Figma là gì? Hướng dẫn sử dụng figma cho người mới bắt đầu
Figma hẳn là cái tên quá đỗi quen thuộc với những bạn làm trong ngành thiết kế UI/UX rồi. Nhưng nếu bạn là người mới bước chân vào lĩnh vực này và đang muốn tìm hiểu Figma là gì, hướng dẫn sử dụng Figma và tìm tài liệu học Figma ở đâu, thì hãy theo dõi bài viết hôm nay. Gitiho sẽ chia sẻ chi tiết về chủ đề này. Cùng xem nhé!
Figma là gì?
Figma là một công cụ thiết kế đồ họa vector trực tuyến giúp tạo giao diện người dùng (UX/UI), xây dựng prototypes, và tạo bài đăng trên mạng xã hội.
Figma cho phép nhiều người cùng làm việc và chỉnh sửa trên cùng một tệp với tài nguyên đa dạng cho các thiết kế, ý tưởng.
Một số ứng dụng chính của Figma trong công việc bao gồm:
- Tạo mô hình (Prototype design)
- Thiết kế Wireframe cho Website
- Thiết kế giao diện ứng dụng
- Tạo bài đăng
.jpg)
Có lẽ, Figma không chỉ là công cụ để thiết kế giao diện mà còn hỗ trợ đắc lực cho các dự án thiết kế UI/UX. Vì vậy, bất kỳ công việc liên quan đến thiết kế, phát triển (front-end/ back-end) đều cần học cách sử dụng Figma để làm việc nhóm trở nên trơn tru hơn.
Hướng dẫn sử dụng figma cho người mới
Nắm chắc các kiến thức về Figma
Để nắm vững kiến thức về Figma, bạn cần tập trung vào các khía cạnh cơ bản và nâng cao sau đây:
Học các kiến thức Figma cơ bản:
- Cách cài đặt Figma và tìm hiểu về các phần trong giao diện.
- Tìm hiểu các thuộc tính của các đối tượng và cách sử dụng chúng.
- Nắm bắt các công cụ cơ bản nhất và kỹ thuật vẽ vector trong Figma.
Tìm hiểu kiến thức về Frame:
- Học cách làm việc với Frame và so sánh chúng với Group.
- Sử dụng constraints của Frame để kiểm soát tỷ lệ và vị trí các thành phần.
Học và thành thạo Autolayout:
- Tạo Autolayout và áp dụng tự động thay đổi kích thước với Autolayout.
- Xử lý những lồng ghép phức tạp và tận dụng Auto Layout để tạo các phần tử như chatbox.
Học Component/Instance/Variants để tối ưu hóa quá trình thiết kế và tái sử dụng phần tử.
Biết các hệ thống hóa trong Figma: làm quen với hệ thống màu sắc, kiểu chữ, và lưới trong Figma để thiết kế đồng nhất và dễ dàng trong việc lưu trữ và quản lý.
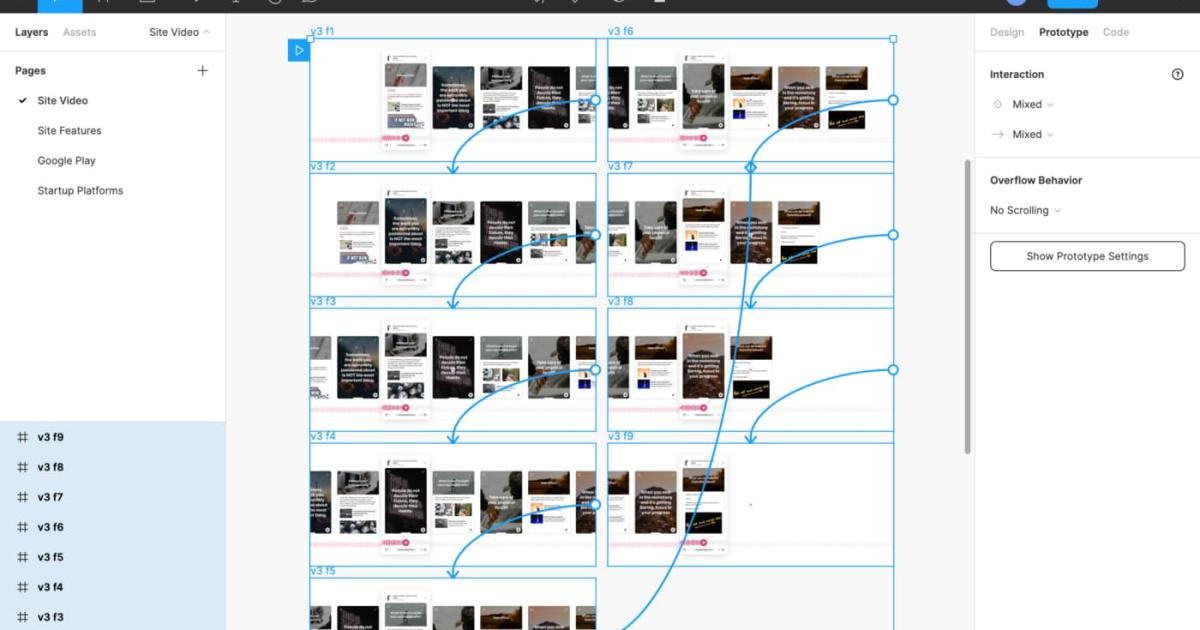
Học về Prototype và Trình diễn:
- Tạo các tương tác, thiết lập prototype và các hiệu ứng trong Figma.
- Sử dụng Smart Animate và trình diễn các thành phần, cũng như xử lý cuộn trang (scrolling) trong prototype.

Thực hành thật nhiều
Tôi đã từng nghe ở đâu đó câu nói “Chỉ khi thực hành nhiều, kiến thức mới thực sự trở thành của bạn.” Câu này càng đúng hơn khi áp dụng với quá trình học Figma.
Để làm quen với Figma, bạn có thể bắt đầu từ việc tạo các dự án nhỏ như vẽ các bản thiết kế cơ bản, xây dựng các mô hình nguyên mẫu phức tạp,... Cũng như học cách dùng các tính năng cơ bản như Frame, Autolayout và Components để tạo các trang web, ứng dụng,...
Ngoài ra, thực hành nhiều không chỉ giúp bạn làm quen với Figma mà còn giúp bạn nâng cao kỹ năng tự tin và tạo ra các sản phẩm chất lượng cao. Hãy thử áp dụng kiến thức của mình vào các dự án thực tế để có trải nghiệm thực sự và cải thiện kỹ năng của mình theo thời gian nhé.
Tham gia các khóa học Figma trực tuyến
Tuy bạn có thể tự mày mò và tìm hiểu các kiến thức về Figma, tuy nhiên để về đích nhanh hơn và nhanh chóng áp dụng vào công việc, bạn hãy đăng ký tham gia một khóa học Figma online.
Tùy vào trình độ của bạn mà bạn có thể tìm kiếm các khóa học Figma phù hợp để biết thiết kế giao diện, trải nghiệm người dùng, hay kiến thức nâng cao về UI/ UX. Tại Gitiho có một khóa học về Figma mà bạn có thể tham khảo:
Figma cho người mới bắt đầu
G-Multimedia
Khóa học Figma từ căn bản đến thực chiến
TELOS Branding Agency
Kết nối, chia sẻ với cộng đồng thiết kế UI/ UX về Figma
Khi tham gia cộng đồng Figma, Bạn sẽ có cơ hội học hỏi từ những người có kinh nghiệm, tiếp cận những xu hướng mới nhất và nhận được sự giúp đỡ khi gặp khó khăn trong công việc.
Đồng thời, cộng đồng có thể kích thích sự sáng tạo không ngừng của bạn, khuyến khích thử nghiệm, đổi mới và nâng cao chất lượng của sản phẩm thiết kế. Nó cũng là nơi bạn có thể chia sẻ kiến thức, trải nghiệm của mình và góp phần vào việc hỗ trợ cộng đồng phát triển chung.
Tài liệu học figma
Ngoài việc đi theo lộ trình học và các khóa học về Figma đề cập ở trên, bạn cũng có thể tìm hiểu thêm và nâng cao kiến thức của mình với các video chia sẻ, hướng dẫn miễn phí về chủ đề Figma trên Youtube. Một số kênh Youtube nói về chủ đề thiết kế UI UX nói chung và Figma nói riêng bạn có thể tham khảo như:
- Flux Academy
- Caler Edwards
- Kaorumap
- freeCodeCamp.org
- Jesse Showalter

Bạn nên cập nhật những thay đổi của Figma thường xuyên để có thể khai phá và tận dụng hết những tính năng và áp dụng Figma vào công việc hiệu quả nhé.
Xem thêm:
Top 8 kỹ năng quan trọng để trở thành chuyên viên UX Writer
Top 5 website cung cấp nguồn đồ họa 3D miễn phí dành cho Designer
Kết luận
Trên đây là hướng dẫn sử dụng Figma cho người mới. Hy vọng nó có thể giúp ích cho bạn trong quá trình học tập và làm việc của mình. Chúc bạn thành công!
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông