Hướng dẫn sử dụng công cụ cắt ảnh nâng cao Color Range trong Photoshop
Color Range là công cụ cắt ảnh giúp bạn tách các đối tượng phức tạp khó ra khỏi nền. Vậy sử dụng công cụ Color Range như thế nào? Hãy cùng G-Multimedia tìm hiểu ngay trong bài viết dưới đây nhé!
Tìm hiểu về công cụ cắt ảnh Color Range
Công cụ Color Range là gì?
Color Range là công cụ cắt ảnh nâng cao thường sử dụng để tách các đối tượng phức tạp khỏi background (nền) của ảnh. Color Range có một số điểm tương đồng với công cụ Magic Wand Tool (Công cụ cắt ảnh cơ bản). Để phục cho bài hướng dẫn, G-Multimedia sẽ sử dụng ảnh Stock miễn phí chất lượng cao trên Unsplash.com.

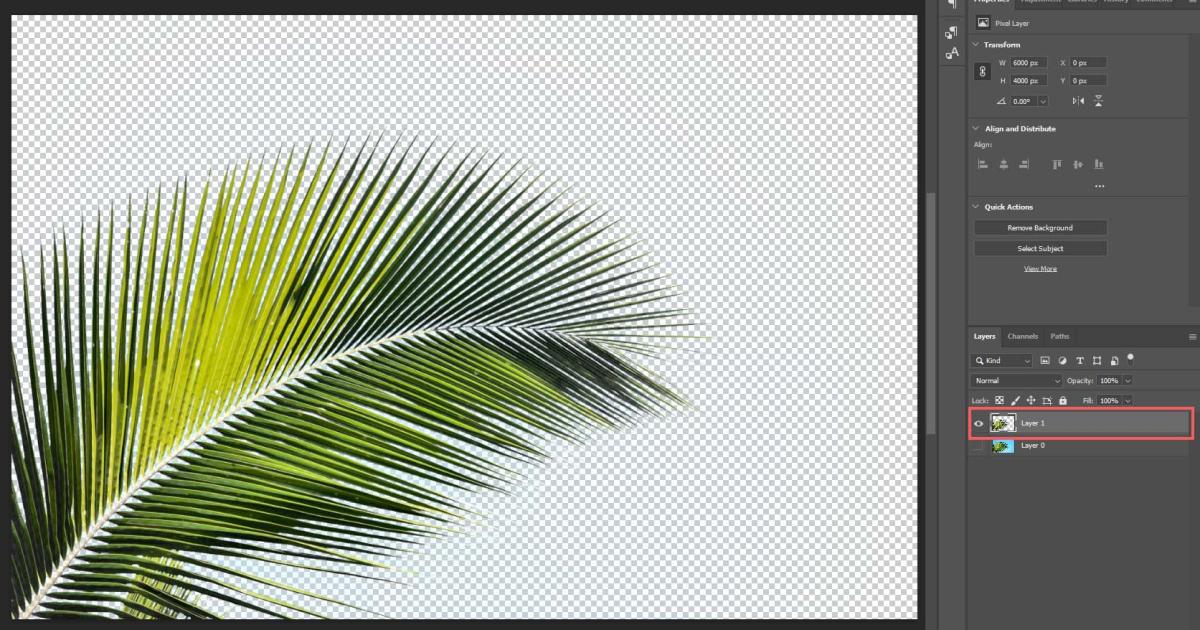
Giả sử G-Multimedia muốn cắt ảnh lá cây khỏi nền, nhưng những đầu cọ của lá khá nhỏ và chi tiết. Nếu sử dụng các công cụ cắt ảnh như Object Selection Tool hoặc Marquee Tool là điều không thể vì chúng chỉ dành cho đối tượng lớn, không quá phức tạp. Thay vào đó, ta có thể sử dụng Color Range, một công cụ cắt ảnh nâng cao giúp bạn tách đối tượng lá cây rất dễ dàng. Vậy sử dụng Color Range như nào? Cùng tìm hiểu nhé!
Xem thêm: Hướng dẫn sử dụng công cụ Marquee Tool trong Photoshop
Hướng dẫn sử dụng công cụ Color Range
Đầu tiên, G-Multimedia sẽ mở Photoshop và chọn layer ảnh cần tách nền. Sau đó, vào Select trên thanh menu và chọn Color Range. Một bảng tùy chỉnh sẽ hiện ra.

.jpg)
Khi hiện ra bảng này, bạn hãy chọn Locolized Color Clusters, và sau đó điều chỉnh các yếu tố sau:
- Fuzziness: Phạm vi phân màu. Khi bạn càng tăng độ Fuzziness lên thì sự tương phản giữa màu của đối tượng sẽ rõ ràng hơn.
- Range: Phạm vi lựa chọn. Mở rộng vùng bạn cần chọn.
- Slection Preview: Các lựa chọn hiển thị trước.
Ở hình này, G-Multimedia sẽ tăng Fuzziness và Range lên mức cao, bảng hiển thị bên dưới cho đối tượng lá có màu trắng (đối tượng bạn sẽ tách nền) và màu đen (đối tượng không lựa chọn). Chế độ hiện thị Selection Preview mình sẽ chọn Quick Mask với màu đỏ là đối tượng được chọn, và màu gốc là phần sẽ loại bỏ.
.jpg)
Như đã nói ở trên, Color Range có tính năng tương tự với công cụ Magic Wand Tool, tính năng đó cho phép bạn lựa chọn vùng có cùng tông màu. Vì vậy, để cắt đối tượng ra khỏi nền, bạn sẽ phải lựa chọn màu của đối tượng lá.
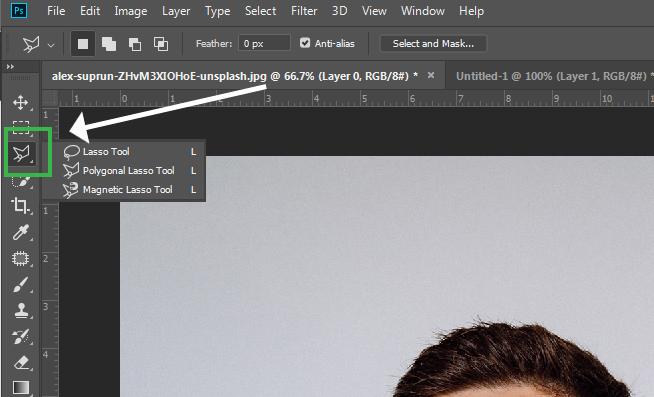
Bạn sử dụng biểu tượng bút .jpg) nằm bên phải bảng tùy chọn và nhấp vào vùng màu của đối tượng trong ảnh. Nếu muốn chọn nhiều màu, bạn có thể chọn sang công cụ
nằm bên phải bảng tùy chọn và nhấp vào vùng màu của đối tượng trong ảnh. Nếu muốn chọn nhiều màu, bạn có thể chọn sang công cụ .jpg) . Và khi đối tượng được hiển thị càng sáng, có nghĩa vùng chọn càng rõ hơn, đối tượng cắt ra sẽ không bị mất chi tiết hoặc bị mờ.
. Và khi đối tượng được hiển thị càng sáng, có nghĩa vùng chọn càng rõ hơn, đối tượng cắt ra sẽ không bị mất chi tiết hoặc bị mờ.
Sau khi đã tùy chọn xong, bạn nhấp OK và đối tượng sẽ được lựa chọn bởi đường kiến chạy.

Cuối cùng, bạn ấn tổ hợp phím tắt Ctrl + J để tách đối tượng khỏi nền. Vậy là đã xong.

Tổng kết
Trên đây là hướng dẫn sử dụng Color Range, công cụ rất phụ hợp để tách các đối tượng phức tạp khỏi nền. Hãy thử ngay bạn nhé!
Ngoài ra, có một cách giúp bạn trở thành nhà thiết kế chuyên nghiệp nhanh hơn. Đó là cùng G-Multimedia tham gia khóa học Tuyệt đỉnh Photoshop, chỉ trong vòng 24 giờ học, bạn có thể làm chủ công cụ này và trở thành “phù thủy” thiết kế. Khóa học với lộ trình bài bản từ cách sử các công cụ tới thao tác xử lý nâng cao, có đầy đủ bài tập để bạn thực hành cũng như tính ứng dụng cao. Ngoài ra, nếu như có bất kỳ câu hỏi nào về bài học, bạn chỉ cần bình luận, và giảng viên sẽ giải đáp cho bạn chỉ trong vòng 24 giờ. Vậy thì bạn còn chần chừ gì mà không đăng ký ngay nào!
G-Multimedia xin cảm ơn bạn đọc và chúc bạn thành công!
Gitiho có khóa học Trọn bộ Thiết kế với Adobe Photoshop & Illustrator: Từ Tư Duy đến Ứng Dụng trong Social Media giúp bạn:
- Hiểu được bản chất của thiết kế đồ hoạ
- Trang bị những kiến thức thiết yếu về social media và các ấn phẩm cần thiết kế trên social media
- Sử dụng thành thạo bộ phần mềm thiết kế đồ hoạ Adobe Illustrator và Adobe Photoshop
- Làm chủ các nguyên tắc thiết kế để luôn tạo ra những ấn phẩm vừa có tính thẩm mỹ, vừa có tính ứng dụng cao trong thực tế
Hãy Đăng ký và Học thử ngay ở bên dưới để trải nghiệm nha!
Trọn bộ thiết kế với Adobe Photoshop & Illustrator: Từ tư duy đến ứng dụng trong social media
Ung Dung AcademyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông







.jpg)