Kiến thức cần biết về kiểu dữ liệu Function trong Javascript
Ngoài 5 kiểu dữ liệu của biến quan trọng là String, Number, Boolean, Array, Object ra thì trong Javascript còn có kiểu dữ liệu Function cũng quan trọng. Hãy cùng Gitiho tìm hiểu ngay trong bài viết này nhé.
Khi làm việc với Javascript, các bạn cần phải có hiểu biết về biến và các kiểu dữ liệu của biến. Bởi vì mỗi kiểu dữ liệu sẽ có đặc trưng và cách sử dụng riêng. Dưới đây là bài giới thiệu về kiểu dữ liệu Function có thể bạn sẽ quan tâm.
Function trong Javascript
Khái niệm Function trong Javascript
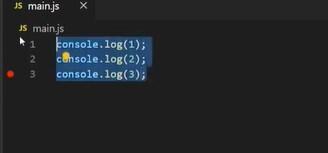
Các bạn có thể hiểu đơn giản rằng Function trong Javascript là loại dữ liệu giúp bạn gộp các câu lệnh để chạy cùng lúc. Giả sử các bạn có 3 câu lệnh như sau:

Khi đó cách chạy câu lệnh thông thường sẽ là:

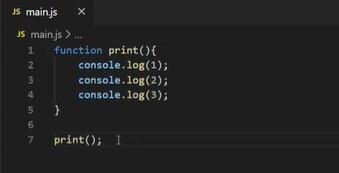
Thay bằng cách truyền thống thì chúng ta có thể đưa 3 câu lệnh vào một function và đặt tên như sau:

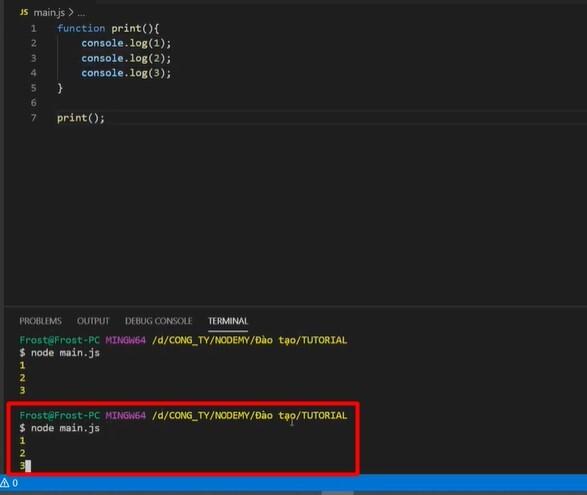
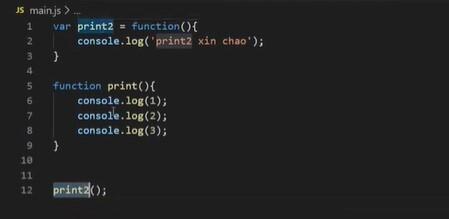
Trong hình ảnh trên các bạn có thể thấy tên của function trong Javascript này là: print. Khi đó, các bạn chạy function thì tất cả câu lệnh nằm trong function sẽ được chạy cùng lúc:

Lợi ích khi bạn sử dụng Function trong Javascript là:
- Làm thoáng đoạn code của bạn, có thể tái sử dụng các câu lệnh
- Khi gộp cụm câu lệnh thành một chức năng nào đó và đặt tên cụ thể
Xem thêm: Bài tập thực hành với Array trong Javascript cho người mới bắt đầu
Cách sử dụng Function trong Javascript
Có thể qua phần khái niệm nhiều bạn sẽ thắc mắc Function trong Javascript chỉ là một cách khai báo bình thường, tại sao lại gọi nó là một kiểu biến như Array, Object, String, Number hay Boolean? Chúng ta hoàn toàn có thể đưa function vào trong biến bằng cách sau:
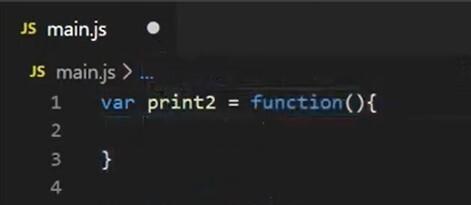
Nhập một biến mới, đặt tên cho biến trong Javascript đó rồi gán function vào. Trong hình ảnh dưới đây biến của chúng mình tên là print2.

Khi đó print2 sẽ trở thành một function vì trong biến này chỉ chứa mỗi một function. Do đó nó có thể được thực thi bởi dấu ngoặc tròn:

Xem thêm: 5 kiểu dữ liệu của biến trong Javascript được sử dụng nhiều nhất
Các giá trị đặc biệt trong Javascript
Các giá trị đặc biệt mà hcungs mình sẽ giới thiệu dưới đây là các giá trị tương ứng với false bao gồm:
- 0 hoặc '': Giá trị này chúng mình chỉ biểu thị bằng con số để các bạn hiểu đây là một giá trị rỗng chứ nó không thực sự xuất hiện trong đoạn code. Ví dụ trong String của bạn không có kí tự nào thì đó được gọi là String rỗng, có giá trị rỗng.
- NaN: Là viết tắt của từ Not a Number, nghĩa là không phải một số. Giá trị này sẽ xuất hiện khi các bạn thực hiện một lệnh không hợp lệ ví dụ như lấy một số trừ đi một chữ cái.
- null: Là một giá trị không có nghĩa. Khi bạn gán giá trị cho một biến nhưng giá trị đó không có ý nghĩa gì thì nó sẽ được gọi là null.
- undefined: Là giá trị không được xác định. Khi bạn khai báo một biến mà không gán giá trị cho nó thì biến đó sẽ được gọi là một biến undefined.
Ví dụ mở rộng của Function trong Javascript
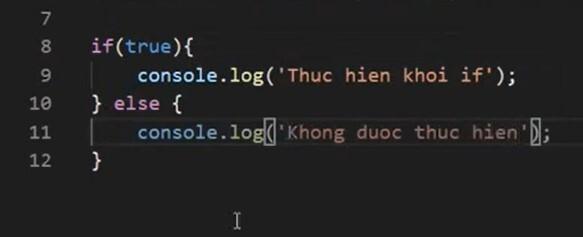
Ở đây chúng mình sẽ lấy trước một ví dụ về việc sử dụng hàm IF và hàm ELSE trong Javascript. Tuy chưa có bài giới thiệu cụ thể về cặp hàm này nhưng ví dụ cũng rất dễ hiểu nên các bạn cứ theo dõi nhé. Giá sử chúng mình nhập vào Visual Studio Code như sau:

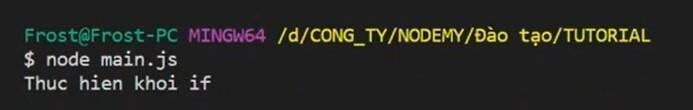
Trong hình ảnh trên phần các bạn cần chú ý là chữ "true" trong dấu ngoặc phía sau hàm IF. Khi điền giá trị ở đó là true thì kết quả chạy thử sẽ như sau:

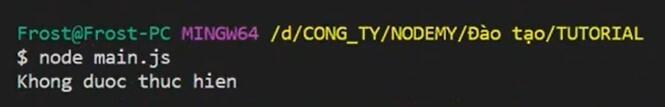
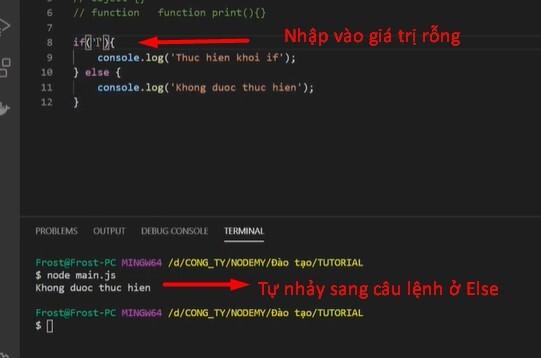
Nếu các bạn chuyển phần giá trị trong dấu ngoặc phía sau hàm IF thành "false" thì kết quả sẽ như sau:

Các giá trị đặc biệt tương ứng với False được đề cập ở trên thì khi các bạn nhập nó vào hàm IF, lúc chạy thử sẽ nhìn thấy kết quả in ra tự động nhảy sang câu lệnh của ELSE.

Chúng mình sẽ có hướng dẫn cụ thể và chi tiết hơn về hàm IF trong Javascript ở các bài viết sau để các bạn hiểu rõ hơn về hàm này và cách sử dụng nhé.
Xem thêm: Bài tập thực hành với Object và String trong Javascript
Kết luận
Hy vọng bài viết của chúng mình có thể giúp các bạn hiểu rõ hơn về Function trong Javascript. Nếu bạn có bất kỳ thắc mắc nào về kiểu dữ liệu này thì hãy để lại câu hỏi ở bình luận để được giải đáp nhé. Đừng quên đón đọc các bài viết mới của Gitiho thường xuyên để cập nhật thêm nhiều kiến thức về Javascript hơn nữa.
Nếu các bạn muốn được trang bị nhiều kiến thức hơn nữa về Javascript theo chương trình đi từ cơ bản đến nâng cao thì hãy đăng ký khóa học:
Lập trình Javascript thực chiến từ A-Z cho người mới bắt đầu
Chương trình học bao gồm cả lý thuyết và thực hành, có kèm tài liệu thực tế để các bạn vừa học vừa ứng dụng luôn được kiến thức.
Khóa học giúp các bạn xây dựng nền tảng căn bản về Javascript, nắm chắc kiến thức cốt lõi, sử dụng thành thạo các hàm và có kinh nghiệm thực tiễn trong việc xử lý các bài toán trong công việc lập trình. Trong quá trình học, giảng viên sẽ hỗ trợ và phản hồi của bạn trong vòng 24h. Các bạn được học thoải mái mọi lúc, mọi nơi mà không bị giới hạn về thời gian hay số lượt học. Tất cả khóa học tại Gitiho đều có giá trị sử dụng trọn đời. Hãy đăng ký ngay hôm nay để được nhận ưu đãi về học phí các bạn nhé!
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








