Cách tạo nhiều lựa chọn trong danh sách thả xuống trong Google Sheets
Việc tạo danh sách thả xuống trong Google Sheets cung cấp cho người dùng một cái nhìn rõ ràng về tất cả các tùy chọn có sẵn và cũng đảm bảo rằng người dùng chỉ chọn những mục được phép.
Danh sách thả xuống cũng đảm bảo rằng có ít lỗi hơn vì người dùng hiện có thể chọn từ danh sách được xác định trước thay vì nhập nội dung ô theo cách thủ công.
Google Sheets cho phép người dùng sử dụng chức năng này một cách dễ dàng. Chỉ với một vài cú nhấp chuột, bạn có thể tạo danh sách thả xuống một ô hoặc điền toàn bộ hàng hoặc cột bằng danh sách thả xuống.
Tuy nhiên, bạn sẽ nhận thấy rằng danh sách thả xuống Google Sheets mặc định cho phép người dùng chỉ chọn một mục duy nhất từ danh sách.
Thông thường, bạn có thể cần chọn nhiều tùy chọn trong danh sách thả xuống . Ví dụ khi có một bộ sưu tập màu sắc để lựa chọn, bạn có thể thích nhiều hơn một màu. Hoặc có thể muốn lấy danh sách các ngôn ngữ mã hóa mà người dùng thành thạo.
Trong những trường hợp như vậy, có thể người dùng cần phải phải chọn nhiều tùy chọn từ menu thả xuống. Do đó, nhiều lựa chọn trong danh sách thả xuống có thể khá hữu ích. Trong trường hợp này để có thể tạo danh sách thả xuống cho phép nhiều lựa chọn, bạn chỉ có thể sử dụng Google AppScript.
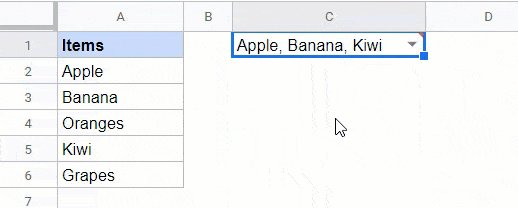
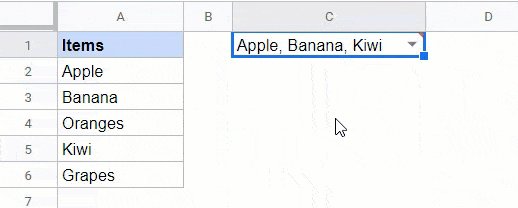
Trong bài viết này, Gitiho sẽ chỉ cho bạn cách tạo một danh sách thả xuống cho phép nhiều lựa chọn (như hình bên dưới).

Cho phép nhiều lựa chọn trong danh sách thả xuống (có lặp lại)
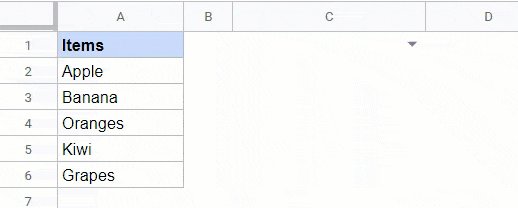
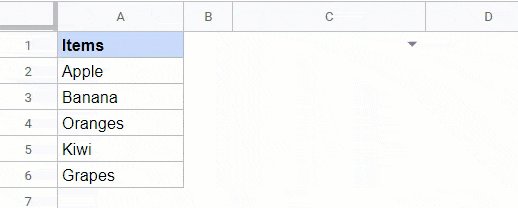
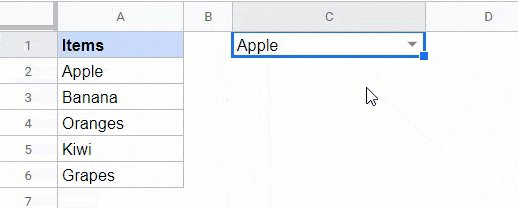
Đối với hướng dẫn này, Gitiho sẽ sử dụng tập dữ liệu sau của các mục để tạo menu thả xuống trong ô C1

Để tạo danh sách thả xuống cho phép nhiều lựa chọn, bạn cần thực hiện hai việc:
- Tạo danh sách thả xuống bằng cách sử dụng danh sách các mục
- Thêm chức năng trong Script Editor sẽ cho phép nhiều lựa chọn trong trình đơn thả xuống.
Hãy xem xét từng bước chi tiết
Tạo danh sách thả xuống
Giả sử có một tập dữ liệu gồm các mục như hình dưới đây và để tạo một danh sách thả xuống trong ô C1.

Dưới đây là các bước để thực hiện điều này:
Bước 1: Chọn ô C1 (ô mà bạn muốn menu thả xuống).
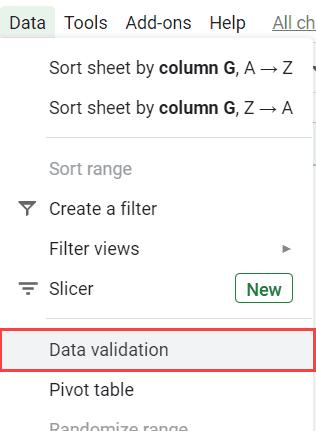
Bước 2: Kích chọn tùy chọn menu Data trên thanh công cụ.

Bước 3: Trong menu xổ xuống chọn tùy chọn Data Validation.

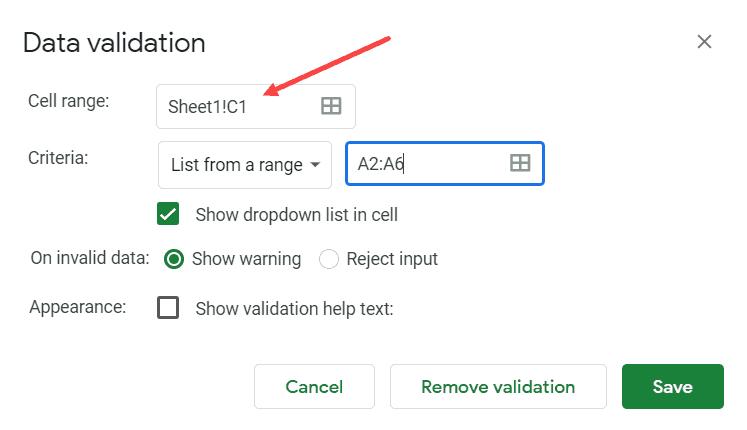
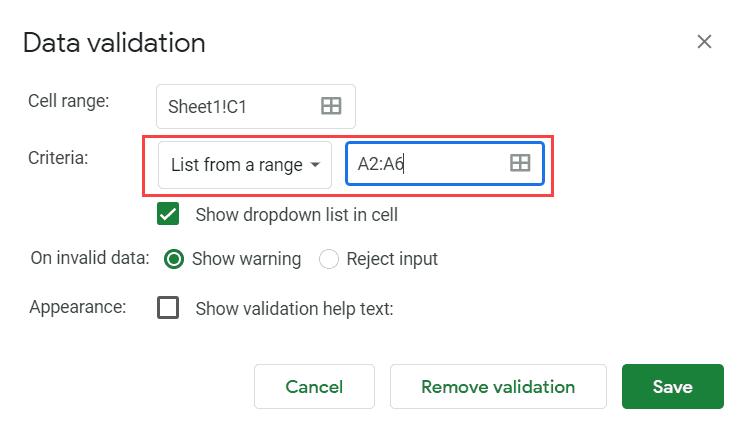
Bước 4: Trong hộp thoại Data Validation, hãy đảm bảo ‘Cell range’ tham chiếu đến ô mà bạn muốn trình đơn thả xuống.

Bước 5: Tại mục Criteria, hãy chọn tùy chọn ‘List from a range’ và sau đó chọn phạm vi có các mục bạn muốn hiển thị trong menu thả xuống.

Bước 6: Bấm nút Save để hoàn tất.
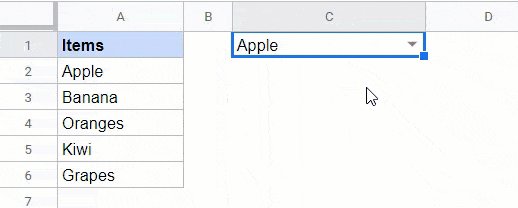
Danh sách thả xuống của bạn bây giờ sẽ xuất hiện trong ô được chỉ định (ô C1 trong ví dụ này). Khi kích vào mũi tên, bạn sẽ thấy danh sách các tùy chọn của mình.
Lưu ý: Bạn chỉ được phép chọn một tùy chọn tại một thời điểm.
Bây giờ, để chuyển đổi menu thả xuống này (chỉ cho phép hiển thị một mục trong ô) thành menu cho phép nhiều lựa chọn, bạn cần thêm tập lệnh hàm trong Google Sheets Script Editor.
Thêm Google Apps Script để bật nhiều lựa chọn
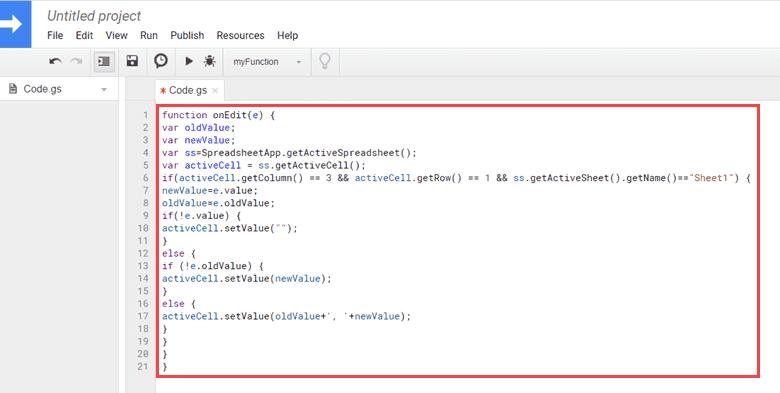
Dưới đây là mã tập lệnh mà bạn sẽ phải sao chép và dán vào trình chỉnh sửa tập lệnh Script Editor (các bước được đề cập bên dưới phần sau mã):
function onEdit(e) {
var oldValue;
var newValue;
var ss=SpreadsheetApp.getActiveSpreadsheet();
var activeCell = ss.getActiveCell();
if(activeCell.getColumn() == 3 && activeCell.getRow() == 1 && ss.getActiveSheet().getName()=="Sheet1") {
newValue=e.value;
oldValue=e.oldValue;
if(!e.value) {
activeCell.setValue("");
}
else {
if (!e.oldValue) {
activeCell.setValue(newValue);
}
else {
activeCell.setValue(oldValue+', '+newValue);
}
}
}
}Dưới đây là các bước để thêm mã tập lệnh này vào phần phụ trợ của Google Sheets để menu thả xuống đã tạo trong ô C1 có thể cho phép chọn nhiều tùy chọn:
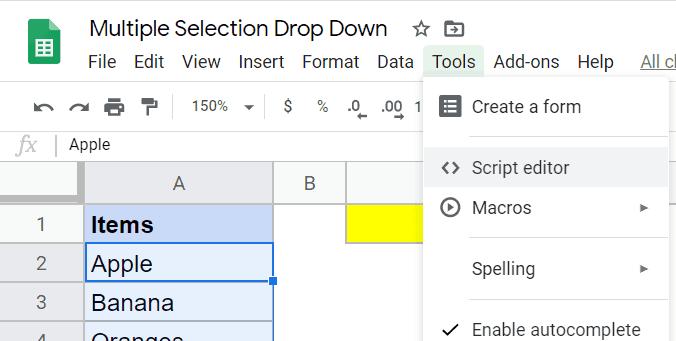
Bước 1: Trên giao diện bảng Google Sheets đang làm việc, truy cập vào menu Tools.
Bước 2: Trong menu xổ xuống chọn tùy chọn Script Editor. Thao tác này sẽ mở trình chỉnh sửa tập lệnh Script Editort rong một cửa sổ mới.

Bước 3: Trong cửa sổ Code.gs, xóa bất kỳ thứ gì đã có ở đó, sao chép và dán mã macro ở trên vào.

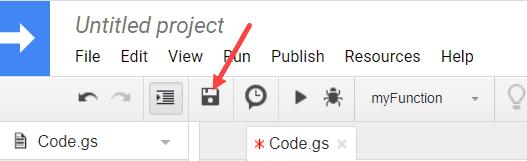
Bước 4: Bấm vào nút Save trên thanh công cụ (hoặc sử dụng phím tắt Control + S).

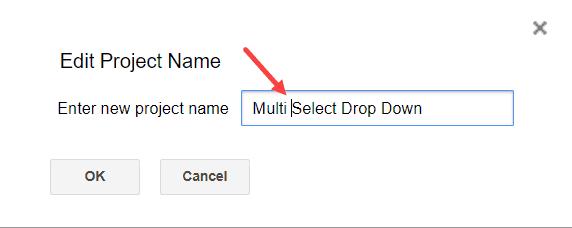
Bước 5: Đặt tên cho dự án (chỉ cần làm điều này một lần) vào khung trống.

Bước 6: Đóng cửa sổ tập lệnh.
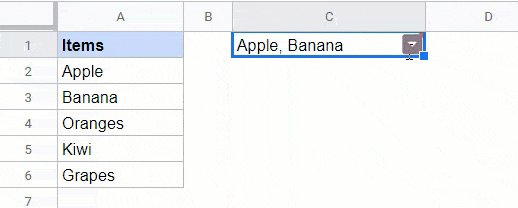
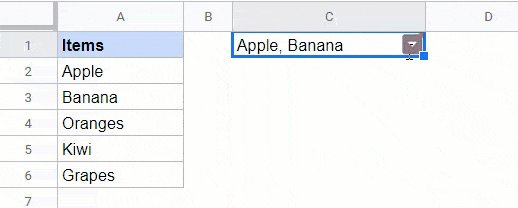
Bây giờ, hãy quay lại trang tính và thử thực hiện nhiều lựa chọn trong menu thả xuống. Ví dụ: đầu tiên, chọn Apple và sau đó chọn Banana. Bạn sẽ nhận thấy rằng nó mất một giây (đôi khi hai giây) và sau đó sẽ hiển thị cả hai mục đã chọn (được phân tách bằng dấu phẩy).
Lưu ý: Bạn sẽ thấy một hình tam giác màu đỏ ở phần trên cùng bên phải của ô. Nó có thể trông giống như một lỗi nhưng bạn có thể yên tâm bỏ qua điều này.

Cũng lưu ý rằng với mã này, nó sẽ cho phép bạn chọn cùng một mục hai lần. Ví dụ: nếu chọn Apple và sau đó chọn lại Apple, nó sẽ hiển thị hai lần trong ô.
Nếu muốn tạo một danh sách thả xuống cho phép nhiều lựa chọn mà không cần lặp lại, bạn có thể sử dụng mã dưới đây.
Cách mã trên hoạt động như thế nào?
Bây giờ chúng ta hãy cùng tìm hiểu mã này từng phần một để xem cách hoạt động của nó như thế nào.
Mã bắt đầu bằng dòng
function onEdit(e)
- onEdit() là một hàm đặc biệt trên Google Sheets và còn được gọi là trình xử lý sự kiện. Hàm này được kích hoạt mỗi khi có thay đổi trong bảng tính của bạn.
Vì muốn mã nhiều lựa chọn chạy mỗi khi một mục được chọn từ danh sách thả xuống, vì vậy bạn nên đặt mã vào hàm onEdit().
Bây giờ AppScript sẽ chuyển hàm này dưới dạng một đối tượng sự kiện như một đối số. Thông thường, đối tượng sự kiện được gọi là e. Đối tượng sự kiện này sẽ chứa thông tin về sự kiện được kích hoạt.
Nếu bạn biết những điều cơ bản về AppScript sẽ thấy bốn dòng đầu tiên khá dễ hiểu:
var oldValue;
var newValue;
var ss=SpreadsheetApp.getActiveSpreadsheet();
var activeCell = ss.getActiveCell();
Trong 4 dòng trên chúng tôi đã khai báo hai biến - một (oldValue) sẽ giữ giá trị cũ của ô và một (newValue) sẽ giữ giá trị mới của ô. Trong khi đó biến activeCell sẽ giữ ô hiện đang hoạt động đã được chỉnh sửa.
Bây giờ, chúng tôi không muốn mã chạy mỗi khi bất kỳ ô nào được chỉnh sửa mà chỉ muốn nó chạy khi ô CA1 của Sheet1 được chỉnh sửa. Vì vậy phải sử dụng câu lệnh IF:
if(activeCell.getColumn() == 3 && activeCell.getRow() == 1 && ss.getActiveSheet().getName()=="Sheet1")
Đoạn mã trên sẽ kiểm tra số hàng và cột của ô hiện hoạt động và tên trang tính. Vì trình đơn thả xuống nằm trong ô C1, nó sẽ kiểm tra xem số hàng có phải là 1 hay không và số cột có phải là 3 hay không. Chỉ khi tất cả ba điều kiện này được đáp ứng thì mã trong câu lệnh IF mới được thực thi.
Dưới đây là mã được thực thi khi chúng ta ở trên ô bên phải (ô C1 trong ví dụ này)
newValue = e.value;
oldValue = e.oldValue;
Trong đó e.oldValue cũng là một thuộc tính của đối tượng sự kiện, e. Điều này giữ cho giá trị trước đó (previous) của ô hiện đang hoạt động. Trong trường hợp này, đây sẽ là giá trị trước khi thực hiện lựa chọn thả xuống. Chúng tôi muốn gán điều này cho biến oldValue.
e.value cũng là một thuộc tính của đối tượng sự kiện, e. Điều này giữ giá trị hiện tại (current) của ô đang hoạt động. Chúng tôi muốn gán điều này cho biến newValue .
Đầu tiên, chúng ta hãy xem xét điều gì sẽ xảy ra nếu không có tùy chọn nào được chọn. Trong trường hợp đó, e.value sẽ không được xác định. Khi điều này xảy ra, chúng tôi không muốn bất kỳ thứ gì được hiển thị trong ô A1. Vì vậy đặt một giá trị trống trên ô.
Điều này cũng sẽ xảy ra nếu người dùng quyết định xóa tất cả các lựa chọn trước đó và khởi động lại từ đầu.
if (! e.value) {
activeCell.setValue ("");
}
Nếu người dùng chọn một tùy chọn, thì các dòng sau câu lệnh else sẽ được thực thi. Bây giờ chúng tôi muốn chỉ định phải làm gì nếu một tùy chọn được chọn lần đầu tiên từ danh sách thả xuống.
Điều đó có nghĩa là e.oldValue không được xác định. Khi điều này xảy ra, chúng tôi chỉ muốn tùy chọn đã chọn (newValue) hiển thị trong ô A1.
if (! e.oldValue) {
activeCell.setValue (newValue);
Cuối cùng, chúng tôi chỉ định những gì cần làm trong lần tiếp theo trở đi khi một tùy chọn được chọn. Điều đó có nghĩa là khi cả e.value và e.oldValue đều giữ các giá trị cụ thể.
else {
activeCell.setValue(oldValue+', '+newValue);
}
Sau khi bạn là người nhập mã, hãy lưu nó và sau đó thử thực hiện nhiều lựa chọn từ danh sách thả xuống. Bạn sẽ tìm thấy tất cả các tùy chọn đã chọn của mình được hiển thị từng cái một, được phân tách bằng dấu phẩy.
Nếu mắc lỗi, bạn luôn có thể xóa ô và bắt đầu lại. Khi điều này xảy ra, chúng tôi muốn hiển thị cả giá trị trước đó và giá trị mới được chọn trong ô A1, tất cả được phân tách bằng dấu phẩy.
Lưu ý: Khi bạn sử dụng đoạn mã trên, nó sẽ không cho phép quay lại và chỉnh sửa một phần của chuỗi. Ví dụ: nếu bạn muốn chỉnh sửa chuỗi mục theo cách thủ công hoặc muốn xóa một phần của nó thì sẽ không thể thực hiện việc này. Bạn sẽ phải xóa tất cả nội dung ô và bắt đầu lại nếu bạn muốn thực hiện bất kỳ thay đổi nào.
Tuy nhiên, có một vấn đề nhỏ với điều này. Lưu ý rằng nếu bạn chọn một mục nhiều lần, nó sẽ lại được nhập vào danh sách lựa chọn của bạn. Nói cách khác, sự lặp lại được cho phép. Nhưng thông thường, không ai muốn điều đó.
Dưới đây là chi tiết về cách bạn có thể thực hiện các thay đổi đối với mã của mình để đảm bảo chỉ có thể chọn một mục một lần để không lặp lại.
Cho phép nhiều lựa chọn trong danh sách thả xuống (không lặp lại)
Dưới đây là mã sẽ cho phép nhiều lựa chọn trong menu thả xuống mà không cần lặp lại.
function onEdit(e) {
var oldValue;
var newValue;
var ss=SpreadsheetApp.getActiveSpreadsheet();
var activeCell = ss.getActiveCell();
if(activeCell.getColumn() == 3 && activeCell.getRow() == 1 && ss.getActiveSheet().getName()=='Sheet1') {
newValue=e.value;
oldValue=e.oldValue;
if(!e.value) {
activeCell.setValue("");
}
else {
if (!e.oldValue) {
activeCell.setValue(newValue);
}
else {
if(oldValue.indexOf(newValue) <0) {
activeCell.setValue(oldValue+','+newValue);
}
else {
activeCell.setValue(oldValue);
}
}
}
}
}Trong đoạn mã trên, chúng tôi lại đang sử dụng ô C1 trong trang tính Sheet1 làm ví dụ. Trong trường hợp menu thả xuống của bạn nằm trong một ô (hoặc trang tính) khác thì cần điều chỉnh mã cho phù hợp.
Phần bên dưới của mã giúp bỏ qua bất kỳ giá trị lặp lại nào trong menu thả xuống:
if(oldValue.indexOf(newValue) <0) {
activeCell.setValue(oldValue+', '+newValue);
}
else {
activeCell.setValue(oldValue);
}Hàm indexof() ở đây kiểm tra xem trong chuỗi oldValue có chứa chuỗi newValue hay không. Nếu đúng, thì nó sẽ trả về chỉ mục của chuỗi trong oldValue. Nếu không, nó sẽ trả về giá trị nhỏ hơn 0.
Nếu tùy chọn mới được chọn tồn tại trong danh sách, chúng tôi muốn giữ nguyên danh sách (vì vậy chúng tôi điền vào ô C1 với giá trị trước đó). Nếu không sẽ thêm tùy chọn mới được chọn vào danh sách bằng dấu phẩy (',') và hiển thị nó trong ô C1.
Nhiều lựa chọn trong trình đơn thả xuống (Toàn bộ cột hoặc nhiều ô)
Trong các ví dụ trên, Gitiho đã chỉ cho bạn cách tải xuống nhiều lựa chọn trong một ô. Nhưng nếu bạn muốn lấy điều này trong toàn bộ một cột hoặc nhiều ô thì có thể dễ dàng thực hiện việc này với một số sửa đổi nhỏ trong mã.
Nếu bạn muốn menu thả xuống cho phép chọn nhiều mục trong toàn bộ cột C, cần thay thế dòng mã sau:
if (activeCell.getColumn () == 3 && activeCell.getRow () == 1 && ss.getActiveSheet (). getName () == "Sheet1")với dòng mã sau:
if (activeCell.getColumn () == 3 && ss.getActiveSheet (). getName () == "Sheet1")Khi bạn làm điều này, chúng tôi chỉ kiểm tra xem cột có phải là 3 hay không. Bất kỳ ô nào trong Sheets 1 và trong Column 3 sẽ đáp ứng tiêu chí IF này và có bất kỳ trình đơn thả xuống nào trong ô này sẽ cho phép nhiều lựa chọn.
Tương tự, nếu bạn muốn điều này có sẵn cho toàn bộ cột C và F, hãy sử dụng dòng bên dưới để thay thế:
if (activeCell.getColumn () == 3 || 6 && ss.getActiveSheet (). getName () == "Sheet1")Dòng trên sử dụng điều kiện OR trong câu lệnh IF, nơi nó kiểm tra xem số cột là 3 hay 6. Trong trường hợp một ô có menu thả xuống nằm trong cột C hoặc F, nhiều lựa chọn sẽ được bật.
Tương tự, nếu bạn muốn bật tính năng này cho nhiều ô, bạn cũng có thể làm điều đó bằng cách sửa đổi mã.
Trên đây Gitiho vừa hướng dẫn cách các bạn có thể tạo nhiều lựa chọn trong trình đơn thả xuống trong Google Sheets. Mặc dù tính năng này không có sẵn dưới dạng tính năng tích hợp trong Google Sheets, nhưng bạn có thể dễ dàng thực hiện điều này chỉ với mã VBA ở trên.
CÓ THỂ BẠN CŨNG QUAN TÂM
Hướng dẫn các hàm làm tròn trong Google Sheets hay sử dụng
Hướng dẫn về biểu đồ phân tán và cách thiết kế chúng trong Google Sheets
Gitiho đã cho ra mắt khóa học Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel giúp bạn hoàn toàn có thể tự tin phân tích và xử lý dữ liệu trên Google Sheet, lập bảng biểu, báo cáo trực quan và hơn thế nữa. Bấm vào để học thử ngay!
Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel
Nguyễn Văn QúyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông