng mà Google đang tập trung vào năm 2020:
- Largest Contentful Paint (LCP) : chỉ số này đo thời gian để trang của bạn tải hình ảnh hoặc khối văn bản lớn nhất có thể nhìn thấy trong chế độ xem. Theo Google, LCP phải dưới 2,5 giây để được coi là "tốt".
- First Input Delay (FID): chỉ số này đo thời gian cần thiết để trang web của bạn tương tác khi người dùng kích hoạt một hành động (ví dụ: nhấp vào nút). Ở đây, "tốt" được coi là ít hơn 100 mili giây.
- Cumulative Layout Shift (CLS): đo mức độ ổn định của thiết kế bố cục trang web của bạn. Để có trải nghiệm "tốt", các trang phải có CLS nhỏ hơn 0,1.
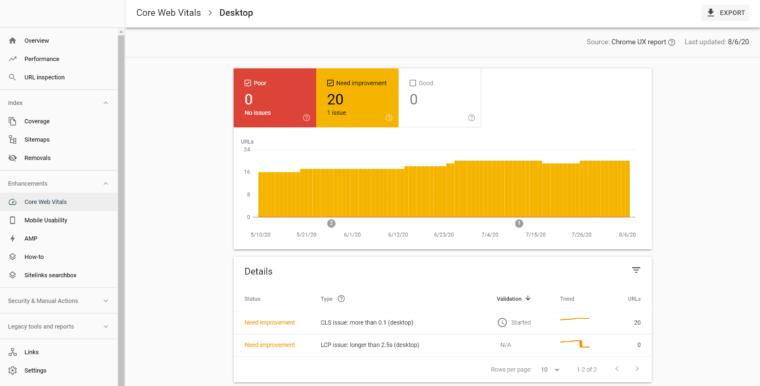
Dưới đây là một ví dụ nhanh về Google Search Console mà tôi đang quản lý. Tôi đã bị gắn cờ trong hai trong số ba chỉ số được đề cập ỏ trên. Về cơ bản, Google đang nói với tôi rằng tôi cần sửa một số trang nhất định để cải thiện trải nghiệm người dùng.
Để tiến thêm một bước nữa, bảng điều khiển CrUX có thể nâng cao chế độ xem này bằng cách cung cấp phân phối hiệu suất và phân tích thiết bị.

Chúng tôi hy vọng bài viết này đã cung cấp những lời khuyên thiết thực cho những người làm SEO ngoài ở ngoài kia.
Nếu bạn có bất kỳ câu hỏi nào, vui lòng bình luận ngay bên dưới. Ngoài ra, bạn cũng có thể theo dõi Gitiho để biết thêm các khóa học hữu ích khác.
Khóa học Google Data Studio tập trung vào kiến thức thực tế, không nặng lý thuyết giúp bạn dễ thực hành và áp dụng ngay vào công việc
Nếu bạn muốn học cách ứng dụng công cụ này để hỗ trợ hiển thị dữ liệu trực quan , tham khảo ngay khóa học Google Data Studio cho người mới bắt đầu của Gitiho nhé.
Nhấn Học thử và Đăng ký ngay!
Google Data Studio cho người mới bắt đầu
Nimbus AcademyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông