Top 5 lỗi thiết kế đồ họa người mới bắt đầu thường mắc phải (Phần 1)
Thiết kế đồ họa là công việc không hề dễ dàng bởi nó yêu cầu bạn phải hội tụ rất nhiều kĩ năng khác nhau như: phối màu, sắp xếp bố cục, font chữ,…Nếu không cẩn thận bạn rất có thể sẽ mắc các lỗi cơ bản không đáng có. Vậy các lỗi thiết kế cơ bản này là gì? Làm thế nào để cải thiện? Hãy cùng G-Multimedia tìm hiểu top 5 lỗi thiết kế đồ họa mà người mới bắt đầu thường mắc phải trong bài viết dưới đây nhé!
Thiết kế đồ họa hay Graphics Design là một trong những lĩnh vực ngành nghề được các bạn trẻ ưa chuộng nhất hiện nay. Nó không chỉ đơn giản là một nghề mà còn là một kĩ năng hữu ích mà mọi người, từ dân văn phòng nói chung cho tới các marketer đều cần nắm chắc.
Thiết kế đồ họa là một công việc yêu cầu sự nỗ lực và chăm chỉ cao, vậy nên những người mới bắt đầu thường sẽ gặp rất nhiều lỗi thiết kế trong quá trình thực hành. Trong bài viết dưới đây, G-Multimedia sẽ liệt kê ra top 5 lỗi thiết kế đồ họa sơ đẳng nhất mà người bắt đầu thường mắc phải, cùng tìm hiểu ngay nhé!
Lỗi 1: Bố cục thiết kế lộn xộn
Để dễ dàng hơn trong việc hướng dẫn, G-Multimedia sẽ sử dụng hình ảnh ví dụ sau đây để bắt đầu. Bản thiết kế này hội tụ đủ các lỗi sắp được đề cập phía dưới nên bạn sẽ bắt gặp nó xuyên suốt nội dung bài viết.

Điều đầu tiên chúng ta nhìn ra được trong bản thiết kế này là các yếu tố đồ họa được sắp xếp rất thiếu logic, chúng đứng san sát vào nhau, chèn lên nhau và rất khó để biết được mục đích của tác giả là gì. Ở đây tác giả đang mắc hai lỗi cơ bản trong thiết kế đó là Proximity (Sự gần gũi) và White space (Khoảng trắng).
- Nguyên lý thiết kế Proximity là sự sắp xếp các đối tượng có điểm chung với nhau vào một nhóm. Ngược lại, các đối tượng khác biệt sẽ được chia tách ra thành các nhóm riêng.
- Khoảng trắng hay còn được gọi là Negative Space, là khoảng cách giữa các đối tượng trong thiết kế của bạn. Đó có thể là khoảng cách giữa các dòng văn bản, các yếu tố đồ họa hoặc được dùng cho mục đích để căn lề.
Như có thể thấy ở trên, các đối tượng trong hình ảnh đang xếp đè lên nhau, gây ra sự rối mắt và khó chịu, như cách dòng text “Business Consultant” và hình ảnh người đàn ông đang bị rối vào nhau. Ngoài ra, các khoảng trắng giữa các đối tượng đều không có, thay vào đó các khoảng xung quanh lại khá trống. Vi phạm hai quy tắc này khiến hình ảnh dù không có quá nhiều yếu tố nhưng nhìn vẫn bí bách và không gọn gàng.

Cách sửa
Đầu tiên phải tuân thủ theo nguyên lý của Proximity (sự gần gũi) đó là đặt các đối tượng có điểm trung vào một nhóm. Trong khi đó các đối tượng khác nhau thì được tách riêng bằng các Negative Space (khoảng trắng). Ví dụ như hình dưới đây:

Các đoạn text, font chữ được đưa hết về phía bên trái, còn các yếu tố đồ họa thì được nhóm sang bên phải. Hai nhóm đồ họa này được chia tách rõ ràng bởi các khoảng trắng ở giữa, vì vậy người xem sẽ không bị rối mắt và dễ tiếp thu nội dung của hình ảnh hơn.
Lỗi 2: Không căn chỉnh bản thiết kế
Đây là lỗi thiết kế cũng phổ biến không hề kém cạnh, sự căn chỉnh (Alignment) này không yêu cầu bạn phải có kĩ năng thiết kế quá cao siêu. Ngược lại, nó liên quan tới sự cẩn thận, tỉ mỉ của mỗi người. Ở hình ảnh này, mọi thứ không hề được căn chỉnh đúng hàng lối, từ font chữ, ảnh người đàn ông đều thiếu hợp lý.
.jpg)
Như đã nói ở trên, sự căn chỉnh này không hẳn là một kĩ năng quá khó thực hiện, nhưng lại đóng vai trò rất quan trọng trong thiết kế đồ họa. Nếu không có sự căn chỉnh hợp lý, bản thiết kế sẽ thể hiện sự thiếu chuyên nghiệp và khó lòng tạo được thiện cảm từ người xem. Bất chấp có sở hữu hiệu ứng đẹp mắt, một thiết kế có bố cục rời rạc vẫn không được đánh giá cao. Hãy chú ý tới nguyên lý này bạn nhé!
Cách sửa
Cách sửa lỗi thiết kế này rất đơn giản, bạn chỉ cần chú ý hơn về ấn phẩm của mình, hãy kiểm tra xem các yếu tố đồ họa, dòng text, font chữ đã thẳng hàng với nhau chưa là xong. Ngoài ra, các phần mềm thiết kế đồ họa như Photoshop hoặc Illustrator đều có các công cụ hỗ trợ tự động căn chỉnh, hoặc công cụ Ruler nếu thiết kế của bạn quá phức tạp.

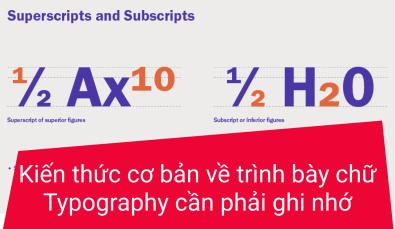
Lỗi 3: Kết hợp font chữ không hợp lý
Trong một bản thiết kế bạn có thể sử dụng từ 1,2 loại font chữ khác nhau để giúp tác phẩm trở nên thú vị và đặc sắc hơn. Tuy nhiên, kết hợp dạng font chữ ra sao cho đẹp là một thử thách không hề dễ dàng. Ở đây, tác giả sử dụng 2 font chữ không thực sự ăn nhập với nhau, biến hình ảnh trở nên thiếu chuyên nghiệp và không chỉn chu.
Xem thêm: 10 lỗi phổ biến nhất khi sử dụng font chữ và cách sửa
.jpg)
Cách sửa
Không có quy luật rõ ràng nào cho việc sử dụng font chữ mà nó phụ thuộc nhiều vào mắt thẩm mĩ mỗi người. Vậy nên bạn hãy tham khảo kĩ trước khi sử dụng cách kết hợp này. Dưới đây là một vài ví dụ giúp bạn hình dung rõ hơn để áp dụng cho thiết kế của mình.
.jpg)
Lỗi 4: Phối màu sai phương pháp
Tác giả đang mắc phải lỗi thiết kế có tên Contrast (Tương phản). Nguyên lý thiết kế Tương phản có thể hiểu đơn giản là sự đối lập giữa các đối tượng trong thiết kế (màu sắc, font chữ, hình dáng, kích thước). Sự tương phản rất hữu dụng khi bạn muốn tạo điểm nhấn cho người nhìn vào một đối tượng cụ thể song vẫn đem tới sự hài hòa và đẹp mắt cho tác phẩm của mình.

Với hình ảnh này, màu sắc của dòng text “Buniness Consultant” và màu nền đang thiếu đi sự tương phản, cả hai yếu tố đều có tông màu trầm, điều đó khiến người xem rất khó để phân biệt đâu là thứ nên tập trung vào. Ví dụ như dòng text “We're hiring” có tông trắng tương phản với nền xanh navy của background là khá tốt.
Cách sửa
Cách sửa đó là hãy phối màu sao cho các đối tượng khác tông với nhau. Ví dụ như hình ảnh dưới đây cũng sử dụng màu xanh navy cho background. Tuy nhiên, các dòng text được sử dụng với tông màu sáng hơn (vàng và trắng), từ đó làm nổi bật tiêu đề chính của hình ảnh hơn.
.jpg)
Chỉ cần nhìn lướt qua, ta vẫn có thể nắm bắt được ý chính mà hình ảnh muốn truyền tải đó là “Font chữ Display”. Bạn có thể đọc thêm các bài viết liên quan tới chủ đề phối màu để tham khảo thêm nhé!
Xem thêm: 6 nguyên tắc bạn cần biết để tạo nên một bảng phối màu như ý
Lỗi 5: Không có sự phân tầng rõ ràng
Sự phân tầng ở đây cụ thể là Hệ thống phân cấp (Hierarchy), đây là nguyên lý thiết kế cơ bản được áp dụng phổ biến trong thiết kế đồ họa. bạn có thể bắt gặp nguyên lý ở mọi thiết kế như: website, poster, standee,…Chúng đều tuân thủ theo nguyên lý Hierarchy nhằm tạo hiệu ứng thị giác giúp thu hút sự chú ý của người xem.
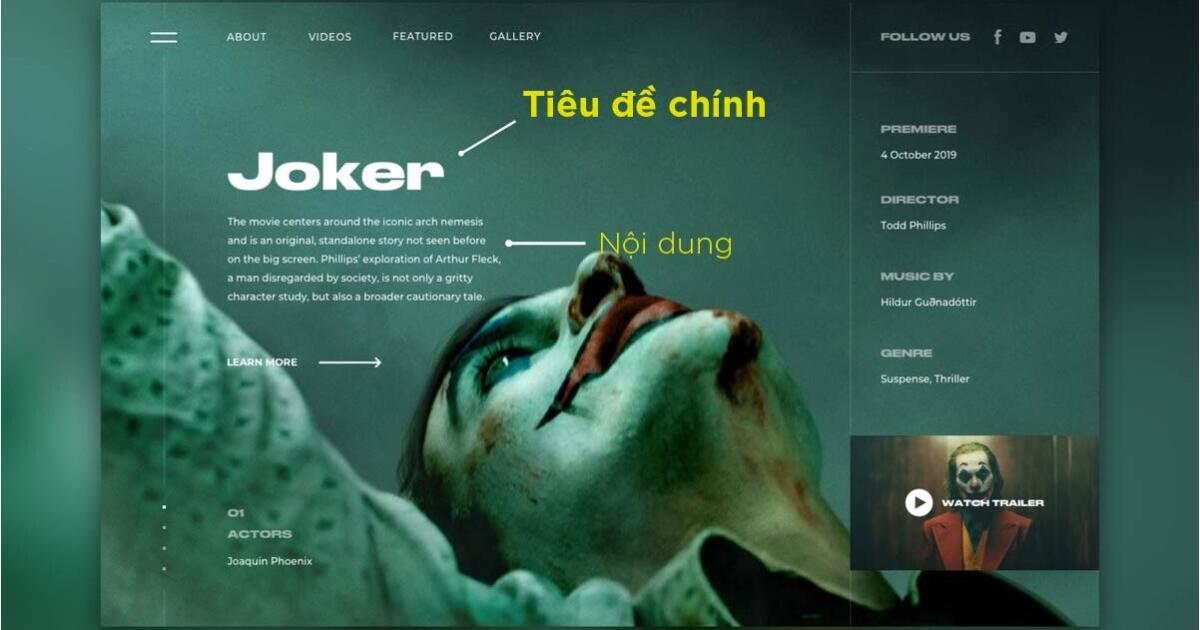
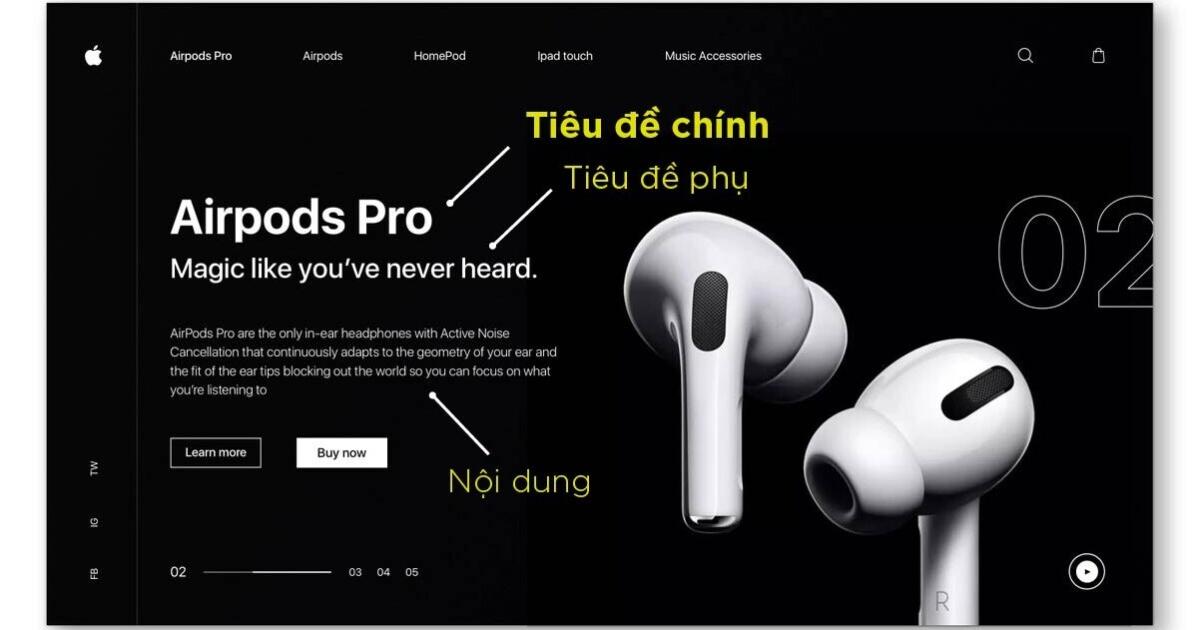
Có khá nhiều phương pháp để áp dụng Hierarchy, một trong số đó là dùng để áp dụng cho font chữ. Nguyên lý đó sẽ bao gồm ba phần: Tiêu đề chính (Main heading), Tiêu đề phụ (Secondary heading) và Phần nội dung (Body text). Cách phân tầng rõ ràng này giúp người đọc biết nên bắt đầu đọc từ đâu và nắm bắt thông tin chính một cách dễ dàng hơn.

Với hình ảnh ví dụ mà G-Multimedia đã đưa, hai phần tiêu đề chính và phụ của hình ảnh chưa thực sự rõ ràng, người đọc sẽ rất khó nắm bắt được đâu là ý chính mà tác giả đang muốn đề cập. Bên cạnh đó, màu sắc của font chữ cũng như cách sắp xếp sai cách càng khiến nội dung trở nên khó nắm bắt…và nặng hơn là thiếu chuyên nghiệp.
.jpg)
Cách sửa
Cách cải thiện cho lỗi thiết kế này không hề khó, bạn có thể làm theo các bước sau:
- Bước 1: Xác định rõ đâu là tiêu đề chính, tiêu đề phụ và body text
- Bước 2: Phần tiêu đề chính (Main heading) là thứ thu hút người xem vì vậy nó phải to nhất, nổi bật nhất. Tăng cỡ chữ, đổi màu sắc hoặc sử dụng font chữ dạng Display đều là cách hay để thực hiện điều này.
- Bước 3: Phần tiêu đề phụ (Secondary heading) sẽ có cỡ chữ nhỏ hơn, màu sắc không giống với tiêu đề chính (vì Tiêu đề chính là thứ phải nổi bật nhất).
- Bước 4: Cuối cùng là phần body text, đây là phần người xem sẽ đọc cuối cùng sau khi họ đã được khêu gợi bởi tiêu đề chính và phụ. Mục đích của phần body text là để truyền tải nội dung tới người đọc, vì vậy bạn phải lựa chọn font chữ thân thiện với người dùng, nói cách khác là font chữ phải ĐỌC ĐƯỢC. Ngoài ra, đây cũng là phần có kích cỡ nhỏ nhất (nhưng cũng không được quá khó đọc).
- Bước 5: Cuối cùng bạn hãy sắp xếp bố cục sao cho tuân thủ nguyên tắc Hierarchy.
Dưới đây sẽ là một số ví dụ để cách bạn có thể hiểu hơn về nguyên lý này, cùng xem nhé!


Sản phẩm tham khảo
Sau đây là sản phẩm thiết kế lại của G-Multimedia sau khi đã áp dụng các kĩ năng kể trên. Các bạn có thể tham khảo để hiểu hơn về nguyên lý cơ bản này.




Dù những ấn phẩm trên chưa xuất sắc 100% nhưng ít nhất nó vẫn rõ ràng và đúng mục đích. Vì vậy, bạn hãy nhớ áp dụng các kĩ năng cơ bản trên vào ấn phẩm của mình nhé. Dù có thể chưa đẹp nhưng chắc chắn sẽ không sai. Nếu bạn vẫn chưa áp dụng được thì cứ tiếp tục thử và trau dồi, đừng bỏ cuộc bạn nhé!
Xem thêm: Hướng dẫn thiết kế hiệu ứng chữ 3D trong Illustrator cực đơn giản
Tổng kết
Trên đây là top 5 lỗi thiết kế mà người bắt đầu thường mắc phải, bạn hãy chú ý để không rơi vào trường hợp như vậy nhé. Trên thực tế, rất nhiều nhà thiết kế chuyên nghiệp không thực sự đi theo một khuôn khổ nào, mỗi người có một phong cách thể hiện khác nhau và chính sự đa dạng đó là đặc điểm tuyệt vời của ngành Graphics Design. Tuy nhiên, bạn vẫn cần trang bị cho mình các kiến thức thiết kế đồ họa nền tảng để không phạm phải các lỗi sơ đẳng. Điển hình như là nguyên lý Contrast hoặc Hierarchy đều có vai trò quan trọng mà bạn nên chú ý.
G-Multimedia xin cảm ơn bạn đọc và hẹn bạn trong bài viết tiếp theo!
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông