Hướng dẫn sử dụng Appsheet để tạo ứng dụng mới
Trước sự bùng nổ của công nghệ số, chúng ta hoàn toàn có thể tự tạo một ứng dụng để quản lý công việc dễ dàng bằng Google Appsheet mà không tốn nhiều chi phí thuê ngoài.
Trong bài viết này, Gitiho sẽ hướng dẫn sử dụng Appsheet dành cho người mới bắt đầu. Bắt đầu xây dựng ứng dụng của bạn ngay thôi!
Tại sao cần học Appsheet?
Hãy tưởng tượng bạn là một nhà quản lý, bạn cần tạo ra một ứng dụng dể theo dõi tiến độ hoàn thành công việc của team mình. Tuy nhiên, việc thuê đơn vị bên ngoài lập trình ứng dụng vô cùng tốn kém và mất thời gian.
Bởi vậy Google Appsheet ra đời giúp bạn nhanh chóng và dễ dàng tạo ra ứng dụng của riêng mình mà không cần kiến thức lập trình.
Cho dù bạn là một nhà quản lý dự án đang khao khát tối ưu hóa quy trình công việc, hay một người đam mê công nghệ muốn tạo ra ứng dụng di động của riêng mình, thì hãy xem ngay hướng dẫn sử dụng Appsheet của chúng tôi trong phần tiếp theo nhé!
Hướng dẫn sử dụng Appsheet cơ bản
Cách sử dụng Appsheet để xây dựng một ứng dụng bao gồm 7 bước cơ bản sau đây.
Bước 1: Chuẩn bị dữ liệu
Các nguồn dữ liệu bạn có thể dùng như Google Sheet hoặc Microsoft 365. Lời khuyên rằng bạn nên sử dụng Google Sheet, bởi đây là sản phẩm cùng chung hệ sinh thái với Google nên việc kết nối với Google Appsheet khá dễ dàng.
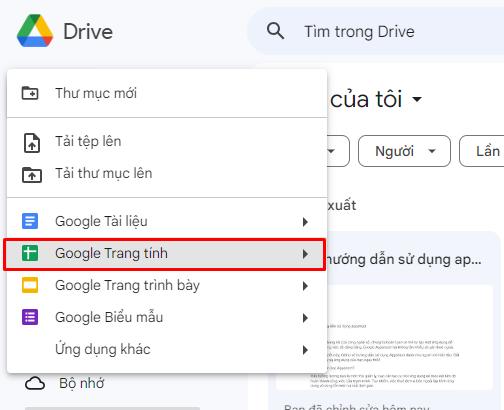
Đầu tiên thì bạn sẽ tạo một file Google sheet trong Google Drive của mình. Vào Google Drive và tạo mới một file Google sheet ở đây:

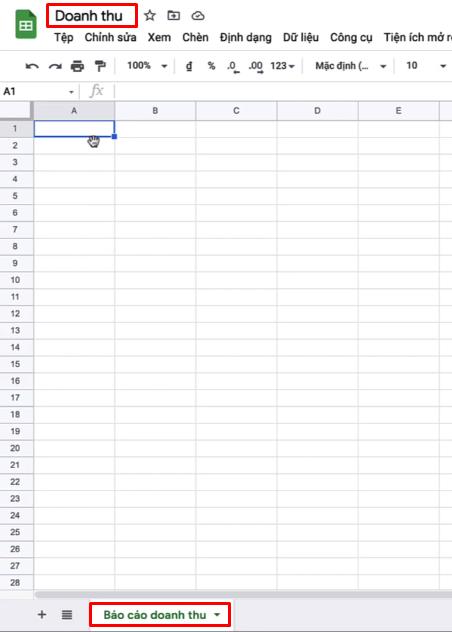
Đặt tên cho file và tên của Sheet:

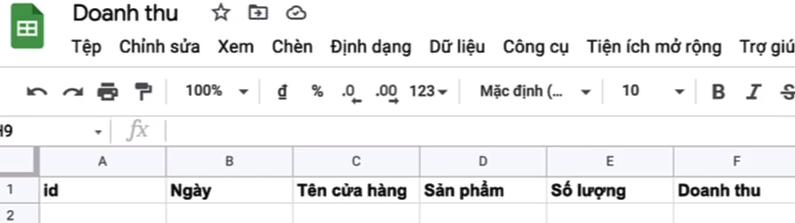
Tiếp theo chúng ta sẽ điền dữ liệu cho bảng tính, nó bao gồm các thành phần mà chúng ta sẽ tạo trong ứng dụng. Ví dụ bài này tôi đang hướng dẫn sử dụng Appsheet để xây dựng một ứng dụng để báo cáo doanh thu, thì các yếu tố cần có bao gồm: id, Ngày, Tên cửa hàng, sản phẩm, số lượng, doanh thu,...

Bước 2: Kết nối dữ liệu vừa tạo với Appsheet
Ở bước này, bạn sẽ tạo một ứng dụng và kết nối ứng dụng đó với nguồn dữ liệu mà bạn vừa làm ở bước một. Có 2 cách để các bạn kết nối dữ liệu là:
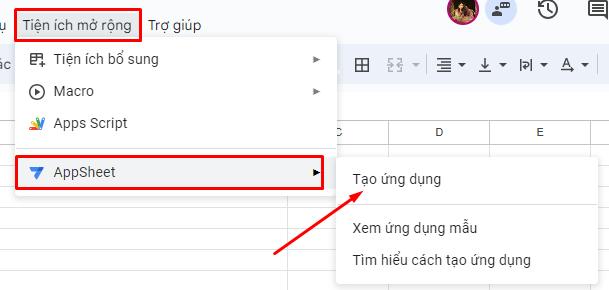
Cách 1: Ngay ở file dữ liệu Google Sheet vừa tạo ở bước 1, nhấn vào Tiện ích mở rộng > Appsheet > tạo ứng dụng.

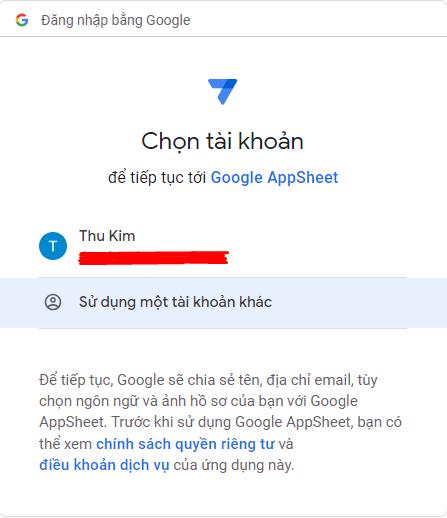
Nếu chưa đăng nhập vào tài khoản Appsheet, bạn có thể đăng nhập Appsheet bằng tài khoản Google của mình:

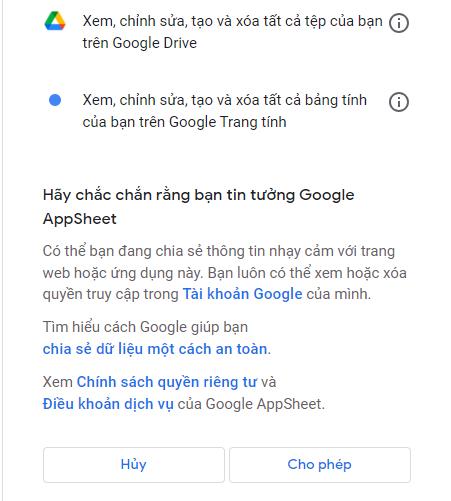
Cho phép Google Appsheet truy cập và chỉnh sửa những file Google sheet của mình.

Vậy là mình đã tạo được một ứng dụng nhanh chóng với một vài thao tác rất là đơn giản. Ở đây Appsheet thêm cho mình một bảng dữ liệu gốc và một kiểu xem trước ứng dụng ở bên phải:
.jpg)
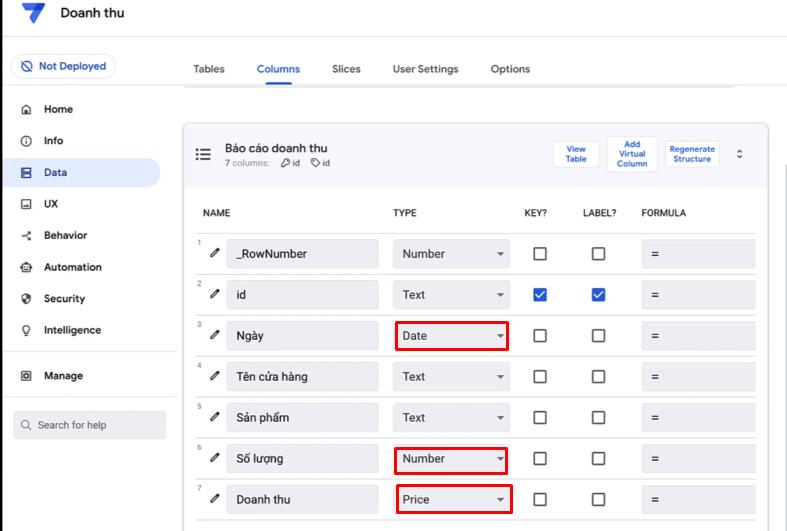
Chúng ta có thể nhấn vào bảng dữ liệu vừa được add trên Google sheet để chỉnh sửa kiểu hiển thị trên ứng dụng ở mục Type. Ví dụ Ngày để là Date, Số lượng là Number, Doanh thu là Price.

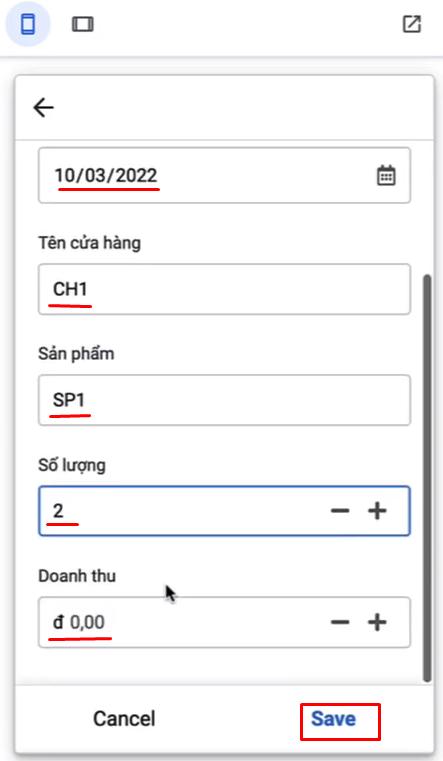
Sau khi hoàn thành, bạn có thể thử nhập dữ liệu ở màn hình ứng dụng xem trước bên phải.

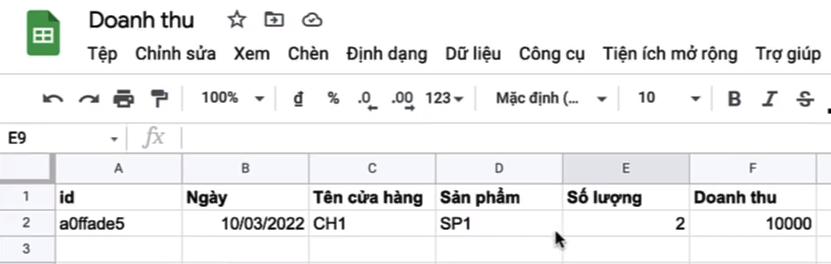
Dữ liệu sau khi được nhập và lưu lại (Save) sẽ trả về file dữ liệu nguồn như sau:

Cách 2: Vào trang chủ của appsheet.com. Nhấn Sign in để đăng nhập nếu bạn đã có tài khoản, Start for free để đăng ký một tài khoản mới nếu bạn chưa có. Sau đó các bạn cũng dùng tài khoản Google để đăng nhập và tài khoản Appsheet tương tự phần trên.

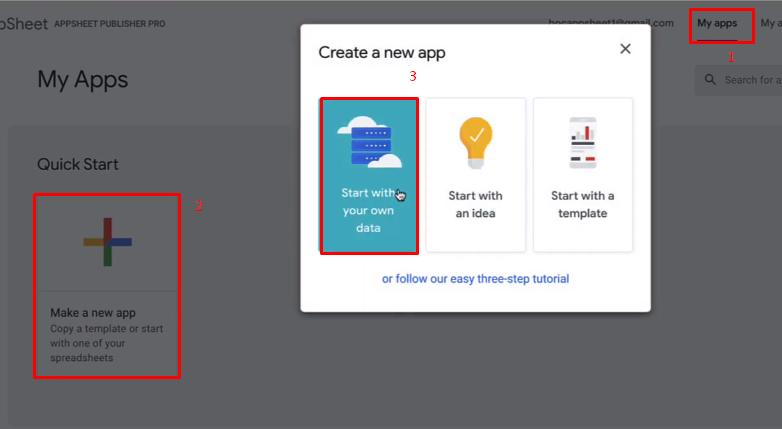
Tiếp theo bạn vào phần My app > Make a new app để tạo một ứng dụng mới > Start with your own data.

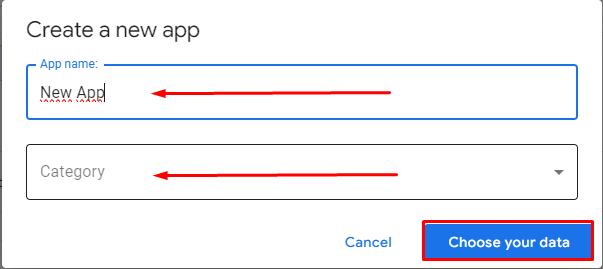
Đặt tên cho App mới (App name) và chọn danh mục (Category) phù hợp với app > Choose your data

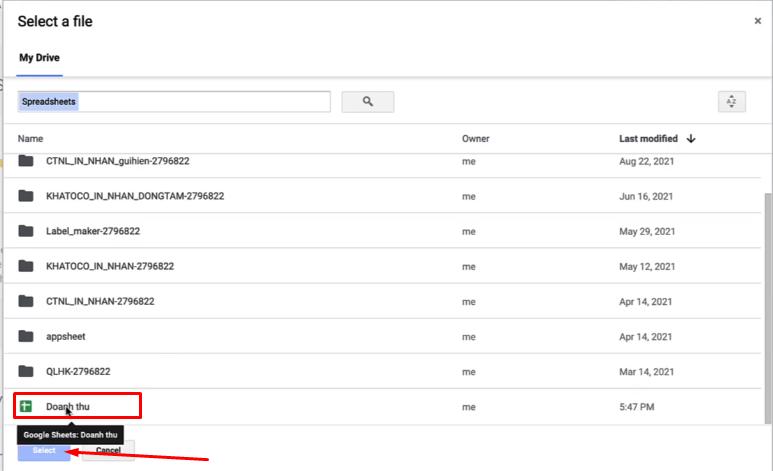
Trong hộp thoại Select a file, tìm và chọn file dữ liệu nguồn lưu ở Google drive khi nãy mà chúng ta đã tạo ở bước 1 > Select.

Vậy là đã tạo xong một ứng dụng với cách đơn giản khác, bạn có thể load lại trang để thấy ứng dụng Báo cáo doanh thu mới đã được tạo:

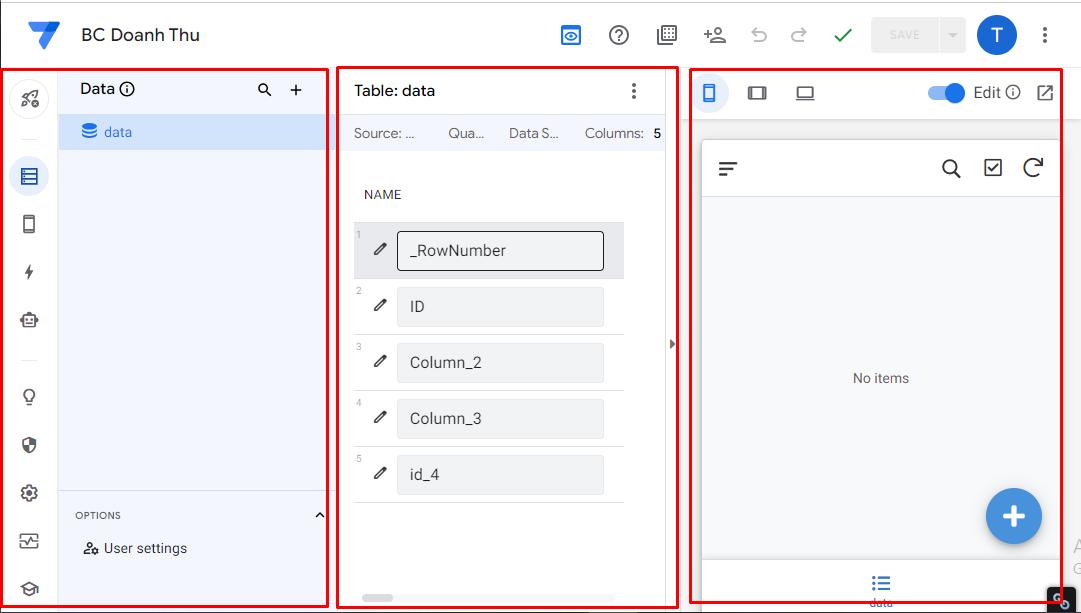
Bước 3: Khám phá giao diện chỉnh sửa trên Appsheet:
Giao diện chỉnh sửa này ở trên trình duyệt web gồm có 3 phần: phần điều hướng menu ở bên trái, phần chỉnh sửa ở giữa và phần xem trước ở bên phải.

Thanh menu ở bên trái bao gồm các tab chứa tính năng để chỉnh sửa app của bạn như:
- Homes: Đây là nơi cung cấp cho bạn các bước tiếp theo được đề xuất và quyền truy cập vào các tài nguyên giáo dục.
- Info: Tab này để xem và quản lý các chi tiết kỹ thuật của ứng dụng.
- Data: nhờ tab này bạn có thể xác định cách AppSheet tương tác với dữ liệu của bạn.
- UX: tạo và tùy chỉnh giao diện ứng dụng của bạn.
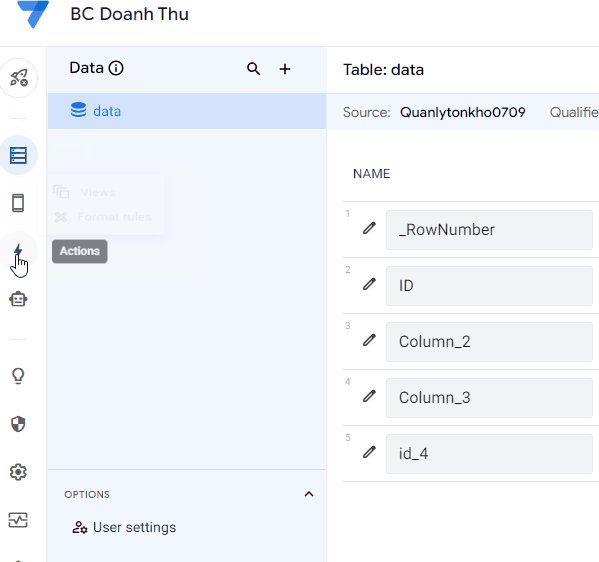
- Automation: để tạo các bot mô-đun có thể tự động hóa một số tác vụ như phân tích cảm tính và nhận dạng ký tự quang học.
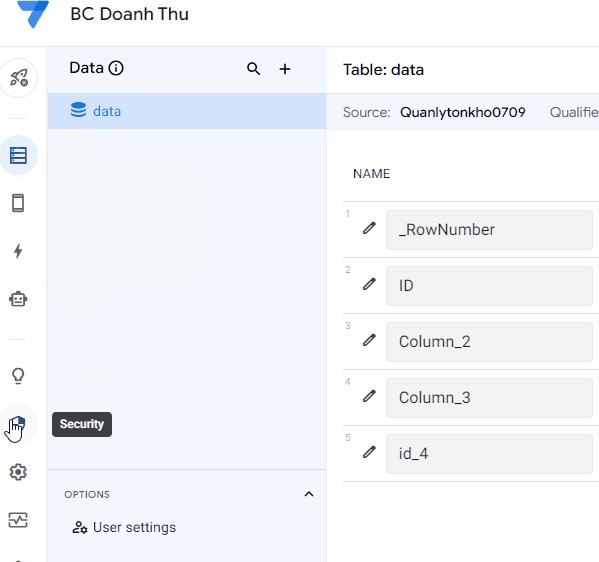
- Security: thiết lập vai trò người dùng và xác định các tính năng bảo mật.
- Intelligence: bạn có thể kết hợp máy học vào ứng dụng của mình nhờ tab này, ví dụ như phân tích cảm tính và nhận dạng ký tự quang học.
- Users: dùng để chia sẻ ứng dụng của mình và quản lý những người được cấp quyền truy cập vào ứng dụng.
- Manage: theo dõi và kiểm soát người dùng, trạng thái triển khai và mức độ sử dụng của ứng dụng.

Bước 4: Thiết lập dữ liệu
Để xây dựng giao diện ứng dụng thì đầu tiên mình cần phải xác định được cách dữ liệu đã kết nối ở phần trên hoạt động ra sao. Lúc này, chúng ta sẽ thiết lập trong cài đặt Data.
Thêm mới bảng thành phần vào ứng dụng, Data > Tables > New Table.

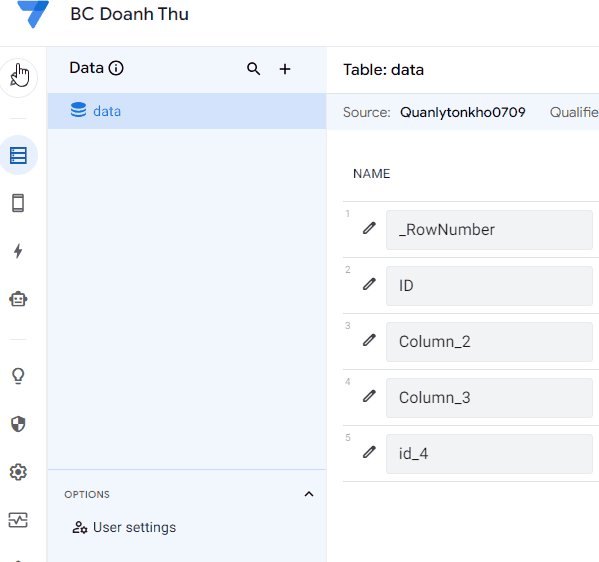
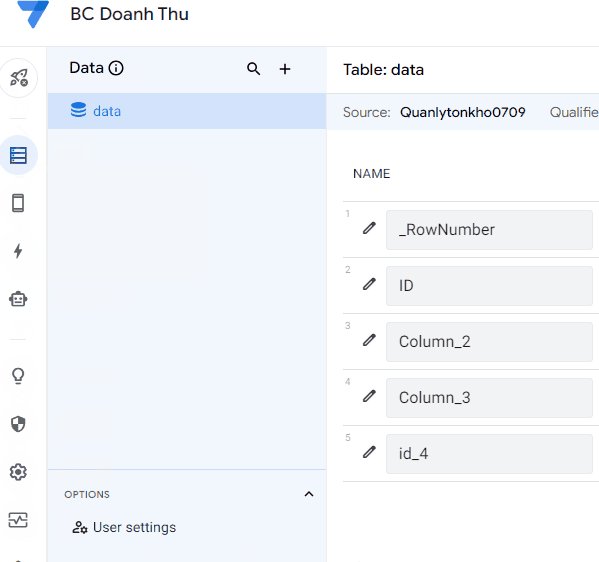
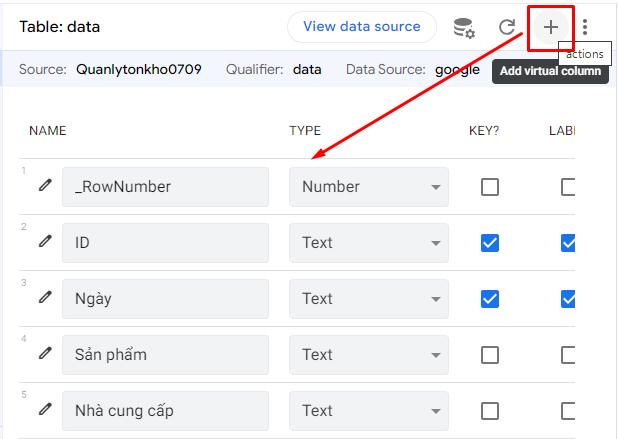
Trong Data > Columns, danh sách từng cột trong bảng dữ liệu sẽ xuất hiện, và bạn có thể chỉnh sửa từng mục và cài đặt cách ứng dụng tương tác với dữ liệu nguồn. Ví dụ:
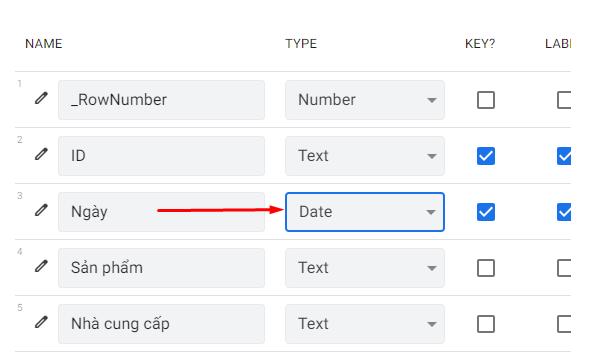
- Điều chỉnh mục Type trong từng dòng ở Appsheet để cài đặt định dạng loại dữ liệu của thành phần đó. Ví dụ với cột ngày, chúng ta sẽ đặt là Date.

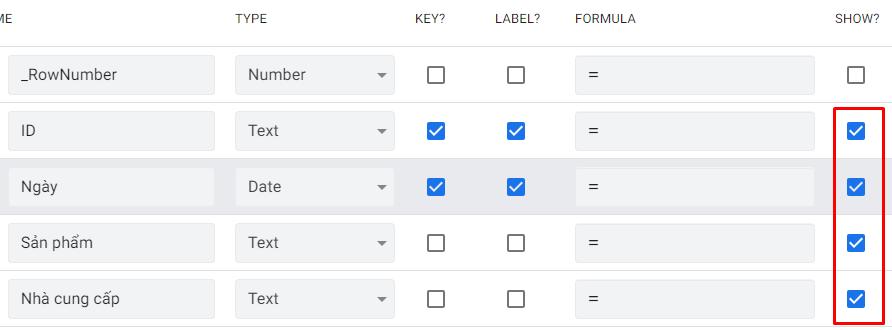
- Để cài đặt từng thành phần trong dữ liệu có được hiển thị trên ứng dụng hay không, chúng ta sẽ tích chọn ở phần Show.

Nếu bạn mới bắt đầu sử dụng Appsheet thì có thể thấy choáng ngợp bởi quá nhiều tính năng hữu ích giúp bạn quản lý dữ liệu một cách nhất quán. Để sử dụng hết được tất cả các chức năng và tạo ra một ứng dụng hoàn hảo thì cần một quá trình học hỏi, thực hành, trải nghiệm và đúc rút qua nhiều lần chỉnh sửa.
Vậy để nhanh chóng trở thành chuyên gia trong lĩnh vực này, bạn có thể tham khảo khóa “Làm chủ Appsheet cơ bản đến nâng cao” của Gitiho với nhiều tài liệu học Appsheet để thực hành. Sau khi hoàn thành, bạn có thể tự xây dựng được những ứng dụng để quản lý công việc, quy trình một cách hiệu quả, không tốn chi phí. Nhanh tay đăng ký để được ưu đãi giảm 30% nhé.
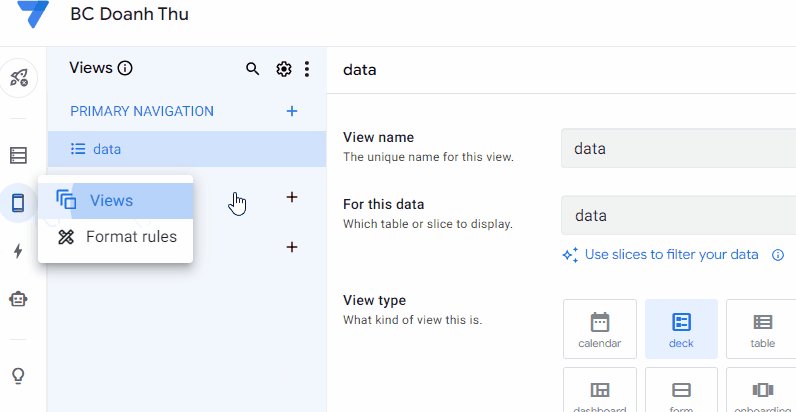
Bước 5: Tạo kiểu xem và chỉnh sửa giao diện ứng dụng trên Appsheet.
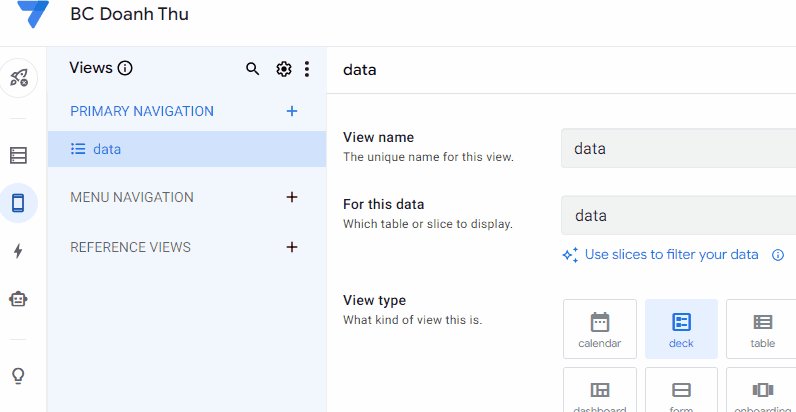
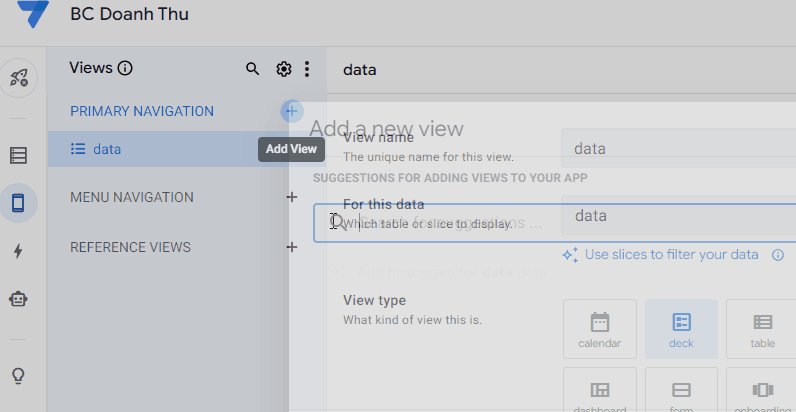
Bạn có thể dễ dàng tạo và tùy chỉnh giao diện của ứng dụng ở tab UX (trải nghiệm người dùng), vào Views > New view.

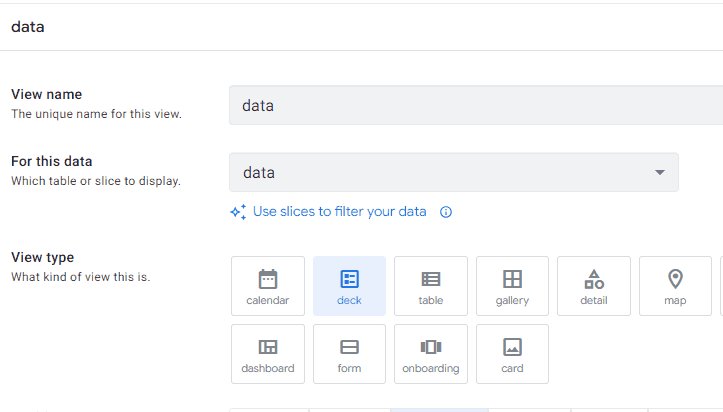
- For this data: chọn bảng mà bạn muốn ứng dụng kết nối và hiển thị
- View Type: bạn có thể chọn loại giao diện bạn muốn, chẳng hạn như Biểu đồ, Lịch, Bản đồ và Bảng.
- Position: chọn vị trí hiển thị dữ liệu trên giao diện xem mà người dùng nhìn thấy.
- View Options: dùng để tùy chỉnh giao diện ứng dụng bao gồm sắp xếp, nhóm các hàng theo giá trị, dạng hình ảnh của ứng dụng, tiêu đề,...
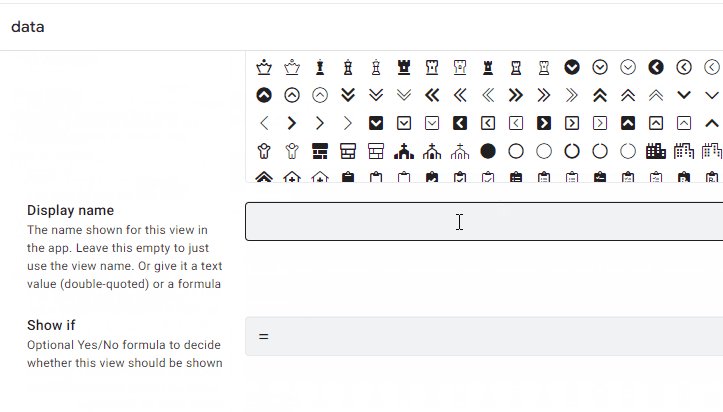
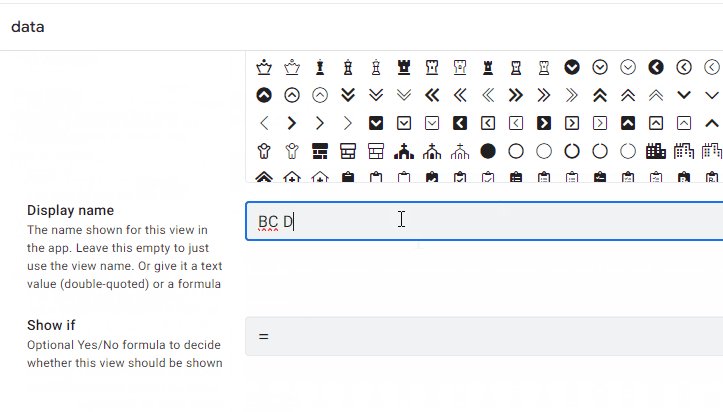
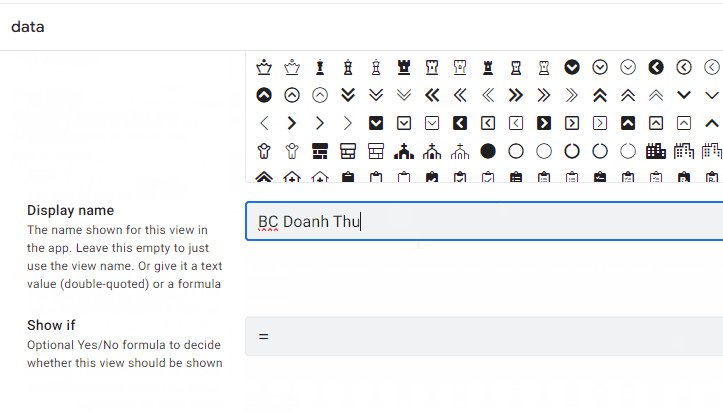
- Display Section: chọn một biểu tượng icon cho từng thành phần trên ứng dụng của mình và chỉnh sửa tên hiển thị của từng mục.

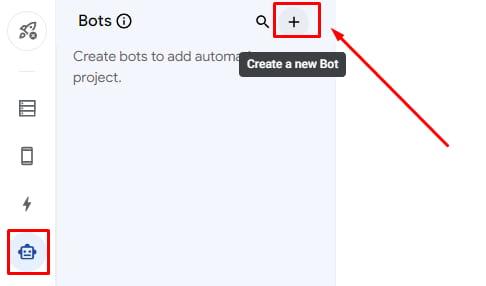
Bước 6: Sử dụng bot để tự động hóa
AppSheet giúp tự động hóa công việc thông qua việc tạo bot. Mỗi bot gồm ba phần: Sự kiện, nhiệm vụ và quy trình. Quy trình giúp bạn kết hợp các nhiệm vụ thành bước và tùy chỉnh cách chúng diễn ra với logic điều kiện. Bạn hoàn toàn kiểm soát cách mỗi bot hoạt động.
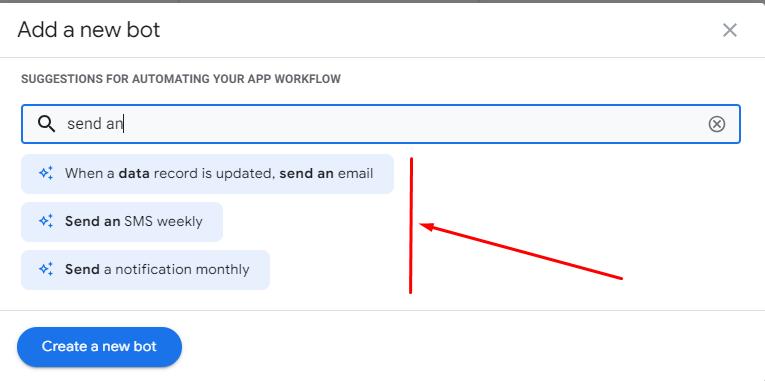
Để tạo một bot, bạn chỉ cần nhấp vào "New bot" và nhập yêu cầu của mình.

Bạn có thể tạo bot cho nhiều mục đích khác nhau, bao gồm gửi email, SMS, thông báo, cập nhật dữ liệu và tạo báo cáo.

Bước 7: Chia sẻ và triển khai ứng dụng sau khi kiểm tra và hoàn tất
Sau khi bạn đã hoàn tất các thay đổi cho ứng dụng của mình, bạn có thể kiểm tra ứng dụng của bạn để đảm bảo hoạt động bình thường và xem báo cáo đầy đủ bằng cách sau:
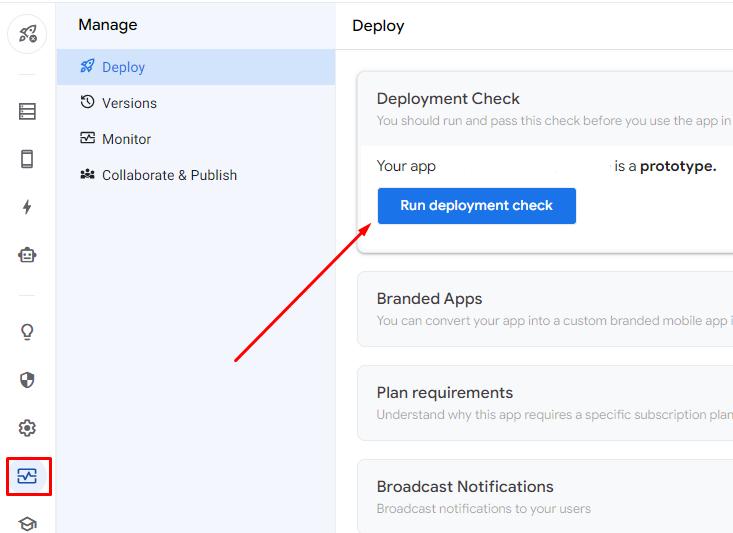
Vào tab "Manage" > "Deploy" > "Deployment Check" > "Run Deployment Check".

Nếu bạn đã sẵn sàng triển khai ứng dụng, hãy chọn "Move app to deployed state". Bây giờ, ứng dụng của bạn đã sẵn sàng hoạt động!

Khi bạn muốn chia sẻ ứng dụng của mình cho các thành viên trong nhóm, hãy làm như sau:
Nhấn vào biểu tượng Share và nhập địa chỉ email của những người mà bạn muốn chia sẻ ứng dụng của mình. Sau đó người nhận có thể tải xuống ứng dụng trên thiết bị hoặc trình duyệt web của họ.
Xem thêm: Cách tạo ứng dụng quản lý công việc bằng mẫu Appsheet template
Kết luận:
Trên đây là hướng dẫn sử dụng Appsheet cơ bản để tự tạo ứng dụng mà không cần code. Để biết thêm nhiều kiến thức nâng cao hơn về Appsheet, đừng ngần ngại ghé thăm Gitiho blog và tham khảo các khóa học Appsheet của chúng tôi nhé. Gitiho chúc bạn thành công!
Gitiho đã cho ra mắt khóa học Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel giúp bạn hoàn toàn có thể tự tin phân tích và xử lý dữ liệu trên Google Sheet, lập bảng biểu, báo cáo trực quan và hơn thế nữa. Bấm vào để học thử ngay!
Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel
Nguyễn Văn QúyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông