Tìm hiểu nguyên lý màu sắc cho mọi bảng phối màu hoàn hảo
Tại sao có những màu đi với nhau hợp rơ đến bất ngờ, nhưng có những màu đứng cạnh nhau lại khiến chúng ta cau mày khó chịu? Nếu bạn đang loay hoay tạo bảng phối màu cho thiết kế của mình, nhất định bạn phải biết đến nguyên lý màu sắc. Cùng Gitiho tìm hiểu ngay nhé!
Master Illustrator: Làm chủ từ tư duy đến công cụ thiết kế
Các loại màu sắc dành cho bảng phối màu
Có lẽ bạn đã từng nghe qua các thuật ngữ như màu cơ bản (primary colors), màu thứ cấp (secondary colors) và màu bậc ba (tertiary colors). Vậy chúng thực chất là gì? Chúng đóng vai trò gì trong bảng phối màu của chúng ta?
Màu cơ bản, màu thứ cấp và màu bậc ba đều là những thuật ngữ cơ bản trong nguyên lý màu sắc, cũng giống như bảng chữ cái ABC mà bất kỳ ai cũng phải thuộc lòng trước khi tập đánh vần. Nói như vậy để hiểu rằng cách phối màu đẹp phải bắt nguồn từ sự am hiểu về màu sắc trước tiên.
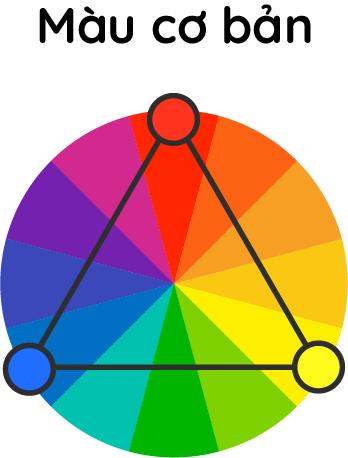
Màu cơ bản (Primary Colors)
Như tên gọi của nó, màu cơ bản (primary colors) là các màu gốc mà bạn không thể tạo ra bằng cách kết hợp các màu với nhau. Bạn có thể hiểu màu cơ bản như số nguyên tố - con số không thể được tạo bởi phép nhân nào trừ số 1 và chính nó.

Các màu cơ bản trong bánh xe màu sắc bao gồm:
- Màu đỏ
- Màu vàng
- Màu xanh dương
Khi pha trộn các màu cơ bản với nhau, bảng phối màu của bạn sẽ xuất hiện thêm các màu mới với các tông màu, sắc độ và sắc thái khác nhau (chúng ta sẽ nói về các thuật ngữ này trong phần dưới). Vậy thì các màu đó được gọi là gì? Câu trả lời ở ngay dưới đây.
Màu thứ cấp (Secondary Colors)
Màu thứ cấp (secondary colors) chính là màu bạn nhận được khi kết hợp 2 hoặc cả 3 màu cơ bản phía trên cho bảng phối màu của bạn. Hãy nhìn vào bánh xe màu sắc dưới đây, bạn xác định được bao nhiêu màu thứ cấp?

Có 3 màu thứ cấp bạn có thể tìm thấy trên bánh xe màu sắc:
- Màu cam (Màu đỏ + Màu vàng)
- Màu tím (Màu xanh dương + Màu đỏ)
- Màu xanh lá (Màu xanh dương + Màu vàng)
Khi tạo bảng phối màu, bạn hãy nhớ rằng các phép kết hợp trên chỉ cho ra đúng kết quả khi bạn sử dụng đúng tông màu (hue) của các màu cơ bản, bởi sự khác biệt trong các tông màu cơ bản sẽ dẫn đến sự chênh lệch tông màu thứ cấp trong bảng phối màu.
Màu bậc ba (Tertiary Colors)
Màu bậc ba (tertiary colors) là màu sắc bạn nhận được khi pha trộn một màu cơ bản và một màu thứ cấp. Tuy nhiên, phép kết hợp màu sắc này không chỉ đơn giản là bạn chọn ngẫu nhiên một màu trong số 3 màu cơ bản và một màu trong số 3 màu thứ cấp. Đến đây, bạn có thể nhận thấy bảng phối màu của chúng ta đã trở nên phức tạp hơn một chút rồi đúng không? Vậy thì hãy cùng mình tìm hiểu về thành phần của màu bậc ba để hiểu tại sao màu sắc cũng kén chọn không kém gì con người nhé.
Sự kén chọn của màu bậc ba đến từ sự thật rằng không phải bất kỳ màu cơ bản nào cũng có thể kết hợp với một màu thứ cấp để tạo ra màu bậc ba. Ví dụ như màu đỏ (màu cơ bản) không thể pha trộn với màu xanh lá (màu thứ cấp), hay màu xanh dương (màu cơ bản) không thể pha trộn với màu cam (màu thứ cấp).
Trên thực tế, bạn hoàn toàn có thể pha màu đỏ với màu xanh lá, hay màu xanh dương với màu cam cho bảng phối màu của mình. Tuy nhiên, màu xuất hiện trong bảng phối màu lúc này sẽ là một sắc nâu. Đó là lý do tại sao các sự kết hợp màu sắc này không được coi là hiệu quả (trừ khi màu nâu là những gì bạn tìm kiếm cho bảng phối màu của mình).
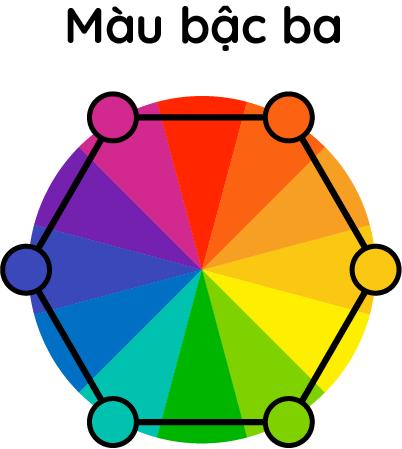
Các màu bậc ba chỉ có thể được tạo ra khi bạn pha trộn một màu cơ bản với màu thứ cấp đứng cạnh nó như trong hình phía dưới.

Như vậy, có tất cả 6 màu thứ cấp bạn có thể tạo ra cho bảng phối màu dựa vào điều kiện trên.
- Màu cánh sen (Màu đỏ + Màu tím)
- Màu đỏ cam (Màu đỏ + Màu cam)
- Màu violet (Màu xanh dương + Màu tím)
- Màu ngọc bích (Màu xanh dương + Màu xanh lá)
- Màu hổ phách (Màu vàng + Màu cam)
- Màu nõn chuối (Màu vàng + Màu xanh lá)
Xem thêm: Cách phân biệt hệ màu CMYK và RGB trong thiết kế đồ họa
Bánh xe màu sắc dành cho bảng phối màu
Giờ thì bạn đã biết đến các loại màu cơ bản, màu thứ cấp và màu bậc ba. Tuy nhiên, màu sắc trong thiết kế không chỉ dừng lại ở đó. Để tạo ra một bảng phối màu hoàn hảo, nhất là trên các thiết bị điện tử, bạn có thể tận dụng nhiều hơn là 12 màu sắc thuần chúng ta đã nhắc đến ở phần trên.
Tất cả các màu sắc với các sắc độ đậm nhạt đều được tổng hợp trong bánh xe màu sắc. Chắc hẳn bạn đã quá quen thuộc với biểu đồ tròn này trong các bảng phối màu rồi đúng không nào? Trong bánh xe màu sắc, bạn sẽ tìm thấy tất cả các màu cơ bản, màu thứ cấp và màu bậc ba, được biểu diễn với các tông màu, sắc độ và sắc thái khác nhau. Nếu bạn để ý, bạn sẽ thấy các dải màu được sắp xếp theo thứ tự của một dải cầu vồng (đỏ, cam, vàng, lục, lam, chàm, tím).
Khi bạn cần tạo một bảng phối màu, bánh xe màu sắc sẽ giúp bạn tạo ra các màu đậm, nhạt, sáng tối khác nhau dựa trên màu gốc bằng cách pha trộn chúng với các màu trắng, đen và xám. Nhờ vậy, bảng phối màu của bạn sẽ trở nên đa dạng hơn rất nhiều.

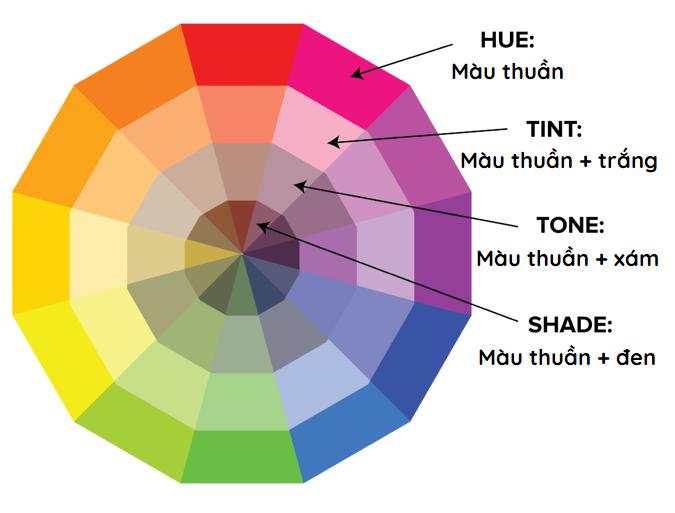
Các thuật ngữ hue, tint, shade và tone là những gì bạn cần ghi nhớ cho bảng phối màu của mình. Đây đều là các thuật ngữ được sử dụng cực kì phổ biến trong thiết kế, tuy nhiên không phải ai cũng có thể phân biệt được ý nghĩa của chúng. Sự nhầm lẫn này là hoàn toàn dễ hiểu vì khi dịch sang Tiếng Việt, chúng ta không thể lột tả được 100% ý nghĩa của từ.
Vậy thì thay vì tập trung vào từ vựng, bạn hãy cùng mình tìm hiểu về bản chất của các thuật ngữ hue, tint, shade và tone trong bảng phối màu nhé!
Tông màu (Hue)
Hue là tông màu, khác với color là màu sắc. Nói một cách chính xác thì một màu (color) được tạo nên bởi tất cả các thành phần như hue, tint, shade và tone. Tuy nhiên, bạn có thể coi hue là từ gần nhất với khái niệm màu sắc mà chúng ta vẫn thường sử dụng. Lý do là vì hue tương ứng với 12 màu "chính" trên bánh xe màu sắc.
Hue là thuật ngữ bạn nhất định phải nhớ khi kết hợp màu sắc trong bảng phối màu. Như mình đã nói ở phần trên, nếu bạn không sử dụng đúng tông màu (hue) của các màu cơ bản, thì kết quả phép pha màu sẽ không phải chính xác là màu thứ cấp mà bạn cần cho bảng phối màu.
Đổ bóng (Shade)
Có lẽ bạn có thể mường tượng được shade sẽ liên quan đến độ sáng và tối của hue. Thực chất, shade là kết quả bạn nhận được khi pha trộn một tông màu (hue) trong bảng phối màu với màu đen. Như vậy, các shade khác nhau được sử dụng để chỉ các mức độ màu đen bạn thêm vào cho một tông màu.
Sắc thái (Tint)
Ngược lại với shade là tint, tuy nhiên không phải lúc nào chúng ta cũng phân biệt được 2 khái niệm này khi tạo bảng phối màu. Hiểu một cách đơn giản, nếu như shade là hue pha trộn màu đen, thì tint là hue pha trộn màu trắng.
Như vậy, một màu (color) bao gồm một dải nhiều shade và tint khác nhau. Bạn sẽ thấy rõ ràng điều đó trên bánh xe màu sắc.
Tông màu (Tone hoặc Saturation)
Bạn có thể thêm màu đen vào một màu để tạo ra shade, thêm màu trắng để tạo ra tint, và thêm cả màu đen và màu trắng thì bạn sẽ nhận được tone cho bảng phối màu. Tone và saturation trên thực tế đều hướng đến cùng một đối tượng, nhưng chúng ta thường dùng saturation khi nói đến bảng phối màu trong các thiết kế đồ họa. Trong khi đó, tone sẽ được sử dụng trong các bảng phối màu khi vẽ tranh.
Tổng kết
Như vậy, chúng ta đã ôn lại các kiến thức cơ bản nhất về màu sắc trong bảng phối màu. Khi đã hiểu biết về các cách phối màu, bạn sẽ chủ động và linh hoạt hơn trong quá trình thiết kế của mình. Chính vì vậy, hãy chắc chắn rằng bạn đã hiểu rõ và ghi nhớ các kiến thức này để tạo nên một bảng phối màu hoàn hảo nhất nhé.
Nếu bạn muốn học thiết kế bài bản, hãy cùng Gitiho tham gia vào khóa học Master Illustrator để làm chủ công cụ thiết kế đình đám này nhé. Nếu như có bất kỳ câu hỏi nào về bài học, bạn chỉ cần bình luận, và giảng viên sẽ giải đáp cho bạn chỉ trong vòng 24 giờ. Vậy thì bạn còn chần chừ gì mà không đăng ký ngay nào!
Gitiho xin cảm ơn bạn đọc và chúc bạn thành công!
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông