Hướng dẫn tạo API cho người mới bắt đầu với Google Sheets - Apps Script
Trong hướng dẫn API dành cho người mới bắt đầu này, bạn sẽ tìm hiểu cách kết nối với các API bằng Google Apps Script, để truy xuất dữ liệu từ bên thứ ba và hiển thị dữ liệu đó trong Google sheets của bạn.
Để bạn có thể nắm bắt tốt các thao tác quan trọng, chúng ta sẽ lần lượt đi qua 3 ví dụ minh họa vô cùng cụ thể và cũng không kém phần thú vị ngay bên dưới.
Ví dụ 1 cho bạn biết cách sử dụng Google Apps Script để kết nối với một API đơn giản, truy xuất một số dữ liệu và hiển thị dữ liệu đó trong Google sheets.

Trong ví dụ 2, chúng ta sẽ sử dụng Google Apps Script để tạo một ứng dụng khám phá âm nhạc bằng cách sử dụng API iTunes.

Cuối cùng, trong ví dụ 3, chúng ta sẽ cùng nhau xây dựng một ứng dụng khám phá dữ liệu Star Wars

Bạn đã sẵn sàng chưa?
API là gì?
Bạn có thể đã nghe thuật ngữ API trước đây. Có thể bạn đã nghe cách các công ty công nghệ sử dụng chúng khi chuyển dữ liệu giữa các ứng dụng của họ. Các công ty cũng thường xây dựng các hệ thống phức tạp từ nhiều dịch vụ vi mô nhỏ hơn được liên kết bởi các API, thay vì các chương trình đơn lẻ.
API là viết tắt của “Giao diện chương trình ứng dụng - Application Program Interface” và thuật ngữ này thường đề cập đến các URL web có thể được sử dụng để truy cập dữ liệu thô. Về cơ bản, API là một giao diện cung cấp dữ liệu thô cho mọi người sử dụng (mặc dù nhiều ứng dụng cũng yêu cầu một số hình thức xác thực).
Là nhà phát triển phần mềm của bên thứ ba, chúng ta có thể truy cập API của tổ chức và sử dụng dữ liệu của họ trong các ứng dụng của riêng chúng ta.
Tin tốt là có rất nhiều API đơn giản trên mạng mà chúng ta có thể sử dụng để thực hành các thao tác trong bài này.
Chúng ta có thể kết nối Google sheets với một API và đưa dữ liệu trở lại từ API đó (ví dụ: iTunes) vào Google sheets của mình bằng Google Apps Script.
Apps Script là gì?
Trong hướng dẫn API dành cho người mới bắt đầu này, chúng chúng ta sẽ sử dụng Google Apps Script để kết nối với các API bên ngoài.
Google Apps Script là một ngôn ngữ kịch bản dựa trên Javascript được lưu trữ và chạy trên các máy chủ của Google, giúp mở rộng hàm của Google Apps.
Ví dụ 1: Kết nối Google sheets với API Numbers
Chúng ta sẽ bắt đầu với một cái gì đó cực kỳ đơn giản trong hướng dẫn API dành cho người mới bắt đầu này, vì vậy bạn có thể tập trung vào dữ liệu và không bị lạc trong các dòng code dài vô tận.
Hãy viết một chương trình ngắn được gọi là API Numbers và yêu cầu một vài tính toán cơ bản
Bước 1: Mở sheets mới
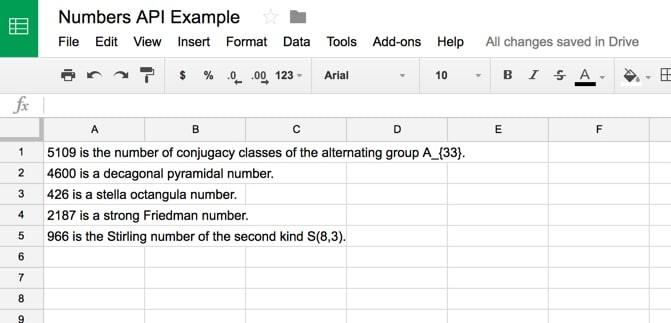
Mở một sheets Google trống mới và đổi tên thành Numbers API Example
Bước 2: Chuyển tới trình chỉnh sửa Apps Script
Điều hướng đến Tools > Script Editor...
Bước 3: Đặt tên cho dự án của bạn
Một tab mới sẽ mở ra và đây là nơi chúng ta sẽ viết code của mình. Hãy đặt tên cho dự án mới của bạn là Numbers API Example
Bước 4: Thêm API example code
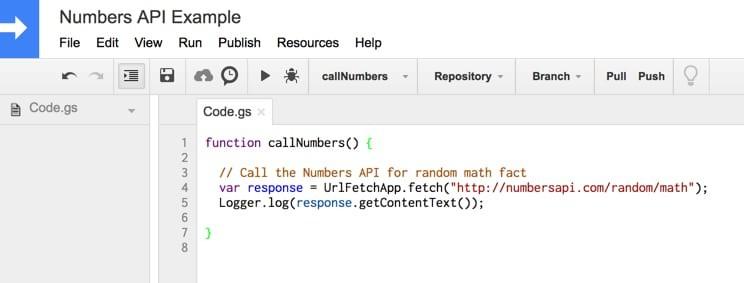
Xóa tất cả code hiện có trong tệp Code.gs và thay thế bằng đoạn code bên dưới:
function callNumbers() {
// Call the Numbers API for random math fact
var response = UrlFetchApp.fetch("http://numbersapi.com/random/math");
Logger.log(response.getContentText());
}Chúng ta đang sử dụng lớp UrlFetchApp để giao tiếp với các ứng dụng khác trên internet nhằm truy cập tài nguyên, tìm nạp URL.
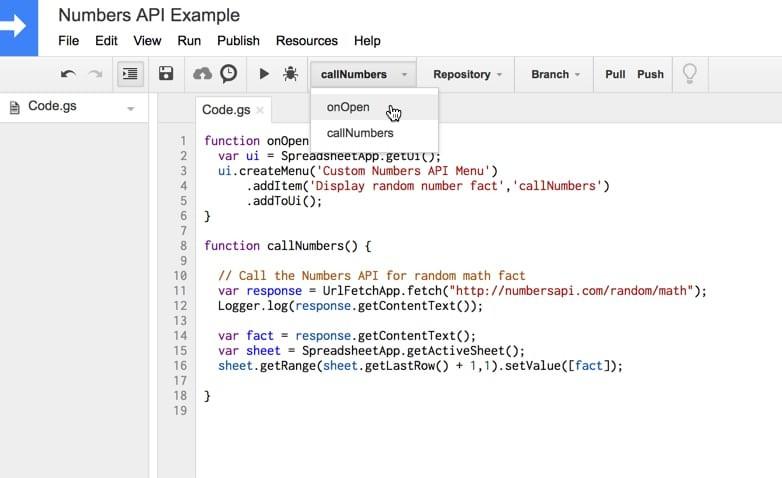
Bây giờ cửa sổ code của bạn sẽ giống như sau:

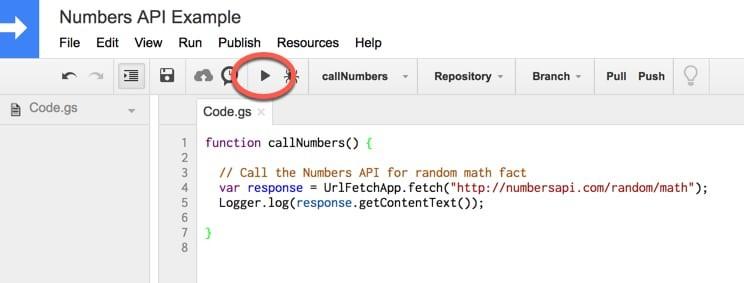
Bước 5: Chạy hàm của bạn
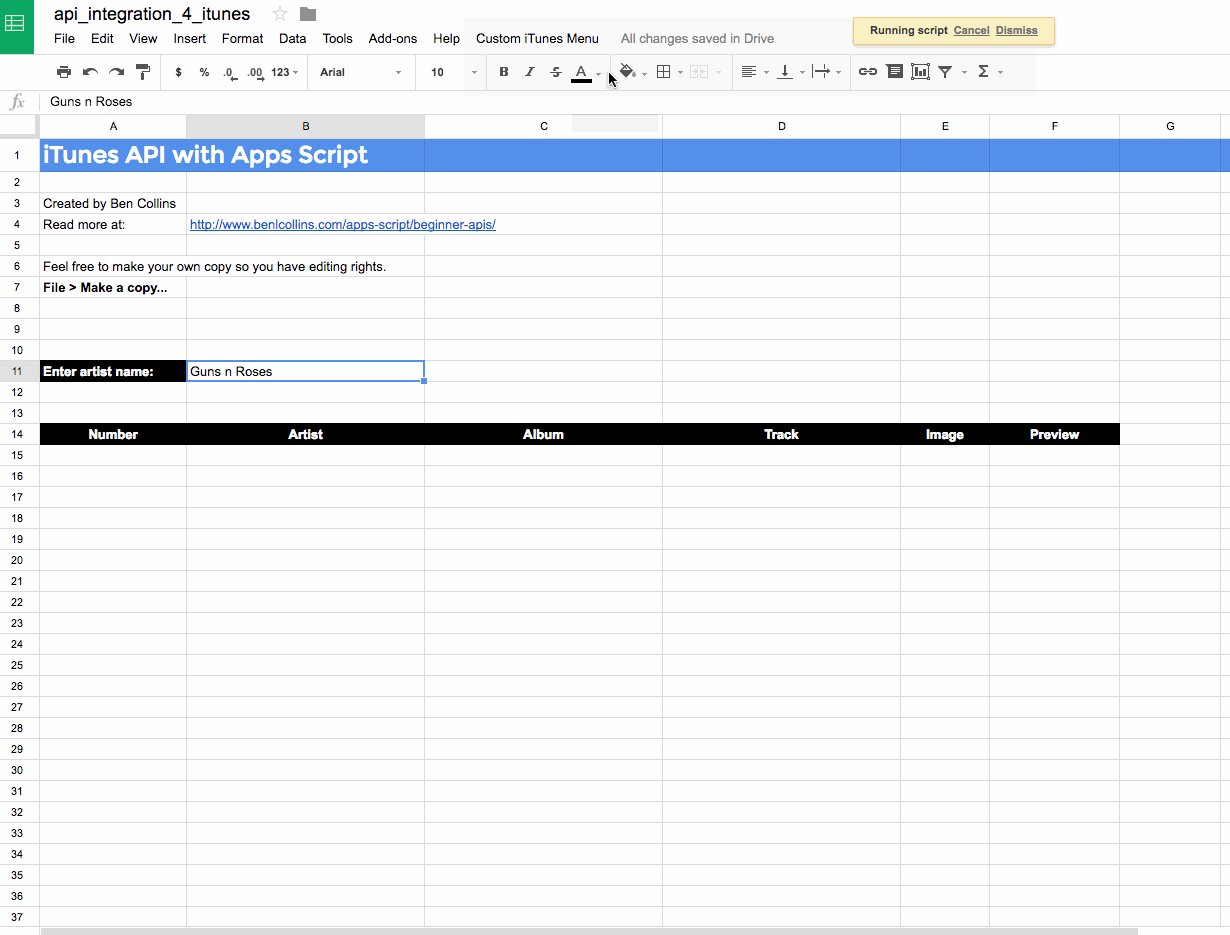
Chạy hàm bằng cách nhấp vào nút phát trên thanh công cụ:

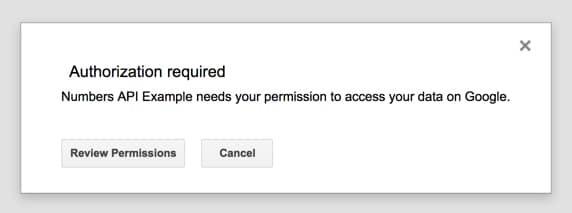
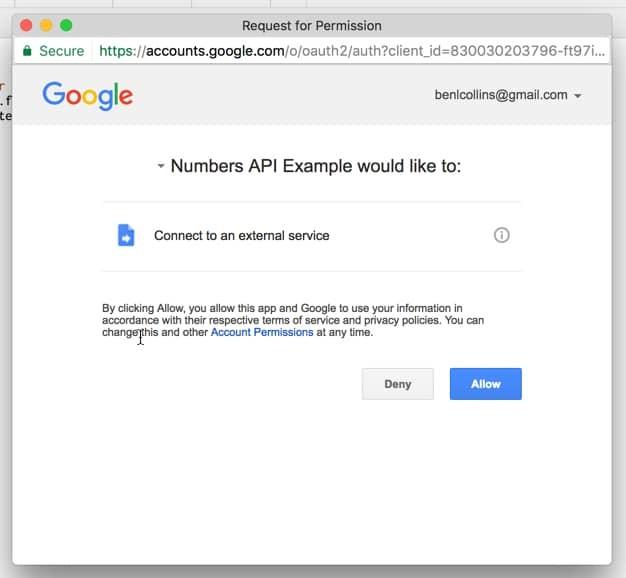
Bước 6: Ủy quyền tập lệnh của bạn
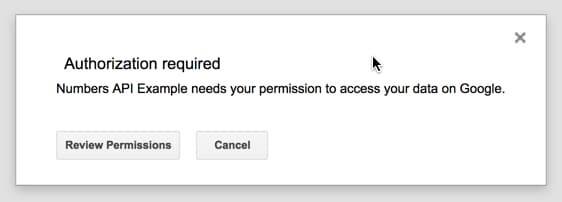
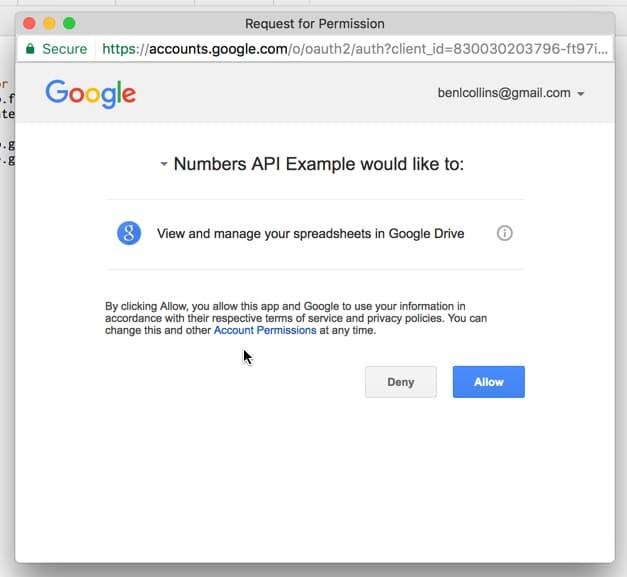
Điều này sẽ nhắc bạn cho phép tập lệnh của mình kết nối với dịch vụ bên ngoài. Nhấp vào "Review Permissions" và sau đó "Allow" để tiếp tục.


Bước 7: Xem lại logs
Xin chúc mừng, chương trình của bạn hiện đã chạy. Nó đã gửi một yêu cầu đến bên thứ ba về một số dữ liệu (trong trường hợp này là dữ liệu toán học ngẫu nhiên) và dịch vụ đó đã phản hồi với dữ liệu đó.
Nhưng chờ đã, nó ở đâu? Làm thế nào để chúng ta thấy dữ liệu đó?
Chà, bạn sẽ nhận thấy dòng 5 trong đoạn code ở trên Logger.log(....) có nghĩa là chúng chúng ta đã ghi lại văn bản phản hồi trong các tệp logs của mình.
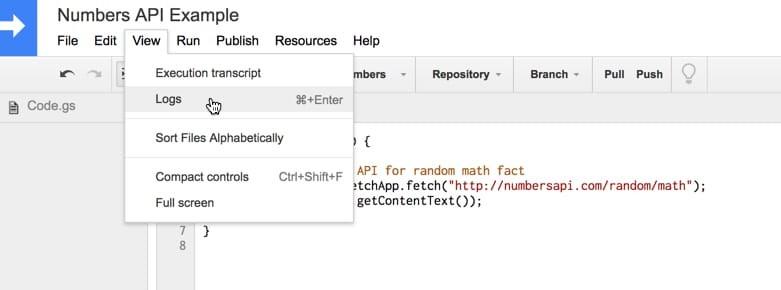
Vì vậy, chúng ta hãy kiểm tra thử xem, bạn hãy điều hướng tới View > Logs:

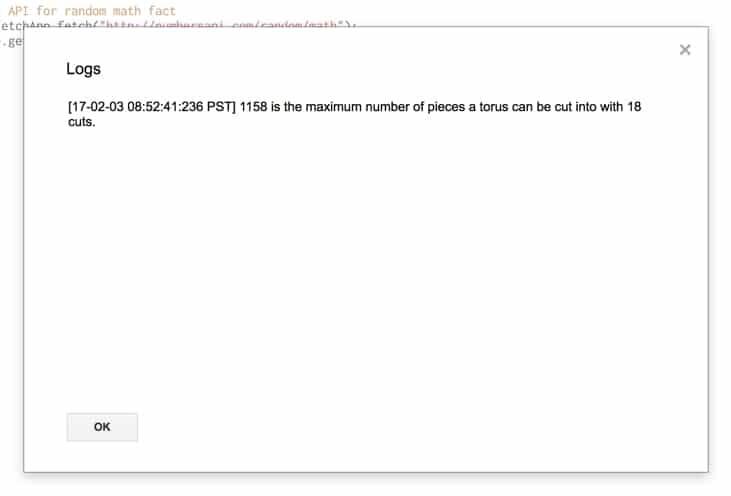
Bạn sẽ tìm thấy câu trả lời ở đây
[17-02-03 08:52:41:236 PST] 1158 is the maximum number of pieces a torus can be cut into with 18 cuts.
Trông giống như thế này

Hãy thử chạy một vài lần, kiểm tra lại các bản ghi và bạn sẽ thấy những dữ liệu khác nhau.
Tiếp theo, hãy thử thay đổi URL thành các ví dụ sau để xem một số dữ liệu khác nhau trong phản hồi:
http://numbersapi.com/random/trivia
http://numbersapi.com/4/17/date
http://numbersapi.com/1729
Vậy nếu chúng ta muốn in kết quả vào bảng tính của mình thì sao? Hãy chuyển sang bước 8 nhé.
Bước 8: Thêm dữ liệu vào sheets
Thêm một vài dòng code sau (dòng 7, 8 và 9) bên dưới đoạn code hiện có của bạn:
function callNumbers() {
// Call the Numbers API for random math fact
var response = UrlFetchApp.fetch("http://numbersapi.com/random/math");
Logger.log(response.getContentText());
var fact = response.getContentText();
var sheet = SpreadsheetApp.getActiveSheet();
sheet.getRange(1,1).setValue([fact]);
}Dòng 7 chỉ gán văn bản phản hồi (dữ liệu của chúng chúng ta) cho một biến được gọi fact, vì vậy chúng chúng ta có thể tham chiếu đến nó bằng cách sử dụng tên đó.
Dòng 8 nắm giữ sheets đang hoạt động hiện tại của chúng chúng ta (bảng tính Ví dụ về API Sheet1 của Numbers) và gán nó cho một biến được gọi là sheet, để chúng chúng ta có thể truy cập nó bằng tên đó.
Cuối cùng ở dòng 9 , chúng ta nhận được ô A1 (range 1,1) và đặt giá trị trong ô đó bằng với biến fact, chứa văn bản phản hồi.
Bước 9: Chạy và ủy quyền lại
Chạy lại chương trình của bạn. Bạn sẽ được nhắc cho cho phép tập lệnh của bạn xem và quản lý bảng tính của bạn trong Google Drive, vì vậy hãy nhấp vào Allow.


Bước 10: Xem dữ liệu bên ngoài trong sheets của bạn
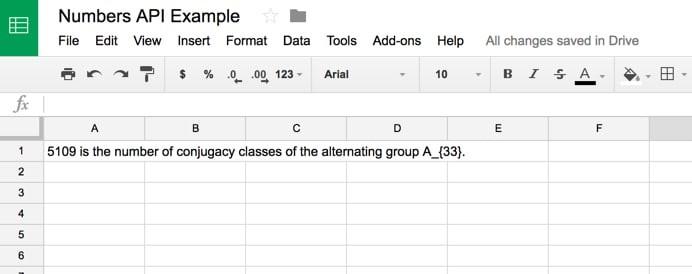
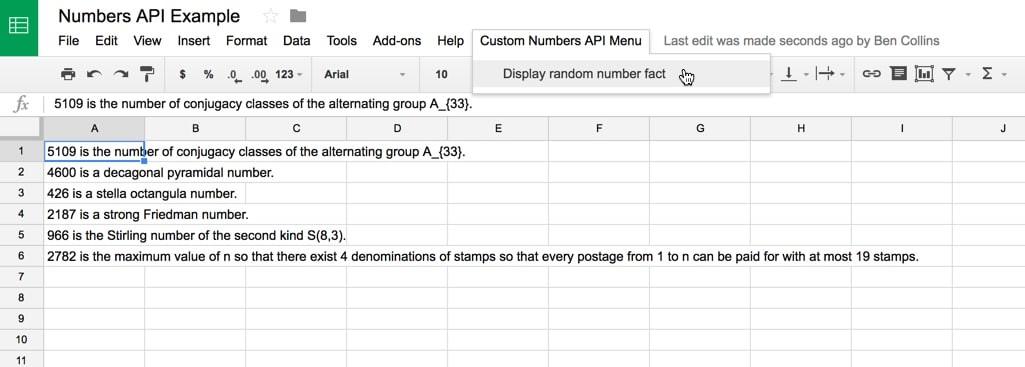
Bây giờ bạn sẽ nhận được thông tin ngẫu nhiên hiển thị trong Google sheets của bạn:

Bước 11: Sao chép dữ liệu vào ô mới
Tập lệnh khi được viết sẽ luôn ghi đè lên ô A1 bằng dữ liệu mới của bạn mỗi khi bạn chạy chương trình. Nếu bạn muốn tạo một danh sách và tiếp tục thêm các dữ kiện mới bên dưới các dữ kiện hiện có, thì hãy thực hiện thay đổi nhỏ này đối với dòng 9 trong đoạn code của bạn (được hiển thị bên dưới), để viết câu trả lời vào hàng trống đầu tiên:
function callNumbers() {
// Call the Numbers API for random math fact
var response = UrlFetchApp.fetch("http://numbersapi.com/random/math");
Logger.log(response.getContentText());
var fact = response.getContentText();
var sheet = SpreadsheetApp.getActiveSheet();
sheet.getRange(sheet.getLastRow() + 1,1).setValue([fact]);
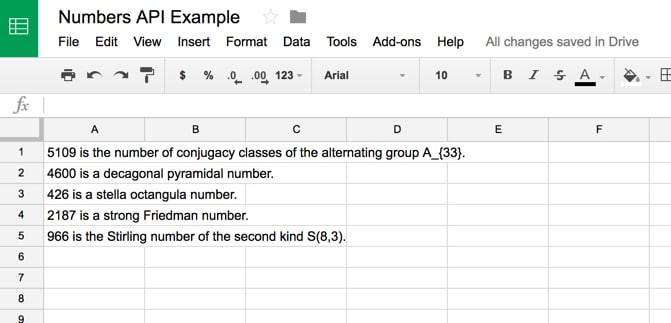
}Đầu ra của bạn bây giờ sẽ giống như sau:

Một điều cuối cùng mà chúng chúng ta có thể muốn làm với ứng dụng này là thêm một menu vào Google sheets, vì vậy chúng chúng ta có thể chạy tập lệnh từ đó thay vì cửa sổ trình chỉnh sửa tập lệnh.
Bước 12: Thêm code để tạo menu tùy chỉnh
Thêm đoạn code sau vào trình chỉnh sửa tập lệnh của bạn
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('Custom Numbers API Menu')
.addItem('Display random number fact','callNumbers')
.addToUi();
}Bước 13: Thêm menu tùy chỉnh
Chạy hàm onOpen, hàm này sẽ thêm menu vào bảng tính. Chúng ta chỉ cần thực hiện bước này một lần.

Bước 14: Chạy tập lệnh của bạn từ menu tùy chỉnh
Sử dụng menu mới để chạy tập lệnh của bạn từ Google sheets và xem các dữ kiện ngẫu nhiên bật lên trong Google sheets của bạn.

Đơn giản quá phải không? Chúng ta sẽ chuyển sang một ví dụ khó hơn một xíu nhé. Hãy xây dựng cho mình một ứng dụng khám phá âm nhạc trong Google sheets.
Ví dụ 2: Ứng dụng Khám phá âm nhạc sử dụng API iTunes
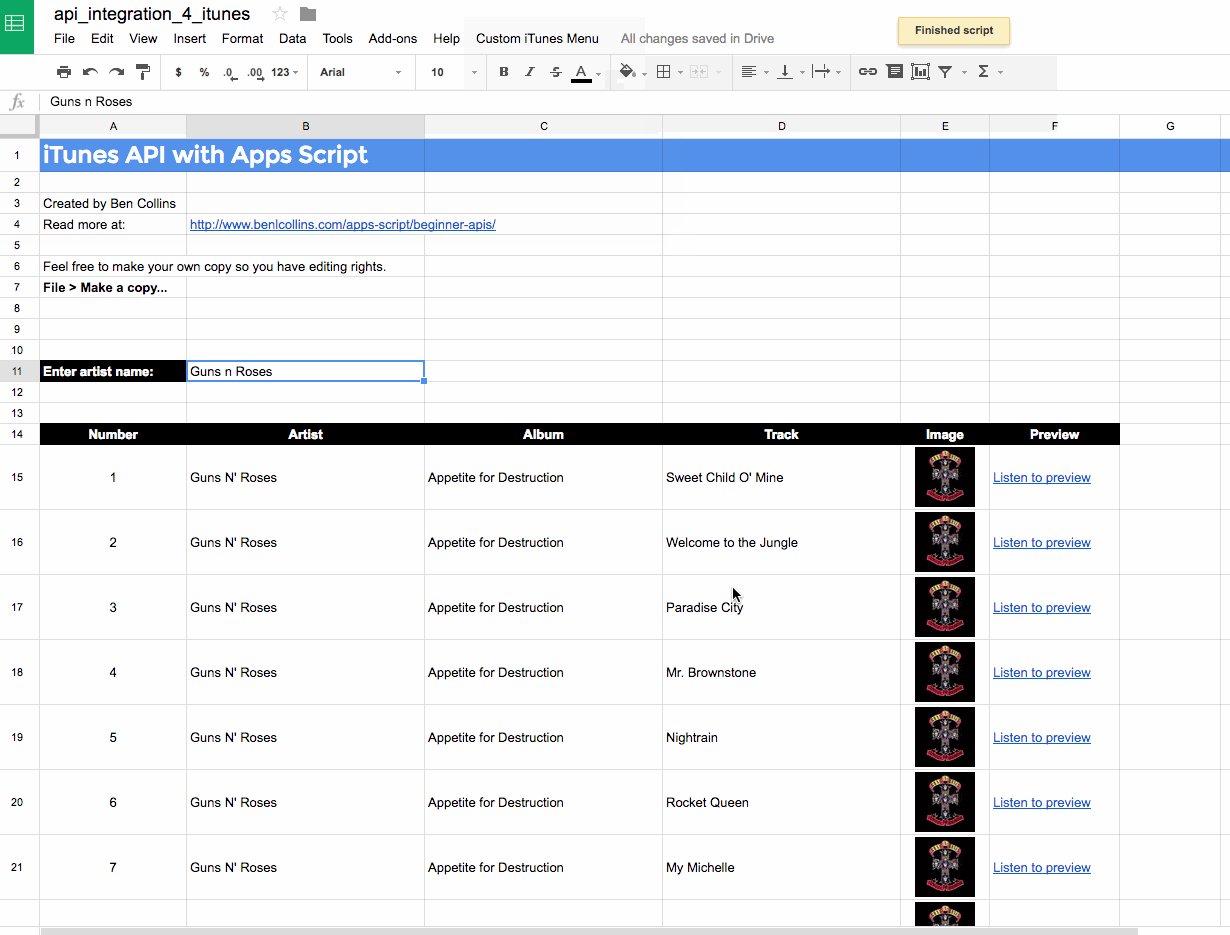
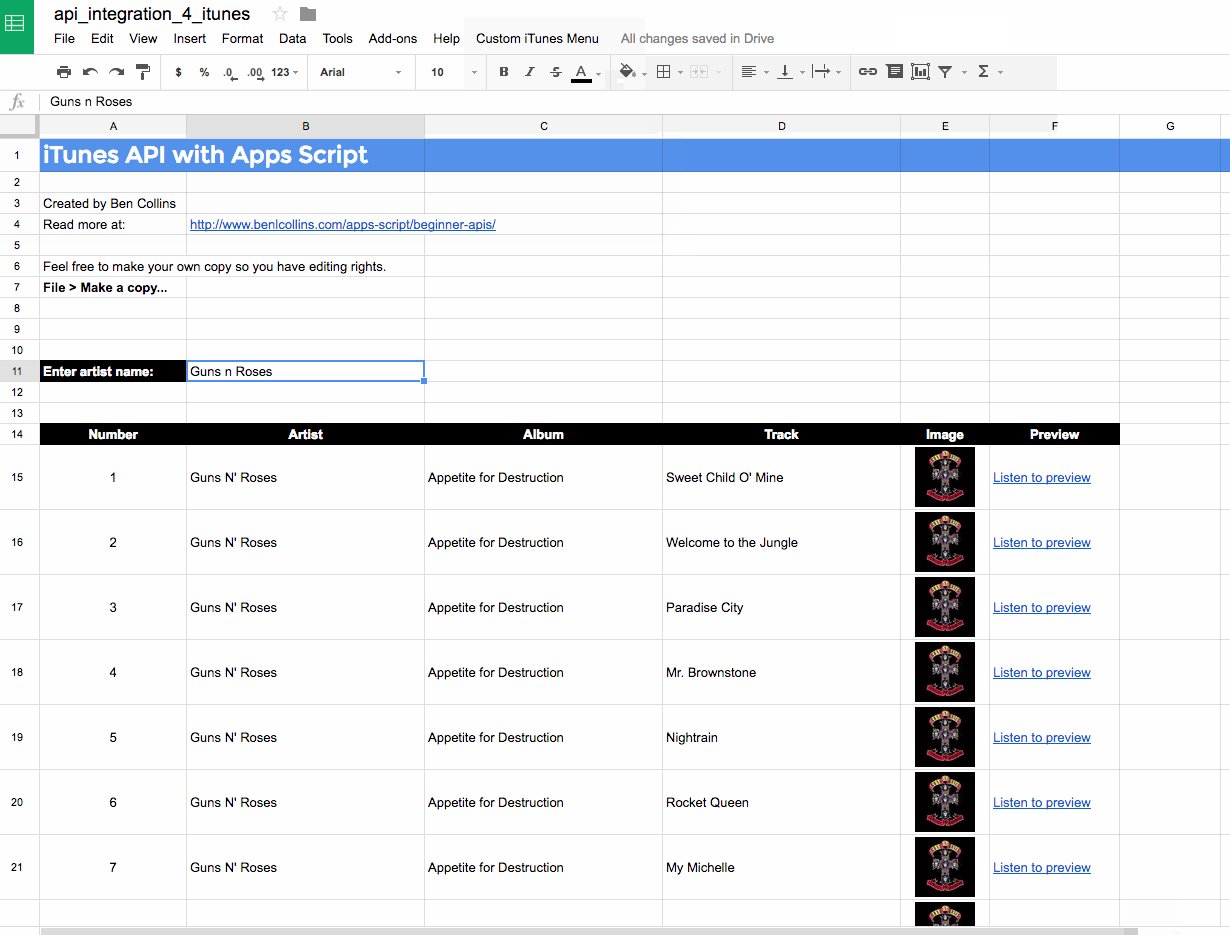
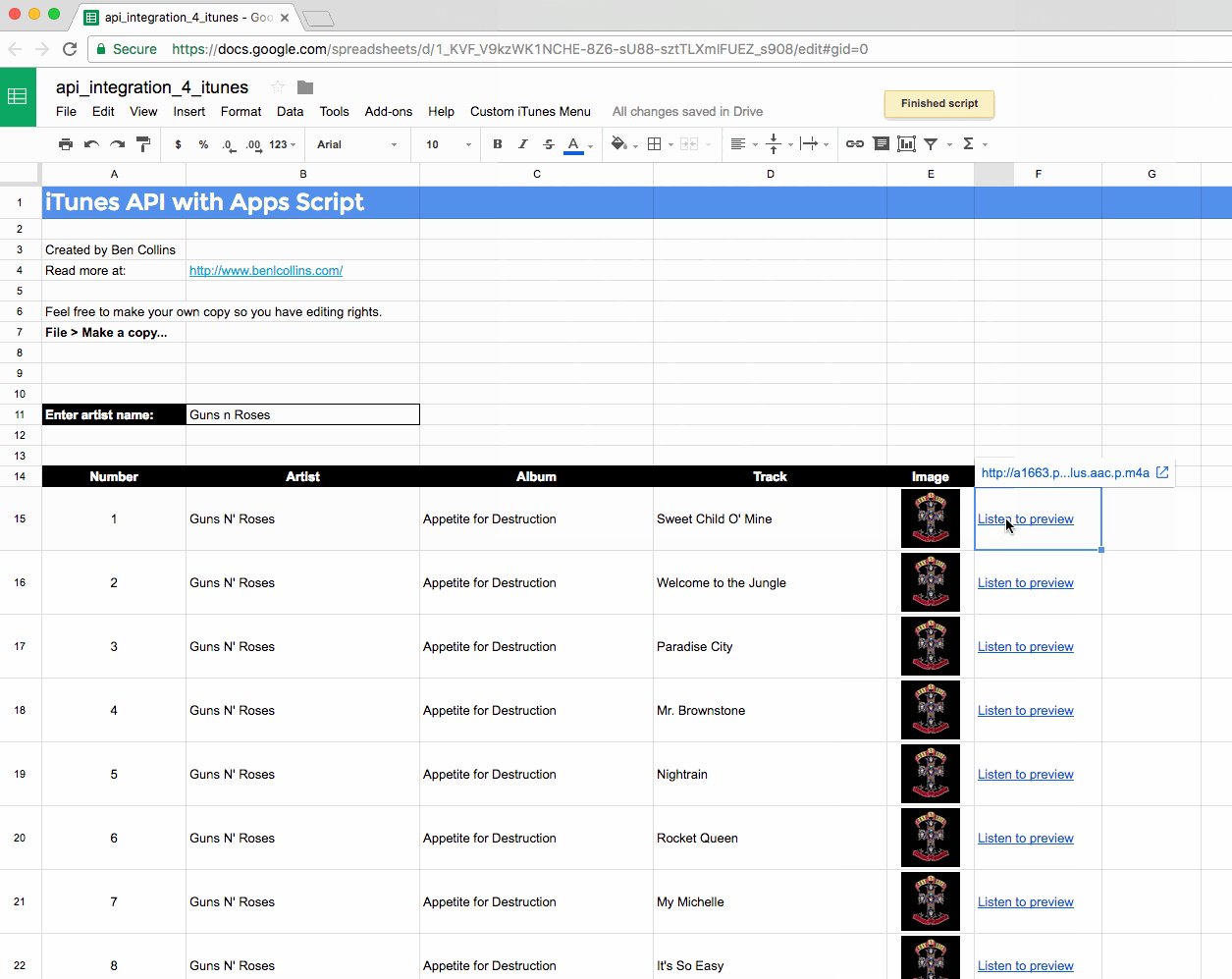
Ứng dụng này lấy tên của một nghệ sĩ từ Google Sheet, gửi yêu cầu đến API iTunes để lấy thông tin về nghệ sĩ đó và gửi lại. Sau đó, nó hiển thị các album, tên bài hát, tác phẩm nghệ thuật và thậm chí thêm một liên kết để lấy mẫu bản nhạc đó:

Trông cũng không quá phức tạp phải không? Hi vọng là các bước thực hiện cũng đơn giản như thế.
Bắt đầu với iTunes API Explorer
Bắt đầu với một sheets Google trống, đặt tên là “iTunes API Explorer” và mở trình chỉnh sửa Google Apps Script.
Xóa mã Google Apps Script hiện có và dán đoạn code này vào để bắt đầu:
function calliTunes() {
// Call the iTunes API
var response = UrlFetchApp.fetch("https://itunes.apple.com/search?term=coldplay");
Logger.log(response.getContentText());
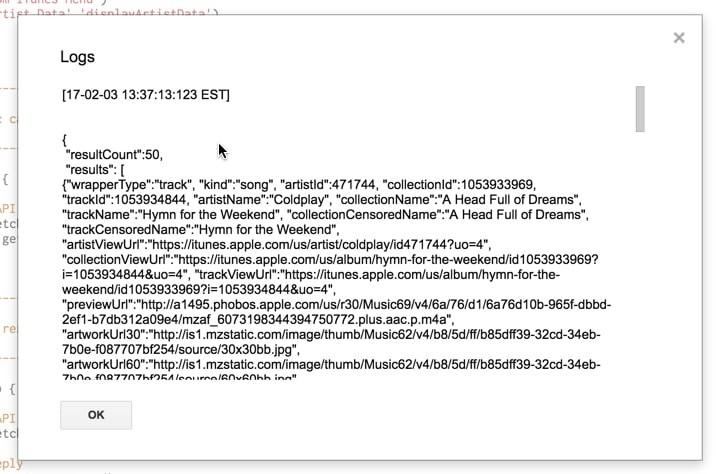
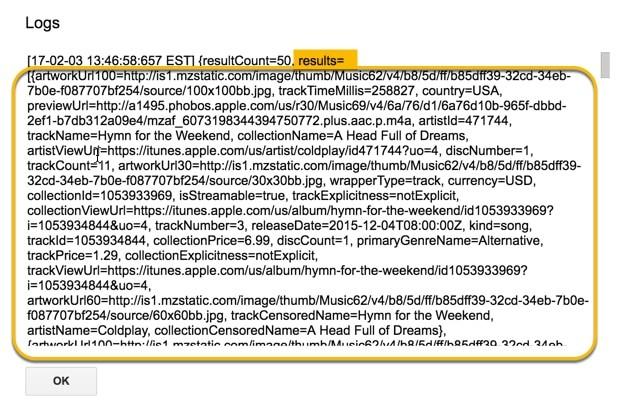
}Chạy chương trình và chấp nhận các quyền cần thiết. Bạn sẽ nhận được đầu ra như thế này

Woah, có rất nhiều dữ liệu được trả về lần này nên chúng chúng ta sẽ cần sàng lọc để trích xuất các bit mà chúng ta muốn.
Phân tích cú pháp dữ liệu iTunes
Cập nhật code của bạn để phân tích cú pháp dữ liệu và lấy ra một số thông tin nhất định:
function calliTunes() {
// Call the iTunes API
var response = UrlFetchApp.fetch("https://itunes.apple.com/search?term=coldplay");
// Parse the JSON reply
var json = response.getContentText();
var data = JSON.parse(json);
Logger.log(data);
Logger.log(data["results"]);
Logger.log(data["results"][0]);
Logger.log(data["results"][0]["artistName"]);
Logger.log(data["results"][0]["collectionName"]);
Logger.log(data["results"][0]["artworkUrl60"]);
Logger.log(data["results"][0]["previewUrl"]);
}Dòng 4: Chúng ta gửi yêu cầu đến API iTunes để tìm kiếm dữ liệu Coldplay. API phản hồi với dữ liệu đó và chúng ta gán nó cho một biến được gọi là response, vì vậy chúng ta có thể sử dụng tên đó để tham chiếu đến nó.
Dòng 7 và 8: Chúng ta lấy văn bản ngữ cảnh ra khỏi dữ liệu phản hồi và sau đó phân tích cú pháp chuỗi JSON phản hồi để có được biểu diễn đối tượng gốc. Điều này cho phép chúng ta trích xuất các bit khác nhau của dữ liệu.
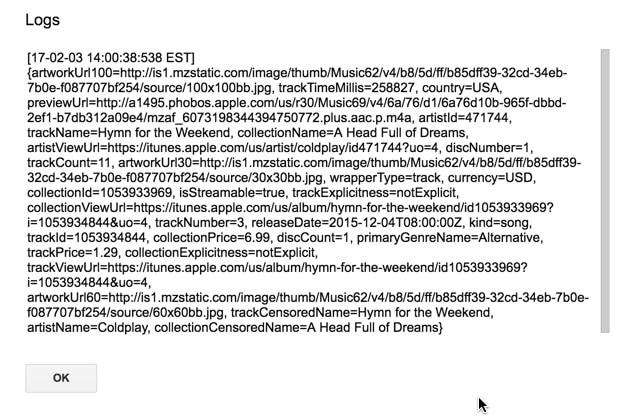
Vì vậy, trước tiên hãy nhìn vào dữ liệu ( dòng 10 ):

Bạn có thể thấy nó là một đối tượng có dấu ngoặc nhọn ở đầu {
Cấu trúc như thế này:
{
resultCount = 50,
results = [ ....the data we're after... ]
}
Dòng 11: chúng chúng ta trích xuất "results", là phần dữ liệu có chứa thông tin về nghệ sĩ và bài hát, sử dụng:
data["results"]Dòng 12: Có nhiều album được trả lại cho nghệ sĩ này, vì vậy chúng chúng ta lấy album đầu tiên sử dụng tham chiếu [0] vì chỉ mục bắt đầu từ 0:
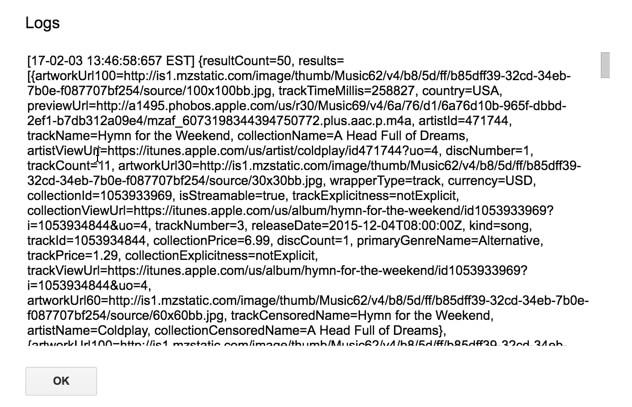
data["results"][0]Điều này hiển thị tất cả thông tin có sẵn từ API iTunes cho nghệ sĩ và album cụ thể này:

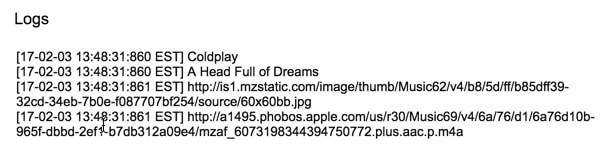
Dòng 13 - 16 : Trong phần dữ liệu này, chúng ta có thể trích xuất các chi tiết cụ thể bằng cách tham khảo tên của chúng:
data["results"][0]["collectionName"]để đưa ra kết quả sau

Sử dụng chú thích (“//” ở đầu dòng) để ngăn Logger ghi lại các đối tượng dữ liệu đầy đủ, tức là thay đổi các dòng 10, 11 và 12 thành:
// Logger.log (data);
// Logger.log (data [“results”]);
// Logger.log (data [“results”] [0]);Điều này sẽ giúp bạn dễ dàng xem các chi tiết mà bạn đang trích xuất.
Đưa toàn bộ các bước trên vào một ứng dụng
Nếu chúng ta muốn xây dựng ứng dụng hiển thị trong GIF ở đầu bài đăng này, thì chúng ta cần thực hiện một số bước:
- Thiết lập Google sheets
- Lấy tên nghệ sĩ từ Google sheets bằng Google Apps Script
- Yêu cầu dữ liệu từ iTunes cho nghệ sĩ này với Google Apps Script
- Phân tích cú pháp phản hồi để trích xuất đối tượng dữ liệu có liên quan bằng Google Apps Script
- Trích xuất các chi tiết cụ thể mà chúng chúng ta muốn (tên album, tên bài hát, ảnh minh họa album, url xem trước)
- Xóa mọi kết quả trước đó trong Google sheets trước khi hiển thị kết quả mới
- Hiển thị các kết quả mới trong Google sheets của chúng chúng ta
- Thêm menu tùy chỉnh để chạy chương trình từ Google sheets, không phải trình chỉnh sửa tập lệnh
Bạn nên viết ra một kế hoạch như thế này trước khi bạn viết xuống bất kỳ dòng code nào.
Bằng cách đó, bạn có thể suy nghĩ về toàn bộ ứng dụng và những gì nó sẽ làm, điều này cho phép bạn đưa ra các lựa chọn hiệu quả với cách bạn thiết lập mã của mình.
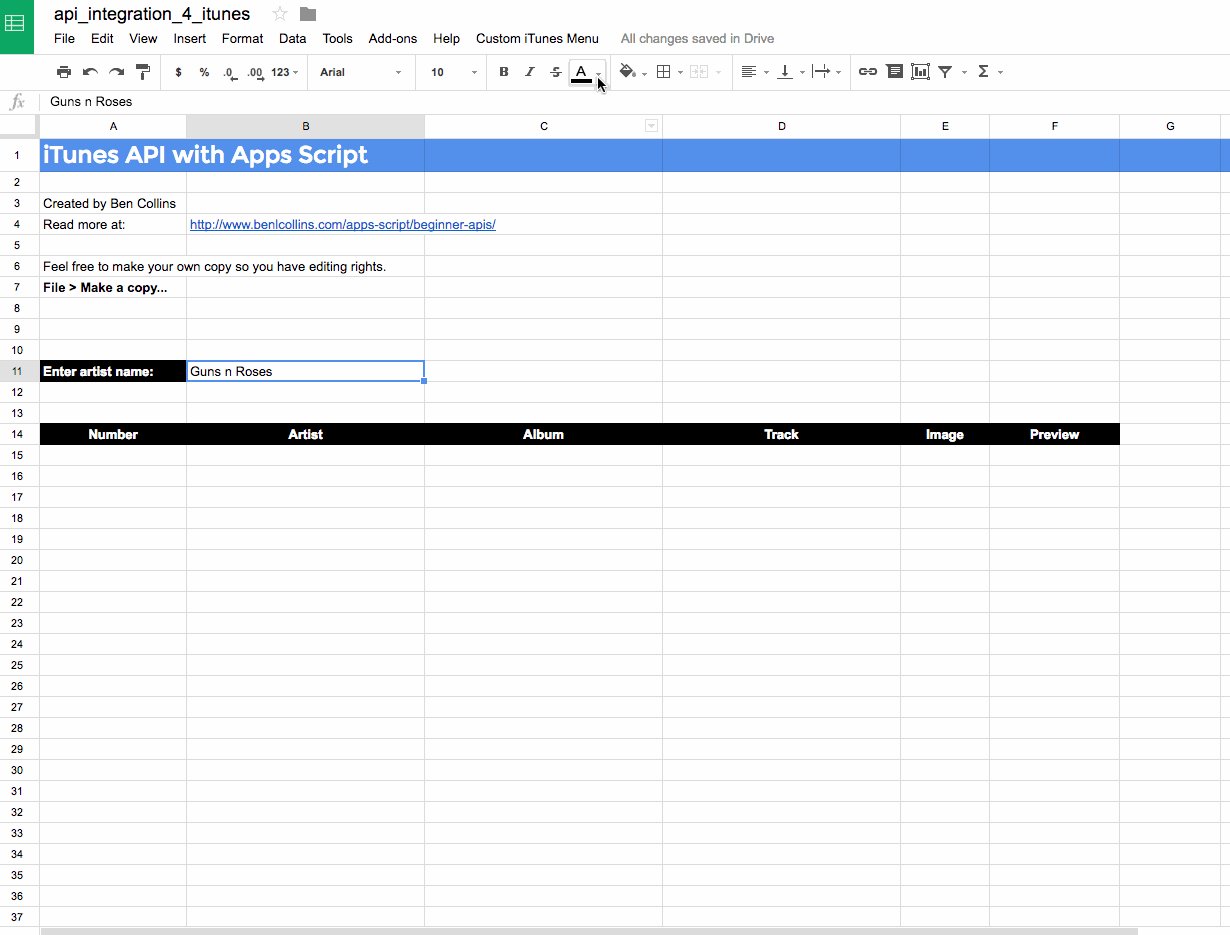
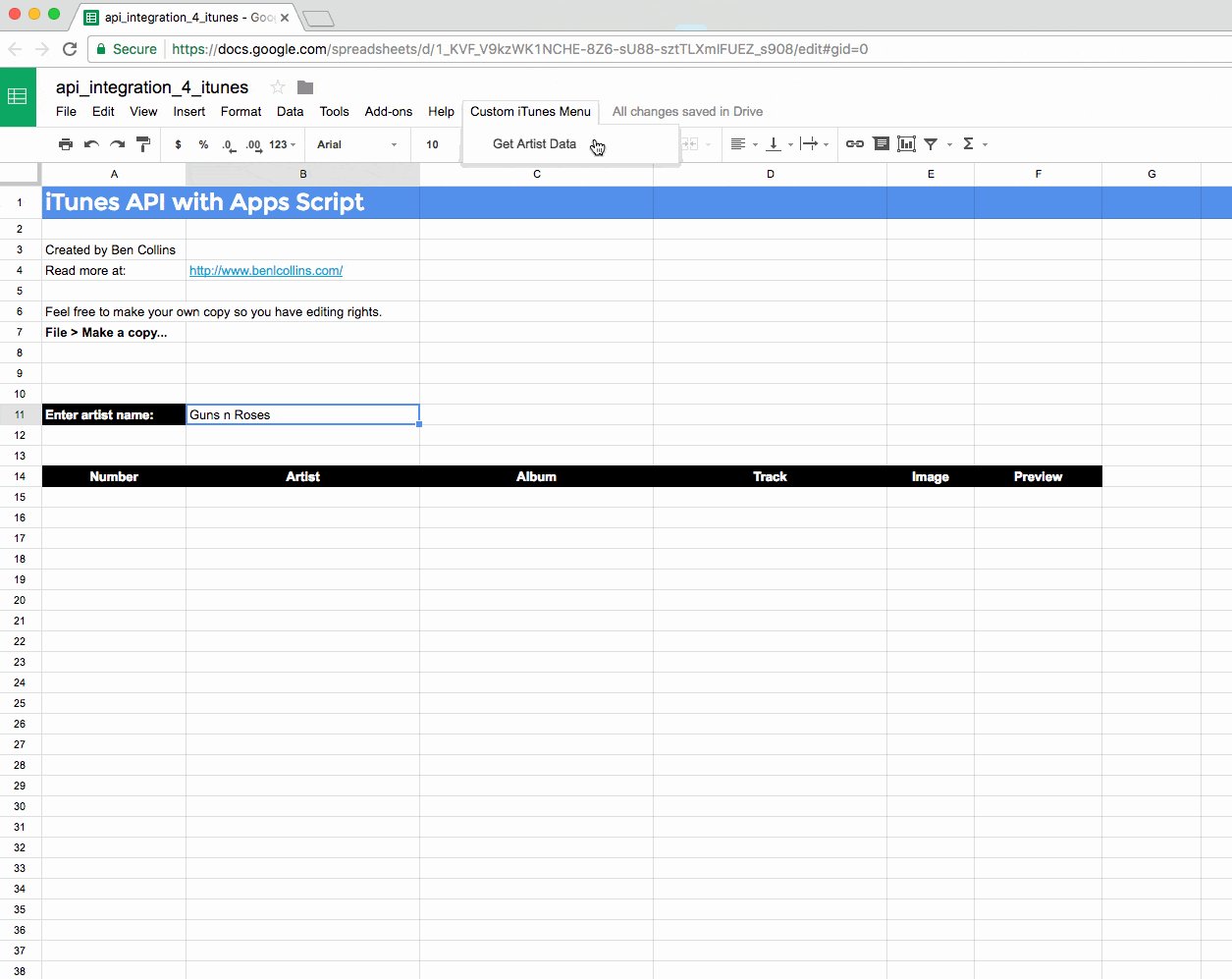
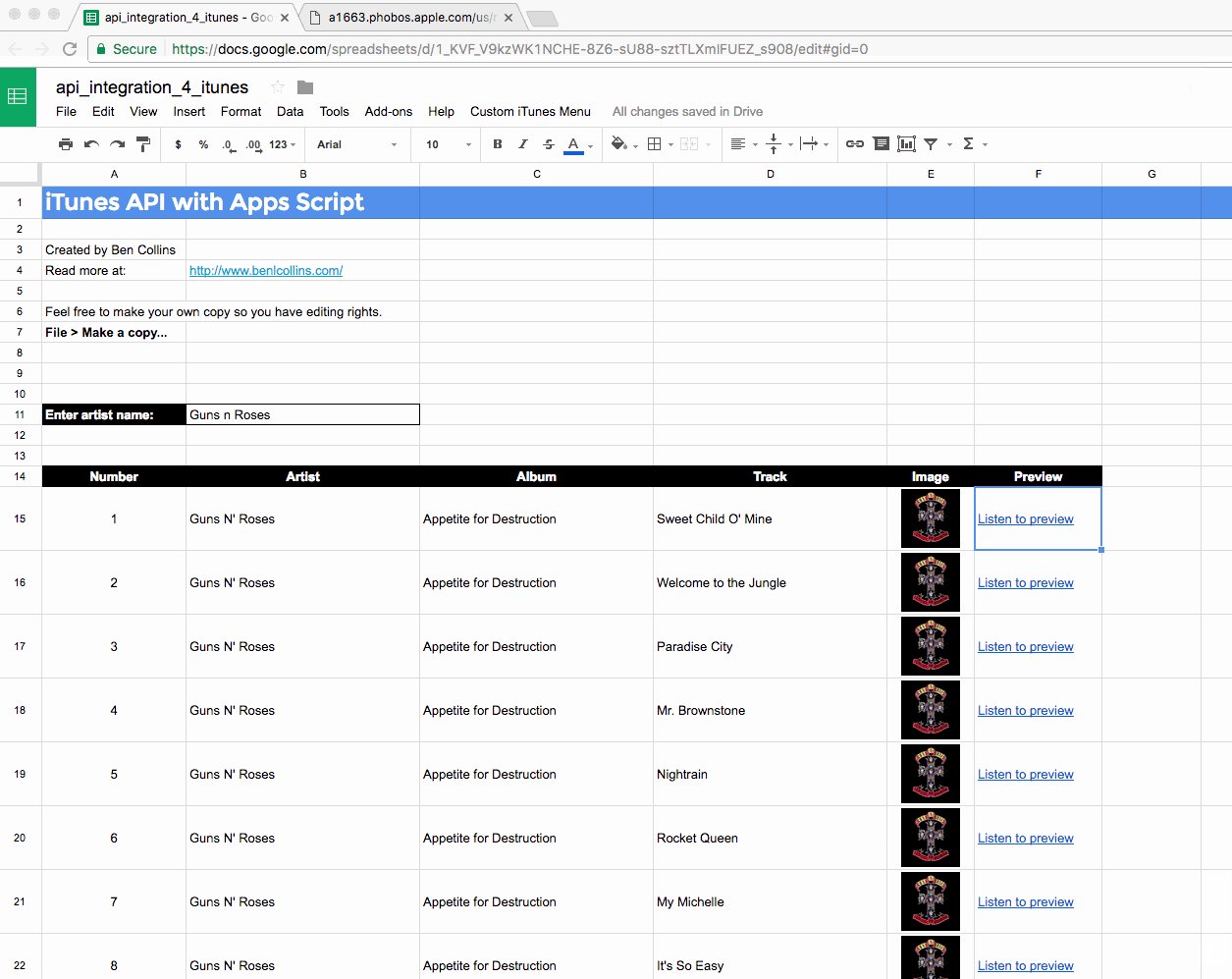
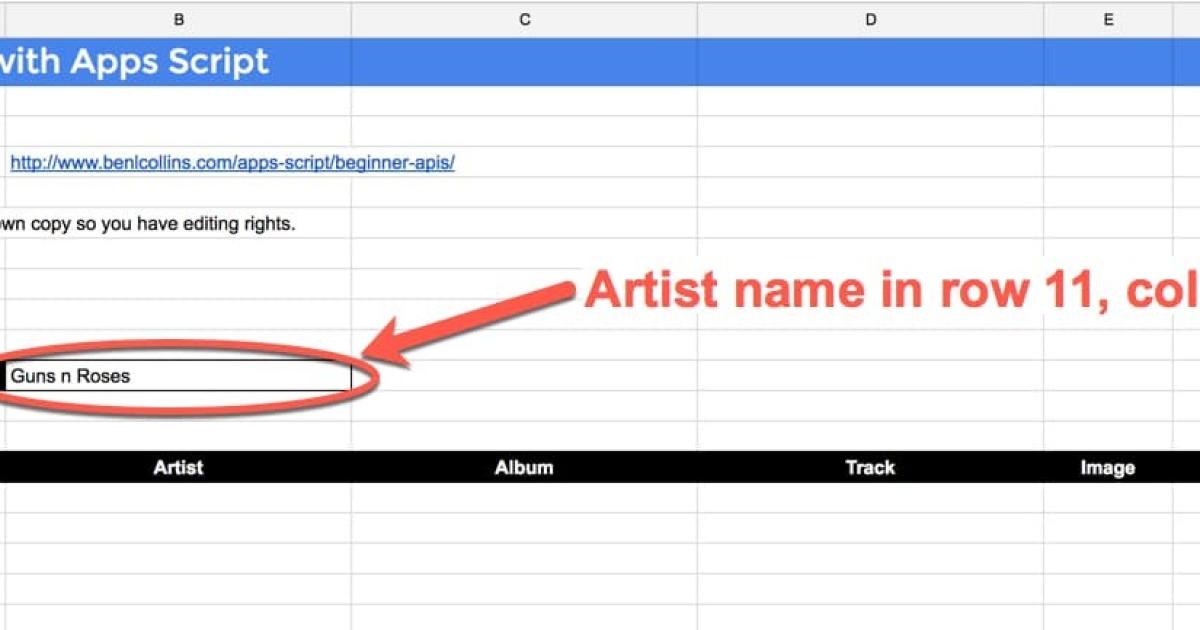
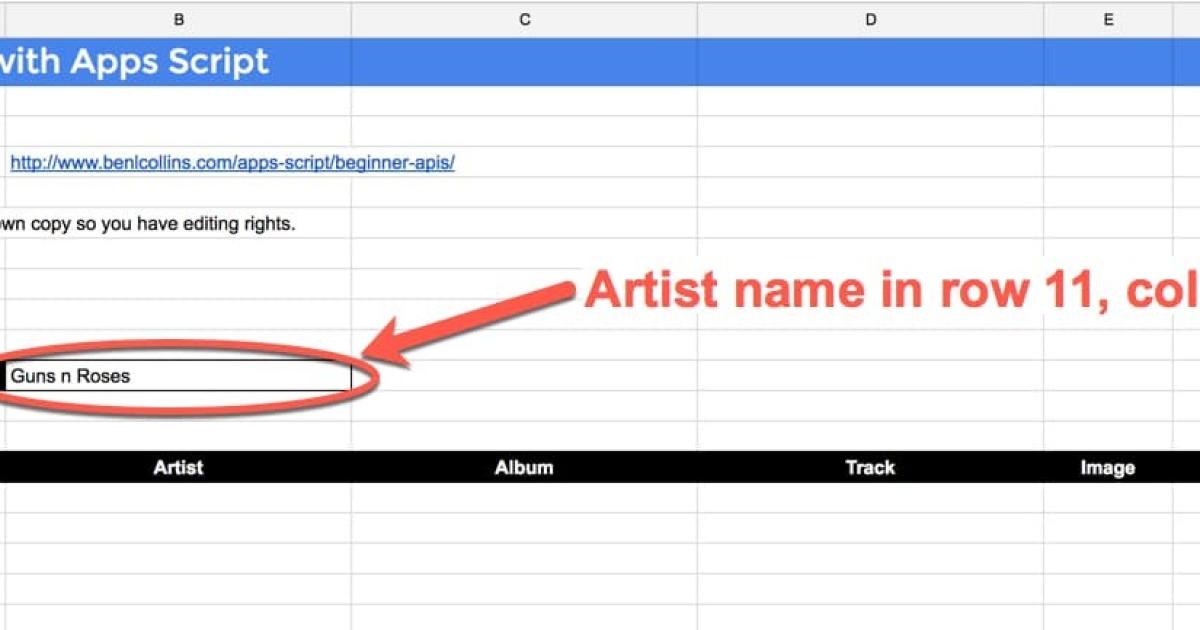
Vì vậy, điều đầu tiên cần làm là thiết lập Google sheets. Dưới đây là ảnh chụp màn hình thiết lập Google sheets cơ bản của chúng ta:

Điều quan trọng cần lưu ý là vị trí của ô mà người dùng nhập tên nghệ sĩ (hàng thứ 11, cột thứ 2).
iTunes API Explorer code
Đây là đoạn code của chúng ta
// -------------------------------------------------------------------------------------------------- //
// iTunes Music Discovery Application in Google Sheets
//
// -------------------------------------------------------------------------------------------------- // custom menu
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('Custom iTunes Menu')
.addItem('Get Artist Data','displayArtistData')
.addToUi();
} // function to call iTunes API
function calliTunesAPI(artist) {
// Call the iTunes API
var response = UrlFetchApp.fetch("https://itunes.apple.com/search?term=" + artist + "&limit=200");
// Parse the JSON reply
var json = response.getContentText();
return JSON.parse(json);
} function displayArtistData() {
// pick up the search term from the Google Sheet
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getActiveSheet();
var artist = sheet.getRange(11,2).getValue();
var tracks = calliTunesAPI(artist);
var results = tracks["results"];
var output = []
results.forEach(function(elem,i) {
var image = '=image("' + elem["artworkUrl60"] + '",4,60,60)';
var hyperlink = '=hyperlink("' + elem["previewUrl"] + '","Listen to preview")';
output.push([elem["artistName"],elem["collectionName"],elem["trackName"],image,hyperlink]);
sheet.setRowHeight(i+15,65);
});
// sort by album
var sortedOutput = output.sort( function(a,b) {
var albumA = (a[1]) ? a[1] : 'Not known'; // in case album name undefined
var albumB = (b[1]) ? b[1] : 'Not known'; // in case album name undefined
if (albumA < albumB) { return -1; } else if (albumA > albumB) {
return 1;
}
// names are equal
return 0;
});
// adds an index number to the array
sortedOutput.forEach(function(elem,i) {
elem.unshift(i + 1);
});
var len = sortedOutput.length;
// clear any previous content
sheet.getRange(15,1,500,6).clearContent();
// paste in the values
sheet.getRange(15,1,len,6).setValues(sortedOutput);
// formatting
sheet.getRange(15,1,500,6).setVerticalAlignment("middle");
sheet.getRange(15,5,500,1).setHorizontalAlignment("center");
sheet.getRange(15,2,len,3).setWrap(true);
}Đoạn code này hoạt động như thế nào?
Hãy nói về một số dòng code chính trong chương trình này:
Dòng 16 - 25 mô tả một hàm lấy tên nghệ sĩ, gọi API bằng tên nghệ sĩ này và sau đó trả về kết quả tìm kiếm từ API. Chúng ta đã đóng gói điều này như một hàm riêng biệt để có thể sử dụng lại nó ở những nơi khác trong chương trình của mình.
Chương trình chính của chúng ta bắt đầu ở dòng 28 .
Trên dòng 34 , chúng ta truy xuất tên của nghệ sĩ đã được nhập trên Google sheets và chúng chúng ta gọi hàm API của mình bằng tên này trên dòng 36 .
Trên dòng 42 - 47 , chúng ta lấy kết quả do API trả về, lặp qua chúng và chỉ lấy ra các chi tiết chúng ta muốn (tên nghệ sĩ, tên album, tên bài hát, ảnh minh họa album và bản nhạc xem trước). Chúng ta đẩy tất cả những thứ này vào một mảng mới được gọi là đầu ra.
Tiếp theo, chúng ta sắp xếp và thêm chỉ mục vào mảng, mặc dù cả hai bước này không phải là bước bắt buộc.
Ở dòng 68 , chúng ta xóa mọi nội dung trước đó trong sheets của mình.
Sau đó, trên dòng 71 , chúng ta dán dữ liệu mới vào, bắt đầu từ hàng 15.
Cuối cùng, dòng 74 - 76 định dạng dữ liệu mới được dán, để hình ảnh có không gian hiển thị chính xác.
Chạy hàm onOpen() từ trình chỉnh sửa tập lệnh một lần để thêm menu tùy chỉnh vào Google sheets của bạn. Sau đó, bạn sẽ có thể chạy mã iTunes của mình từ Google sheets

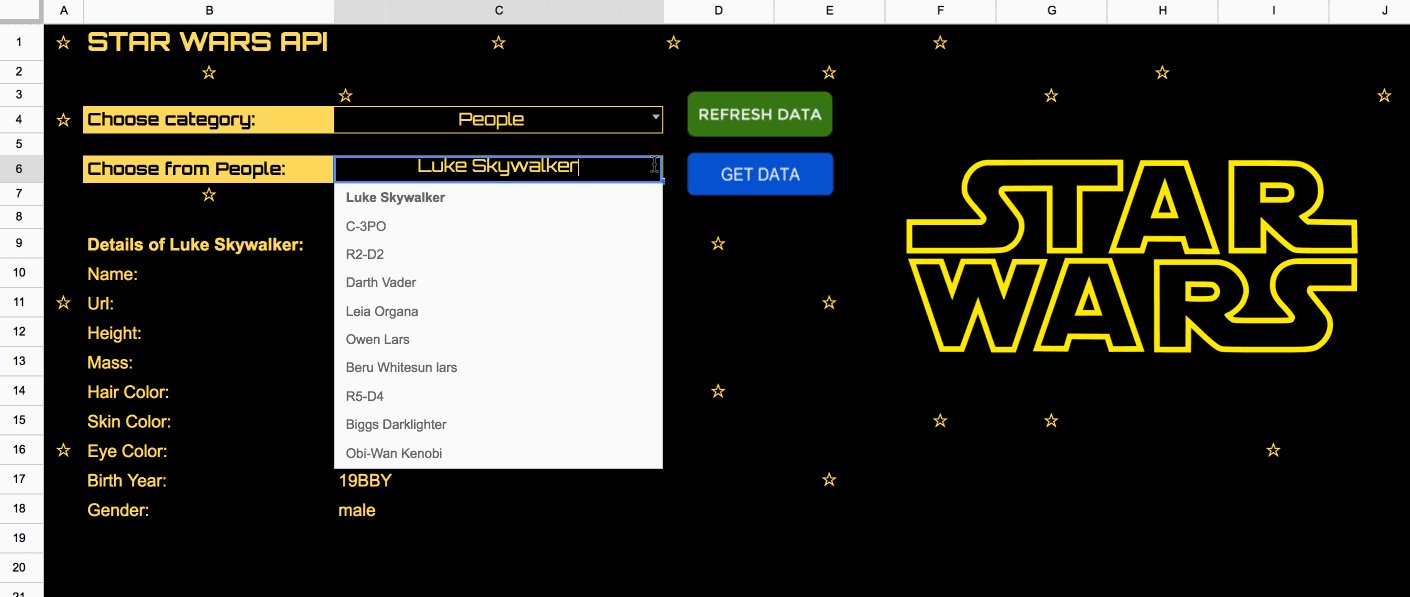
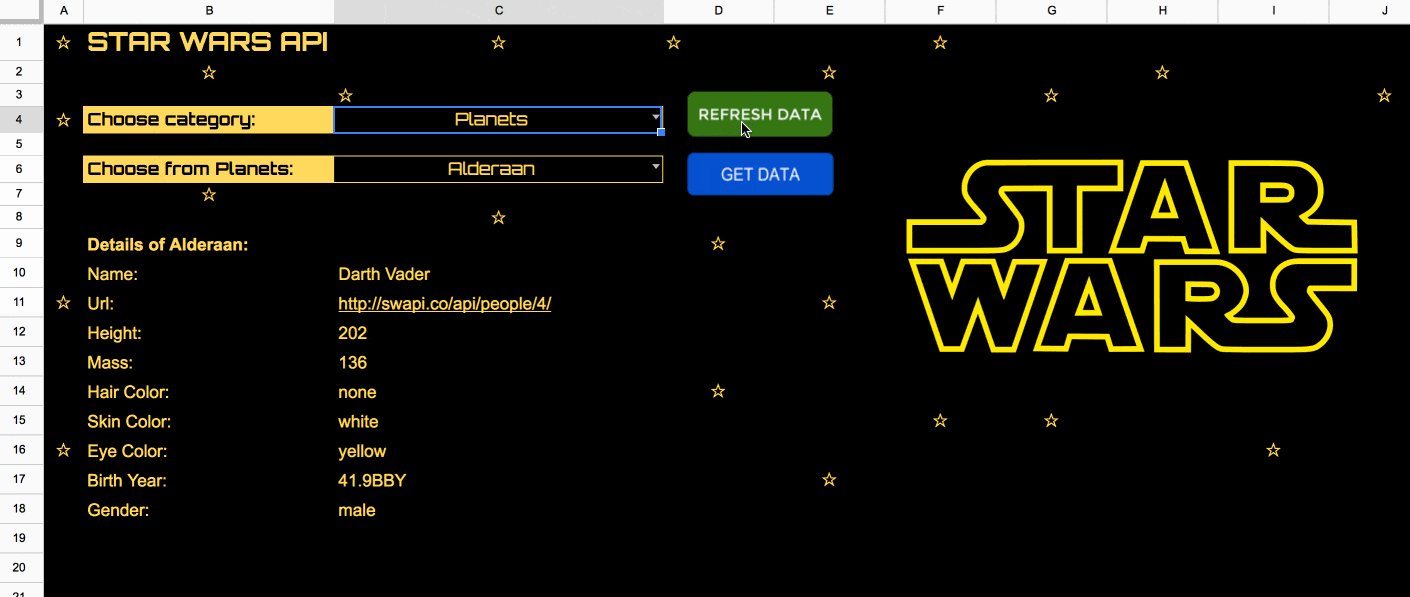
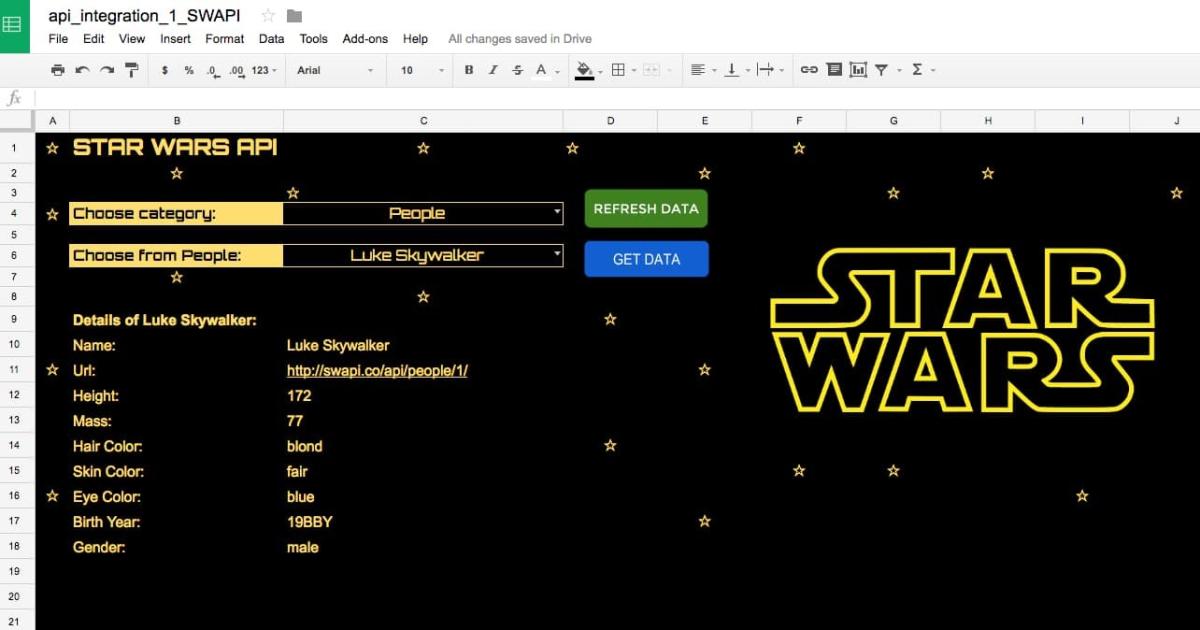
Ví dụ 3: Xây dựng Trình khám phá dữ liệu Star Wars bằng API Star Wars
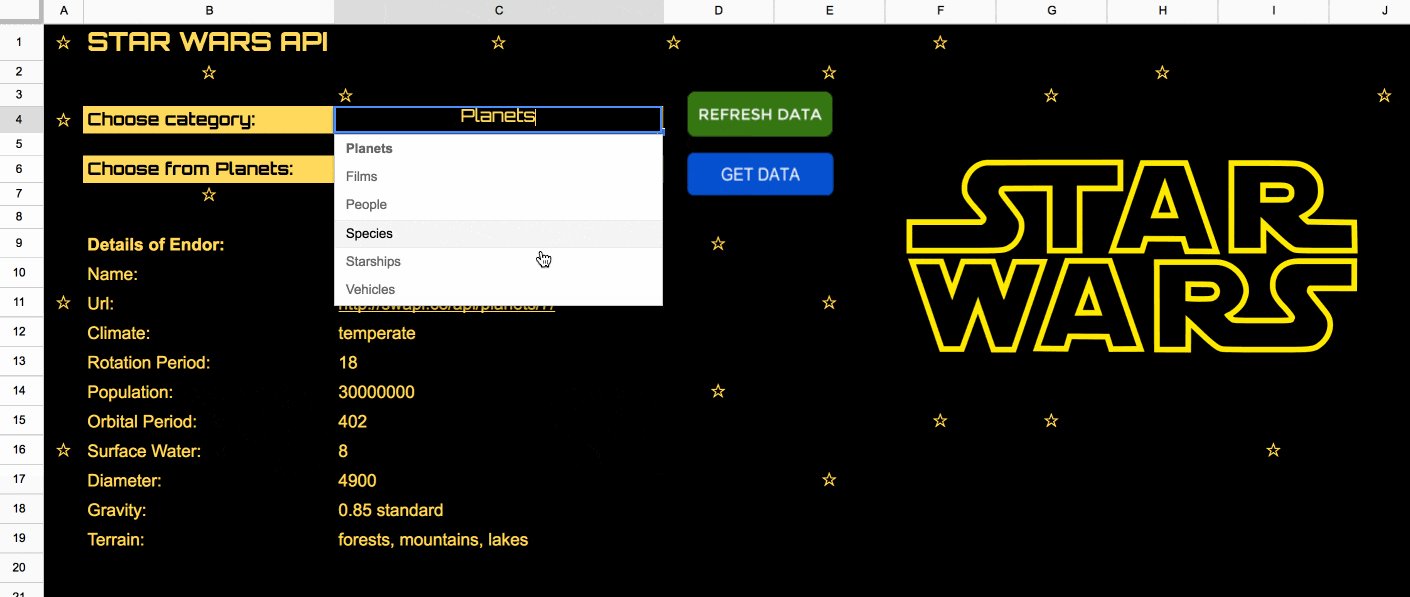
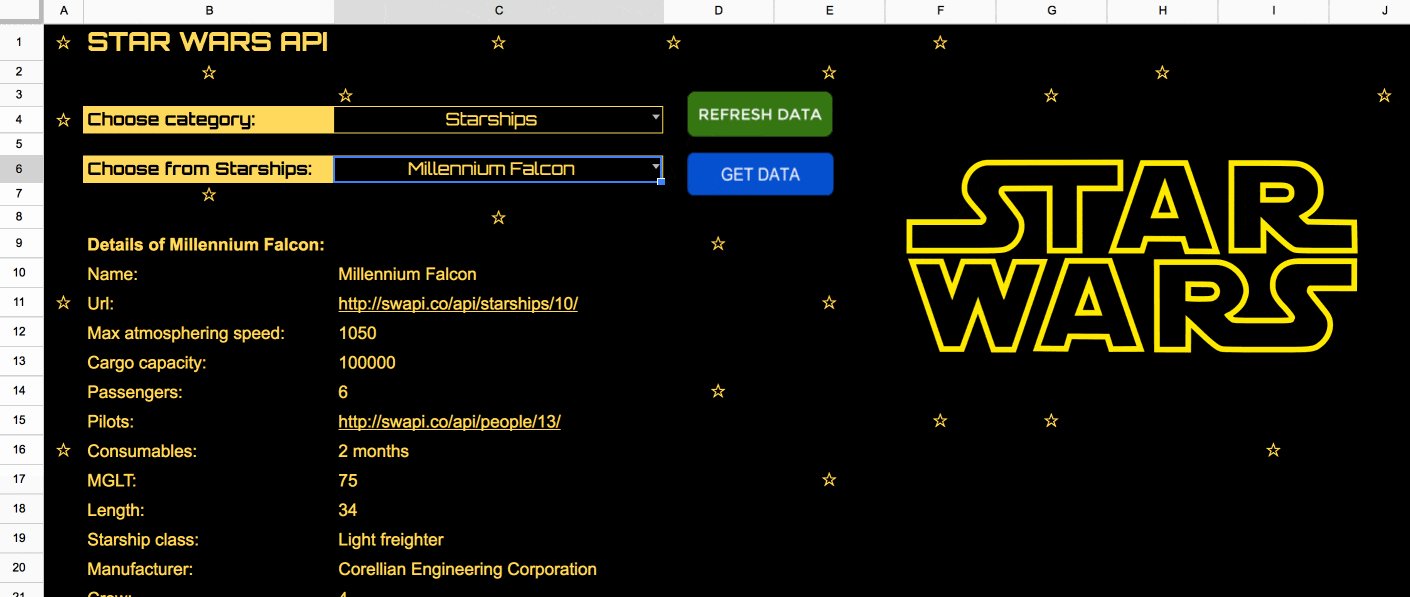
Ví dụ này vô cùng thú vị, đặc biệt nếu bạn là fan cứng của loạt phim Star Wars.
Star Wars API là một cơ sở dữ liệu của tất cả các tập phim, người, hành tinh, tàu không gian, các loài và các loại phương tiện có trong loạt phim Star Wars. Rất dễ truy vấn và dữ liệu trả về rất thân thiện.
Ví dụ này dễ dàng hơn một chút so với iTunes API vì dữ liệu trả về nhỏ hơn và dễ quản lý hơn, do đó dễ phân tích cú pháp hơn khi bạn lần đầu tiên nắm được nó.

Bắt đầu với Star Wars API
Như với cả hai API trước đó, hãy bắt đầu với một lệnh gọi đơn giản để xem API trả về những gì
/* * Step 1:
* Most basic call to the API
*/
function swapi() {
// Call the Star Wars API
var response = UrlFetchApp.fetch("http://swapi.dev/api/planets/1/");
Logger.log(response.getContentText());
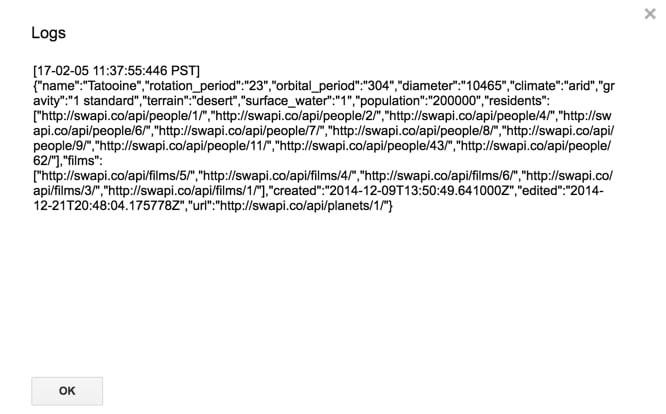
}Dữ liệu trả về trông giống như sau

Vì vậy, tương đối dễ dàng để có được các phần dữ liệu khác nhau mà bạn muốn, với mã như sau
/* * Step 2:
* Same basic call to the API
* Parse the JSON reply
*/
function swapi() {
// Call the Star Wars API
var response = UrlFetchApp.fetch("http://swapi.dev/api/planets/1/");
// Parse the JSON reply
var json = response.getContentText();
var data = JSON.parse(json);
Logger.log(data);
Logger.log(data.name);
Logger.log(data.population);
Logger.log(data.terrain);
}Hãy thử một số thủ thuật khác
Ngoài các menu tùy chỉnh để chạy tập lệnh từ Google sheets của bạn, bạn có thể thêm các nút vào Google sheets của mình và kết nối chúng với một tập lệnh để chạy tập lệnh khi chúng được nhấp vào. Đó là những gì chúng ta sẽ làm trong ví dụ này.
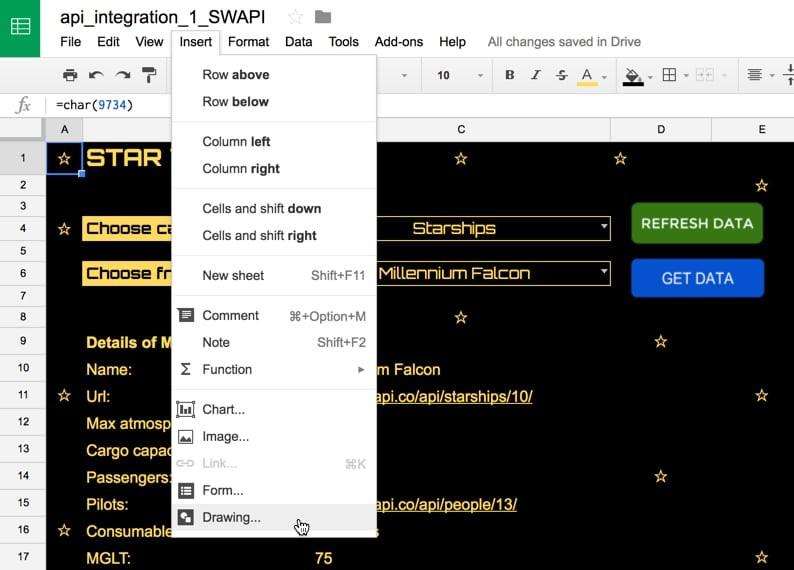
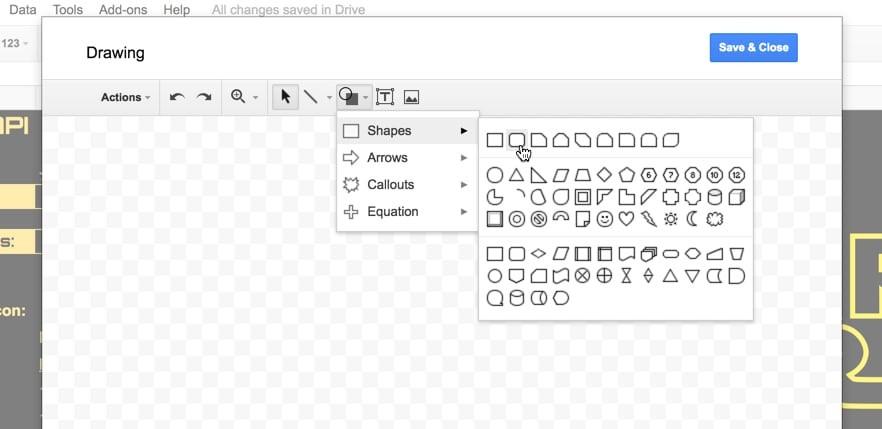
Trên menu, Insert > Drawing...

Tạo một nút bằng công cụ hình chữ nhật:

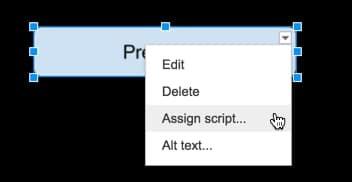
Cuối cùng, nhấp chuột phải vào bản vẽ khi nó hiển thị trong trang tính của bạn và chọn Assign Script và nhập tên của hàm bạn muốn chạy

Sử dụng công thức này để thêm dấu sao vào Google sheets của bạn:
=char(9734)Chúng ta đã sử dụng phông chữ “Orbitron” trên toàn bộ sheets và mặc dù nó không phải là phông chữ trong Star Wars, nhưng nó vẫn khá phù hợp.
Logo Star Wars được tạo ra đơn giản bằng cách hợp nhất một loạt các ô và sử dụng hàm IMAGE () với một hình ảnh phù hợp được tìm từ web.
Hy vọng, qua 3 ví dụ cụ thể và cũng vô cùng thú vị ở trên, bạn đã nắm được các khái niệm và thao tác cơ bản về API và Apps Script trong Google Sheets.
Bên cạnh đó, để không bỏ lỡ những thủ thuật tin học hữu ích khác, hãy tham gia cùng với Gitiho ngay hôm nay.
Gitiho đã cho ra mắt khóa học Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel giúp bạn hoàn toàn có thể tự tin phân tích và xử lý dữ liệu trên Google Sheet, lập bảng biểu, báo cáo trực quan và hơn thế nữa. Bấm vào để học thử ngay!
Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel
Nguyễn Văn QúyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông