Top 5 lỗi thiết kế đồ họa người mới bắt đầu thường mắc phải (Phần 2)
Ở phần 1, G-Multimedia đã giới thiệu 5 lỗi thiết kế đồ họa người mới bắt đầu thường mắc phải. Tuy nhiên, còn có khá nhiều lỗi thiết kế nhỏ khác mà có thể nhiều bạn chưa để ý. Hãy cùng G-Multimedia tìm hiểu các lỗi đó là gì trong phần 2 của bài viết ngay sau đây nhé!
Trong phần 1, G-Multimedia có đề cập tới việc thiết kế đồ họa không thực sự đi theo một khuôn khổ nào, có rất nhiều trường phái thiết kế khác nhau cũng như không có một giới hạn nào cho thiết kế ngoài trí tưởng tượng và óc sáng tạo của bạn.
Tuy nhiên, theo quan điểm của G-Multimedia, mục đích lớn nhất khi ta thiết kế đồ họa là phải làm thỏa mãn thị giác người xem. Chính vì điều đó mà rất nhiều quy tắc, nguyên lý trong thiết kế đã ra đời (ví dụ như Hierarchy) nhằm đạt được mục tiêu này. Do vậy, nếu bạn chưa phải một nhà thiết kế đồ họa chuyên nghiệp, việc trau dồi các kĩ năng cơ bản trong thiết kế là điều cần thiết, đặc biệt nếu công việc của bạn liên quan tới truyền thông mạng xã hội hoặc digital marketing.
Nếu không trang bị các kĩ năng cơ bản trong thiết kế đồ họa, rất có thể bạn sẽ mắc phải một trong số các lỗi thiết kế sau đây. Chúng là gì và làm cách nào để sửa? Cùng khám phá nhé!
Lỗi 1: Sử dụng ảnh có độ phân giải thấp
Hình ảnh là một trong số các yếu tố quan trọng trong thiết kế đồ họa. Đôi khi, bạn chỉ cần một bức ảnh đẹp và thêm thắt một chút chỉnh sửa là đủ để tạo ra một ấn phẩm đặc sắc. Tuy nhiên, nếu bức ảnh bạn lại có chất lượng thấp thì nó có tác dụng ngược, biến ấn phẩm của bạn trở nên thiếu chuyên nghiệp.
.jpg)
Một trường hợp “nghiệp dư” hơn đó là phóng to ảnh có chất lượng thấp cho phù hợp với định dạng của thiết kế. Ví dụ như ấn phẩm của bạn có kích thước 800x500 px, nhưng hình ảnh thì chỉ có độ phân giải là 300x150 px, sau đó bạn đưa ảnh vào phần mềm đồ họa và kéo to ảnh ra nhằm vừa với kích thước ấn phẩm. Điều này làm cho hình ảnh mờ và rất khó nhìn.
.jpg)
Vì sao phóng to ảnh lên lại mờ?
Nếu để ý, khi phóng to ảnh có định dạng thấp, bạn sẽ thấy bức ảnh được tạo nên bởi hàng ngàn ô vuông nhỏ liền kề nhau. Đó là bởi bức ảnh chứa đồ họa Raster - cấu trúc dữ liệu được hình thành từ một mạng lưới hình chữ nhật bao gồm các pixel (px). Mỗi Pixel là một ô vuông được cấu tạo bởi gam màu RGB (Đỏ, xanh lúc, xanh lam). Các Pixel này kết hợp với nhau và tạo thành một bức ảnh hoàn chỉnh.

Số lượng Pixel càng cao thì chất lượng (độ phân giải) của hình ảnh thiết kế đồ họa càng nét. Ngược lại, nếu số Pixel thấp, chất lượng của ảnh sẽ giảm vì không đủ các đốm màu Pixel cần thiết và gây ra hiện tượng vỡ ảnh.
Đồ họa Raster khi phóng to sẽ bị giảm chất lượng. Lý do bởi vì lượng Pixel trong ảnh Raster là cố định, nên khi bạn tăng kích thước, các Pixel màu sẽ được phóng to ra và xảy ra hiện tượng ảnh mờ, vỡ ảnh. Để hiểu rõ hơn về đồ họa Raster, bạn có thể đọc bài viết dưới đây.
Xem thêm: Sự khác biệt giữa Vector và Raster trong thiết kế đồ họa
Cách sửa
Đầu tiên, bạn cần xác định rõ hai yếu tố sau trước khi chọn ảnh:
- Ảnh phải có độ phân giải bằng hoặc lớn hơn độ phân giải thiết kế của bạn. Khi ảnh có độ phân giải lớn hơn thì nếu bạn có thu nhỏ đi thì cũng không làm giảm chất lượng.
- Ảnh phải phù hợp với thông điệp, mục tiêu của ấn phẩm. (Tùy theo công việc)
Tiếp đến bạn chỉ việc tìm ảnh có định dạng đúng với ấn phẩm của mình là xong. Một cách cực hay đó là tìm kiếm tại các trang web cung cấp ảnh stock miễn phí như: Unslash, Pexcels,…Các website này cung cấp nguồn ảnh chất lượng cao, không yêu cầu bạn trả phí cũng như không đánh bản quyền hình ảnh. G-Multimedia cũng đã có bài viết chi tiết về các nguồn cung cấp ảnh stock miễn phí, bạn có thể tìm kiếm và đón đọc trên blog nhé!
Xem thêm: Top 5 nguồn ảnh stock miễn phí cho dân thiết kế đồ họa
Trên thực tế, có những bức ảnh rất phù hợp với thông điệp với tác phẩm nhưng chất lượng lại quá thấp, không thể sử dụng được. Nếu vậy, bạn cũng không nên “cố đấm ăn xôi” và sử dụng chúng vì người xem chắc chắn sẽ không đánh giá cao thành phẩm của bạn. Hãy lưu ý bạn nhé!
Lỗi 2: Xuống dòng đoạn văn sai cách
Lỗi thiết kế này không thực sự quá nghiêm trọng tuy nhiên nếu bạn thực sự muốn ấn phẩm hoàn hảo thì nên chú ý hơn một chút. Để dễ hiểu chúng ta có thể lấy ví dụ sau:
.jpg)
Từ “bậc thầy” ở ảnh trên đáng lẽ nên ở chung một hàng thay vì xuống dòng ở giữa như vậy. Thay vào đó có thể xuống dòng cả đoạn "trở thành bậc thầy trong 16h” vừa đẹp mắt hơn mà không hề thay đổi nghĩa của câu.
.jpg)
Cách sửa
Như đã nói bên trên, đây không phải lỗi quá nghiêm trọng, nhưng nó vẫn tác động tới cách người xem đánh giá về ấn phẩm của bạn. Bởi yếu tố thị giác trong thiết kế đồ họa là thứ rất quan trọng, đặc biệt nếu bạn đang kinh doanh sản phẩm trên mạng xã hội - nơi mà người dùng đặt sự uy tín lên hàng đầu thì sự chỉn chu đến các chi tiết nhỏ là cần thiết.
.jpg)
Lỗi 3: Đổ bóng font chữ
Đổ bóng (Drop Shadow) là một trong những hiệu ứng cơ bản và hữu dụng trong thiết kế đồ họa. Sử dụng hiệu ứng đổ bóng với font chữ giúp tạo chiều sâu và bắt mắt, giúp thu hút sự chú ý của người xem đọc hơn. Tuy nhiên, nếu không thành thạo công cụ này, bạn rất dễ tạo ra các hiệu ứng ngược, gây khó dễ cho người xem.
.jpg)
Cách sửa
Bạn có thể sử dụng công cụ đổ bóng trên cả hai phần mềm Photoshop (Ps) và Illustrator (AI), nhưng các thao tác trên AI sẽ nhanh chóng và tiện lợi hơn rất nhiều. Ngoài ra, AI cũng tối ưu hóa công cụ cho phép bạn tạo hiệu ứng 3D hoặc các tầng layer màu cho font chữ tốt hơn Ps.

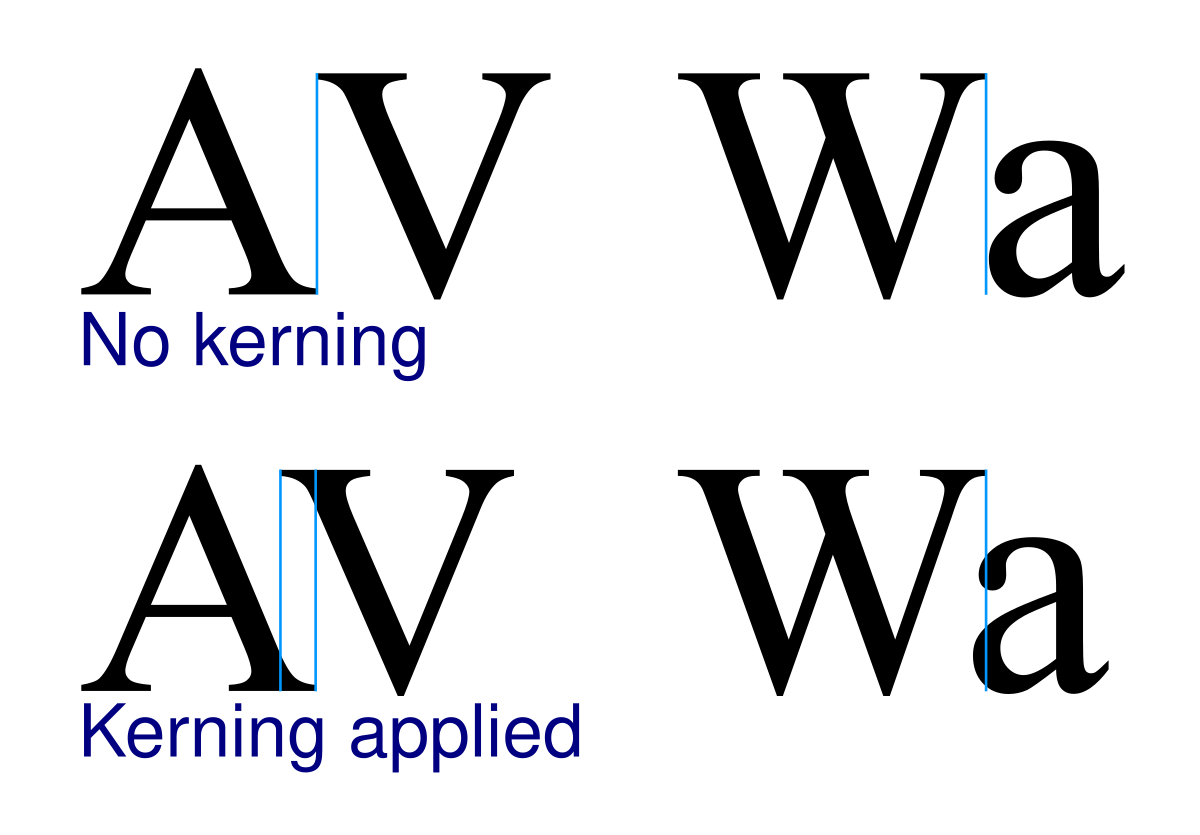
Lỗi 4: Kerning, Tracking và Leading sai cách
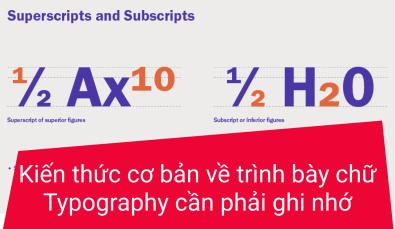
Kerning, Tracking và Leading đều là những thuật ngữ liên quan tới ngành thiết kế đồ họa, cụ thể hơn là cách chỉnh sửa font chữ. Vậy trước khi tiến đến các lỗi sai, chúng ta cần hiểu khái niệm của 03 thuật ngữ này là gì? Các khái niệm như sau:

![]()
- Kerning: Chỉnh sửa khoảng cách giữa 2 chữ cái riêng biệt.
- Tracking: Chỉnh sửa khoảng cách giữa một nhóm chữ cái hoặc một đoạn văn bản.
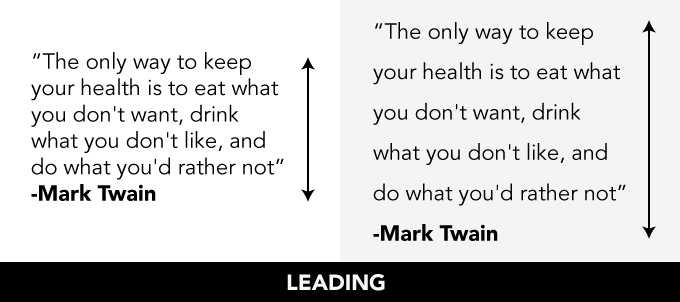
- Leading: Khoảng cách giữa các dòng trong một đoạn văn bản, nó giống như tính năng Line spacing trong Microsoft Word vậy.

Kerning và Tracking đều phục vụ một mục đích đó là giúp phông chữ của bạn có chỗ để “thở”. Có nhiều dạng phông chữ có chữ cái nằm khá sát nhau, vì vậy tạo thêm một chút khoảng trắng giúp chúng trở nên thanh thoát và chuyên nghiệp hơn.
Tuy nhiên, nếu sử dụng sai cách sẽ rất dễ gây khó chịu cho người đọc, một chi tiết nhỏ thôi nhưng có thể sẽ ảnh hưởng tới cả ấn phẩm của bạn. Một ví dụ điển hình chính là dòng tiêu đề chính (Main heading) trong Poster mới nhất của bộ phim Avatar 2.

Một trường hợp khác đó là mắc lỗi Space (dấu cách), có nghĩa là bạn không chú ý tới khoảng cách giữa các từ trong câu và vô tình thêm vào một dấu cách bất đắt dĩ giữa hai từ. Đây không thuộc Kerning và Tracking mà nó liên quan tới sự cẩn thận và tỉ mỉ của mỗi người.

Ngoài ra, Leading cũng là một lỗi mà người mới bắt đầu thường mắc phải. Cụ thể là khoảng cách giữa các dòng quá sát nhau hoặc quá xa nhau. Nguyên nhân cho lỗi này thường tới từ việc khoảng trống của ấn phẩm đã quá đầy hoặc quá thiếu, nên cần dùng Leading để tạo khoảng trống hoặc thu hẹp cho không bị mất chữ. Nhưng dù trong trường hợp nào thì nó đều mang tới một kết quả, đó là thiếu chỉn chu và giảm uy tín trong mắt người xem.
.jpg)
Cách sửa
Sử dụng các font chữ phù hợp. Có hàng ngàn dạng font chữ khác nhau từ hẹp, dày, dài đều có đủ cả, chỉ cần bạn chăm chỉ tìm hiểu là chắc chắn sẽ có. Dưới đây là một số font chữ G-Multimedia gợi ý cho bạn:
- Font chữ thường: Helveltica, Monsterrat, Futural, Gilroy,…
- Font chữ hẹp: Coolvetica, Open Sans condensed,….
- Font chữ rộng: Druk.wide, Akira expanded,…
Hãy chú ý hơn về Leading, đừng làm các dòng hẹp quá hoặc xa nhau quá, bạn hoàn toàn có thể tham khảo từ các nguồn trên mạng về khoảng cách hợp lý. Hoặc chỉ đơn giản là…hỏi Designer ở công ty bạn!
Xem thêm: 10 phông chữ chuyên nghiệp được sử dụng nhiều nhất năm 2022
Lỗi 5: Lạm dụng Justified quá đà
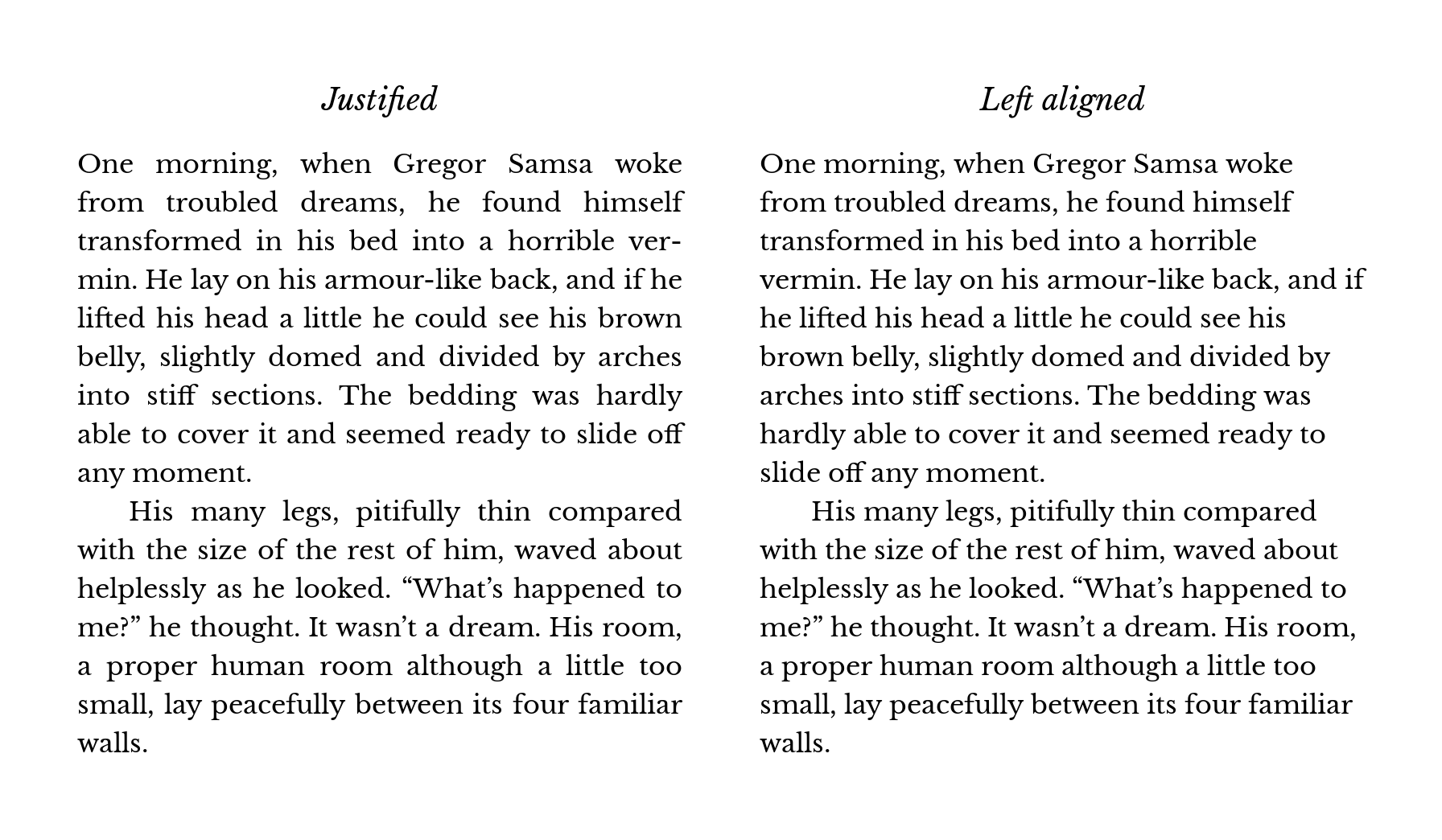
Justified là một dạng căn chỉnh văn bản khá phổ biến với đặc điểm là cả hai bên sườn văn bản đều thẳng hàng. Sử dụng dạng căn chỉnh này giúp đoạn text của bạn nhìn đẹp mắt và gọn gàng hơn. Tuy nhiên, nếu lạm dụng Justified một cách mù quáng sẽ mang tới kết quả không hề tốt đẹp cho thiết kế của bạn.

Ví dụ như hình dưới đây là điển hình cho lỗi sử dụng Justified một cách mù quáng:

Nguyên nhân cho lỗi này đến từ việc xuống dòng một cách không có chủ đích, gây ra sự thiếu khoảng trống và định dạng Justified phải tự động lấp đầy các khoảng trống đó bằng cách giãn các từ ra. Từ đó tạo nên một bố cục khá lủng củng.
Cách sửa
Đầu tiên, bạn cần dừng làm dụng Justified text, hãy thử dùng căn lề trái ( aligned left) hoặc lề phải ( aligned right) để đa dạng hóa thiết kế hơn. Điều đó không có nghĩa bạn không nên dùng Justified, mà chỉ dùng khi đảm bảo được số từ và bố cục của text tương thích với định dạng này.

Điều thứ hai và cũng là điều quan trọng nhất, đó là bạn phải biết cách xuống dòng một cách hợp lý. Cho dù là định dạng Justified, aligned left (căn trái), aligned right (căn phải) thì xuống dòng làm sao để vừa không bị sai ý câu, vừa đảm bảo định dạng đúng là điều cần rèn luyện. Ví dụ như ảnh trên có thể thay đổi như sau:

Tổng kết
Trên đây là Phần 2 của Top 5 lỗi trong thiết kế đồ họa mà người mới bắt đầu thường mắc phải. Bạn đã từng hoặc đang gặp phải những lỗi như trên? Nếu có thì hãy sửa ngay bạn nhé!
Ngoài ra, có một cách giúp bạn trở thành nhà thiết kế chuyên nghiệp nhanh hơn. Đó là cùng G-Multimedia tham gia khóa học Tuyệt đỉnh Photoshop, chỉ trong vòng 24 giờ học, bạn có thể làm chủ công cụ này và trở thành “phù thủy” thiết kế. Khóa học với lộ trình bài bản từ cách sử các công cụ tới thao tác xử lý nâng cao, có đầy đủ bài tập để bạn thực hành cũng như tính ứng dụng cao. Ngoài ra, nếu như có bất kỳ câu hỏi nào về bài học, bạn chỉ cần bình luận, và giảng viên sẽ giải đáp cho bạn chỉ trong vòng 24 giờ. Vậy thì bạn còn chần chừ gì mà không đăng ký ngay nào!
G-Multimedia xin cảm ơn bạn đọc và chúc bạn thành công!
Giấy chứng nhận Đăng ký doanh nghiệp số: 0109077145, cấp bởi Sở kế hoạch và đầu tư TP. Hà Nội
Giấy phép mạng xã hội số: 588, cấp bởi Bộ thông tin và truyền thông