Cách tùy chỉnh giao diện ứng dụng (View) trong Appsheet
Giao diện người dùng (User Interface) đóng vai trò quan trọng trong trải nghiệm sử dụng ứng dụng với nút điều hướng đến menu, hình ảnh và các thành phần khác. Bài viết này sẽ hướng dẫn cách tùy chỉnh giao diện ứng dụng (View) trong nền tảng AppSheet. Cùng tìm hiểu ngay thôi!
Vai trò của cài đặt View trong Appsheet
Ứng dụng Google AppSheet mang đến người dùng nhiều loại view khác nhau để hiển thị và tương tác với dữ liệu trong ứng dụng của mình. Các loại view bao gồm: Calendar view, Card view, Chart view, Dashboard view, Deck and table view, Detail view, Form view, Gallery view, Map view và Onboarding view.
Ngoài ra, người dùng có thể quản lý các cài đặt của view, bao gồm việc tạo mới, cấu hình, xem trước, đổi tên, di chuyển, sao chép và xóa view.
Cần lưu ý rằng, các view không hoạt động độc lập, mà nằm trong một hệ thống vận hành chung với AppSheet, bao gồm cả cài đặt Action và Automation. Điều này giúp tối ưu hóa trải nghiệm người dùng thông qua việc kết hợp các hành động tương tác linh hoạt.
Các loại hiển thị (View Type) trong Appsheet
Khi tạo ứng dụng bằng AppSheet, có nhiều loại View khác nhau để người dùng có thể tương tác và xem dữ liệu trong ứng dụng của mình:
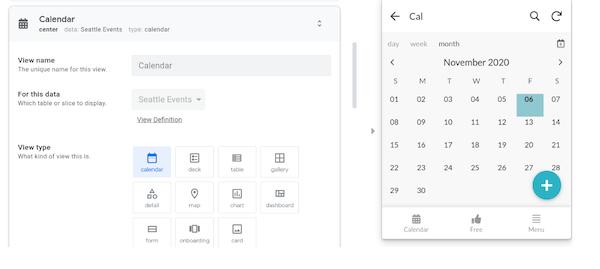
Calendar view: dữ liệu được hiển thị theo dạng lịch để dễ dàng xem các sự kiện trong tương lai hoặc quá khứ.

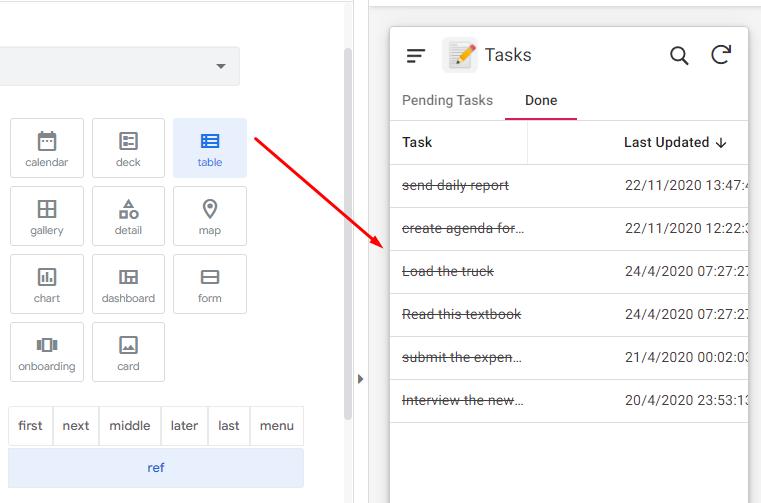
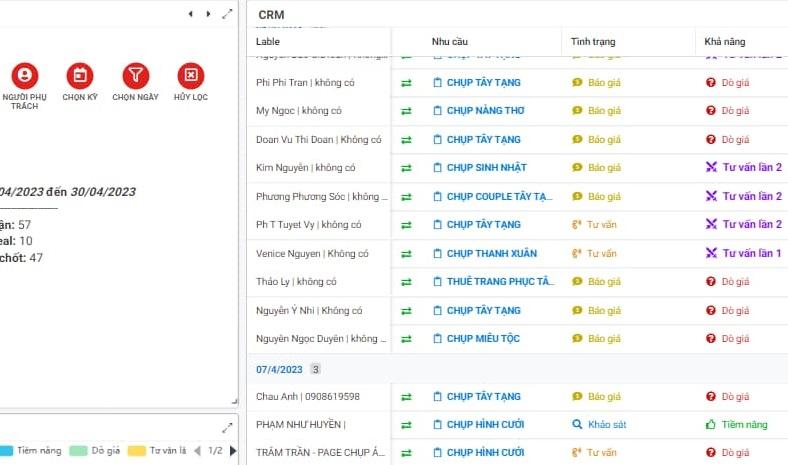
Deck và table view: Dữ liệu hiện thị ở dạng bảng để người dùng dễ dàng xem và sắp xếp dữ liệu theo yêu cầu.


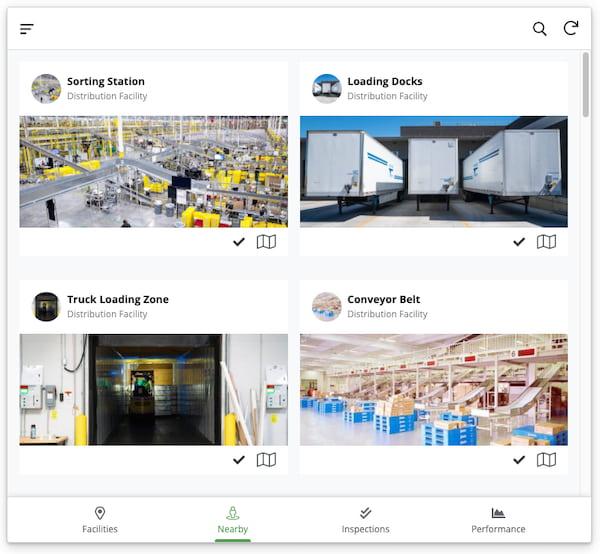
Gallery view: dữ liệu được hiển thị ở dạng thư viện hình ảnh trên ứng dụng để dễ dàng xem và quản lý hình ảnh.

Detail view: Hiển thị chi tiết cho mỗi bản ghi
.jpg)
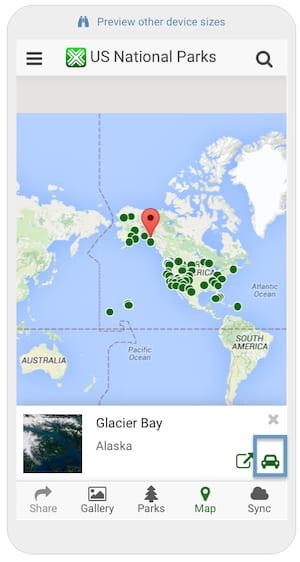
Map view: Dữ liệu hiển thị trên bản đồ để xem và đánh dấu vị trí các địa điểm liên quan đến dữ liệu.

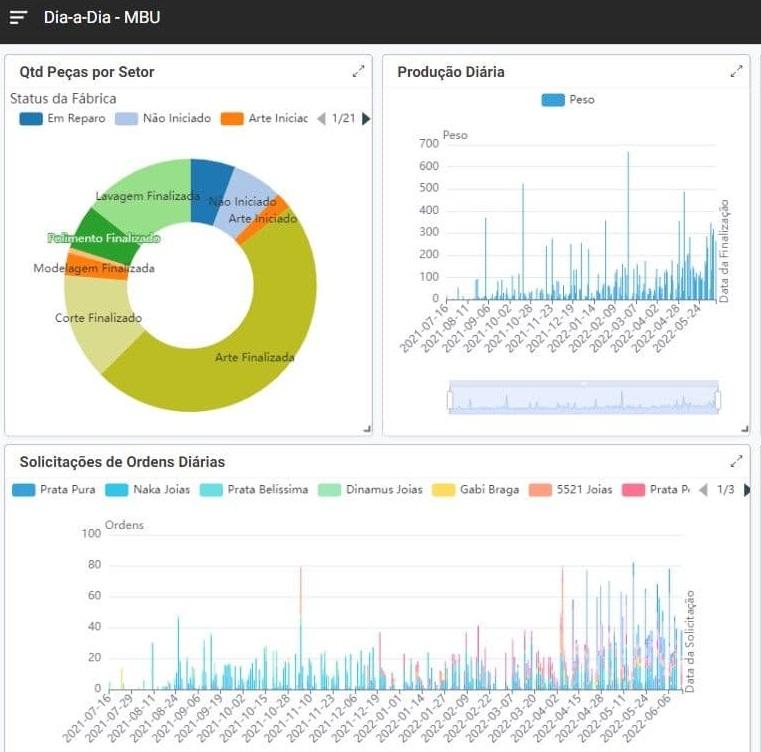
Chart view: dữ liệu được hiển thị ở đồ giúp trực quan hóa sự biến động của số liệu theo thời gian.

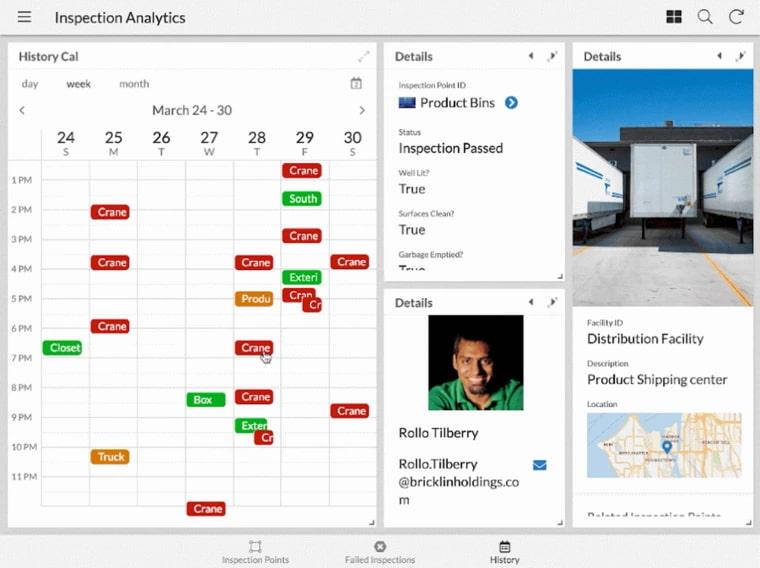
Dashboard view: hiển thị dữ liệu ở dạng bảng điều khiển để người dùng có thể theo dõi tất cả thông tin quan trọng trên một trang.

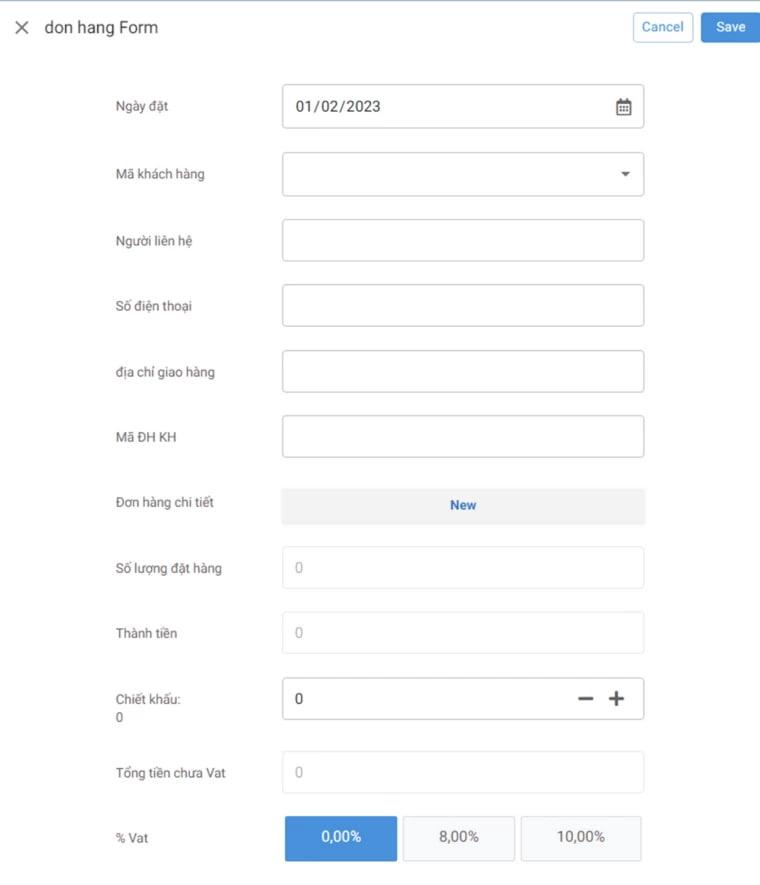
Form view: hiển thị một mẫu thông tin để người dùng nhập vào dữ liệu.

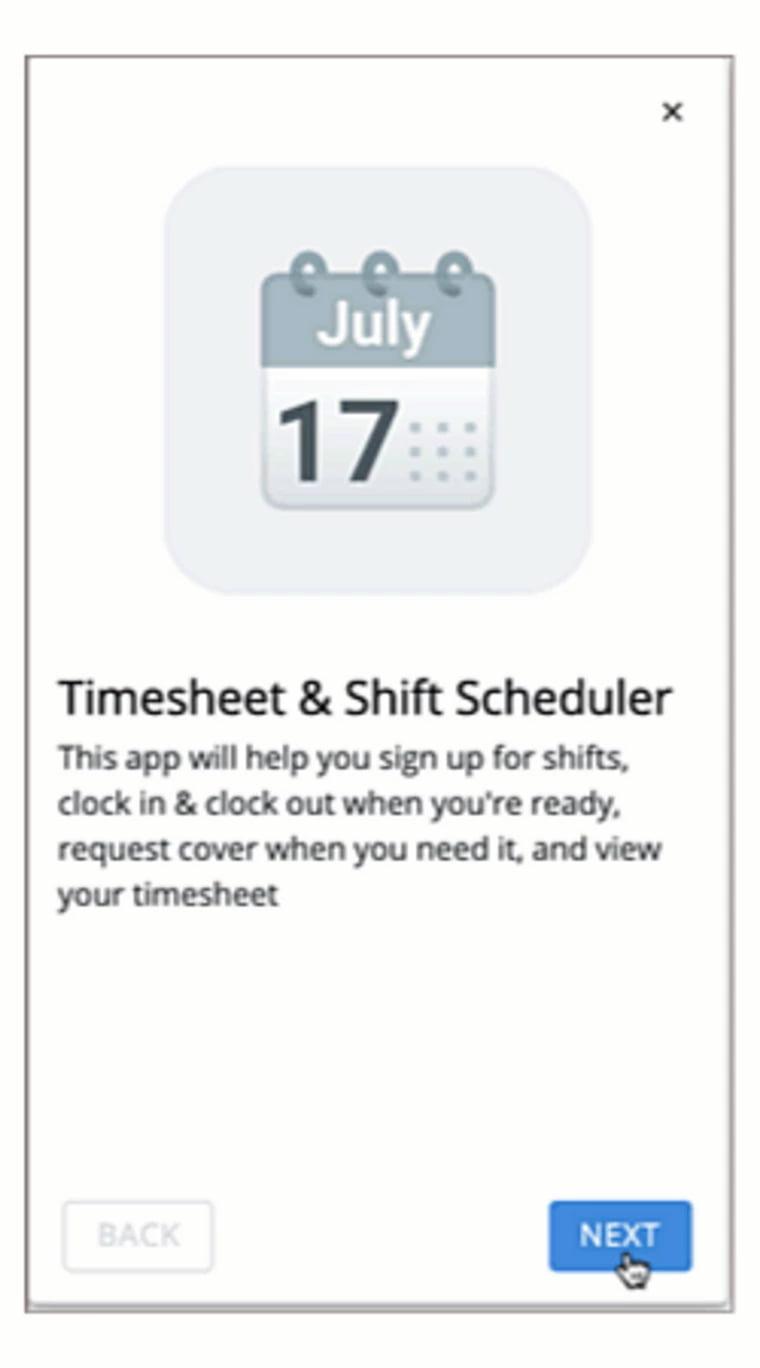
Onboarding view: Hiển thị một chuỗi các trang trên màn hình dùng để hướng dẫn cách sử dụng ứng dụng.

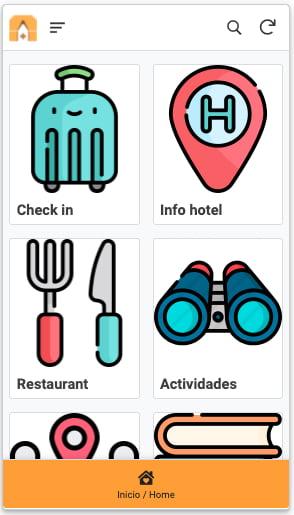
Card view: Dữ liệu được hiển thị ở dạng thẻ để người dùng dễ theo dõi thông tin chi tiết của mỗi bản ghi. Card view cũng có thể dùng để tạo các menu cho ứng dụng.

Các cài đặt View trong Appsheet
Create a view (tạo một hiển thị):
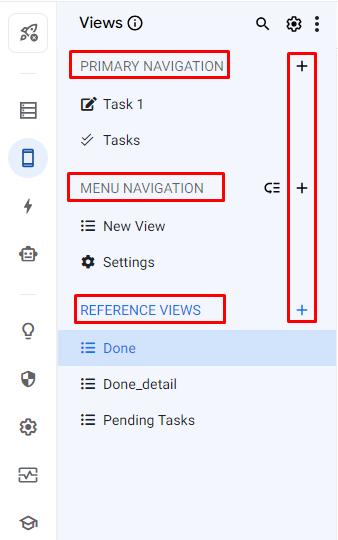
Tại trình chỉnh sửa ứng dụng trên Appsheet, vào menu Views.

Tùy thuộc vào vị trí (position) mà bạn muốn tạo view trong ứng dụng, hãy nhấp vào biểu tượng dấu (+) thêm mới bên cạnh các mục Primary navigation (Điều hướng chính), Menu navigation (Điều hướng menu) hoặc Other views (Chế độ xem khác).

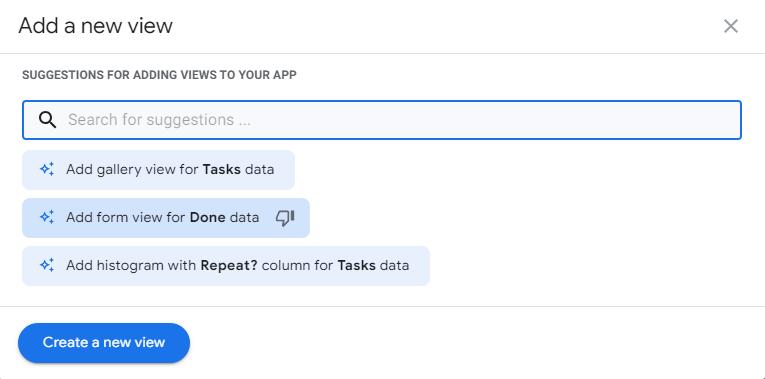
Sau đó nhập từ khóa tìm kiếm thêm mới view vào ô đề xuất hoặc bạn có thể tự tạo mới một view cho app bằng cách nhấp Create a new view.

Configure a view (Cấu hình một view)
Configure a view có nghĩa là điều chỉnh và thiết lập các thuộc tính, tính năng, và giao diện của một loại hiển thị (view) cụ thể trong một ứng dụng của AppSheet. Cấu hình chế độ xem bao gồm các cài đặt sau:
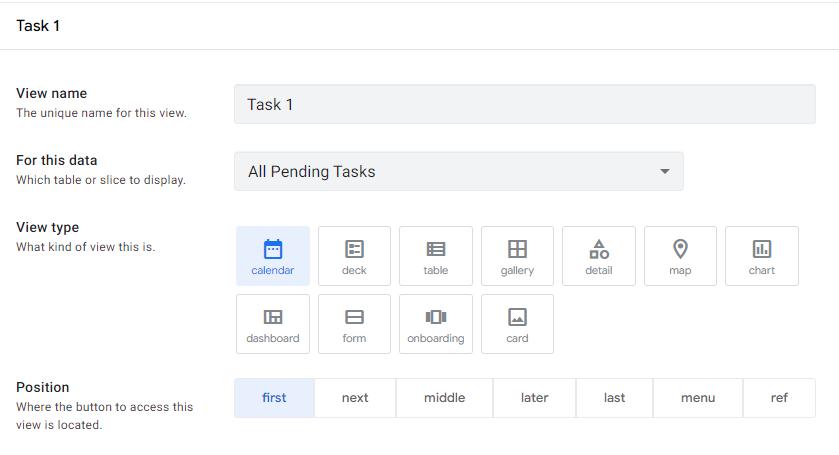
View details:
Phần này cho phép bạn xem và chỉnh sửa các thông tin chi tiết của một loại view cụ thể, bao gồm tên, mô tả, loại dữ liệu và các thiết lập khác.

View details bao gồm:
Cài đặt view | Mô tả |
| View name | Trường đặt tên cho view, và nó không được trùng lặp. Nếu tên của view không là duy nhất, Appsheet sẽ tự động thêm một số vào tên để phân biệt giữa các view có tên giống nhau. |
| For this data | Cài đặt chế độ xem hiện tại sẽ tham chiếu tới dữ liệu nào. Bạn có thể chọn một bảng dữ liệu hoặc một phần trong bảng từ danh sách xổ xuống. Và tạo một phần mới với Use slices to filter your data. Lưu ý: Tùy chọn này không có sẵn cho chế độ xem dashboard. |
| View type | Xác định kiểu hiển thị dữ liệu trên giao diện của ứng dụng với nhiều tùy chọn như chart, form, detail, map, table,... (như tôi vừa trình bày ở phần trên) Với mỗi kiểu xem lại có các đặc điểm riêng và các cài đặt chế độ xem cho từng loại. |
| Position | Khi cài đặt View cho ứng dụng trên Appsheet, bạn có thể lựa chọn nhiều vị trí hiển thị như:
|
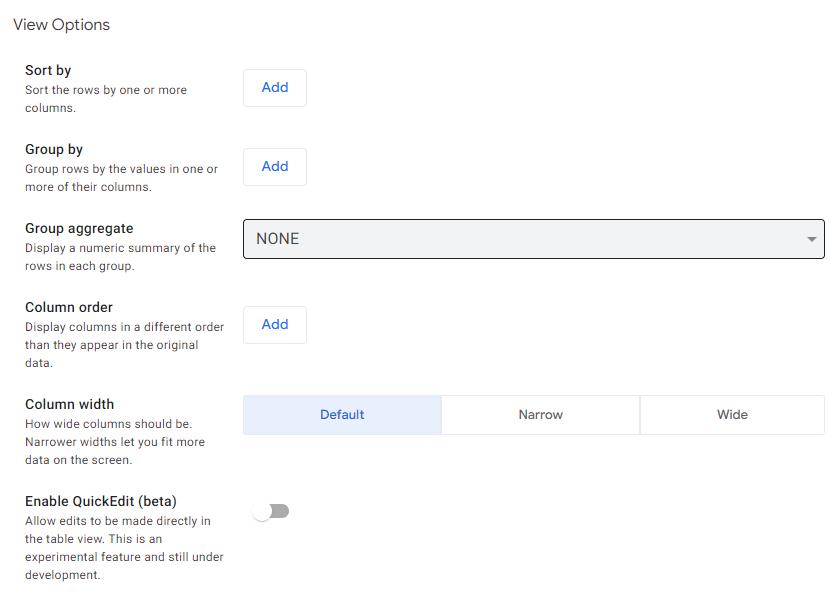
View options
Đây là nơi bạn có thể cấu hình các tùy chọn và tính năng cho view đó. Điều này có thể bao gồm các cài đặt như sắp xếp, lọc, tìm kiếm, v.v. Tùy thuộc vào kiểu view bạn chọn mà View options sẽ hiển thị các tùy chọn khác nhau, tuy nhiên một số cài đặt cơ bản như sau:

Mô tả cài đặt View options:
| Sort by | Tính năng này cho phép chúng ta sắp xếp thông tin một cách có logic để hiển thị dữ liệu một cách dễ dàng và rõ ràng hơn. Theo cài đặt mặc định, dòng dữ liệu mới nhất thường được đặt ở cuối, điều này có thể làm khó khăn trong việc tìm kiếm và hiển thị thông tin cần thiết. Bởi vậy, chúng ta nên sử dụng 'Sort by' với cột '_Rownumber' được sắp xếp theo thứ tự giảm dần. |
| Group by | Group by là tính năng giúp bạn tổ chức dữ liệu thành các nhóm dựa trên giá trị của một hoặc nhiều cột. Sau đó, nó hiển thị một số thông tin đại diện cho mỗi nhóm, như số lượng dòng, giá trị trung bình, hoặc giá trị lớn nhất/nhỏ nhất. |
| Group aggregate | Để sử dụng tính năng này, bạn chỉ cần thêm một hoặc nhiều cột vào phần "Group by" của view. Sau đó, bạn có thể tùy chỉnh cách hiển thị thông tin cho từng nhóm trong phần "Group aggregate." Ví dụ, nếu bạn có một bảng chứa thông tin về sinh viên, bạn có thể sử dụng tính năng Group by để nhóm các sinh viên theo lớp học và hiển thị số lượng sinh viên trong mỗi lớp. |
| Column order | Là tính năng cho phép người dùng tự thiết lập thứ tự xuất hiện của các cột trong giao diện. Lưu ý: Khi sử dụng column order, hãy đảm bảo sự nhất quán giữa các view detail và form. |
| Column width | Column width là tính năng cho phép người dùng điều chỉnh độ rộng của các cột trong giao diện. |
| Enable Quick Edit (beta) | Tính năng này cho phép người dùng dễ dàng chỉnh sửa các giá trị trong bảng dữ liệu mà không cần mở từng bản ghi trong view chi tiết. Khi tính năng này được kích hoạt, người dùng có thể chỉnh sửa trực tiếp trên bảng dữ liệu và lưu lại những thay đổi ngay lập tức. |
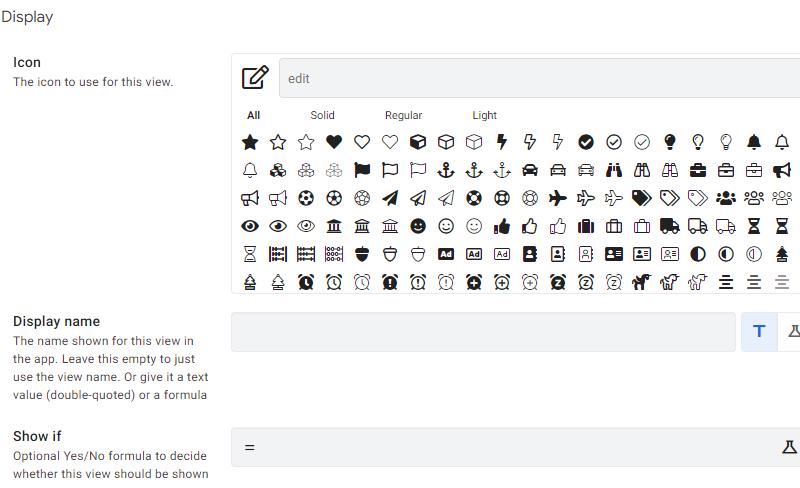
Display
Phần này cho phép bạn tùy chỉnh cách dữ liệu được hiển thị trong view, bao gồm tên hiển thị và các thiết lập trực quan khác:

Mô tả cài đặt Display:
| Icon | Phần này cho phép bạn cấu hình biểu tượng để hiển thị cho người dùng. Hãy chọn các biểu tượng phù hợp nhất để thể hiện thông tin. Khi chọn biểu tượng, hãy tuân thủ các nguyên tắc sau:
Nếu có các view không cần hiển thị biểu tượng (như view tham chiếu), hãy cài đặt biểu tượng là "ẩn" (-) để dễ nhận biết sau này. |
| Display name | Chức năng "Display name" cho phép người dùng điều chỉnh tên được hiển thị của các cột trong giao diện mà không làm thay đổi tên thật của các cột trong dữ liệu gốc. Điều này hữu ích khi người dùng muốn sử dụng các tên khác nhau để làm cho việc hiển thị dữ liệu trở nên dễ dàng và tiện lợi hơn. |
| Show if | Dùng để điều chỉnh việc hiển thị hoặc ẩn các cột, nút hoặc phần tử dựa trên điều kiện nào đó. Điều này rất hữu ích khi bạn muốn ẩn hoặc hiển thị các phần tử trong ứng dụng dựa trên ngữ cảnh hoặc trạng thái của ứng dụng. |
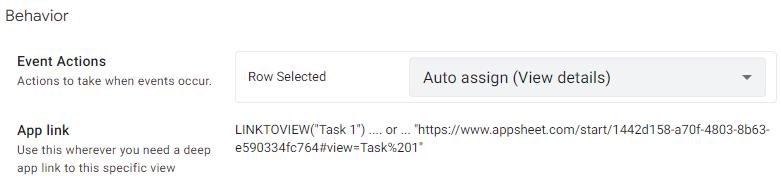
Behavior (Hành vi)
Tính năng này cho phép bạn tự động thực hiện các tác vụ dựa trên tương tác của người dùng với ứng dụng.

Ví dụ, bạn có thể thiết lập hành động để gửi email đến người dùng khi họ hoàn thành một biểu mẫu cụ thể. Hơn nữa, bạn cũng có thể sử dụng Behavior để cập nhật dữ liệu trong ứng dụng hoặc thực hiện các tác vụ tùy chỉnh khác.
Documentation
Phần này có nhiệm vụ cung cấp thông tin mô tả hỗ trợ liên quan đến cách sử dụng và tùy chỉnh view đó để giúp người dùng hiểu rõ hơn về cách tận dụng và cấu hình view một cách hiệu quả.

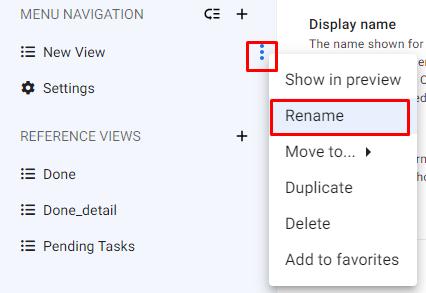
Rename a view (đổi tên view)
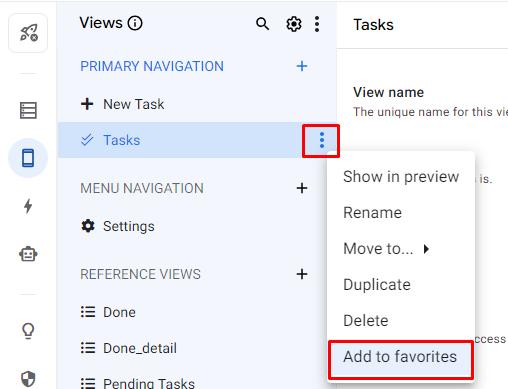
Tại menu View trong trình chỉnh sửa ứng dụng của Appsheet, chọn view mà bạn muốn đổi tên > Nhấn vào biểu tượng More.

Bấm vào Rename > Nhập lại tên view mà bạn muốn chỉnh sửa > Nhấn Enter

Lưu lại thay đổi với 2 tùy chọn sau:
.jpg)
- Save: chỉ lưu lại thay đổi cài đặt của ứng dụng.
- Save & verify data: Lưu ứng dụng và xác minh dữ liệu có thể chạy được không.
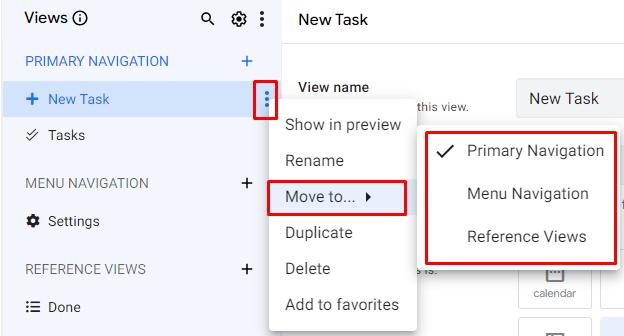
Chuyển một view sang một vị trí khác
Trong menu View của Appsheet, chọn view mà bạn muốn đổi tên > Nhấn vào biểu tượng More > chọn Move to sau đó chọn đến vị trí hiển thị mà bạn muốn chuyển view (Primary navigation, Menu navigation, or Other view)

Nhấn Save hoặc Save & verify data để lưu lại thay đổi.
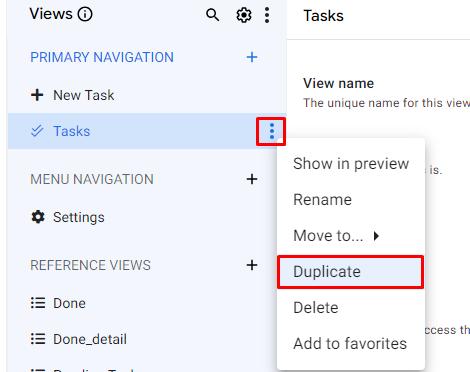
Copy a view (Sao chép view)
Điều hướng đến phần view mà bạn muốn sao chép > chọn More > nhấn Duplicate.

Lưu lại thay đổi của ứng dụng.
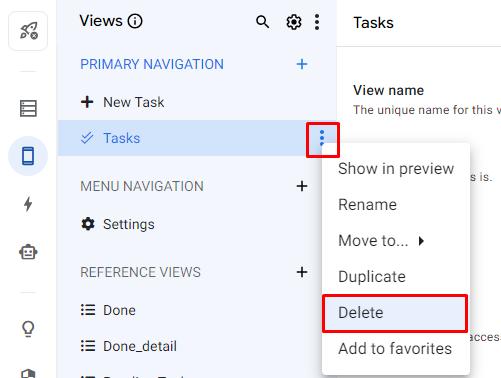
Delete a view (Xóa view)
Trong tùy chọn More của view muốn xóa, nhấn vào Delete.

Add to favorites (Thêm chế độ xem vào mục yêu thích)
Nhấn vào biểu tượng More của view mà bạn muốn thêm vào mục yêu thích > Add to favorites.

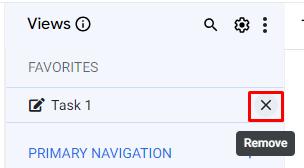
Xóa chế độ xem khỏi mục ưa thích của bạn bằng cách nhấn vào biểu tượng X ở view hiển thị trong danh sách Mục ưa thích.

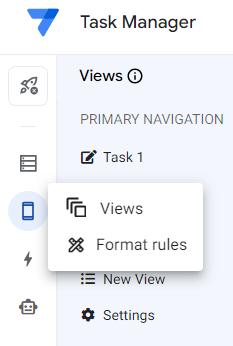
Format rules trong Appsheet
Format rules cho phép bạn điều chỉnh biểu tượng, văn bản, và nhiều tính năng khác.Bạn cũng có thể thiết lập các quy tắc định dạng riêng biệt cho từng hàng, tùy chỉnh định dạng dữ liệu theo cách riêng biệt.
Tạo Format rules mới:
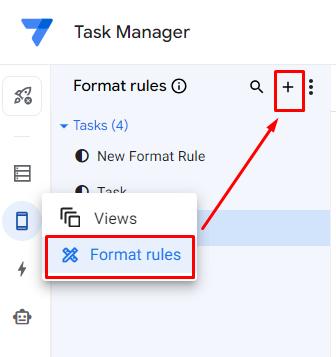
Điều hướng đến menu Format rules trong Appsheet, nhấn vào biểu tượng dấu (+) Add Format rule > Create a new format rule để thêm mới.

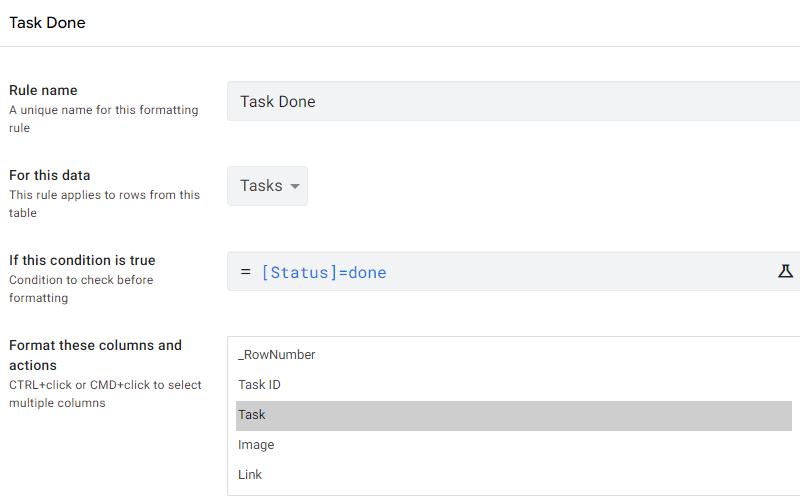
Các cài đặt trong format rules:
Rule name: đặt tên cho quy tắc định dạng (nên để tên của điều kiện)
For this data: Bảng tham chiếu áp dụng cho quy tắc định dạng.
If this condition is true: Quy tắc định dạng chỉ có hiệu lực khi điều kiện được đáp ứng. Nếu bạn bỏ trống điều này, quy tắc sẽ áp dụng cho tất cả các hàng trong bảng. Tuy nhiên, bạn cũng có thể chỉ định một công thức đơn giản như [Country] = "USA" hoặc một công thức phức tạp hơn để định rõ hành vi phù hợp hơn.
Format these columns and actions: Chọn các cột trong bảng mà bạn muốn định dạng. Mẹo: nhấn và giữ phím Ctrl để chọn nhiều mục.

Cài đặt màu sắc cho ứng dụng trong Format rules:
Trong AppSheet, bạn có thể thiết lập bất kỳ màu sắc cho ứng dụng của mình. Tuy nhiên, bạn nên chọn màu sắc hài hòa, dễ nhìn và phù hợp với màu sắc mang đặc trưng riêng của thương hiệu bạn. Tránh sử dụng quá nhiều màu sắc làm giao diện rối mắt và khó tập trung. Một số mẹo chọn màu sắc cho ứng dụng như sau:
Lựa chọn màu sắc có mục đích: màu sắc được dùng giúp người dùng dễ dàng nhận biết thông tin đang được hiển thị trên ứng dụng. Chẳng hạn, màu đỏ thường được sử dụng để chỉ ra lỗi hoặc vấn đề cần lưu ý, trong khi màu xanh lá cây có thể thể hiện một quy trình hoạt động ổn định.

Cài đặt các màu sắc đơn giản: Bạn nên giới hạn số lượng màu sắc khác nhau trên một màn hình. Nếu bạn đặt quá nhiều màu sắc sẽ khiến giao diện trở nên phức tạp và khó nhìn. Nên dùng khoảng 4-5 màu trong ứng dụng thôi nhé.

Lựa chọn một bảng màu phù hợp: màu sắc nên phản ánh thương hiệu của bạn hay chủ đề đặc trưng của app để dễ phân biệt nếu bạn có nhiều app.
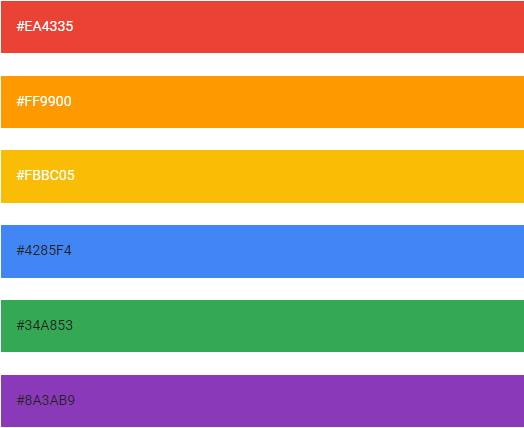
Tham khảo một số mã màu thường dùng trong Appsheet:
- #EA4335
- #FF9900
- #FBBC05
- #4285F4
- #34A853
- #8A3AB9

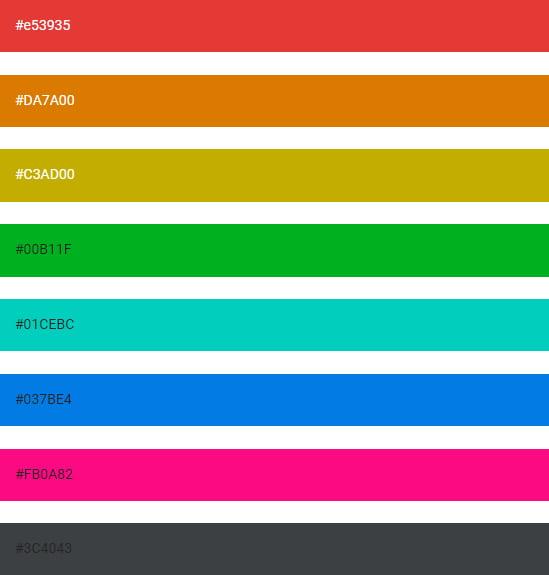
hay
- #e53935
- #DA7A00
- #C3AD00
- #00B11F
- #01CEBC
- #037BE4
- #FB0A82
- #3C4043

Các cài đặt view khác trong Appsheet
Bạn có thể xem toàn bộ cài đặt khác liên quan đến view ở menu View > Setting
View type options:
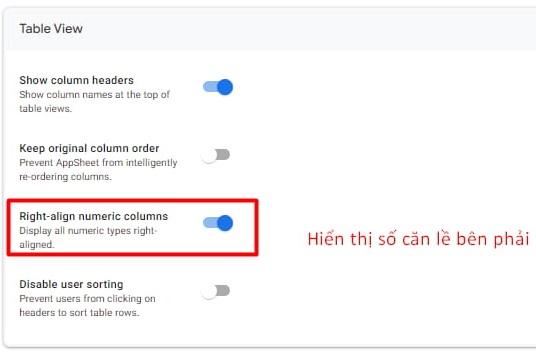
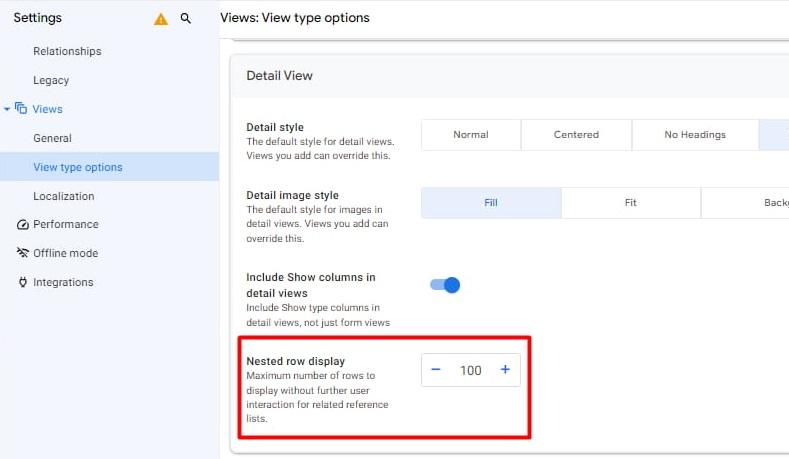
Một số cài đặt view cần chú ý:
- Right-align numeric columns: Hiển thị sổ căn lề bên phải.

- Nested row display: Hiển thị số hàng con bên trong một hàng cha trong giao diện người dùng.

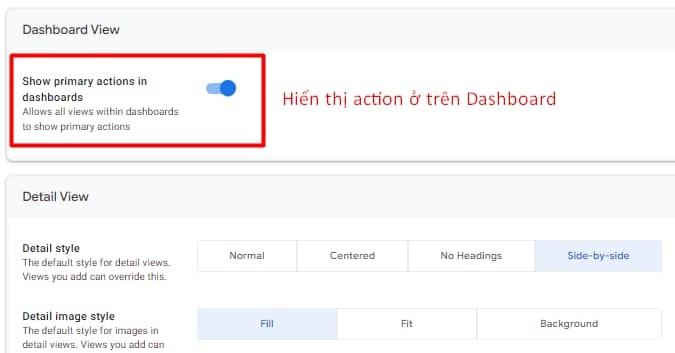
- Show primary actions in dashboards: Hiển thị action lên dashboard.

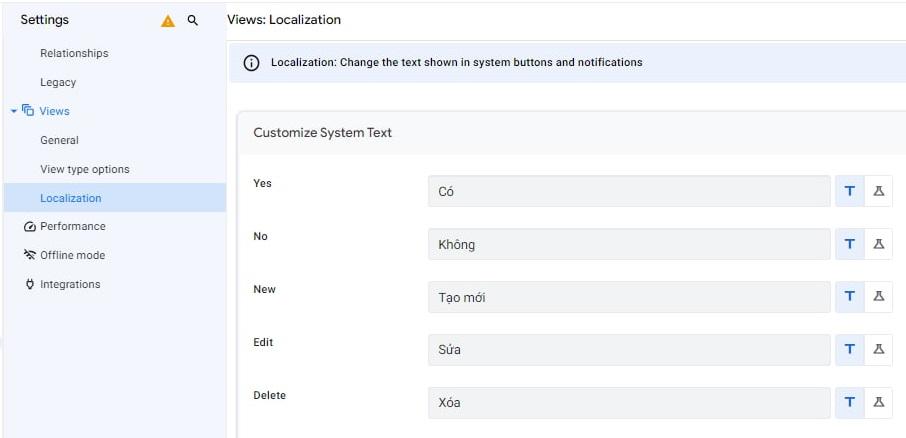
Localization:
Cài đặt này dùng để dịch và cấu hình ứng dụng để nó hoạt động và hiển thị đúng với ngôn ngữ và văn hóa của người dùng cuối. Cách thực hiện cài đặt Localization cho ứng dụng trong AppSheet như sau:

Kết luận
Tùy chỉnh giao diện ứng dụng (view) trong AppSheet không chỉ là một tính năng, mà còn là một cách để định hình trải nghiệm người dùng tốt hơn. Qua việc điều chỉnh, sắp xếp và thêm các thành phần view, bạn có thể tối ưu hóa trải nghiệm ứng dụng cho người dùng.
Để trở thành chuyên gia trong lĩnh vực này, tham khảo ngay khóa học Làm chủ Google Appsheet từ cơ bản tới nâng cao tại Gitiho.com.
Ngoài được học về cách tạo và tùy biến giao diện cho ứng dụng, bạn còn học được tất cả mọi thứ bao gồm cách làm việc với dữ liệu, tạo và sử dụng các action, hay tự động hóa quy trình Automation trên Appsheet,...
Đăng ký học ngay để bắt đầu xây dựng ứng dụng riêng cho doanh nghiệp của bạn mà không cần biết lập trình nhé! Chúc bạn thành công!
Gitiho đã cho ra mắt khóa học Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel giúp bạn hoàn toàn có thể tự tin phân tích và xử lý dữ liệu trên Google Sheet, lập bảng biểu, báo cáo trực quan và hơn thế nữa. Bấm vào để học thử ngay!
Google Sheets từ Cơ bản đến Nâng cao, công cụ thay thế Excel
Nguyễn Văn QúyGiấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông