Cách viết web bằng HTML và CSS đơn giản chi tiết
Nếu bạn mới học lập trình web thì hãy bắt đầu với HTML và CSS. Đây là hai ngôn ngữ cơ bản và quan trọng trong xây dựng web. Việc viết code web bằng HTML và CSS không khó, tuy nhiên nó đòi hỏi bạn cần có các kiến thức nhất định về lập trình.
Vậy nên, hôm nay Gitiho sẽ giới thiệu cho người mới tham gia lĩnh vực này cách lập trình web html và tùy chỉnh giao diện bằng CSS một cách đơn giản và dễ dàng nhất. Cùng tìm hiểu ngay!
Tìm hiểu về HTML và CSS
HTML là gì?
HTML là viết tắt của "Hypertext Markup Language" - một ngôn ngữ mà các trang web dùng để hiển thị thông tin trên mạng Internet. Có thể nói, HTML không được coi là một ngôn ngữ lập trình, vì nó không tạo ra các chức năng có tính tương tác. Thay vào đó, nó tập trung vào việc hỗ trợ người dùng định dạng cấu trúc của trang web theo từng phần.
CSS là gì?
CSS là viết tắt của "Cascading Style Sheets", nó là một phần của ngôn ngữ lập trình web giúp trang web trở nên đẹp hơn. CSS cho phép bạn tùy chỉnh và thiết kế trang web của mình theo cách riêng của bạn.
Có thể ví lập trình web HTML là khung xương của website thì CSS là một diện mạo hoàn chỉnh.

Cách tạo một file HTML?
Công cụ hỗ trợ viết code web bằng html thì có rất nhiều. Thậm chí, chỉ với những trình soạn thảo văn bản có sẵn trên máy tính của bạn như Notepad là bạn có thể tạo được file HTML. Tuy nhiên, nếu bạn là người mới thì việc này không hề dễ dàng. Bởi thế, bạn có thể tham khảo một số công cụ hỗ trợ viết code sau:
Một số phần mềm hỗ trợ lập trình web HTML miễn phí
Dưới đây là một số phần mềm hỗ trợ viết mã HTML miễn phí mà bạn có thể sử dụng:
- NotePad++
- Visual Studio Code
- Sublime Text
- NetBeans
- Microsoft Visual Studio Community
- Emacs Profile
- Eclipse
- CoffeeCup Free HTML Editor
- BlueGriffon
- Aptana Studio
- Komodo Edit
- Bluefish
Trong danh sách trên, tôi thường sử dụng phần mềm Visual Studio Code - một công cụ hỗ trợ viết code HTML của Microsoft. Đây là chương trình viết code được nhiều lập trình viên sử dụng nhất hiện nay bởi các ưu điểm vượt trội như giao diện dễ sử dụng, tự động kiểm tra và sửa lỗi code.
Bởi thế nên tôi sẽ tập trung vào hướng dẫn bạn cách tải và lập trình web html trên công cụ này, tiếp tục đón xem các phần tiếp theo nhé.
Cách cài đặt phần mềm Visual Studio Code
Nếu bạn chưa tải phần mềm Visual Studio Code thì có thể vào link này để cài đặt. Chọn phiên bản tải xuống dành cho thiết bị của bạn (Windows, Mac,...)

Tiến hành cài đặt ứng dụng Visual Studio Code sau khi tải xuống kết thúc:
- Nhấn vào tôi đồng ý các điều khoản thỏa thuận > Bấm Next.

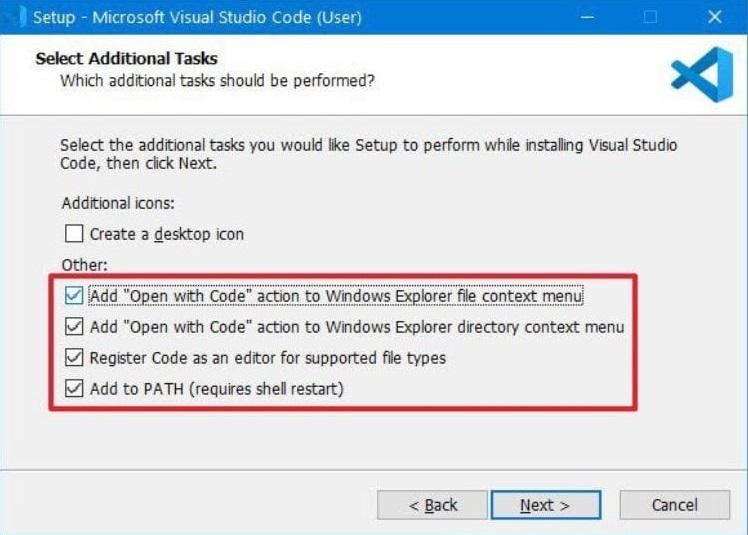
- Tích chọn các ô trong mục Other > Next.

- Kiểm tra Add to PATH > nhấn cài đặt Install.
.jpg)
- Đợi quá trình cài đặt Visual Studio Code kết thúc và nhấn Finish để hoàn thành.

Tạo file HTML bằng Visual Studio Code
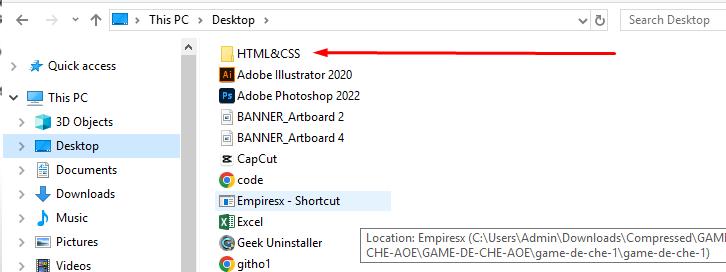
Chọn một ổ đĩa bất kỳ trong máy tính của bạn để tạo một thư mục có tên là HTML&CSS, thư mục này sẽ là nơi lưu trữ dữ liệu code HTML của bạn.

Tiếp theo mở phần mềm Visual Studio Code > vào File > chọn Open Folder

Tìm đến thư mục HTML&CSS mà bạn vừa tạo và click chọn Select Folder.

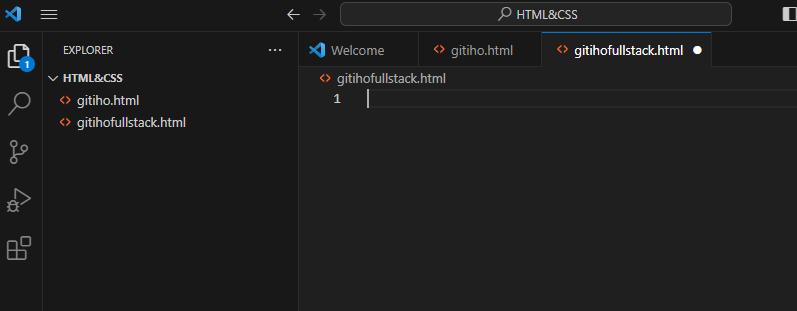
Lúc này, bạn đã mở thành công file HTML&CSS trên Visual Studio Code, click vào biểu tượng New File để tạo một file html. Đặt tên file theo dự án của bạn và thêm đuôi “.html” vào tên (ví dụ: gitihofullstack.html)

Lúc này, file html đã được tạo xong và bạn có thể bắt đầu viết code để lập trình web html.

Cách lập trình web HTML
Cách phân chia bố cục một trang web
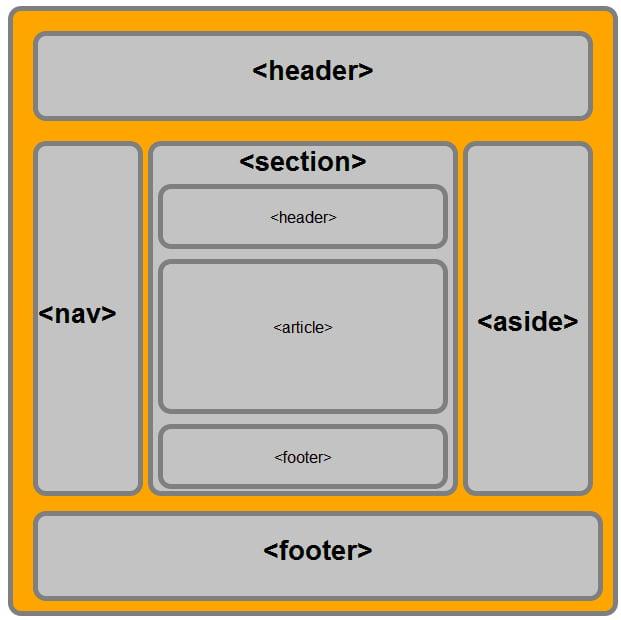
Phân chia bố cục của một trang web giúp tổ chức nội dung và cung cấp trải nghiệm người dùng tốt hơn. Dưới đây là một số nguyên tắc và cách phân chia bố cục của một trang web:
- Header (Tiêu đề): là phần đầu tiên của trang web thường chứa logo, tiêu đề chính của trang web và các liên kết điều hướng chính.
- Navigation (Thanh điều hướng): hướng chứa các liên kết dẫn đến các trang con hoặc phần khác của trang web. Phần này giúp người dùng hiểu được cấu trúc cơ bản của trang web.
- Content (Nội dung chính): Phần này chứa thông tin chính của trang web như bài viết, hình ảnh, video, hoặc các phần khác tùy thuộc vào loại trang web.
- Sidebar (Thanh bên) (tùy trường hợp): thường chứa các tiện ích, công cụ tìm kiếm, danh sách các liên kết hữu ích, hoặc thông tin bổ sung.
- Footer (Chân trang): chứa các liên kết liên hệ, thông tin về trang web, các biểu ngữ quảng cáo, và các liên kết mạng xã hội.

Ngoài ra, bố cục trang web còn được chia thành nhiều phần khác nhau và cần kiến thức chuyên sâu hơn trong quá trình làm web.
Tạo cấu trúc HTML cơ bản
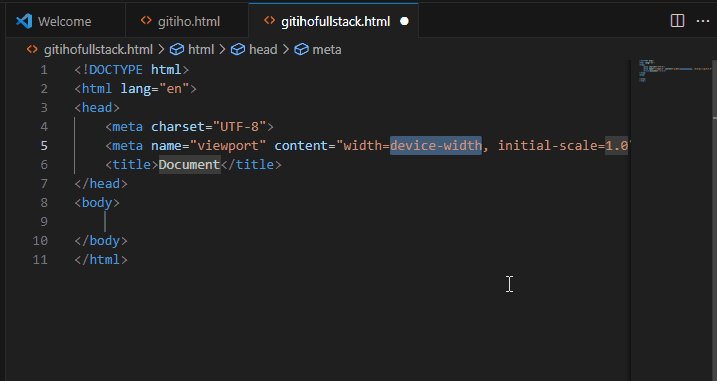
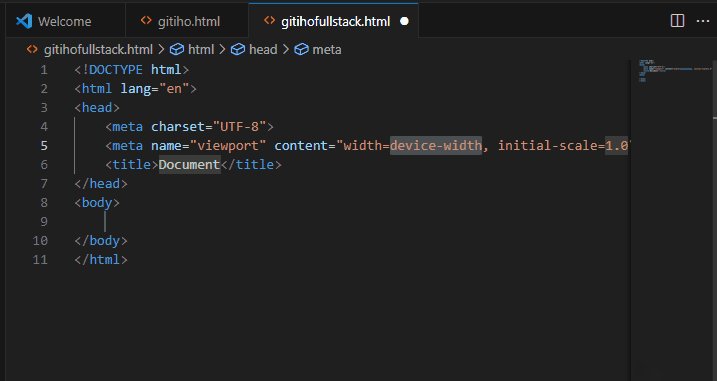
Bạn có thể viết nhanh cấu trúc tổng quát cho một trang web html bằng cách nhấn dấu chấm than “!” trên trình soạn thảo code của Visual Studio Code (như hình)

Từ đây, bạn có thể bắt đầu thêm và sửa các code này sao cho đúng với website của bạn:
<title>Tên _trang_web</title>: đặt tên cho trang web
<body>Nội_Dung</body>: chia bố cục và định dạng trang web
Tạo web bằng html với các nội dung cơ bản
Bước 1: Viết code html cho trang web
Để viết được code web html đơn giản, trước tiên cần nắm được các thẻ trong html và hiểu rõ phương thức hoạt động của chúng. Tôi sẽ liệt kê các thẻ cơ bản mà bạn thường gặp trong danh sách dưới đây:
<header></header>: phần đầu của trang web.
h1, h2, ..., h6: Các thẻ tiêu đề, sử dụng để định dạng tiêu đề và phân cấp mức độ quan trọng. ví dụ:
<p>: Được sử dụng để định dạng đoạn văn bản.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>Web FullStack - Gitiho</title>
</head>
<body>
<h1>Chào mừng bạn đến với trọn bộ khóa học lập trình web của Gitiho</h1>
<p>Khóa học giúp bạn từ con số 0 trở thành FullStack Developer</p>
</body>
</html><nav></nav>: Được sử dụng để định nghĩa một khu vực dành cho các liên kết điều hướng.
<nav>
<ul>
<li><a href="https://gitiho.com/">Trang chủ</a></li>
<li><a href="https://gitiho.com/category/4-lap-trinh">Khóa học lập trình</a></li>
<li><a href="https://gitiho.com/blog">Gitiho blog</a></li>
</ul>
</nav><a>: Tạo liên kết (hyperlink) đến một trang web khác hoặc một vị trí trong trang hiện tại.
<a href="https://lotrinhfullstackdeveloper.gitiho.com/">Đăng ký học ngay</a><ul>: Tạo danh sách không có thứ tự (unordered list) và các mục danh sách <li>
<h2>Trọn bộ khóa học trên sẽ giúp bạn</h2>
<ul>
<li>Nắm vững các tố chất và kỹ năng quan trọng để tự tin ra nghề</li>
<li>Apply vị trí Developer Web Fullstack tại các công ty Product, Outsourcing</li>
<li>Thu nhập hấp dẫn từ 15tr/tháng</li>
</ul><ol>: Tạo danh sách có thứ tự (ordered list) và các mục danh sách <li>
<h2>Bạn sẽ học được gì?</h2>
<ol>
<li>Combo 3 khóa nền tảng cho lập trình website</li>
<li>Combo 2 khóa lập trình web Frontend</li>
<li>Combo 2 khóa lập trình web Backend</li>
</ol><img>: Chèn hình ảnh vào trang web.
<img src="https://gitiho.com/uploads/338054/images/tron-bo-khoa-hoc-lap-trinh-web-2023(1).png" alt="Khóa học Fullstack developer"><form>: Tạo biểu mẫu để người dùng có thể nhập thông tin và các trường nhập liệu <input>
<h3>Gửi câu hỏi của bạn</h3>
<form action="/submit_question" method="post">
<!-- Trường Thông tin liên hệ -->
<label for="contact_info">Thông tin liên hệ:</label>
<input type="text" id="contact_info" name="contact_info"><br><br>
<!-- Trường Câu hỏi -->
<label for="question">Câu hỏi:</label><br>
<textarea id="question" name="question" rows="4" cols="50"></textarea><br><br>
<!-- Nút Gửi -->
<input type="submit" value="Gửi">
</form><section></section>: xác định các phần của trang web.
<section>
<h2>Lựa chọn gói học tập phù hợp nhất cho bạn</h2>
</section><table>: Tạo bảng để hiển thị dữ liệu dưới dạng hàng và cột. Dùng thêm các thẻ hàng <tr>, ô tiêu đề <th> và ô dữ liệu <td>:
<table>
<tr>
<th>Gói nền tảng</th>
<th>Gói nền tảng và FrontEnd</th>
<th>Gói FullStack</th>
</tr>
<tr>
<td>
<ul>
<li>Lập trình web cơ bản với HTML & CSS.</li>
<li>Thiết kế web với Flexbox, Bootstrap & Semantic UI.</li>
<li>Học Javascript căn bản cho lập trình web.</li>
<li>3 project trong gói khóa học.</li>
</ul>
</td>
<td>
<ul>
<li>Lập trình web cơ bản với HTML & CSS.</li>
<li>Thiết kế web với Flexbox, Bootstrap & Semantic UI.</li>
<li>Học Javascript căn bản cho lập trình web.</li>
<li>3 project trong gói khóa học.</li>
<li>Lập trình ReactJS toàn tập.</li>
<li>Thiết kế website tương tác với DOM, Vue.Js và jQuery.</li>
<li>5 project trong gói khóa học.</li>
</ul>
</td>
<td>
<ul>
<li>Lập trình web cơ bản với HTML & CSS.</li>
<li>Thiết kế web với Flexbox, Bootstrap & Semantic UI.</li>
<li>Học Javascript căn bản cho lập trình web.</li>
<li>3 project trong gói khóa học.</li>
<li>Lập trình ReactJS toàn tập.</li>
<li>Thiết kế website tương tác với DOM, Vue.Js và jQuery.</li>
<li>Lập trình web với NodeJS, Express, MongoDB.</li>
<li>Lập trình web với PHP cho người mới bắt đầu.</li>
<li>8 project trong gói khóa học.</li>
</ul>
</td>
</tr>
</table><footer></footer>: phần cuối trang (chân trang).
<footer>
<p>@ 2020 - Bản quyền của Công ty cổ phần công nghệ giáo dục Gitiho Việt Nam</p>
</footer>Đây là đoạn code vừa được viết trên Visual Studio Code:

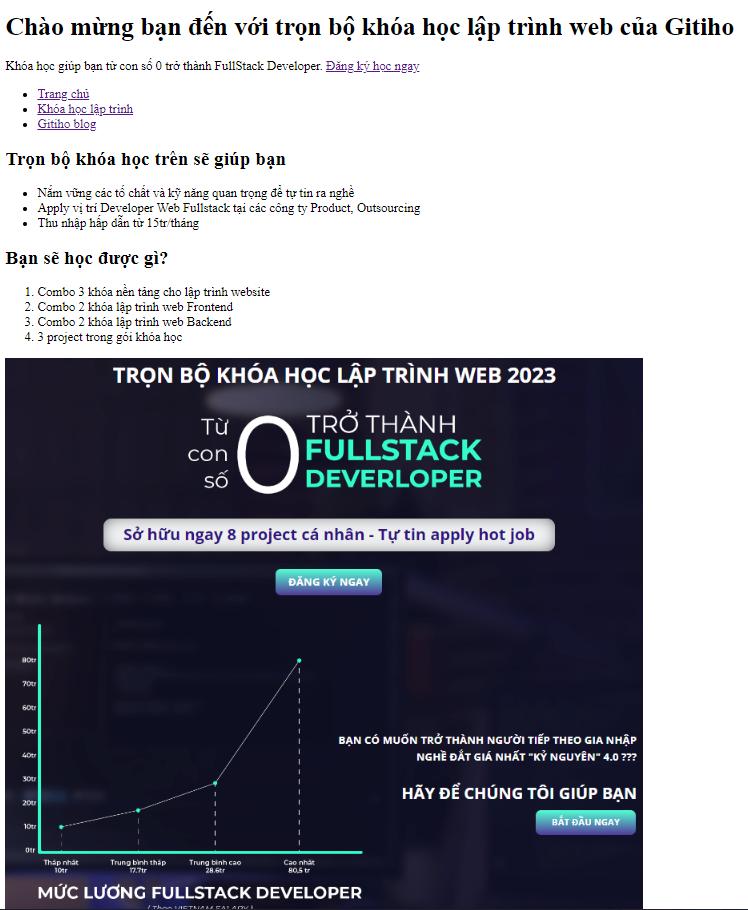
Đây là giao phần hiển thị của đoạn code web vừa rồi trên trình duyệt web Google Chrome:


Ngoài ra, một số thẻ html phổ biến khác giúp bạn xây dựng bố cục bao gồm:
- <span>: Được sử dụng để định dạng một phần nhỏ của văn bản.
- <button>: Tạo nút để thực hiện một tác vụ.
- <article></article>: phần chứa nội dung bài viết.
- <aside></aside>: phần bên cạnh nội dung (sidebar).
Bước 2: Định dạng các thành phần của trang web bằng CSS
CSS là một ngôn ngữ quan trọng trong lập trình web giúp bạn thiết kế giao diện người dùng cho website như định dạng kiểu chữ, cỡ chữ, màu sắc hay căn lề,... để phần hiển thị website sinh động và đẹp đẽ hơn.
Có hai cách để định dạng CSS cho trang web html của bạn. Đó là thêm phần tử <style> vào phần <head> của trang HTML hoặc tạo một tệp CSS riêng và liên kết nó với trang HTML.
- Sử dụng phần tử <style> trong trang HTML:
<head>
<style>
/* Đoạn mã CSS ở đây */
</style>
</head>- Liên kết tệp CSS bên ngoài thì sử dụng đoạn code sau:
<head>
<link rel="stylesheet" href="styles.css">
</head>Ví dụ:
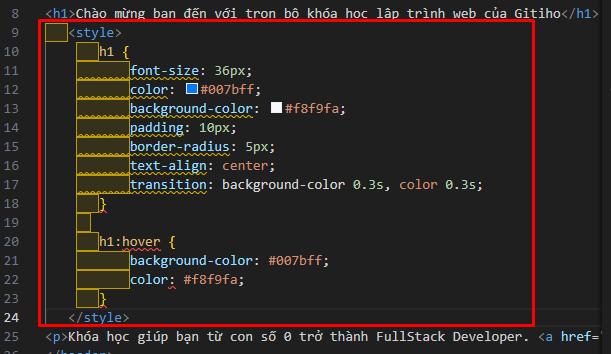
Tôi muốn định dạng lại thẻ H1 cho đoạn mã HTML trên, tôi có code CSS sau:
<style>
h1 {
font-size: 36px;
color: #007bff;
background-color: #f8f9fa;
padding: 10px;
border-radius: 5px;
text-align: center;
transition: background-color 0.3s, color 0.3s;
}
h1:hover {
background-color: #007bff;
color: #f8f9fa;
}
</style>Chúng ta chèn trực tiếp đoạn code này phía dưới thẻ H1:

Đoạn code trên sẽ giúp đổi màu chữ và màu nền của thẻ H1 khi người dùng di chuyển chuột qua.

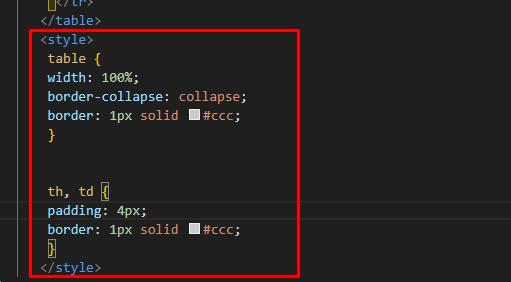
Tôi cũng muốn định dạng lại bảng cho web với đoạn code như sau:
<style>
table {
width: 100%;
border-collapse: collapse;
border: 1px solid #ccc;
}
th, td {
padding: 8px;
border: 1px solid #ccc;
}
</style>Chèn đoạn code CSS này vào ngay phía dưới phần code html “table”:

Đoạn code trên sẽ thêm đường kẻ cho bảng và đặt lại kích thước của bảng.

Tương tự, bạn có thể định dạng các thành phần khác của website dựa trên những ví dụ mà tôi vừa đề cập ở trên. Tôi cũng giúp bạn liệt kê một số cách định dạng các phần tử trên website như sau:
Định dạng màu sắc chữ và nền:
p {
color: #333;
}
.container {
background-color: #f8f9fa;
}Định dạng kích thước chữ:
h1 {
font-size: 36px; /* Cỡ chữ là 36 pixels */
}Định dạng hình ảnh:
img {
max-width: 100%; /* Hình ảnh không vượt quá kích thước của phần tử cha */
height: auto; /* Duy trì tỷ lệ khung hình ban đầu */
}Định dạng đường viền:
.box {
border: 1px solid #ccc; /* Viền một đường, màu xám nhạt */
border-radius: 5px; /* Góc bo tròn viền */
}Thiết lập khoảng cách và padding:
.section {
margin-top: 20px; /* Khoảng cách phía trên */
padding: 10px; /* Khoảng cách bên trong */
}Thiết lập khoảng cách và padding theo các hướng cụ thể:
.box {
margin-top: 10px; /* Khoảng cách phía trên */
margin-bottom: 20px; /* Khoảng cách phía dưới */
margin-left: 30px; /* Khoảng cách bên trái */
margin-right: 40px; /* Khoảng cách bên phải */
padding: 15px; /* Khoảng cách bên trong */
}Bước 3: Lưu code và mở trên trình duyệt web
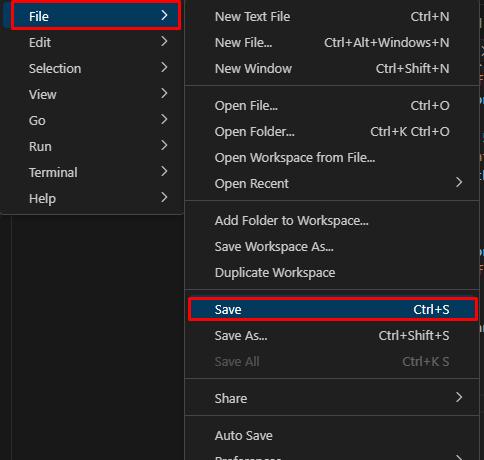
Sau khi lập trình web html và css cho website xong, bạn có thể nhấn vào File > Save hoặc bấm phím tắt Ctrl + S để lưu file.

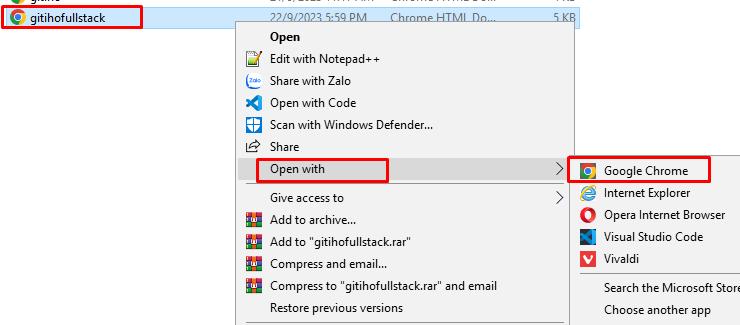
Vào thư mục bạn vừa lưu file code html đó, nhấn Open With để mở web trên trình duyệt yêu thích của bạn:

Vậy là đoạn code trên đã được khởi chạy trên trình duyệt như sau:

Tóm lại viết code cho khung của website bằng HTML và định dạng cho nó bằng CSS không khó. Quan trọng bạn nắm được các “thẻ html” và “chọn tử CSS” để tạo web và định dạng cho các phần tử.
Tuy nhiên để tạo ra được một website hoàn chỉnh, bạn cần phải biết căn chỉnh bố cục các thành phần, biết thiết kế responsive (tức tạo ra trang web phù hợp với nhiều màn hình khác nhau), kiểm tra và điều chỉnh mã nguồn để đảm bảo trang web hoạt động tốt, tối ưu giao diện và chức năng cho người dùng…
Giao diện website hoàn chỉnh sẽ trông như thế này:

Vậy tôi muốn thiết kế một website hoàn chỉnh như trên thì phải làm thế nào?
Có thể nói, tự học và thực hành lập trình web tại nhà là điều tương đối khó khăn với newbie. Ít nhất bạn nên tìm một người mentor hay apply vào làm thực tập sinh để vừa học vừa được làm thực tế. Hoặc bạn có thể tham gia các khóa học về lập trình web từ các đơn vị và giảng viên uy tín.
Nắm bắt được nhu cầu cấp thiết đó, Gitiho - nền tảng đào tạo trực tuyến dành riêng cho người đi làm đã cho ra mắt trọn bộ khóa học lập trình web cơ bản đến nâng cao, giúp bạn từ con số 0 trở thành Web Fullstack Developer.
Bạn không cần phải tìm học các khóa học lẻ tẻ về lập trình web hay thiết kế giao diện UX/UI cho web,... Trọn bộ khóa học lập trình web của Gitiho đã bao gồm tất cả các kiến thức lập trình Frontend và Backend cho vị trí Web FullStack như sau:
- Lập trình web cơ bản với HTML & CSS.
- Thiết kế web với Flexbox, Bootstrap và Semantic UI.
- Học Javascript căn bản cho lập trình web.
- Lập trình ReactJS toàn tập.
- Thiết kế website tương tác với Dom, Vue.Js và jQuery.
- Lập trình web với NodeJS,Express, MongoDB.
- Lập trình web với PHP cho người mới bắt đầu.
- Đi kèm là 8 project trong gói khóa học giúp bạn thực hành và ứng dụng vào công việc.
Dù bạn là sinh viên IT vừa ra trường, hay người trái ngành muốn tìm học một khóa lập trình và thiết kế web thì trọn bộ lập trình web này đều dành cho bạn. Các kiến thức lý thuyết và thực hành được giảng viên biên soạn bám sát thực tế và yêu cầu tuyển dụng của các doanh nghiệp.
Sau khi học xong, bạn sẽ được cấp chứng nhận hoàn thành khóa học và sở hữu ngay 8 project cá nhân trong profile của mình, giúp bạn tự tin apply vào các công ty product hay outsourcing với mức lương cao.
Kết luận:
Hy vọng qua bài viết trên, bạn đã biết cách lập trình web html cơ bản và thiết lập bố cục website sao cho hài hòa, đẹp mắt. Nếu bạn mới học code và cảm thấy quá khó thì đừng nản lòng nhé. Chỉ cần bạn vượt qua giai đoạn bỡ ngỡ khi mới bắt đầu thì bạn sẽ nhanh chóng cảm thấy quen thuộc và yêu code hơn thôi.
Và trong khoảng thời gian khó khăn này, hãy để Gitiho đồng hành cùng bạn qua những bài học về kiến thức lập trình trên kênh blog, hay các khóa học chất lượng được thiết kế bài bản, bám sát thực tế của chúng tôi nhé. Chúc bạn thành công!
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








