Hướng dẫn cách tự học thiết kế web cho người mới bắt đầu
Do mức độ phổ biến của website trong kinh doanh nên thiết kế web đang là lĩnh vực hot và được nhiều bạn trẻ quan tâm. Nhiều nhà thiết kế web giỏi có thể có thu nhập cao từ ngành này.
Bạn đang muốn học thiết kế website nhưng không biết bắt đầu từ đâu? Xem ngay hướng dẫn tự học thiết kế web cho người mới bắt đầu trong bài viết ngày hôm nay nhé!
Thiết kế website là gì?
Thiết kế website là quá trình tạo ra giao diện tổng thể cho một trang web cụ thể. Nó bao gồm nhiều công đoạn như lập kế hoạch, xây dựng các yếu tố cơ bản của trang web, từ cấu trúc và bố cục đến hình ảnh, màu sắc, phông chữ và đồ họa.
Các thành phần của thiết kế web bao gồm thiết kế đồ họa, trải nghiệm người dùng, giao diện, tối ưu công cụ tìm kiếm và nội dung sẽ hoạt động cùng nhau để tạo ra trải nghiệm hoàn chỉnh của một trang web.
Sự khác biệt giữa thiết kế web và lập trình web:
Thông thường đối với một người mới sẽ hay nhầm lẫn hai khái niệm lập trình web và thiết kế web là một. Tuy nhiên, đây là 2 khái niệm hoàn toàn khác nhau.
Thiết kế web tập trung vào tạo ra giao diện và trải nghiệm người dùng, bao gồm cấu trúc, màu sắc và đồ họa. Lập trình web liên quan đến việc phát triển tính năng và chức năng của trang web sử dụng mã lập trình như HTML, CSS, JavaScript và các ngôn ngữ back-end.

Tự học thiết kế web bắt đầu từ đâu
Để nắm được các kiến thức cơ bản của thiết kế web, bạn có thể tự tìm hiểu một số thông tin sau:
- Hiểu cơ bản về HTML, CSS và Javascript
- Các công cụ cần thiết kế website như trình quản lý gói, công cụ xây dựng, kiểm soát phiên bản,...
- Các kiến thức về Front-end như Sass, thiết kế đáp ứng, framework,...
- Hiểu về quy trình thiết kế và phát triển một trang web.
- Kiến thức về UX/UI design: Biết sử dụng các công cụ thiết kế như Adobe Photoshop, Illustrator và Sketch,... để thiết kế giao diện và tăng trải nghiệm người dùng.
- Kiến thức về SEO (Search Engine Optimization), digital marketing hay truyền thông rất quan trọng để góp phần quyết định nhiều yếu tố trong quá trình thiết kế web.
Các bước tự học thiết kế web cho người mới
1. Tìm hiểu các kiến thức nền tảng của thiết kế web
1.1. Các định nghĩa, kiến thức cơ bản về website:
Bạn cần hiểu được các định nghĩa cơ bản về website hay các thành phần cấu tạo nên nó trước khi bắt tay vào học thiết kế web. Đây sẽ là kiến thức nền tảng giúp bạn dễ dàng hình dung về công việc sau này. Ví dụ một số khái niệm cơ bản về website mà bạn nên tìm hiểu:
- Trình duyệt web (Web Browser)
- URL (Uniform Resource Locator)
- Máy chủ web (Web Server)
- Địa chỉ IP (IP Address)
- Domain Name
- Hosting
- Phân trang (Pagination)
- Liên kết (Hyperlink)
- PHP (Hypertext Preprocessor)
- SEO (Search Engine Optimization)
- Responsive Design
- SSL (Secure Sockets Layer)
- CMS (Content Management System)
….

1.2. Tìm hiểu về phát triển và thiết kế web
Để tìm câu trả lời cho câu hỏi "Phát triển web là gì?", bạn cần biết các ngôn ngữ lập trình cơ bản như HTML, CSS và JavaScript,... hay cách tạo cấu trúc, thiết kế giao diện và tương tác trên trang web cũng là quan trọng. Ngoài ra, việc hiểu biết về các công cụ và framework hỗ trợ cũng hữu ích cho bạn trong quá trình thiết kế web.
2. Chọn cho mình một cách học hiệu quả:
Mỗi người sẽ có một hoặc nhiều phương pháp học tập hiệu quả của riêng mình. Dưới đây là một số cách tự học mà bạn có thể tham khảo:
Học trên các trang web trực tuyến
Internet có nhiều tài liệu, video hướng dẫn, blog dạy lập trình và khóa học tạo website trực tuyến giúp bạn có thêm tài liệu để mày mò và học thiết kế web online. Một số trang web như MDN Web Docs, W3Schools, freeCodeCamp, Coursera, Udemy, Khan Academy,.... sẽ có bài học hay khóa học thiết kế web trực tuyến giúp bạn tự học và làm theo.
Nhiều khóa học sẽ được cung cấp miễn phí cho người dùng, tuy nhiên các kiến thức không được chuyên sâu, lộ trình cũng khá rời rạc và đòi hỏi bạn phải biết tiếng Anh để có thể nghe, đọc, hiểu.
Nắm được những khó khăn đó, Gitiho đã cho ra mắt trọn bộ khóa học lập trình web từ cơ bản đến nâng cao, dành cho tất cả những ai muốn trở thành một nhà thiết kế web hay thậm chí là lập trình web Full Stack.
Gói Full Stack Web Developer bao gồm:
Combo 3 khóa nền tảng cho lập trình viên Website:
- Lập trình web cơ bản với HTML & CSS
- Thiết kế Web với Flexbox, Bootstrap và Semantic UI
- Học javascript căn bản cho lập trình Web
Combo 2 khóa lập trình web Front-end:
- Thiết kế Website tương tác với DOM, Vue.js và jQuery
- Lập trình ReactJS toàn tập
Combo 2 khóa lập trình Web Back-end:
- Lập trình web với Nodejs, Express, MongoDB
- Lập trình web với PHP cho người mới bắt đầu

Tùy vào mong muốn học tập mà bạn có thể chọn các gói khóa học làm website phù hợp. Bạn sẽ nhận được giấy chứng nhận sau khi hoàn thành và tự tin apply vào các vị trí tương ứng với mức lương cao.
Học trên Youtube và các video bài giảng
Youtube là một nguồn tài nguyên tự học thiết kế web khổng lồ và miễn phí. Bạn có thể tham khảo các video dạy thiết kế web tại nhà trên các kênh nước ngoài như Traversy Media, Academind, The Net Ninja, DesignCourse, Dev Ed, CodeWithChris.
Hay một số kênh học thiết kế web của tác giả người Việt như Học WordPress, FrontendNguyento, Văn Thế Web,…
3. Tìm hiểu các công cụ và kỹ năng cần thiết để học thiết kế web
Để bắt đầu với hành trình thiết kế web, bạn cần sử dụng các công cụ và phát triển kỹ năng sau đây:
Package manager: là một công cụ hoặc phần mềm giúp quản lý, cài đặt và cập nhật các thư viện, frameworks, module và các gói phần mềm khác mà dự án web của bạn sử dụng (Ví dụ như Webpack, Gulp hoặc Parcel,...). Bởi vậy, bạn cần phải thành thạo các tác vụ như xử lý tệp hay biên dịch các tệp Sass và JavaScript thành CSS và ES5.
Version Control (Quản lý phiên bản): là một hệ thống giúp theo dõi, quản lý và lưu trữ các phiên bản khác nhau của mã nguồn và các tệp tin trong dự án phát triển web. Ví dụ bạn có thể theo dõi sự thay đổi hình ảnh, video hay các file code và backup lại trong trường hợp bạn mắc lỗi.
Notepad++: Công cụ này hỗ trợ người dùng Windows soạn code miễn phí và phù hợp với nhiều ngôn ngữ như PHP, ASP, JAVA…Nó không chỉ là công cụ cần thiết với các nhà lập trình mà còn hữu ích với các nhà thiết kế.

Dreamweaver: Đây là công cụ giúp bạn xem được giao diện trực quan của website để kiểm tra và chỉnh sửa trên web html và ứng dụng di động. Phần mềm này khá phổ biến trong giới lập trình và là sự lựa chọn cần thiết cho người mới học thiết kế.

Một số công cụ khác bạn có thể tham khảo như: Adobe Photoshop, Build Tools, PHPdesigner, Bluefish,...
4. Bắt đầu thực hành thiết kế giao diện web từ mẫu có sẵn
Sau khi đã có kiến thức cơ bản về thiết kế web, bước tiếp theo là hãy áp dụng chúng vào thực tế. Bắt đầu từ các mã lệnh cơ bản và học cách kết hợp chúng. Sau khi quen thuộc với các câu lệnh, bạn có thể tự thiết kế một trang web dựa trên các mẫu có sẵn với các bước dưới đây:
Bước 1: Chọn và đăng ký tên miền
Cân nhắc một tên miền phù hợp với nội dung và mục tiêu của trang web, hay cũng có thể phản ánh thương hiệu của bạn. Sau đó, bạn hãy tra cứu xem tên miền đó đã được sử dụng chưa, nếu chưa thì bạn có thể đăng ký và mua tên miền qua các dịch vụ đăng ký tên miền uy tín.
Bước 2: Cài đặt hosting phù hợp
Chọn một dịch vụ hosting phù hợp với nhu cầu và ngân sách của bạn là một quy trình cần thiết phải chuẩn bị khi thiết kế web. Bạn có thể sử dụng một số dịch vụ hosting uy tín như Bluehost, HostGator, DreamHost, GoDaddy,…

Bước 3: Lựa chọn nền tảng website phù hợp
Bạn có thể chọn một trong các nền tảng website phổ biến như: Website tự lưu trữ, Website tự code, web nền tảng Cloud Platform, và Website Builder. Tùy theo mục tiêu và trình độ kỹ thuật của mình mà bạn có thể cài đặt và cấu hình nền tảng website theo ý muốn.
Bước 4: Thiết kế giao diện
Có nhiều mẫu giao diện trong kho template mà bạn có thể tham khảo và áp dụng cho website của mình giúp tiết kiệm thời gian và chi phí. Tuy nhiên, bạn cần lưu ý một số điều như sau:
- Đồng nhất màu sắc trên trang web
- Đảm bảo logo và khẩu hiệu nhất quán trên tất cả các kênh
- Tối ưu hóa trải nghiệm và giao diện người dùng

Bước 5: Đưa web vào thử nghiệm và hoạt động
Quá trình đưa website vào thử nghiệm và hoạt động, có một số điều cơ bản mà bạn cần làm như sau:
- Kiểm tra trang web trên nhiều trình duyệt để đảm bảo hoạt động ổn định.
- Thử nghiệm tính năng tương tác (nếu có) như liên kết, biểu mẫu, và nút bấm.
- Đảm bảo rằng trang web tương thích với các thiết bị di động.
- Đăng content, hình ảnh, video về thông tin sản phẩm và dịch vụ chi tiết lên website.
- Theo dõi và sửa lỗi website thường xuyên trong quá trình vận hành.
Những kỹ năng cần thiết giúp nhà thiết kế web thành công
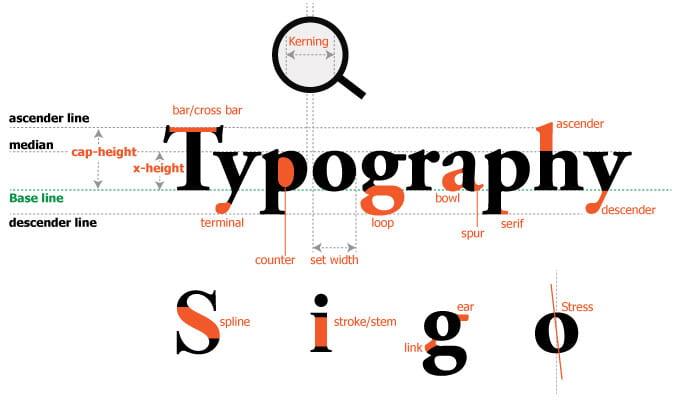
Hiểu về phông chữ (Typography):
Chọn phông chữ đúng sẽ làm nổi bật thông điệp thiết kế trên website của bạn. Bạn nên sử dụng phông như Georgia, Verdana, Roboto cho văn bản. Tránh sử dụng các phông chữ trang trí và rườm rà quá mức.

Một số tài nguyên hữu ích trên mạng giúp bạn kết hợp phông chữ tốt như website FONTS IN USE (hiển thị các kiểu chữ khác nhau) hay Font combinations for web designers (cung cấp các ý tưởng để phối hợp các phông chữ với nhau)
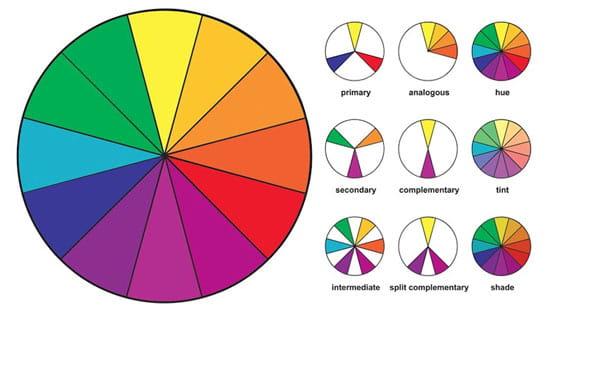
Nguyên lý màu sắc
Nhà thiết kế website nên biết về các khái niệm màu sắc, nguyên lý kết hợp các màu cơ bản để tạo ra bảng màu hài hòa và đẹp mắt. Bạn có thể bắt đầu làm quen với bánh xe màu sắc để biết thêm về các màu bổ sung, màu tương phản và màu tương tự khi phối hợp với nhau sẽ như thế nào.

Lưu ý tránh sử dụng các màu sắc xung đột có thể khiến website của bạn xấu xí và khó đọc. Thông thường, các văn bản, tiêu đề và lời kêu gọi hành động phải chọn các màu phối hợp tốt với nhau tạo cảm giác nổi bật, dễ đọc mà không bị chói quá.
Bố cục website
Bố cục của website có thể được sắp xếp để phục vụ một mục đích truyền thông nào đó. Các đoạn văn bản, hình ảnh, hay banner,... sẽ là các yếu tố hình thành nên bố cục của một website. Và nhiệm vụ của các nhà thiết kế web như bạn là sắp xếp chúng như thế nào cho hài hòa và nổi bật các nội dung quan trọng.
.jpg)
Trải nghiệm người dùng UX
Mục đích của việc tăng trải nghiệm người dùng là tạo ra website thân thiện với người xem, làm sao để thu hút, giữ chân và dễ dàng điều hướng họ thông qua trang web. Một số cách để cải thiện trải nghiệm người dùng:
- Bố cục gọn gàng và nội dung rõ ràng.
- Thiết kế trực quan và đồng cảm với nhu cầu khách hàng.
- Tùy chỉnh thông tin và thiết kế để phù hợp với đối tượng cụ thể và đáp ứng nhu cầu của họ.
Giao diện người dùng UI
UI tập trung vào thiết kế giao diện của website như các nút, menu và các phần tương tác,... Đây là các yếu tố giúp điều hướng khách hàng sử dụng trang web một cách mượt mà và thuận lợi. Các khía cạnh của UI bao gồm:
- Điều hướng và giao diện trực quan, dễ sử dụng.
- Nút kêu gọi hành động nổi bật và thu hút
- Các hành động trực quan và lặp lại, giúp người dùng dễ dàng điều hướng trên website.

Khả năng viết (Copywriting)
Dù là nhà thiết kế web nhưng bạn vẫn nên hiểu biết chút ít về ngành viết nội dung. Dù phần việc này không phải là nhiệm vụ của bạn, nhưng trong quá trình thiết kế web, nếu thấy nội dung quá dài dòng, bạn có thể tự chỉnh sửa lại nó thay vì gửi cho người phụ trách content viết lại.
Mặt khác, nếu bạn là cá nhân muốn thiết kế web cho cho các dự án riêng của bản thân thì bạn càng nên trau dồi khả năng viết content của mình nhé.
Kỹ năng giao tiếp
Một nhà thiết kế web không chỉ cần nắm rõ được chuyên môn mà phải có khả năng truyền đạt các ý tưởng và quá trình thiết kế cho sếp, khách hàng hay bất cứ các bộ phận nào liên quan trong tổ chức. Do đó, trau dồi kỹ năng giao tiếp cũng một phần vô cùng quan trọng trong phát triển sự nghiệp thiết kế web.
Lợi ích của tự học thiết kế web
Tự học thiết kế web mang lại nhiều lợi ích ngay cả khi bạn là người mới hay người đã đi làm như:
- Bạn có thể tự linh hoạt sắp xếp lịch học tập, tùy chỉnh nội dung và phong cách học tùy theo nhu cầu và sở thích cá nhân.
- Tiết kiệm tiền và thời gian di chuyển đến các lớp học.
- Có rất nhiều tài liệu, hướng dẫn, khóa học trực tuyến và cộng đồng hỗ trợ trực tuyến cho người học thiết kế web.
- Với kỹ năng thiết kế web, bạn có thể áp dụng chúng nhằm phục vụ cho công việc hiệu quả hơn, hay xin việc ở các vị trí như thiết kế viên web, front-end, hoặc thậm chí khởi nghiệp trong lĩnh vực này.
Lời khuyên tự học thiết kế website hiệu quả
Để tự học thiết kế website online một cách hiệu quả, chúng tôi đã cân nhắc và đưa ra cho bạn một số lời khuyên sau:
Xác định mục tiêu cụ thể: Đầu tiên, bạn cần xác định mục tiêu của mình trong việc học thiết kế web. Bạn cần biết rằng bạn muốn tập trung vào việc phát triển giao diện người dùng, học lập trình, hay cả hai? Từ đó bạn mới vạch ra những chiến lược và kế hoạch học tập bám sát với mục tiêu nhất có thể.
Hãy bắt đầu từ những khái niệm cơ bản: Việc hiểu rõ định nghĩa, cách chúng hoạt động là nền tảng quan trọng cho việc học và thiết kế web của bạn sau này.
Chọn học từ nguồn đáng tin cậy: bạn nên tìm các nguồn học chất lượng, bao gồm sách, khóa học trực tuyến, và video hướng dẫn từ những người có kinh nghiệm.
Tham gia vào cộng đồng, diễn đàn trực tuyến: Hãy tham gia vào các diễn đàn, nhóm Facebook, Reddit hoặc các mạng xã hội khác dành cho những người học thiết kế web. Đây là nơi bạn có thể đặt câu hỏi, chia sẻ kiến thức và kết nối với cộng đồng. Mà nhiều khi bạn còn tìm ra các ý tưởng mới cho website của bạn đấy.

Liên tục theo dõi xu hướng và công nghệ mới: Lĩnh vực thiết kế web luôn thay đổi nhanh chóng. Vì vậy nó đòi hỏi người học phải luôn cập nhật các xu hướng và công nghệ mới để website của bạn không quá lạc hậu và thiếu sáng tạo nhé.
Thực hành liên tục: Bạn có thể tự tạo các dự án nhỏ và bắt đầu từ những gì bạn đã học và mở rộng từ đó. Nhờ đó mà bạn có thể áp dụng lý thuyết vào thực tế, phát triển kỹ năng sáng tạo để xây dựng portfolio ấn tượng.
Kết luận
Hy vọng hướng dẫn tự học thiết kế web cho người mới mà chúng tôi vừa chia sẻ ở trên, bạn đã phần nào nắm được những điều cơ bản cần học khi xác định theo con đường thiết kế và lập trình web.
Hãy nhớ rằng việc học thiết kế web là một quá trình liên tục, do đó bạn cần kiên nhẫn khi đương đầu với khó khăn và luôn tìm kiếm cách cải thiện kỹ năng của mình nhé. Chúc bạn thành công!
ĐĂNG KÝ TRỌN GÓI LỘ TRÌNH FULL STACK WEB DEVELOPER TẠI ĐÂY:
Nội dung liên quan
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông








