Cách tạo biểu đồ đường (Line Graph) động trong Google Sheets
Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo biểu đồ đường trong Google Sheets. Đây là một hướng dẫn vẽ biểu đồ nâng cao với các đường so sánh và chú thích, để người xem có thể hiểu rõ mọi thông tin liên quan đến biểu đồ này. Bên cạnh đó, chúng ta cũng sẽ tạo hoạt ảnh giúp biểu đồ của bạn hấp dẫn hơn.

Bên cạnh đó, để bạn có thể dễ dàng thực hành và so sánh, chúng tôi đã đính kèm file dữ liệu ngay bên dưới bài viết này.
Chuẩn bị dữ liệu
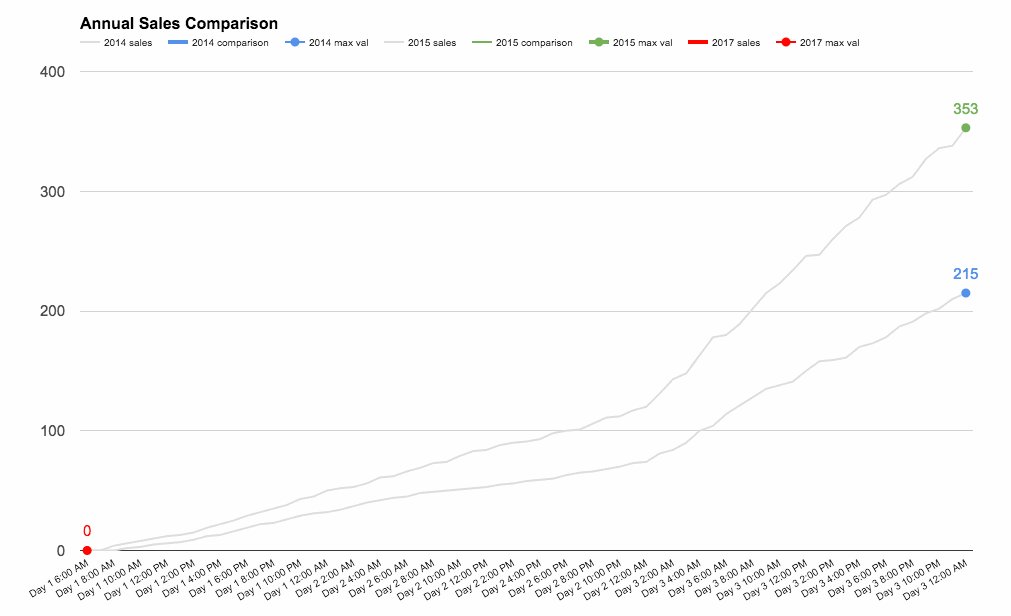
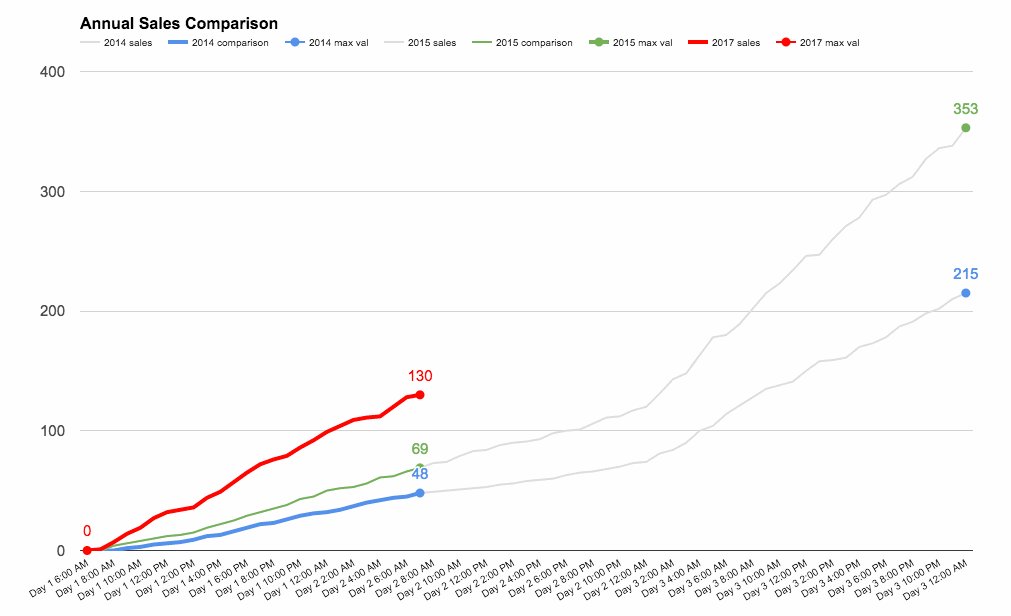
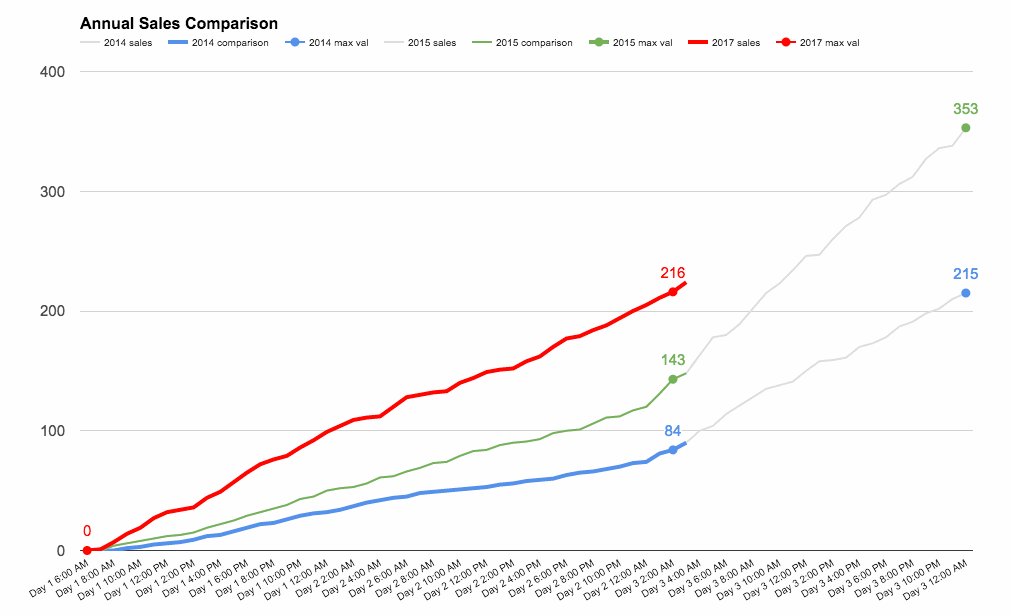
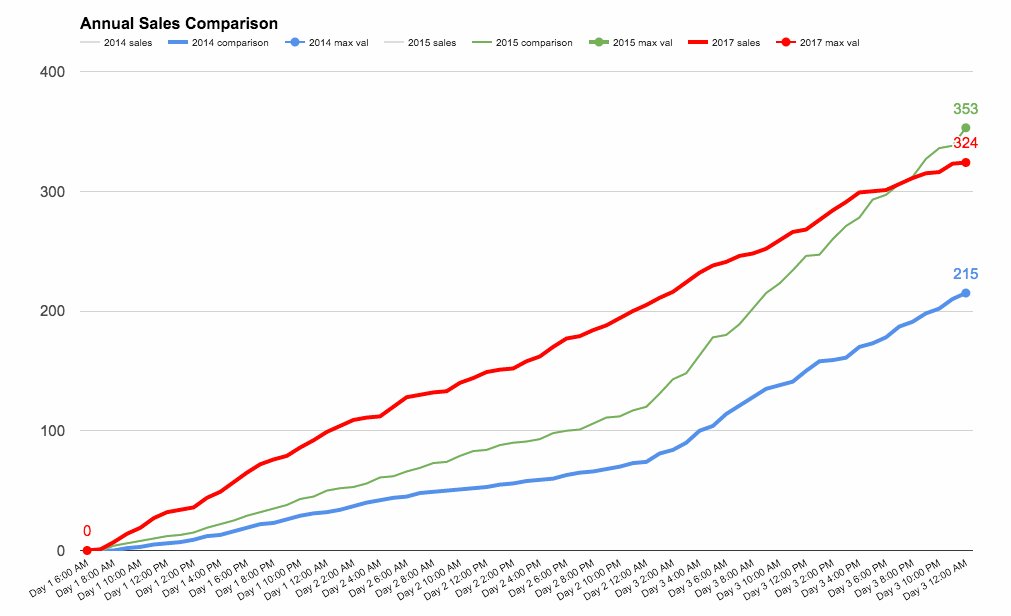
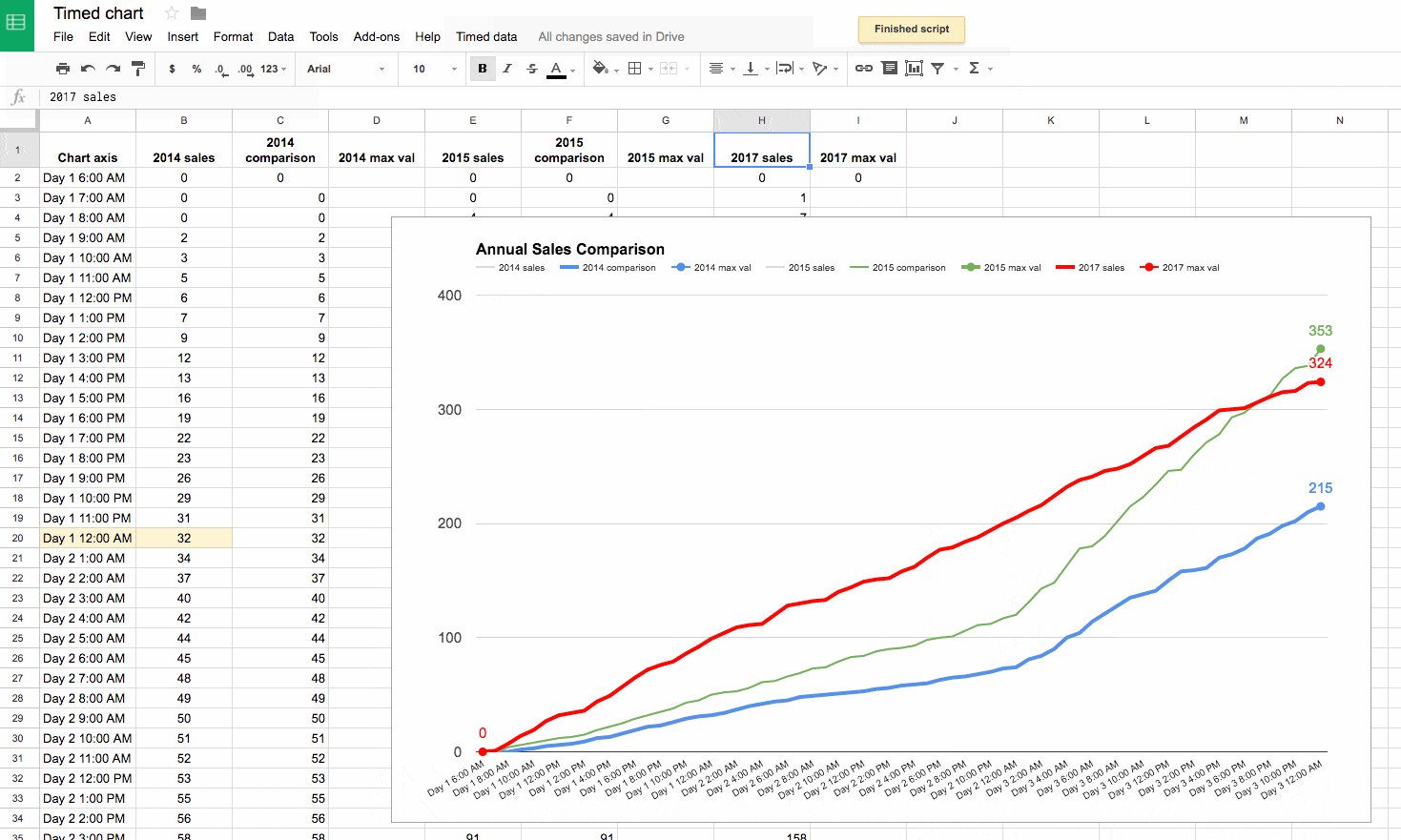
Chìa khóa của biểu đồ đường này trong Google Sheets là thiết lập bảng dữ liệu một cách chính xác, vì điều này cho phép bạn hiển thị chuỗi dữ liệu gốc (các đường màu xám trong ảnh GIF động), các đường chuỗi tiến trình (các đường có màu trong GIF động) và các giá trị dữ liệu hiện tại (nhãn dữ liệu trên các dòng chuỗi trong GIF).

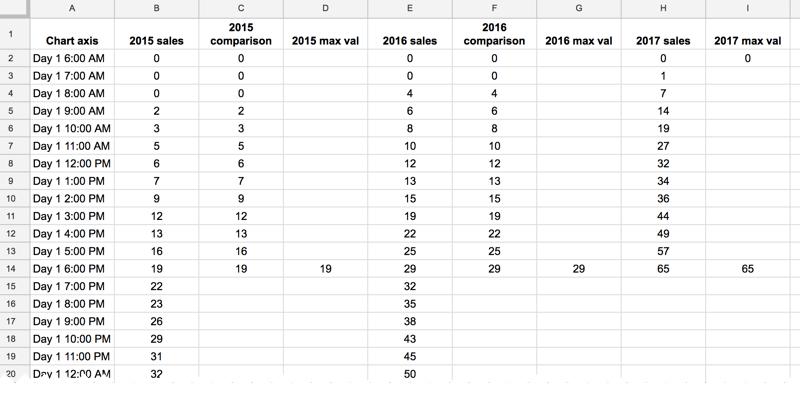
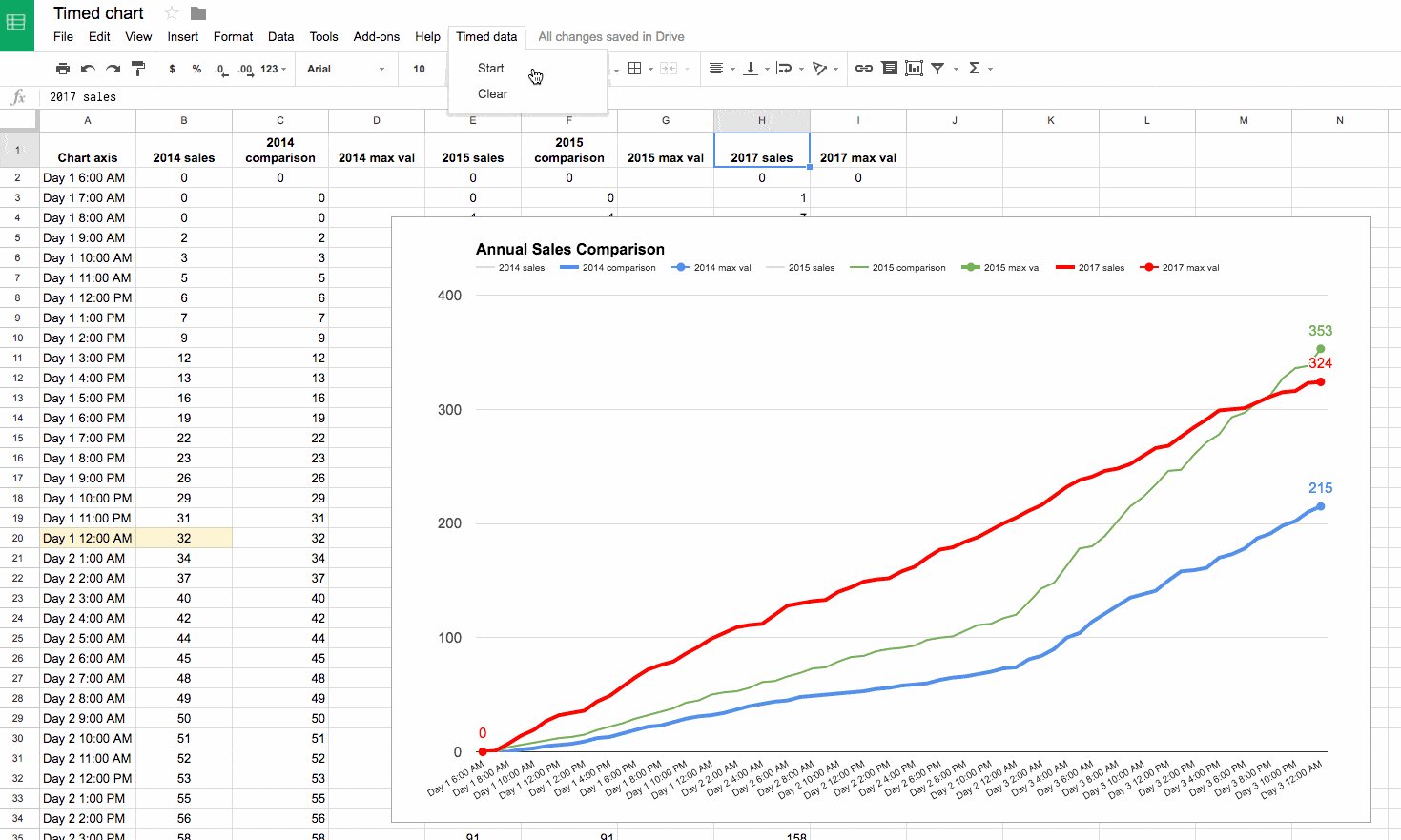
Trong ví dụ này, chúng ta có ngày và giờ làm hàng tiêu đề, chúng ta đang đo lường dữ liệu trong khoảng thời gian 4 ngày và số liệu danh mục bán hàng dưới dạng tiêu đề cột, như sau:

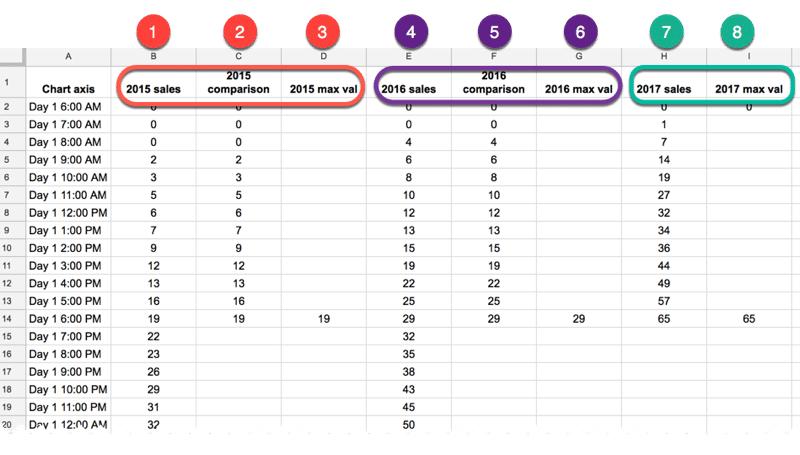
Các cột màu đỏ
Cột màu đỏ, được gắn nhãn 1 ở trên, chứa dữ liệu lịch sử từ đợt giảm giá năm 2015.
Cột màu đỏ số 2 là bản sao của cùng một dữ liệu nhưng chỉ hiển thị tiến trình cho đến một thời điểm cụ thể.
Trong cột màu đỏ số 3, sử dụng công thức bên dưới để tạo bản sao của giá trị cuối cùng trong cột 2, được sử dụng để thêm nhãn giá trị trên biểu đồ:
=IF(AND((C2+C3)=C2,C2<>0),C2,"")
Các cột màu tím
Cột màu tím 4, 5 và 6 tương tự như cột màu đỏ nhưng sử dụng dữ liệu năm 2016. Công thức trong trong cột 6 là:
=IF(AND((F2+F3)=F2,F2<>0),F2,"")
Các cột màu xanh lá cây
Dữ liệu trong cột màu xanh 7 và 8, là dữ liệu năm 2017, vì vậy trong trường hợp này không có cột dữ liệu lịch sử. Công thức trong cột 8 cho ví dụ này là:
=IF(AND((H2+H3)=H2,H2<>0),H2,"")
Tạo biểu đồ đường trong Google Sheets
Đánh dấu toàn bộ bảng dữ liệu của bạn (Ctrl + A nếu bạn đang sử dụng PC hoặc Cmd + A nếu bạn đang sử dụng Mac) và chọn Insert > Chart từ menu.
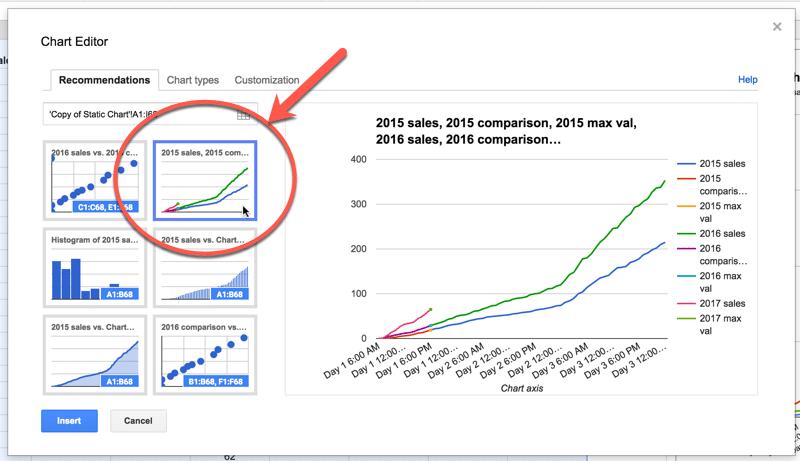
Trong tab Recommendations, bạn sẽ thấy biểu đồ đường ở bên phải. Tùy chọn này hiển thị các đường và điểm dữ liệu khác nhau, vì vậy tất cả những gì chúng ta cần làm ở đây là thay đổi định dạng của các biểu đồ này.

Chúng ta sẽ định dạng biểu đồ như sau:
- Đối với dữ liệu lịch sử (cột 1 và 4 trong bảng dữ liệu), hãy tạo màu xám nhạt và dày 1px
- Đối với dữ liệu hiện tại (cột 2, 5 và 7 trong bảng dữ liệu), hãy chọn màu và tạo độ dày 2px
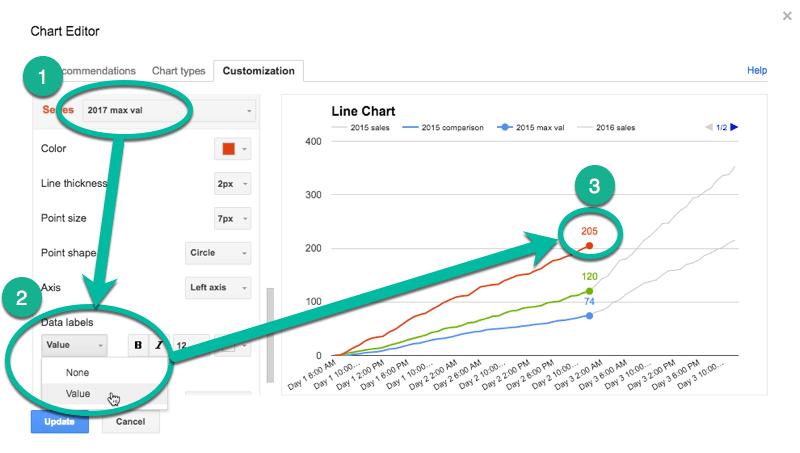
- Đối với giá trị "tối đa" (cột 3, 6 và 8 trong bảng dữ liệu), hãy khớp với màu dữ liệu hiện tại, tạo điểm dữ liệu 7px và thêm giá trị nhãn dữ liệu (xem bước 1, 2 và 3 trong hình ảnh bên dưới)

Như vậy bạn đã tạo được chú thích cho từng điểm dữ liệu trong biểu đồ Google data studio của mình. Bước tiếp theo, chúng ta sẽ tạo hiệu ứng động giúp biểu đồ của bạn hấp dẫn hơn.
Tạo hiệu ứng động cho biểu đồ bằng Apps Script
Chúng ta sẽ viết một tập lệnh để tạo phiên bản động cho biểu đồ đường ở bước trên.
Khi tập lệnh này chạy, nó sẽ thu thập dữ liệu lịch sử, sau đó thêm dữ liệu đó trở lại mỗi hàng mới sau độ trễ 10 mili giây (đạt được bằng phương thức Utilities.sleep và phương thức SpreadsheetApp.flush để áp dụng tất cả các thay đổi đang chờ xử lý).
Đây là kịch bản:
function onOpen() { var ui = SpreadsheetApp.getUi(); | |
| ui.createMenu("Timed data") | |
| .addItem("Start","startTimedData") | |
| .addItem("Clear","clearData") | |
| .addToUi(); | |
| } | |
| function startTimedData() { | |
| var ss = SpreadsheetApp.getActive(); | |
| var sheet = ss.getSheetByName('Animated Chart'); | |
| var lastRow = sheet.getLastRow()-12; | |
| var data2015 = sheet.getRange(13,2,lastRow,1).getValues(); // historic data | |
| var data2016 = sheet.getRange(13,5,lastRow,1).getValues(); // historic data | |
| // new data that would be inputted into the sheet manually or from API | |
| var data2017 = [[1],[7],[14],[19],[27],[32],[34],[36],[44],[49],[57],[65],[72],[76],[79],[86],[92],[99],[104],[109],[111],[112],[120],[128],[130], | |
| [132],[133],[140],[144],[149],[151],[152],[158],[162],[170],[177],[179],[184],[188],[194],[200],[205],[211],[216],[224],[232],[238], | |
| [241],[246],[248],[252],[259],[266],[268],[276],[284],[291],[299],[300],[301],[306],[311],[315],[316],[323],[324]]; | |
| for (var i = 0; i < data2015.length;i++) { | |
| outputData(data2015[i],data2016[i],data2017[i],i); | |
| } | |
| } | |
| function outputData(d1,d2,d3,i) { | |
| var ss = SpreadsheetApp.getActive(); | |
| var sheet = ss.getSheetByName('Animated Chart'); | |
| sheet.getRange(13+i,3).setValue(d1); | |
| sheet.getRange(13+i,6).setValue(d2); | |
| sheet.getRange(13+i,8).setValue(d3); | |
| Utilities.sleep(10); | |
| SpreadsheetApp.flush(); | |
| } | |
| function clearData() { | |
| var ss = SpreadsheetApp.getActive(); | |
| var sheet = ss.getSheetByName('Animated Chart'); | |
| var lastRow = sheet.getLastRow()-12; | |
| sheet.getRange(13,3,lastRow,1).clear(); | |
| sheet.getRange(13,6,lastRow,1).clear(); | |
| sheet.getRange(13,8,lastRow,1).clear(); | |
| } |
Trên dòng 6 và 7, tập lệnh lấy dữ liệu lịch sử cho năm 2015 và 2016 tương ứng. Đối với dữ liệu năm 2017, chúng ta sẽ tạo một mảng trong tập lệnh của mình để chứa các giá trị đó, vì chúng không tồn tại trong bảng tính của chúng ta.
Cuối cùng, thêm một menu để truy cập từ Google sheets của bạn với đoạn code sau:
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu("Timed data")
.addItem("Start","startTimedData")
.addItem("Clear","clearData")
.addToUi();
}Đoạn code này cho phép bạn chạy các hàm Start và Clear trực tiếp từ tab trình duyệt Google Sheets của bạn, thay vì tab trình chỉnh sửa tập lệnh.
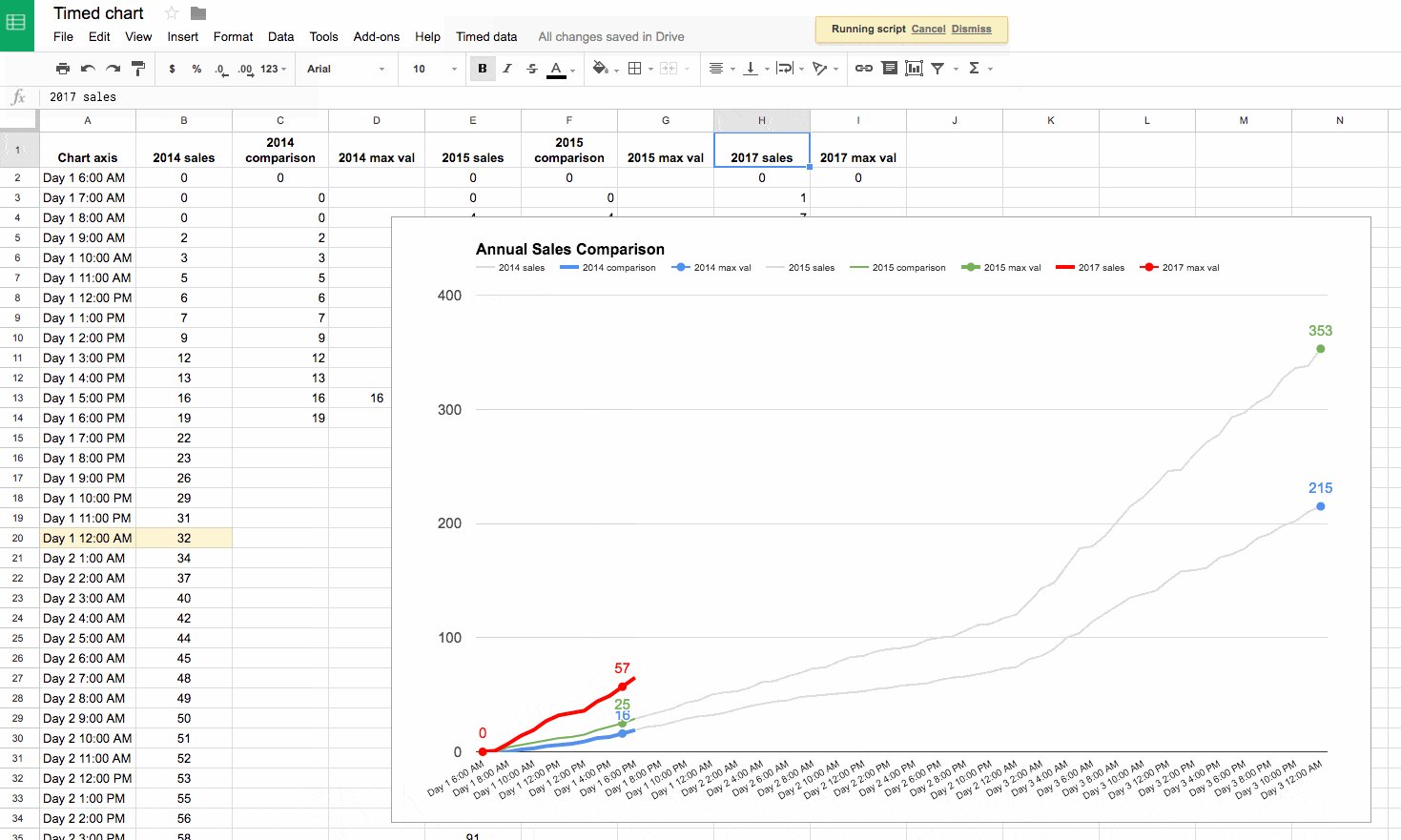
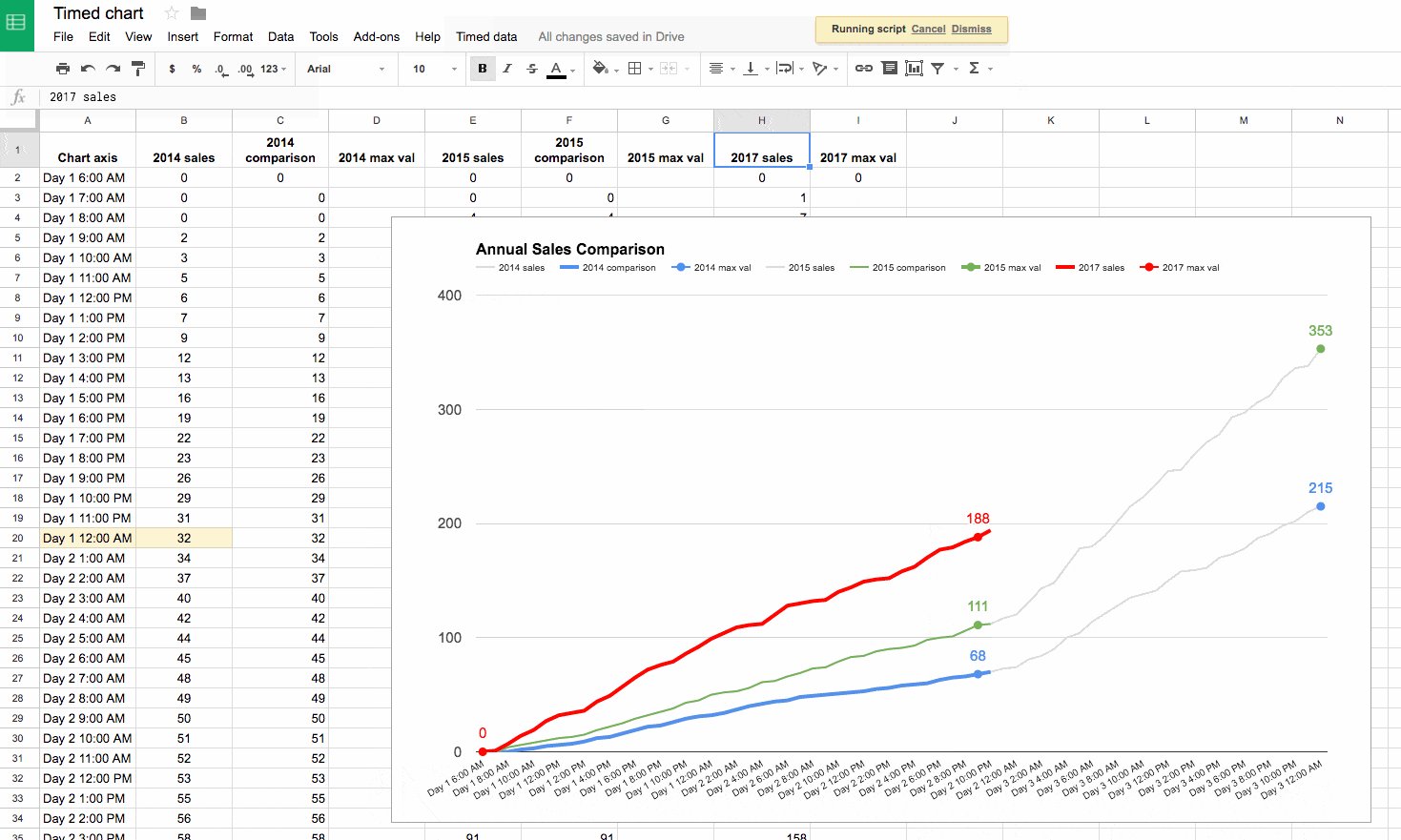
Vậy là xong, bạn chỉ cần nhấp nút Start để thấy hiệu ứng động trên biểu đồ của mình.

Nếu bạn nhìn kỹ, bạn cũng sẽ dữ liệu đang lấp đầy các ô trong trang tính của bạn.
Hy vọng, với bài viết này, bạn đã biết cách tạo biểu đồ đường với hiệu ứng động đẹp mắt trong Google Sheets. Bên cạnh đó, để không bỏ lỡ những mẹo và thủ thuật tin học văn phòng hữu ích khác, hãy tham gia Gitiho ngay hôm nay.
Tài liệu kèm theo bài viết
Gitiho đã cho ra mắt khóa học Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel giúp bạn hoàn toàn có thể tự tin phân tích và xử lý dữ liệu trên Google Sheet, lập bảng biểu, báo cáo trực quan và hơn thế nữa. Bấm vào để học thử ngay!
Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel
Nguyễn Văn QúyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông