Cách kết nối Strava API với Google Sheets và Google data studio
Bạn có muốn kết nối API Strava với Google Sheets và tạo một báo cáo trực quan tuyệt đẹp trong Google Data Studio hay không?

Strava là một ứng dụng tuyệt vời, giúp cho các vận động viên theo dõi quá trình tập luyện của họ. Bạn có thể sử dụng Strava để theo dõi quá trình chạy, đi xe đạp và đi bộ đường dài của mình cũng như xem xét dữ liệu theo thời gian.
Mặc dù Strava thu thập dữ liệu rất tốt, nhưng nó có một số hạn chế trong việc hiển thị dữ liệu. Nhật ký luyện tập chỉ cho bạn thấy tất cả các lần chạy bộ và luyện tập, ngoài ra không có gì khác. Nếu bạn muốn xem tất cả các hoạt động của mình trên cùng một nhật ký tập luyện, bạn sẽ hoàn toàn thất vọng.
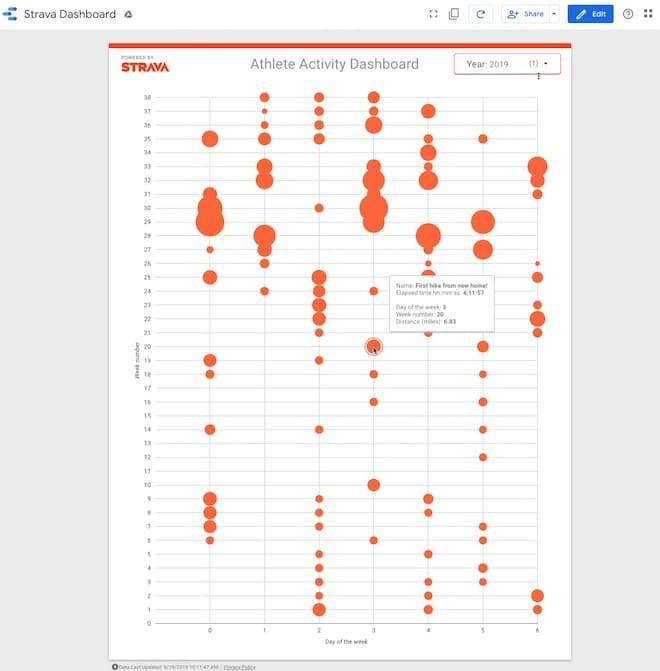
Vì vậy, đó là lý do tại sao chúng ta sẽ tạo Dashboard cho Strava này trong Google Data Studio để hiển thị tất cả các hoạt động của mình, bất kể loại hình, trong một chế độ xem duy nhất.
Kết nối API Strava với Google Sheets
Để kết nối với API Strava với Google Sheets, hãy làm theo các bước sau:
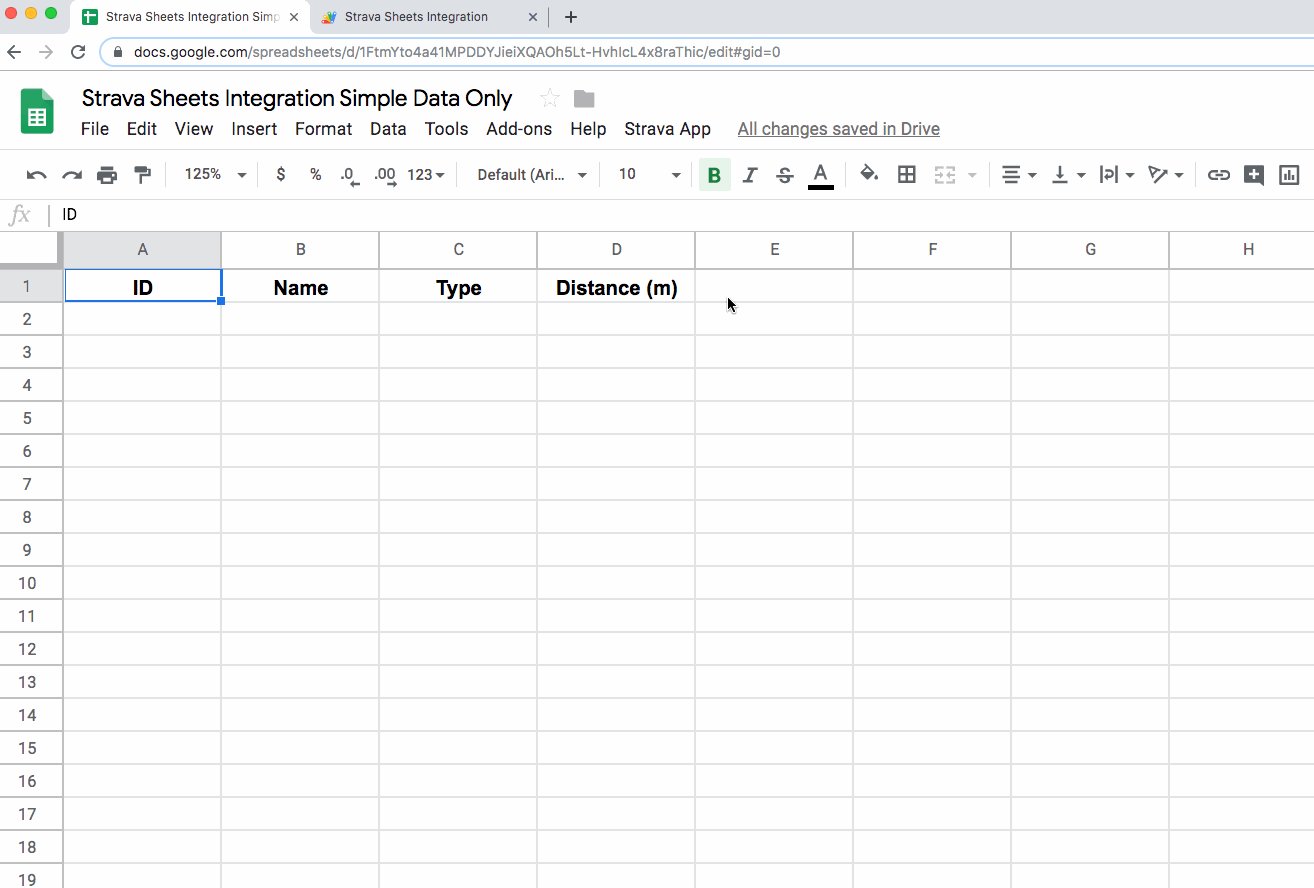
Thiết lập Google Sheets của bạn
- Mở Google Sheets mới (mẹo nhỏ: nhập sheet.new vào cửa sổ trình duyệt của bạn!)Nhập hàng tiêu đề vào Google Sheets của bạn: “ID”, “Name", "Type" và "Distance" vào các ô A1, B1, C1 và D1 tương ứng.
- Mở Trình chỉnh sửa tập lệnh ( Tools > Script editor) Đặt tên Script mới của bạn, ví dụ: Strava Sheets Integration Tạo file Script thứ hai ( File > New > Scripttệp) và đặt tên file này là oauth.gs
- Script
- Thêm OAuth 2.0 Apps Script Library vào dự án của bạn ( Resources > Libraries...)
- Nhập mã ID này vào hộp "Add a library": 1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF
- Chọn phiên bản thư viện mới nhất từ menu thả xuống (phiên bản 34 hiện tại - tháng 9 năm 2019) và nhấn “Save”
Thêm code
Trong tệp oauth.gs của bạn , hãy thêm đoạn code này:
var CLIENT_ID = '';
var CLIENT_SECRET = '';
// configure the service
function getStravaService() {
return OAuth2.createService('Strava')
.setAuthorizationBaseUrl('https://www.strava.com/oauth/authorize')
.setTokenUrl('https://www.strava.com/oauth/token')
.setClientId(CLIENT_ID)
.setClientSecret(CLIENT_SECRET)
.setCallbackFunction('authCallback')
.setPropertyStore(PropertiesService.getUserProperties())
.setScope('activity:read_all');
}
// handle the callback
function authCallback(request) {
var stravaService = getStravaService();
var isAuthorized = stravaService.handleCallback(request);
if (isAuthorized) {
return HtmlService.createHtmlOutput('Success! You can close this tab.');
} else {
return HtmlService.createHtmlOutput('Denied. You can close this tab');
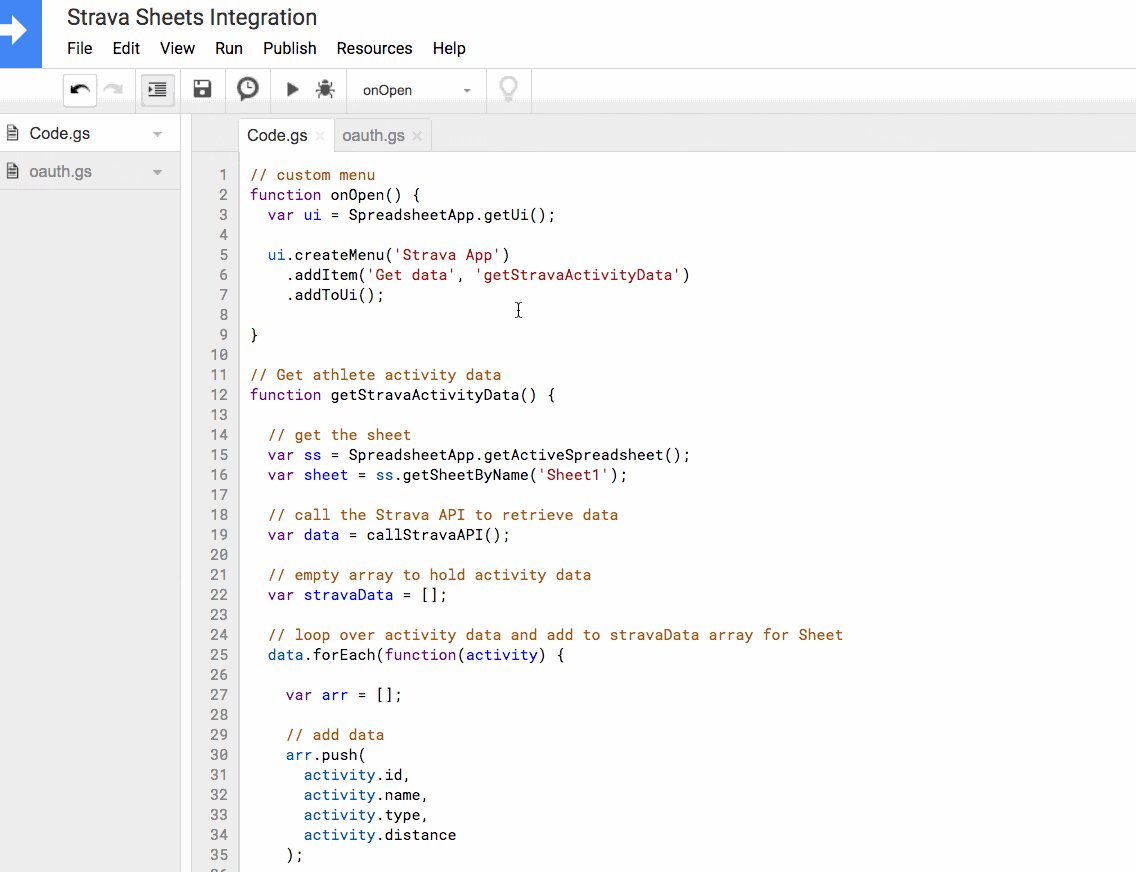
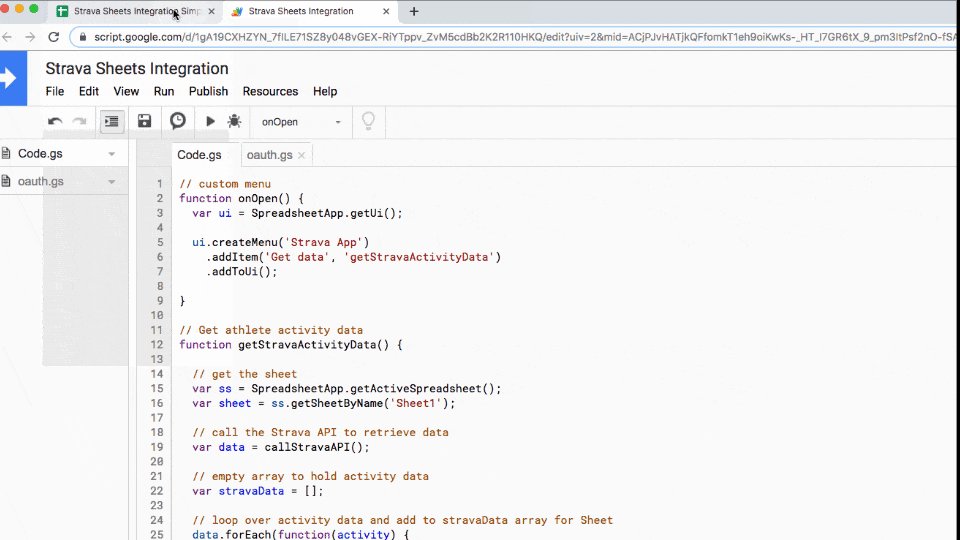
}Trong file code.gs, bạn hãy thêm đoạn code sau:
// custom menu
function onOpen() {
var ui = SpreadsheetApp.getUi();
ui.createMenu('Strava App')
.addItem('Get data', 'getStravaActivityData')
.addToUi();
}
// Get athlete activity data
function getStravaActivityData() {
// get the sheet
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheetByName('Sheet1');
// call the Strava API to retrieve data
var data = callStravaAPI();
// empty array to hold activity data
var stravaData = [];
// loop over activity data and add to stravaData array for Sheet
data.forEach(function(activity) {
var arr = [];
arr.push(
activity.id,
activity.name,
activity.type,
activity.distance
);
stravaData.push(arr);
});
// paste the values into the Sheet
sheet.getRange(sheet.getLastRow() + 1, 1, stravaData.length, stravaData[0].length).setValues(stravaData);
}
// call the Strava API
function callStravaAPI() {
// set up the service
var service = getStravaService();
if (service.hasAccess()) {
Logger.log('App has access.');
var endpoint = 'https://www.strava.com/api/v3/athlete/activities';
var params = '?after=1546300800&per_page=200';
var headers = {
Authorization: 'Bearer ' + service.getAccessToken()
};
var options = {
headers: headers,
method : 'GET',
muteHttpExceptions: true
};
var response = JSON.parse(UrlFetchApp.fetch(endpoint + params, options));
return response;
}
else {
Logger.log("App has no access yet.");
// open this url to gain authorization from github
var authorizationUrl = service.getAuthorizationUrl();
Logger.log("Open the following URL and re-run the script: %s",
authorizationUrl);
}
}Lưu ý về biến params
Hãy xem xét bến params:
var params = '? after = 1546300800 & per_page = 200'
Tham số 'after' có nghĩa là code sẽ chỉ trả lại các hoạt động của Strava sau ngày chúng ta đưa ra.
Phần khác của biến params là biến 'per_page', chúng ra sẽ đặt thành 200. Đây là số bản ghi tối đa mà API sẽ trả về trong một đợt.
Để có hơn 200, bạn cần thêm tham số 'page' và đặt thành 2,3,4,... để nhận các hoạt động còn lại, ví dụ:
var params = '? after = 1546300800 & per_page = 200 & page = 2'
Cuối cùng, bạn sẽ đặt chúng trong vòng lặp while (tiếp tục lặp lại trong khi API trả về dữ liệu và dừng khi nó trở về tay không).
Lưu ý về phân tích cú pháp data
Tập lệnh ở trên phân tích cú pháp phản hồi từ API và thêm 4 giá trị vào mảng đi vào Google Sheets, đó là: ID, Name, Type và Distance.
Tuy nhiên, bạn có thể dễ dàng thêm nhiều trường hơn. Ví dụ bạn có thể thêm trường total elevation như sau:
activity.total_elevation_gain
Nếu bạn thêm các trường bổ sung vào mảng, đừng quên thay đổi kích thước của dải ô mà bạn đang dán dữ liệu vào trong Google Sheets của mình.
Kích thước mảng và phạm vi phải khớp.
Thiết lập ứng dụng API Strava của bạn
Bạn cần tạo ứng dụng của mình trên nền tảng Strava để Google Sheets của bạn có thể kết nối với.
Đăng nhập vào Strava và truy cập Settings > My API Applicationhoặc nhập vào https://www.strava.com/settings/api
Thao tác này sẽ đưa bạn đến trang cài đặt ứng dụng API.
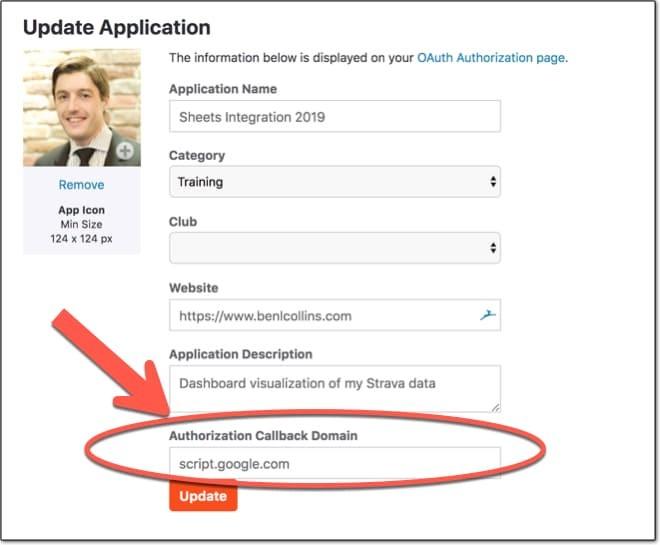
Đặt tên cho ứng dụng của bạn, nhập một trang web và mô tả. Bạn có thể đặt bất cứ thứ gì bạn muốn ở đây.
Keys để mở khóa API Strava được thiết lập trong "Authorization Callback Domain"
script.google.com

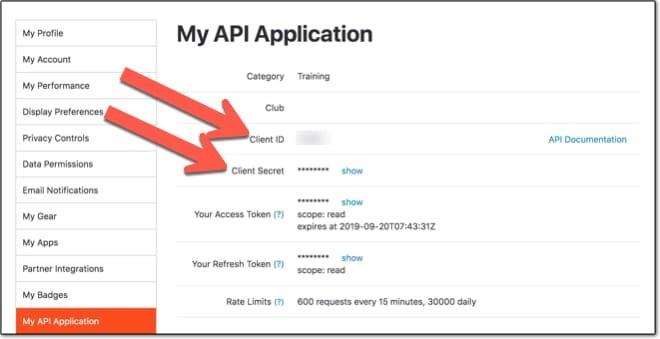
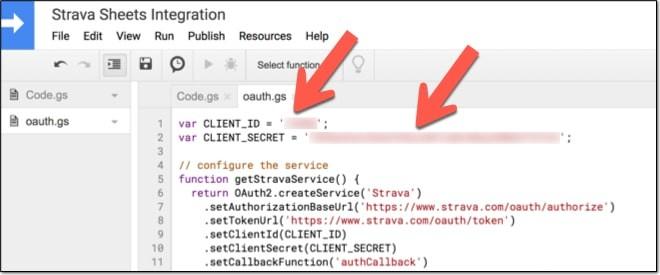
Tiếp theo, lấy ID khách hàng của bạn và dán vào biến CLIENT_ID trên dòng 1 của mã Apps Script của bạn trong tệp oauth.gs.
Tương tự, lấy mã client secret của bạn và dán nó vào biến CLIENT_SECRET trên dòng 2 của mã Apps Script trong tệp oauth.gs.
Sao chép hai giá trị sau:

Và dán chúng vào vị trí sau:

Ủy quyền cho ứng dụng của bạn
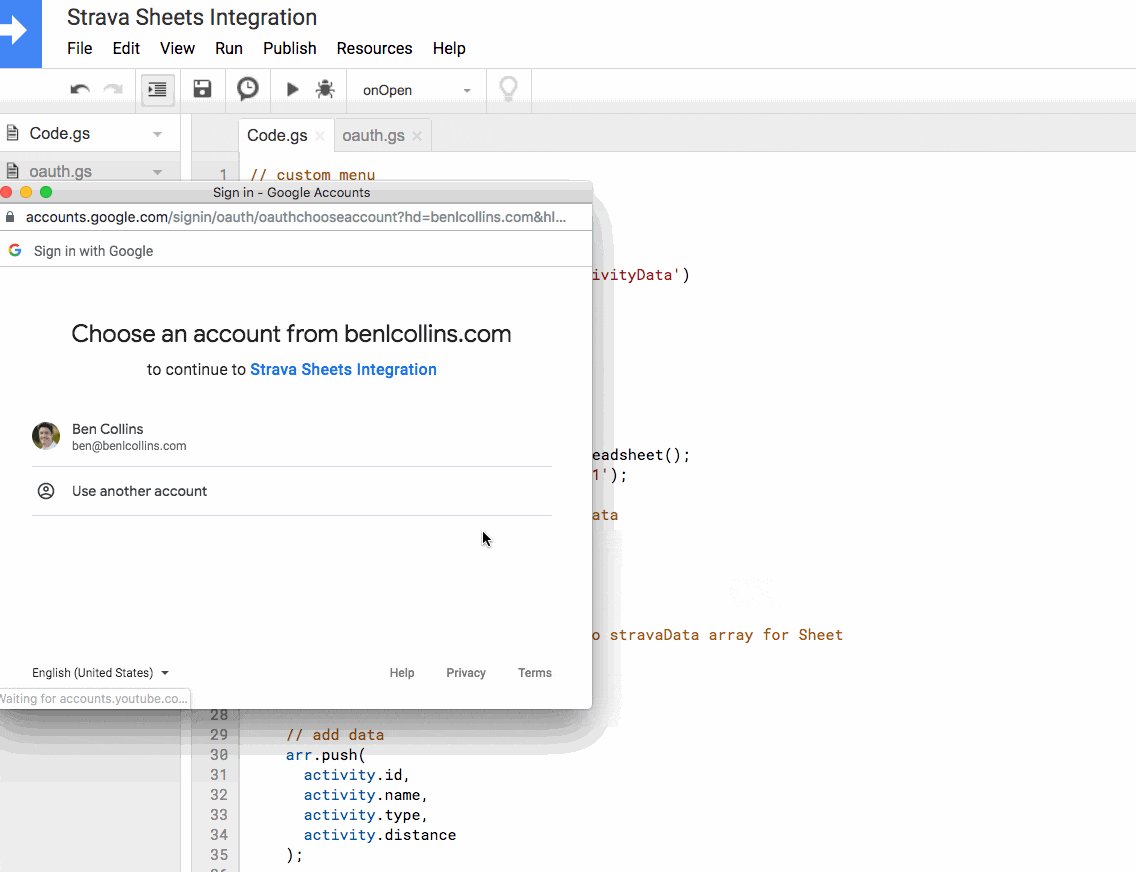
Chạy hàm onOpen từ trình chỉnh sửa tập lệnh và ủy quyền phạm vi ứng dụng cần (ứng dụng bảng tính và dịch vụ bên ngoài):

Nếu quy trình của bạn không giống như thế này và bạn thấy dấu hiệu Cảnh báo, đừng lo lắng. Nhấp vào tùy chọn Advanced và ủy quyền ở đó.
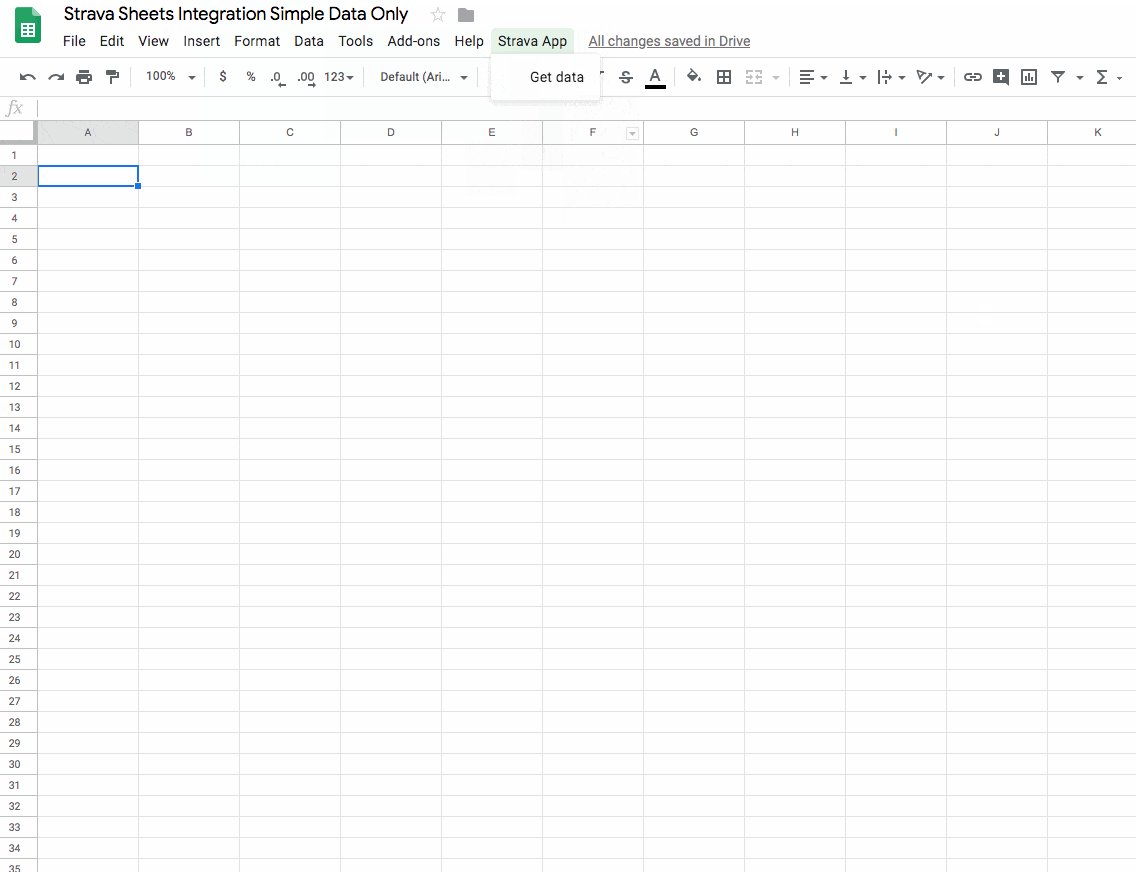
Quay lại Google Sheets của bạn và bạn sẽ thấy một tùy chọn menu tùy chỉnh mới “Strava App”.
Nhấp vào nó và chọn menu thả xuống "Get data".
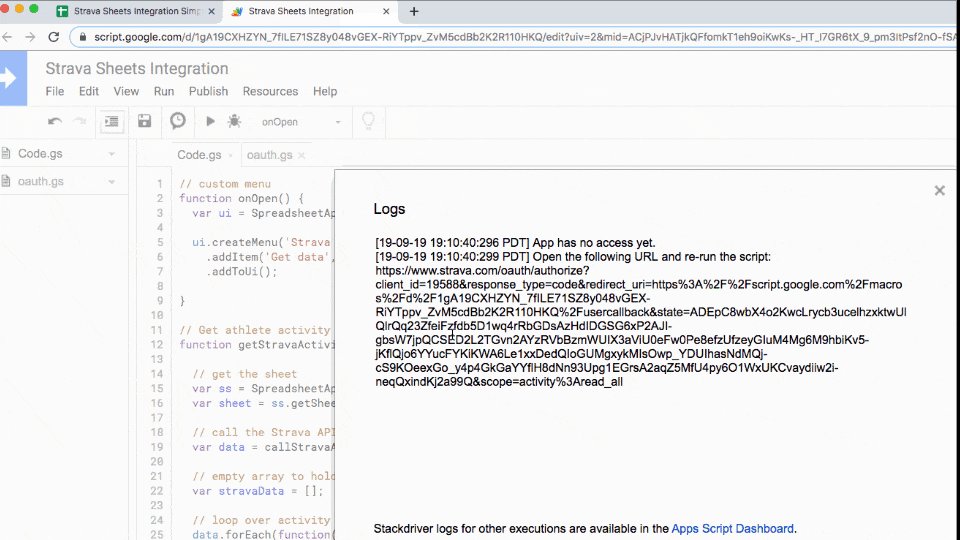
Sẽ không có gì xảy ra trong Google Sheets của bạn trong lần đầu tiên nó chạy.
Quay lại trình chỉnh sửa tập lệnh và mở nhật ký ( View > Logs). Bạn sẽ thấy URL ủy quyền mà bạn cần để sao chép và dán vào tab mới của trình duyệt.
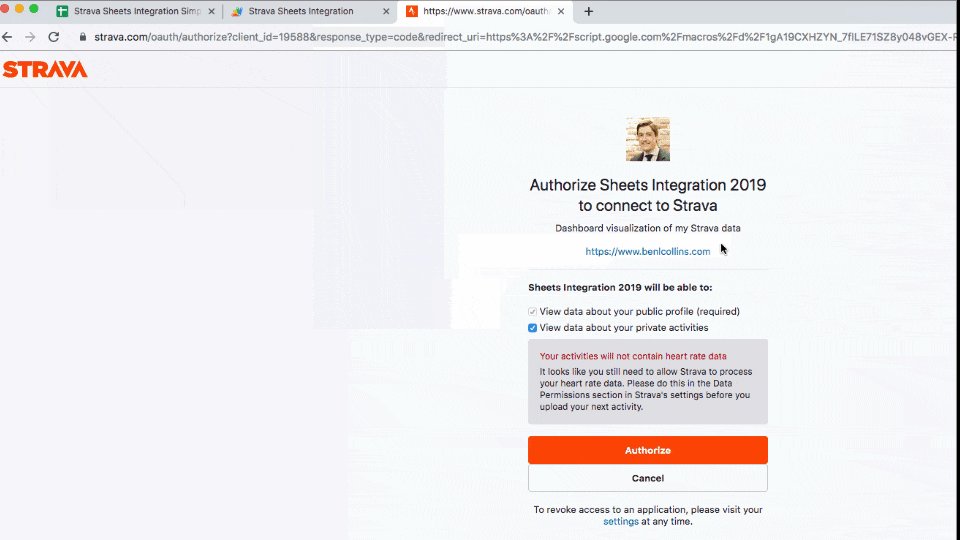
Điều này nhắc bạn cấp quyền cho ứng dụng Strava:

Vậy là xong, bây giờ bạn đã xác thực ứng dụng của mình.
Truy xuất dữ liệu Strava của bạn!
Chạy lại hàm “Get data” và lần này, một điều tuyệt vời sẽ xảy ra.
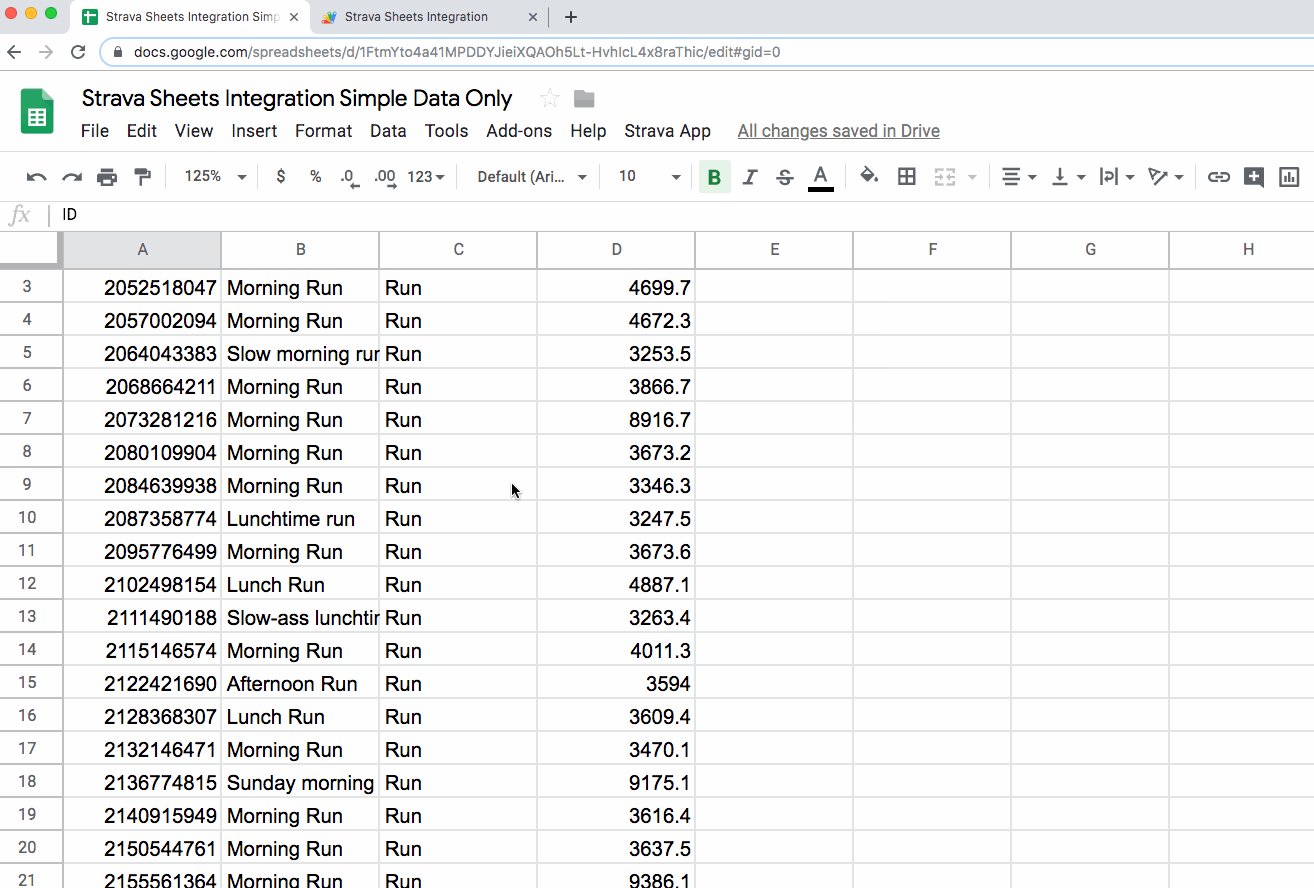
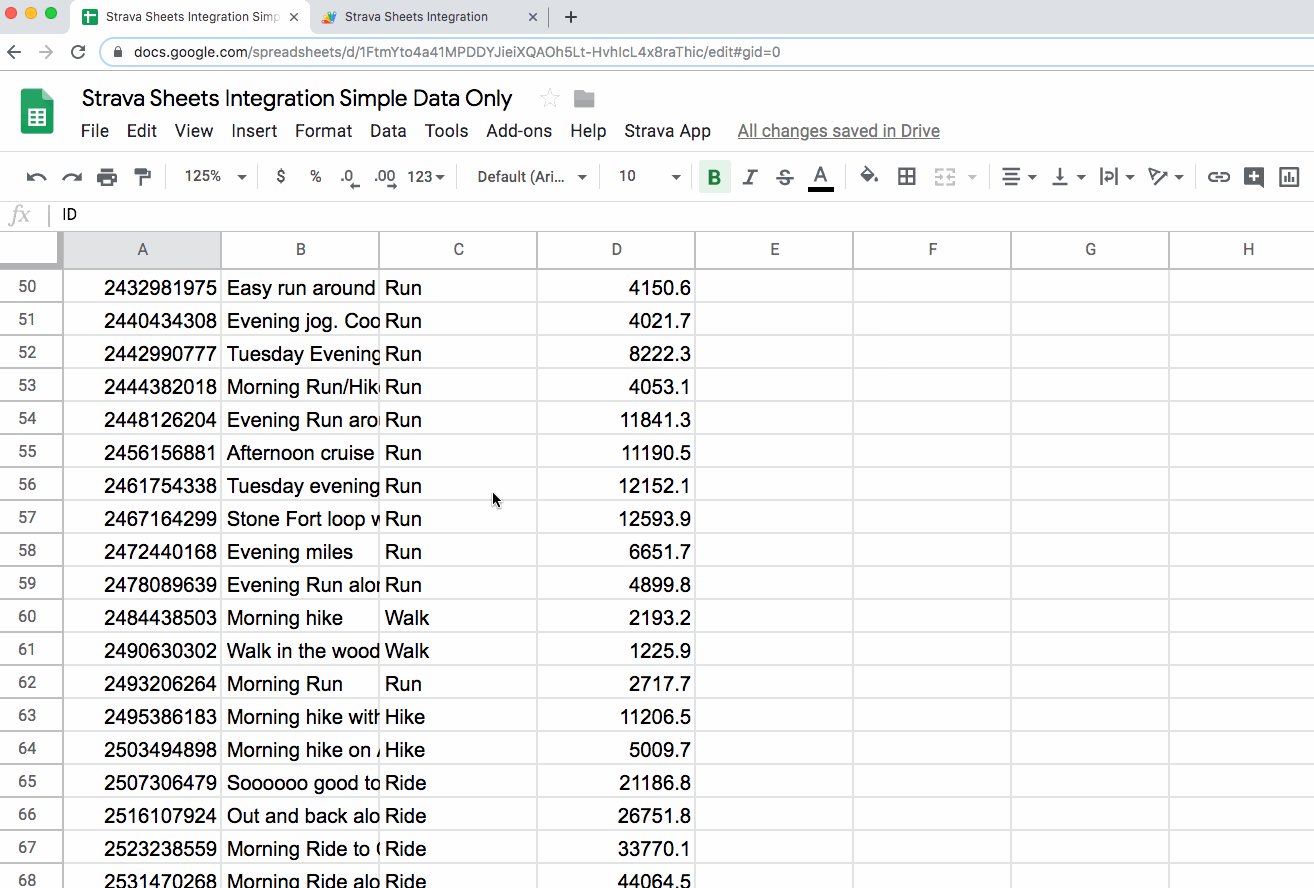
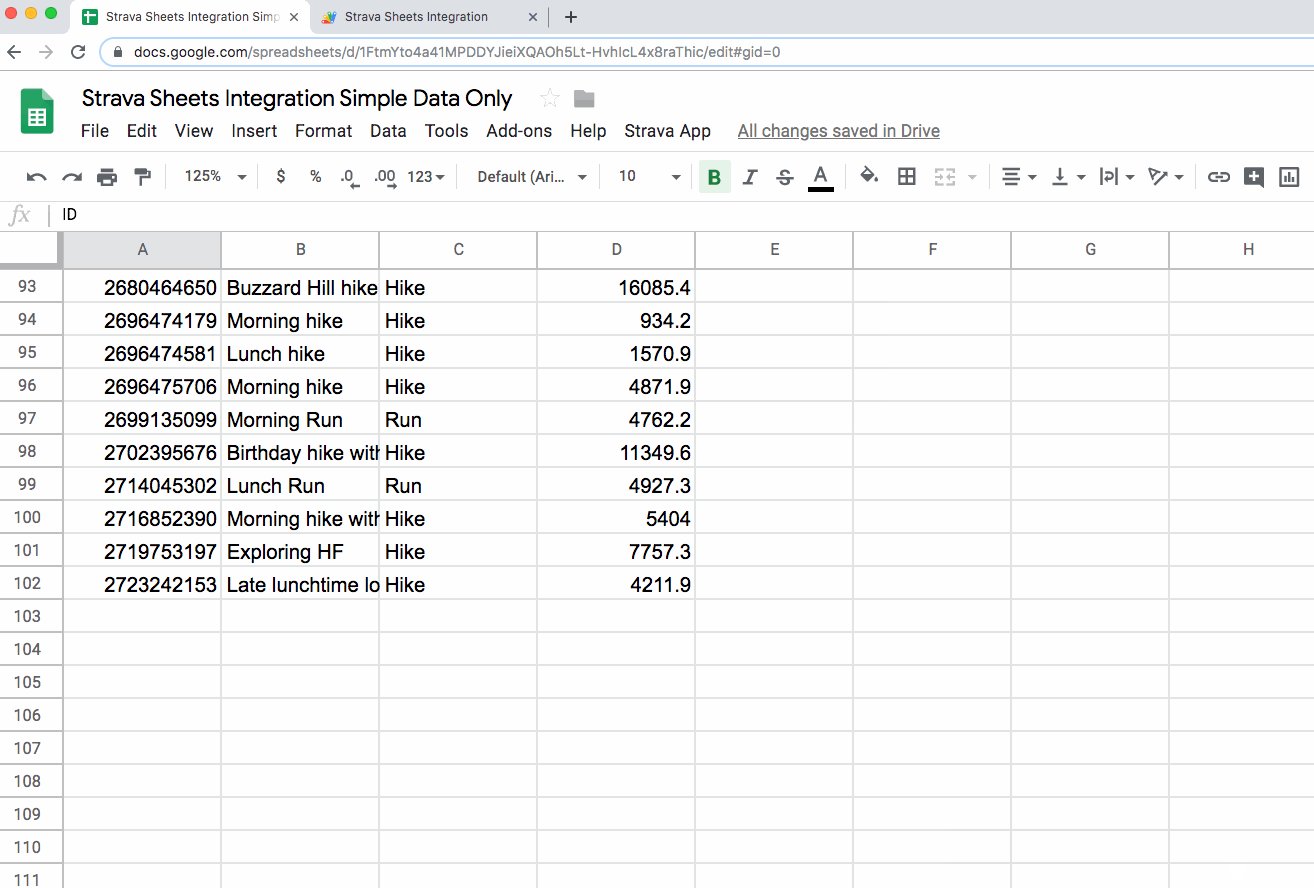
Các hàng và hàng dữ liệu Strava sẽ xuất hiện trong Google Sheets của bạn.

Trong thiết lập hiện tại, như bạn thấy ở hình trên, code phân tích cú pháp dữ liệu được API trả về và dán 4 giá trị vào Google Sheets của bạn: ID, Name, Type và Distance (Khoảng cách được tính bằng mét).
Tất nhiên, bạn có thể trích xuất bất kỳ hoặc tất cả các trường được API trả về.
Trong Dashboard của studio data, chúng ta sẽ sử dụng một số dữ liệu thời gian để xác định hoạt động diễn ra vào ngày nào trong tuần và tuần nào trong năm. Chúng ta cũng xem xét các trường đo thời gian hoạt động diễn ra.
Đặt trình kích hoạt để gọi API tự động
Khi bạn đã thiết lập kết nối cơ bản ở trên, có thể bạn sẽ muốn thiết lập trình kích hoạt để gọi API mỗi ngày một lần để nhận dữ liệu mới.
Bạn sẽ muốn lọc ra dữ liệu cũ để tránh kết thúc với các mục nhập trùng lặp. Bạn có thể sử dụng vòng lặp filter để so sánh dữ liệu mới với các giá trị bạn có trong bảng tính của mình và loại bỏ những giá trị bạn đã có.
Xây dựng Dashboard trong Google Data Studio
Google Data Studio là một công cụ tuyệt vời để tạo ra những dashboard trực quan tuyệt đẹp.
Đầu tiên, chúng ta tạo một số trường được tính toán trong Apps Script để tính ngày trong tuần và số tuần. Chúng ta sẽ thêm bốn trường này vào file code.gs của mình:
(new Date(activity.start_date_local)).getDay(), // sunday - saturday: 0 - 6
parseInt(Utilities.formatDate(new Date(activity.start_date_local), SpreadsheetApp.getActiveSpreadsheet().getSpreadsheetTimeZone(), "w")), // week number
(new Date(activity.start_date_local)).getMonth() + 1, // add 1 to make months 1 - 12
(new Date(activity.start_date_local)).getYear() // get yearVà chuyển đổi khoảng cách tính bằng mét vào một khoảng cách trong dặm trong tập tin code.gs Apps Script :
(activity.distance * 0.000621371).toFixed(2), // distance in milesTừ đó, bạn chỉ cần tạo một Dashboard mới trong Data Studio và kết nối nó với Google Sheets của mình.
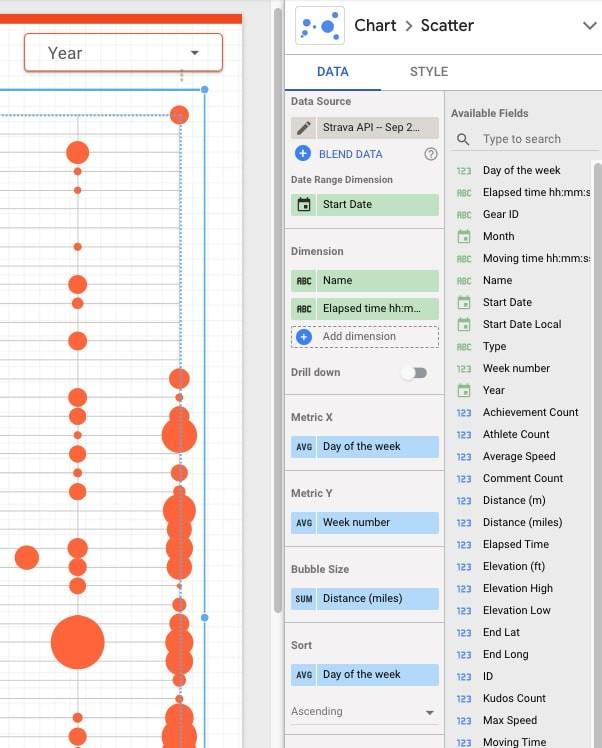
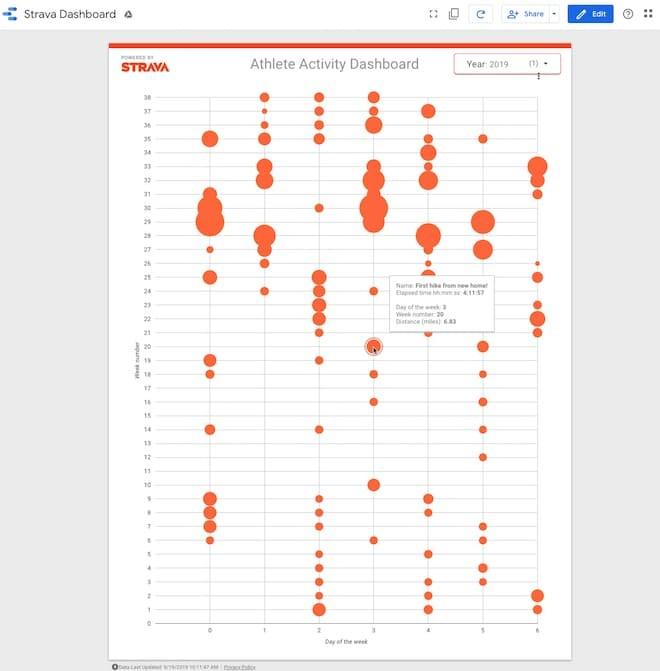
Biểu đồ nhật ký hoạt động là một biểu đồ bong bóng với ngày trong tuần trên trục x và số tuần là trục y, cả hai đều được đặt thành trung bình (vì vậy mỗi thứ xuất hiện riêng biệt). Kích thước bong bóng là Distance và Name được chọn làm dimension.

Tiếp theo, chúng ta sẽ thêm bộ lọc Year để có thể xem từng năm riêng biệt.
Để hoàn thiện dashboard, chúng ta thêm logo Strava và chọn chủ đề màu cam.
(Lưu ý: Ngoài ra còn có một trình kết nối API Strava nguồn mở cho Data Studio, vì vậy bạn có thể sử dụng trình kết nối đó để dashboard Strava nhanh chóng hơn và không phải tự viết mã.)

Như vậy, bạn đã hoàn thiện báo cáo trực quan tuyệt đẹp từ dữ liệu Strava của mình.
Bên cạnh đó, để không bỏ lỡ những mẹo và thủ thuật tin học văn phòng hữu ích khác, hãy tham gia cộng đồng Gitiho ngay hôm nay.
Gitiho đã cho ra mắt khóa học Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel giúp bạn hoàn toàn có thể tự tin phân tích và xử lý dữ liệu trên Google Sheet, lập bảng biểu, báo cáo trực quan và hơn thế nữa. Bấm vào để học thử ngay!
Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel
Nguyễn Văn QúyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông