Cách tạo viền chữ cực đơn giản cho Photoshop và Illustrator
Font chữ là một yếu tố quan trọng trong thiết kế đồ họa, vừa nâng tầm thiết kế mà còn giúp người xem hiểu hơn về ấn phẩm của bạn. Có rất nhiều cách để bạn “trang trí” cho phần text của mình, một trong số đó là tạo viền chữ cho text. Vậy làm thế nào để tạo được viền chữ? Trong bài viết hôm nay, G-Multimedia sẽ hướng dẫn bạn cách tạo viền chữ vô cùng đơn giản trong hai phần mềm thiết kế phổ biến nhất là Photoshop mà Illustrator, hãy cùng đón xem nhé!
Cách tạo viền chữ trong phần mềm Photoshop
Bước 1: Chọn ảnh
Ở đây, G-multimedia đã chuẩn bị một file PSD để hỗ trợ việc hướng dẫn. Bạn có thể chọn bất cứ ấn phẩm Photoshop nào, tải trên mạng hoặc kể cả ấn phẩm Photoshop mà bạn đang làm dở. Chỉ cần đảm bảo trên ảnh của bạn đã có layer text.
.jpg)
Bước 2: Chỉnh sửa layer Text

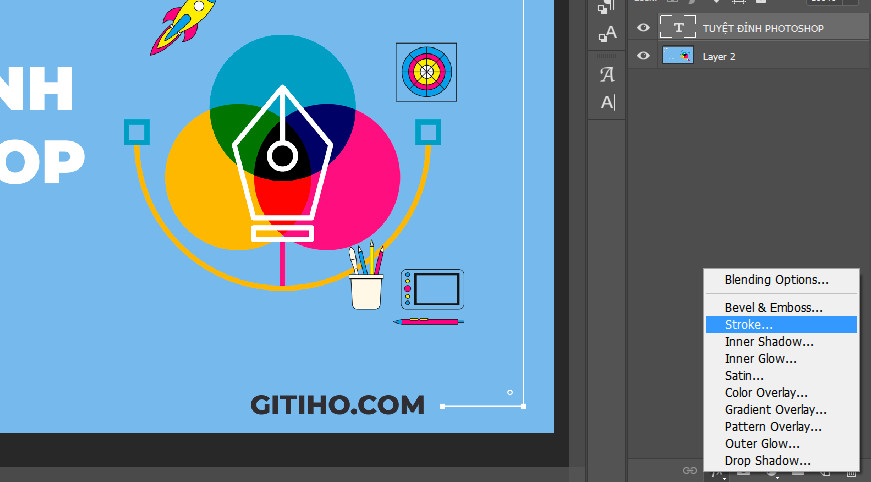
Bạn click chuột chọn vào layer của Text, sau đó đó ấn vào biểu tượng công cụ Blending Option nằm phía dưới bảng Layer. Tại đây bạn chọn vào phần Stroke và bảng công cụ này sẽ hiện ra.
.jpg)
Ở bảng Stroke này bạn sẽ bao gồm các lựa chọn sau:
- Size (kích cỡ): Bạn có thể thay đổi kích cỡ to nhỏ của viền chữ tại đây.
- Position (Vị trị): Vị trí của viền chữ, có 3 lựa chọn là viền ngoài, viền trong và viền giữa.
- Blend mode (hiệu ứng hòa màu): Tùy chỉnh hiệu ứng màu sắc của viền chữ.
- Opacity (độ trong suốt): chỉnh độ mờ, rõ của viền chữ.
- Color (Màu sắc): Chọn màu viền chữ, ngoài ra còn có lựa chọn màu viền chữ Photoshop theo dạng Solid, Gradient hoặc Pattern.p
Cách sử dụng khá dễ dàng, bạn chỉ cần thêm màu và thay đổi các thông số sao cho phù hợp với nhu cầu sử dụng viền chữ của bạn. Nếu chưa có lựa chọn nào, bạn có thể áp dụng thông số của G-multimedia ở ảnh trên,
Bước 3: Kết quả
.jpg)
Và đây chính là kết quả sau khi đã thêm viền chữ trong Photoshop, nhìn Layer text giờ đã thêm phần thu hút đúng không nào? Bạn hãy thử ngay nhé!
Cách tạo viền chữ với Text không đổ màu trong Photoshop
Ở trên G-multimedia đã hướng dẫn bạn cách tạo viền chữ (Outline) với Text đã đổ màu sẵn, tuy nhiên nếu bạn muốn tạo viền chữ với Text chưa đổ màu thì sao? Đừng lo, G-Multimedia sẽ hướng dẫn bạn chỉnh sửa chỉ với 2 bước nhanh chóng sau đây.
.jpg)
Bước 1: Sử dụng Blending Option
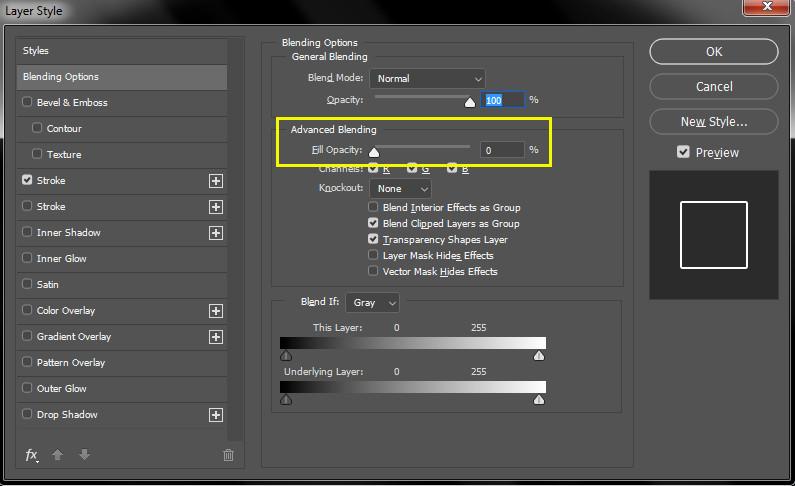
Giống như cách tạo viền chữ trên, bạn chọn công cụ Blending Option ở phía dưới bảng layer, thay vì chọn Stroke, bạn ấn vào phần Blending Option ở trên cùng, một bảng chỉnh sửa sẽ hiện ra.
.jpg)
Sau khi bảng hiện ra, bạn chỉ cần chú ý tới đúng một tùy chỉnh đó là phần Fill Opacity, kéo nó về mức 0%, sau đó tùy chỉnh lại phần Stroke như đã hướng dẫn ở cách tạo viền chữ bên trên.
Xem thêm: Hướng dẫn chỉnh màu ảnh trong Photoshop cực đơn giản cho người bắt đầu

Bước 2: Kết quả
Sau khi đã chỉnh sửa hai phần Blending Option và Stroke, giờ đây bạn đã có hiệu ứng viền chữ đẹp mặt cho text của mình, hãy thử ngay bạn nhé!
.jpg)
Cách tạo viền chữ trong Illustrator
Bước 1: Chọn ảnh
Giống như trên, để tạo viền chữ trong Illustrator bạn hãy chọn một file EPS hoặc AI bất kì. Hãy đảm bảo ảnh có Layer text nhé.

Bước 2: Sử dụng công cụ Appearance
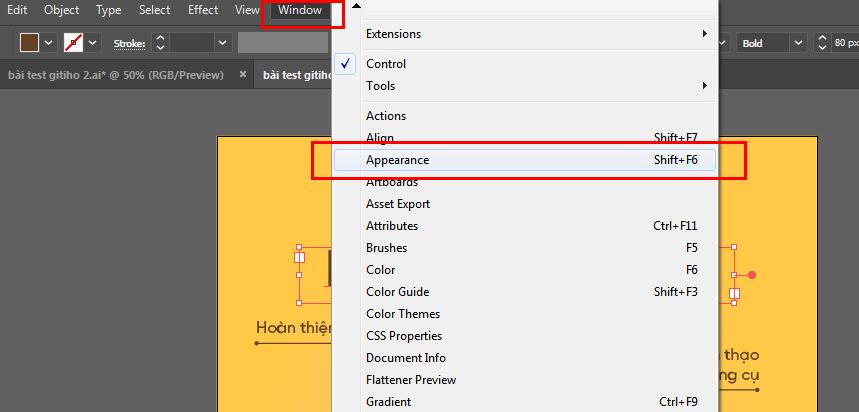
Đầu tiên, chọn layer text, sau đó vào phần Appearance, bạn có thể mở bằng cách nhấn Windows và chọn Appearance. Sau đó một bảng nhỏ sẽ hiện ra.

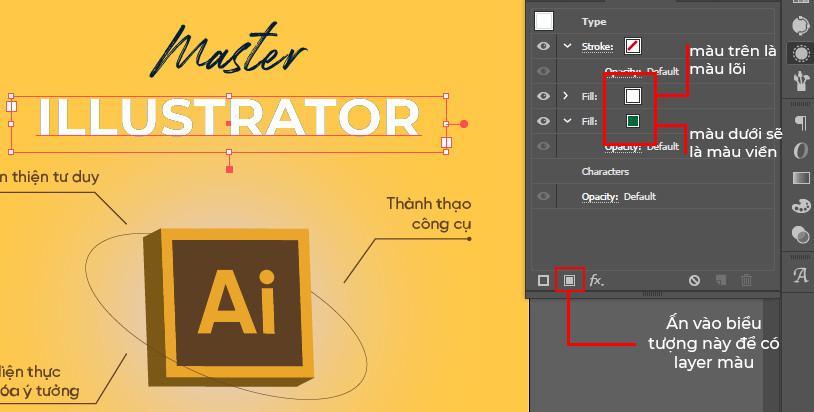
Để tạo viền chữ cho Text trong Illustrator, bạn phải đổ màu cho text trước đã, hãy ấn vào biểu tượng trong hình phía dưới để thêm layer cho Text, 1 layer màu cho lõi và 1 layer màu cho viền chữ (màu tùy ý). Ở đây G-Multimedia sẽ chọn màu trắng là màu lõi và màu nâu đậm là màu viền.

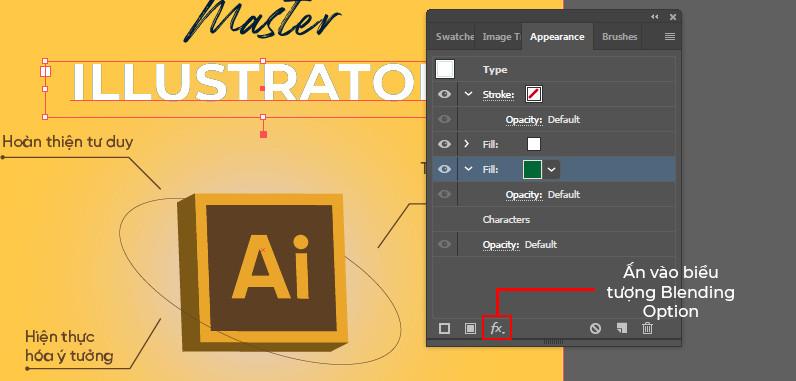
Để tạo viền chữ, hãy chọn layer màu viền (ở đây là màu nâu đậm). Nếu để ý dưới bảng Appearance có biểu tượng công cụ giống với biểu tượng Blending Option bên Photoshop, bạn hãy ấn vào đó để tiếp tục.

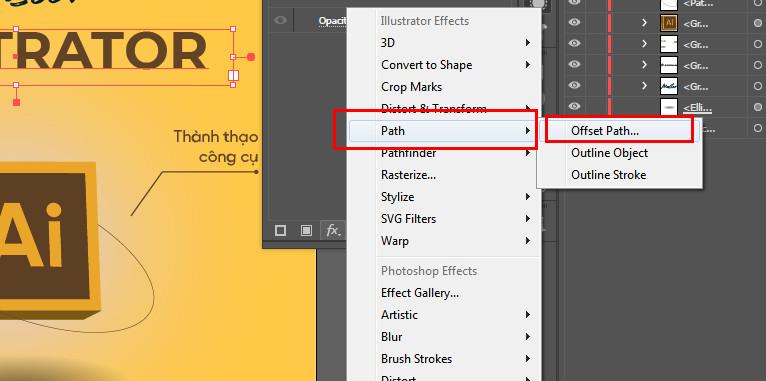
Tiếp theo, hãy chọn Path và chọn mục Offset Path, một bảng nhỏ hiện ra và bạn có thể tạo viền chữ cho Illustrator ở đây.

Các mục ở trong Offset Path bao gồm:
- Offset: Độ dày của viền chữ.
- Joins: Tùy chỉnh góc của viền chữ, có 3 lựa chọn là góc tròn (Round), góc vuông (Miter) và góc xiên (Bevel).
- Miter Limit: Tùy chỉnh cho góc vuông và góc xiên.
Ở đây, chúng mình sẽ chọn góc của viền chữ là góc tròn, với độ dày là 7, bạn có thể tham khảo như hình hoặc tùy chỉnh theo nhu cầu mong muốn.
Xem thêm: 10 thiết kế logo line art đỉnh cao khai phá sức sáng tạo trong bạn
.jpg)
Sau khi chọn xong, ấn OK để đóng bảng Offset Path, và viền chữ của bạn đã được tạo xong, rất dễ dàng phải không nào!
.jpg)
Tổng kết
Trên đây là cách tạo viền chữ text cơ bản nhất cho hai phần mềm thiết kế Photoshop và Illustrator. Photoshop là phần mềm chuyên về chỉnh sửa ảnh vậy nên nó không thực sự hỗ trợ tạo hiệu ứng cho Text, nếu muốn bạn sẽ cần nhân nhiều Layer lên khá phức tạp. G-Multimedia khuyên bạn nếu muốn chỉnh sửa font chữ hoặc text, hãy sử dụng phần Illustrator bởi nó sẽ hỗ trợ tốt hơn.
Nếu bạn muốn phát triển kĩ năng chỉnh sửa font chữ hoặc tạo ra ấn phẩm đẹp mặt, hãy cùng G-Multimedia tham gia ngay khóa học Master Illustrator: làm chủ từ Tư duy đến Công cụ thiết kế để làm chủ công cụ thiết kế đình đám này nhé. Nếu như có bất kỳ câu hỏi nào về bài học, bạn chỉ cần bình luận, và giảng viên sẽ giải đáp cho bạn chỉ trong vòng 24 giờ. Vậy thì bạn còn chần chừ gì mà không đăng ký ngay nào!
G-Multimedia xin cảm ơn bạn đọc và chúc bạn thành công!
Gitiho có khóa học Trọn bộ Thiết kế với Adobe Photoshop & Illustrator: Từ Tư Duy đến Ứng Dụng trong Social Media giúp bạn:
- Hiểu được bản chất của thiết kế đồ hoạ
- Trang bị những kiến thức thiết yếu về social media và các ấn phẩm cần thiết kế trên social media
- Sử dụng thành thạo bộ phần mềm thiết kế đồ hoạ Adobe Illustrator và Adobe Photoshop
- Làm chủ các nguyên tắc thiết kế để luôn tạo ra những ấn phẩm vừa có tính thẩm mỹ, vừa có tính ứng dụng cao trong thực tế
Hãy Đăng ký và Học thử ngay ở bên dưới để trải nghiệm nha!
Trọn bộ thiết kế với Adobe Photoshop & Illustrator: Từ tư duy đến ứng dụng trong social media
Ung Dung AcademyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông







.jpg)