Hướng dẫn thiết kế hiệu ứng màu Gradient cho Text trong Photoshop
Thay vì sử dụng màu trơn cho văn bản của bạn, tại sao không thử áp dụng màu Gradient để tăng tính nổi bật cho thiết kế? Trong bài viết hôm nay, G-Multimedia sẽ giới thiệu cho bạn cách thêm hiệu ứng màu Gradient cho văn bản trong Photoshop nhé!
Cách thêm hiệu ứng màu Gradient cho text trong Photoshop
Nếu bạn đã quá chán với những dòng text đổ màu trơn, hãy thử thay đổi một chút bằng cách thêm màu gradient vào văn bản, chắc chắn sẽ khiến thiết kế của bạn nổi bật hơn. Có nhiều cách để bạn thêm màu gradient vào text trong Photoshop, nhưng G-Multimedia sẽ giới thiệu cho bạn cách làm nhanh chóng nhất, chỉ cần vài cú click chuột là xong. Hãy đọc tiếp phần sau của bài viết để khám phá cách đó là gì nhé!
Xem thêm: Hướng dẫn sử dụng công cụ đổ màu Gradient trong Photoshop
Bước 1: Tạo text của bạn
Để tạo bản text mới trong Photoshop, bạn cần mở công cụ Type Tool lên bằng cách nhấp vào biểu tượng .jpg) bên thanh công cụ hoặc nhấn phím tắt là T.
bên thanh công cụ hoặc nhấn phím tắt là T.
.jpg)
Vì text không viết trên layer bình thường nên tất cả những gì bạn cần làm là click chuột vào bảng vẽ để tạo đoạn văn bản mới. Thao tác này sẽ tự động tạo ra một layer text trên thanh Layer của bạn.
.jpg)
Sau đó viết mọi thứ mà bạn muốn.
.jpg)
Tiếp theo hãy bôi đen dòng text của bạn và sử dụng phần thanh công cụ phía dưới Menu để thay đổi font chữ và phong cách chữ. G-Multimedia khuyên bạn nên sử dụng dạng chữ Bold để có kết quả đẹp nhất, tuy nhiên, bạn có thể sử dụng font chữ tùy theo ý muốn.
.jpg)
Sau khi đã chỉnh sửa text xong, bạn ấn vào phần check box để hoàn thành.
.jpg)
Bước 2: Đổ màu Gradient lên văn bản
Để đổ màu gradient cho văn bản, bạn sẽ cần đến tính năng Gradient Overlay. Tính năng này cho phép đổi màu văn bản thành màu gradient tùy chỉnh. Để sử dụng tính năng này bạn cần vào bảng Layer Styles, có hai cách để bạn mở bảng bao gồm:
- Cách thứ nhất là click đúp chuột vào layer text cần điều chỉnh.
- Còn cách thứ hai là mở ra từ phần Blending Option nằm ở Icon
 dưới cùng của thanh bảng Layer trong Photoshop.
dưới cùng của thanh bảng Layer trong Photoshop.
.jpg)
Sau khi ấn vào Blending Option, bảng Layer Style sẽ hiện ra có giao diện như sau:
.jpg)
Trên phần bảng Layer Style có xuất hiện tính năng Gradient Overlay, nhấp vào đó để áp dụng lên text của bạn. Nếu bạn đã quen với công cụ đổ màu gradient trong Photoshop thì các bước tiếp theo sẽ khá quen thuộc. Tuy nhiên, với những người mới bắt đầu, các thao tác sau vẫn rất đơn giản và chỉ cần thực hành nhiều là có thể thành thạo.
.jpg)
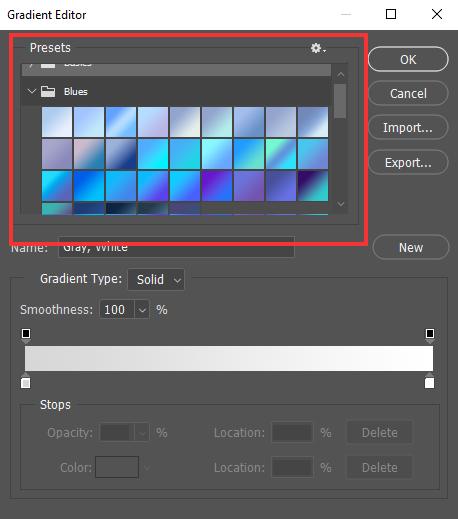
Phần quan trọng nhất chính là chọn màu Gradient phù hợp. Bằng cách nhấp chuột vào ô Gradient, bảng Gradient Editor sẽ hiện ra với nhiều rất nhiều màu Preset để bạn lựa chọn.
.jpg)

Nếu các màu Preset trên không đáp ứng được nhu cầu của bạn, hãy tự tạo màu Gradient của riêng mình bằng cách điều chỉnh dải màu ở thanh phía dưới. Ở hai đầu dải màu sẽ xuất hiện hai hình vuông nhỏ, bạn click chọn để đổi màu hoặc di chuyển tùy ý.
.jpg)
.jpg)
Trong trường hợp bạn muốn thêm màu vào Gradient của mình, nhấp chuột trái vào phần viên dưới của thanh dải màu và một biểu tượng hình vuông mới sẽ hiện ra. Sau đó tiếp tục copy mã màu theo ý bạn.
.jpg)
Sau khi hoàn thành chỉnh màu, ấn OK để lưu và thoát khỏi bảng.
Bước 3: Các tính năng tùy chỉnh khác
Phần khó nhất đã hoàn thành, giờ những gì bạn cần làm là điều chỉnh một số tùy chọn để hiệu ứng màu gradient thêm phần bắt mắt. Và chẳng cần đi đâu xa, ngay trong bảng Layer Style đã chứa nhiều tùy chỉnh để bạn tha hồ sáng tạo rồi. Cùng tìm hiểu nhé!
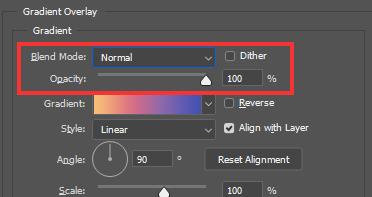
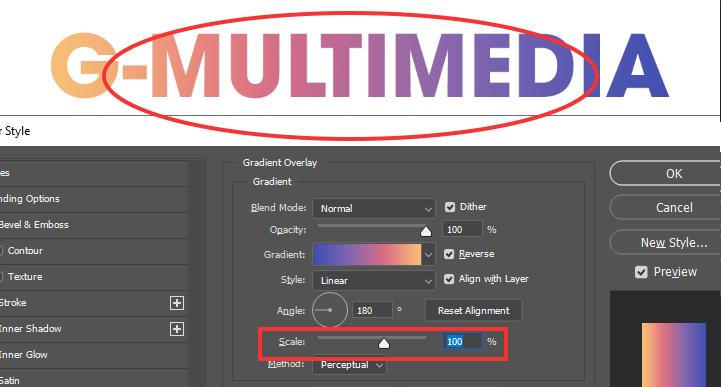
Đầu tiên, hãy đảm bảo là phần Blend Mode được chỉnh là “Normal” và Opacity ở mức 100% để có hiệu ứng đẹp nhất.

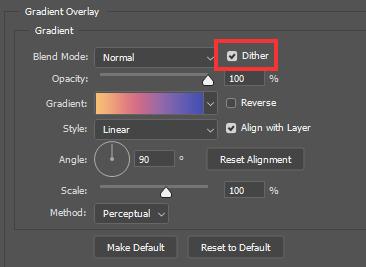
Ngoài ra, bạn nên tích vào ô Dither để dải màu Gradient trở nên mượt mà và hòa hợp nhất có thể.

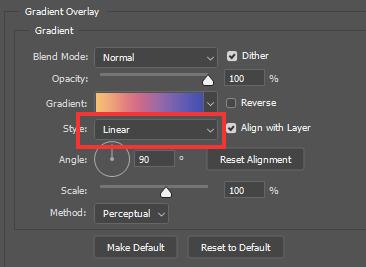
Để thay đổi cách màu gradient tỏa ra, bạn có thể chọn các phong cách khác nhau. Phong cách cơ bản nhất là Linear, một số phong cách khác như Radial hoặc Reflected khá hợp để cho màu text, hãy tự mình trải nghiệm phong cách khác nhau bạn nhé!

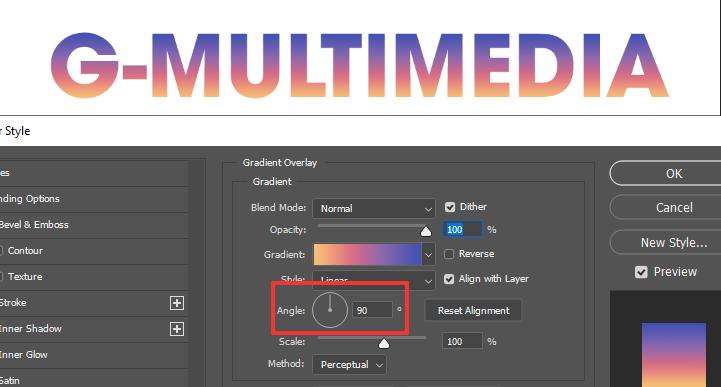
Đến với phần Angle, bạn có thể thay đổi góc mà dải màu gradient bắt đầu và kết thúc. Ví dụ nếu muốn màu gradient bắt đầu từ trên xuống dưới, hãy chỉnh góc 90 độ.

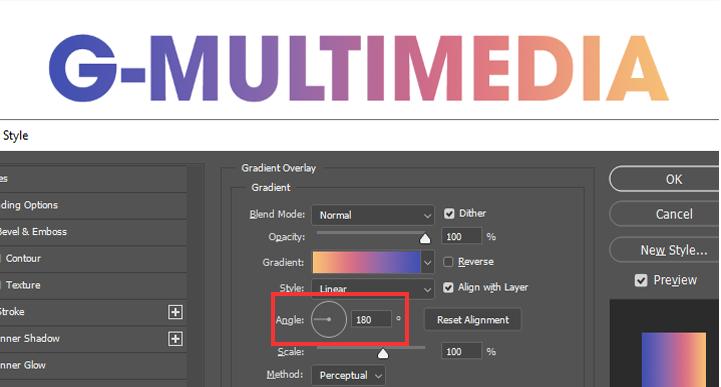
Hoặc nếu bạn muốn dải màu trải ngang dòng text, chỉnh góc độ thành 180 độ.

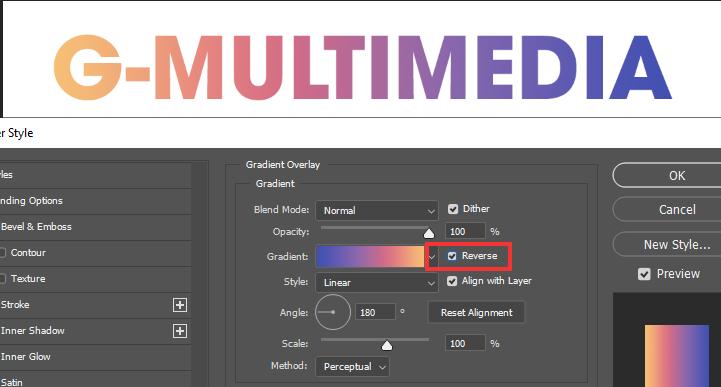
Trong một số trường hợp, dải màu gradient sẽ đẹp hơn nếu bạn đảo ngược vị trí của hai màu với nhau. Để thực hiện điều này, hãy tích vào ô Reverse để điều chỉnh nhé.

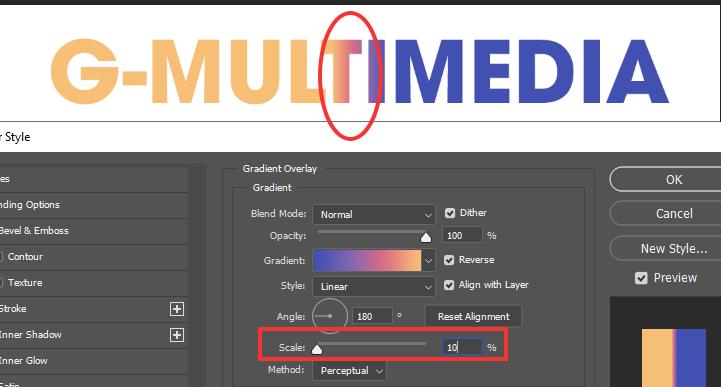
Cuối cùng, thanh Slider cho phép bạn điều chỉnh mức độ hòa hợp giữa các màu. Nếu chọn ở mức 10%, bạn có thể thấy rõ sự phân tách giữa các màu trong dải gradient. Ngược lại, khi tăng mức độ lên thì sự pha lẫn giữa các màu sẽ mượt mà hơn.


Sau khi đã điều chỉnh hết mọi lựa chọn, hãy ấn OK để lưu và thoát khỏi bảng.
Xem thêm: Top 5 trang web khởi tạo màu Gradient chất lượng dành cho Designer
Tổng kết

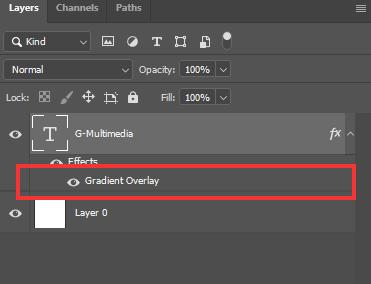
Trong trường hợp bạn muốn điều chỉnh lại những thông số đã hướng dẫn bên trên, hãy nhấn vào phần Gradient Overlay được đính dưới Layer chữ của bạn, bảng tùy chỉnh sẽ hiện ra Gradient Editor sẽ lại hiện với thông số được lưu. Hãy thử ngay cách tạo hiệu ứng màu Gradient cho văn bản trong Photoshop bằng phương pháp trên bạn nhé!
Không chỉ hỗ trợ đổ màu Gradient, Photoshop còn là phần mềm chỉnh sửa ảnh vô cùng mạnh mẽ cho phép bạn biến hóa những bức ảnh lên một tầm cao mới. Cùng G-Multimedia tham gia khóa học Tuyệt đỉnh Photoshop, chỉ trong vòng 24 giờ học, bạn có thể làm chủ công cụ này và trở thành “phù thủy” thiết kế. Khóa học với lộ trình bài bản từ cách sử các công cụ tới thao tác xử lý nâng cao, có đầy đủ bài tập để bạn thực hành cũng như tính ứng dụng cao. Ngoài ra, nếu như có bất kỳ câu hỏi nào về bài học, bạn chỉ cần bình luận, và giảng viên sẽ giải đáp cho bạn chỉ trong vòng 24 giờ. Vậy thì bạn còn chần chừ gì mà không đăng ký ngay nào!
G-Multimedia xin cảm ơn bạn đọc và chúc bạn thành công!
Gitiho có khóa học Trọn bộ Thiết kế với Adobe Photoshop & Illustrator: Từ Tư Duy đến Ứng Dụng trong Social Media giúp bạn:
- Hiểu được bản chất của thiết kế đồ hoạ
- Trang bị những kiến thức thiết yếu về social media và các ấn phẩm cần thiết kế trên social media
- Sử dụng thành thạo bộ phần mềm thiết kế đồ hoạ Adobe Illustrator và Adobe Photoshop
- Làm chủ các nguyên tắc thiết kế để luôn tạo ra những ấn phẩm vừa có tính thẩm mỹ, vừa có tính ứng dụng cao trong thực tế
Hãy Đăng ký và Học thử ngay ở bên dưới để trải nghiệm nha!
Trọn bộ thiết kế với Adobe Photoshop & Illustrator: Từ tư duy đến ứng dụng trong social media
Ung Dung AcademyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông


.jpg) dưới cùng của thanh bảng Layer trong Photoshop.
dưới cùng của thanh bảng Layer trong Photoshop. 



.jpg)
