Hướng dẫn cách sắp xếp theo màu và lọc màu trong Google Sheets với Apps Script
Thay vì sử dụng các thao tác dài dòng để sắp xếp dữ liệu trong Google Sheets theo màu và lọc theo màu gốc. Dưới đây Gitiho sẽ hướng dẫn sử dụng Apps Script để thực hiện.
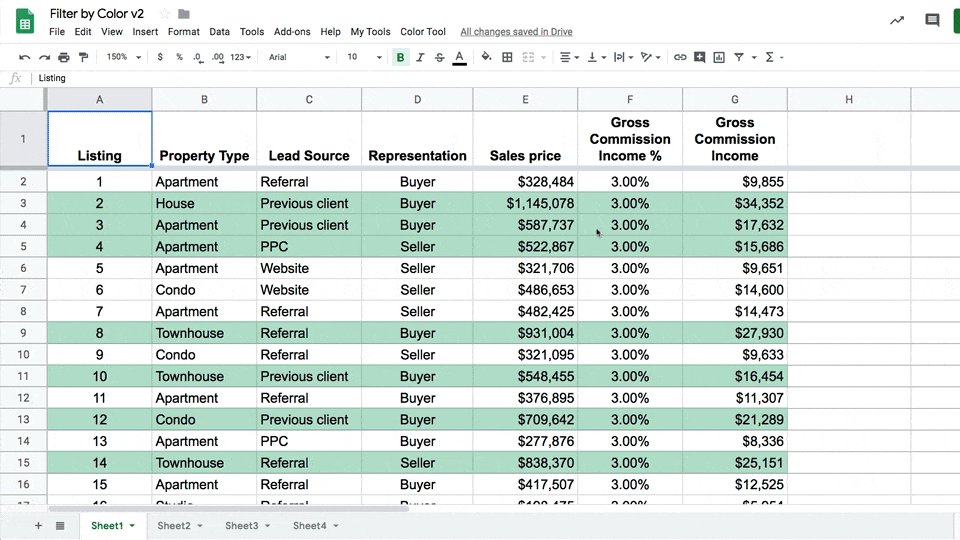
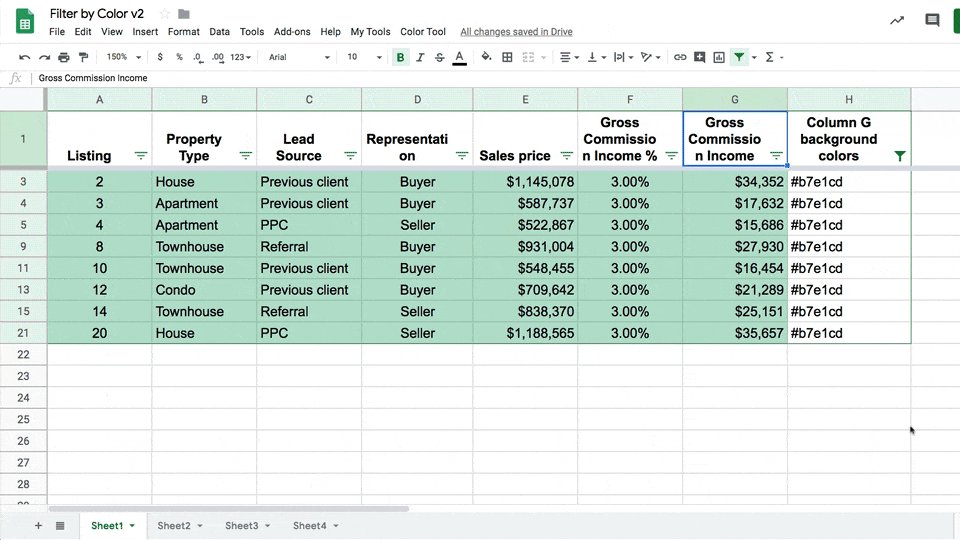
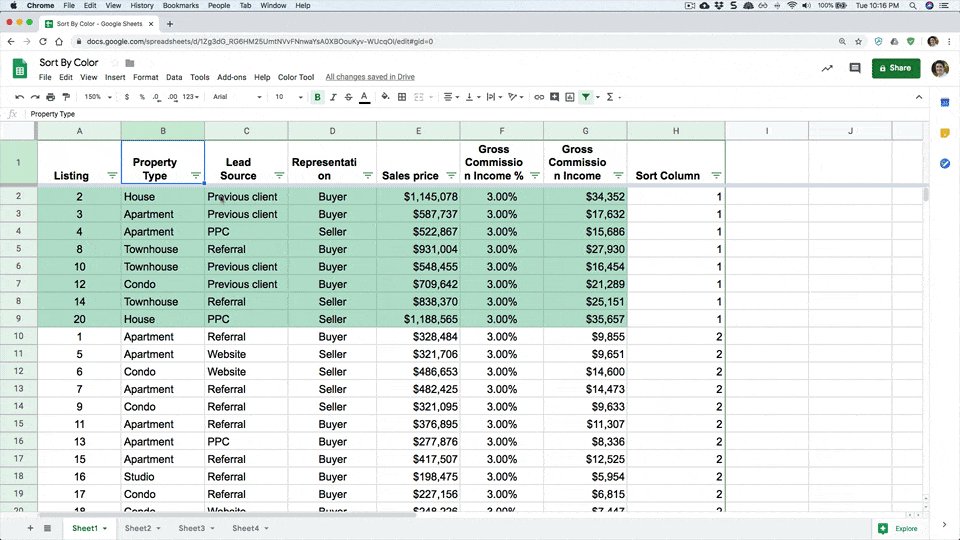
Như hình ảnh dưới đây cho thấy việc sử dụng Apps Script cho phép bạn sắp xếp và lọc các tập dữ liệu theo màu ô vô cùng đơn giản. Nếu thích bạn cũng có thể tự tạo Apps Script riêng để thực hiện chức năng tương tự.

Vì vậy, thông qua bài viết này Gitiho sẽ hướng dẫn các bạn cách triển khai tính năng tương tự đó trong Google Sheets với Apps Script riêng và chương trình có các phần sau:
1. Menu tùy chỉnh để chạy chương trình Google Sheets sắp xếp theo màu
2. Nhắc người dùng cung cấp ô màu
3. Lưu ô màu bằng Properties Service
4. Hỏi người dùng về sắp xếp hoặc lọc cột
5. Lưu cột sắp xếp hoặc lọc bằng Properties Service
6. Hiển thị màu và cột, lựa chọn và xác nhận
7. Lấy màu nền của cột sắp xếp hoặc lọc
8. Thêm cột trợ giúp vào dữ liệu trong Sheets với các màu nền này
9. Sắp xếp hoặc lọc cột trợ giúp này, dựa trên ô màu
10. Xóa các giá trị trong kho thuộc tính tài liệu
Bây giờ chúng ta hãy xem xét từng phần
Thêm một menu tùy chỉnh (1)
Đây chỉ đơn giản là mã Apps Script soạn sẵn để thêm menu tùy chỉnh vào Google Sheets tính của bạn:
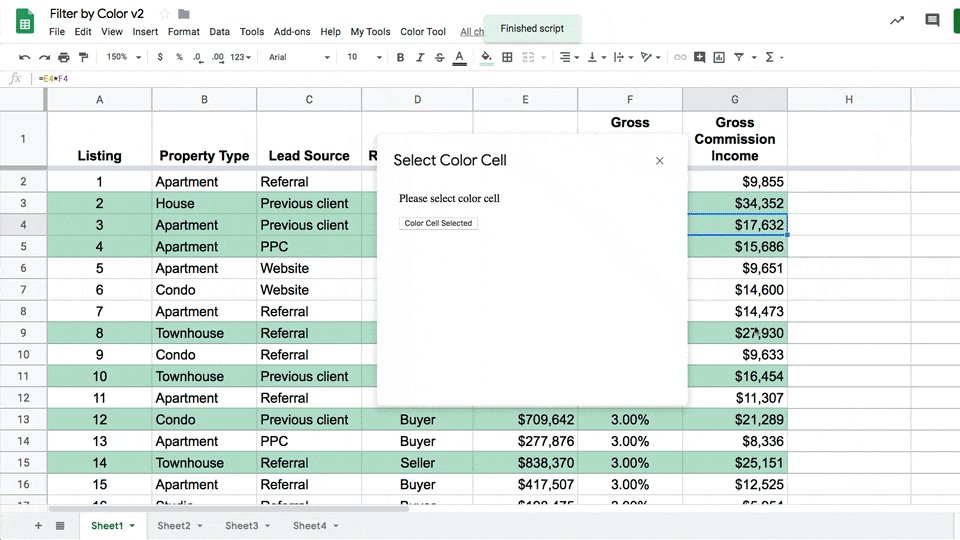
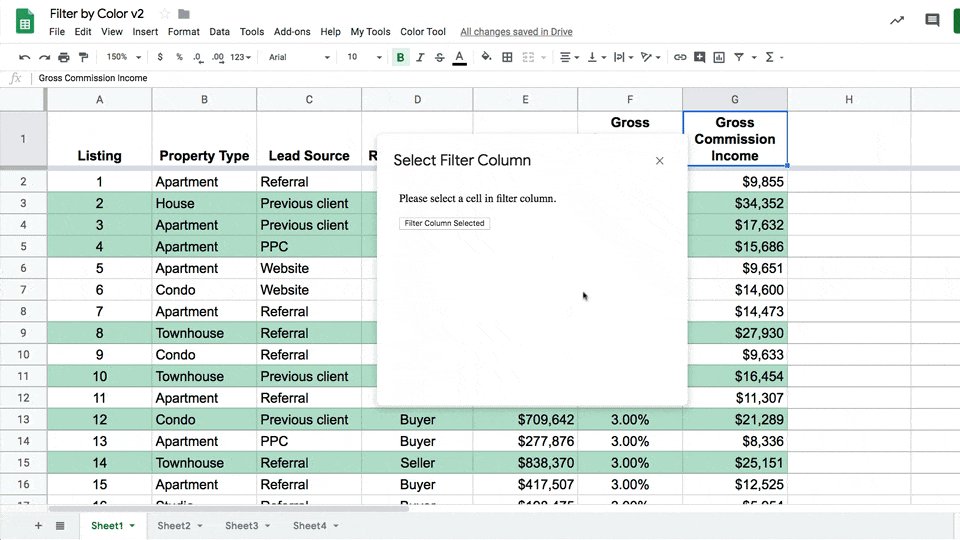
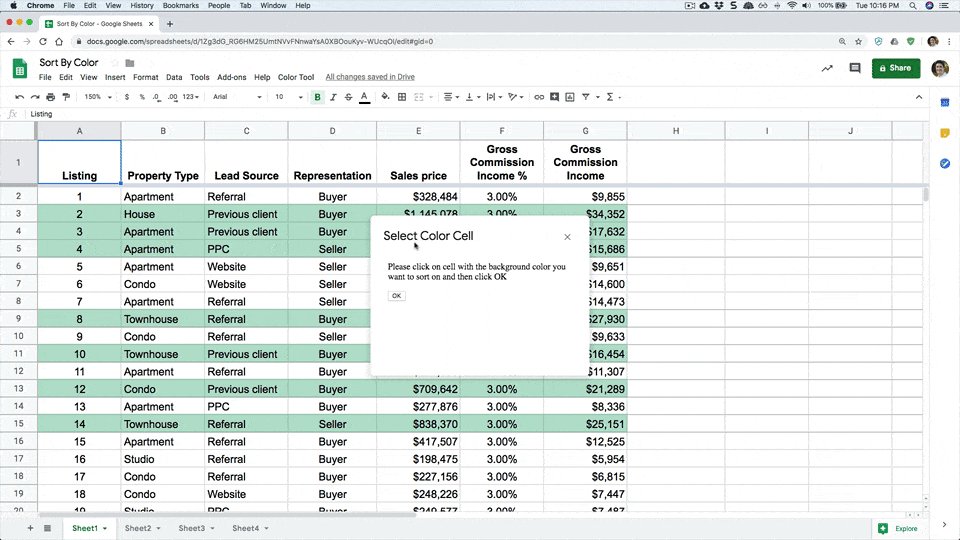
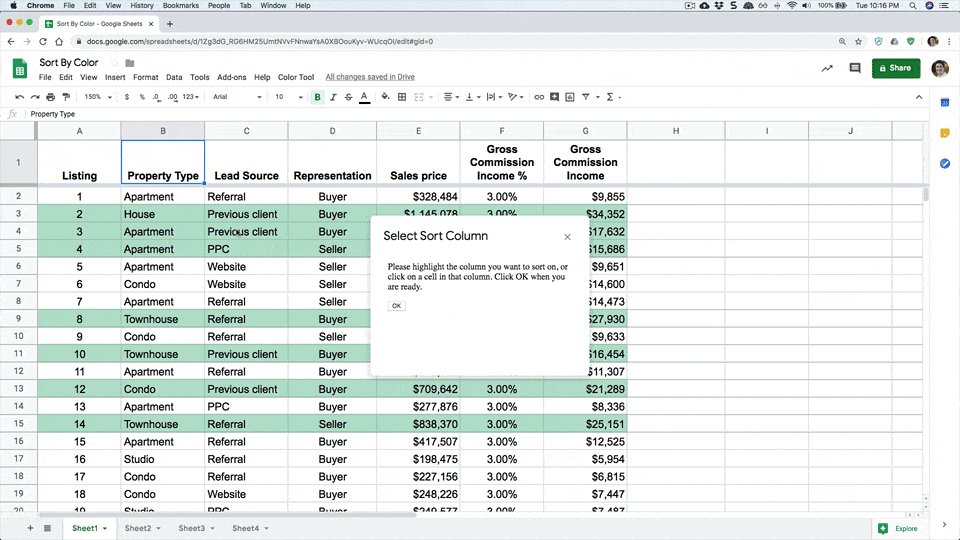
Nhắc người dùng về các lựa chọn ô và cột (2, 4 và 6 ở trên)
Câu lệnh dưới đây cho phép người dùng vẫn tương tác với Sheets và nhấp trực tiếp vào các ô họ muốn chọn.
Please click on cell with the background color you want to sort on and then click OK
';Please highlight the column you want to sort on, or click on a cell in that column. Click OK when you are ready.
';Confirm ranges before sorting:
';Sort Column: ' + sortColumnLetter + '
';
';
';
No html provided.
';Trong đó các nút trên hộp thoại sử dụng API google.script.run phía máy khách để gọi các chức năng Apps Script phía máy chủ.
Sau đó, google.script.host.close () cũng là một JavaScript API phía máy khách đóng hộp thoại hiện tại.
Lưu lựa chọn ô và cột (3 và 5)
Hai hàm này lưu các phạm vi ô và cột mà người dùng đánh dấu vào cửa hàng thuộc tính (Property store) của Sheets:
Kết quả của việc chạy các chức năng này sẽ cho chúng ta địa chỉ ô màu (trong ký hiệu A1) và ký tự cột sắp xếp hoặc lọc được lưu trong cửa hàng thuộc tính (Property store) để truy cập trong tương lai.
Sắp xếp dữ liệu (7, 8 và 9 ở trên)
Khi đã chọn cả ô màu và cột sắp xếp, tiếp theo chương trình sẽ hướng dẫn sắp xếp dữ liệu. Đây là nút trong hộp thoại thứ ba, khi được nhấp vào nó sẽ chạy lệnh gọi:
google.script.run.sortData();.
Trong đó hàm sortData được xác định như sau:
Cuối cùng là xóa kho lưu trữ thuộc tính (Properties store) để có thể bắt đầu lại.
Xóa các giá trị trong kho thuộc tính tài liệu (10 ở trên)
Chức năng đơn giản này sẽ xóa tất cả các cặp khóa/giá trị được lưu trữ trong kho thuộc tính của Sheets:
Chạy Google Sheets sắp xếp màu theo Script
Nếu đặt tất cả các đoạn mã này lại với nhau trong tệp Code.gs, bạn có thể chạy onOpen, cấp quyền cho tập lệnh và sau đó chạy công cụ sắp xếp theo màu từ menu tùy chỉnh mới.
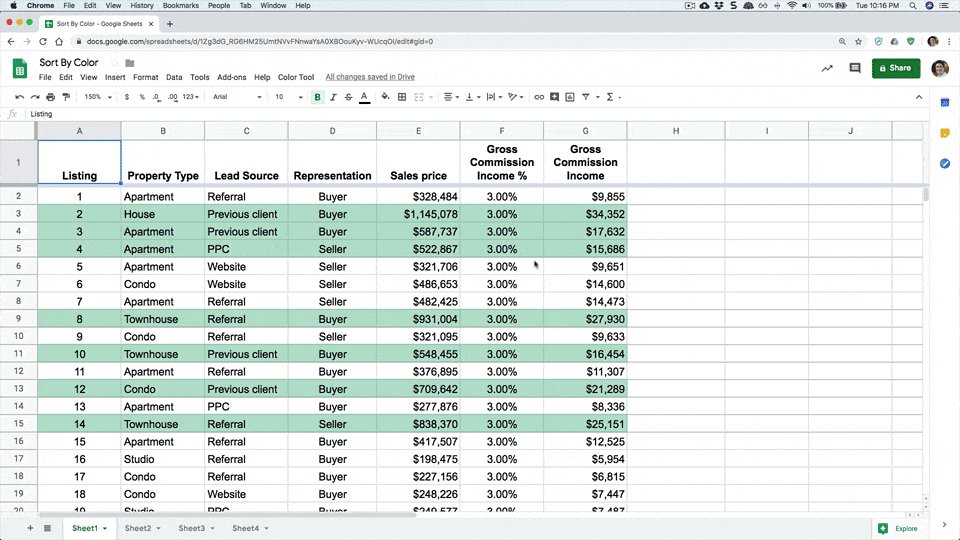
Hình ảnh dưới đây cho thấy công cụ sắp xếp theo màu đang hoạt động trong Google Sheets:

Bạn có thể thấy cách tất cả các hàng màu xanh lá cây được sắp xếp lên đầu tập dữ liệu.
Lưu ý rằng tính năng sắp xếp theo màu này được thiết lập để hoạt động với các tập dữ liệu bắt đầu trong ô A1 (vì nó dựa vào phương thức getDataRange () và cách này cũng hoạt động tương tự).
CÓ THỂ BẠN CŨNG QUAN TÂM
Hướng dẫn tạo biểu đồ đường trong Google Sheets
Cách kiểm tra xem có bao nhiêu bản sao trong Google Sheets
Cách khắc phục lỗi về ô và dòng trong Google Sheets
Cuối cùng, đừng quên tham khảo khóa học Google Sheets của Gitiho bạn nhé! Hẹn gặp lại các bạn trong những bài viết tiếp theo.
Gitiho đã cho ra mắt khóa học Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel giúp bạn hoàn toàn có thể tự tin phân tích và xử lý dữ liệu trên Google Sheet, lập bảng biểu, báo cáo trực quan và hơn thế nữa. Bấm vào để học thử ngay!
Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel
Nguyễn Văn QúyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông