Hướng dẫn sử dụng công cụ Clipping Mask trong Photoshop
Clipping Mask là công cụ rất phổ biến và hữu ích trong phần mềm Photoshop. Tuy nhiên, không phải ai cũng biết cách áp dụng Clipping Mask sao cho đúng, đặc biệt là người mới bắt đầu. Vì vậy, hãy cùng G-Multimedia tìm hiểu về cách sử dụng công cụ Clipping Mask trong Photoshop ở bài viết dưới đây nhé!
Clipping Mask là gì?
Khái niệm
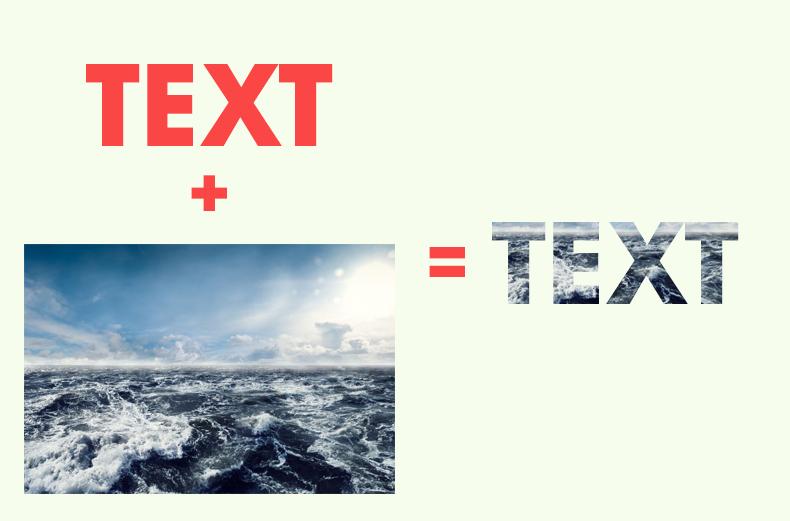
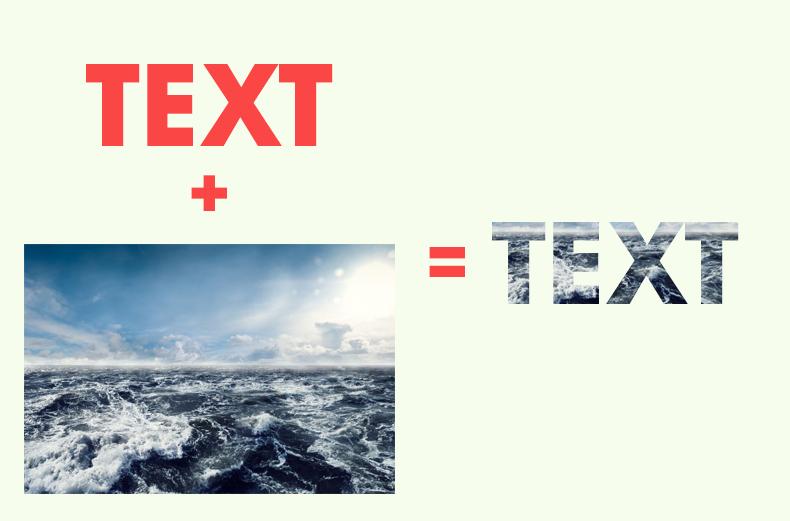
Clipping Mask trong Photoshop được ví như những mặt nạ cắt và giúp người dùng có thể ẩn bức ảnh trong các dạng hình shape hoặc text. Đây được coi là tính năng hấp dẫn được dùng với mục đích cắt và ghép ảnh. Nếu bạn cần thay đổi màu sắc thiết kế mà vẫn giữ nguyên hình ảnh thì công cụ này sẽ phát huy tác dụng tuyệt đối.
Clipping Mask xuất hiện ở cả hai phần mềm thiết kế đồ họa là Photoshop và illustrator. Tuy nhiên, hai công cụ này có đôi chút khác nhau nên hãy cùng G-Multimedia tìm hiểu trong những phần dưới đây nhé.
Cách hoạt động
Clipping Mask hoạt động giống như một chiếc mặt nạ giúp người dùng có thể nhúng, ẩn hình ảnh vào các khung hình tạo sẵn. Khung ở đây là các dạng như sau:
- Shape như: hình tam giác, hình tròn, hình đa giác, hình con người, con vật…
- Các dạng chữ (Text).
- Các brush tự chọn.

Với tính năng đặc sắc của mình, Clipping Mask cho phép người dùng thoải mái sáng tạo với những bố cục (Layout) đẹp mắt. Thay vì chỉ có một bức ảnh nhàm chán thì một bố cục với khung hình ảnh đa dạng sẽ thu hút người xem vào bài thiết kế của bạn.
.jpg)
Xem thêm: Hướng dẫn cách thêm văn bản bằng công cụ Horizontal Type Tool trong Photoshop
Cách sử dụng công cụ Clipping Mask trong Photoshop
Sau khi đã hiểu về khái niệm cũng như cách hoạt động của công cụ Clipping Mask, hãy cùng tìm hiểu cách sử dụng công cụ này trong Photoshop nhé.
Clipping Mask vào khung tạo sẵn
Đầu tiên, hãy tạo một dạng khung sẵn theo sở thích cá nhân của bạn, đó có thể là dạng hình học, dạng text hoặc vật thể bất kì. Ở phần hướng dẫn này, G-Multimedia sẽ tạo sẵn một hình vuông bằng công cụ Rectangular Tool.
.jpg)
Sau đó, chọn hình ảnh mà bạn muốn Clipping Mask và cho layer ảnh nằm ở trên layer của khung.
.jpg)
Sau đó hãy nhấn chọn layer ảnh, vào phần Layer → Create Clipping Mask hoặc bạn có thể thao tác nhanh bằng phím tắt Alt + Ctrl + G. Vậy là ảnh đã được lồng trong khung tạo sẵn rồi.
.jpg)
.jpg)
Khi đã lồng ảnh, layer ảnh sẽ hiển thị biểu tượng giúp bạn biết rằng thao tác đã thành công.
.jpg)
Trong trường hợp bạn muốn căn chỉnh kích cỡ hoặc vị trí của bức ảnh đang được Clippling Mask thì chỉ cần ấn Ctrl + T và di chuyển theo ý muốn.
.jpg)
Chỉ với vài thao tác nhanh gọn, bạn đã có thể áp dụng được Clipping Mask một cách đơn giản và nhanh gọn. Cứ tiếp tục lặp lại các bước ở trên là bạn sẽ có bố cục ảnh thiết kế đẹp mắt.

Xem thêm: Hướng dẫn vẽ hình học cơ bản bằng công cụ Rectangle Tool trong Photoshop
Clipping Mask vào khung nâng cao
Ở phần trên G-Multimedia đã hướng dẫn bạn cách thêm ảnh vào khung tạo sẵn, nhưng cách trên cũng có một điểm bất lợi đó là mỗi khung chỉ có thể Clipping Mask một ảnh duy nhất. Giả sử bạn có 10 khung thì có nghĩa sẽ phải sử dụng tận 10 bức ảnh khác nhau. Thay vào đó, có một cách khác để bạn Clipping Mask 1 ảnh vào nhiều khung hình rất dễ dàng.

Bước 1: Tạo một tổ hợp khung tùy ý, ở đây G-Multimedia sẽ sử dụng hình lục giác và xếp lại theo hình tổ ong. Bạn sẽ dễ dàng vẽ hình lục giác trong bằng công cụ Rectangular Tool.
.jpg)
Bước 2: Ở bảng layer, hãy chọn 3 hình lục giác vừa vẽ sau đó sử dụng phím tắt Ctrl + G để nhóm chúng vào thành 1.
.jpg)
.jpg)
Bước 3: Cuối cùng, bạn lặp lại bước hướng dẫn ở phần trên, cho ảnh ở trên phần layer và thực hiện Clipping Mask.
.jpg)
Sử dụng phím tắt Alt + Ctrl + G để Clipping Mask ảnh vào khung đã tạo.
.jpg)
Xem thêm: Hướng dẫn sử dụng công cụ cắt ảnh Select & Mask trong Photoshop
Clipping Mask vào Text
Clipping Mask vào Text không thực sự khác biệt so với khung, bạn chỉ việc chọn font chữ theo ý muốn và làm lại các bước đã hướng dẫn ở trên là xong.
.jpg)
.jpg)
.jpg)
Clipping Mask vào Brush
Nếu bạn quá chán với những khung hình học cổ điển thì hoàn toàn có thể Clipping Mask vào các dạng Brush khác nhau. Nhưng các bước sẽ hơi khác một chút ở phần đầu.
Bước 1: Tạo một Layer mới
Bạn sẽ không thể tô Brush trực tiếp lên Layer ảnh mà cần tạo một layer trống hoàn toàn. Để làm được điều đó hãy nhấp vào biểu tượng Create a new layer để thêm một layer mới.
.jpg)
.jpg)
Bước 2: Sau khi đã tạo xong layer mới thì bạn chỉ cần tô Brush vào layer để tạo một khung, lựa chọn Brush là tùy theo ý bạn.
.jpg)
Bước 3: Cuối cùng lặp lại các bước y như trên, cho layer ảnh nằm trên layer khung → ấn phím tắt Alt + Ctrl + G để Clipping Mask ảnh.
.jpg)
Tổng kết
Trên đây là hướng dẫn sử dụng công cụ Clipping Mask trong Photoshop, bài viết chỉ tập trung vào các bước cơ bản nhất vì hướng tới người mới bắt đầu Photoshop.
G-Multimedia xin cảm ơn bạn đọc và chúc bạn thành công!
Gitiho có khóa học Trọn bộ Thiết kế với Adobe Photoshop & Illustrator: Từ Tư Duy đến Ứng Dụng trong Social Media giúp bạn:
- Hiểu được bản chất của thiết kế đồ hoạ
- Trang bị những kiến thức thiết yếu về social media và các ấn phẩm cần thiết kế trên social media
- Sử dụng thành thạo bộ phần mềm thiết kế đồ hoạ Adobe Illustrator và Adobe Photoshop
- Làm chủ các nguyên tắc thiết kế để luôn tạo ra những ấn phẩm vừa có tính thẩm mỹ, vừa có tính ứng dụng cao trong thực tế
Hãy Đăng ký và Học thử ngay ở bên dưới để trải nghiệm nha!
Trọn bộ thiết kế với Adobe Photoshop & Illustrator: Từ tư duy đến ứng dụng trong social media
Ung Dung AcademyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông







.jpg)