Hierarchy - Nguyên lý thiết kế chắc chắn bạn phải biết
Bạn có bao giờ nhìn lại bản thiết kế của mình và tự hỏi "Có gì đó chưa thực sự ổn?". Nếu câu trả lời là có, vậy có thể do bạn chưa áp dụng nguyên lý vàng trong thiết kế đồ họa giúp thay đổi tác phẩm của bạn chỉ trong vài bước nhỏ. Trong bài viết hôm nay, G-Multimedia sẽ giới thiệu cho bạn nguyên lý thiết kế mang tên Hierarchy (Hệ thống phân cấp) đảm bảo sẽ nâng tầm thiết kế của bạn đẹp mắt và độc đáo hơn. Hãy cùng tìm hiểu nhé!
Nguyên lý thiết kế Hierarchy (Hệ thống phân cấp)
Nếu nghe qua có thể bạn sẽ thấy khái niệm Hệ thống phân cấp khá lạ lẫm, nhưng sự thật đây là nguyên lý thiết kế cơ bản và được áp dụng phổ biến trong lĩnh vực thiết kế đồ họa. Hầu như các kiểu thiết kế như website, poster, standee,...mà bạn nhìn thấy hằng ngày đều tuân thủ theo nguyên lý Hierarchy nhằm tạo ra hiệu ứng thị giác giúp thu hút sự chú ý của người dùng.
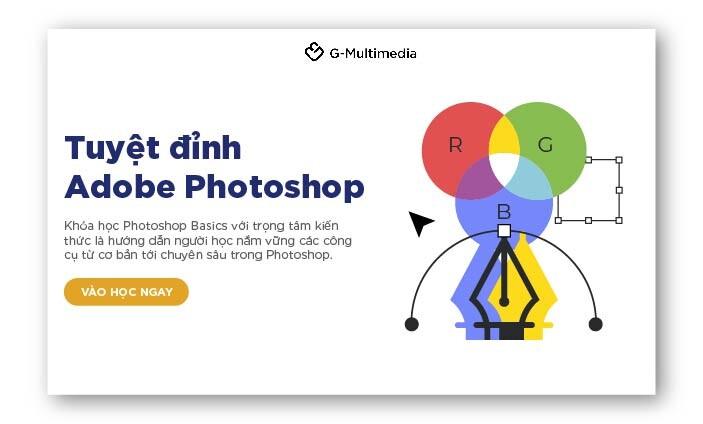
Thay vì đưa ra một khái niệm phức tạp và rối rắm, G-Multimedia sẽ cho bạn thấy điều sẽ xảy ra nếu bạn KHÔNG SỬ DỤNG nguyên tắc Hierarchy (Hệ thống phân cấp) trong thiết kế của mình. Giống như tên gọi của nó, nguyên lý thiết kế này tuân thủ sự chia tầng rõ ràng của các đối tượng thiết kế từ mức độ quan trọng nhất cho tới ít nhất. Nếu cách giải thích này vẫn quá rắc rối với bạn, hãy thử nhìn qua hình ảnh dưới đây.

Chỉ cần nhìn lướt qua, ta đã có thể cảm nhận sự lộn xộn và thiếu đồng nhất của hình ảnh. Ý chính của thiết kế là về khóa học "Tuyệt đỉnh Photoshop", tuy nhiên dòng chữ này lại khá chìm. Hay như hình minh họa đáng lẽ nên được phóng to để thu hút điểm nhìn, thì lại được đặt ở góc phải dưới cùng với kích thước khá nhỏ. Việc sắp xếp này không chỉ khiến người đọc khó nắm bắt được ý chính mà còn làm cho thiết kế trở nên thiếu chuyên nghiệp. Vậy chúng ta có thể sửa như thế nào? Hãy cùng theo dõi bài viết tới cuối để biết đáp án nhé!
Cách tốt nhất để hiểu khái niệm nguyên lý thiết kế Hierarchy (Hệ thống phân cấp)
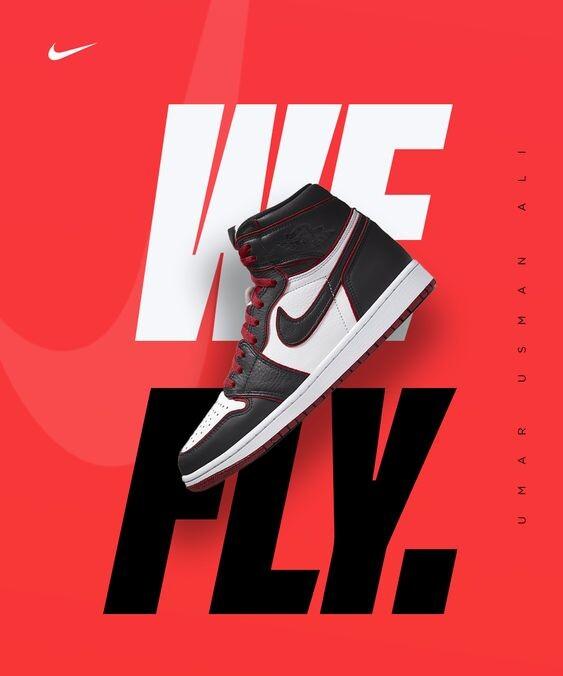
Có thể giải thích khái niệm nguyên lý thiết kế Hệ thống phân cấp qua ba bước: Attract (Thu hút), Intrigue (Khêu gợi) và The message (Thông điệp). Đây là quy trình ba bước của người nhìn khi xem một thiết kế bất kì và điều đặc biệt là đôi khi chính họ cũng không nhận thức được quy trình này. Hãy cùng đi qua ví dụ dưới đây để hiểu hơn về ba bước trong nguyên lý thiết kế Hierarchy nhé.

Trong bản thiết kế trên, hình ảnh đôi giày ở chính giữa được đổ một lớp sơn hồng chính là yếu tố thu hút (Attract) người dùng. Với đa số người xem, đây chính là đối tượng sẽ lôi kéo họ tiếp tục theo dõi toàn bộ bản thiết kế. Tiếp theo, cụm từ "Time to change up" khá nổi bật và khêu gợi (Intrigue) khiến người xem càng thêm tò mò và muốn tìm hiểu nội dung của thiết kế là gì. Và cuối cùng là thông điệp (Message) được đặt ngay phía dưới để đưa ra nội dung của thiết kế. Đây có thể coi là ví dụ hoàn hảo về Hệ thống phân cấp vì các đối tượng trong thiết kế đã được sắp đặt theo nguyên tắc để thu hút sự chú ý của người dùng vào đúng nội dung mà nhà thiết kế muốn truyền tải.
Cách áp dụng nguyên lý thiết kế Hierarchy trong thiết kế
Có rất nhiều cách thức để áp dụng được nguyên lý Hệ thống phân cấp trong thiết kế, một trong số đó chính là sử dụng 5 nguyên lý thiết kế cơ bản mà các Designer cần ghi nhớ. Ngoài ra, còn có một số cách cụ thể hơn để thực sự phát huy được nguyên lý thiết kế Hierarchy. Hãy cùng xem các cách đó là gì nhé!
Màu sắc
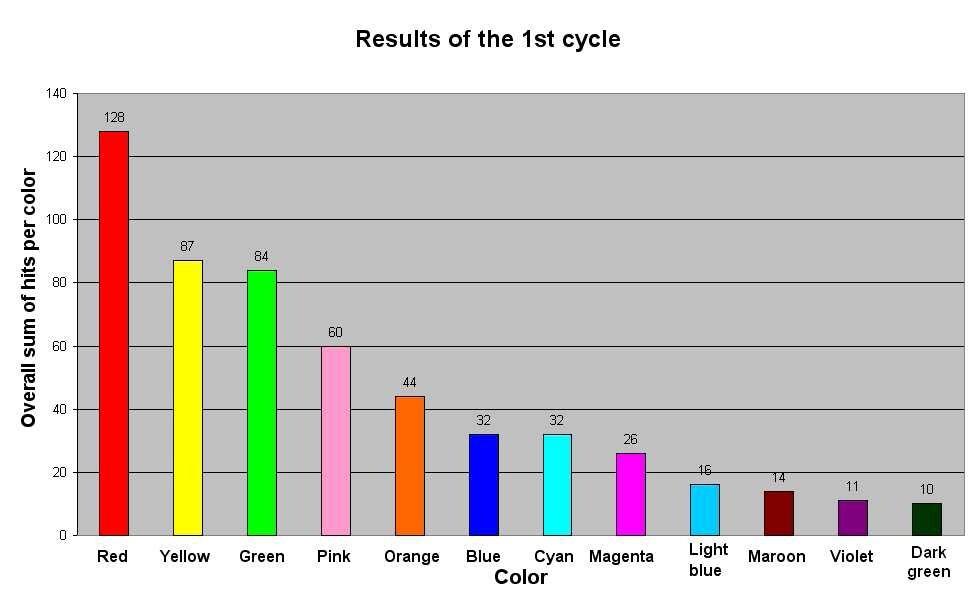
Màu sắc chính là yếu tố thiết yếu không thể bỏ qua trong nguyên lý Hierarchy bởi khả năng thu hút điểm nhìn của người xem. Bạn có thể nhìn theo bảng dưới đây để xem đâu là màu sắc có độ cuốn hút cao nhất. 
Bảng trên được chia theo màu sắc nào có độ thu hút từ cao cho đến thấp nhất. Ở đây màu đỏ chính là màu có độ nhận diện hoàn toàn bứt phá. Vì vậy nếu bạn muốn thiết kế của mình thực sự nổi bật, hãy thử áp dụng tông đỏ cho thiết kế của mình.

Bên cạnh đó, màu sắc cũng có thể kết hợp với các phương pháp khác như kích thước hoặc typography để tăng độ hiệu quả cho nguyên tắc lý thiết kế Hệ thống phân cấp. Để biết kết hợp như nào thì bạn hãy tiếp tục theo dõi bài viết để biết thêm nhé!
Xem thêm: Ý nghĩa của màu sắc và nghệ thuật sử dụng màu sắc trong thiết kế
Kích thước
Phương pháp tiếp theo đó là tận dụng sự khác biệt trong kích thước của từng đối tượng trong thiết kế. Đối tượng có kích thước càng to thì điểm nhìn tập trung vào nó sẽ càng nhiều. Đây cũng là nguyên lý thiết kế hay để áp dụng cho bước Attract (Thu hút) trong quy trình ba bước điểm nhìn đã được nhắc đến ở trên. Kích thước ở đây có thể áp dụng cho hình ảnh hoặc đối tượng thiết kế bất kì, miễn đó là nội dung chính mà bạn muốn truyền tải đến người xem.


Sử dụng đối tượng chính có kích cỡ to nhất, thường sẽ được đặt ở giữa. Điều này tạo nên tiêu điểm chính (Focal Point) cho thiết kế và là nơi mà khách hàng bắt đầu điểm nhìn của họ trong quá trình quan sát bản thiết kế. Không chỉ vậy, kích thước cũng có thể sử dụng cho font chữ, điều đó dẫn tới phương pháp thứ hai...
Typography
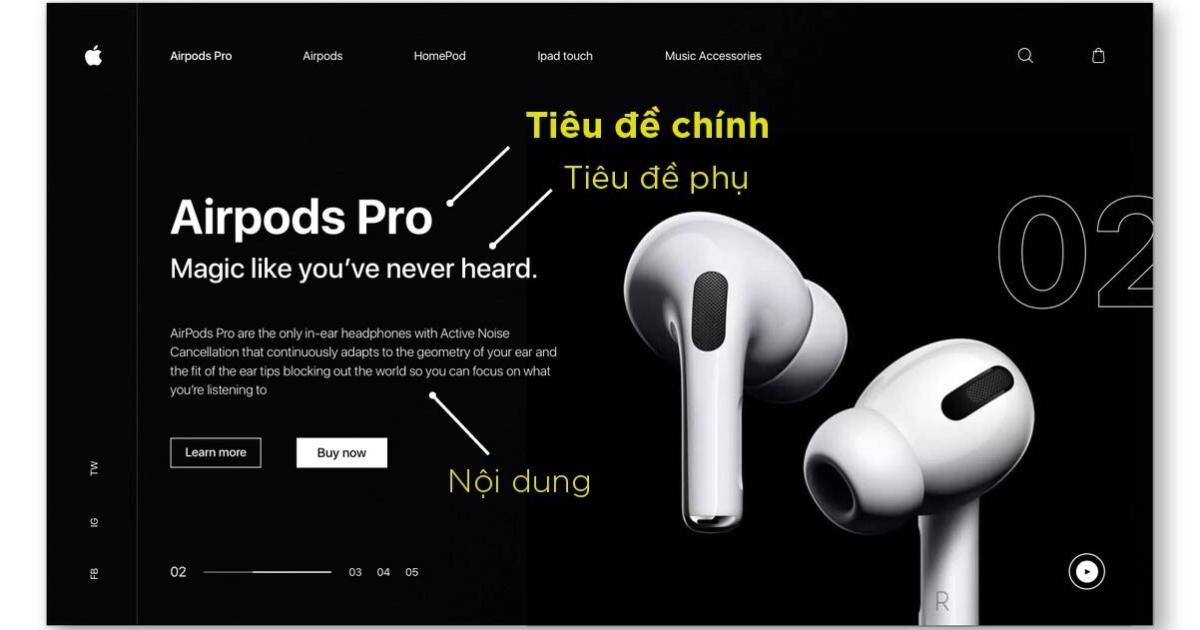
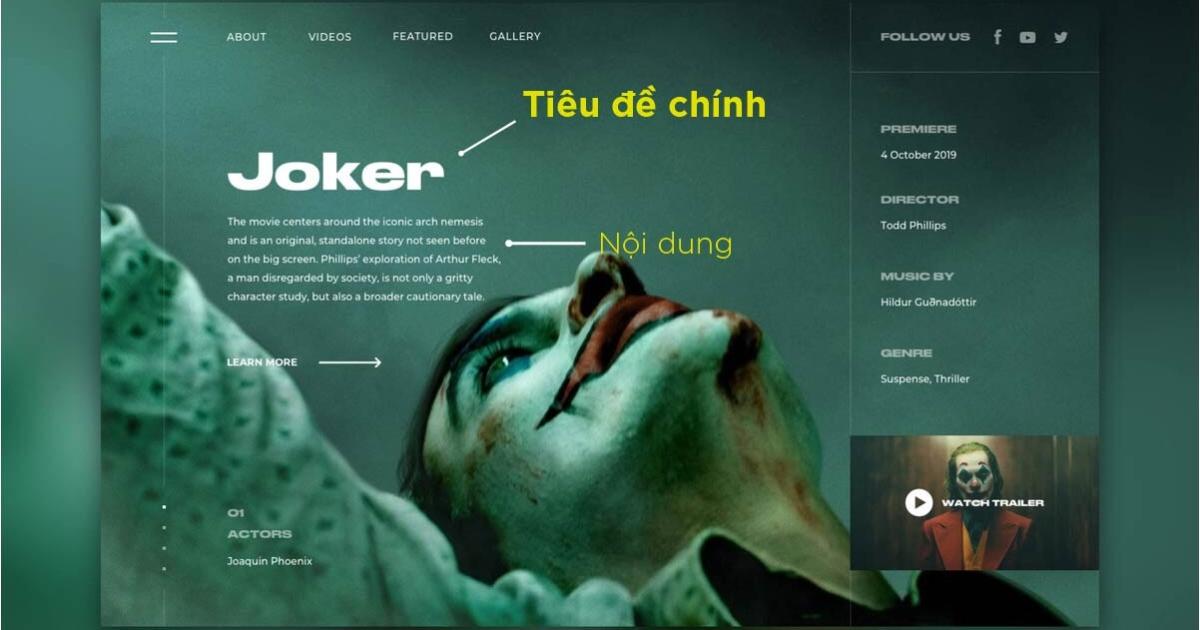
Nguyên lý thiết kế Hierarchy trong font chữ sẽ bao gồm ba phần: Tiêu đề chính (Main heading), Tiêu đề phụ (Secondary heading) và Phần nội dung (Body text). Cách phân tầng rõ ràng này giúp người đọc biết nên bắt đầu đọc từ đâu và nắm bắt thông tin chính một cách dễ dàng hơn.

Bạn có thể bắt gặp phương pháp phân cấp font chữ ở khắp mọi nơi từ thiết kế trang web, chiến dịch quảng cáo, tạp chí cho đến các Poster. Cách áp dụng phương pháp này khá đơn giản, với phần tiêu đề chính sẽ là nội dung chủ đạo mà người đọc sẽ nhìn đầu tiên, vì vậy tiêu đề chính sẽ phải có kích thước lớn nhất. Tiếp đến là tiêu đề phụ được dùng để bổ trợ cho tiêu đề chính nên kích thước sẽ nhỏ hơn. Và cuối cùng là phần body text ít nổi bật nhất nhưng vẫn đủ để người xem có thể đọc hiểu được.
Xem thêm: 10 mẹo kết hợp font chữ hiệu quả cho một thiết kế điểm 10 (Phần 1)

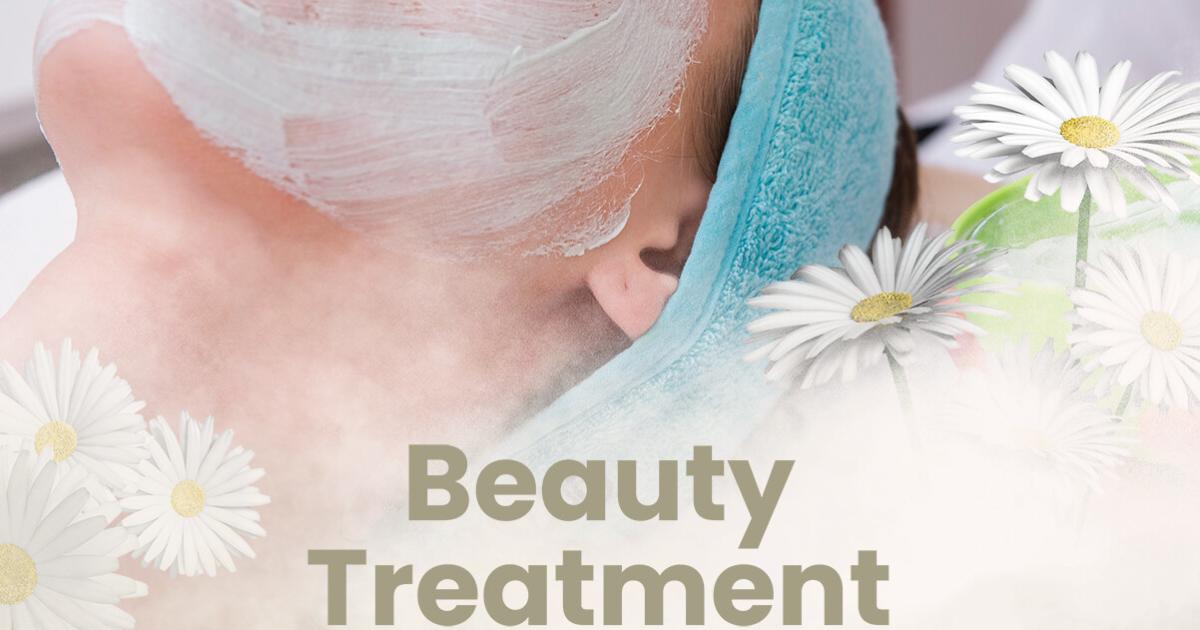
Một cách sử dụng phổ biến hơn đó là chỉ sử dụng hai phần Main Heading và Body text, tạo một nét hài hòa và đẹp mắt cho tác phẩm của bạn. Dưới đây là một vài ví dụ cụ thể mà các bạn có thể tham khảo.



Ngoài ra, còn có cách khác chính là kết hợp giữa độ tương phản của màu sắc trong Typography. Sử dụng các tông màu khác nhau để làm nội dung của bạn thêm sống động và bắt mắt. Ví dụ như hai thiết kế trên, dòng tiêu đề chính "Master Illustrator" hay "Tuyệt đỉnh Photoshop" có tông màu sáng dễ nhận biết hơn. Điều này tạo ra Focal Point (tiêu điểm) như đã nói ở trên khiến người đọc hiểu ngay được nội dung chính mà Poster đang đề cập tới.
Một mẹo nhỏ giúp thiết kế của bạn đặc sắc chính là sử dụng hai dạng font khác biệt cho tiêu đề. Cách kết hợp này giúp tác phẩm của bạn thêm phần đa dạng và cuốn hút hơn. Tuy nhiên, không có quy luật rõ ràng nào cho việc sử dụng font chữ mà nó phụ thuộc nhiều vào mắt thẩm mĩ mỗi người. Vậy nên bạn hãy tham khảo kĩ trước khi sử dụng cách kết hợp này. Dưới đây là một vài ví dụ để bạn có thể hình dung rõ hơn để áp dụng cho thiết kế của mình.
Xem thêm: 10 mẹo kết hợp font chữ hiệu quả cho một thiết kế điểm 10 (Phần 2)


Tổng kết
Có phải bạn vẫn đang tò mò cách sửa bức ảnh mà G-Multimedia nói đến ở đầu bài viết? Sau khi đã hiểu qua các phương pháp trên, hãy cùng xem sản phẩm sau khi đã được căn chỉnh lại nhé.

Chỉ với một số điều chỉnh nhỏ bản thiết kế đã thoáng đãng và dễ đọc hơn đúng không nào! Mỗi phương pháp đều là cách rất hay để cải thiện bản thiết kế của bạn. Tuy nhiên, bạn hoàn toàn có thể kết hợp tất cả các phương pháp trên của nguyên lý thiết kế Hierarchy để mang đến sự chuyên nghiệp cho tác phẩm của mình.
G-Multimedia xin cảm ơn bạn đọc và hẹn bạn trong bài viết tiếp theo!
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông