Hướng dẫn tự học UI UX bắt đầu từ con số 0
Với sự phát triển mạnh mẽ của website và ứng dụng di động, UI/UX Design đang là ngành vô cùng tiềm năng thu hút nhu cầu nhân sự lành nghề cao. Nếu bạn đang muốn theo đuổi ngành này, hãy tham khảo ngay hướng dẫn tự học UI UX cho người mới bắt đầu. Cùng xem nhé!
Hướng dẫn tự học UI UX cho người mới
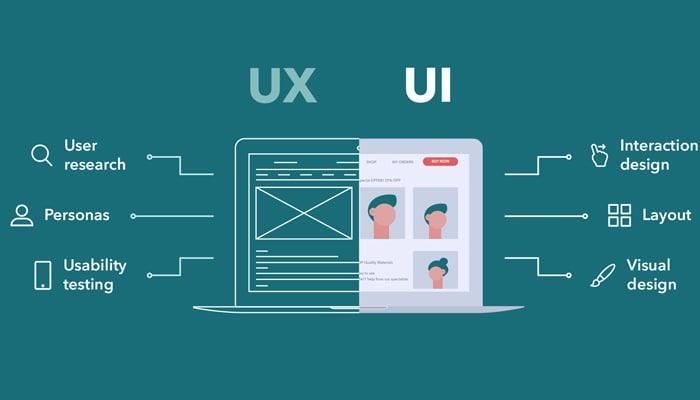
UI/ UX Design là hai yếu tố đảm bảo cho các thiết kế sản phẩm số có giao diện hấp dẫn và mang lại trải nghiệm tốt nhất cho người dùng. Tự học thiết kế UX UI không phải quá khó, nhưng bạn cần có lộ trình cụ thể và phương pháp học phù hợp để tự tin vào nghề nhanh chóng. Cùng xem hướng dẫn của Gitiho nhé:
Nắm vững các nguyên tắc cơ bản trong thiết kế UI UX
Nắm vững các nguyên tắc cơ bản trong UI/UX Design bao gồm học thiết kế giao diện, trải nghiệm người dùng, hay hiểu sâu về cách mà người dùng tương tác với sản phẩm. Cụ thể:
- Kiến thức thiết kế đồ họa: bao gồm nghệ thuật chữ, minh họa số, xử lý hình ảnh, và dàn trang cho sách và báo.
- Thiết kế website: giao diện cơ bản, phát triển trang tương tác, và sử dụng hình ảnh động với Animate CC, và tiếp thị số, tâm lý người dùng.
- Kiến thức cơ bản về UI, UX: bao gồm thiết kế và tương tác UX, và các thông số kỹ thuật quan trọng.
- Quy tắc thiết kế cho từng nền tảng như iOS, Android, WP, Windows, Mac OS.
- Nắm được quy trình thiết kế giao diện người dùng gồm 3 giai đoạn: "Thiết kế cấu trúc" là bộ xương, "Thiết kế tương tác", và "Thiết kế trực quan".

Tìm hiểu Design Process - Quy trình thiết kế sản phẩm
Đối với bất kỳ ai theo đuổi lĩnh vực UI/ UX Design thì họ đều cần phải nắm được quy trình thiết kế một sản phẩm. Để tiếp cận với quy trình, hãy bắt đầu học cách tư duy thiết kế sản phẩm. Đó là tổng hợp của quá trình xác định đối tượng khách hàng mục tiêu, vấn đề họ đang gặp phải là gì, và cách giải quyết nó.
Học thiết kế Visual design
Sau khi đã tìm hiểu kiến thức cơ bản về UI/UX, bạn cần nắm được các yếu tố giúp tăng khả năng thị giác cho một giao diện như ý:
- Nguyên lý cách sử dụng màu sắc liên quan.
- Cách lựa chọn font chữ phù hợp với nguyên tắc trong thiết kế UI.
- Cách tạo điểm nhấn cho thông tin quan trọng, độ tương phản hợp lý để tổng thể thiết kế vừa nổi bật lại hài hòa, và phân cấp thông tin.
- Tận dụng khoảng trắng để phân chia nội dung theo mức độ quan trọng.
- Tạo bố cục nội dung nhất quán.

Rèn luyện tư duy thẩm mỹ tốt hơn
Để nhanh chóng nâng cao trình độ thiết kế UI/ UX thì bạn nên dành thời gian hàng ngày để nghiên cứu, phân tích các thiết kế trang web và ứng dụng mà bạn yêu thích.
Chẳng hạn, khi bạn gặp một trang web hay một ứng dụng đẹp mắt, hãy dành một chút thời gian để xem cách trang web đó hoạt động như nào, phong cách và từng khía cạnh trong thiết kế ra sao,...
Sau đó, hãy tự đặt câu hỏi về xem cái gì tốt và mình có thể học hỏi được, cái gì không tốt mà mình nên tránh sau này. Đây là cách cực tốt để rèn luyện và phát triển mắt thẩm mỹ của bạn đấy.
Lựa chọn phần mềm thiết kế phù hợp
Một số công cụ phổ biến hàng đầu trong thiết kế UI UX mà bạn có thể tham khảo là Figma, Sketch và Adobe XD. Tùy vào cảm giác thích hợp trong quá trình sử dụng mà bạn có thể cân nhắc nên chọn công cụ nào:
- Figma: được biết đến như một công cụ tạo mẫu và thiết kế cộng tác mượt mà trên nền tảng web.
Tham khảo khóa học thực chiến Figma cho người mới tại Gitiho:
Khóa học Figma từ căn bản đến thực chiến
TELOS Branding Agency- Sketch: dành riêng cho macOS, nổi bật với khả năng sử dụng các plugin đa dạng và giao diện trực quan, thuận tiện cho quá trình thiết kế.
- Adobe XD: được tạo ra chủ yếu cho nhà thiết kế giao diện người dùng, bạn có thể sử dụng miễn phí khi thiết kế và tạo mẫu.
Xây dựng Portfolio
Tổng hợp các dự án thiết kế UI UX mà bạn từng tham gia trong portfolio góp phần giúp bạn thể hiện kỹ năng, năng lực và kinh nghiệm của bạn trước nhà tuyển dụng. Chính vì thế, hãy xây dựng một portfolio thật chỉn chu, chuyên nghiệp ngay từ khi bạn bắt đầu dự án đầu tiên nhé.

Thực hành thiết kế UI UX trong thực tế
Tham gia các dự án thực tế sẽ giúp bạn tích lũy kinh nghiệm nhanh nhất. Hãy sử dụng các Portfolio đã chuẩn bị trước để bắt đầu hành trình tìm kiếm việc làm và tích lũy kinh nghiệm thực tế nha.
Bên cạnh đó, bạn cũng có thể tham gia các cuộc thi về thiết kế, nhận các job freelance để “làm giàu” cho profile của mình.
Một vài mẹo tự học UI UX hiệu quả
Tham khảo sách, tài liệu liên quan:
Sách, báo, tài liệu trên internet là nguồn tài nguyên quý giá để bạn tìm hiểu các case study, nguyên lý và xu hướng thiết kế UI UX.
Đăng ký khóa học UI UX trực tuyến:
Tham gia lớp học trực tuyến sẽ giúp bạn học thiết kế UI UX nhanh hơn với lộ trình học tập rõ ràng mà lại tiết kiệm chi phí so với học ngoài trung tâm. Tại Gitiho có một khóa học thiết kế UI UX giúp bạn hoàn thiện kiến thức, kỹ năng, tư duy về ngành kèm theo các bài tập thực hành để bạn biết cách áp dụng vào thực tế:
Kết nối và chia sẻ với cộng đồng thiết kế UI/ UX:
Việc kết nối với những người cùng học UI/UX giúp bạn có cơ hội học hỏi và trao đổi kiến thức cũng như mở rộng mối quan hệ trong cộng đồng. Đồng thời, gặp gỡ người có cùng đam mê giúp bạn thấu hiểu sâu hơn về lĩnh vực này, gia tăng cơ hội tìm kiếm việc làm trong tương lai.
Nguồn tài liệu cập nhật kiến thức về UI UX
Sách
Nếu bạn thích đọc sách và có khả năng hiểu ngôn ngữ Anh thì có thể tham khảo một số cuốn sách dưới đây:
"Designing with the Mind in Mind" của Jeff Johnson: đào sâu vào tâm lý và nhận thức của người dùng để xây dựng các giao diện tốt hơn dựa trên các quy tắc thiết kế và nhận thức khoa học.

"Evil by Design" của Chris Nodder: sử dụng tâm lý học trong thiết kế giao diện để thuyết phục người dùng thực hiện các hành động như nhấp nút hoặc mua sản phẩm.

"Don’t Make Me Think" của Steve Krug: tập trung vào cách cải thiện trải nghiệm sử dụng trang web thông qua thiết kế, kết hợp với kiến thức về tâm lý người dùng.

"UI is Communication" của Everett N McKay: tập trung vào lý thuyết và công cụ thực tế để giải quyết các vấn đề thiết kế giao diện người dùng trong thực tế.
.jpg)
Trang web cộng đồng
Bạn có thể tham khảo một số trang web giúp bạn tìm kiếm nguồn cảm hứng cho thiết kế UI UX của bạn:
- Behance: là một trong những nguồn cảm hứng tốt nhất cho UX/UI Designer với hàng ngàn tác phẩm từ các nhà thiết kế trên khắp thế giới.
- Flickr: bạn có thể tìm kiếm, lưu trữ và quản lý danh mục thiết kế.
- UI Movement: tổng hợp những tác phẩm ấn tượng.
- Dribbble: là nơi cộng đồng thiết kế UX/UI giao lưu, chia sẻ kinh nghiệm và tác phẩm với nhau.
- AWWWARDS: giới thiệu các thiết kế web xuất sắc..
Kết luận
Trên đây là hướng dẫn cách tự học UI UX design từ cơ bản đến nâng cao cho người mới bắt đầu. Bạn có thể tham khảo nếu như có dự định bước chân vào ngành này. Chúc bạn thành công!
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông