10 mẹo kết hợp font chữ hiệu quả cho một thiết kế điểm 10 (Phần 1)
Có lẽ bạn đang đau đầu chọn font chữ cho thiết kế của mình đúng không? Vậy thì trong bài viết ngày hôm nay, hãy cùng G-Multimedia học ngay 10 mẹo kết hợp font chữ hiệu quả nhất để nâng tầm thiết kế và thể hiện đúng thông điệp của ấn phẩm nhé!
Ngoài ra, bạn có thể tìm thấy ở cuối bài viết một file đính kèm chứa bộ font Việt hóa siêu quý hiếm. Hãy tải ngay bộ font này về và sử dụng chúng cho các thiết kế tới đây của bạn nhé!
Xem thêm: 10 mẹo kết hợp font chữ hiệu quả cho một thiết kế điểm 10 (Phần 2)
Master Illustrator: Làm chủ từ tư duy đến công cụ thiết kế
10 mẹo kết hợp font chữ hiệu quả nhất
Kết hợp font chữ không chân và font chữ có chân
Phép kết hợp font chữ đầu tiên, cũng là phép kết hợp kinh điển bậc nhất, chính là bộ đôi chữ không chân và chữ có chân. Hai font chữ này thường phối hợp cực kì ăn ý với nhau, đặc biệt là khi có sự tương phản trong kích cỡ các font chữ. Do đó, nếu như bạn đang vội và cần phải chọn nhanh 2 font chữ cho thiết kế của mình? Hãy kết hợp 1 font chữ không chân và 1 font chữ có chân nhé.

Để nói kỹ hơn về cách sử dụng cặp font chữ không chân và có chân, chúng ta sẽ bàn luận về câu hỏi "Chữ có chân hay chữ không chân dễ đọc hơn?". Thông thường, đối với các văn bản dài, font chữ có chân được ưu ái hơn vì nó giúp chúng ta tăng tốc độ đọc. Bạn có thể thấy rõ sự ưu ái này khi đọc các văn bản in ấn như sách báo, tạp chí,... Ngược lại, đối với văn bản hiển thị trên các website, ứng dụng điện tử,... thì font chữ không chân giành được lợi thế bởi sự tối giản trong các ký tự sẽ giúp chất lượng hiển thị tốt hơn trên các loại màn hình khác nhau.


Như vậy, bạn đã biết sử dụng font chữ nào cho nội dung chính của thiết kế và font chữ nào để bổ trợ rồi đấy!
Tạo sự tương phản giữa các phần văn bản
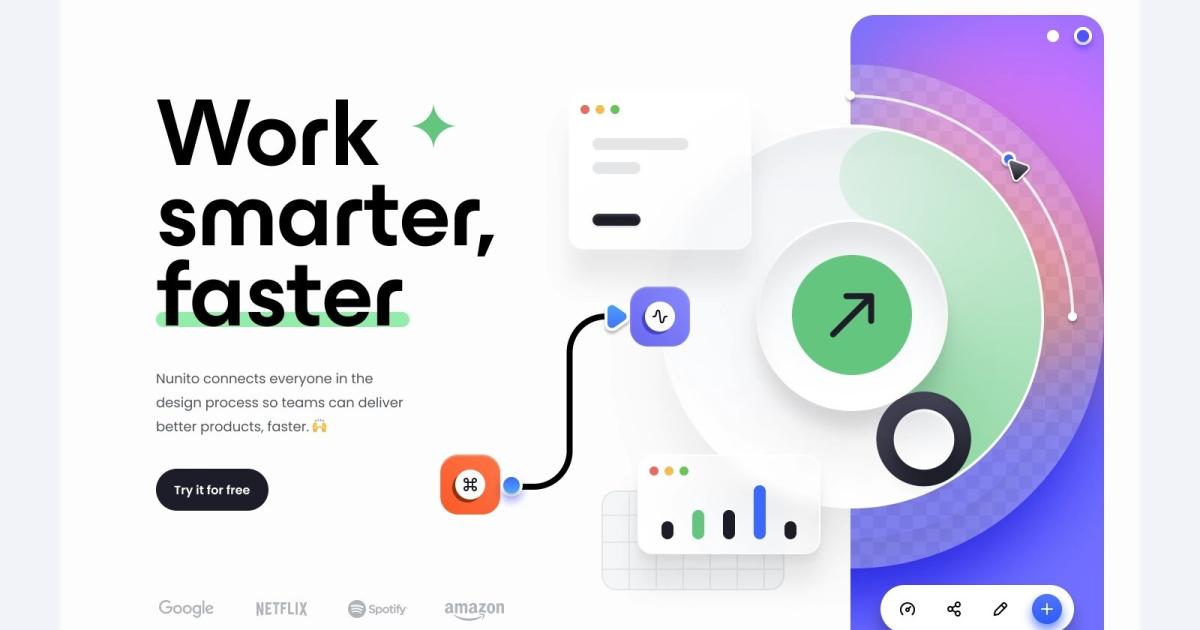
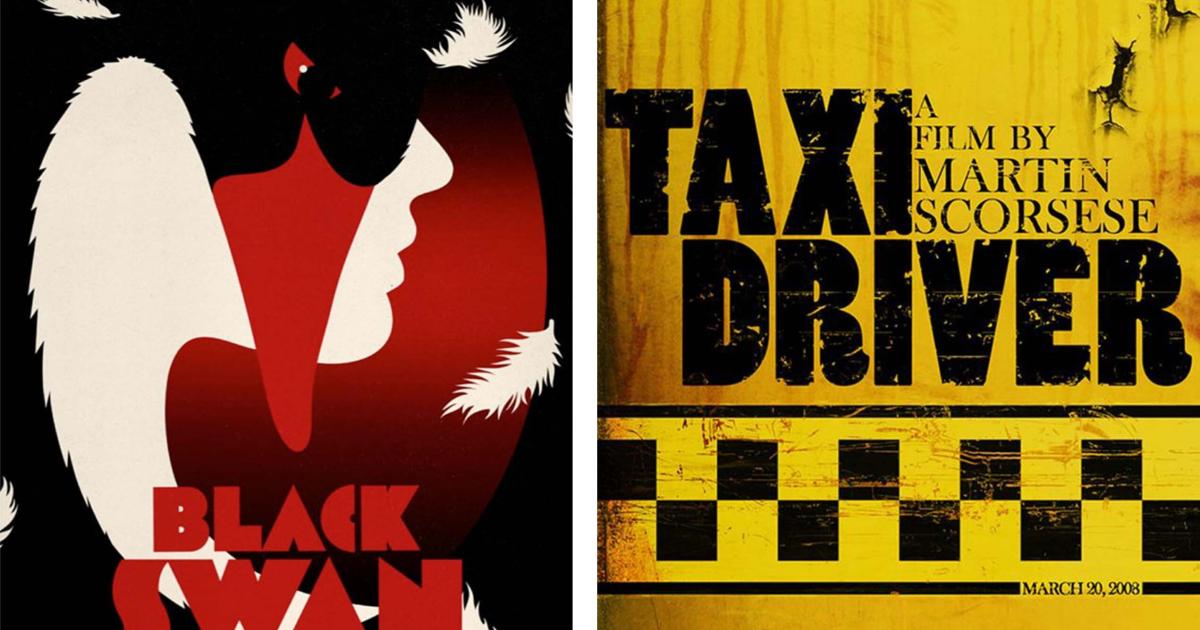
Nếu bạn hỏi rằng "Tại sao font chữ có chân và font chữ không chân lại hợp nhau đến thế?" thì mình sẽ trả lời lý do là bởi chúng tạo ra sự tương phản về mặt thị giác. Trên thực tế, bạn có thể tạo ra sự tương phản cho các phần văn bản trong thiết kế bằng rất nhiều cách, ví dụ như chọn typeface, điều chỉnh kích cỡ, độ dày/mỏng,...

Trong hình vẽ phía trên, bạn có thể thấy một sự kết hợp hài hòa giữa một font chữ nét đậm, mang lại cảm giác vững chãi và một font chữ cao, thanh mảnh. Tưởng như quá khác biệt, nhưng chính sự đối lập hoàn toàn của 2 font chữ này lại đem đến cho tổng thể thiết kế sự cân bằng hoàn hảo.
Kết hợp các font chữ bổ túc
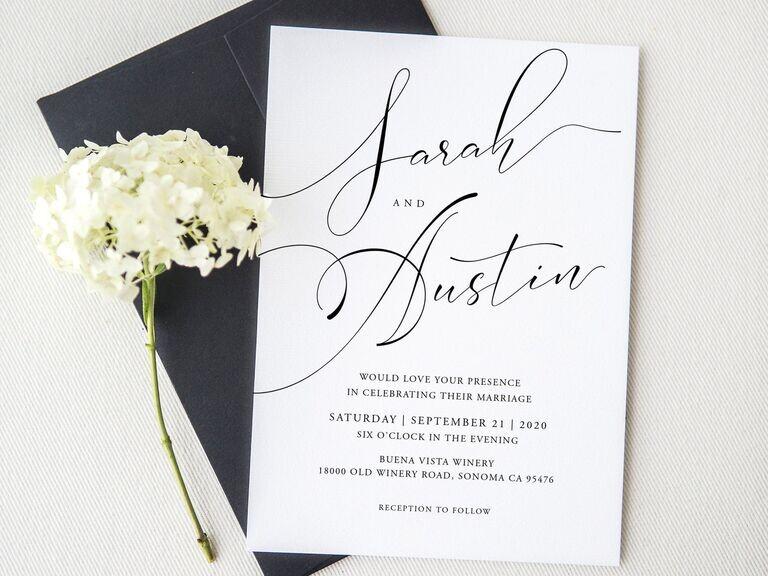
Font chữ giống con người ở điểm nào? Chính là đều sở hữu các tính cách đặc trưng như trang trọng, phổ thông, tinh nghịch, sang trọng,... Khi thiết kế bất kỳ ấn phẩm nào, bạn cũng sẽ cần đảm bảo các font chữ được lựa chọn phù hợp với thông điệp của ấn phẩm. Ví dụ như một font chữ script hoặc calligraphy sẽ là sự lựa chọn hoàn hảo cho một tấm thiệp mời đám cưới, nhưng chắc chắn không phù hợp với các tờ báo kinh tế.

"Trái dấu thì hút nhau." Định luật này không chỉ đúng với các ứng dụng vật lý hay các tình huống trong cuộc sống, mà còn đúng với cả các font chữ. Bạn sẽ thấy rằng các font chữ với 2 thái cực trái ngược sẽ tạo nên một bộ đôi hoàn hảo khi đứng cạnh nhau. Các font chữ này được gọi là các font chữ bổ túc.

Vậy bạn sẽ áp dụng các font chữ bổ túc như thế nào? Nếu bạn đã chọn sẵn một font chữ sỡ hữu tính chất mạnh mẽ (ví dụ như font chữ trong hình dưới đây), hãy kết hợp nó với một font chữ trung tính và nhỏ gọn hơn. Cặp font này sẽ giúp thiết kế của bạn trở nên cân bằng, hài hòa.
Có thể thoạt đầu bạn sẽ thấy cách kết hợp các cặp font chữ bổ túc không khác gì một trò chơi đoán từ, vì kết quả lựa chọn các font chữ hoàn toàn dựa trên cảm tính của bản thân. Tuy nhiên, điều đó không phải một vấn đề gì to tát. Chỉ cần bạn để ý tới cách các font chữ bắt cặp với nhau trên các website thông thường, các biển hiệu ngoài đường hay bao bì các sản phẩm sử dụng hàng ngày, bạn sẽ dần dần hình thành cho mình tư duy kết hợp font chữ.
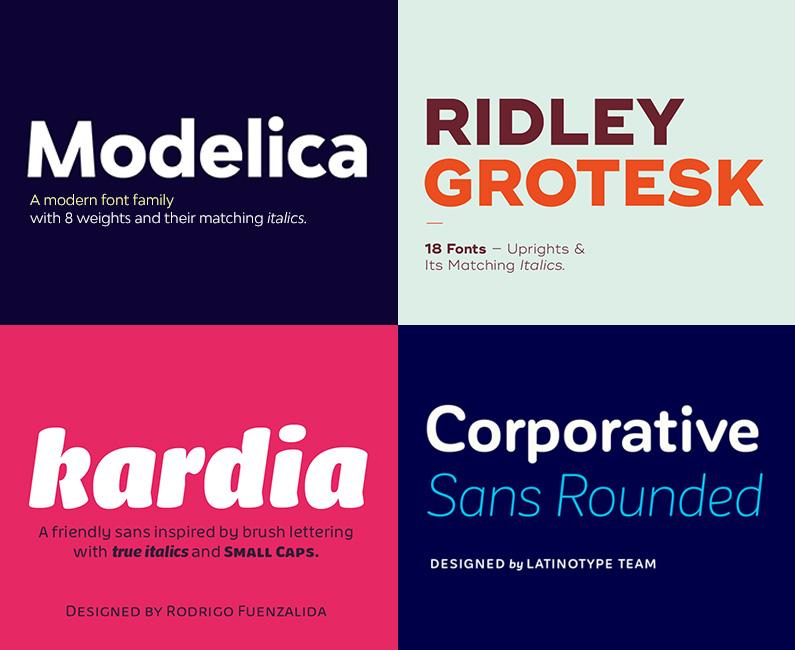
Dưới đây là một vài gợi ý kết hợp font chữ bổ túc bạn có thể sử dụng cho thiết kế của mình.

Việc tìm kiếm các combo font chữ phù hợp không thể hoàn thành chỉ trong một sớm một chiều. Do đó, bạn hãy bình tĩnh, dành thời gian học hỏi các phép kết hợp font chữ để rèn luyện kỹ năng của mình nhé.
Kết hợp các font chữ cùng một họ
Sử dụng các font chữ cùng họ luôn là sự lựa chọn an toàn nhất dành cho thiết kế của bạn, bởi các font chữ này được tạo ra để phối hợp với nhau. Với phép kết hợp này, bạn hãy sử dụng các họ sở hữu nhiều lựa chọn cho font chữ (bao gồm các thuộc tính weight, style, case) để đảm bảo rằng bạn sẽ có đủ các font chữ cần dùng. Ngoài ra, bạn sẽ cần tạo ra độ tương phản giữa các phần văn bản sử dụng các font chữ khác nhau.

Điểm mạnh của việc giới hạn các font chữ trong cùng một họ chính là bạn có thể tập trung vào sự đồng nhất trong thiết kế của mình. Việc chọn các cặp font chữ phù hợp luôn tốn rất nhiều thời gian. Thay vào đó, nếu bạn đã có một họ font chữ nhất định, bạn vừa có thể rút ngắn thời gian cho bước chọn font, vừa có thể tạo ra một thiết kế hoàn chỉnh hơn.
Giới hạn số font chữ sử dụng trong thiết kế
Nếu như bạn không muốn gò bó bản thân trong sự an toàn của việc kết hợp các font chữ cùng một họ, thì bạn hoàn toàn có thể mở rộng các lựa chọn của mình. Tuy nhiên, chắc chắn rằng bạn cần phải đặt giới hạn cho số lượng các font chữ sẽ sử dụng.
Có thể bạn đã nghe nhiều lời khuyên về việc chọn font chữ cho thiết kế, rằng chỉ nên sử dụng 2 đến 3 font chữ mà thôi. Đó là một quy luật phổ biến đã được ứng dụng vào rất nhiều các ấn phẩm trên thực tế.
Tất nhiên, sẽ có những dự án đòi hỏi sự trau chuốt hơn về mặt kết hợp các font chữ, ví dụ như những thiết kế mang hơi hướng cổ điển, quý tộc của phong cách Victorian. Trong những trường hợp này, bạn cần cẩn trọng hơn với các font chữ để đảm bảo hiệu ứng của chúng tạo ra là sự hài hòa chứ không phải một mớ hỗn độn.

Xem thêm: 6 nguyên tắc bạn cần biết để tạo nên một bảng phối màu như ý
Tổng kết
Vậy là chúng ta đã tìm hiểu một vài mẹo kết hợp font chữ cơ bản nhất, bao gồm các kiểu font chữ phối hợp ăn ý và giới hạn về số lượng font chữ xuất hiện trên một ấn phẩm. Tại phần tiếp theo của bài viết, chúng ta sẽ nói về các yếu tố khác tạo nên các combo font chữ hoàn hảo cho thiết kế của bạn.
Trong thời gian chờ đợi, bạn hãy tải bộ font chữ Việt hóa đính kèm ở cuối bài viết và thí nghiệm một số combo font chữ bạn cho là phù hợp. Đừng quên tìm hiểu về những cặp font chữ thường dùng trong các thiết kế xung quanh để rèn luyện tư duy kết hợp font chữ nhé!
Nếu bạn muốn học thiết kế bài bản, hãy cùng G-Multimedia tham gia vào khóa học Master Illustrator để làm chủ công cụ thiết kế đình đám này nhé. Nếu như có bất kỳ câu hỏi nào về bài học, bạn chỉ cần bình luận, và giảng viên sẽ giải đáp cho bạn chỉ trong vòng 24 giờ. Vậy thì bạn còn chần chừ gì mà không đăng ký ngay nào!
G-Multimedia xin cảm ơn bạn đọc và hẹn gặp lại bạn trong bài viết tiếp theo!
Tài liệu kèm theo bài viết
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông