10 lỗi phổ biến nhất khi sử dụng font chữ và cách sửa
Phông chữ cũng là một yếu tố quan trọng trong thiết kế đồ họa giúp nâng tầm thiết kế của bạn. Tuy nhiên, nếu sử dụng sai cách, nó có thể biến tác phẩm của bạn trở thành thảm hại. Trong bài viết dưới đây, G-Multimedia sẽ giới thiệu cho bạn 10 lỗi phổ biển nhất khi thiết kế font chữ và cách sửa. Hãy cùng đón xem nhé!
XEM NHANH BÀI VIẾT
- 1 10 lỗi phổ biến khi sử dụng font chữ
- 1.1 Lỗi 1: Không tạo khoảng cách hợp lý
- 1.2 Lỗi 2: Sử dụng font chữ quá khó đọc
- 1.3 Lỗi 3: Bỏ qua Kerning, Tracking
- 1.4 Lỗi 4: Không chú trọng Leading
- 1.5 Lỗi 5: Không căn chỉnh hợp lý
- 1.6 Lỗi 6: Không xử lý các từ đứng “độc thân”
- 1.7 Lỗi 7: Văn bản không gọn gàng
- 1.8 Lỗi 8: Kết hợp màu sắc không hợp lý
- 1.9 Lỗi 9: Kéo giãn phông chữ
- 1.10 Lỗi 10: Sử dụng quá nhiều phông chữ
- 2 Tổng kết
10 lỗi phổ biến khi sử dụng font chữ
Lỗi 1: Không tạo khoảng cách hợp lý
Bạn có bao giờ đọc các mẩu quảng cáo, các tờ rơi lá cải dán vương vãi trên tường và cảm thấy quá khó đọc không? Đó lẽ là bởi vì chúng thiếu đi sự phân tầng hợp lý, hay theo từ chuyên ngành trong thiết kế là Hierarchy.

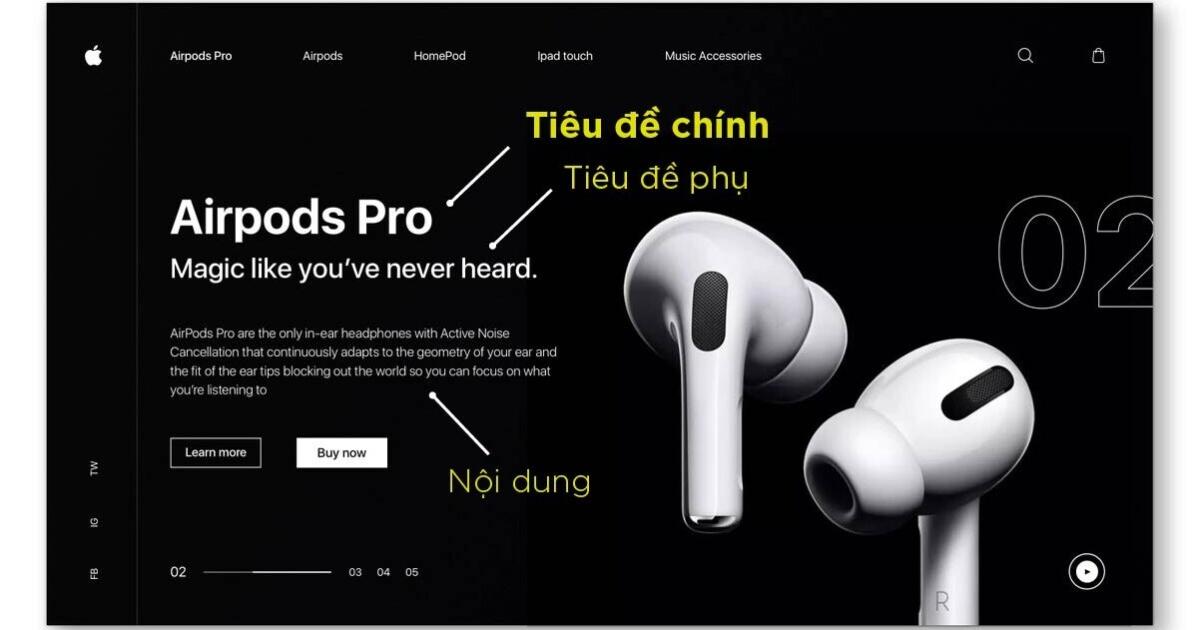
Vậy Hierarchy (Hệ thống phân cấp) là gì? Giống như tên gọi của nó, nguyên lý thiết kế này tuân thủ sự chia tầng rõ ràng của các đối tượng thiết kế từ mức độ quan trọng nhất cho tới ít nhất. Cách áp dụng Hierarchy phổ biến là chia ra ba phần: Tiêu đề chính (Main heading), Tiêu đề phụ (Secondary heading) và Phần nội dung (Body text). Cách phân tầng rõ ràng này giúp người đọc biết nên bắt đầu đọc từ đâu và nắm bắt thông tin chính một cách dễ dàng hơn.

Áp dụng nguyên lý Hierarchy giúp cho bố cục thiết kế của bạn dễ đọc và chuyên nghiệp hơn. ngoài ra, để biết thêm các cách áp dụng của của nguyên lý này, bạn có thể đọc tại đây.
Xem thêm: 10 công cụ miễn phí để tạo phông chữ cho riêng bạn (Phần 1)
Lỗi 2: Sử dụng font chữ quá khó đọc
Chắc chắn các Designer đôi khi cũng muốn thêm vào các dạng font chữ độc lạ, có đường uốn lượn như dạng phông chữ Writting Script, hand-lettered font để tạo điểm nhấn cho thiết kế. Tuy nhiên, những font chữ này lại quá khó đọc và khiến người xem ức chế.
.jpg)
Điều đó có nghĩa bạn không bao giờ nên sử dụng dạng font chữ Handwriting (font chữ viết tay)? Câu trả lời là bạn hoàn toàn có thể tận dụng nét khác lạ của dạng font chữ này để thu hút người đọc. Nhưng đặc thù của dạng font chữ này không dùng cho viết đoạn văn, mà chỉ để 1 tới 2 từ ngắn mà thôi.

Tất nhiên, không phải mỗi Handwritting mà còn vô số các loại font chữ có ký tự đặc biệt và khác lạ, nhưng hãy sử dụng chúng một cách thông minh. Nếu bạn thiết kế cho mục đích thương mại hoặc truyền tải thông điệp cho người xem, hãy sử dụng phông chữ dễ đọc hơn chút nhé.
Xem thêm: Top 10 phông chữ Display đẹp mắt nâng tầm thiết kế của bạn
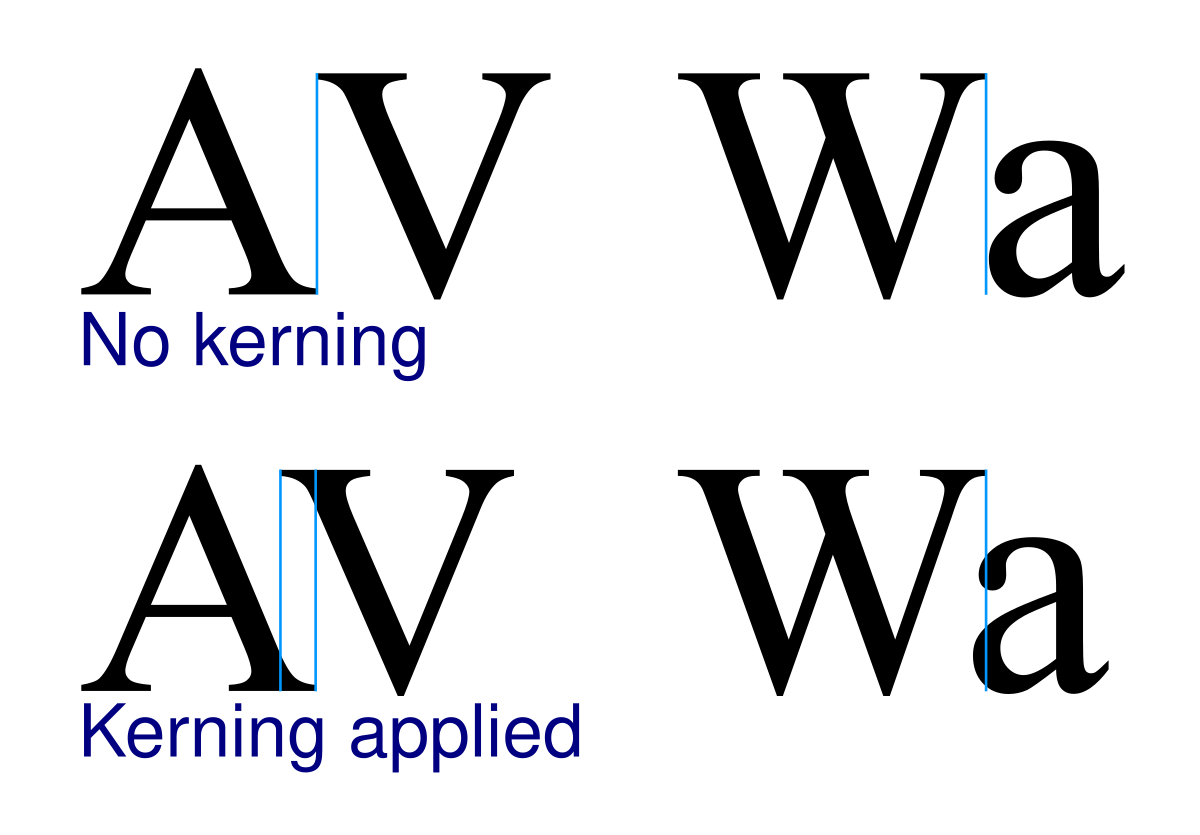
Lỗi 3: Bỏ qua Kerning, Tracking
Kerning và Tracking tuy chỉ là những kĩ thuật nhỏ nhưng lại có đóng góp rất lớn vào thiết kế font chữ nói riêng và thiết kế đồ họa nói chung. Trong đó, khái niệm của hai thuật ngữ này như sau:
Kerning: Chỉnh sửa khoảng cách giữa 2 chữ cái riêng biệt.

Tracking: Chỉnh sửa khoảng cách giữa một nhóm chữ cái hoặc một đoạn văn bản.
Kerning và Tracking đều là các yếu tố có thể quyết định xem bản thiết kế của bạn có đẹp hay không. Chúng đều phục vụ một mục đích đó là cho phông chữ của bạn có chỗ để “thở”. Có nhiều dạng phông chữ có chữ cái nằm khá sát nhau, vì vậy tạo thêm một chút khoảng trắng giúp chúng trở nên thanh thoát và chuyên nghiệp hơn.
Ngoài ra, rất nhiều nhà thiết kế đã “lạm dụng” Tracking để tạo ra sự độc đáo và khác biệt cho thiết kế, tạo ra khoảng cách cực lớn giữa các chữ cái.
.jpg)
Lưu ý: Tracking như các ví dụ trên chỉ áp dụng cho 1 tới 2 từ, không sử dụng cho cả một đoạn văn bản dài, bởi nếu vậy sẽ xảy ra tình trạng đáng tiếc giống như ảnh dưới đây. Người xem sẽ khổ sở nếu phải nhìn thấy một đoạn văn bản như thế này.
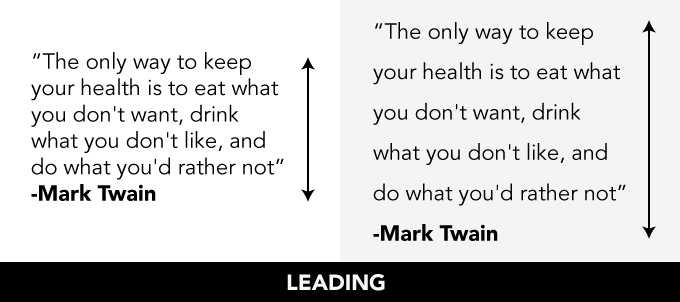
Lỗi 4: Không chú trọng Leading
Giống như Kerning và Tracking, Leading cũng là một thuật ngữ để nói về kĩ thuật chỉnh sửa phông chữ, ta có thể hiểu Leading như sau:
Leading: Khoảng cách giữa các dòng trong một đoạn văn bản, nó giống như tính năng Line spacing xong Microsoft Word vậy.

Bạn cần chú trọng tới khoảng cách giữa đoạn text trong thiết kế của mình, nếu khoảng cách quá lớn hoặc quá nhỏ đều khiến người đọc cảm thấy rối rắm và khó đọc. Hãy sử dụng Leading một cách hợp lý để tăng sự nổi bật cho ấn phẩm cá nhân bạn nhé!
Lỗi 5: Không căn chỉnh hợp lý
Đây có thể coi là lỗi phổ biến nhất khi nhắc tới phông chữ. Căn chỉnh thẳng hàng (Alignment) đoạn text của bạn sao cho đồng đều sẽ khiến tổng quan thiết kế của bạn chuyên nghiệp và thanh thoát hơn. Sẽ không có gì khó chịu hơn việc đoạn văn bản hoặc đoạn text đáng lẽ ra nên xếp thẳng lại bị đặt siêu vẹo hoặc sai vị trí.

Một sai lầm khác đó là bạn tự căn chỉnh bằng mắt của mình, trong khi rất nhiều các phần mềm thiết kế đồ họa như Photoshop, Illustrator,…đều có công cụ hỗ trợ căn chỉnh tự động. Hoặc có công cụ Ruler trong Ps và Ai có vai trò như thước kẻ giúp bạn căn đo dễ dàng hơn. Hãy chú ý kĩ về Alignment bạn nhé!
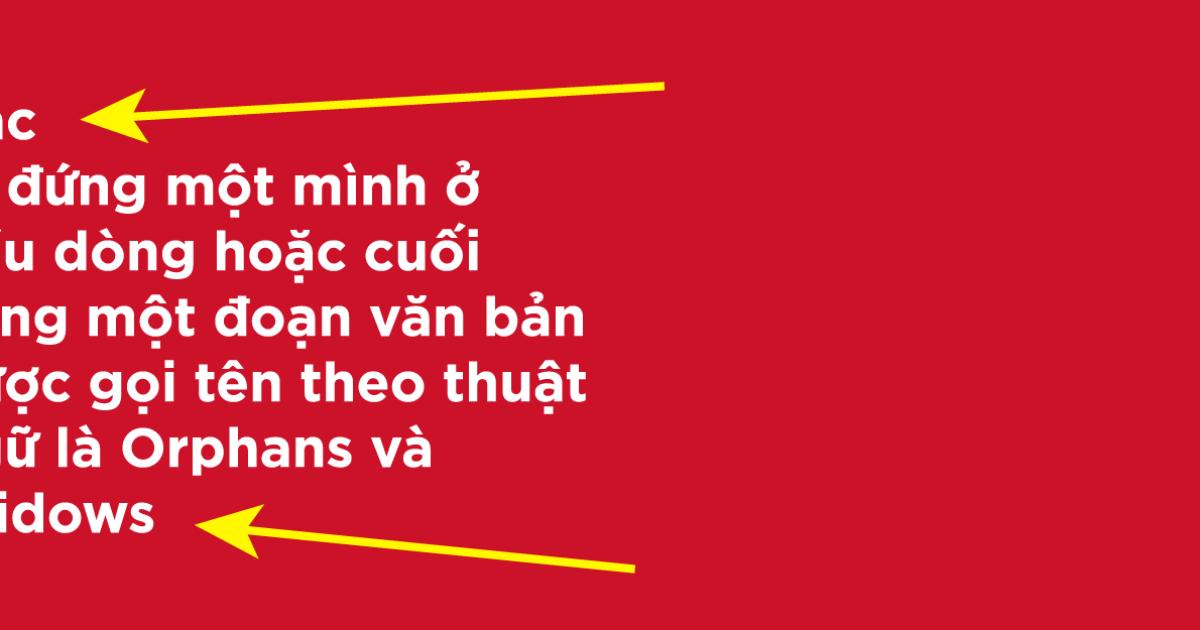
Lỗi 6: Không xử lý các từ đứng “độc thân”
Đúng vậy, “độc thân” ở đây ý chỉ các từ đúng một mình trong đoạn văn bản, cụ thể là ở đầu câu và cuối câu. Có hẳn thuật ngữ dành riêng cho lỗi này, đó là:
Widows: các từ đứng một mình ở cuối đoạn text.
Orphans: Các từ đứng một mình ở đầu đoạn text.
Nhìn qua có vẻ đây là một kĩ thuật vô cùng nhỏ, nhưng nếu làm sai, nó sẽ gây khó chịu rất lớn cho người xem. Bạn không tin ư? Hãy thử nhìn ví dụ thiết kế dưới đây và đánh giá xem liệu có gì đó sai sai trong đoạn text dưới đây nhé.

Quá sai sai phải không nào? Cách sửa cũng không có gì quá đặc biệt, bạn chỉ cần thêm bớt vài từ, hoặc căn chỉnh lại đoạn text sao cho hợp lý để mất đi Widows hoặc Orphans là xong. Hãy chú ý tới lỗi font chữ này nhé!
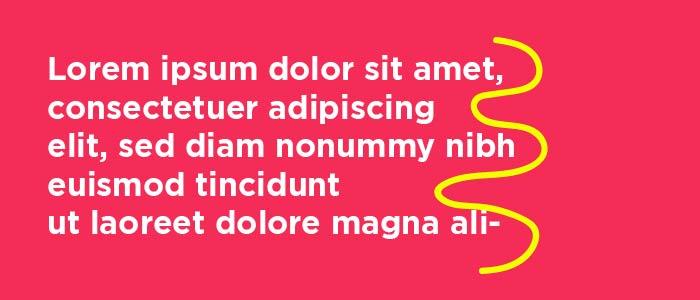
Lỗi 7: Văn bản không gọn gàng
Các đoạn text có các từ bị tràn ra ngoài, tạo ra sự lộn xộn và khó nhìn. Dù bạn có dùng font chữ nào đi chăng nữa, nếu mắc phải lỗi này, chắc chắn sẽ không thể cứu vãn được.

Một cách để sửa lỗi này đó là dùng tính năng thẳng hàng (Justified) sẽ giúp đoạn văn bản gọn ghẽ và chỉn chu hơn. Tuy nhiên, nếu trong đoạn text của bạn có các từ dài, phải xuống dòng, thì nó vẫn sẽ tạo các khoảng trắng tai hại.
Cách thứ hai để sửa lỗi này đó là dùng dấu gạch nối (hyphenation), nó sẽ đáp ứng cả hai nhu cầu, vừa căn chỉnh thẳng hàng mà không khiến đoạn văn bản trông quá lộn xộn.

Lỗi 8: Kết hợp màu sắc không hợp lý
Đây có thể không lỗi phông chữ lớn nhất, nhưng là lỗi dễ gây ức chế và đau mắt cho người xem nhất. Lỗi mà G-Multimedia đang nhắc tới chính là phối màu giữa font chữ và phần nền của thiết kế. Đừng nên sử dụng các dạng màu có cùng sắc độ mạnh giống nhau, nếu không bạn sẽ gặp phải trường hợp đáng tiếc như sau.
.jpg)
Một cách sửa đó là sử dụng sự tương phản trong màu sắc, rất dễ dàng thôi, nếu background của bạn là màu nhạt như pastel, hãy đổ màu font chữ sắc đậm hơn và ngược lại. Có thể, phối màu chưa đẹp, nhưng ít nhất sẽ khiến người đọc không phải thốt lên “Đau mắt quá”.

Nghệ thuật sử dụng màu sắc trong thiết kế không hề đơn giản, để tạo ra được một bảng màu hoàn hảo sẽ phụ thuộc nhiều vào con mắt thẩm mĩ và kinh nghiệm của mỗi người. Tuy nhiên, đừng nản lòng mà tiếp tục tìm kiếm và học hỏi, chắc chắn một ngày bạn sẽ làm chủ được kĩ năng phối màu thôi, cố lên nhé!
Xem thêm: 6 nguyên tắc bạn cần biết để tạo nên một bảng phối màu như ý
Lỗi 9: Kéo giãn phông chữ
.jpg)
Tiếp tục đến với một lỗi vô cùng phổ biến khi nhắc tới phông chữ, đó là kéo giãn để tạo hiệu ứng. Đây là một thao tác rất sai lầm, thay vào đó, có hàng ngàn phông chữ miễn phí trên internet đã có định dạng rộng sẵn. Bạn chỉ việc tải về và sử dụng mà thôi. Một số font có dạng rộng G-Multimedia gợi ý cho bạn là:
- Druk
- Grotesk
Kéo giãn font chữ sẽ biến thiết kế của bạn trở nên thiếu chuyên nghiệp và mất thiện cảm với người xem. Vì vậy, đừng lâm vào tình trạng tương tự bạn nhé!
Lỗi 10: Sử dụng quá nhiều phông chữ
Có câu nói “Cái gì nhiều quá cũng không tốt”, và font chữ cũng là một trong số những “cái đó”. Sử dụng quá nhiều loại phông trong cùng một bản thiết kế sẽ biến ấn phẩm của bạn trở nên quá lộn xộn và rắc rối, khiến người xem khó nắm bắt được nội dung mà bạn đang truyền tải. Ngoài ra, đây cũng không phải cách hay để xây dựng hình ảnh thương hiệu. Các doanh nghiệp, thương hiệu đều chỉ sử dụng từ 1 tới 2 loại font chữ hoặc màu sắc để tạo ra độ nhận biết trong mắt khách hàng.

Cách sửa tình trạng rất đơn giản, đừng quá tham lam đặt hết các font chữ mình yêu thích, hãy chỉ sử dụng từ 1 tới 2 font chữ cho một bản thiết kế mà thôi. Bên cạnh đó, phối các dạng chữ đó sao cho hài hòa và bắt mắt, vậy là xong!
Tổng kết
Trên đây là top 10 lỗi phổ biến trong thiết kế phông chữ, nếu bạn đang gặp phải 1 trong số các lỗi trên, hãy sửa ngay để nâng tầm thiết kế của mình lên một tầm cao mới nhé!
G-Multimedia xin cảm ơn bạn đọc và chúc bạn thành công!
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông