Cách tạo thanh trượt cho biểu đồ chuỗi thời gian trong Google data studio
Bạn có muốn tạo ra một dashboard, trong đó có một thanh trượt tiện dụng, giúp bạn xem báo cáo theo tuần, ngày hoặc tháng hay không?
Trong bài viết này, chúng ta sẽ tìm hiểu cách thực hiện một báo cáo Google data studio với thanh trượt trên biểu đồ chuỗi thời gian, sử dụng đồng thời với date range, giúp bạn theo dõi dể dàng các xu hướng thay đổi của dữ liệu trên một dashboard duy nhất.

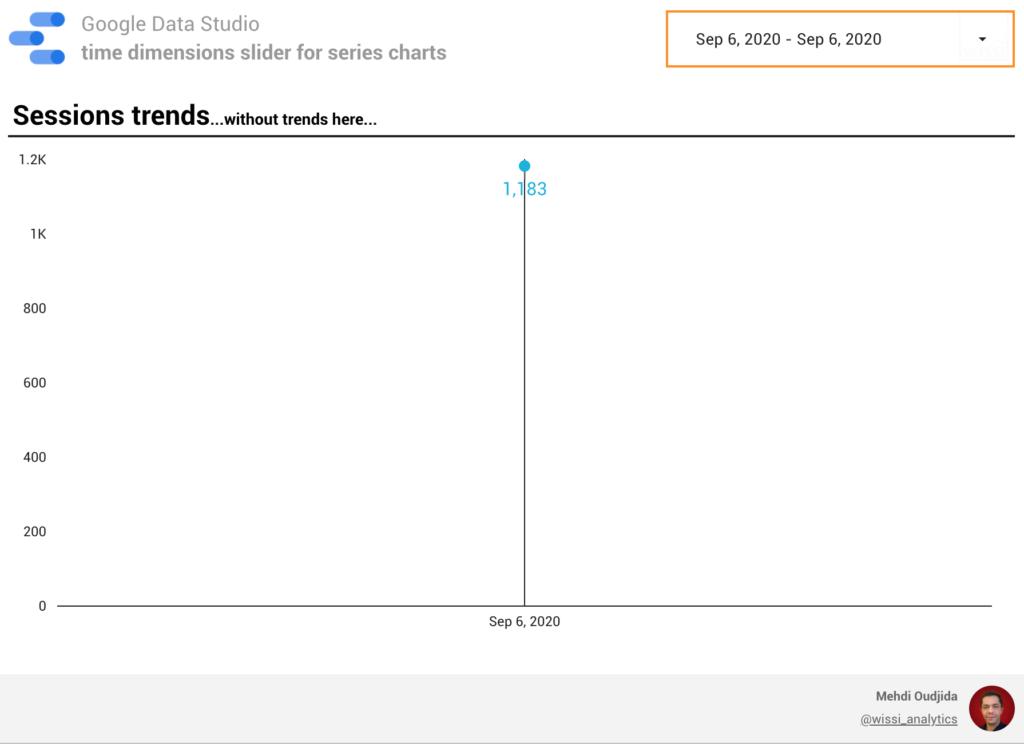
Như bạn có thể đã biết, một biểu đồ chuỗi thời gian với các ô và nhãn sẽ trở nên quá tải, nếu phạm vi ngày quá lớn. Vì vậy, chúng ta cần cung cấp một số công cụ điều khiển trên biểu đồ chuỗi thời gian để thay đổi dimension thời gian cho rõ ràng hơn hoặc chi tiết hơn, ví dụ như chuyển từ biểu đồ hàng ngày sang giờ nếu chúng ta chỉ chọn một ngày dữ liệu.
Đây là cơ hội để chúng ta sử dụng một tính năng mới tuyệt vời của Data Studio: tham số.
Hãy cùng xem sự kết hợp mới này của các tính năng tích hợp trong Data Studio, được tùy chỉnh để đáp ứng một yêu cầu cụ thể, giúp người đọc dể dàng tương tác với báo cáo của bạn.

Nội dung chính
Các bước tạo thanh trượt thời gian trong báo cáo Google data studio
Để có được thanh trượt thời gian này, chúng ta sẽ sử dụng các tính năng gốc sau do Google Data Studio cung cấp:
- Tham số nguồn dữ liệu. Để lưu trữ 4 cấp dữ liệu thời gian.
- Các trường được tính toán. Để bao bọc tham số dưới dạng trường được tính toán và ánh xạ tùy chọn đã chọn của tham số với thứ nguyên liên quan để hiển thị (dữ liệu meta thành dữ liệu)
- Điều khiển thanh trượt. Để lựa chọn động các thứ nguyên thời gian, từ nhỏ hơn (giờ) đến lớn hơn (tháng)
- Biểu đồ đường. Để hiển thị dữ liệu của chúng ta. Chúng ta sẽ sử dụng biểu đồ đường với dimension thời gian dưới dạng văn bản để có thể chuyển định dạng biểu đồ từ cấp độ này sang cấp độ khác mà không bị giới hạn bởi định dạng ngày
Tham số nguồn dữ liệu
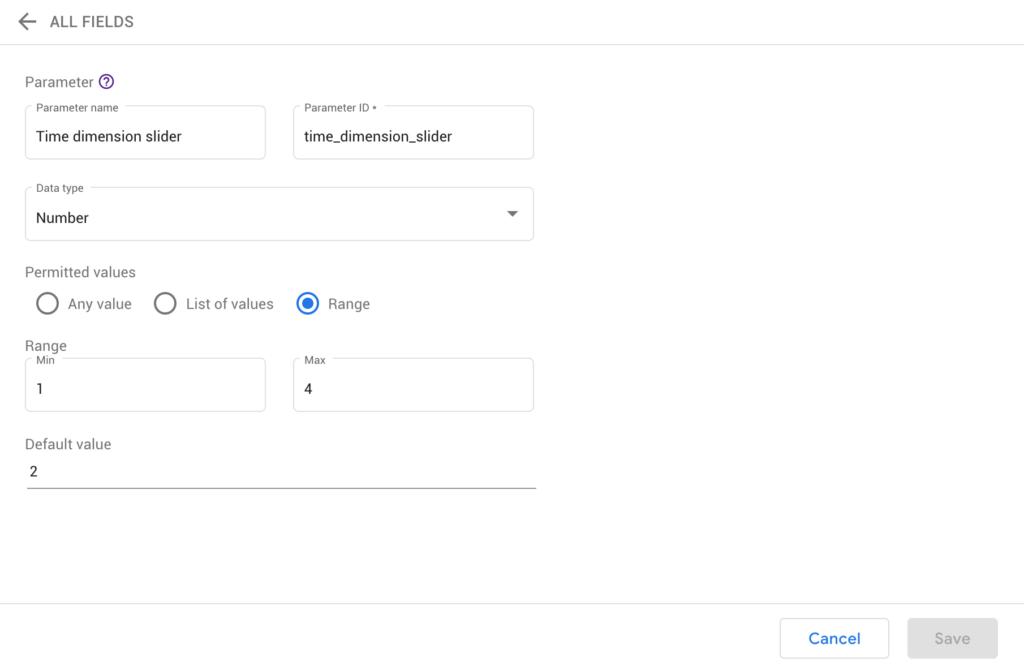
Hãy tạo một tham số bên trong nguồn dữ liệu để lưu trữ các tùy chọn mà chúng ta muốn đề xuất thông qua thanh trượt. Trong ví dụ này, tôi sử dụng nguồn dữ liệu Google Analytics cung cấp cho tôi thứ nguyên cơ bản Hour và Date. Trong trường hợp bạn chưa nắm rõ các bước cụ thể, vui lòng xem thêm bài biết mới nhất của chúng tôi về cách dễ dàng kết nối Google Analytics với Google data studio. Trong bài viết đó, chúng tôi cũng hướng dẫn bạn các tạo biểu đồ chuỗi thời gian đẹp mắt từ dữ liệu Analytics.
Trong ví dụ dưới đây, chúng tôi sẽ tạo tham số tên là Time dimension slider dưới dạng một dải số nguyên, từ 1 đến 4. Chỉ có thể sử dụng thanh trượt với các giá trị số. Vì vậy, chúng ta cần tạo một tham số dựa trên các số nguyên, sau đó ánh xạ từng số nguyên với dimension phù hợp.
- 1 cho Hour
- 2 cho Day (giá trị mặc định)
- 3 cho Week
- 4 cho Month

Các trường được tính toán
Bây giờ, chúng ta cần tạo các trường được tính toán. Tôi sử dụng “TDS” làm tiền tố cho “Thanh trượt thời gian”.
Hãy bắt đầu với 4 cấp dimension thời gian được truyền dưới dạng văn bản:
TDS - Giờ dưới dạng văn bản
- CAST(Hour AS TEXT)
TDS - Ngày dưới dạng văn bản
- CAST(TODATE(Date, ‘%Y-%m-%d’) AS TEXT)
TDS - Tuần dưới dạng văn bản
- CAST(TODATE(Date,’%Y W%W’) AS TEXT)
TDS - Tháng dưới dạng văn bản
- CAST(TODATE(Date, ‘%Y-%m’) AS TEXT)
Sau đó, hãy tạo một wrapper bên trong một dimension được tính toán để có thể dễ dàng sử dụng tham số trong các bước tiếp theo, bên trong các dimension được tính toán khác mà không bị ràng buộc:
TDS - Tham số thanh trượt thứ nguyên thời gian - dim wrp
- Time dimension slider
Chúng ta cũng cần một trường được tính toán để hiển thị nhãn thứ nguyên ở bên phải của thanh trượt. Chúng ta dự định đặt một số biểu tượng ở đầu thanh trượt, nhưng hãy cung cấp thông tin này bằng một văn bản rõ ràng. Vì vậy, mỗi giá trị của tham số được quản lý bằng một câu lệnh CASE đơn giản.
TDS - Nhãn thứ nguyên thời gian
CASE
WHEN TDS - Time dimension slider param - dim wrp = 1 THEN "Hour"
WHEN TDS - Time dimension slider param - dim wrp = 2 THEN "Day"
WHEN TDS - Time dimension slider param - dim wrp = 3 THEN "Week"
WHEN TDS - Time dimension slider param - dim wrp = 4 THEN "Month"
ELSE "Day"
END
Cuối cùng, chúng ta tạo dimension được sử dụng bên trong biểu đồ đường.
TDS - Thứ nguyên thời gian đã chọn
CASE
WHEN TDS - Time dimension label = "Hour" THEN TDS - Hour as text
WHEN TDS - Time dimension label = "Day" THEN TDS - Date as text
WHEN TDS - Time dimension label = "Week" THEN TDS - Week as text
WHEN TDS - Time dimension label = "Month" THEN TDS - Month as text
END
Điều khiển thanh trượt và nhãn liên quan
Bây giờ cấu hình của nguồn dữ liệu đã hoàn tất, chúng ta cần thêm thanh trượt và chọn tham số Time dimension slider làm trường điều khiển (tab Dữ liệu) và các kiểu điều chỉnh. Chúng ta cũng phải xác định 1 cho kích thước bước của các tùy chọn snapping.
Chúng ta cũng có thể trang trí tham số này này bằng 4 biểu tượng nằm trên 4 vị trí tĩnh có thể có. Sau đó, chúng ta thêm vào bên phải của thanh trượt, một biểu đồ bảng có một dòng, hiển thị TDS - Nhãn thứ nguyên thời gian, không có chỉ số.

Biểu đồ đường
Bước cuối cùng là thay đổi biểu đồ chuỗi thời gian thành biểu đồ đường với:
- TDS - Thứ nguyên thời gian đã chọn làm thứ nguyên chính
- Sessions làm chỉ số
- Sắp xếp theo TDS - thứ nguyên thời gian đã chọn ASC
- Điều chỉnh các cấu hình và kiểu dáng
Sau đó, chúng ta kiểm tra kết quả cuối cùng và sự tương tác giữa thanh trượt và dữ liệu được hiển thị.

Phiên bản thay thế khác
Chung tôi cũng đã thử tạo một phiên bản nhỏ gọn của thanh trượt này, một phiên bản khác không yêu cầu nhiều dung lượng. giúp chèn dễ dàng hơn vào dashboard. Trong phiên bản dưới đây, Chúng tôi cũng đã áp dụng các kiểu đồ họa tương tự như một kiểu chú giải mở rộng để tạo ra sự nhất quán hơn nữa. Nếu xu hướng của bạn được thiết kế bằng biểu đồ thanh hoặc nếu bạn hiển thị một số chỉ số, bạn có thể sử dụng màu trung tính để tránh hiểu sai.

Hy vọng, với bài viết này, bạn đã biết cách tạo cách thanh trượt thời gian trong báo cáo Google data studio của mình. Bên cạnh đó, để không bỏ lỡ những thủ thuật tin học văn phòng hữu ích khác, hãy tham gia Gitiho ngay hôm nay.
Khóa học Google Data Studio tập trung vào kiến thức thực tế, không nặng lý thuyết giúp bạn dễ thực hành và áp dụng ngay vào công việc
Nếu bạn muốn học cách ứng dụng công cụ này để hỗ trợ hiển thị dữ liệu trực quan , tham khảo ngay khóa học Google Data Studio cho người mới bắt đầu của Gitiho nhé.
Nhấn Học thử và Đăng ký ngay!
Google Data Studio cho người mới bắt đầu
Nimbus AcademyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông