Typography là gì? Vì sao lại quan trọng trong thiết kế đồ họa?
Typography là một yếu tố vô cùng quan trọng trong thiết kế đồ họa mà mỗi Designer cần thành thạo. Nhưng Typography là gì? Vì sao lại quan trọng trong thiết kế đồ họa? Cùng tìm hiểu trong bài viết dưới đây nhé!
Giới thiệu về Typography
Định nghĩa
Chúng ta có thể bắt gặp Typography ở khắp mọi nơi, từ những bìa sách, báo chí, website, biển quảng cáo, vỏ đồ ăn thức uống…Vậy Typography là gì? Có thể hiểu đơn giản, Typography là nghệ thuật biến tấu các con chữ, là phong cách và cách hiểu thị của chữ cái.
.jpg)
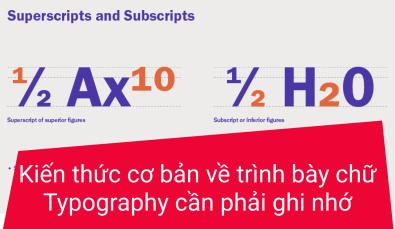
Sự khác biệt giữa các yếu tố trong Typography
Khi nhắc tới Typography thì cũng cần phải nói tới hai khái niệm Typeface và Font chữ, cụ thể như sau:
- Typeface: còn được gọi là font-family, là tập hợp các kiểu chữ có điểm chung trong phong cách thiết kế. Một số dạng font chữ phổ biến nhất là Serif, San-serif, Display, Monospaced.
.jpg)
Serif: Còn được gọi vui là font có chân là một dạng font chữ cổ điển, sang trọng và đem tới hình ảnh nghiêm túc, chỉn chu nhất định. Bạn sẽ dễ dàng bắt gặp dạng font này ở các trang bìa tạp chí thời trang hoặc các trang web doanh nghiệp.

San-Serif: Là dạng font không có chân, nó mang tới sự gọn gàng và hiện đại và là lựa chọn hàng đầu cho các trang web hiển thị trên đa giao diện.

Monospaced: Đây là dạng font có bề rộng của các con chữ bằng nhau.

Display: Tổng hợp của các dạng font có phong cách đặc biệt và khác lạ, để tìm hiểu kĩ về dạng font này, bạn đọc có thể xem qua bài viết của G-Multimedia nhé!
Xem thêm: Top 4 thể loại font chữ và cách dùng trong thiết kế đồ họa (Phần 2)

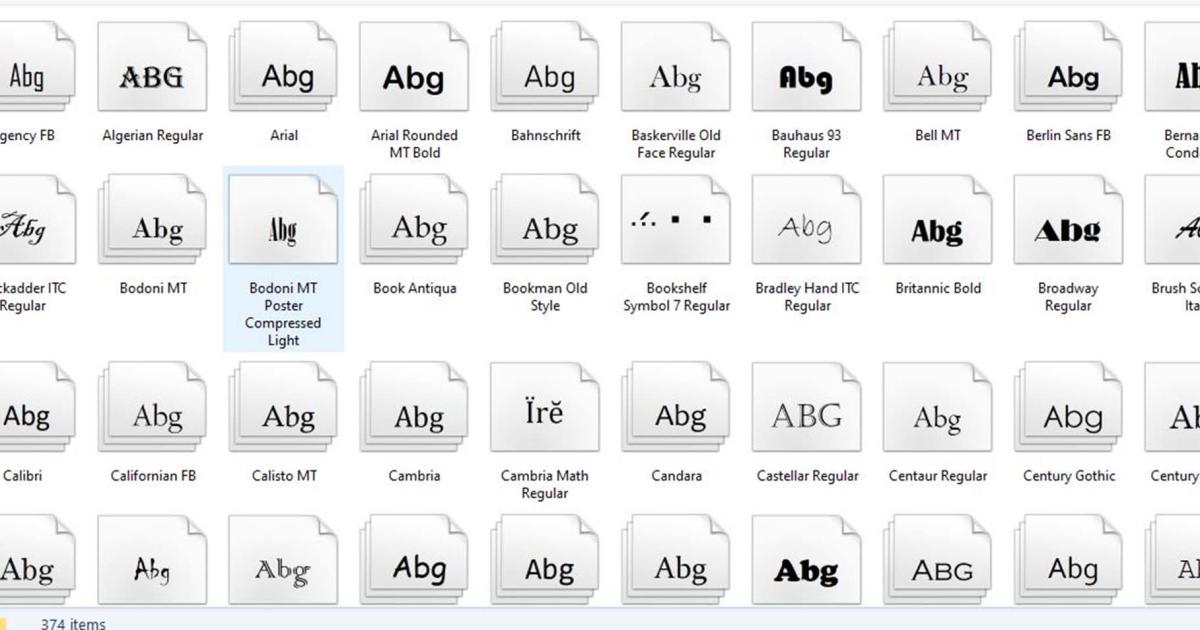
- Font: là tập hợp hoàn chỉnh các chữ cái, các dấu câu, con số và ký tự đặc biệt theo một kiểu loại, định dạng (thường hoặc đậm), hình dáng (thẳng hoặc nghiêng) và kích cỡ phù hợp có thể phân biệt khác nhau.
.jpg)
Ví dụ như trang web Google Fonts cung cấp rất nhiều loại font chữ thuộc nhiều dạng typeface khác nhau. Ngoài ra, Google Fonts còn cho phép bạn tải font chữ miễn phí, do đó hãy ghé thử trang web để xem thử nhé.

Một mẹo khác để bạn có thể tải font chữ Việt hóa sẵn về đó là tìm các font có tên đuôi là: UTM, SVN, MTD, VL, iciel…Tải các font đuôi này giúp bạn sử dụng được tiếng việt trong thiết kế, nếu không font sẽ bị lỗi.
Hoặc nếu bạn là Designer có kinh nghiệm thì hoàn toàn có thể tự thiết kế các bộ font chữ của riêng mình, điển hình như trường hợp của hãng BAEMIN đã tự Việt Hóa font chữ của họ.
.jpg)
Nếu bạn chưa biết làm thế nào để tự thiết kế font chữ cho mình thì hãy xem ngay bài viết này: 10 công cụ miễn phí để tạo phông chữ cho riêng bạn (Phần 2).
Các bộ font chữ nên có
G-Multimedia sẽ giới thiệu cho bạn đọc một số font chữ mà người mới bắt đầu nên có, đây đều là những font chữ dễ dàng áp dụng, phù hợp cho mọi thể loại thiết kế. Các font chữ bao gồm:
- Helvetica
- Futura
- Montserrat
- Avenir Next
- Gotham
- Exo
- DIN PRO
Ngoài ra, bạn có thể tham khảo các dạng font chữ cần có khác tại bài viết sau đây của G-Multmedia: 10 phông chữ chuyên nghiệp được sử dụng nhiều nhất năm 2022.
Các bộ font không nên có
Bên cạnh các bộ font nên có thì bạn nên tránh các font chữ tiêu biểu như sau:
- Comic Sans
- Brush Script
- Jokerman
- Papyrus
Thật ra các font chữ trên không lỗi, lí do nên tránh là bởi chúng được dùng quá nhiều hoặc quá lỗi thời nên không còn được ưa chuộng trong thiết kế.
Các quy tắc về căn chỉnh Typography
Các quy tắc căn chỉnh font chữ
Khi nhắc tới Typography thì yếu tố căn chỉnh là thứ rất quan trọng, bạn sẽ không muốn dòng text của mình xô lệch hoặc có khoảng cách quá sát hoặc quá rộng đúng không nào. Để đảm bảo điều đó không xảy ra thì các Designer đều cần phải biết 3 quy tắc căn chỉnh font chữ là Leading, Kerning và Tracking.
- Leading: còn được gọi là Line-spacing. Quy tắc này đảm bảo khoảng cách giữa các hàng chữ giúp văn bản được rõ ràng và khoa học hơn.
- Tracking: còn được biết đến với tên gọi character spacing. Tracking là khoảng cách giữa các chữ cái trong cùng một từ, giúp cho việc căn chỉnh các từ được phù hợp hơn.
- Kerning: là khoảng cách giữa các ký tự đặc biệt (ký tự xéo - thẳng, ký tự cong - thẳng…). Không giống như Tracking, khoảng cách giữa các chữ cái rất đa dạng, có lúc nhỏ, lúc to, khoảng cách này đảm bảo sự cân đối của cụm từ.
.jpg)
Cách kết hợp font chữ với nhau
Khi sử dụng font chữ trong thiết kế, hãy nhớ “Less is more”, có nghĩa bạn chỉ nên sử dụng từ 1 tới 2 font chữ trong một bài thiết kế mà thôi. Nếu kết hợp quá nhiều font chữ sẽ khiến bản thiết kế trở nên rắc rối và mất thẩm mĩ hoặc khiến người đọc không thể nắm bắt được ý chính của tác phẩm.

Nếu cần tạo ra sự tưởng phản, hãy sử dụng font chữ có size, độ dài mỏng và phong cách khác nhau. Hoặc có bạn sử kết hợp các font chữ có cùng mood với nhau, ví dụ cổ điển với cổ điển, vui tươi với vui tươi…
Kết luận
Trên đây là khái niệm về Typorgraphy, một yếu tố về văn bản rất cần thiết trong thiết kế đồ họa, nếu bạn chưa áp dụng Typography thì hãy bắt đầu luôn từ hôm nay để nâng tầm ấn phẩm của mình nhé.
Bên cạnh đó, nếu bạn muốn tạo những ấn phẩm chuyên nghiệp hơn thì khóa học Tuyệt đỉnh Photoshop chính là chìa khóa dành cho bạn. Chỉ trong vòng 24 giờ học, bạn có thể làm chủ công cụ Photoshop và trở thành “phù thủy” thiết kế. Khóa học với lộ trình bài bản từ cách sử các công cụ tới thao tác xử lý nâng cao, có đầy đủ bài tập để bạn thực hành cũng như tính ứng dụng cao. Ngoài ra, nếu như có bất kỳ câu hỏi nào về bài học, bạn chỉ cần bình luận, và giảng viên sẽ giải đáp cho bạn chỉ trong vòng 24 giờ. Vậy thì bạn còn chần chừ gì mà không đăng ký ngay nào!
G-Multimedia xin cảm ơn bạn đọc và chúc bạn thành công!
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông