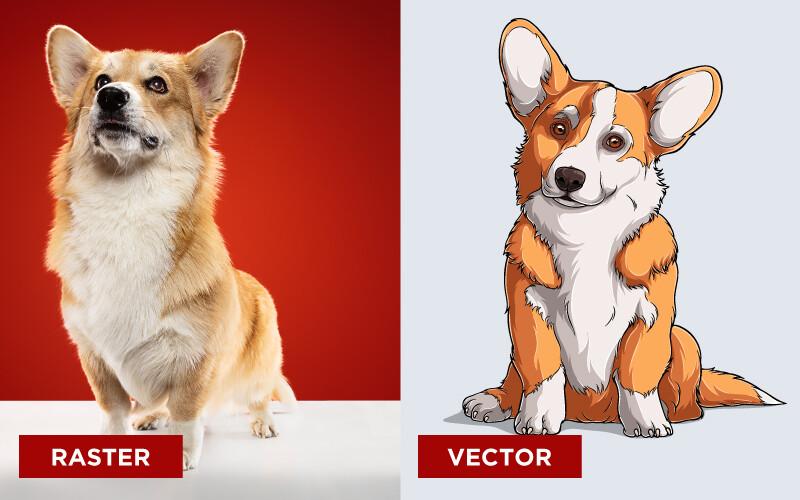
Sự khác biệt giữa Vector và Raster trong thiết kế đồ họa
Trong lĩnh vực thiết kế đồ họa, Vector và Raster là hai dạng lưu trữ đồ họa/ảnh phổ biến nhất. Vậy nhưng, làm thế nào để phân biệt hai định dạng này? Khi nào nên áp dụng cho thiết kế của mình? Trong bài viết này, hãy cùng G-Multimedia tìm hiểu về sự khác biệt giữa ảnh Vector và Raster trong thiết kế đồ họa nhé!
XEM NHANH BÀI VIẾT
- 1 Hiểu về khái niệm Raster
- 2 Ưu, nhược điểm của Raster
- 3 Hiểu về khái niệm Vector
- 4 Ưu, Nhược điểm của Vector
- 5 Sự khác biệt giữa Raster và Vector
- 5.1 Độ phân giải khi thay đổi kích thước của Raster và Vector
- 5.2 Tính chân thực của đồ họa
- 5.3 Loại tệp và kích thước tệp cho Raster và Vector
- 5.4 In ấn
- 6 Khi nào nên sử dụng Raster hay Vector?
- 7 Cách thay đổi định dạng Raster sang Vector và ngược lại
- 8 Tổng kết
Hiểu về khái niệm Raster
Raster là gì?
Raster là cấu trúc dữ liệu được cấu tạo bởi một mạng lưới hình chữ nhật bao gồm các pixel. Mỗi Pixel là một ô vuông được cấu tạo bởi gam màu RGB (Đỏ, xanh lúc, xanh lam). Một hình ảnh Raster được hình thành bởi nhiều Pixel cùng một lúc. Bạn có thể tưởng tượng hình ảnh Raster giống như một bức tranh hội họa chấm, nhìn gần là tập hợp của nhiều đốm màu hình vuông khác nhau, nhìn xa thì sẽ trở thành một bức tranh hoàn hảo.

Phần mềm thiết kế đồ họa áp dụng Raster phổ biến nhất chính là Photoshop. Mỗi khi bạn vẽ một yếu tố đồ họa, các pixel sẽ được thêm vào dọc theo nét cọ vẽ. Ngoài ra cấu trúc dữ liệu này còn được sử dụng trong lĩnh vực điện ảnh. Khi chụp hình hoặc quay phim, ống kính (Lens máy ảnh) sẽ chuyển ánh sáng thành tổ hợp các pixel màu kết hợp với nhau và tạo ra bức ảnh kĩ thuật số thực tế.

Mạng lưới Raster được đo bằng đơn vị Inch (đơn vị thường dùng để tính toán độ dài đường các thiệt bị điện tử) và chất lượng của một bức ảnh Raster phụ thuộc rất lớn vào số Pixel chứa đựng một Inch đó - còn được gọi là Pixel-per-inch hoặc ppi. Số lượng Pixel càng cao thì chất lượng (độ phân giải) của hình ảnh thiết kế đồ họa càng nét. Ngược lại, nếu số Pixel thấp, chất lượng của ảnh sẽ giảm vì không đủ các đốm màu Pixel cần thiết và gây ra hiện tượng vỡ ảnh. Chính vì vậy mà thường khi đi in ảnh Raster, chất lượng hình ảnh của bạn nên có độ phân giải ít nhất là 300ppi.
Xem thêm: 5 nguyên lý thiết kế cơ bản các Designer bắt buộc phải ghi nhớ
Ưu, nhược điểm của Raster
Ưu điểm
- Đồ họa Raser sẽ là lựa chọn thích hợp nếu bạn muốn tạo hịệu ứng đẹp mắt đổ bóng hoặc chuyển đổi màu sắc cho thiết kế của mình.
- Vì được cấu thành từ hàng ngàn Pixel nên đồ họa Raster có thể hiện thị vô số màu trong một hình ảnh và cho phép chỉnh sửa màu sắc chính xác hơn.
- Đồ họa Raster có thể chỉnh sửa được dễ dàng trên các phần mềm phổ biến như Photoshop hoặc Microsoft Paint.
Nhược điểm
- Hình ảnh Raster thường sẽ có dung lượng lớn hơn nhiều so với Vector, dù cho cả hai hình ảnh đều như nhau.
- Bạn sẽ không thể thay đổi kích thước ảnh Raster mà không bị giảm chất lượng ảnh.
Hiểu về khái niệm Vector
Vector là gì?
Hình ảnh Vector là yếu tố đồ họa kĩ thuật số được tạo ra bởi các điểm dựa trên công thức toán học. Nói cách khác đồ họa Vector là các dạng hình học có thể đổi dáng hoặc kích thước tùy ý.

Đồ họa Vector sẽ bao gồm ba thành phần chính: Điểm, Đường và đa giác. Một đồ họa Vector sẽ được tạo nên bởi vô số điểm (Point) kết nối với nhau. Các điểm này tuy vô hình nhưng bạn có thể sử dụng các công cụ trong phần mềm đồ họa để chỉnh sửa độ cong hay hình dáng của Vector. Đường (Path) là đường dẫn kết nối giữa các điểm, hay nói cách khác hai điểm nối với nhau sẽ tạo thành đường. Vì được tạo nên từ các điểm có thể chỉnh sửa nên các đường có thể mang nét cong, thẳng, chéo tùy ý theo cách sử dụng điểm của bạn. Ngoài ra bạn có thể thêm màu sắc, thay đổi kích cỡ của đường. Và cuối cùng là đa giác (Shape) hình thành khi được kết nối kín từ đường dẫn, hay hiểu đơn giản là các điểm sẽ kết nối với nhau và tạo thành hình hoàn chỉnh. Khi đã hoàn thành xong đa giác bạn có thể đổ màu vào hình đó.

Khác với đồ hoạ Raster chỉ có một lượng Pixel nhất định, đồ họa Vector với các điểm dựa trên công thức toán học hoàn toàn không có giới hạn, Điều này có nghĩa bạn có thể thay đổi hình dáng, kích thước của ảnh Vector mà không lo bị giảm chất lượng hình ảnh. Phần mềm phổ biến nhất sử dụng đồ họa Vector chính là Illustrator.
Ưu, Nhược điểm của Vector
Ưu điểm
- Đồ họa Vector có thể thay đổi kích thước và hình dáng đến vô hạn mà không bị giảm chất lượng hình ảnh.
- Đồ họa Vector giúp bạn tạo ra các đường thẳng, đường cong tuyệt đối. Thích hợp với kiểu thiết kế gọn gàng.
- Dung lượng của đồ hoạ Vector cũng thấp hơn so với Raster.
Nhược điểm
- Đồ họa Vector không mạnh trong khoản tạo ra các hiệu ứng đổ bóng thực tế hay tổ hợp màu gradient đẹp mắt. Vì vậy nó thường được dùng để thiết kế ở dạng mặt phẳng.
- Dù mang lại sự chính xác cao trong các đường nét, nhưng điều này cũng khiến đồ họa Vector khó có thể tạo ra các nét tự nhiên như nét vẽ tay.
Sự khác biệt giữa Raster và Vector
Độ phân giải khi thay đổi kích thước của Raster và Vector
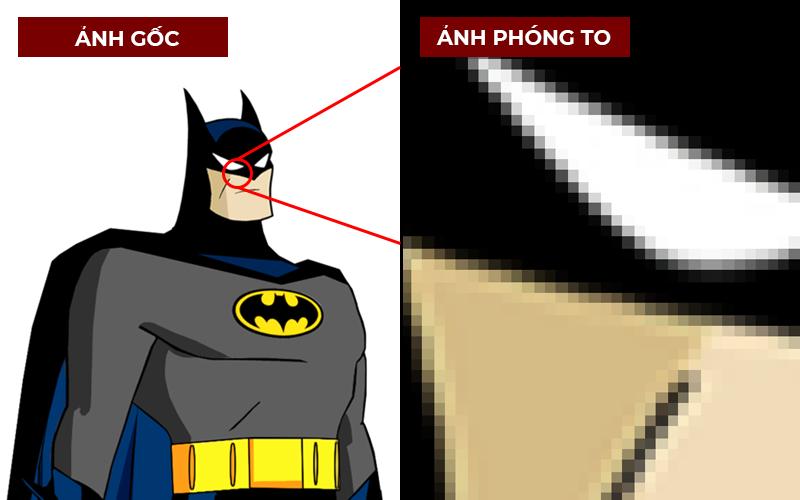
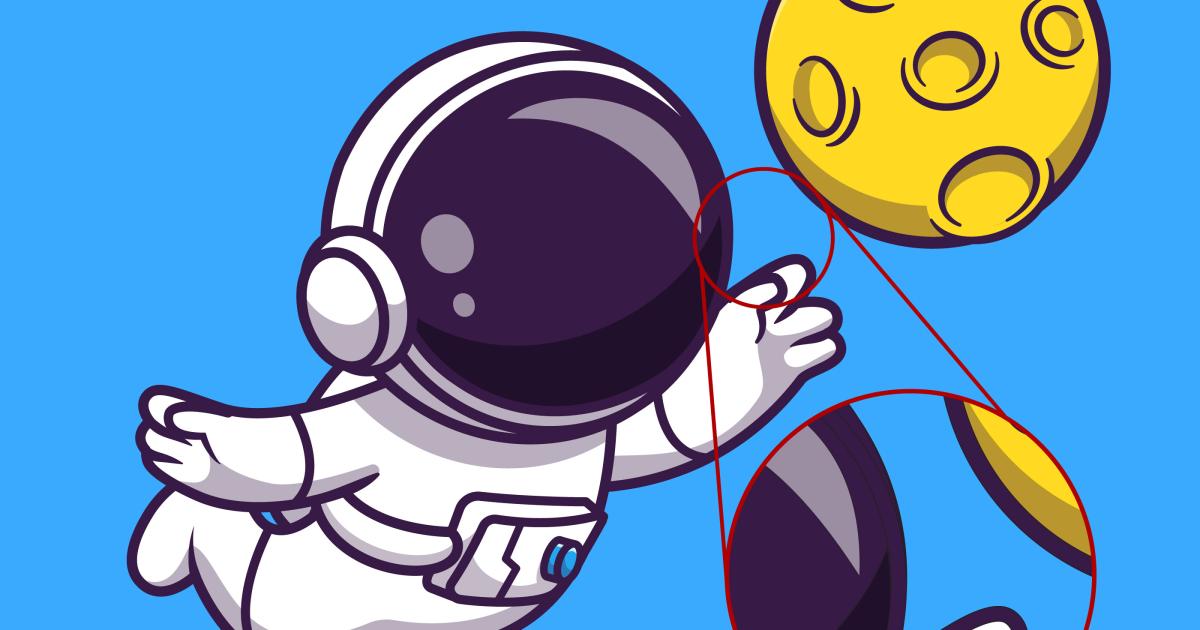
Đồ họa Raster khi phóng to sẽ bị giảm chất lượng. Lý do bởi vì lượng Pixel trong ảnh Raster là cố định, nên khi bạn tăng kích thước, các Pixel màu sẽ được phóng to ra và xảy ra hiện tượng ảnh mờ, vỡ ảnh. Ngược lại, đồ họa Vector được tạo nên từ phương pháp toán học bằng cách nối nhiều điểm với nhau tạo thành các đường hoặc đa giác theo nhiều hình dạng và kích cỡ. Vì vậy khi thay đổi kích thước, các đường nét và góc cạnh của hình Vector được tính toán theo tỉ lệ toán học và không bị thay đổi chất lượng.


Tính chân thực của đồ họa
Hình ảnh Raster được tạo nên từ hàng ngàn cho đến hàng triệu Pixel, mỗi Pixel sẽ chứa thông tin màu sắc riêng, nên đồ họa Raster có thể tạo ra các hiệu ứng đổ bóng, pha màu, hoặc gradient vô cùng thực tế và độc đáo. Trái lại, hình ảnh Vector chỉ được tạo nên bởi các đa giác, và mỗi đa giác chỉ chứa một màu đơn. Tuy bạn vẫn có thể tạo ra một hình ảnh Vector đẹp mắt, song quá trình sẽ rất rắc rối và kì công bởi số đa giác bạn phải tạo ra để đáp ứng cho các tiêu chí như đổ bóng, pha màu,....Và kể cả khi đó, tính thực tế của Vector vẫn không thể so bì với đồ họa Raster.

Loại tệp và kích thước tệp cho Raster và Vector
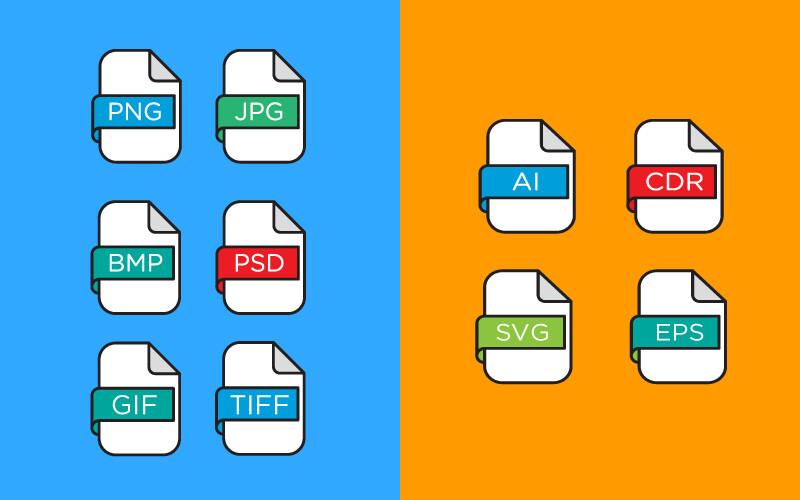
Các tệp phổ biến nhất cho đồ họa Raster bao gồm JPG, GIF, PNG, TIFF, BMP và PSD. Còn với đồ họa Vector sẽ là AI, CDR và SVG. Cả Raster và Vector đều có thể hiển thị được ở định dạng EPS và PDF.

Các phầm mềm chỉnh sửa Vector thông dụng nhất là Adobe Illustrator, CorelDraw và InkScape. Trong khi đó, đồ họa Raster xuất hiện ở các công cụ như Adobe Photoshop và GIMP.


Giống như đã đề cập ở phần nhược điểm, dung lượng của đồ họa Raster là rất lớn (chứa thông tin về màu sắc, vị trí của từng Pixel), và với đồ phân giải càng nhiều (nhiều Pixel hơn) thì dung lượng tệp càng nặng. Trong khi đó, đồ họa Vector sẽ có dung lượng tệp nhẹ hơn bởi Vector chỉ dựa vào các phép tính toán được thực hiện bởi phần mềm chỉnh sửa nó, nên tất cả những thông tin tệp Vector chứa là công thức toán học cần thiết.
In ấn
Khi in ấn thì định dạng nào sẽ tối ưu hơn? Câu trả lời là tùy theo mục đích sử dụng của bạn. Nếu như bạn cần in định dạng ảnh ở nhiều kích thước khác nhau, dạng ảnh có thể phóng to và thu nhỏ mà không bị giảm chất lượng (có thể ví dụ như in logo thương hiệu trên bao bì, các poster, standee dạng lớn), thì định dạng Vector chính là lựa chọn đúng đắn.
Nếu như bạn cần in hình ảnh chụp thực tế (ví dụ ảnh chụp từ máy kĩ thuật số hoặc từ điện thoại) thì chắc chắn định dạng phù hợp sẽ là Raster. Tuy nhiên có một số lưu ý khi in ở định dạng Raster như sau:
- Bạn nên chọn định dạng 300ppi khi in ảnh Raster để có chất lượng tốt nhất. Bởi càng nhiều Pixel trong một ảnh tương đương độ phân giải sẽ càng cao, ảnh sẽ càng sắc nét hơn.
- Nếu bạn cần hình ảnh có nền trong suốt, PNG là định dạng duy nhất hỗ trợ điều này. Hãy ghi nhớ gợi ý này nếu bạn cần tìm hình ảnh đã tách nền nào đó cho thiết kế của mình. Chỉ cần viết đối tượng bạn cần + đuôi PNG là xong (Ví dụ Batman PNG).
Xem thêm: Canva là gì? Hướng dẫn sử dụng Canva từ A-Z cho người mới bắt đầu
Khi nào nên sử dụng Raster hay Vector?

Định dạng Raster sẽ phù hợp với thiết kế ảnh chụp sẵn hoặc hình thực tế hơn bởi bạn có thể dễ dàng điều chỉnh ánh sáng và màu sắc cũng như tạo ra các hiệu ứng thực tế khá độc đáo.

Còn với định dạng Vector sẽ phù hợp với các kiểu thiết kế như: Logo, icon, typography, hoặc thiết kế yêu cầu sự sắc nét trong góc cạnh. Bởi các thiết kế này sẽ yêu cầu sự chính xác và ứng dụng cao, có thể tăng giảm kích thước mà không sợ giảm chất lượng ảnh.
Tuy nhiên trong thiết kế bạn hoàn toàn có thể kết hợp cả hai định dạng đồ họa này để tạo nên các tác phẩm in ấn độc đáo.
Cách thay đổi định dạng Raster sang Vector và ngược lại
Raster sang Vector
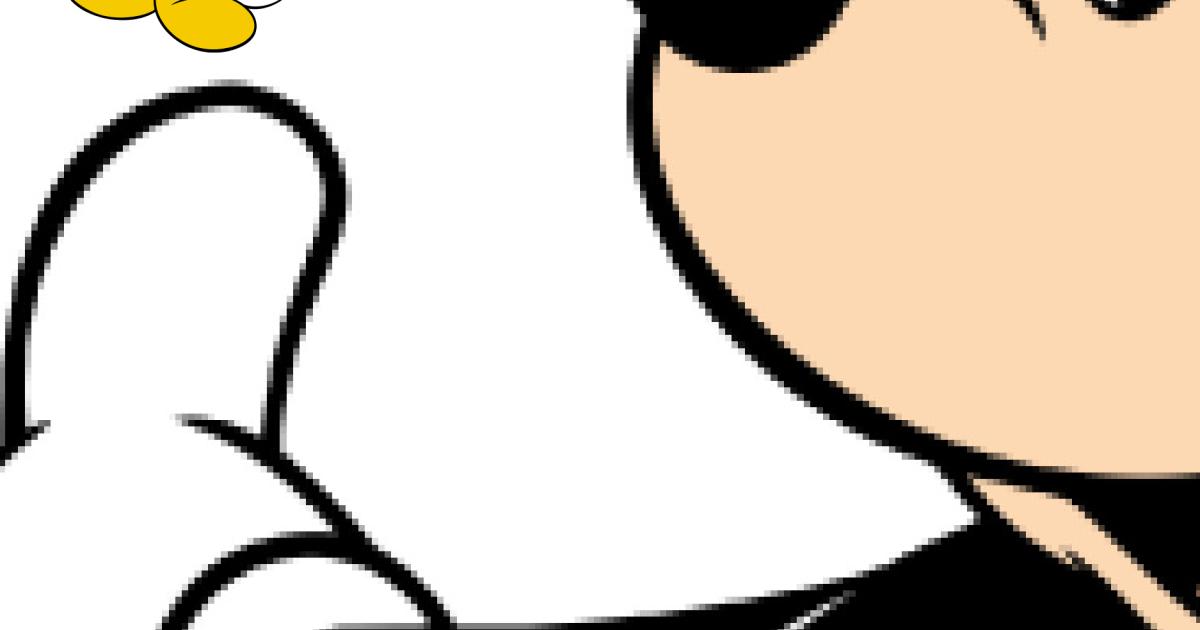
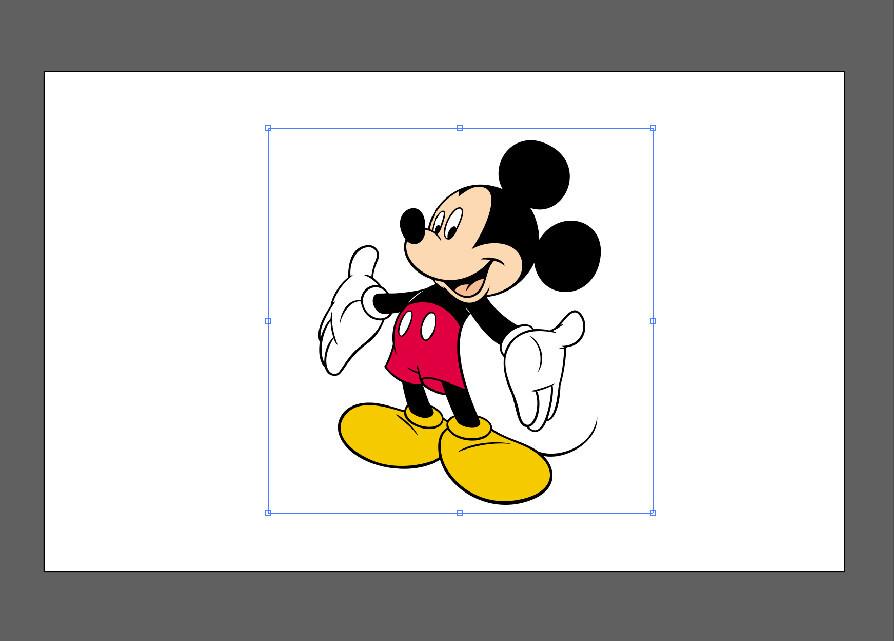
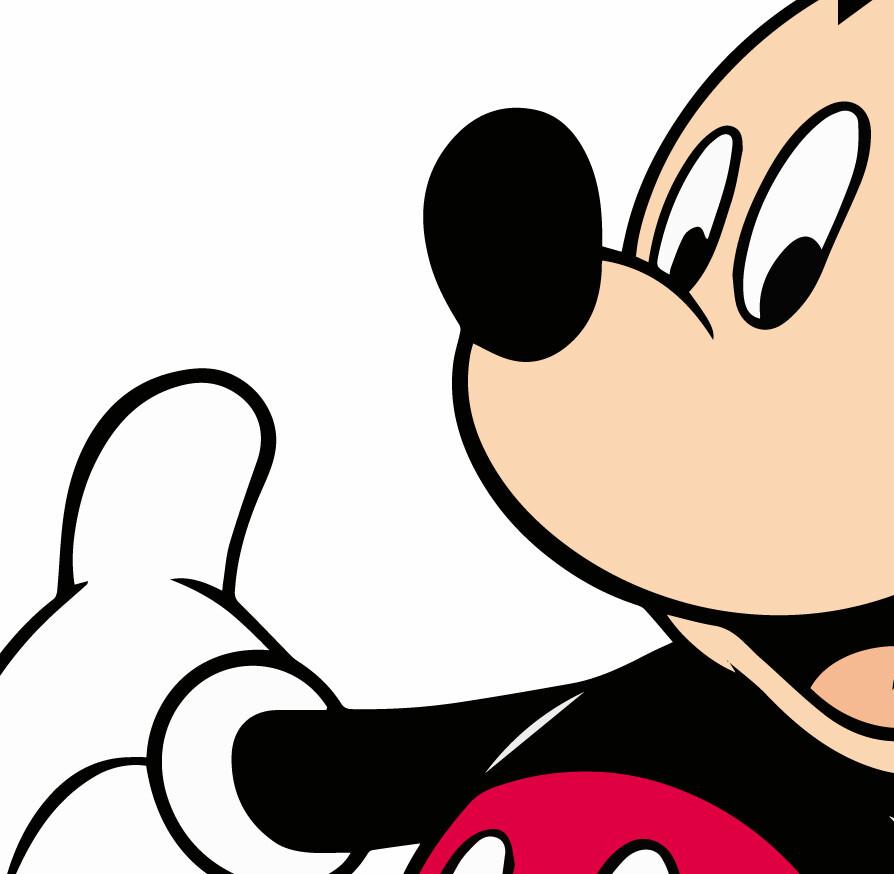
Ở đây mình có hình ảnh Mickey ở định dạng PNG mà bạn hoàn toàn có thể tải về dễ dàng trên Google.

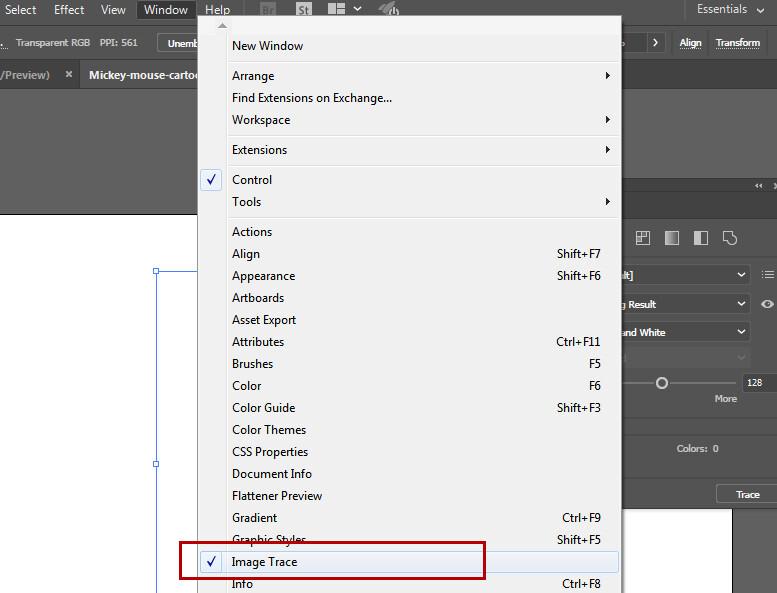
Tiếp đến bạn hãy vào Window chọn Image Trace, và thay đổi Mode thành Color để giữ các màu ở ảnh. Và ấn Trace để bắt đầu quá trình chuyển đổi thành Vector.

.jpg)
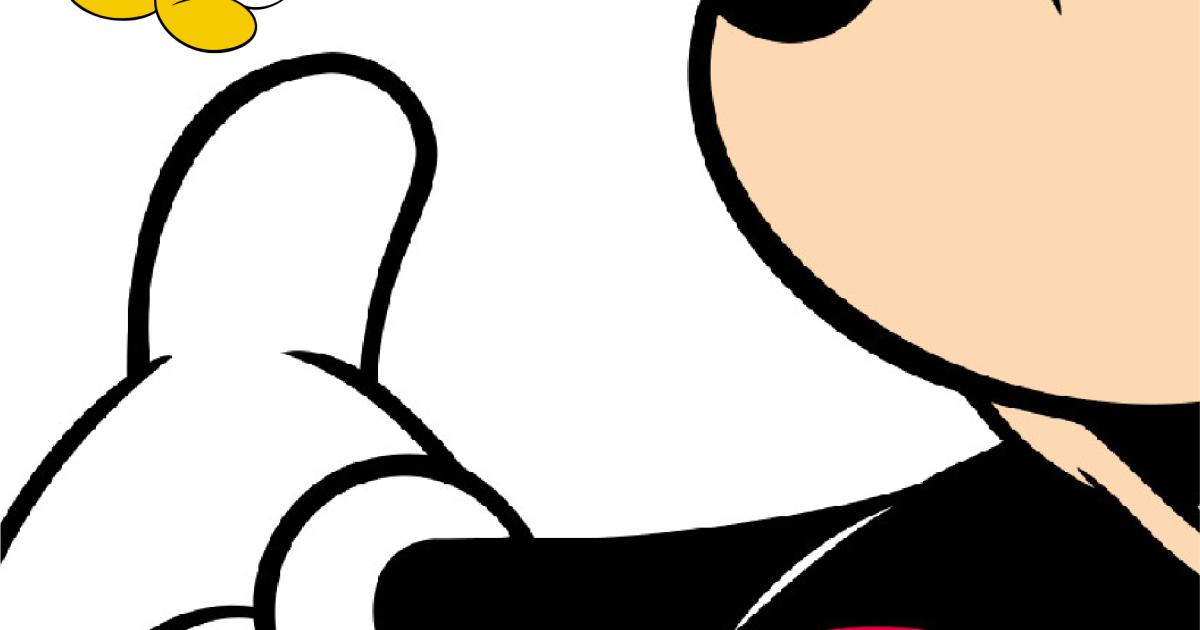
Sau bước này hãy thử zoom vào bạn có thể thấy các Pixel đã biến mất và các góc cạnh của ảnh đã sắc nét.

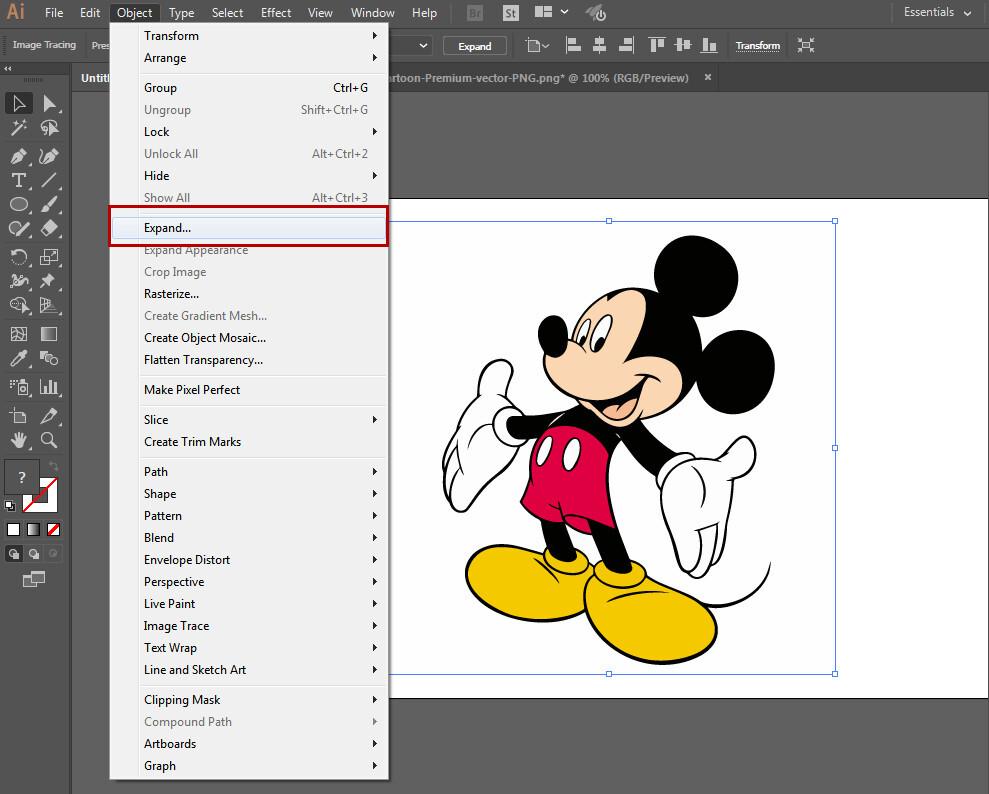
Giờ hãy chọn Object -> Expand để tách các thành phần trong ảnh thành các đa giác riêng biệt.

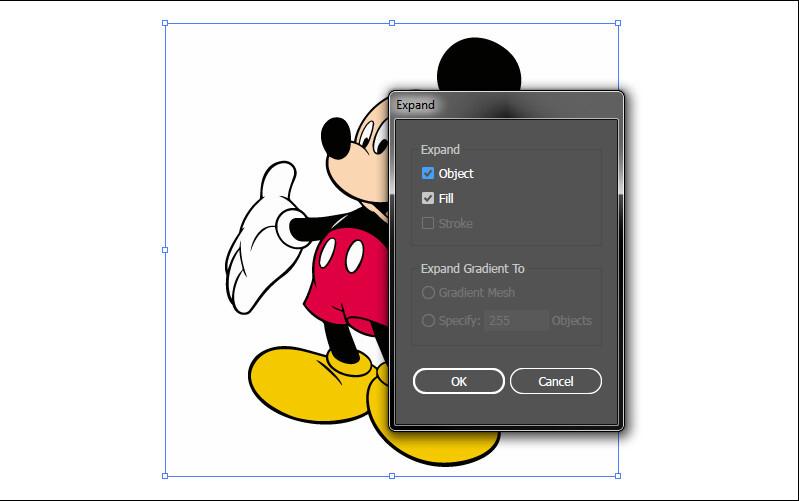
Khi ấn vào Expand sẽ hiện ra bảng này, bạn chọn cả hai tích Object, Fill và ấn Ok nhé.

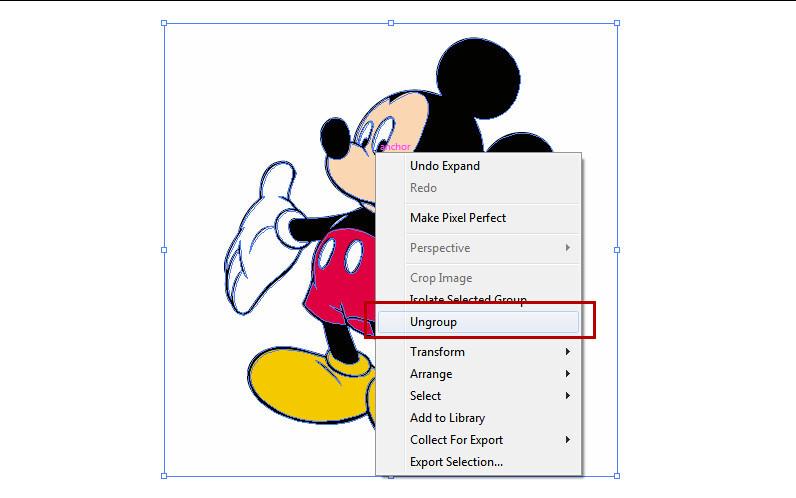
Cuối cùng là hãy nhấn chuột phải vào hình và chọn Ungroup để tách tất cả các thành phần đa giác có trong hình Mickey.

Giờ đây bạn đã có thể chỉnh sửa từng màu sắc và hình dáng của các thành phần trong ảnh rồi. Rất nhanh gọn đúng không nào!

Vector sang Raster
Trái ngược với cách chuyển đổi trên, thay đổi định dang từ Vector sang Raster khó khăn và phức tạp hơn rất nhiều. Bạn sẽ phải sử dụng các phần mềm bên ngoài ví dụ như QGIS (phần mềm xử lý dữ liệu thông tin địa lý) để thay đổi dạng Vector sang Raster. Mặc dù QGIS cũng không hề liên quan tới thiết kế đồ hoạ. Vì vậy, G-Multimedia khuyên bạn không nên sử dụng cách chuyển đổi này mà thay vào đó hãy tìm cho mình định dạng ảnh hợp lý ngay từ đầu để tối ưu hóa thiết kế của mình.
Xem thêm: 5 bước để thiết kế một logo hoàn hảo cho mọi thương hiệu
Tổng kết
Sau những giải thích đã đưa ra ở trên, G-Multimedia mong bạn sẽ hiểu Raster và Vector là gì cũng như mục đích sử dụng của từng định dạng đồ họa. Nếu bạn cần một Logo thương hiệu có thể thay đổi kích thước tùy ý để đặt vào bưu thiếp, bao bì sản phẩm, danh thiếp,...thì Vecor chính là định dạng thích hợp. Còn nếu bạn có một tấm ảnh chụp sẵn và muốn thêm các hiệu ứng đẹp mắt, hay có yêu cầu cao về pha màu hoặc đổ bóng tự nhiên, định dạng Raster sẽ là lựa chọn đúng đắn.
Ngoài ra, nếu bạn muốn học thiết kế bài bản, hãy cùng G-Multimedia tham gia vào khóa học Master Illustrator để làm chủ công cụ thiết kế đình đám này nhé. Nếu như có bất kỳ câu hỏi nào về bài học, bạn chỉ cần bình luận, và giảng viên sẽ giải đáp cho bạn chỉ trong vòng 24 giờ. Vậy thì bạn còn chần chừ gì mà không đăng ký ngay nào!
G-Multimedia xin cảm ơn bạn đọc và hẹn gặp lại bạn trong bài viết tiếp theo!
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông